Цвета для сайта: 50 идей от лучших дизайнеров
Содержание:
- Отображение скрытых столбцов
- Использование пипетки в Mozilla Firefox
- Динамичная анимация
- Кремовый и цвет слоновой кости
- Вкратце
- AppTrap
- Заключительный этап снятия защиты
- Как сделать из дрели
- Числовые представления
- Различные варианты
- Ввод СИП в дом — 25 глупых ошибок при подключении электричества.
- Субъективное восприятие цвета
- Шестнадцатеричный триплет
- Excel отображает ##### в ячейке
- Как мы выбираем, что покупать?
- Интересно почитать
- LAB
- Светлое на Светлом
- Вибрации (Vibrancy)
- Конструкция и принцип работы
- Список цветов с названиями
- Как выбрать цветовую схему сайта в зависимости от решаемых задач
- Правила
- «Три кита» теории цвета
- Влияние цвета на человека
- HSL
- Отслеживайте трафик с помощью Search Console
- Советы по монтажу
Отображение скрытых столбцов
Использование пипетки в Mozilla Firefox
Так же, в браузере Mozilla Firefox есть специальный инструмент для определения цвета, который называется «Пипетка».
Для того чтобы им воспользоваться нужно:
-
1.В правом верхнем углу нажимаем на значок меню, затем, выбираем раздел «Разработка», и здесь выбираем инструмент «Пипетка».
-
2.У нас появляется вот такое увеличительное стекло, при помощи которого мы можем определять цвет.
- 3.После того, как мы навели курсор на тот элемент, у которого нужно определить цвет, щелкаем левой кнопкой мышки и значение этого цвета автоматически копируется в буфер обмена.
- 4.Затем, мы просто переходим в css-файл и вставляем это значение.
На мой взгляд, этот способ более удобный, чем определение цвета через инспектор. Потому что он, во-первых немножко быстрее, а во-вторых – значение инспектора сразу же копируется в буфер обмена.
Динамичная анимация
Веб-сайт это не статический, а динамический объект. На мониторе всегда довольно много анимированных элементов, таких к которым пользователь привык не задумывается о них
Однако чтобы сделать акцент на важном месте можно это сделать с помощью интересной анимации. Например, сделать определенный порядок появления категорий, задать скорость движения, определить период показа на экране различных объектов
Как правило анимация всегда отлично справляется с выделением главного, но не стоит переусердствовать. Помните, что пользователи заходят на сайт, чтобы решить какую-то проблему, а не мультики смотреть 🙂 Анимированные картинки и элементы не должны мешать спокойному взаимодействию с интерфейсом.

Кремовый и цвет слоновой кости
Кремовый цвет и цвет слоновой кости — достаточно утонченные цвета: в них есть чуть-чуть теплоты коричневого и много прохлады белого. Эти цвета обычно приглушенные, навевают мысли о прошлом. Цвет слоновой кости — очень спокойный; он теплее белого, но также несет ощущение чистоты.
В дизайне цвет слоновой кости придает сайту элегантности и спокойствия. В сочетании с другими землистыми цветами — например, персиковым или коричневым — он также может выглядеть землистым. С его помощью также можно осветлить темные цвета — при этом контраст будет не таким сильным, как если бы мы использовали белый.
Примеры:

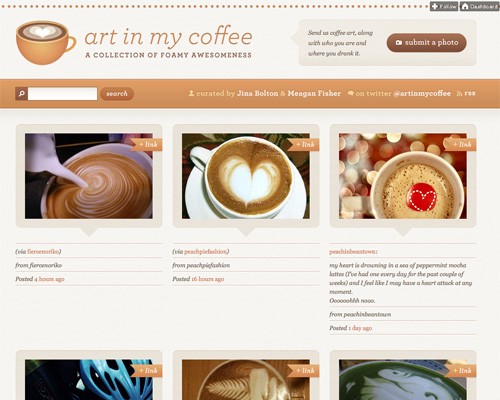
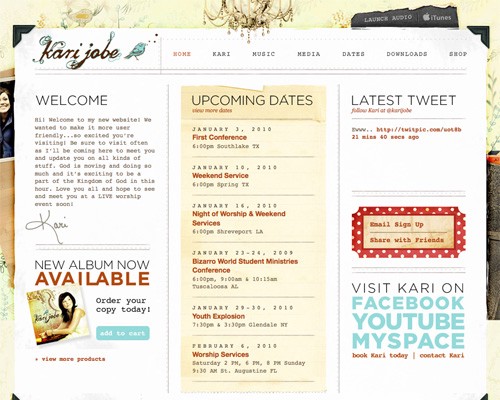
Фон цвета слоновой кости создает теплоту, которая уравновешивается множеством холодных элементов на странице.

Натуральные коричневые цвета элементов страницы делают серо-кремовый фон теплее.

Если бы не кремовый фон, этому сайту не доставало бы элегантности.

Кремовый фон усиливает тему старины, которая создается за счет элементов графики.

Благодаря фону цвета слоновой кости и другим светлым цветам, сайт выглядит очень элегантно.
Вкратце
Объем информации в этой статье может показаться вам слишком большим, но суть теории цвета именно в ощущениях, которые создают разные оттенки. Вот быстрое руководство по основным значениям вышеперечисленных цветов:
AppTrap
Заключительный этап снятия защиты
Как сделать из дрели
Числовые представления
Типичный селектор цвета RGB в графическом ПО. Каждый ползунок находится в диапазоне от 0 до 255.
Шестнадцатеричные 8-битные RGB-представления 125 основных цветов
Цвет в цветовой модели RGB описывается указанием количества включенного красного, зеленого и синего цветов. Цвет выражается как триплет RGB ( r , g , b ), каждый компонент которого может варьироваться от нуля до определенного максимального значения. Если все компоненты равны нулю, результат будет черным; если все на максимуме, результатом будет самый яркий представимый белый цвет.
Эти диапазоны можно количественно оценить несколькими способами:
- От 0 до 1 с любым промежуточным дробным значением. Это представление используется в теоретическом анализе и в системах, использующих представления с плавающей запятой .
- Значение каждого цветового компонента также можно записать в процентах от 0% до 100%.
- В компьютерах значения компонентов часто хранятся как целые числа в диапазоне от 0 до 255, диапазоне, который может предложить один 8-битный байт . Они часто представлены как десятичные или шестнадцатеричные числа.
- Высококачественное оборудование для обработки цифровых изображений часто может работать с большими целыми диапазонами для каждого основного цвета, такими как 0..1023 (10 бит), 0..65535 (16 бит) или даже больше, за счет расширения 24-битного ( три 8-битных значения) в 32-битные , 48-битные или 64-битные блоки (более или менее независимо от размера слова конкретного компьютера ).
Например, самый яркий насыщенный красный цвет записывается в различных обозначениях RGB как:
-
-
Обозначение RGB триплет Арифметика (1,0, 0,0, 0,0) Процент (100%, 0%, 0%) Цифровой 8 бит на канал (255, 0, 0) или иногда # FF0000 (шестнадцатеричный) Цифровой 12 бит на канал (4095, 0, 0) Цифровой 16 бит на канал (65535, 0, 0) Цифровой 24 бита на канал (16777215, 0, 0) Цифровой 32-битный на канал (4294967295, 0, 0)
-
Во многих средах значения компонентов в пределах диапазонов не управляются как линейные (то есть числа нелинейно связаны с интенсивностями, которые они представляют), как, например, в цифровых камерах и телевещании и приеме из-за гамма-коррекции . Линейные и нелинейные преобразования часто выполняются с помощью цифровой обработки изображений . Представления только с 8 битами на компонент считаются достаточными, если используется гамма-кодирование .
Ниже приводится математическая зависимость между пространством RGB и пространством HSI (оттенок, насыщенность и интенсивность: цветовое пространство HSI ):
язнак равнор+грамм+B3Sзнак равно1-3(р+грамм+B)мин(р,грамм,B)ЧАСзнак равнопотому что-1((р-грамм)+(р-B)2(р-грамм)2+(р-B)(грамм-B))предполагая грамм>B{\ displaystyle {\ begin {align} I & = {\ frac {R + G + B} {3}} \\ S & = 1 \, — \, {\ frac {3} {(R + G + B)} } \, \ min (R, G, B) \\ H & = \ cos ^ {- 1} \ left ({\ frac {(RG) + (RB)} {2 {\ sqrt {(RG) ^ {2 } + (RB) (GB)}}}} \ right) \ qquad {\ text {при условии}} G> B \ end {align}}}
Если , то .
B>грамм{\ displaystyle B> G}ЧАСзнак равно360-ЧАС{\ displaystyle H = 360-H}
Глубина цвета
Цветовая модель RGB — один из наиболее распространенных способов кодирования цвета в вычислениях, и используется несколько различных двоичных цифровых представлений. Основной характеристикой всех из них является квантование возможных значений для каждого компонента (технически выборки ) с использованием только целых чисел в некотором диапазоне, обычно от 0 до некоторой степени двух минус один (2 n — 1), чтобы подогнать их под некоторые группировки битов . Обычно встречаются кодировки 1, 2, 4, 5, 8 и 16 бит на цвет; общее количество битов, используемых для цвета RGB, обычно называется глубиной цвета .
Различные варианты
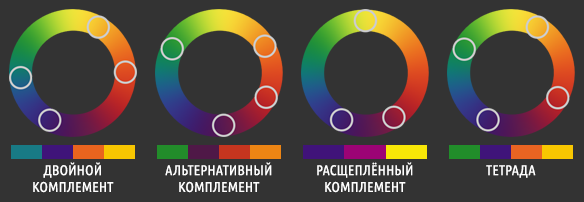
На этом этапе мы уже можем приступить к более сложным комбинациям. Например, можно взять две пары комплементарных цветов, что называется «двойной комплемент» (double complement). Скажем, жёлтый и пурпурный/лиловый, и синий и оранжевый. Другой схемой является альтернативный комплемент (alternate complement), когда комбинируется триада цветов с цветом, комплементарным одному из цветов триады. Зелёный, красно-пурпурный, красный и оранжевый — пример такой комбинации. Также существует «расщеплённый комплемент» (split complement), когда берётся цвет, его комплементарный цвет и два прилегающих к нему цвета.
И наконец, вы наверное слышали о тетраде: когда берутся четыре цвета, которые расположены прямо напротив друг друга. Т.е. выбираются 1 первичный, 1 вторичный и два третичных цвета. На рис. Е. Показаны примеры вышеперечисленных схем.

Рис. Е.: эти схемы вдохнут жизнь в любой веб-сайт
Ввод СИП в дом — 25 глупых ошибок при подключении электричества.
Субъективное восприятие цвета
Восприятие цвета во многом зависит от того, в каком эмоциональном состоянии находится человек, который просматривает ваш сайт.
Понятно, что предугадать это состояние довольно сложно. Здесь очень многое будет зависеть от тематики сайта и от портрета целевого посетителя (который может включать в себя даже настроение).
Если состояние человека грустное и печальное, то он будет лучше воспринимать мягкие и неяркие цвета. Если же человек находится в приподнятом настроении, ему радостно и весело, то здесь подойдут яркие и насыщенные цвета (но тоже в меру).
Посмотрите Примеры: 50 великолепных цветовых схем которые помогут выбрать идеальную цветовую схему для вашего сайта

Шестнадцатеричный триплет
Шестнадцатеричный триплет является шестиразрядным, трех- байтами шестнадцатеричного числа , используемым в HTML , CSS , SVG и других вычислительных приложениях для представления цветов. Байты представляют красный, зеленый и синий компоненты цвета. Один байт представляет собой число в диапазоне от 00 до FF (в шестнадцатеричном представлении) или от 0 до 255 в десятичном представлении. Это представляет от наименьшей (0) до наибольшей (255) интенсивности каждого из цветовых компонентов. Таким образом, веб-цвета определяют цвета в 24-битной цветовой схеме RGB . Шестнадцатеричный триплет формируется путем объединения трех байтов в шестнадцатеричной системе счисления в следующем порядке:
- Байт 1: значение красного цвета (тип цвета красный)
- Байт 2: значение зеленого цвета (тип цвета зеленый)
- Байт 3: значение синего цвета (тип цвета синий)
Например, рассмотрим цвет, в котором значения красного / зеленого / синего являются десятичными числами: красный = 36, зеленый = 104, синий = 160 (серовато-синий цвет). Десятичные числа 36, 104 и 160 эквивалентны шестнадцатеричным числам 24, 68 и A0 соответственно. Шестнадцатеричный триплет получается объединением шести шестнадцатеричных цифр, в данном примере 2468A0.
Если любое из трех значений цвета меньше 10 шестнадцатеричных (16 десятичных), оно должно быть представлено с начальным нулем, чтобы триплет всегда имел ровно шесть цифр. Например, десятичная тройка 4, 8, 16 будет представлена шестнадцатеричными цифрами 04, 08, 10, образуя шестнадцатеричную тройку 040810.
Количество цветов, которые могут быть представлены этой системой, составляет 16 6 или 256 3 или 2 24 = 16 777 216.
Сокращенная шестнадцатеричная форма
Используется сокращенная трехзначная (шестнадцатеричная) форма. Расширить эту форму до шестизначной формы так же просто, как удвоить каждую цифру: 09C становится 0099CC, как показано в следующем примере CSS :
.threedigit { color #09C; }
.sixdigit { color #0099CC; } /* same color as above */
Эта сокращенная форма сокращает палитру до 4096 цветов, что эквивалентно 12-битному цвету, в отличие от 24-битного цвета с использованием всей шестизначной формы (16 777 216 цветов). Этого ограничения достаточно для многих текстовых документов.
Преобразование RGB в шестнадцатеричный
Значения RGB обычно задаются в диапазоне 0–255; если они находятся в диапазоне 0–1, перед преобразованием значения умножаются на 255. Это число, разделенное на шестнадцать (целочисленное деление; игнорирование остатка), дает первую шестнадцатеричную цифру (от 0 до F, где буквы от A до F представляют числа от 10 до 15. См. Шестнадцатеричные числа для более подробной информации). Остаток дает вторую шестнадцатеричную цифру. Например, значение 201 RGB делится на 12 групп по 16, таким образом, первая цифра — C. Остаток от девяти дает шестнадцатеричное число C9. Этот процесс повторяется для каждого из трех значений цвета.
Преобразование между основами счисления — обычная особенность калькуляторов, включая как портативные модели, так и программные калькуляторы, входящие в состав большинства современных операционных систем . Также доступны веб-инструменты, специально предназначенные для преобразования значений цвета.
Excel отображает ##### в ячейке
Как мы выбираем, что покупать?
Выявлено, что одним из ключевых моментов в выборе того или иного продукта является цвет. Вы знали, что вам хватает примерно 90 секунд, чтобы составить свое видение о продукте? Известно, что от 60 до 90% этого видения зависит именно от цвета. И как бы мы не утверждали, что выбираем исходя из дизайна упаковки, известности фирм и качества продукта, важнейшую роль в принятии решения о покупке играет именно цвет.
Науку о цветах стоит изучать не только дизайнерам или маркетологам, но и обычным людям. Это поможет вам выбрать подарок нужного цвета для человека с определенным психотипом, составить презентацию на работе так, чтобы слушатели заняли нужную вам позицию по вашему вопросу, выбрать обои для ребенка в детскую комнату.
Интересно почитать
LAB
Цветовая модель LAB (CIELAB, «CIE 1976 L*a*b*») вычисляется из пространства CIE XYZ. При разработке Lab преследовалась цель создания цветового пространства, изменение цвета в котором будет более линейным с точки зрения человеческого восприятия (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета.
HEX в RGB
HEX в RGBA
HEX в RGB(%)
HEX в RGBA(%)
HEX в HSL
HEX в HSLA
HEX в CMYK
HEX в HSB/HSV
HEX в XYZ
HEX в LAB
RGB в HEX
RGB в RGBA
RGB в RGB(%)
RGB в RGBA(%)
RGB в HSL
RGB в HSLA
RGB в CMYK
RGB в HSB/HSV
RGB в XYZ
RGB в LAB
RGBA в HEX
RGBA в RGB
RGBA в RGB(%)
RGBA в RGBA(%)
RGBA в HSL
RGBA в HSLA
RGBA в CMYK
RGBA в HSB/HSV
RGBA в XYZ
RGBA в LAB
RGB(%) в HEX
RGB(%) в RGB
RGB(%) в RGBA
RGB(%) в RGBA(%)
RGB(%) в HSL
RGB(%) в HSLA
RGB(%) в CMYK
RGB(%) в HSB/HSV
RGB(%) в XYZ
RGB(%) в LAB
RGBA(%) в HEX
RGBA(%) в RGB
RGBA(%) в RGBA
RGBA(%) в RGB(%)
RGBA(%) в HSL
RGBA(%) в HSLA
RGBA(%) в CMYK
RGBA(%) в HSB/HSV
RGBA(%) в XYZ
RGBA(%) в LAB
HSL в HEX
HSL в RGB
HSL в RGBA
HSL в RGB(%)
HSL в RGBA(%)
HSL в HSLA
HSL в CMYK
HSL в HSB/HSV
HSL в XYZ
HSL в LAB
HSLA в HEX
HSLA в RGB
HSLA в RGBA
HSLA в RGB(%)
HSLA в RGBA(%)
HSLA в HSL
HSLA в CMYK
HSLA в HSB/HSV
HSLA в XYZ
HSLA в LAB
CMYK в HEX
CMYK в RGB
CMYK в RGBA
CMYK в RGB(%)
CMYK в RGBA(%)
CMYK в HSL
CMYK в HSLA
CMYK в HSB/HSV
CMYK в XYZ
CMYK в LAB
HSB/HSV в HEX
HSB/HSV в RGB
HSB/HSV в RGBA
HSB/HSV в RGB(%)
HSB/HSV в RGBA(%)
HSB/HSV в HSL
HSB/HSV в HSLA
HSB/HSV в CMYK
HSB/HSV в XYZ
HSB/HSV в LAB
XYZ в HEX
XYZ в RGB
XYZ в RGBA
XYZ в RGB(%)
XYZ в RGBA(%)
XYZ в HSL
XYZ в HSLA
XYZ в CMYK
XYZ в HSB/HSV
XYZ в LAB
LAB в HEX
LAB в RGB
LAB в RGBA
LAB в RGB(%)
LAB в RGBA(%)
LAB в HSL
LAB в HSLA
LAB в CMYK
LAB в HSB/HSV
LAB в XYZ
Светлое на Светлом

Это одна из тех ошибок, которая встречается очень часто. Может быть, это из-за определенных настроек экрана, которые делают его пригодным для применения, но светлые цветовые сочетания просто почти не заметны.
Их трудно читать.
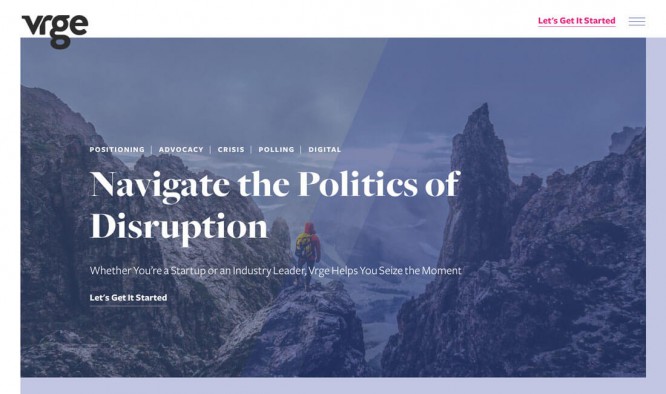
Это место, где самые большие ошибки, кажется, нашлись: заголовки Hero этой пары изображение и белый текст, но текст падает через светлую часть изображения. На данный момент слова становятся нечитаемыми. Это происходит чаще, чем необходимо. Если каждая буква четко не читается, вам нужно переосмыслить его.
К счастью, есть довольно легкий способ для исправления этой проблемы:

Выберите новое изображение в последовательно-цветовом фоне.

Используйте цветную рамку для текста поверх изображений с большим количеством цветовых вариаций.

Рассмотрим полноцветное наложение на изображение, чтобы увеличить контраст между фоном и текстовыми элементами.
Вибрации (Vibrancy)
Как бы это глупо не звучало, но вибрация (флюиды), диктует эмоции вашего дизайна. Яркие цвета позволяют пользователю чувствовать себя более энергичным, что особенно эффективно, когда вы пытаетесь рекламировать продукт или вызвать эмоциональный отклик. Тёмные оттенки позволяют расслабиться пользователю, позволяя их ум сосредоточить на других вещах.
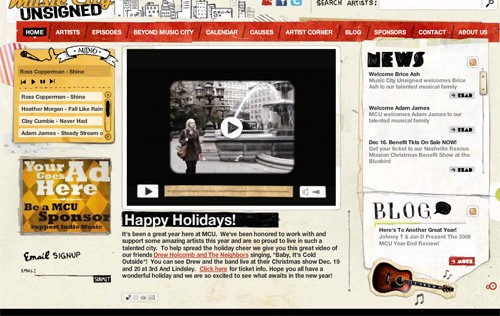
Возьмем пример новостных сайтов. Весь дизайн крупных новостных сайтов сделан в большинстве случаев в минимализме. Hа макете только текст и картинки. Но стоит добавить какой-то определенный цвет к макету, как он будет задавать характер сайта.
Сайт BBC содержит массивную красную шапку и красные элементы, от сайта исходит вибрация чего-то срочного, важного. Показывая пользователю, что новости на сайте появляются быстро, новости резонансные, что жизнь компании очень активная
Об этом свидетельствует контент на сайте
Обратите внимание на фотографии, заголовки. И возьмем другой сайт Fox News:
Сайт FOX NEWS раздел LifeStyle содержит в макете более спокойные цвета. Жизнь на сайте в этом разделе идет более размеренная, спокойная. То есть, цвет соответствует характеру контента. И если, например мы перейдем в раздел здоровья, то увидем там еще один цвет:
Логично, что в разделе здоровья, присутствуют зеленые цвета. У людей есть четкая ассоциация с этим цветом, большинство аптечных вывесок сделаны в зеленом цвете.
Когда вы будите разрабатывать дизайн макета, вы должны четко понимать, какой эмоциональный фон будет задавать цвет вашего сайта и насколько он будет сочетаться с характером контента. Помните о том, что цвет создает вибрации и пользователь их чувствует, есть определенные ассоциации с цветом, возникают определенные эмоции. И даже если сайт сделан в стиле минимализма, то имеет значение, какого цвета делать шапку, ссылки, иконки на сайте. Даже незначительное наличие цвета в макете будет создавать вибрации. В жизни эта наука называется «Психология цвета».
Более того, даже фотографии следует подбирать с учетом того, какие основные цвета она излучает.
Помните об этих вибрациях когда добавляйте цвет в ваш макет, будь-то цвет ссылок, иконок, цвет шапки, фотографий.
Конструкция и принцип работы
Первым делом разъясним, что такое кран Маевского – сервисный вентиль, предназначенный для ручного спуска воздуха в определенных точках системы отопления. Современный образец краника, показанный на чертеже, включает следующие детали:
- латунный корпус с никелированным покрытием;
- винт запорный с конусным наконечником;
- нейлоновый колпачок с выпускным отверстием;
- уплотнительное кольцо из пластика либо резины EPDM.
В торце корпуса просверлено калиброванное отверстие диаметром 2 мм, снаружи выполнена присоединительная трубная резьба. Внутри корпуса предусмотрена камера с боковым выходом, куда вкручивается запорный конусный винт.
Кран работает по принципу игольчатого клапана – когда винт затянут, главное отверстие герметично перекрывается конусовидным наконечником. Для развоздушивания системы винт откручивают, конус открывает проходное сечение, тогда воздух вместе с водой выходит наружу через боковой канал. Положение выпускного отверстия настраивается вращением пластикового колпачка.
Как выглядит старый советский вентиль Маевского, показано на схеме. Официальное название сантехнического элемента – клапан радиаторный воздушный игольчатого типа СТД 7073В.
Технические характеристики воздухоотделителей Маевского, применяемых в системах водяного отопления частных и многоквартирных домов:
- максимальная рабочая температура – 120 °C;
- жидкая среда – подготовленная вода либо незамерзающий теплоноситель (антифриз);
- рабочее давление – до 10 Бар (1 МПа);
- присоединительные размеры трубной резьбы – ¼”, ½”, ¾”, метрической – М10 шаг 1 мм;
- срок службы изделия из качественной латуни составляет не менее 30 лет.
Список цветов с названиями
В таблице перечислены названия цветов на английском языке (которые можно использовать в качестве значений), поддерживаемые всеми браузерами, и их шестнадцатеричные значения. Все перечисленные цвета являются «безопасными», то есть во всех браузерах будут отображаться одинаково.
| Название цвета | HEX | Цвет |
|---|---|---|
| Black | #000000 | |
| Navy | #000080 | |
| DarkBlue | #00008B | |
| MediumBlue | #0000CD | |
| Blue | #0000FF | |
| DarkGreen | #006400 | |
| Green | #008000 | |
| Teal | #008080 | |
| DarkCyan | #008B8B | |
| DeepSkyBlue | #00BFFF | |
| DarkTurquoise | #00CED1 | |
| MediumSpringGreen | #00FA9A | |
| Lime | #00FF00 | |
| SpringGreen | #00FF7F | |
| Aqua | #00FFFF | |
| Cyan | #00FFFF | |
| MidnightBlue | #191970 | |
| DodgerBlue | #1E90FF | |
| LightSeaGreen | #20B2AA | |
| ForestGreen | #228B22 | |
| SeaGreen | #2E8B57 | |
| DarkSlateGray | #2F4F4F | |
| LimeGreen | #32CD32 | |
| MediumSeaGreen | #3CB371 | |
| Turquoise | #40E0D0 | |
| RoyalBlue | #4169E1 | |
| SteelBlue | #4682B4 | |
| DarkSlateBlue | #483D8B | |
| MediumTurquoise | #48D1CC | |
| Indigo | #4B0082 | |
| DarkOliveGreen | #556B2F | |
| CadetBlue | #5F9EA0 | |
| CornflowerBlue | #6495ED | |
| MediumAquaMarine | #66CDAA | |
| DimGray | #696969 | |
| SlateBlue | #6A5ACD | |
| OliveDrab | #6B8E23 | |
| SlateGray | #708090 | |
| LightSlateGray | #778899 | |
| MediumSlateBlue | #7B68EE | |
| LawnGreen | #7CFC00 | |
| Chartreuse | #7FFF00 | |
| Aquamarine | #7FFFD4 | |
| Maroon | #800000 | |
| Purple | #800080 | |
| Olive | #808000 | |
| Gray | #808080 | |
| SkyBlue | #87CEEB | |
| LightSkyBlue | #87CEFA | |
| BlueViolet | #8A2BE2 | |
| DarkRed | #8B0000 | |
| DarkMagenta | #8B008B | |
| SaddleBrown | #8B4513 | |
| DarkSeaGreen | #8FBC8F | |
| LightGreen | #90EE90 | |
| MediumPurple | #9370D8 | |
| DarkViolet | #9400D3 | |
| PaleGreen | #98FB98 | |
| DarkOrchid | #9932CC | |
| YellowGreen | #9ACD32 | |
| Sienna | #A0522D | |
| Brown | #A52A2A | |
| DarkGray | #A9A9A9 | |
| LightBlue | #ADD8E6 | |
| GreenYellow | #ADFF2F | |
| PaleTurquoise | #AFEEEE | |
| LightSteelBlue | #B0C4DE | |
| PowderBlue | #B0E0E6 | |
| FireBrick | #B22222 | |
| DarkGoldenRod | #B8860B | |
| MediumOrchid | #BA55D3 | |
| RosyBrown | #BC8F8F | |
| DarkKhaki | #BDB76B | |
| Silver | #C0C0C0 | |
| MediumVioletRed | #C71585 | |
| IndianRed | #CD5C5C | |
| Peru | #CD853F | |
| Chocolate | #D2691E | |
| Tan | #D2B48C | |
| LightGray | #D3D3D3 | |
| PaleVioletRed | #D87093 | |
| Thistle | #D8BFD8 | |
| Orchid | #DA70D6 | |
| GoldenRod | #DAA520 | |
| Crimson | #DC143C | |
| Gainsboro | #DCDCDC | |
| Plum | #DDA0DD | |
| BurlyWood | #DEB887 | |
| LightCyan | #E0FFFF | |
| Lavender | #E6E6FA | |
| DarkSalmon | #E9967A | |
| Violet | #EE82EE | |
| PaleGoldenRod | #EEE8AA | |
| LightCoral | #F08080 | |
| Khaki | #F0E68C | |
| AliceBlue | #F0F8FF | |
| HoneyDew | #F0FFF0 | |
| Azure | #F0FFFF | |
| SandyBrown | #F4A460 | |
| Wheat | #F5DEB3 | |
| Beige | #F5F5DC | |
| WhiteSmoke | #F5F5F5 | |
| MintCream | #F5FFFA | |
| GhostWhite | #F8F8FF | |
| Salmon | #FA8072 | |
| AntiqueWhite | #FAEBD7 | |
| Linen | #FAF0E6 | |
| LightGoldenRodYellow | #FAFAD2 | |
| OldLace | #FDF5E6 | |
| Red | #FF0000 | |
| Fuchsia | #FF00FF | |
| Magenta | #FF00FF | |
| DeepPink | #FF1493 | |
| OrangeRed | #FF4500 | |
| Tomato | #FF6347 | |
| HotPink | #FF69B4 | |
| Coral | #FF7F50 | |
| Darkorange | #FF8C00 | |
| LightSalmon | #FFA07A | |
| Orange | #FFA500 | |
| LightPink | #FFB6C1 | |
| Pink | #FFC0CB | |
| Gold | #FFD700 | |
| PeachPuff | #FFDAB9 | |
| NavajoWhite | #FFDEAD | |
| Moccasin | #FFE4B5 | |
| Bisque | #FFE4C4 | |
| MistyRose | #FFE4E1 | |
| BlanchedAlmond | #FFEBCD | |
| PapayaWhip | #FFEFD5 | |
| LavenderBlush | #FFF0F5 | |
| SeaShell | #FFF5EE | |
| Cornsilk | #FFF8DC | |
| LemonChiffon | #FFFACD | |
| FloralWhite | #FFFAF0 | |
| Snow | #FFFAFA | |
| Yellow | #FFFF00 | |
| LightYellow | #FFFFE0 | |
| Ivory | #FFFFF0 | |
| White | #FFFFFF |
Как выбрать цветовую схему сайта в зависимости от решаемых задач
Возможно, вы заметили, что онлайн-магазины и информационные порталы чаще всего выбирают нейтральные или белые цвета сайтов.
Все дело в цели этих ресурсов — продвижение продуктов или идей.
Внимание здесь акцентируется не на дизайне сайта, а на предлагаемых услугах или продуктах. Что касается фона, то в подобных случаях он всего лишь служит основой, улучшает читаемость и наглядность контента
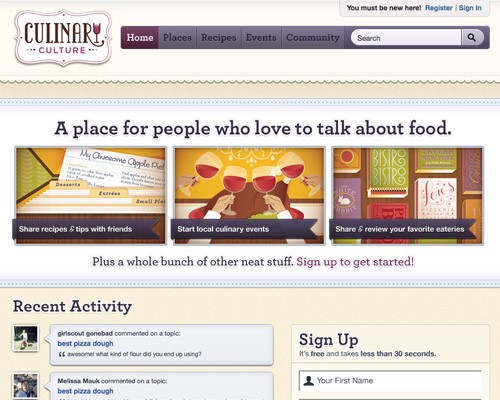
Для интернет-коммерции отлично подходит светлый фон с ярким преобладающим и вспомогательными оттенками. Акценты позволяют выделить детали и сделать сайт уникальным
А нейтральный фон помогает сконцентрировать внимание посетителей только на продуктах или контенте
Корпоративные сайты и сервисы
Корпоративные ресурсы всегда создаются с целью продвижения услуг и товаров.
Оформляйте фон в зависимости от цели своего сайта.
- Продвижение бренда
Желаете создать запоминающийся образ бренда? Тогда попробуйте заполнить фон разными оттенками преобладающего цвета или своим фирменным цветом.
Как мы уже говорили, цвет оказывает прямое влияние на узнаваемость торговой марки. Разные оттенки основного цвета на фоне ресурса усилят бренд и сделают его более запоминающимся для потребителей.
Однако не стоит использовать вызывающие цвета для сайта в качестве фона, так как это может отрицательно сказаться на восприятии посетителей. Лучше подобрать оттенки с небольшой интенсивностью:
Продвижение сервиса
Нейтральный и белый фон помогают привлечь внимание клиентов к портфолио или сервису. В данном случае сайт не должен быть перегружен акцентами
Иначе пользователи будут отвлекаться от той информации, которую вы собираетесь до них донести. Светлый или белый фон позволит вам заострить внимание на содержимом:
В данном случае сайт не должен быть перегружен акцентами. Иначе пользователи будут отвлекаться от той информации, которую вы собираетесь до них донести
Светлый или белый фон позволит вам заострить внимание на содержимом:
Стильные и креативные сайты с большим количеством графики
К сайтам, связанным с творчеством (красота, мода, кафе и рестораны, дизайн и пр.), не применяются какие-либо ограничения.
Такие площадки могут использовать любой фон. Можно добавить драматизма, сделав панель черной. Или взбодрить посетителей радужным фоном:
Самое главное, чтобы выбранный фон не затруднял прочтение текста.
Если правильно его подобрать, пользователям будет приятно находиться на сайте. Идеальный фоновый цвет для сайта — тот, который создаст гармонию в сочетании с основным и дополнительным оттенками, а также выделит контент.
Терзают сомнения? Тогда сделайте фон светло-серым или белым. Может, он не будет слишком вдохновляющим, но зато читатели смогут четко видеть контент.
При выборе цветовой схемы отбросьте свои личные пристрастия и чутье.
Примените те сочетания, которые любят ваши целевые клиенты. Тогда они запомнят ваш сайт надолго и выделят его среди конкурентов.
В работе над оформлением не место случайностям. Ещё раз напоминаем, какие цвета вам нужно выбрать:
- основной;
- дополнительный;
- фоновый.
Для того чтобы создать подходящую цветовую схему, совсем не обязательно быть профессиональным дизайнером.
Правила
Давайте рассмотрим эти принципы подробнее.
Более тёмные вариации = насыщенность выше + яркость ниже
Если вы вернётесь к нашему примеру со строкой поиска Facebook, то увидите, что именно это там и происходит.
Насыщенность увеличилась, тогда как яркость стала меньше. Причина, по которой цвет строки поиска нельзя было получить наложением полупрозрачного чёрного слоя на основной синий цвет, заключается в том, что в цветовой модели HSB добавление чёрного эквивалентно уменьшению яркости. Но нам нужно было уменьшить яркость одновременно увеличив насыщенность. Чёрный не добавляет цвету никакой насыщенности.
Почему в реальной жизни более тёмные цвета связаны с большей насыщенностью? У меня нет малейшей идеи. Но я всегда могу что-то придумать, например, чем интенсивнее свет (яркость), тем более размытым становится цвет (насыщенность), и наоборот.
Возможно, это полная ерунда, но, как мне кажется, в этом что-то есть, не так ли?
Более светлые вариации = насыщенность ниже + яркость выше
Теперь, будучи способными и эрудированными читателями, вы наверняка догадались, что обратная трансформация даст нам противоположный результат.
И вы совершенно правы.
Конечно, мы можем пойти ещё дальше. Если мы будем уменьшать насыщенность и увеличивать яркость до тех пор, пока коровы не вернутся с пастбища, то что произойдёт?
Это:
Мы получим белый цвет.
Вы можете рассматривать более светлые вариации как добавление белого. И в Sketch есть два простых способа добавить белый цвет:
- Уменьшить прозрачность элемента (если он находится на белом фоне).
- Добавить полупрозрачный белый слой поверх элемента.
Самая Важная Вещь
Если вы запомните только что-то одно из этой статьи, запомните это:
Зная эту простую идею, вы сможете делать удивительные вещи всего лишь с одним цветом.
Правда заключается в том, что множество вариантов цветов между элементами — или разными состояниями одного элемента — это всего лишь вариации одного и того же цвета.
Вот, например, Harvest, приложение для учёта рабочего времени, которое я использую и люблю.
Посмотрите на меню, в состоянии hover оно светлее, в выбранном состоянии — темнее.
Или посмотрите на зелёную кнопку для добавления новой записи.
Для состояния hover используется более тёмная вариация цвета — насыщенность выше, яркость ниже.
Вы будете использовать это снова и снова.
Если быть честным, не всегда в дизайне это правило используется на 100 %. В предыдущем примере с меню Harvest активное состояние — это только уменьшенная яркость (насыщенность не менялась), а состояние hover — это только уменьшенная насыщенность (яркость не менялась). Но мы посмотрели, как цвет работает в реальной жизни, и мы знаем, что дизайн будет выглядеть хорошо, если он приблизится к принципам, изложенным здесь.
«Три кита» теории цвета
Теория цвета – целая наука, состоящая из множества разделов. Не будем рассматривать ее целиком, остановимся на тех моментах, которые могут пригодиться веб-дизайнеру при создании интерфейса.
Контраст
Далеко не каждое сочетание цветов в веб-дизайне является выигрышным. Каждый оттенок имеет своего «заклятого врага», то есть полную противоположность, которая бросается в глаза. Для поиска комбинаций воспользуйтесь «колесом»:
 «Колесо»
«Колесо»
Дополнение
По сравнению с тонами, которые вступают в жесткое противостояние, эти цвета являются дополнением. Они могут подчеркивать друг друга, в цветовом колесе находятся рядом. Например, лиловый дополняют розовый, голубой.
Резонанс
Все без исключения цветовые стили дизайна web-сайта вызывают конкретные эмоции. Например, теплые оттенки наполняют энергией и пробуждают – к ним относятся желтый и оранжевый. Холодные и темные, наоборот, успокаивают.
Открыв главную страницу сайта BBC News, нельзя не заметить огромную красную панель навигации. Такой выбор цветов веб-дизайна пробуждает и усиливает возбужденное состояние. Поскольку на портале публикуются сенсационные новости, использование красного вполне логично.
 BBC News
BBC News
Цвет – не просто украшение, а реальный инструмент в руках дизайнера.
Влияние цвета на человека
Любому человеку, даже не разбирающемуся в психологии или маркетинге, известно: цвета воздействуют на психику. И не случайно мы выбираем сайт, который нам нравится, одежду в гардеробе или покупки, которые мы делаем, того или иного цвета. Даже несмотря на то, что каждый человек индивидуален и, к примеру, у двух близких людей могут быть разные предпочтения по цветовой гамме, все равно цвета влияют на людей одинаково.
Специалистами давно уже исследовано, какой цвет и как воздействует на человека. Не зря используют цветовую терапию и даже лечат цветом. Некоторые цвета помогают успокоиться и расслабиться, другие стимулирует мозговую активность, третьи придают энергии
И конечно же, такое важное влияние цвета на человека не могло укрыться и от маркетологов и дизайнеров
HSL
Цветовая модель HSL является представлением модели RGB в цилиндрической системе координат. HSL представляет цвета более интуитивным и понятным для восприятия образом, чем типичное RGB. Модель часто используется в графических приложениях, в палитрах цветов, и для анализа изображений.
HSL расшифровывается как Hue (цвет/оттенок), Saturation (насыщенность), Lightness/Luminance (светлота/светлость/светимость, не путать с яркостью).
Hue задаёт положение цвета на цветовом круге (от 0 до 360). Saturation является процентным значением насыщенности (от 0% до 100%). Lightness является процентным значением светлости (от 0% до 100%).
- h1 { color: hsl(120, 100%, 50%); } /* зелёный */
- h2 { color: hsl(120, 100%, 75%); } /* светло-зелёный */
- h3 { color: hsl(120, 100%, 25%); } /* тёмно-зелёный */
- h4 { color: hsl(120, 60%, 70%); } /* пастельный зеленый */
HSL поддерживается в IE9+, Firefox, Chrome, Safari, и в Opera 10+.
Отслеживайте трафик с помощью Search Console
В Search Console есть много функций, которые позволяют следить за тем, как выполняется перенос сайта:
- Файлы Sitemap. Отправьте нам два таких файла, ранее сохраненных при сопоставлении URL. Первоначально в файле Sitemap с новыми URL нет проиндексированных страниц, тогда как в файле Sitemap со старыми URL таких страниц много. По мере индексации новых URL число проиндексированных страниц из файла Sitemap со старыми URL упадет до нуля.
- Отчет об индексировании. Перенос сайта отражается на диаграммах. Число проиндексированных URL на прежнем сайте упадет, а на новом – увеличится. Регулярно проверяйте, не возникло ли непредвиденных ошибок сканирования.
- Поисковые запросы. По мере того как страницы нового сайта будут индексироваться и оцениваться системой PageRank, в отчетах по поисковым запросам станут появляться новые URL с указанием количества показов и кликов в результатах поиска.








