Псевдоэлементы. что такое
Содержание:
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Использование jQuery метода .before() (добавление элемента)</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
$( "p:first" ).before( "<b>Hello world!</b>" ); // добавляем содержимое перед первым элементом <p> в документе
});
</script>
</head>
<body>
<p>Первый абзац</p>
<p>Второй абзац</p>
</body>
</html>
В этом примере с использованием jQuery метода .before() мы добавляем перед первым элементом <p> в документе текстовое содержимое, заключенное в элемент <b> (жирное начертание текста).
Результат нашего примера:

Пример использования jQuery метода .before() (добавление элемента)
В следующем примере мы рассмотрим как передать методу .before() несколько параметров.
<!DOCTYPE html>
<html>
<head>
<title>Использование jQuery метода .before() (добавление нескольких элементов)</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
var h3 ="<h3>Заголовок третьего уровня</h3>", // создаем две переменные
hr = document.createElement( "hr" ); // создаем элемент <hr> и помещаем в переменную
$( "p:first" ).before( "<b>Hello world!</b>", ["<h2>Заголовок второго уровня</h2>", h3, hr] ); // добавляем содержимое перед первым элементом <p> в документе
});
</script>
</head>
<body>
<p>Первый абзац</p>
<p>Второй абзац</p>
</body>
</html>
В этом примере с использованием jQuery метода .before() мы добавляем перед первым элементом
несколько различных элементов
Обращаю Ваше внимание, что метод .before() может принимать любое количество аргументов и следующая запись будет делать тоже самое, что и запись рассмотренная в примере:
$( "p:first" ).before( "<b>Hello world!</b>", "<h2>Заголовок второго уровня</h2>", h3, hr ); // допускается передавать параметры не в массиве
Результат нашего примера:

Пример использования jQuery метода .before() (добавление нескольких элементов)
В следующем примере мы в качестве параметра метода .before() передадим jQuery объект.
<!DOCTYPE html>
<html>
<head>
<title>Использование jQuery метода .before() (передача jQuery объекта)</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
$( ".first" ).before( $( ".third" ) ); // перемещаем содержимое перед элементом с классом .first
});
</script>
</head>
<body>
<ul>
<li class = "first">1</p>
<li class = "second">2</p>
<li class = "third">3</p>
</ul>
</body>
</html>
В этом примере с использованием jQuery метода .before() мы добавляем перед элементом
с классом «first» элемент
с классом «third»Обратите внимание, что при этом элемент не клонируется, а перемещается
Результат нашего примера:

Пример использования jQuery метода .before() (передача jQuery объекта)
В следующем примере мы в качестве параметра метода .before() передадим функцию.
<!DOCTYPE html>
<html>
<head>
<title>Использование jQuery метода .before() (использование функции)</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
$( "p:first" ).before(function( index, html ){
return "<ul><li>Индекс элемента: " + index + "</li><li>Содержимое элемента: " + html + "</li></ul>";
});
});
</script>
</head>
<body>
<p>Первый абзац</p>
<p>Второй абзац</p>
</body>
</html>
В этом примере с использованием jQuery метода .before() и функции, переданной в качестве параметра метода, мы выводим после каждого элемента <p> в документе маркированный список (<ul>), который содержит информацию о индексе элемента и его содержимом.
Результат нашего примера:

Пример использования jQuery метода .before() (использование функции)jQuery DOM методы
Значение until и before и разница в употреблении
Начнем с предлога until.
Рассмотрим несколько предложений:
- I want to stay in bed until 11. – Я хочу оставаться в постели до 11 часов.
- He works until 10 pm every day. – Он работает до 10 вечера каждый день.
- I don’t sleep until 9 o’clock. Я не сплю до 6 часов (вплоть до 6 часов).
- The museum is closed until tomorrow. Музей закрыт до завтра.
- I’m cooking lunch until 2pm today. Сегодня я готовлю обед до 2 часов дня.
Во всех этих случаях предлог until в значении до указывает нам на момент, вплоть до которого совершается действие. То есть действие во всех этих предложениях будет длиться и закончится как раз в указанное время.
- I want to stay in bed until 11. – Я хочу оставаться в постели до 11. Это значит, что она будет в кровати, пока не пробьет 11, ранее она не встанет.
- He works until 10 pm every day. – Он работает вплоть до 22 часов вечера и заканчивает работу в 22, не ранее. Действие продолжается до указанного времени.
- I don’t sleep until 9 o’clock. – Это значит, что я нахожусь в бодрствующем состоянии вплоть до 9 часов. После 9 я ложусь спать, но до 9 – точно нет. Действие продолжается снова до указанного времени.
- The museum is closed until tomorrow. – Это значит, что до завтрашнего дня музей будет находиться в закрытом состоянии, откроется он только завтра и точно не раньше.
- I’m cooking lunch until 2pm today. – Я готовлю обед вплоть до 14 часов дня и закончу его готовить не раньше двух.
Теперь рассмотрим предлог before.

Несколько примеров:
- I never go to bed before 1.00. Я никогда не ложусь спать ранее часа.
- Come before 5 o’clock. Приходи до 5 часов.
- She always cooks lunch before 3. Она всегда готовит обед до трех.
- They played football before dinner. Они поиграли в футбол перед ужином (до ужина).
Во всех этих предложениях before имеет значение предшествования, действие происходит ранее указанного времени, но не длится вплоть до указанного времени.
I never go to bed before 1.00. Когда мы говорим это, мы имеем в виду, что мы не идем спать в любое время ранее часа. В данном случае на русский язык мы переводим данный предлог как «ранее».
Come before 5 o’clock. Это значит, что мы просим прийти ранее пяти, не указывая в какое конкретно время нужно прийти
Важно, чтобы человек пришел ранее этого времени. Он может прийти в час, в два, в 12 часов.
She always cooks lunch before 3
Это значит, что она готовит обед ранее трех часов. Как и в предыдущем примере. Она может готовить его в любое время ранее 3 часов. Но это не значит, что она закончит готовить в 3, может и раньше.
They played football before dinner. Они поиграли в футбол раньше, чем настало время ужинать. Они играли не вплоть до начала ужина, а ранее.
Таким образом:
- Until означает, что действие будет продолжаться до того момента как не наступит указанное время. I’m cooking lunch until 2pm today. – Процесс готовки будет продолжаться вплоть до двух часов, раньше двух я не закончу готовить.
- Before означает прежде, ранее, но не обязательно до указанного времени. She always cooks lunch before Она готовит обед ранее трех часов, но необязательно, что она закончит в 3. Результат – в данном случае готовая еда – может произойти в любой момент до указанного временного отрезка.
Возьмем два похожих примера.
- They played football until 6. Действие закончилось в 6.
- They played football before 6. Действие закончилось ранее 6 в любой момент ранее указанного времени.
Для лучшего понимания, эти действия можно изобразить на рисунке.

CSS Справочники
CSS СправочникCSS ПоддержкаCSS СелекторыCSS ФункцииCSS ЗвукCSS Веб шрифтыCSS АнимацииCSS ДлиныCSS Конвертер px-emCSS Названия цветаCSS Значения цветаCSS по умолчаниюCSS Символы
CSS Свойства
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Пример использования
Изменение цвета маркера через использование CSS свойства content и псевдоэлемента :before:
<!DOCTYPE html>
<html>
<head>
<title> Пример CSS свойства content.</title>
<style>
ul {
list-style : none; /* убираем маркеры у маркированного списка */
}
li:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <li> */
content : "•"; /* вставляем содержимое, которое выглядит как маркер */
padding-right : 10px; /* устанавливаем правый внутренний отступ элемента. */
color : red; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<ul>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ul>
</body>
</html>

Изменение цвета маркера через использование CSS свойства content.
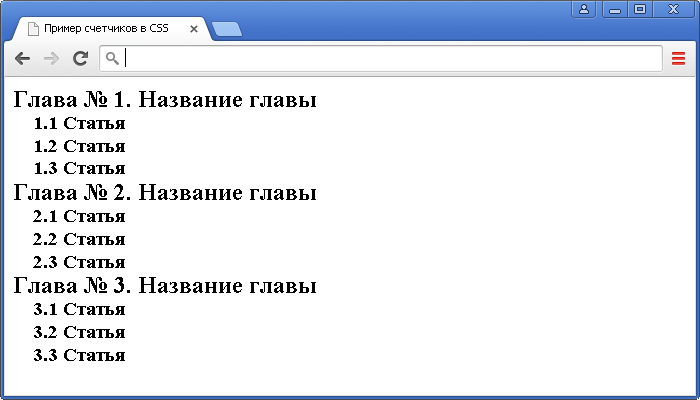
Пример использования счетчиков в CSS через использование CSS свойств content, counter-reset, counter-increment и псевдоэлемента :before:.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования счетчиков в CSS.</title>
<style>
body {
counter-reset : schetchik1; /* инициализируем счетчик №1 */
line-height : .3em; /* устанавливаем междустрочный интервал для всего документа */
}
h2 {
counter-reset : schetchik2; /* инициализируем счетчик №2 */
}
h2:before { /* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h2> */
counter-increment : schetchik1; /* определяем инкремент для глав с шагом 1 (значение по умолчанию) */
content : "Глава № " counter(schetchik1) ". "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h2>. Значение counter определяет счетчик */
}
h3 {
margin-left : 20px; /* устанавливаем величину отступа от левого края элемента */
}
h3:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h3> */
counter-increment : schetchik2; /* определяем инкремент для статей с шагом 1 (значение по умолчанию) */
content : counter(schetchik1) "." counter(schetchik2) " "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h3>. Значение counter определяет счетчик */
}
</style>
</head>
<body>
<h2>Название главы</h2>
<h3>Статья</h3>
<h3>Статья</h3>
<h3>Статья</h3>
<h2>Название главы</h2>
<h3>Статья</h3>
<h3>Статья</h3>
<h3>Статья</h3>
<h2>Название главы</h2>
<h3>Статья</h3>
<h3>Статья</h3>
<h3>Статья</h3>
</body>
</html>

Пример использования счетчиков в CSS (свойства counter-reset и counter-increment).
Выведем содержание, как значение атрибута элемента, использую псевдоэлемент :after и свойство content:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования счетчиков в CSS.</title>
<style>
a:after {/* Псевдоэлемент :after добавляет содержимое, указанное в свойстве content после каждого элемента <а> */
content : ""attr(title)""; /* между всеми тегами <a></a> автоматически будет проставляться значение атрибута title */
}
</style>
</head>
<body>
<a href = "http://basicweb.ru" title = "Basicweb.ru"></a>
</body>
</html>
Пример добавления и изменения кавычек в тексте, используя CSS свойства content, quotes, а также псевдоэлементов :before и :after:
<!DOCTYPE html>
<html>
<head>
<title>Пример добавления кавычек к тексту в CSS</title>
<style>
* {
quotes : "«" "»" "‹" "›"; /* используя универсальный селектор устанавливаем тип кавычек для первого и второго уровня вложенности (для всех элементов) */
}
p:before {content : open-quote;} /* используя псевдоэлемент :before добавляем перед элементом <p> открывающиеся кавычки */
p:after {content : close-quote;} /* используя псевдоэлемент :after добавляем после элемента <p> закрывающиеся кавычки */
</style>
</head>
<body>
<q>Обычная цитата<q>
<q>Это <q>ЦИТАТА</q> внутри цитаты</q>
<p>Параграф, к которому, используя псевдоклассы добавлены кавычки.</p>
</body>
</html>

Пример добавления и изменения кавычек в тексте.CSS свойства
Описание псевдоэлементов
Псевдоэлемент ::selection
Псевдоэлемент необходим для изменения стиля выделенного пользователем текста. Вы можете использовать для него такие стилевые следующие свойства, как .
Псевдоэлемент ::selection
*::selection {
color: #ff0;
background: #000;
}
|
1 2 3 4 |
*::selection{ color#ff0; background#000; } |
Firefox использует нестандартный псевдоэлемент ::-moz-selection.
Псевдоэлемент ::first-line
Псевдоэлемент позволяет определить стиль первой строки текста блочных или блочно-строчных элементов, а также заголовков и ячеек таблиц.
Причем стили будут относиться именно к форматированию всей первой строки, какой бы длинной или короткой она ни была. Длина строки в основном зависит от семейства шрифта и его размера, размера окна браузера или ширины родительского блока. В стилевых правилах можно использовать только свойства, относящиеся к шрифту, изменению цвета текста и фона.
Псевдоэлемент :first-line
p:first-line {
color: #0a4;
font-family: Cambria, serif;
font-size: 1.2em;
}
|
1 2 3 4 5 |
pfirst-line{ color#0a4; font-familyCambria,serif; font-size1.2em; } |
Если необходимо добавить отступ к первой строке, то делать это нужно для родительского элемента с помощью css-свойства :
Отступ первой строки текста
p {
text-indent: 15px;
}
|
1 2 3 |
p{ text-indent15px; } |
Посмотреть пример:
See the Pen Pseudo-elements by Elen (@ambassador) on CodePen.18892
Псевдоэлемент ::first-letter
Псевдоэлемент управляет стилевыми свойствами первого символа в тексте элемента, к которому его добавляют. Поскольку изменяется первая буква элемента, в стилях псевдоэлемента обычно используют css-свойства, связанные со свойствами шрифта, полями, отступами, границами, цветом и фоном.
Псевдоэлемент :first-letter
blockquote:first-letter{
color: red;
font-size: 2em;
font-weight: bold;
}
|
1 2 3 4 5 |
blockquotefirst-letter{ colorred; font-size2em; font-weightbold; } |
Расширенный синтаксис
Вы можете оставить свойство content пустым, и создать блок.
#example:before {
content: "";
display: block;
width: 100px;
height: 100px;
}
Если вы удалите свойство content, псевдоэлемент
работать не будет. По крайней мере, это совойство должно оставаться пустым.
Вы должны знать, что некоторые используют эти элементы в
виде ::before и ::after. Разницы никакой нет, браузеры поддерживают такой
синтаксис также.
Еще один момент использования. Вы можете применить
псевдоэлемент к каждому из html элементов.
:before {
content: "#";
}
Но это используется в личных целях. Этот код вставляет # перед
контентом в каждом DOM элементе. Даже если вы удалите все теги на странице, вы
сможете видеть два символа ## на странице. Это используется, сам не знаю для
чего, но такое есть.
Характеристики вставляемого контента
Как упоминалось раньше, контент, который вставляется невидим
на html странице. Он видим только в CSS.
Также, вставляемый контент, по умолчанию будет строчным элементом.
Чтобы сделать его блочным достаточно указать display:block;, указать ширину и высоту блока. Это очень удобно при создании
вкладок, кнопок и т.д.

Важно заметить, что псевдоэлементы не наследуют стилей от
родительских элементов (такие как внутренний и внешний отступы). Поэтому для
каждого псевдоэлемента, необходимо указывать свои параметры стилей
Вставляем не только
текстовый контент
В свойстве content, не обязательно должен
быть текст, также может быть картинка. Вы можете прописать URL картинки,
как это делается в background.
p:before {
content: url(image.jpg);
}
Важно
помнить, что нельзя URL брать в кавычки, это будет значить что контент является
текстом
Какие браузеры поддерживают :before и :after?
Особенно в последнее время важна кроссбраузерность в дизайне. Поэтому, перед использованием
какого-то метода, необходимо проверять его в разных версиях браузеров. Ниже
предоставлен список браузеров, которые поддерживают псевдоэлементы :before и
:after.
Chrome 2+,
Firefox
3.5+ (3.0 имеет частичную поддержку),
Safari
1.3+,
Opera 9.2+,
IE8+ (С
небольшими багами),
А также много других мобильных браузеров.
Существует только одна проблема (надеюсь это не новость для
вас) IE6 и IE7, которые не поддерживают
псевдоэлементы. Если ваша аудитория пользователей использует такие браузеры,
придется помучится или просто предложить им обновить браузер.
Как
видите использование псевдоэлементов before и after не так
критично, как многие возомнили. На этом все, желаю творческих успехов!
Дальше: Примеры htaccess: 8 изумительных примеров .htaccess файлов








