Description (описание)
Содержание:
- Что такое Тайтл и Дескрипшн и почему они так важны для продвижения сайта
- Что такое дескрипшен
- 2.Оптимальная длина description
- Что думают об этом Яндекс и Google
- Что такое мета Keywords?
- Как написать оптимизированный заголовок H1
- Meta Description и поисковый сниппет
- Как правильно прописать Description
- The декларация
- Мета тег description для 1С-Битрикс
- Влияние meta description на ранжирование сайта
- Как правильно заполнять мета-тег Description
- Правила заполнения тега Description
- Используйте конкретную информацию
- Включайте основной ключевой запрос в метаописание
- Придерживайтесь оптимального объема Description
- Не делайте метаописание идентичным Title
- Используйте расширенные сниппеты
- Делайте мета описание привлекательным и читабельным
- Не допускайте дублирования Description внутри сайта
- Не забывайте про тег noyaca
- Упоминайте в Description регион сайта
- Ошибка 1. Отсутствуют мета теги description
- Базовые теги
- Где прописывается дескрипшн в WordPress?
- Встраивание элементов
- Примеры: хороший/плохой description
- § 4. Технические мета-теги
- Как добавить мета тег description на сайт WordPress
- English[edit]
Американский поисковик отображает в описании страницы в поисковой выдаче чаще всего те данные, которые указаны в МЕТА-теге Description. У большинства сайтов в описании выводится 2 строки текста. Некоторым Google выводит 3 строки, но это редкость и, скорее, исключение из правила.
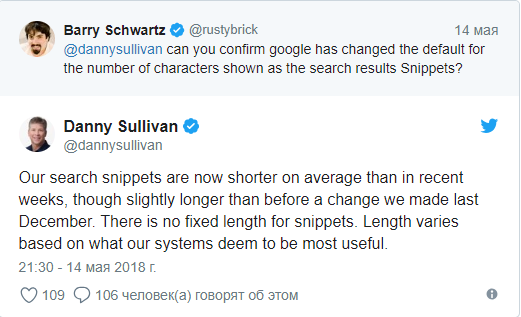
Google постоянно экспериментирует с длиной МЕТА-описаний. Так, в декабре 2017 года количество символов в описании страницы могло превышать 300 символов, а в середине мая 2018 года сниппеты опять укоротили — это подтвердил специалист Google Дэнни Саливан:

Сейчас рекомендуемая длина описания — 150-160 символов, так как именно такое количество умещается в 2 строки, все что идет дальше — будет обрезано.

Подробные рекомендации от Google вы можете прочитать в руководстве «Как обеспечить показ информативных заголовков и описаний страниц в результатах поиска Google»
Что такое Тайтл и Дескрипшн и почему они так важны для продвижения сайта
- По-простому: основной заголовок и краткое описание содержания страницы сайта.
- Для поисковых систем: один из основных источников данных о вашей странице (статье). Из этих тегов формируется сниппет сайта в поисковой выдаче.
- Для пользователей: первая информация о странице, которую они видят в поисковой выдаче.
Что такое сниппет в SEO?
Это блок (фрагмент) с информацией, который формируется в результатах поиска на основании данных, которые роботы Гугл или Яндекс получают от сайта. Состоит из: Title, Description, URL, а также расширенные данные: дата, быстрые ссылки, цены, рейтинг и многое другое.

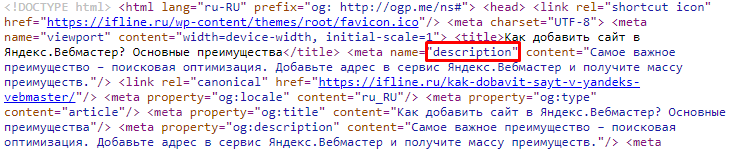
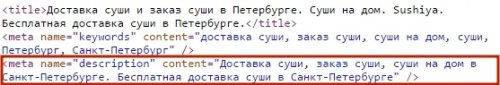
Пример метатегов Title и Description в коде страницы:
Что такое дескрипшен
Дескрипшен, данный мета-тег можно представить, как небольшой анонс интернет-странички, объём которого обычно не превышает двух-трёх предложений. Этот текст будет видно в результатах поиска сразу после названия и ссылки.

Он является одной из составляющий HTML-документа. Вводить его нужно в блок <head>, он следует за <title> и относится к атрибутам тела <meta>. Данный атрибут необходим для работы с поисковыми роботами и браузерами, а вот пользователи, находящиеся на сайте, его не увидят.
Если вся информация была правильно заполнена, и она соответствует требованиям, которые выдвигают поисковики, то она будет учтена во время создания сниппета поисковой выдачи.

Если не вписывать ничего в дескрипшен страница по-прежнему будет нормально отображаться, а вот с её продвижением возникнут сложности.
2.Оптимальная длина description
Если взять рунет, то здесь есть два основных поисковика, с которых приходят посетители: Yandex и Google
Но Яндекс, хоть и признает на своем блоге важность составления description, но на деле, он его редко когда использует и берет описание сайта, просто из самого текста. Причем, зачастую, он может взять и сразу два фрагмента, которые не являются одним целым
Поэтому, составлять description для Яндекс, дело не очень благодарное.
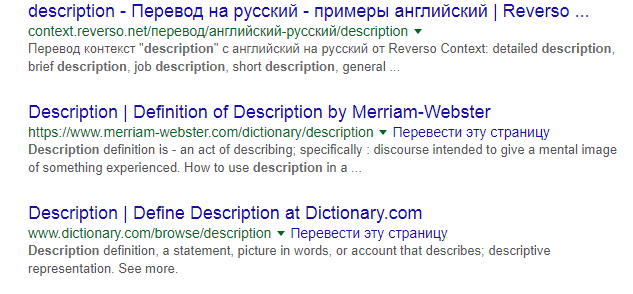
Другое дело Гугл. Он в большинстве случаев, использует description для описания сайта в поисковой выдаче. Давайте посмотрим на него поближе.
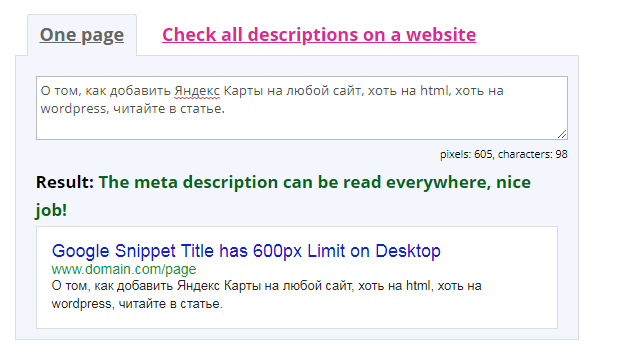
2.1. Оптимальная длина описания Description для отображения на настольных ПК
Почти каждый спрашивает о длине описания метаданных, но ответ на этот вопрос немного сложнее и не такой однозначный.
Обычно, description измеряют в количестве символов. Но это, не совсем верно. Поскольку Google ориентируется не столько на количество символов, сколько на ширину в пикселях.
Эта ширина, постоянно изменяется, но на данный момент, она составляет примерно 920 пикселей в ширину. В редких случаях ширина может быть больше, до 945 пикселей, что составляет около 230 символов.

Этот сервис, показывает не только количество символов, но и размер в пикселях.
Не имеет смысла полагаться на любой из плагинов или инструментов, который измеряет только символы.
2.2. Оптимальная длина description для мобильных устройств
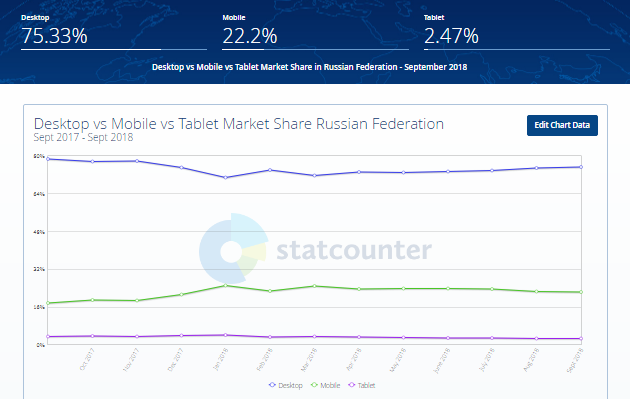
Раз уж речь пошла о пикселях, то становится понятным, что величина description для мобильных устройств, будет другой. Пользователи все чаще используют мобильные устройства для серфинга. Различные типы контента привлекают разных пользователей на разных платформах. В зависимости от страны, соотношение просмотров с мобильных устройств и ПК может быть разным. Самый простой вариант, это проверить по вашей системе статистике, с каких устройств к вам приходят.

Вообще, в большинстве стран СНГ, соотношение мобильников и ПК, примерно одинаково, однако, если ваша целевая аудитория, другие страны, то лучше проверить эту статистику. Так, например, статистика по США, уже значительно другая.
Как вы можете видеть, мобильная оптимизация – на сегодняшний день, это необходимость. Эта оптимизация также применима к метаописаниям, поскольку длина метаописания на мобильных телефонах и планшетах меньше длины на настольных устройствах.
Оптимальная длина мета-описания, установленная в метатеге HTML
Максимальная ширина фрагмента в последнее время может достигать 1000 пикселей в Google. В зависимости от мобильного устройства вы можете увидеть description длиной до 100 — 230 символов. Лучше всего – ограничить его 120 символами.

Моя рекомендация
Description, отображаемый на мобильных устройствах, может быть разной длины. Поэтому, при создания description, который будет хорошо смотреться в мобильной выдаче, вы должны придерживаться двух простых правил:
- Напишите короткие метатеги описания (около 120 символов)
- Поместите всю важную информацию, включая сфокусированные ключевые слова, в начале описания.
Основные правила генерации фрагментов метаданных в поисковой выдаче.
Вероятно, вы заметили, что поисковые системы могут или не могут использовать метатеги описания в поисковой выдаче. Почему Google иногда игнорирует наше мета-описание, а иногда просто принимает его?
Google часто генерирует свое собственное мета-описание из содержимого страницы, а не из метатег, как это в основном делает Яндекс. Невозможно заранее предсказать со сто процентной уверенностью, примет Гугл ваше описание или нет.
Но все же, есть основные моменты, соблюдая которые, ваш description, наверняка попадет в поисковую выдачу.
- Если посетитель ищет ключевые слова, которые у вас есть в description, то Гугл, скорее всего, будет использовать ваше описание.
- Если у вас есть ключевые слова в содержании вашей страницы, но не в discription, то Гугл, скорее всего, не будет использовать ваше описание.
Что думают об этом Яндекс и Google
Как я уже говорила выше, Яндекс не всегда использует специально созданный дескрипшен к странице, чаще роботы самостоятельно выделяют из текста наиболее релевантный отрывок и на основании его проводят ранжирование. Такое поведение свидетельствует о том, что время сео-оптимизированных сниппетов подходит к концу. Однако пока этого не произошло, составлять description нужно обязательно, так как пустые мета теги вызывают у поисковиков кучу вопросов.
Google наоборот не занимается составлением собственных описаний, а ранжирует сайты по готовым тегам. И это ещё одно основание, почему нужно составлять дескрипшен. Гугл чётко следит, чтобы описание было релевантным, строгим и кратким. В теге должно быть не менее 3 слов, общее количество символов не может превышать 160.
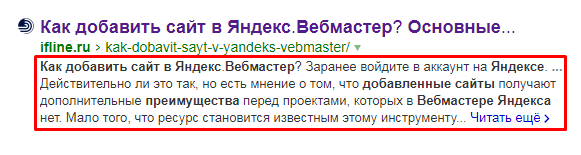
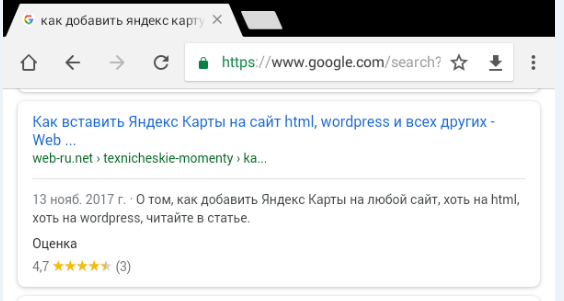
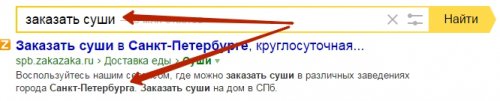
Как выглядит дескрипшен моей статьи:
В качестве дополнительной информации предлагаю посмотреть видео на эту тему:
Надеюсь мои примеры помогут вам в работе. Если информация была полезной, жду ваши комментарии, обязательно всем отвечу. Буду благодарна за репост.
Что такое мета Keywords?
Keywords — HTML-тег для указания ключевых слов страницы. Данный тег является анахронизмом, пережитком прошлого. Яндекс и Google не учитывают его в ранжировании совсем. В коде Keywords, также как и Description, располагается в <head>-блоке документа и выглядит следующим образом:
<meta name="keywords" content="ключевые слова">
Заполнением этого тега можно абсолютно спокойно пренебречь. Тем не менее, с очень маленькой долей вероятности, этот тег до сих пор играет роль для поисковой системы Yahoo и из него может браться информация некоторыми каталогами и рубрикаторами. Я же прописываю Keywords просто по привычке, да и паранойя — а вдруг когда-нибудь и где-нибудь его содержимому будет предано хоть какое значение. В общем заполнять или нет — сугубо на ваше усмотрение.
Как написать оптимизированный заголовок H1
Как правильно заполнить заголовок H1 в 2019-2020: отличия от Title, советы по упоминанию ключей и использованию символов.
H1 — заголовок первого уровня, пользователь видит его, когда заходит на страницу. На одной странице должен быть один заголовок первого уровня, H2-H5 может быть несколько.
 Различия Title и H1
Различия Title и H1
Можно ли сделать одинаковыми Title и H1
Текст в Title и H1 может быть идентичным, поисковики не пессимизируют страницу за совпадение этих мета тегов. В в перечне условий создания быстрых ссылок есть пункт:
«содержимое элемента title совпадает с ее заголовком (выделен элементом h1) и с текстами внутренних ссылок, которые ведут на эту страницу».
Оптимизаторы обычно советуют по-разному формулировать Title и H1, потому что у них разные задачи:
Но эти заголовки должны быть об одном и том же, чтобы не было смыслового конфликта. Если в Title о выборе горных велосипедов, то и в H1 о них с теми же ключами.
Наполнение тегов прокомментировал Андрей Прудко, директор студии интернет-маркетинга и веб-брендинга «Большая Буква»:
Исследование факторов ранжирования: H1
В исследовании факторов ранжирования 2019 сотрудники Лаборатории поисковой аналитики компании «Ашманов и партнеры» не обнаружили корреляции позиций в Яндексе с вхождением в заголовок H1.

Есть корреляция точного запроса с попаданием в топ-30 Google:

Возможно, это повторение корреляции, которую обнаружили у ключей в Title — на части сайтов Title и H1 одинаковые.
Советы по оптимизации такие же, как для Title, за исключением тех, что направлены на увеличение кликабельности — H1 в сниппет все равно не попадет.
Meta Description и поисковый сниппет
Поисковые системы учитывают содержание мета-тега description при формировании сниппета сайта в выдаче. Что это значит? Это значит, что вы можете напрямую повлиять на содержание текста вашего сайта в поиске под основной ссылкой.
Так сниппет выглядит в Яндекс:

Так сниппет выглядит в Google:

Не факт, что сниппет будет сформирован из содержимого meta description, есть вероятность, что он будет составлен автоматически из разных фрагментов текста на странице. Однако вы можете повысить вероятность использования именно содержимого meta description, выполнив ряд рекоммендаций поисковых систем.
Для чего заполняется description?
Заполнять meta description необходимо для того, чтобы дать пользователям, выбирающим, на какой сайт перейти из поисковой выдачи, краткое представление о содержимом вашей страницы. Во-первых, вы предоставляете возможность пользователям удостовериться в том, что перейдя на сайт, они получат именно тот контент, который ищут. Во-вторых, влияете на кликабельность (CTR) вашего сайта в выдаче.
Как правильно прописать Description
Теперь, когда мы знаем, зачем нужен этот МЕТА-тег и как его воспринимают Яндекс и Google, а также изучив рекомендации от этих популярных поисковиков, можно выделить ряд рекомендаций и правил для формирования Description:
- Старайтесь уложиться в 150 — 160 символов.
- Слишком короткое описание тоже недопустимо, старайтесь не употреблять меньше 70 символов.
- Информация в МЕТА-теге Description не должна совпадать с Title или h1. Дублирование контента — недопустимо.
- Употребляйте ключевые слова при формировании описания. Идеальным вариантом будет прописать их ближе к началу первого предложения.
- МЕТА-описание должно быть емким, написанным для людей и описывать содержание страницы.
- На каждой странице сайта МЕТА-описание должно быть уникальным.
- Старайтесь использовать конкурентные преимущества. Если вы можете похвастать низкой ценой, или кратчайшими сроками доставки, то будет актуально использовать эту информацию.
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Мета тег description для 1С-Битрикс
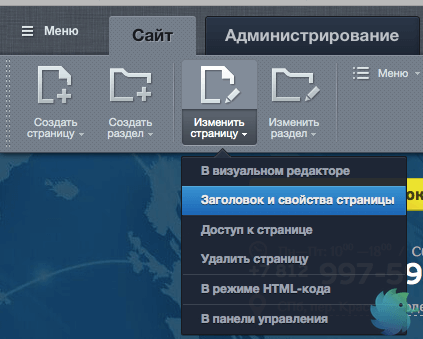
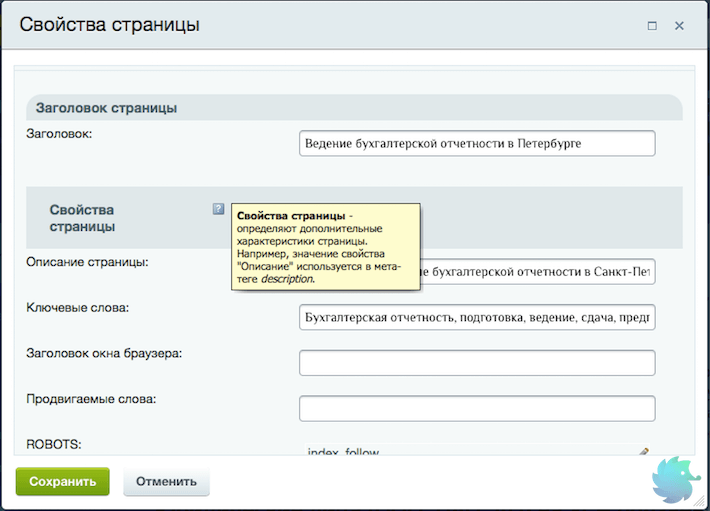
Редактирование тега description в Bitrix доступно во всплывающем окне «Свойства страницы«. Добраться туда можно из пункта меню «Изменить страницу» -> «Заголовок и свойства страницы«.

В появившемся окне Вам нужна строка «Описание страницы«. Именно это поле будет транслироваться в будущий тег description.

Вот, в общем то, и все, что мы хотели рассказать о meta теге description. Напоследок стоит сказать, что никто не отменял редактирование данного тега, если сниппет оказался недостаточно хорош. Проведите аудит поисковой выдачи после заполнения описаний. Возможно, что то придется править, а что то переделать полностью.
Влияние meta description на ранжирование сайта
Содержимое тега description напрямую не влияет на ранжирование сайта, а лишь дает представление поисковым системам о содержании страницы. Кроме того, тег description наравне используется с выжимками из текста при формировании сниппета. Почему тогда ему придают такое большое значение? Причин этому несколько:
Влияет на CTR – показатель кликабельности вашего сниппета. Например, Яндекс и Google выделяют ключевые фразы в сниппете жирным начертанием;

Влияет на фактор повторного посещения сайта. Пользователи могут запоминать и вписывать в поиск отдельные фразы или отрывки текста, при попытке повторно найти вашу страницу. Эти отрывки, даже при условии их отсутствия в теге description, могут попасть в динамически сформированный сниппет;

Обратите внимание, что в выдаче одна и та же страница в сравнении с предыдущим скриншотом, однако, в зависимости от запроса, мы видим по-разному сформированный title и description. Это и есть динамическое формирование сниппета
Как правильно заполнять мета-тег Description
Правильное заполнение мета-тега description – основа правильного учёта поисковыми системами и отображения информации о сайте.
Краткое описание страницы размещается в атрибуте «content» тега <meta />. Обязательно должен быть заполнен атрибут «name», в котором указано название «description». Тег <meta /> размещается между тегами <head> </head>.
<meta name="description" content="Я метатег Дескрикпшн на SeoKrem. Меня должно быть 120-200 знаков. Звонить сюда +380976031080. Заказывай!" />
Оптимальная длина мета-тега description – 120-200 символов. Если использовать меньший или больший description, он будет учтён и доступен анализу поисковых систем, но в сниппете будет показана только его часть.
Правила заполнения тега Description
Используйте конкретную информацию
Старайтесь донести максимум полезных сведений для потенциального посетителей еще на этапе просмотра им поисковой выдачи. Таковой может статьи информация о цене искомого товара или услуги, а также контактные данные.
Наличие цены в сниппете серьезно выделит ваш сайт в SERP. Однако цену стоит включать при том условии, что она более чем конкурента. В случае, если вы ориентируетесь на дорогой сегмент рынка, лучше этого не делать, так как из-за снижения кликабельности сниппета вы навредите поисковому продвижению сайта в своей тематике.
Наличие телефона в сниппете критически важно для тех областей услуг, где человек находит первый попавшийся номер и звонит по нему, зачастую даже не переходя на сам сайт. Такое происходит, когда у него нет времени или возможности поподробнее изучить предложение
Подобные ситуации справедливы для такси, эвакуаторной службы, компьютерной помощи и других смежных направлений услуг.
Включайте основной ключевой запрос в метаописание
Многие советуют тоже самое, но по другой причине. Наличие ключа в Description не влияет на ранжирование страницы. Однако это увеличивает вероятность того, что в сниппет пойдет именно содержимое тега Description, а не случайный участок текста со страницы. Также это повышает кликабельность сайта в SERP за счет того, что основной ключ, в случае морфологического или логического совпадения с введенным пользователем запросом, будет выделен жирным.
Придерживайтесь оптимального объема Description
Дабы донести до пользователя всю информацию, которую мы вкладывали в мета тег Description, стоит создавать его по объему таким, чтобы ничего на выходе не было обрезано. Для Яндекса максимальный выводимый объем Description в сниппете: 160-170, а в случае с — это 150-160 символов. Однако самым универсальным размером является 140-150 символов с учетом пробелов. Этого вполне хватит, чтобы включить 1-2 предложения рекламного характера, а также призыв к действию или конкретную информацию, о которой писалось выше.
Не делайте метаописание идентичным Title
Негативных последствий в плане ранжирования это не несет. Однако подобное бессмысленное использование столь полезного с рекламной точки зрения пространства — преступление.
Используйте расширенные сниппеты
Еще одна возможность самым выгодным способом увеличить кликабельность вашего сайта в поисковой выдаче. Подробнее тема расширенных сниппетов изложена тут.
Делайте мета описание привлекательным и читабельным
Очень распространенная болезнь вошедших в «rage» оптимизаторов, а также, нередко, самих владельцев сайтов, которые в погоне упомянуть как можно больше товаров или услуг, представленных на страницы или предлагаемых компанией в целом, сводят заполнение тега Description к банальному перечислению, понижая его привлекательность и кликабельность. Заполняйте его красиво и правильно, не позорьтесь.

Не допускайте дублирования Description внутри сайта
Как я уже говорил — нельзя допускать дублирования любой информации внутри сайта. Так или иначе, сильнее или слабее, но это аукнется вам.
Не забывайте про тег noyaca
Если ваш сайт добавлен в Яндекс Каталог, то в большинстве случаев в SERP ваши страницы будут иметь один и тот же сниппет, который будет браться из описания сайта в каталоге. Это лишает нас возможности полноценно использовать данное направление. Поэтому, чтобы запретить использования описания из ЯК, нужно в <head>-блоке сайта добавить следующую строчку:
<meta name="robots" content="noyaca"/>
Упоминайте в Description регион сайта
Если ваш сайт направлен на определенный регион, то это дополнительная возможность выделить вас в поисковой выдаче, так как имя региона, в случае с геозависимым запросом, подсвечивается:

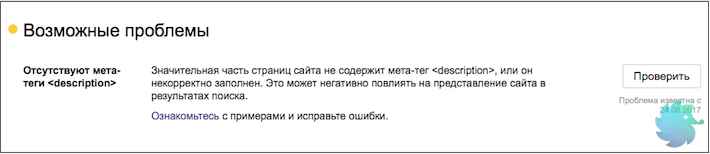
Ошибка 1. Отсутствуют мета теги description
Одна из самых распространенных ошибок нового сайта — полное отсутствие meta тега description. Если Яндекс проиндексирует такой ресурс, то в панели Вебмастера Вы увидите следующее предупреждение.

Не стоит его игнорировать. Лучше прописать description для каждой страницы, тем более, что сейчас это можно сделать автоматически или облегчить работу при помощи специальных плагинов.
Подобная ошибка появляется и у старых сайтов. Обычно это происходит при создании новых разделов. Поэтому, проверяйте наличие description у ресурсов любого возраста.
Обратите особое внимание на страницы, которые создаются автоматически. К примеру, разделы пагинации
Базовые теги
<!—…—> — тег для добавления комментариев в документ. Помещённые внутри него теги не интерпретируются браузером.
<!DOCTYPE> — показывает браузеру тип документа, сообщает его версию и язык.
<html></html> — корневой тег, который сообщает браузеру, что это HTML-документ. Все остальные элементы помещаются внутри него.
<head></head>— контейнер, в который помещаются метаданные документа, не видимые пользователям, но считываемые поисковыми роботами: например, <title> или <style>.
<meta> — тег для оформления метаданных документа, используемых браузером для обработки страницы, а поисковиками — для индексации.
<body></body> — тег, обрамляющий видимую пользователям часть документа. Всё, что вы укажите внутри этого контейнера, отобразится на странице. Тег <body> имеет несколько атрибутов, позволяющих управлять цветами.
<body bgcolor=?> — цвет фона документа в формате RGB.
<body text=?> — цвет текста.
<body link=?> — цвет гиперссылок.
<body vlink=?> — цвет гиперссылок, по которым уже переходили.
<body alink=?> — цвет гиперссылок при нажатии.
<title></title>— метатег, который задаёт название страницы, отображаемое на вкладке браузера.
<header></header> — определяет содержимое блока с вводной информацией сайта или группой ссылок.
Где прописывается дескрипшн в WordPress?
Изначально WordPress не предусматривает возможность внесения метаданных. Необходимо скачивать, устанавливать, настраивать специальные расширения. Они есть в свободном доступе, стоит только поискать.
Мой любимчик — Yoast Seo. Проверенный годами. К нему постоянно выходят обновления. Им так удобно и легко пользоваться, что даже школьник освоит его без труда.

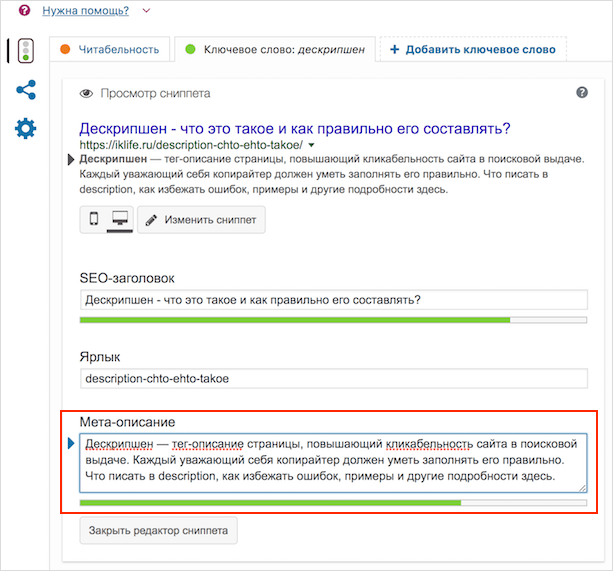
Как только вы установите плагин, ниже поля для статьи появятся 4 строки. Нас интересует Meta Description (англоязычная версия) и Метаописание (русскоязычная).

Вставляем в это поле готовый абзац-описание или сочиняем его прямо там. Как вам удобнее.
Встраивание элементов
<img></img> — вставка изображения. Имеет атрибут src, который указывает на адрес нужного файла. Есть и другие атрибуты:
<img src=»name» align=?> — выравнивание к одной из сторон документа. Например, значение right переместит рисунок в правый край, а left — в левый.
<img src=»name» border=?> — позволяет настроить в пикселях толщину рамки вокруг изображения.
<picture></picture> — контейнер для расположения элемента <img> без <source>, который даёт браузеру возможность самостоятельно выбрать подходящую картинку.
<audio></audio> — вставка звукового контента.
<video></video> — вставка видео (поддерживается Ogg, WebM и MP4).
<source></source> — указывает местоположение файла для <video>, <audio> и <picture>
<track> — формирует субтитры для <video> и <audio>.
<object></object> — контейнер, через который встраиваются мультимедийные файлы. Для передачи параметров применяется тег <param>.
<hr> — размещает на странице горизонтальную линию. Имеет несколько атрибутов.
<hr size=?> — устанавливает высоту линии.
<hr width=?> — устанавливает ширину линии.
<hr noshade> — убирает тень у линии.
<hr color=?> — задаёт цвет линии.
<script></script> — определяет выполнение сценария на стороне посетителя сайта. Может содержать сам скрипт или иметь ссылку на внешний источник.
<noscript></noscript> — ограничивает фрагмент документа, в котором скрипт не выполняется.
Примеры: хороший/плохой description
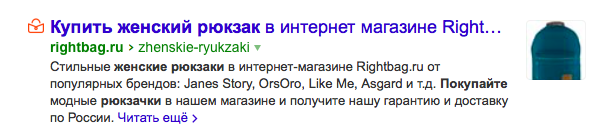
Для наглядности описанных выше правил и ошибок, давайте рассмотрим несколько примеров с корректными и некорректными meta description.
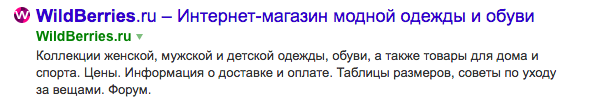
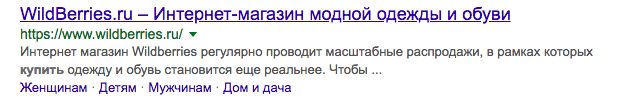
Хороший. Короткое, понятное и емкое описание. Названа основная линейка товаров, перечислены популярные бренды и небольшое промо.

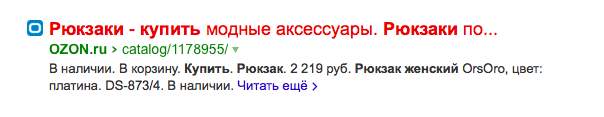
Плохой. Автоматически сформированное описание из отрывков текста на странице. Казалось бы, один из лидеров рынка электронной коммерции — компания OZON. Неграмотный description налицо.

Так meta description выглядит непосредственно в коде сайта. Во-первых, в нем содержатся ошибки, он нечитаемый, не отображает сути посадочной страниц, объем менее 100 символов.

Стоит отметить, что представленные данные актуальны на момент написания статьи.
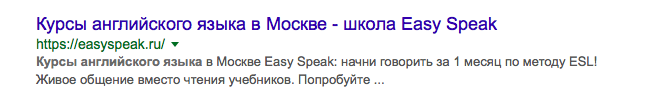
Хороший. По запросу «курсы английского языка» можно увидеть достойный сниппет. Ключевое слово находится в начале описания. Указан метод обучение и первые сроки получения результатов. Описан формат прохождения курса. В конце описания Call to action (призыв к действию).

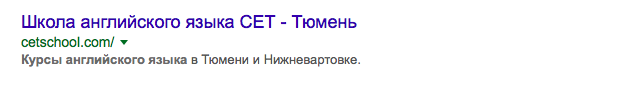
Плохой. Очень короткое, не содержательное описание, которое не дает пользователям никакого представления о школе, кроме географической принадлежности.

§ 4. Технические мета-теги
Технические мета-теги, для сайта, значат очень много. С их помощью можно управлять отображением страницы, настройками индексирования и т.д. В этом уроке мы рассмотрим основные технические мета-теги.
-
content-type — тип документа и его кодировка. Этот мета-тег нужен для правильного отображения символов браузером.
Кодировок существует много. Большинство из них тебе даже никогда не встретится. Не говоря уже про то, что ты будешь их использовать сам. Современные браузеры определяют тип кодировки атоматически, но для большей уверенности можно указать его и самостоятельно. Если ты создаёшь html-документ в операционной системе Windows, языком которой является русский, то кодировка будет «windows-1251», а код для вставки мета-тега такой:Содержимое мета-тега «title» Основное содержимое страницы
-
content-language — указание языка документа. Значение этого необязательного мета-тега используется как поисковыми роботами, так и web-серверами. Код для вставки:
Содержимое мета-тега «title» Основное содержимое страницы
-
refresh — время (в секундах), через которое произойдет автоматическая перезагрузка документа или переход на другую html-страницу с заданным адресом (url). Например, чтобы производить атоматическую перезагрузку документа каждые 30 секунд, нужно вставить этот мета-тег так:
Содержимое мета-тега «title» Основное содержимое страницы
А, чтобы, спустя 5 секунд, перейти на страницу по адресу http://www.seoded.ru/, нужно записать так:
Содержимое мета-тега «title» Основное содержимое страницы
-
robots — мета-тег, который отвечает за настройки индексирования страницы. У мета-тега «robots» могут быть следующие значения:
- index — страница индексируется;
- noindex — страница не индексируется;
- follow — гиперссылки на странице учитываются;
- nofollow — гиперссылки на странице не учитываются
- all — заменяет «index» и «follow», т.е. страница индексируется и гиперссылки на ней учитываются (действует по умолчанию);
- none — заменяет «noindex» и «nofollow», т.е. страница не индексируется и гиперссылки на ней не учитываются.
Код для вставки мета-тега «robots»:
Содержимое мета-тега «title» Основное содержимое страницы
author и copyright — мета-теги, которые позволяют указать авторство и владельца контента на странице. HTML-код для вставки:
Содержимое мета-тега «title» Основное содержимое страницы
Как добавить мета тег description на сайт WordPress
С самого начала у WordPress
отсутствуют инструменты по внесению метаданных. Потребуется поиск, скачивание и
запуск дополнительных расширений, выполняющих функцию.
Yoast Seo – один из примеров таких
приложений. Это решение проверено годами, постоянно радует пользователей
всевозможными дополнениями.
После установки плагина ниже поля
для размещения статьи появляются дополнительные четыре строчки. Интересует в
данном случае русское обозначение – метаописание, и английская версия –
MetaDescription.
Описания сочиняют в сервисе, либо
поля заполняют абзацами, подготовленными заранее. Для любых сайтов допустимо
разрабатывать дополнения, облегчающие автоматический режим заполнения.
English[edit]
English Wikipedia has an article on:description
Wikipedia
Nounedit
description ( and , plural )
- A sketch or account of anything in words; a portraiture or representation in language; an enumeration of the essential qualities of a thing or species.
- The act of describing; a delineation by marks or signs.
- A set of characteristics by which someone or something can be recognized.
- The zoo had no lions, tigers, or cats of any description.
-
(taxonomy) A scientific documentation of a taxon for the purpose of introducing it to science.
- The type description of the fungus was written by a botanist.
- (linguistics) The act or practice of recording and describing actual language usage in a given speech community, as opposed to prescription, i.e. laying down norms of language usage.
- (linguistics) A descriptive linguistic survey.
Translationsedit
account in words
|
|
act of describing
set of characteristics
|
|
taxonomy: scientific documentation of a taxon
linguistics: act or practice of recording and describing actual language usage
linguistics: descriptive linguistic survey
discerption, predictions








