Jquery функция $.ajax()
Содержание:
- Содержание раздела:
- Запрос данных JSON и обработка ответа
- Первооткрыватели
- Как создать или вставить данные с помощью jQuery AJAX?
- 5.1 Обработчик нажатия кнопки «Создать товар»
- 5.2 Получение списка категорий из API
- 5.3 Создание кнопки выбора категории
- 5.4 Добавление кнопки «Все товары»
- 5.5 Создание HTML-формы «Создание товара»
- 5.6 Показать форму «Создание товара» и изменить заголовок страницы
- 5.7 Обработчик кнопки «Создать товар», получение данных формы и отправка данных на сервер
- Ловушка при работе с Ajax
- Что такое AJAX ? Пример реализации.
- jQuery синтаксис:
- Делаем запрос POST с помощью метода $.post()
- Параметр dataType
- Инструменты и материалы для работы:
- Напутствие по выбору
- Ajax-запросы функциями GET и POST
- Разметка HTML
- Метод jQuery.Ajax()
- Значения параметров
- Значения параметров
- $.ajax
Содержание раздела:
Запрос данных JSON и обработка ответа
В случае с JSON процесс аналогичен запросу XML.
Основное отличие заключаются в настройке параметра на определенное значение, анализе данных и добавлении сокращенного метода, который может использоваться в качестве альтернативы типичному запросу Ajax jQuery.
Ниже рассматриваются все эти различия.
В листинге 6 приведен пример файла JSON, содержащего те же данные, что и XML-файл из .
Цель состоит в том, чтобы с использованием этих данных получить тот же HTML-файл
Важно строго придерживаться JSON, так как любое отклонение будет отвергнуто с сообщением об ошибке обработки
Листинг 6.
Код JSON для примера запроса
{"content":
{
"header": "Improving Ajax Development with jQuery",
"description": "It's no surprise that Ajax is a great way to enhance a web
application. However, sometimes the code that needs to be written can take more
time than traditional development techniques, especially when you're interacting
with dynamic server-side data sets. Luckily, with the introduction of jQuery there's
now a quicker and more robust way to write JavaScript and Ajax. The suite of Ajax
functions available through jQuery makes Ajax development much easier than the
past by allowing you to write less code and by lending additional methods and event
handlers to cover any situation. The amount of code that needs to be written with
jQuery is very minimal, even when developing complex functions, so development
is a lot faster. With these tools Ajax is becoming a more viable option when
developing a website or application, even on a tight deadline.",
"sourceUrl":
"http://articles.studiosedition.com/ibm/improving_ajax/ImprovingAjaxDevWithJQuery.zip"
}
}
Для формирования запроса и анализа ответа JSON нужно настроить HTML как в примере XML, сначала вложив в него библиотеку jQuery, а затем включив свой специальный код в событие .
В Ajax-запросе, приведенном в листинге 7, есть новый параметр .
Его можно использовать для информирования jQuery о том, что ожидается ответ JSON, чтобы возвращался объект JavaScript, который будет легко разобрать.
За кулисами JQuery использует функцию , которая принимает правильно сформированную строку JSON и возвращает результат в объект JavaScript.
Это означает, что JQuery запрашивает данные JSON, преобразует их в объект JavaScript и возвращает в ответ объект JavaScript, так что вам не нужно ничего делать, кроме обращения к объекту.
Этот процесс избавляет от написания собственных функций и дополнительного кода.
Листинг 7.
Запрос и разбор JSON с помощью Ajax и jQuery
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Improving Ajax Development with jQuery</title>
<script type="text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
url: 'data/content.js',
dataType: 'json',
success: function(js) {
$("body").append('<h1>'+ js.content.header+'</h1>');
$("body").append('<p>'+ js.content.description+'</p>');
$("body").append('<a href="'+ js.content.sourceUrl+'">Download the source</a>');
},
error: function(xhr, status, err) {
// Обработка ошибок
}
});
});
</script>
</head>
<body>
</body>
</html>
Разбор JSON после преобразования в объект JavaScript ничем не отличается от доступа к свойствам и функциям любого объекта JavaScript с точечной записью.
В листинге 8 видно, что параметр события назван .
Такое имя позволяет легко определить, что это наш объект JavaScript.
Объект принимает структуру файла JSON, так что можно обратиться к объекту , а затем к , и внутри объекта .
HTML обрабатывается аналогично примеру XML путем применения простой разметки и добавления его к элементу HTML-страницы.
Для запроса JSON можно использовать и другой сокращенный метод, называемый , который загружает данные JSON с сервера с помощью метода .
Эквивалент предыдущего запроса JSON с применением метода представлен в листинге 8.
Листинг 8.
Запрос и разбор данных JSON с помощью метода getJSON
<script type="text/javascript">
$(document).ready(function(){
$.getJSON('data/content.js', function(js) {
$("body").append('<h1>'+ js.content.header+'</h1>');
$("body").append('<p>'+ js.content.description+'</p>');
$("body").append('<a href="'+ js.content.sourceUrl+'">Download the source</a>');
});
});
</script>
Первооткрыватели
Помимо реализации от Microsoft, другие компании также предпринимали попытки развития в направлении AJAX. Хотя с подобными технологиями экспериментировали многие, стоит особо отметить два проекта: первый, потому он стал интересной и часто упоминаемой вехой в истории развития AJAX, и второй, который сделал технологию AJAX действительно массовой.
Oddpost
Oddpost — это функционально насыщенный Web-клиент для электронной почты, выпущенный в 2002 году. В нем использовались многие подходы, сохранившие популярность и по сей день. По стилю и функциональности он напоминал стандартный клиент для работы с электронной почтой. Но в его реализации применялась технология DataPacks, позволяющая передавать небольшие фрагменты данных между сервером и Web-браузером. В то время такое решение считалось инновационным.
В дальнейшем Oddpost был куплен компанией Yahoo! и использовался в качестве основы при создании обновленной версии Yahoo! Mail.
Google Maps, Google Suggest, Gmail и одна важная статья
Видимые изменения начались несколько лет назад с появления Gmail, Google Suggest и Google Maps. Все эти проекты интенсивно использовали AJAX-подход и радикально изменили область разработки Web-приложений. Их отзывчивость и интерактивность поразили рядовых пользователей, и продукты Google быстро завоевали популярность у активной части Интернет-сообщества.
Хотя не все об этом знали, но область разработки Web-приложений ожидали еще более значительные изменения. Пользователи понимали, что Web-приложения меняются и приобретают новые замечательные возможности, но в чем конкретно заключаются эти изменения, было неизвестно.
Однако хватило одной статьи, чтобы «открыть глаза» Интернет-сообществу на суть происходящих изменений.
18 февраля 2005 года Джесси Джеймс Гаррет (Jesse James Garrett), сооснователь и президент компании Adaptive Path, написал статью «Ajax: A New Approach to Web Applications» (см. ссылку в разделе ). В этой статье он описал подход к разработке Web-приложений, который уже использовался в таких приложениях, как Gmail и GoogleMaps. Он назвал это «фундаментальным сдвигом в возможностях, доступных Web-приложениями».
Также он дал название данному подходу
Это важно, так как новый термин сфокусировал внимание сообщества на самом тренде и стал отправной точкой для обсуждения новых возможностей разработки Web-приложений. В статье Гаррета термин AJAX описывался следующими словами
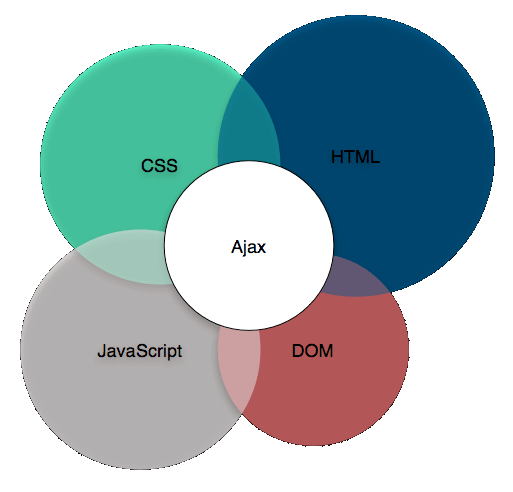
Хотя это техническое описание несколько устарело, основная идея сохранилась: HTML и CSS представляют данные и стиль; DOM и связанные с ней методы позволяют обновлять страницу в режиме реального времени, XHR отвечает за общение с сервером, а JavaScript управляет процессом в целом.
Общий эффект от этой статьи был ошеломительным. Она представляла собой редкий случай, когда рекламные обещания, объединившись с огромной креативной энергией, действительно привели к революции. Подхваченная новым поколением стартапов, которые начали появляться по всему миру, технология AJAX быстро оказалась на передовой линии Web-разработки. Эта технология прошла путь от тренда с неясной маркетинговой перспективой до ключевого компонента современных Web-дизайна и Web-разработки.
Как создать или вставить данные с помощью jQuery AJAX?
5.1 Обработчик нажатия кнопки «Создать товар»
Откройте в папке products файл create-product.js
Следующий код будет обрабатывать нажатие кнопки. Эта кнопка должна иметь класс create-product-button.
5.2 Получение списка категорий из API
Нам нужно получить список категорий из API, потому что мы создадим поле выбора (select) «категории». Здесь пользователь сможет выбрать категорию продукта.
Замените // здесь будет вызов API категорий следующим кодом.
5.3 Создание кнопки выбора категории
Здесь мы создадим тег select с опцией «Categories».
Поместите следующий код после открывающей фигурной скобки предыдущего раздела.
5.4 Добавление кнопки «Все товары»
Кнопка «Все товары» необходима, чтобы мы могли вернуться к списку товаров.
Поместите следующий код после кода предыдущего раздела.
5.5 Создание HTML-формы «Создание товара»
Теперь мы создадим HTML-форму «Создание товара». Здесь пользователь может ввести информацию о новом продукте, которая будет отправлена на сервер.
Поместите следующий код после кода предыдущего раздела.
5.6 Показать форму «Создание товара» и изменить заголовок страницы
Мы должны сделать так, чтобы кнопка и форма появлялись на нашей веб-странице. Также изменим заголовок страницы.
Добавьте следующий код после кода предыдущего раздела.
5.7 Обработчик кнопки «Создать товар», получение данных формы и отправка данных на сервер
Если форма «Создание товара» отправлена, нам нужен скрипт для ее обработки.
Замените комментарий // здесь будет обработчик «создать форму товара» следующим кодом.
Ловушка при работе с Ajax
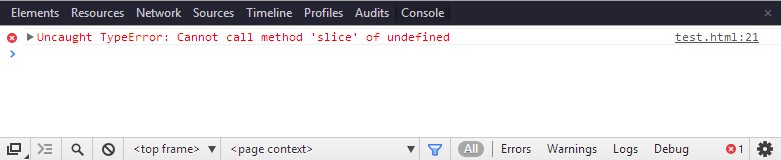
Прежде чем мы продолжим обсуждение, хочу продемонстрировать последствия самой распространенной ошибки, которую допускают веб-программисты при работе с Ajax, обрабатывая асинхронный запрос так, как если бы он был синхронным. Пример возникновения этой проблемы представлен ниже:
В этом сценарии определяется переменная elems, которая используется в функции обратного вызова Ajax для сохранения результата выполнения запроса к серверу. Полученные с сервера элементы добавляются в документ с помощью методов slice() и appendTo(). Если вы выполните этот пример, то увидите, что ни один из элементов не будет добавлен в документ, и вместо этого на консоли отобразится сообщение, конкретный текст которого зависит от типа браузера. Ниже приведено сообщение, отображаемое на консоли браузера Google Chrome:

Проблема заключается в том, что инструкции, содержащиеся внутри элемента script, выполняются не в том порядке, в котором они записаны. При написании этого кода предполагался следующий порядок выполнения инструкций:
-
Определяется переменная elems.
-
Получаемые с сервера данные присваиваются переменной elems.
-
Элементы извлекаются из переменной elems и добавляются в документ.
В действительности происходит следующее:
-
Определяется переменная elems.
-
Запускается асинхронный запрос к серверу.
-
Элементы извлекаются из переменной elems и добавляются в документ.
При этом в какой-то промежуточный момент времени вскоре после отправки браузером запроса происходит следующее:
-
В браузер поступают данные от сервера.
-
Данные обрабатываются и присваиваются переменной elems.
Причина появления сообщения об ошибке — вызов метода slice() для переменной в тот момент, когда она еще не содержит никаких элементов. Хуже всего то, что иногда этот код может работать правильно. Объясняется это тем, что Ajax-запрос выполняется настолько быстро, что к тому времени, когда начинается обработка переменной, в ней уже содержатся ожидаемые данные (обычно это наблюдается в тех случаях, когда данные кешируются браузером или когда между отправкой Ajax-запроса и попыткой обработки данных выполняются какие-либо сложные операции). Так что теперь, если ваш код будет вести себя подобным образом, вы уже знаете, что может быть причиной его необычного поведения.
Что такое AJAX ? Пример реализации.
AJAX, или, более длинно, Asynchronous Javascript And Xml — технология для взаимодействия с сервером без перезагрузки страниц.
За счет этого уменьшается время отклика и веб-приложение по интерактивности больше напоминает десктоп.
Например, при нажатии кнопки голосовать — из браузера на сервер будет отправлено сообщение, а сервер ответит браузеру, что голос принят.

Здесь будет ответ сервера
Технология AJAX, как указывает первая буква A в ее названии — асинхронна, т.е браузер, отослав запрос, может делать что угодно, например, показать сообщение
об ожидании ответа, прокручивать страницу, и т.п.
Вот код кнопки в примере выше:
<input value="Голосовать!" onclick="vote()" type="button" />
При нажатии она вызывает функцию , которая отправляет запрос на сервер, ждет ответа, а затем показывает сообщение об этом в ‘е под кнопкой:
<div id="vote_status">Здесь будет ответ сервера</div>
Далее мы разберем, как она работает, более подробно.
Для обмена данными с сервером используется специальный объект , который умеет отправлять запрос и получать ответ с сервера. Кроссбраузерно создать такой объект можно, например, так:
function getXmlHttp(){
var xmlhttp;
try {
xmlhttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (E) {
xmlhttp = false;
}
}
if (!xmlhttp && typeof XMLHttpRequest!='undefined') {
xmlhttp = new XMLHttpRequest();
}
return xmlhttp;
}
Более подробно о деталях реализации AJAX с использованием XmlHttpRequest и других транспортов можно почитать в разделе про общение с сервером.
Здесь мы не будем на этом останавливаться и перейдем сразу к функции :
// javascript-код голосования из примера
function vote() {
// (1) создать объект для запроса к серверу
var req = getXmlHttp()
// (2)
// span рядом с кнопкой
// в нем будем отображать ход выполнения
var statusElem = document.getElementById('vote_status')
req.onreadystatechange = function() {
// onreadystatechange активируется при получении ответа сервера
if (req.readyState == 4) {
// если запрос закончил выполняться
statusElem.innerHTML = req.statusText // показать статус (Not Found, ОК..)
if(req.status == 200) {
// если статус 200 (ОК) - выдать ответ пользователю
alert("Ответ сервера: "+req.responseText);
}
// тут можно добавить else с обработкой ошибок запроса
}
}
// (3) задать адрес подключения
req.open('GET', '/ajax_intro/vote.php', true);
// объект запроса подготовлен: указан адрес и создана функция onreadystatechange
// для обработки ответа сервера
// (4)
req.send(null); // отослать запрос
// (5)
statusElem.innerHTML = 'Ожидаю ответа сервера...'
}
Поток выполнения, использованный vote, довольно типичен и выглядит так:
- Функция создает объект
- назначает обработчик ответа сервера
- открывает соединение
- отправляет запрос вызовом (ответ сервера принимается срабатывающей в асинхронном режиме функцией )
- показывает посетителю индикатор состояния процесса
Серверный обработчик, к которому обращен AJAX-запрос (в примере это vote.php) по сути ничем не отличается от обычной страницы. AJAX-запрос, отправляемый , ничем не отличается от обычного запроса.
Просто текст, который возвращает сервер, не показывается как HTML, а читается и обрабатывается функцией .
Пример: vote.php для примера с голосованием
<?php sleep(3); echo 'Ваш голос принят!';
Технология AJAX использует комбинацию:
- (X)HTML, CSS для подачи и стилизации информации
- DOM-модель, операции над которой производятся javascript на стороне клиента, чтобы обеспечить динамическое отображение и взаимодействие с информацией
- XMLHttpRequest для асинхронного обмена данными с веб-сервером. В некоторых AJAX-фреймворках и в некоторых ситуациях, вместо XMLHttpRequest используется IFrame, SCRIPT-тег или другой аналогичный .
- JSON часто используется для обмена данными, однако любой формат подойдет, включая форматированный HTML, текст, XML и даже какой-нибудь EBML

Типичное AJAX-приложение состоит как минимум из двух частей.
Первая выполняется в браузере и написана, как правило, на JavaScript, а вторая — находится на сервере и написана, например, на Ruby, Java или PHP .
Между этими двумя частями происходит обмен данными через XMLHttpRequest(или другой транспорт).
jQuery синтаксис:
Синтаксис 1.0:
$.post( url, data, success, dataType );
url - String
data - PlainObject, или String
success - Function( PlainObject data, String textStatus, jqXHR jqXHR )
dataType - String
Синтаксис 1.12/2.2:
$.post( {settings} ); // параметры запроса передаются в объекте
settings - PlainObject
Страницы, загруженные функцией $.post() никогда не кэшируются, по этой причине значения параметров cache (определяет будут ли кэшироваться страницы, по умолчанию true) и ifModified (проверяет поля заголовка Last-Modified, по умолчанию false) jQuery функции .ajaxSetup() (устанавливает значения по умолчанию для будущих запросов AJAX) не повлияют на эти запросы.
Делаем запрос POST с помощью метода $.post()
В то время как метод позволяет делать запросы AJAX с помощью метода HTTP GET, метод реализует запросы с помощью метода HTTP POST. Синтаксис вызова аналогичен методу .
Например, изменим нашу демонстрацию с передачей прогноза погоды из предыдущего урока на использование метода :
$.post( "getForecast.txt", data, success, "json" );
Пробуем запустить демонстрацию и получаем такое же окно, как и в предыдущем уроке.
Метод HTTP POST обычно используется для отправки данных формы. Причина заключается в том, что позволяет отправлять небольшие объемы данных (обычно несколько сот символов), а метод POST может пересылать столько данных, сколько вам нужно. Поэтому, если требуется переслать большой объем данных в запросе AJAX, используйте метод .
Параметр dataType
Функция $.ajax() узнает о типе присланных сервером данных от самого сервера (средствами MIME). Кроме этого, существует возможность лично указать (уточнить), как следует интерпретировать эти данные. Это делается с помощью параметра dataType. Возможные значения этого параметра:
- «xml» — полученный xml-документ будет доступен в текстовом виде. С ним можно работать стандартными средствами jQuery (также как и с документом html).
- «html» — полученный html будет доступен в текстовом виде. Если он содержит скрипты в тегах <script>, то они будут автоматически выполнены, только когда html-текст будет помещен в DOM.
- «script» — полученные данные будут исполнены как javascript. Переменные, которые обычно содержат ответ от сервера будут содержать объект jqXHR.
- «json», «jsonp» — полученные данные будут предварительно преобразованы в javascript-объект. Если разбор окажется неудачным (что может случиться, если json содержит ошибки), то будет вызвано исключение ошибки разбора файла. Если сервер, к которому вы обращаетесь, находится на другом домене, то вместо json следует использовать jsonp.
- «text» — полученные данные окажутся доступными в виде обычного текста, без предварительной обработки.
Инструменты и материалы для работы:
- Правило и кельма;
- Маячки для формирования уклона и нить;
- Рулетка, линейка и уровень для измерений;
- Вёдра с крепкими ручками (которые не жалко), лопата;
- Инструмент для трамбовки «подушки» (виброплита и т.п.);
- Перфоратор со специальной насадкой или строительный миксер;
- Бетономешалка (а если её нет — тогда ёмкость, в которой будет производиться замес раствора). Или как вариант — покупка готового раствора с бетонного узла.
Что касается материалов, то учитывая специфику каждой отдельной бани, их набор и пропорции будут зависеть от текущих условий и требований строительства. Устройство банных полов, обычно делается на грунте или лагах. Кроме того, обязательно предусматривается укладка теплоизоляции.
Необходимые материалы для утеплённого бетонного пола со сливом:
- Для приготовления бетонного раствора потребуется: цемент, песок и чистая вода. Как вариант — готовые смеси или привозной раствор;
- Щебень или гравий (не мелкий), для подготовки подушки основания;
- Добавки и пластификаторы для бетона. Они необходимы для повышения прочности и стойкости к влаге;
- Рубероид или гидроизоляционная плёнка (толщина более 200 мкм) и битумная мастика;
- Материал для утепления*.
*По эксплуатационным свойствам, оптимальным выбором будет пеноплекс (техноплекс), толщиной от 30 до 50 мм и плотностью не ниже 35 кг/см². Можно сделать утепление с пенопластом (однако здесь, уже нужна толщина 50-100 мм), или керамзитом толщиной 150 мм. А вот минеральная вата — непрактичный материала для банного бетонного пола;
- Арматурная сетка с ячейкой от 50×50 до 80×80. Достаточно сечения в 3-4 мм. Она может быть металлической или полимерной. И к ней, вязальная проволока или хомуты;
- Соответствующие сливные элементы (трап, труба, клапаны и пр.)
Напутствие по выбору
Ajax-запросы функциями GET и POST
Эти функции осуществляют отправку ajax запроса http-методами get и post. Приведу пару примеров их использования.
$.get(
'<url-адрес>', // адрес отправки запроса
{par1:val1, par2:val2, ...}, // передача с запросом каких-нибудь данных
function(data) {
// какие-то действия с полученными от сервера данными data
}
);
Передача данных не обязательна, как и выполнение каких-либо действий после получения ответа от сервера, т.е. в этом случае, строчки 3 и 4-6 можно удалить при необходимости и таким образом еще сократить код.
Тип получаемых от сервера данных можно указать, добавив dataType (см.ниже) — по-умолчанию определяется автоматически.
Использование post аналогично, но в следующем примере использую вызов функции после получения ответа от сервера.
$.post(
'<url-адрес>',
{par1:val1, par2:val2, ...},
onSuccess
);
function onSuccess(data) {
// какие-то действия с полученными от сервера данными data
}
На самом деле, функции get и post являются сокращенными вариантами функции ajax, которую рассмотрю ниже.
Разметка HTML
Элемент выбора имеет заголовок, который описывает выбираемый параметр. Заголовок и элемент выбора заключены в элемент LI.

При добавлении вопросов дополнительные элементы LI создается кодом jQuery. Все они располагаются в неупорядоченном списке #questions. Заголовок и опции данных пунктов обрабатываются как JSON, что будет видно в части PHP. вот какая разметка генерируется для пункта li:
index.html – генерируемый код
<ul id="questions"> <!-- Генерируется кодом jQuery --> <li> <p>Что желаете купить?</p> <select data-placeholder="Выберите категорию продукта"> <option data-connection="phoneSelect" value="Phones">Телефоны</option> <option data-connection="notebookSelect" value="Notebooks">Ноутбуки</option> <option data-connection="tabletSelect" value="Tablets">Планшеты</option> </select> </li> <!-- Следующая секция вставляется в зависимости от выбора --> </ul>
Демонстрационная страница не использует элемент браузера. Потому что мы подключаем плагин jQuery Chosen для преобразования нашего элемента в стильный виджет, который вы видите на экране. Нужно просто вызвать метод chosen() для элемента select, а все остальное сделает плагин.
Метод jQuery.Ajax()
Это основной метод с которым вам придётся работать, остальные методы, такие как $.get() или $.post() являются лишь частным случаем метода $.ajax(). Давайте рассмотрим основные атрибуты и события метода:
| Параметр | Описание параметра | Тип данных | ||||
|---|---|---|---|---|---|---|
| async | Асинхронность запроса, по умолчанию true | логический | ||||
| cache | Флаг кеширование данных браузером, по умолчанию true | логический | ||||
| contentType | по умолчанию «application/x-www-form-urlencoded» | строка | ||||
| data |
передаваемые данные, могут быть представлены в виде объекта, например JavaScript {name: ‘Иван Иванов’, age: 25}
или в виде строки: name=Иван&age=25
|
объект или строка | ||||
| dataFilter | фильтр для входных данных (по сути callback функция позволяющая отфильтровать данные перед отправкой) | функция | ||||
| dataType | тип данных возвращаемых в callback функцию (xml, html, script, json, text, _default), чаще всего это json | строка | ||||
| global | тригер — отвечает за использование глобальных событий Ajax, по умолчанию true | логический | ||||
| ifModified | тригер — проверяет были ли изменения в ответе сервера, чтобы не отправлять запрос повторно, по умолчанию false | логический | ||||
| type | GET либо POST | строка | ||||
| url | url запрашиваемой страницы/скрипта | строка |
Есть также ряд стандартных событий, на которые вы можете подвесить собственные обработчики:
| Параметр | Описание параметра | Тип данных |
|---|---|---|
| beforeSend | callback функция вызываемая перед отправкой запроса (например можно запустить анимацию показывающую пользователю что запрос отправляется и/или заблокировать кнопку отправки, чтобы он не нажимал на неё несколько раз) | функция |
| success | callback функция вызываемая в случае успешной отправки данные и получения ответа с сервера | функция |
| error | вызывается в случае ошибки HTTP запроса | функция |
| complete | срабатывает после завершения запроса (т.е. после success или error) | функция |
Рассмотрим самый базовый пример работы jQuery Ajax:
Запрашиваем информацию о погоде
JavaScript
$.ajax({
url: ‘/ajax.php’, //Адрес страницы или скрипта
type: ‘GET’, // HTTP метод
data: { action: ‘get_weather’ }, // Данные для отправки (в данном случае в видео объекта)
success: function (data, status, xhr) { //callback на случай успешного выполнения запроса
$(‘.result’).append(data); //Показываем результат на странице
}
});
|
1 |
$.ajax({ url’/ajax.php’,//Адрес страницы или скрипта type’GET’,// HTTP метод data{action’get_weather’},// Данные для отправки (в данном случае в видео объекта) successfunction(data,status,xhr){//callback на случай успешного выполнения запроса $(‘.result’).append(data);//Показываем результат на странице } }); |
В приведённом выше скрипте, мы будем запрашивать информацию о погоде обращаясь к скрипту /ajax.php методом GET. Чтобы ajax.php «понял» что мы от него хотим, мы передаём объект с командой { action: ‘get_weather’ } т.е. «Действие = получить погоду». После успешного выполнения запроса полученный результат (условимся, что это будет строка) добавляем на страницу в блок с классом result.
Работа данного примера может выглядеть так:

Давайте рассмотрим другие методы jQuery для работы с Ajax запросами.
Значения параметров
| Параметр | Описание |
|---|---|
| url | Строка, содержащая URL адрес, на который отправляется AJAX запрос. Обязательный параметр. |
| data | Объект или строка, которые будут отправлены на сервер вместе с AJAX запросом. |
| success | Функция обратного вызова, которая вызывается если AJAX запрос выполнится успешно. Необязательный параметр. Функция принимает следующие параметры:
|
| dataType | Определяет тип данных, который вы ожидаете получить от сервера. Если тип данных не указан, то jQuery будет пытаться определить его на основе типа MIME из ответа (XML тип MIME приведет к получению XML, с версии jQuery 1.4 json будет давать объект JavaScript, script будет выполнять скрипт, а все остальное будет возвращено в виде строки). Необязательный параметр.
Доступные типы (результат передается в качестве первого аргумента в функцию обратного вызова success):
|
Значения параметров
| Параметр | Описание |
|---|---|
| url | Строка, содержащая URL адрес, на который отправляется AJAX запрос. Обязательный параметр. |
| data | Объект или строка, которые будут отправлены на сервер вместе с AJAX запросом. |
| complete | Функция обратного вызова, которая выполняется после завершения AJAX запроса. Функция выполняется после пост-обработки и вставки HTML содержимого, она вызывается один раз для каждого элемента в коллекции jQuery. Внутри функции this ссылается на текущий DOM элемент. Функция принимает следующие параметры:
|
$.ajax
Мы можем использовать метод $.ajax() несколькими путями: можем передать объект конфигурации в качестве единственного аргумента или можем передать адрес и необязательный объект конфигурации. Давайте посмотрим в первом приближении:
Конечно, вы можете быть менее многословны, просто передавая литеральный объект в метод $.ajax() и применяя анонимные функции для success и error. Такая версия проще для написания и её, вероятно, проще поддерживать:
Как упоминалось ранее, вы можете вызвать метод $.ajax(), передавая ему адрес и необязательный объект конфигурации. Это может быть полезно, если вы хотите использовать конфигурацию по умолчанию для $.ajax() или если вы желаете использовать ту же конфигурацию для нескольких адресов.
В этой версии обязателен только адрес, но объект конфигурации позволяет нам сказать jQuery какие данные мы хотим передать, какой использовать метод HTTP (GET, POST и др.), какие данные мы ожидаем получить, как реагировать когда запрос успешен или нет и многое другое.
Смотрите по $.ajax() для получения полного списка параметров конфигурации.








