4 простых эффекта css для кнопок
Содержание:
- ТОП-5 сервисов CSS для создания дизайна кнопок для сайта
- Images
- Images
- Плавающая кнопка наверх для сайта
- More
- Кернинг[править]
- Атрибуты тега button
- ФОРМЫ
- ИЗОБРАЖЕНИЯ
- Buttons
- Navigation Bars
- ЕЩЁ
- Menus
- More
- ФОРМЫ
- Num Pad
- ИЗОБРАЖЕНИЯ
- Разбираемся с «липким» фокусом
- Неразрывный пробел
- How To Create a Button Group
- Вариант 4:
- Button Shapes
- Justified / Full-width Button Group:
- Разный цвет кнопок
- Больше
- Menus
- 3D имитация нажатия кнопки
ТОП-5 сервисов CSS для создания дизайна кнопок для сайта
На просторах интернета в огромном количестве представлены бесплатные генераторы кнопок CSS, но едва ли вам быстро удастся подобрать подходящий именно вам вариант. Именно поэтому мы собрали лучшие генераторы и предлагаем вам ознакомиться с ними:
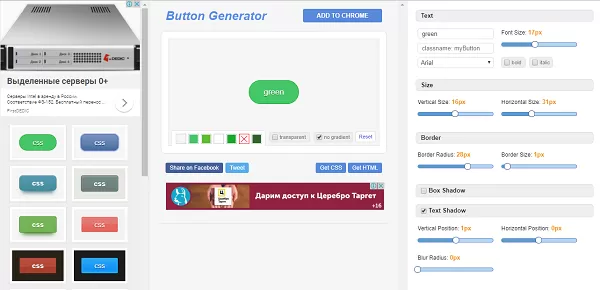
Best CSS Button Generator

При помощи данного инструмента вы можете создавать индивидуальный дизайн кнопок для сайта в желаемой цветовой гамме – для этого предусмотрены удобные цветовые схемы. Помимо этого, благодаря инструменту вы можете добавлять к тексту тень и оформлять границы.
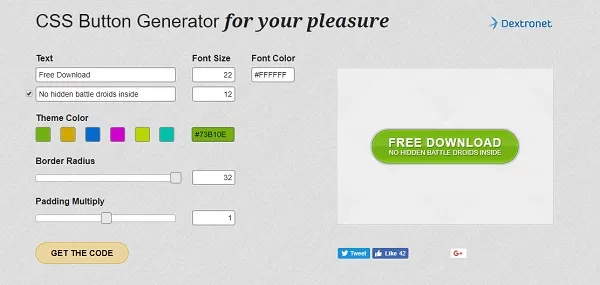
Dextronet CSS

Сервис позволит вам создать красивый дизайн кнопок для сайта, что, безусловно, пойдет вашему интернет-ресурсу только на пользу.
CSS Portal

CSS Portal, с помощью которого также можно создавать дизайн кнопок для сайта, является не просто мощным инструментом. CSS Portal совместим с большей частью современных браузеров, что, безусловно, является его весомым преимуществом.
CSS Button Generator
С помощью сервиса вы сможете создавать отличный дизайн кнопок для сайта. Инструмент является очень быстрым и продуманным, за счет чего разработка дизайна становится довольно простой и занимает минимум времени.
External CSS3 Button

При помощи данного инструмента вы можете разрабатывать высококачественный дизайн кнопок для сайта с использованием внутренних и внешних теней и фонов.
Вас также может заинтересовать: 32 способа привлечения клиентов: проверенные и нестандартные
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Плавающая кнопка наверх для сайта
Итак, друзья, простую кнопку на HTML мы с вами сделали, теперь давайте займемся реализацией более продвинутой версии. В ней мы избавимся от тех недостатков, которые присутствовали в предыдущем варианте, а именно:
- Кнопка не будет постоянно маячить перед глазами, а появится только тогда, когда посетитель пролистает страницу вниз;
- Эффект возвращения наверх страницы будет плавным, что выглядит стильно;
- Кроме того, наша кнопка будет меняться при наведении курсора (менять цвет или яркость).
Существует масса способов и скриптов, позволяющих сделать кнопку вверх. Признаюсь честно, я не программист и, если в предыдущем варианте с HTML я разобрался, то в JavaScript я полный чайник. Поэтому я просмотрел и изучил кучу разных версий и выбрал для себя вариант, который проще всего реализовать (меньше изменений в разных файлах).
В целом, процесс создания такой кнопки чуть-чуть сложнее, но разобраться с ним может каждый. Делается все в 2 этапа:
1. Подключение библиотеки jQuery
Если вы используете WordPress или другую стандартную CMS, то эта библиотека, скорее всего, подключена по умолчанию. В таком случае, этот пункт вы можете пропустить.
Для подключения библиотеки jQuery, вам нужно прописать в разделе <head></head> вашего сайта следующую строку:
<script type="text/javascript" src="https://yastatic.net/jquery/2.1.3/jquery.min.js"></script>
2. Подключение скрипта, выводящего кнопку
Код скрипта можно вставить двумя способами:
- либо поместить его целиком между тегами <head></head>,
- либо разместив скрипт в отдельном фале, а в коде страницы прописать его подключение.
Первый вариант проще, второй, на мой взгляд, удобнее.
Вот сам скрипт (автор Тимур Камаев wp-kama.ru):
<script type="text/javascript">
jQuery(document).ready(function($){
$('<style>'+
'.scrollTop{ display:none; z-index:9999; position:fixed;'+
'bottom:20px; left:90%; width:88px; height:125px;'+
'background:url(https://biznessystem.ru/img/arrow.png) 0 0 no-repeat; }' +
'.scrollTop:hover{ background-position:0 -133px;}'
+'</style>').appendTo('body');
var
speed = 550,
$scrollTop = $('<a href="#" class="scrollTop">').appendTo('body');
$scrollTop.click(function(e){
e.preventDefault();
$( 'html:not(:animated),body:not(:animated)' ).animate({ scrollTop: 0}, speed );
});
//появление
function show_scrollTop(){
( $(window).scrollTop() > 330 ) ? $scrollTop.fadeIn(700) : $scrollTop.fadeOut(700);
}
$(window).scroll( function(){ show_scrollTop(); } );
show_scrollTop();
});
</script>
Замените в скрипте ссылку https://biznessystem.ru/img/arrow.png на ту, где будет храниться ваша картинка.
Если вы будете использовать для скрипта отдельный файл, как это сделал я, то в него помещаете код, находящийся между тегами <script></script>, сами теги копировать в файл не нужно. Файл размещаете у себя на хостинге.
Я назвал файл buttonup.js. Для его подключения в заголовке сайта прописываем вот такую строчку:
<script type="text/javascript" src="https://путь к файлу/buttonup.js">
Вместо «путь к файлу» прописываете адрес, где лежит ваш файл со скриптом.
Картинка для кнопки
Для того, чтобы изображение кнопки менялось, файл картинки должен состоять из двух половинок, на одной изображается обычная стрелка, на другой активная стрелка (под наведенным курсором). Посетителю одновременно показывается только одна половина. У меня верхняя стрелка сделана полупрозрачной, вторая непрозрачная (яркая).
Заданные цифры приведены для картинки размером 88 на 250 пикселей (каждая стрелка сделана по 125 пикселей в высоту). Если вы будете использовать другое изображение, то изменяете в коде значения width и height на свои.
Значение background-position – это смещение картинки, его делаете чуть больше половины всей высоты изображения.
Bottom – это отступ от нижнего края экрана. Left – отступ от левого края экрана, здесь он задан в процентах, а можно задать в пикселях, как это было в примере с HTML. Там параметр right (отступ справа) был задан в пикселях.
Код можно упростить, если удалить из него вот эту строку:
+ '.scrollTop:hover{ background-position:0 -133px;}'
Она отвечает за изменение отображаемой части картинки при наведении курсора и если ее убрать, то кнопка всегда будет выглядеть одинаково. В этом случае вам не нужна будет картинка с двойным изображением, поставьте любую стрелку.
Несколько вариантов стрелок я сделал, а в интернете вы можете отыскать много готовых.
Как видите, создать красивый сайт самому несложно. На этом на сегодня все.
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Кернинг[править]
| Атрибут | Значения | Описание |
|---|---|---|
| autofocus | не указывается / autofocus |
Логический атрибут. Если указан, при загрузке документа фокус будет переведен на кнопку. |
| disabled | не указывается / disabled |
Логический атрибут. Если указан, делает кнопку неактивной (на кнопку нельзя будет нажать). |
| form | id формы |
Указывает на форму, к которой относится кнопка. Используется, если кнопка применяется для отправки или очистки формы и при этом находится вне HTML кода формы. Если кнопка находится внутри тега <form>, то использовать атрибут form не нужно, кнопка по умолчанию привязана к форме, внутри которой находится. |
| formaction | URL |
URL адрес документа — обработчика формы. Используется для кнопок с типом submit. Если указан, форма будет отправлена по URL адресу, указанному в этом атрибуте, игнорируя атрибут action тега <form>. |
| formenctype |
application/x-www-form-urlencoded multipart/form-data text/plain |
Способ кодирования информации. Используется для кнопок с типом submit. Указывает как именно нужно кодировать информацию при отправке на сервер, вызванной нажатием кнопки, содержащей этот атрибут.
Атрибут используется только в случае отправки формы методом POST. Этот атрибут переопределяет значение, указанное в атрибуте enctype тега <form>. |
| formmethod |
GETPOST |
HTTP метод передачи данных формы.
Используется только для кнопок с типом submit. Этот атрибут переопределяет значение, указанное в атрибуте method тега <form>. |
| formnovalidate | не указывается / formnovalidate |
Этот атрибут переопределяет значение, указанное в атрибуте novalidate тега <form>. |
| formtarget | _blank_paren_self_topимя фрейма |
Используется для кнопок с типом submit. Определяет где будет открыт результат обработки формы (ответ сервера), при отправке по нажатию кнопки с этим атрибутом:
Этот атрибут переопределяет значение, указанное в атрибуте target тега <form>. |
| name | текст |
Имя кнопки. Используется при передаче данных формы на сервер. Значение (value) кнопки будет передано в переменной, имеющей имя, указанное в этом атрибуте. |
| type |
buttonresetsubmit |
Тип кнопки.
Значение этого атрибута по умолчанию может отличаться в разных браузерах. Для кроссбраузерности вашего кода всегда указывайте этот атрибут. |
| value | текст |
Значение кнопки, которое будет отправлено на сервер. На сервер отправляется переменная, имеющая название, указанное в атрибуте name кнопки и значение, указанное в этом атрибуте. К форме может быть привязано несколько кнопок отправки. На сервер отправляются данные только той кнопки, которая вызвала событие отправки формы. |
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Buttons
Both the w3-button class and the w3-btn
class add button-behavior to any HTML elements.
The most common elements to use are
<input type=»button»>, <button>, and <a>:
Example
<input class=»w3-button w3-black» type=»button» value=»Input Button»>
<button class=»w3-button w3-black»>Button Button</button>
<a href=»https://www.w3schools.com» class=»w3-button w3-black»>Link Button</a>
<input class=»w3-btn w3-black» type=»button» value=»Input Button»>
<button class=»w3-btn w3-black»>Button Button</button>
<a href=»https://www.w3schools.com» class=»w3-btn w3-black»>Link Button</a>
Button bars can easily be used as navigation bars:
Button
Button
Button
Button
Button
Button
Button
Button
Button
Button
Button
Button
Example
<div class=»w3-bar w3-black»> <button class=»w3-bar-item
w3-button»>Button</button> <button class=»w3-bar-item
w3-button»>Button</button> <button class=»w3-bar-item
w3-button»>Button</button></div>
The size of each items can be defined by using style=»width:»:
Button
Button
Button
Example
<div
class=»w3-bar»> <button class=»w3-bar-item w3-button»
style=»width:33.3%»>Button</button> <button class=»w3-bar-item w3-button
w3-teal» style=»width:33.3%»>Button</button> <button
class=»w3-bar-item w3-button w3-red» style=»width:33.3%»>Button</button></div>
You will learn more about navigation later in this tutorial.
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Num Pad
Это отдельный цифровой блок, расположенный в правой части устройства ввода.
Не на всех ноутбуках он есть, поскольку занимает дополнительное место. Чтобы активировать его клавиши, следует нажать «Num Lock». При этом должен засветиться специальный индикатор.
Вопрос: где находится кнопка num 6 на клавиатуре?
Ответ: этот момент интересует многих геймеров, которые в момент игры сталкиваются с проблемой управления. Найти данный элемент очень просто:

Да, Вы не ошиблись. Это обычные цифры, расположенные в зоне нампада. Никаких заморочек, согласны?
Вопрос: Я ввожу пароль на одном из сайтов, используя цифры NumPad, но сервис отвечает, что «пароль неверный». В чем может быть проблема?
Ответ: Чаще всего режим NumLock деактивируется после перезапуска системы (индикатор не светится). Но многие пользователи забывают посмотреть на «лампочку» и нажимают цифры, которые не работают. Как результат, Вы неправильно вводите пароль, и появляется ошибка. Просто не забывайте активировать цифровую клавиатуру!
Думаю, мне удалось немножко прояснить ситуацию, рассказать, как поставить знак вопроса на клавиатуре ноутбука и т.д. Если же интересуют другие кнопки, то можете написать комментарии к этой статье, и мы вместе будем разбираться.
Также, рекомендую прочесть мои посты о функциональной клавише Fn:
- Что делать, если не работает?
- Как отключить?
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Разбираемся с «липким» фокусом
Осталось решить еще одну небольшую проблему.
В ряде браузеров когда вы кликаете на ссылку или кнопку, она получает два псевдокласса: и .
убирается сразу после того, как вы перестали нажимать на кнопку мышки или трекпад. Но зачастую остается до тех пор, пока вы не кликнете на какой-нибудь другой элемент страницы.
Это поведение можно пофиксить с помощью нового .

Стилизуем кнопки правильно
Поддержка псевдокласса :focus-visible на CanIUse
Это свойство еще не принято официально, но идея заключается в том, что состояние устанавливается для элемента только при получении фокуса с клавиатуры (а не при клике).
При необходимости можно использовать JS-полифилл.
Давайте разделим состояния и в нашем компоненте:
.btn:hover {
color: #9050AA;
border-color: currentColor;
background-color: white;
}
.btn:focus {
outline: none;
box-shadow: 0 0 0 3px rgba(255, 105, 180, 0.5),
0 0 0 1.5px rgba(255, 105, 180, 0.5);
}
|
1 2 3 4 5 6 7 8 9 10 11 |
.btnhover{ color#9050AA; border-colorcurrentColor; background-colorwhite; } .btnfocus{ outlinenone; box-shadow3pxrgba(255,105,180,0.5), 1.5pxrgba(255,105,180,0.5); } |
Теперь подключим полифилл focus-visible.js. Он добавит элементу класс . Используем его, чтобы удалить тень с элементов, у которых нет класса focus-visible (то есть тех элементов, на которых сфокусировались не с клавиатуры):
.js-focus-visible .btn:focus:not(.focus-visible) {
box-shadow: none;
}
|
1 2 3 |
.js-focus-visible.btnfocusnot(.focus-visible){ box-shadownone; } |
Кажется, было бы проще установить стили только для элементов, однако, так мы лишимся фоллбэка на тот случай, если скрипт не сработает.
Неразрывный пробел
Теперь вы знаете, что при наборе текста новые строчки создаются автоматически. Поэтому нет ничего удивительно, что слова, обязанные быть в связке, оказываются на разных строчках:
Посмотрите: «30» и «см» оказались на разных строчках, а это показатель непрофессионального набора текста. Конечно, постучав по длинной клавише перед «30» вы сможете добиться того, что «30» перейдёт на следующую строчку.
А если вам придётся добавить текст или удалить лишние слова? Тогда вы увидите такую картину:
Вот здесь и сказались лишние пробелы – мы получили большой промежуток перед числом «30».
Избежать этого нам поможет служебный непечатаемый символ «Неразрывный пробел» или «◦». Удалите обычный пробел между «30» и «см» и нажмите Shift+Ctrl+пробел.
Теперь можно смело добавлять или удалять текст – «30» и «см» всегда будут в связке. Непечатаемый символ «Неразрывный пробел» обозначается кружком.
| Запомнить! | Shift+Ctrl+пробел – это неразрывный пробел |
How To Create a Button Group
Step 1) Add HTML:
<div class=»btn-group»> <button>Apple</button>
<button>Samsung</button> <button>Sony</button></div>
Step 2) Add CSS:
.btn-group button { background-color: #4CAF50; /* Green
background */ border: 1px solid green; /* Green border
*/ color: white; /* White text */ padding: 10px
24px; /* Some padding */ cursor: pointer; /*
Pointer/hand icon */ float: left; /* Float the
buttons side by side */}.btn-group button:not(:last-child) { border-right: none; /* Prevent double borders */}/* Clear floats (clearfix hack) */.btn-group:after {
content: «»; clear: both; display:
table;}/* Add a background color on hover */.btn-group button:hover { background-color: #3e8e41;}
Вариант 4:
Кнопка button
.atuin-btn {
display: inline-flex;
margin: 10px;
text-decoration: none;
position: relative;
font-size: 20px;
line-height: 20px;
padding: 12px 30px;
color: #FFF;
font-weight: bold;
text-transform: uppercase;
font-family: ‘Roboto Condensed’, Тahoma, sans-serif;
background: #337AB7;
cursor: pointer;
border: 2px solid #BFE2FF;
}
.atuin-btn:hover,
.atuin-btn:active,
.atuin-btn:focus {
color: #FFF;
}
.atuin-btn:before,
.atuin-btn:after {
content: «»;
border: 4px solid transparent;
position: absolute;
width: 0;
height: 0;
box-sizing: content-box;
}
.atuin-btn:before {
top: -6px;
left: -6px;
}
.atuin-btn:after {
bottom: -6px;
right: -6px;
}
.atuin-btn:hover:before,
.atuin-btn:active:before,
.atuin-btn:focus:before {
width: calc(100% + 4px);
height: calc(100% + 4px);
border-top-color: #337AB7;
border-right-color: #337AB7;
transition: width 0.2s ease-out, height 0.2s ease-out 0.2s;
}
.atuin-btn:hover:after,
.atuin-btn:active:after,
.atuin-btn:focus:after {
width: calc(100% + 4px);
height: calc(100% + 4px);
border-bottom-color: #337AB7;
border-left-color: #337AB7;
transition: border-color 0s ease-out 0.4s, width 0.2s ease-out 0.4s, height 0.2s ease-out 0.6s;
}
|
1 |
.atuin-btn { displayinline-flex; margin10px; text-decorationnone; positionrelative; font-size20px; line-height20px; padding12px30px; color#FFF; font-weightbold; text-transformuppercase; font-family’Roboto Condensed’,Тahoma,sans-serif; background#337AB7; cursorpointer; border2pxsolid#BFE2FF; } .atuin-btn:focus { color#FFF; } .atuin-btn:after { content»»; border4pxsolidtransparent; positionabsolute; width; height; box-sizingcontent-box; } .atuin-btn:before { top-6px; left-6px; } .atuin-btn:after { bottom-6px; right-6px; } .atuin-btn:focus:before { widthcalc(100%+4px); heightcalc(100%+4px); border-top-color#337AB7; border-right-color#337AB7; transitionwidth0.2sease-out,height0.2sease-out0.2s; } .atuin-btn:focus:after { widthcalc(100%+4px); heightcalc(100%+4px); border-bottom-color#337AB7; border-left-color#337AB7; transitionborder-color0sease-out0.4s,width0.2sease-out0.4s,height0.2sease-out0.6s; } |
Button Shapes
Normal
Round
Rounder
and Rounder
and Rounder
Normal
Round
Rounder
and Rounder
and Rounder
The w3-round-size classes are used to add rounded
borders to buttons:
Example
<button class=»w3-button w3-round»>Round</button>
<button class=»w3-button w3-round-large»>Rounder</button>
<button class=»w3-button w3-round-xlarge»>and Rounder</button>
<button class=»w3-button w3-round-xxlarge»>and Rounder</button>
<button class=»w3-btn w3-round»>Round</button>
<button class=»w3-btn w3-round-large»>Rounder</button>
<button class=»w3-btn w3-round-xlarge»>and Rounder</button>
<button class=»w3-btn w3-round-xxlarge»>and Rounder</button>
Justified / Full-width Button Group:
Example
<!— Three buttons in a group —><div class=»btn-group» style=»width:100%»> <button
style=»width:33.3%»>Apple</button>
<button style=»width:33.3%»>Samsung</button> <button
style=»width:33.3%»>Sony</button></div><!—
Four buttons in a group —><div class=»btn-group» style=»width:100%»> <button
style=»width:25%»>Apple</button>
<button style=»width:25%»>Samsung</button> <button
style=»width:25%»>Sony</button> <button
style=»width:25%»>HTC</button></div>
Tip: Go to our CSS Buttons Tutorial to learn
more about how to style buttons.
❮ Previous
Next ❯
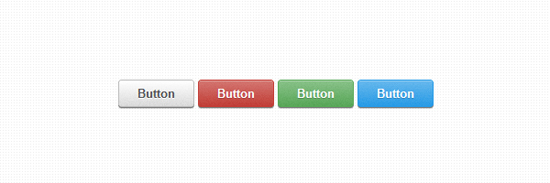
Разный цвет кнопок
Вам могут понадобиться кнопки разного цвета:

<button class="button">Кнопка</button> <button class="color red button">Кнопка</button> <button class="color green button">Кнопка</button> <button class="color blue button">Кнопка</button>
CSS
.button.color{
color: #fff;
text-shadow: 0 1px 0 rgba(0,0,0,.2);
background-image: linear-gradient(top, rgba(255,255,255,.3),
rgba(255,255,255,0)),
url(data:image/png;base64,iVBORw0KGgQmCC);
}
/* */
.button.green{
background-color: #57a957;
border-color: #57a957;
}
.button.green:hover{
background-color: #62c462;
}
.button.green:active{
background: #57a957;
}
/* */
.button.red{
background-color: #c43c35;
border-color: #c43c35;
}
.button.red:hover{
background-color: #ee5f5b;
}
.button.red:active{
background: #c43c35;
}
/* */
.button.blue{
background-color: #269CE9;
border-color: #269CE9;
}
.button.blue:hover{
background-color: #70B9E8;
}
.button.blue:active{
background: #269CE9;
}
Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
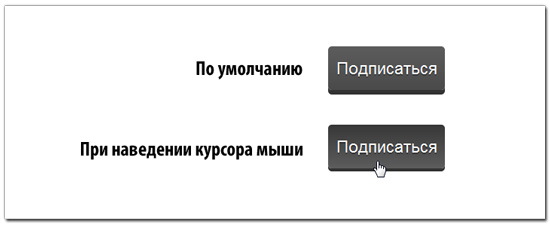
3D имитация нажатия кнопки

Последний пример в нашем уроке посвящен популярному методу 3D имитации нажатия кнопки при наведении на нее курсора мыши. Анимация для данного случая настолько проста, что даже не требуется задавать переход CSS. Но конечный результат получается вполне впечатляющим.
Основной код CSS
Код CSS для нашей кнопки.
#button4 {
background: #5c5c5c;
text-shadow: 0px 2px 0px rgba(0, 0, 0, 0.3);
font-size: 22px;
height: 58px;
width: 155px;
margin: 50px 0 0 50px;
overflow: hidden;
display: block;
text-align: center;
line-height: 58px;
}
Эффекты CSS3
В данном случае CSS3 перестает быть приятным опционом. Для получения эффекта требуются тени и градиент. Резкая тень создает видимость 3D кнопки.
/*Скругленные углы*/ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; /*Тень*/ -webkit-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); -moz-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
Наведение курсора мыши
В данном случае мы имеем самую большую секцию hover. Длина тени уменьшается, и с помощью полей создается смешение темной зоны. Все вместе создает иллюзию нажатия кнопки. Переворот градиента усиливает эффект.
#button4:hover {
margin-top: 52px;
/*Тень*/
-webkit-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8);
-moz-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8);
box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8);
/*Градиент*/
background-image: -webkit-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
background-image: -moz-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
background-image: -o-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
background-image: -ms-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
background-image: linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
}








