Основные принципы div верстки сайта. блочная модель документа
Содержание:
- position: relative;
- Изображения
- Definition and Usage
- Микроформаты для сайта WordPress
- Создание врезок
- Как это работает
- Решение
- Абсолютное позиционирование: absolute
- Границы
- Таблицы
- textContent: просто текст
- hide() и show()
- Document ready
- Работа с классами
- outerHTML: HTML элемента целиком
- innerHTML и outerHTML
- Позиционирование блоков
- DIV верстка сайта
- Присвоение класса элементу
- Итак, наконец, как все это относится к вашему вопросу?
- More Examples
position: relative;
Изображения
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <img> | Определяет изображение на странице. | Да | Да | Да | Да | Да | Да |
| <map> | Используется для определения изображения-карты. | Да | Да | Да | Да | Да | Да |
| <area> | Тег, который определяет интерактивную область в изображении-карте (элемент <map>), т.е. при клике на определённую область изображения происходят определённые действия, например, открывается отдельная страница с описанием данного участка изображения. | Да | Да | Да | Да | Да | Да |
| <canvas> | Элемент, предназначенный для создания растрового двухмерного изображения при помощи скриптов (обычно с использованием языка JavaScript). | 4.0 | 2.0 | 9.0 | 3.1 | 9.0 | 12.0 |
| <figcaption> | Выводит пояснение к фотографии или иллюстрации, которая находится внутри тега <figure>. | 6.0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
| <figure> | Применяется для обозначения контента, иллюстрирующего или поддерживающего определенную идею текста. | 6.0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
Definition and Usage
The textContent property sets or returns the text content of the specified node,
and all its descendants.
If you set the textContent property, any child nodes are removed and
replaced by a single Text node containing the specified string.
Note: This property is similar to the innerText property,
however there are some differences:
- textContent returns the text content of all elements, while innerText returns the content of all elements,
except for <script> and <style> elements. - innerText will not return the text of elements that are hidden with CSS (textContent will). Try it »
Tip: Sometimes this property can be used instead of the
nodeValue property, but remember that this property returns the text of all child nodes as well.
Tip: To set or return the HTML content of an element, use the innerHTML property.
Микроформаты для сайта WordPress
Микроформаты
— это тэги, которые служат для описания определенного типа информации на веб-странице. Например отзыва, мероприятия, товара, компании или человека.
Любая информация имеет собственные свойства. Например, «человек» включает такие свойства, как: имя, адрес, должность, место работы и адрес электронной почты.
В общем случае микроформаты определяются с помощью атрибута class внутри HTML-тегов
<span>
или
<div>
Пример из Википедии
Предположим, что имеется контейнер с уже размеченной информацией о человеке:
<div> <div>Василий Пупкин</div> <div>Рога и Копыта</div> <div>495-564-1234</div> <a href="//example.com/">Мой сайт</a> </div>
<div class="vcard"> <div class="fn">Василий Пупкин</div> <div class="org">Рога и Копыта</div> <div class="tel">495-564-1234</div> <a class="url" href="//example.com/">Мой сайт</a> </div>
Содержимое самих элементов не изменилось; к ним только были добавлены атрибуты, указывающие, где именно в блоке находится та или иная информация (имя, телефон и так далее). Весь блок при этом имеет атрибут class=»vcard», который является родительским для микроформата hCard. Это означает, что данный элемент и все вложенные в него элементы вместе составляют микроформат hCard.
Микроформаты для блога на WordPress
Редактируем файлы нашей темы index.php, single.php, search.php
1. Найдите контейнер div с id «content» и добавьте класс «hfeed».
Например:
<div id="content" class="narrowcolumn hfeed">
2. Далее находим div с классом «post» и добавляем класс «hentry».
Например:
<div class="post hentry" id="post-<?php the_ID(); ?>">
3. Заголовок поста редактируем так, чтобы он стал одновременно ссылкой с классом «entry-title».
Например:
<a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title(); ?>" class="entry-title">
или
<h1 class="entry-title"><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
4. Теперь самая сложная часть. Дату публикации поста нужно привести в такой вид.
Пример:
Было:
<?php the_time('Y-m-d H:i') ?>
Стало:
<abbr class="published" title="<?php the_time('Y-m-d\TH:i:s\Z') ?>"><?php the_time('Y-m-d H:i') ?></abbr>
5. В файле single.php меняем класс «entry» на «entry-content».
Например:
<div class="entry-content">
6. В файле index.php меняем класс «entry» на «entry-summary».
Например:
<div class="entry-summary">
7. В файле comments.php строку с comment_time или comment_date заключаем в div с классом «updated».
Например:
<div class="updated"><small class="commentmetadata"><a rel="nofollow" href="#comment-<?php comment_ID() ?>"><?php comment_date('j F Y') ?> в <?php comment_time() ?></a></small></div>
Вот и все. Теперь Гугл всегда правильно будет определять содержимое наших страниц и делать правильные сниппеты.
Создание врезок
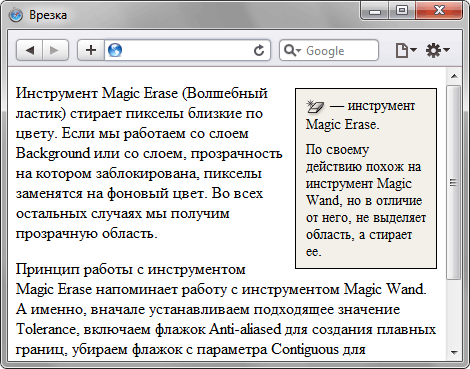
Врезкой называется блок с рисунками и текстом, который
встраивается в основной текст. Врезка обычно располагается по левому или правому
краю текстового блока, а основной текст обтекает её с других сторон (рис. 3.34).

Рис. 3.34. Вид врезки
Чтобы врезка выделялась в тексте, у неё обычно устанавливают фоновый цвет и
добавляют рамку. По своему виду врезки напоминают приведённый выше способ обтекания
текстом картинки, поэтому код для создания врезок практически идентичен предыдущему
(пример 3.23).
Пример 3.23. Добавление врезки
XHTML 1.0CSS 2.1IECrOpSaFx
При создании врезок следует обязательно указывать её ширину с помощью свойства
width. Иначе размер слоя окажется гораздо шире,
чем это требуется.
Как это работает
На высоком уровне, блочная система работает так:
- Существует три основных компонента—контейнера, строки и столбцы.
- Контейнеры— для фиксированной ширины или на полную ширину—центрирует содержание вашего сайта и помогает выровнять содержание блока.
- «Rows» — горизонтальные группы столбцов, которые обеспечивают чтобы столбцы выстроились правильно.
- Контент должен быть помещен в столбцах, и только колонки могут быть непосредственными потомками строк.
- Классы столбце указано количество столбцов, которые вы хотите использовать из 12 возможных в ряду. Так что если вы хотите три равные ширины столбцов, нужно использовать .
- Столбец устанавливаются в процентах, так они всегда изменчивый и размерами по отношению к родительскому элементу.
- Столбцы имеют горизонтальную для создания промежутка между отдельными столбцами.
- Есть пять грид уровней, по одному для каждой : сверхмалые, малые, средние, большие, и очень большие.
- Грид уровни основываются на минимальной ширине, то есть они применяются к ярусу и всем, кто выше его (например, применим для малых, средних, больших, и очень больших устройств).
- Вы можете использовать предопределенные грид классов или Sass примеси для более семантической разметки.
Звучит хорошо? Отлично, давайте перейдем посмотрев все это на примерах.
Решение
как указано выше, наша цель-позиционировать элемент, поэтому он появляется в пределах элемент. Для этого мы завернем и элементы в новом элементе Итак, мы можем создать новый контекст позиции.
затем создайте новый контекст позиции, дав a .
с этим новым контекстом позиции, мы можем расположить внутри . Во-первых, дайте a , что позволяет нам в положение абсолютно .
затем добавить и в положение элемент в правом верхнем углу. Помните, потому что элемент, используя в качестве контекста позиции он будет находиться в правом верхнем углу элемент.
, потому что — это просто контейнер для позиционирование в правом верхнем углу дает эффект расположения в правом верхнем углу .
и вот оно, теперь, кажется, находится в правом верхнем углу .
Абсолютное позиционирование: absolute
При задании подобного позиционирования элемент перестаёт существовать в потоке документа и его положение задаётся относительно краёв браузера или родительского окна.
Ширина элемента, если она не задана явно, определяется шириной содержимого с учётом padding, border и margin. Элемент не меняет своё исходное положение, если у него нет свойств right, left, top и bottom. Одновременно указанные свойства left и right формируют ширину элемента, но только если width не указано. Если добавить свойство width, то значение right будет проигнорировано. Аналогично с высотой элемента при использовании свойств top, bottom и height.
Свойства left и top имеют более высокий приоритет по сравнению с right и bottom. Если left и right противоречат друг другу, то значение right игнорируется. То же самое касается и bottom.
Если left задать отрицательное значение, то элемент уйдёт за левый край браузера, но полоса прокрутки при этом не появится. Аналогично со свойством top, когда элемент уходит за верхний край.
Если left задать значение больше ширины видимой области или указать right с отрицательным значением, то появится горизонтальная полоса прокрутки. Аналогично и с top — появится вертикальная полоса прокрутки.
Элемент перемещается вместе с документом при его прокрутке. Свойство z-index работает, при этом абсолютно позиционированные элементы перекрывают статичные элементы, даже если они в коде ниже.
Абсолютное позиционирование позволяет скрывать элементы. Для этой цели часто добавляется стиль left: -9999px, который переносит элемент далеко влево за область просмотра. В частности, этот приём используется для стилизации переключателей и флажков, когда скрывают настоящий флажок, а вместо него стилизуют элемент label, связанный с input и выполняющим его функции.
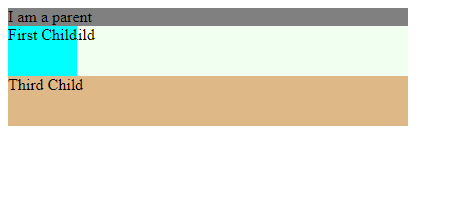
Применим абсолютное позиционирование к первом блоку.
Блок теряет свои привычные свойства и полностью выпадает из потока. Другие блоки перестают замечать его, но при этом элемент остаётся на странице, занимая левую верхнюю позицию в родительском контейнере и сжимаясь.

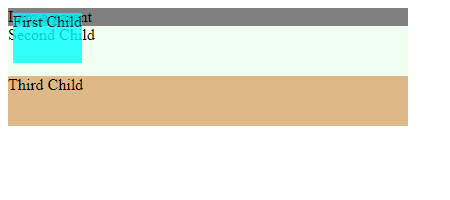
Но здесь нас может подстерегать неожиданность. Допустим, мы решили сместить первый блок немного вправо и вниз, как мы это уже делали с относительным позиционированием.
Сюрприз! Блок разместился в указанной позиции относительно окна браузера, а не своего родительского контейнера, так как на самом деле блок выпал из него. Это справедливо, если родительский блок имеет статичное позиционирование (static), которое в нашем случае опущено, так как используется по умолчанию.
Если же мы хотим всё-таки поменять систему координат и вычислять абсолютную позицию от родительского контейнера, то тогда родительскому блоку следует присвоить относительное позиционирование.

Запоминаем связку: родитель (относительное) — дочерний (абсолютное). По умолчанию перемещение происходит относительно сторон окна браузера, но если у родительского элемента задано position: relative, то произойдёт смена системы координат и смещение происходит относительно родительского блока. Значения padding не учитываются.
На самом деле, родительский блок мог иметь любые другие значения, кроме static. Если попробовать связку absolute-absolute, то ничего не изменится.
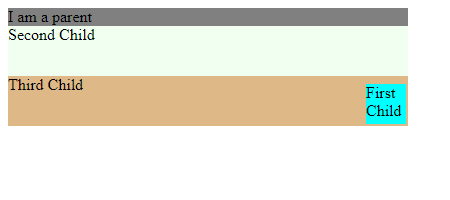
Абсолютное позиционирование часто применяется для точной расстановки отдельных элементов. Разместим первый блок в нижнем правом углу родителя.

Границы
Из-за разницы в подходах браузеров при формировании блочных элементов наблюдается
и различие при отображении границ. Браузер Internet Explorer 7 проводит рамку
внутри блока, а Firefox — снаружи. Но если использовать фоновую заливку,
то увидим совершенно противоположную картину (рис. 5). А все потому, что
Firefox (Opera) цвет фона устанавливает по внешнему краю границы, а Internet
Explorer — по внутренней. Начиная с версии 8.0 Internet Explorer поменял стиль отображения рамки, она проводится внутри блока, как и в Firefox.

а. Internet Explorer 7

б. Firefox, Internet Explorer 8+

в. Opera
Рис. 5. Отображение рамки в браузерах
В примере 5 показано, как создать код для получения подобной границы.
Пример 5. Пунктирная рамка
Различия в подходе браузеров при рисовании границ заметны только на цветном
фоне и пунктирных линиях. Для сплошной рамки вид слоя в браузерах будет практически
одинаковым.
Таблицы
| Тег | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| <table> | Определяет содержимое таблицы. | Да | Да | Да | Да | Да | Да |
| <caption> | Определяет наименование таблицы. | Да | Да | Да | Да | Да | Да |
| <th> | Определяет заголовочную ячейку таблицы. | Да | Да | Да | Да | Да | Да |
| <tr> | Определяет строку таблицы. | Да | Да | Да | Да | Да | Да |
| <td> | Определяет ячейку данных таблицы. | Да | Да | Да | Да | Да | Да |
| <thead> | Используется для содержания заголовка группы в таблице (шапка таблицы). | Да | Да | Да | Да | Да | Да |
| <tbody> | Используется для содержания «тела» таблицы. | Да | Да | Да | Да | Да | Да |
| <tfoot> | Используется для содержания «подвала» таблицы (футер). | Да | Да | Да | Да | Да | Да |
| <col> | Определяет заданные свойства столбцов для каждого столбца в пределах тега <colgroup>. | Да | Да | Да | Да | Да | Да |
| <colgroup> | Определяет группу столбцов в таблице. | Да | Да | Да | Да | Да | Да |
textContent: просто текст
Свойство предоставляет доступ к тексту внутри элемента за вычетом всех .
Например:
Как мы видим, возвращается только текст, как если бы все были вырезаны, но текст в них остался.
На практике редко появляется необходимость читать текст таким образом.
Намного полезнее возможность записывать текст в , т.к. позволяет писать текст «безопасным способом».
Представим, что у нас есть произвольная строка, введённая пользователем, и мы хотим показать её.
- С вставка происходит «как HTML», со всеми HTML-тегами.
- С вставка получается «как текст», все символы трактуются буквально.
Сравним два тега div:
- В первый имя приходит «как HTML»: все теги стали именно тегами, поэтому мы видим имя, выделенное жирным шрифтом.
- Во второй имя приходит «как текст», поэтому мы видим .
В большинстве случаев мы рассчитываем получить от пользователя текст и хотим, чтобы он интерпретировался как текст. Мы не хотим, чтобы на сайте появлялся произвольный HTML-код. Присваивание через – один из способов от этого защититься.
hide() и show()
Все удобства методов и можно получить через свойство , выставив на none или :
// C jQuery// Спрятать и показать элемент$(".box").hide();$(".box").show();// Без jQuery// Прячем и показываем элемент, изменяя display на block или nonedocument.querySelector(".box").style.display = "none";document.querySelector(".box").style.display = "block";
Document ready
Если вам нужно подождать полной загрузки DOM, перед, к примеру, развешиванием ивентов на объекты в структуре документа, то в jQuery вы бы использовали или его сокращение . Но на самом деле мы можем легко и просто сами создать похожую функцию, в которой будем слушать событие :
// C jQuery$(document).ready(function() { /* Начинаем работу после полной загрузки DOM */});// Без jQuery// Пишем схожий метод и смело начинаем его использоватьvar ready = (callback) => {if (document.readyState != "loading") callback();else document.addEventListener("DOMContentLoaded", callback);}ready(() => { /* Начинаем работу после полной загрузки DOM */ });
Работа с классами
Вы легко можете работать с классами через свойство , в котором есть возможности для переключения, замены, добавления и удаления классов любого элемента DOM.
// C jQuery// Добавляем, удаляем и переключаем класс focus$(".box").addClass("focus");$(".box").removeClass("focus");$(".box").toggleClass("focus");// Без jQuery// Добавляем, удаляем и переключаем класс focusvar box = document.querySelector(".box");box.classList.add("focus");box.classList.remove("focus");box.classList.toggle("focus");
Если вам надо удалить или добавить несколько классов, то вы можете просто передать несколько аргументов в и :
// Добавляем "focus" и "highlighted" классы, а затем удаляем ихvar box = document.querySelector(".box");box.classList.add("focus", "highlighted");box.classList.remove("focus", "highlighted");
Если вам надо поменять два класса, которые взаимозаменяют друг друга, то вы можете вызывать на и заменить один класс другим:
// Удаляем класс "focus" и добавляем "blurred"document.querySelector(".box").classList.replace("focus", "blurred");
outerHTML: HTML элемента целиком
Свойство содержит HTML элемента целиком. Это как плюс сам элемент.
Посмотрим на пример:
Будьте осторожны: в отличие от , запись в не изменяет элемент. Вместо этого элемент заменяется целиком во внешнем контексте.
Да, звучит странно, и это действительно необычно, поэтому здесь мы и отмечаем это особо.
Рассмотрим пример:
Какая-то магия, да?
В строке мы заменили на . Во внешнем документе мы видим новое содержимое вместо . Но, как видно в строке (), старая переменная осталась прежней!
Это потому, что использование не изменяет DOM-элемент, а удаляет его из внешнего контекста и вставляет вместо него новый HTML-код.
То есть, при произошло следующее:
- был удалён из документа.
- Вместо него был вставлен другой HTML .
- В осталось старое значение. Новый HTML не сохранён ни в какой переменной.
Здесь легко сделать ошибку: заменить , а потом продолжить работать с , как будто там новое содержимое. Но это не так. Подобное верно для , но не для .
Мы можем писать в , но надо иметь в виду, что это не меняет элемент, в который мы пишем. Вместо этого создаётся новый HTML на его месте. Мы можем получить ссылки на новые элементы, обратившись к DOM.
innerHTML и outerHTML
устанавливает или возвращает HTML разметку этого элемента (его HTML контент).
// получим HTML содержимое $elem const html = $elem.innerHTML; // установим $elem новый HTML $elem.innerHTML = '<div>...<div>';
Например, получить и изменить HTML контент элемента с :
var myP = document.getElementById("myP");
//получить HTML содержимое элемента, имеющего id="myP"
myP.innerHTML;
//изменить HTML содержимое элемента, имеющего id="myP"
myP.innerHTML = "<em>Что-то новое</em>";
Например, удалить HTML контент элемента , имеющего :
document.getElementById("demo").innerHTML = "";
Задание HTML содержимого элементу с помощью всегда сопровождается удалением его контента и установкой ему новой HTML разметки, но основе указанной строки, которая была разобрана внутренним парсером браузера как HTML.
Начинающие веб-разработчики при написании такого кода полагают что он добавит только указанную HTML разметку в конец содержимого :
$someElem.innerHTML += '<div>...</div>';
Но это не совсем так. Этот код выполняет следующее:
- получает текущее содержимое и добавляет к нему ;
- очищает всё что есть в ;
- устанавливает ему полученный HTML.
Эквивалентная запись кода, приведённого выше:
$someElem.innerHTML += '<div>...</div>';
Таким образом, мы не просто добавляем некоторый HTML в конец элемента, а полностью переустанавливаем его. Выполнение такого кода обычно сопровождается «миганием».
Поэтому, в ситуациях, когда вам нужно просто добавить фрагмент HTML разметки в некоторый элемент лучше воспользоваться для этих случаев специальным методом таким как .
Пример использования для очистки содержимого элемента:
$elem.innerHTML = '';
Свойство устанавливает или возвращает HTML контент, представляющий сам элемент и его дочерние элементы.
Например, получить и изменить HTML контент списка , имеющего :
var myList = document.getElementById("myList");
//получить HTML список
myList.outerHTML;
//заменить HTML список на новый
myList.outerHTML = "<ul><li>HTML</li><li>CSS</li><li>JavaScript</li></ul>";
Задания
- Напишите сценарий, который изменит содержимое всех элементов в документе.
- Напишите сценарий, который заменит HTML содержимое элемента на другое. Условием для запуска сценария является время, равное 5 секундам, которое прошло с момента полной загрузки страницы.
Позиционирование блоков

Использование атрибута position позволяет изменить метод позиционирования выбранного элемента. Так, существует три типа позиционирования:
- Статическое (static) — используется по умолчанию. В этом случае элемент располагается в соответствии с позицией в HTML-коде.
- Относительное (relative). В данном случае расположение объекта рассчитывается так же, как и в случае со статическим позиционированием, но данное свойство позволяет изменять позицию для дочерних элементов.
- Абсолютное (absolute). Положение его рассчитывается относительно элемента с относительным позиционированием.
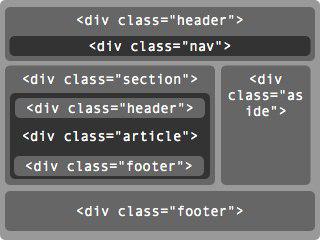
DIV верстка сайта
Итак, для разметки сайта стали использовать блоки DIV. Используя их, можно была расчертить основной макет, и создать дополнительные блоки для всех необходимых типов контента.
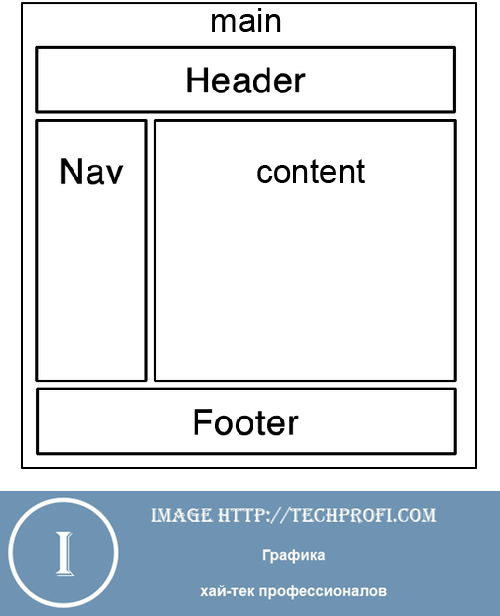
Давайте посмотрим этот процесс, на примере стандартной страницы, включающей в себя шапку, блок контента, сайдбар и футер.

Это классический вариант. В шапке сайта чаще всего располагается логотип, в боковом блоке навигационные ссылки. Основной блок используется для вывода информации — статьи, описании компании, фото архив и тд. В нижнем блоке можно вставить адрес, контакты и прочую служебную информацию.
Как вы видите на картинке, для верстки макета у нас используются следующие основные блоки:
- MAIN
- header
- nav
- content
- footer
Блок Main используется как контейнер для всего содержимого. Header — шапка сайта. Nav — блок навигации. Content — основная информация и контент. Footer — подвал сайта.
Каждый из этих блоков является контейнером DIV. Но исходя из теории, блоки должны идти друг за другом. Нам же нужно получить рассмотренный выше макет, чтобы блоки имели следующую структуру:
- MAIN
- header
- nav
- content
- footer
И плюс ко всему, располагались бы на странице так же, как мы видим на шаблоне. Как же нам добиться этого? Для этой цели мы будем использовать свойства для блоков DIV, которые позволят нам расположить их нужным образом, относительно друг друга, и страницы в целом.
Но для начала, давайте создадим саму HTML основу нашего макета, и дадим блокам наименования, чтобы можно было работать с таблицами стилей.
Присвоение класса элементу
Классы указывают признак для элементов. Используйте атрибут , чтобы назначить класс элементу.
Чтобы назначить несколько классов элементу разделите имена классов пробелами.
Классы могут использоваться для стилизации определенных элементов без изменения всех элементов данного типа. Например, эти два элемента могут иметь совершенно разные стили:
Множество элементов могут иметь одинаковые классы и все они получат стиль, связанный с этим классом. Это всегда будет верно, если внутри CSS вы не укажете элемент.
Например, у нас есть два элемента: оба с классом highlight:
Если ваш стиль такой, как показано ниже, то оба элемента будут содержать зеленый текст:
Однако, если мы хотим только чтобы класс работал только внутри div, мы можем добавить конкретики, как показано ниже:
Тем не менее, при стилизации с помощью CSS обычно рекомендуется использовать только классы (например, .highlight), а не элементы с классами (например, div.highlight).
Как и любой другой селектор, классы могут быть вложенными:
Вы также можете связать селектор классов только с элементами, имеющими определенную комбинацию из нескольких классов. Например, если это наш HTML:
И мы хотим покрасить текст этого элемента в розовый цвет, то можем написать в CSS следующее:
Итак, наконец, как все это относится к вашему вопросу?
когда вы пишете CSS, вы используете свой контекст (элементы, классы, идентификаторы и отношения между элементами) для определения стиля.
Итак, вернемся к примеру со списком покупок. Я мог бы написать стиль, который сказал:
является селектором CSS хорошая идея? Является ли» важный список покупок «тем же самым, что и» важная строка таблицы в таблице бюджета?»
и только вы могу ответить, что, в зависимости от того, что ваши данные и как вы решили эту информацию.
есть куча технических тем, чтобы попасть в спецификацию CSS, например, хорошие практики для поддержания сложных таблиц стилей и сложных ассоциаций между элементами, но в конечном итоге все сводится к ответам на эти вопросы:
- что я пытаюсь общаться? (Информации)
- что контекст данных? (HTML)
- как это должно выглядеть? (CSS)
как только вы сможете ответить на эти вопросы, все остальное начнет вставать на свои места.
More Examples
Example
Change the textual content of a <p> element with id=»demo»:
document.getElementById(«demo»).textContent = «Paragraph changed!»;
Example
Get all the textual content of an <ul> element with id=»myList»:
var x = document.getElementById(«myList»).textContent;
The value of x will be:
Coffee Tea
Example
This example demonstrates some of the differences between innerText, innerHTML and
textContent:
<p id=»demo»> This element has extra spacing and contains <span>a span
element</span>.</p><script>function getInnerText() {
alert(document.getElementById(«demo»).innerText)}function getHTML()
{ alert(document.getElementById(«demo»).innerHTML)}function
getTextContent() { alert(document.getElementById(«demo»).textContent)
}</script>
Get the content of the <p> element above with the specified properties:
innerText returns: «This element has extra spacing and
contains a span element.»innerHTML returns: »
This element has extra spacing and contains <span>a span
element</span>.»textContent returns: » This
element has extra spacing and contains a span element.»
The innerText property returns just the text, without spacing and inner element tags.
The innerHTML property returns the text, including all spacing and inner element tags.
The textContent property returns the text with spacing, but without inner element tags.








