Как сделать фон для сайта?
Содержание:
Заменить задний фон в «Фотошоп»
Также вы можете заменить задний фон в «Фотошопе». Для этого просто удалите второй по счету слой или отключите его отображение. На вашем изображении останется лишь человек, фон станет прозрачным. Теперь откройте в Photoshop другую фотографию, которую вы хотите поместить на фон. Выделите её («Ctrl+A»). Скопируйте («Ctrl+C»). Перейдите к вашему прежнему изображению и вставьте новый фон при помощи сочетания клавиш «Ctrl+V». Сделайте вставленный слой вторым по счету. Также вы можете воспользоваться свободным трансформированием для изменения его размеров. Слой с человеком вы можете переместить в другую область снимка. Так вот просто можно поменять задний фон в «Фотошопе».
Добавление рисунка к тексту
С помощью фонового изображения можно автоматизировать процесс добавления рисунков
к определенному тексту, например, к заголовкам. Для этого используется универсальное свойство background, которое применяется к нужному
селектору. В качестве значения указывают путь к рисунку и, чтобы он не повторялся,
аргумент no-repeat (пример 4).
Пример 4. Добавление рисунка
Как показано в данном примере, рисунок можно сдвигать по горизонтали и вертикали
относительно своего исходного положения, по умолчанию это левый верхний угол
блочного элемента. Сдвиг фона позволяет установить изображение по отношению к тексту
желаемым образом. Чтобы текст не накладывался на рисунок, обязательно следует
добавить свойство padding-left, за счет него текст
смещается вправо на указанное расстояние. Оно в каждом случае индивидуально
и обычно равно ширине рисунка плюс желаемому отступу между изображением и текстом.
Как удалить фон на изображении
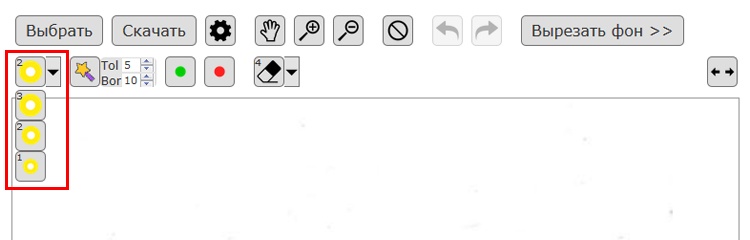
Шаг 1. Нажимаем кнопку «Выбрать» в левой верхней части сервиса. Открываем изображение или фотографию из которой нам необходимо удалить фон или его часть.

После успешной загрузки в левой части сервиса вы увидите выбранное изображение.

Шаг 2. Выбираем размер «Режущей кисти», чтобы наиболее оптимально очертить контуры разделяемого изображения. Выбрав значение от 1 до 3, можно приступать к выделению контура.

Проводим кистью по границе разделяемых участков фото или картинки, определяя замкнутый контур и разделяя фон, который потребуется удалить и ту часть изображения, которую в дальнейшем мы хотим сохранить очищенной. Сервис не требует четкого указания или следования за каждым изгибом, в большинстве случаев необходимо просто наметить полосу разделения двух или более зон изображения. Да, вы можете указывать несколько замкнутых контуров, если требуется вырезать фон в нескольких раздельных местах.

Шаг 3. Указав сервису границу разделения, необходимо уточнить какие части изображения будут удаляться, а какую часть (или части) нам необходимо оставить. Используя инструменты «Переднего» и «Заднего» плана (зеленая и красная точки соответственно) — делаем пометки для скрипта сервиса, какой из элементов изображения чем является.

Достаточно прочертить полоски, чтобы сервис смог верно распознать эти элементы. Зеленую полоску там, где оставляем область, красная полоска — удаляем область.

Шаг 4. В случае необходимости, при ошибочном указании, мы можем воспользоваться ластиком, чтобы удалить часть проведенных линий и заново их очертить. Также, в случае сплошного фона, хорошо визуально отделяемого от остальной части изображения, для определения контура можно воспользоваться инструментом «Волшебная палочка», который позволяет автоматически выделить требуемые области на фото.

Шаг 5. Творим волшебство: нажимаем кнопку «Вырезать фон», немного ждем и вуаля!

В правой части сервиса мы получили наше изображение уже без заднего плана, который скрипт благополучно удалил
Обратите внимание, не стоит загружать слишком объемные и тяжелые изображения, ваш компьютер может не справиться и браузер повиснет. Также это может произойти, если вы неверно указали контур, передний или задний план и скрипт не смог правильно посчитать необходимые условия и переменные, что повлияет на его работоспособность

Сделать задний фон в «Фотошоп»
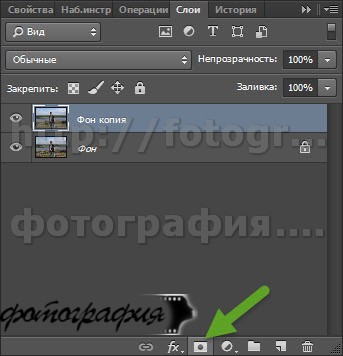
Размытость получена, но в данный момент она накладывается на весь снимок в целом. Теперь необходимо в «Фотошопе» сделать задний фон, отделив человека от него. Для этого легче всего использовать маску. Вновь перейдите в панель «Слои». Слой-копия пусть остается выделенным. Взгляните на нижнюю часть панели, где имеется несколько кнопок. Нажмите ту, которая называется «Добавить слой-маску».
Раньше вы могли никогда не работать с масками в Photoshop, поэтому необходимо рассказать о сути их действия. Если вы рисуете на маске черным цветом, то в этих областях действие слоя (в нашем случае это размытость) будет удаляться. Если же рисовать белым цветом, то действие примененного фильтра восстановится. Задача ясна — необходимо полностью выделить белым цветом человека.
Для этого возьмите инструмент «Кисть» и выберите в палитре черный цвет. В качестве фонового задайте белый цвет.
В панели «Слои» кликните по пиктограмме маски, которая в данный момент полностью окрашена в белый цвет. Начните рисовать кистью по человеку, стартовав с его лица. Не забудьте отрегулировать величину кисти и степень её жесткости. Делается это в панели над изображением. Жесткость лучше ставить минимальную или на уровне 20%. Размер же зависит от разрешения снимка и близости сфотографированного человека. Также не лишним будет при помощи лупы задать 100-процентный масштаб отображения изображения. Перемещаться по нему можно путем зажатия клавиши «Пробел».
Сорви овации
Будьте самыми стильными! Используйте суперэффекты:
- Маски для инстаграма.
- Обложки для актуальных историй.
- Красивые шрифты.
- Топ-20 лучших фильтров VSCO.
- Анонимно смотреть истории.
- Видеоредакторы.
- Как убрать предмет с фото.
- Рамки (большая коллекция).
- Мемоджи.
- Акварельные мазки.
- Flat Lay раскладка.
- Надпись в круге на фото.
- Двойная экспозиция.
- Снимки в стиле Полароид.
- Красивый инстаграм в маленьком городе.
Еще куча лайфхаков, секретов обработки, лучших фильтров и необычных масок. А также о том, как сделать радугу на лице, наложить текст, правильно разложить раскладку на фото, описано в сборной большой статье. Кликайте на картинку!
Теперь вы знаете, как сделать фотофон для фото. Пользуйтесь нашими простыми советами и совершенствуйте свои фотографии. Пускай ваши снимки собирают огромное количество лайков и вызывают у ваших подписчиков только восхищение.
Спасибо за ваше потраченное время
Работа с обработанным фото, после удаления фона
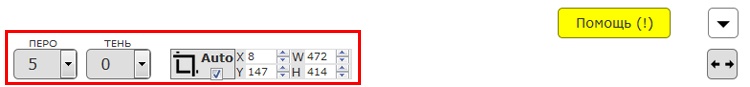
Шаг 6. После обработки нашей картинки, при правильных настройках удаления фона, мы получим искомое изображение на прозрачном фоне. Теперь можно для него изменить параметры: «Перо», «Тень» и «Размеры». Первый параметр отвечает за точность и резкость удаляемой области вокруг оставшегося объекта, сглаживая или заостряя границу. Второй параметр позволит добавить тень к нашему изображению, что придаст ему визуальный объем и глубину. Третий же параметр, чаще всего, не трогается, он автоматически обрезает область по границе оставшейся картинки. Однако, в редких случаях, нам необходимо получить изображение с полями, размером больше, чем оставшаяся часть обработанного изображения. Просто поменяйте размеры области, задав их в полях вместо значения Auto.

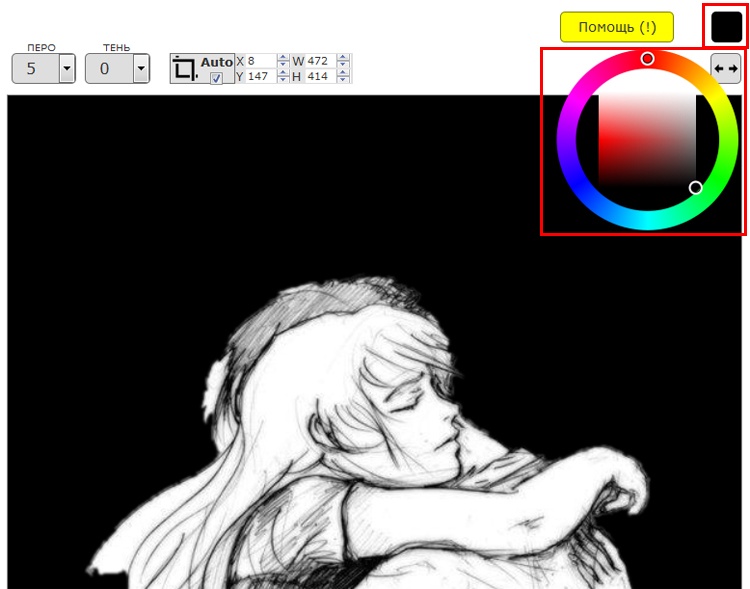
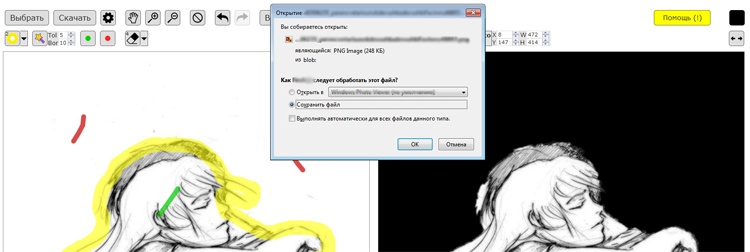
Шаг 7. В некоторых случаях будет крайне удобным проверить, как будет накладываться наша обработанная картинка или фото на тот или иной цвет, как будут смотреться параметры тени и границы резкости. Для этого необходимо нажать на «Цвет фона предварительного просмотра» в правом верхнем углу сервисного окна. Выбирая в цветокорректоре необходимое значение, можно увидеть как обработанное фото ляжет на тот или иной цвет.

Шаг 8. По окончании всех процедур отделения изображения от фона или после удаления части картинки или фото, можно переходить к его сохранению на свой компьютер. В простом варианте по умолчанию достаточно нажать кнопку «Скачать», в некоторых редких случаях можно перед этим задать формат скачиваемого файта, выбрав рядом кнопку-опцию «Настройка выгрузки». Имейте ввиду, если выбирать не PNG, а JPG формат сохранения файла, то фон вашего изображения не будет прозрачным, а сохранится со значением, указанным в окошке цветовыбора.

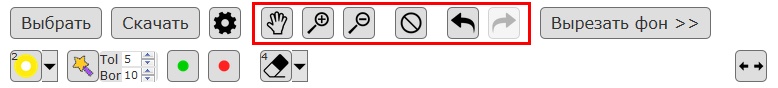
Шаг 9. В процессе работы над выделением границ изображения, указания полей или предварительном просмотре вам может пригодиться один из инструментов на панели: «Увеличение масштаба», «Уменьшение масштаба», «Перемещение», «Сброс» области, «Отмена» и «Повтор» последних действий. Включая необходимую кнопку на сервисной панели можно, соответственно, добиться увеличения и уменьшения обрабатываемой области изображения, перемещения по области и сброса всех указанных областей. Также, соответственно, можно повторить или отменить предыдущие действия.

Готово! Вот таким, совершенно нетрудным способом, практически в полуавтоматическом режиме, можно успешно и быстро отделять фон от необходимых деталей изображения. Пробуйте и творите!

Нужно больше возможностей? Воспользуйтесь бесплатным редактором изображений!Редактирование, фильтры, рисование, работа со слоями и текстом
Редактор фото онлайн
Фотошоп онлайн
Кристально чистый
Идеальный белый бэкграунд – это классический фотон для фото, который удачно подойдет для 80% снимков. К тому же, под универсальный фон можно наложить любую текстуру в фото- и видеоредакторе, какую вы только захотите. Из материалов можно выбирать что-то из этого:
- простыня;
- одеяло;
- марля;
- длинноворсовый шерстяной ковер;
- выкрашенная фанера;
- ламинат;
- недорогие столешницы из IKEA.
Если вы хотите купить фотофон для фуд фото, то фанера – это не самый удачный вариант. Когда на нее попадают капли воды, то она всё хорошо впитывает и имеет свойство разбухать. А это в кадре выглядит не очень эстетически красиво.


Фон на веб-странице
Установка фонового рисунка на веб-страницу традиционно происходит через атрибут
background тега <body>.
Такой рисунок повторяется по горизонтали и вертикали, заполняя таким способом
все окно браузера. Понятно, что особых вариантов для творчества здесь нет, поэтому
обратимся к стилям и посмотрим, что же можно делать с помощью CSS.
В CSS имеется пять атрибутов, которые управляют фоновой картинкой: ее добавлением,
положением и повторением. Однако все эти параметры заменяет одно универсальное
свойство background, его и будем использовать в
дальнейшем.
Добавление фонового рисунка
Добавление рисунка происходит путем установки адреса картинки через ключевое
слово url. Чтобы управлять повторением картинки
применяются аргументы no-repeat (нет повторения),
repeat-x (повторение по горизонтали) и repeat-y
(повторение по вертикали). Благодаря этому можно получить веб-страницу, приведенную
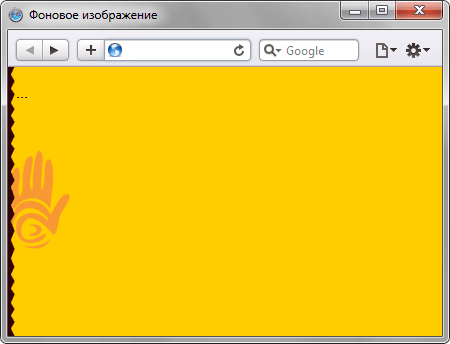
на рис. 1.

Рис. 1. Фоновая картинка без повторения
Чтобы установить картинку на веб-страницу, следует добавить стилевое свойство background
к селектору BODY, как показано в примере 1.
Пример 1. Фоновый рисунок
В данном примере графический рисунок target.gif определяется как фон веб-страницы
без повторения изображения. Чтобы картинка не прилегала плотно к краям браузера,
она смещается на 30 пикселов вправо и на 20 пикселов вниз от своего исходного
положения.
Повторение рисунка
Благодаря тому, что можно задавать повторение фонового рисунка по горизонтали
или вертикали, доступно несколько вариантов оформления веб-страниц. Например,
для создания вертикальной полосы по левому краю (рис. 2) понадобится изображение,
показанное на рис. 3.

Рис. 2. Повторение рисунка по вертикали
Рис. 3. Картинка для создания фона
Рисунок должен быть таким, чтобы по вертикали он состыковывался между собой
без заметных швов, а также составлял единое целое с заданным цветом фона веб-страницы.
В примере 2 приводится создание такого фонового рисунка, опять же с помощью
свойства background и его значения repeat-y.
Пример 2. Повторение фона по вертикали
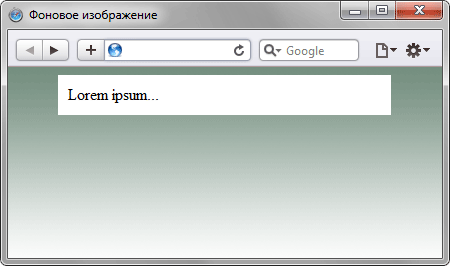
Аналогично можно делать повторение фона по горизонтали, например, создав градиент
и установив его в качестве фоновой картинки (рис. 4).

Рис. 4. Использование градиента в качестве фона
Чтобы получить веб-страницу, приведенную на рис. 4, потребуется вначале
сделать картинку с градиентным переходом. Ширину достаточно указать 20-40 пикселов,
а высота рисунка зависит от цели документа и предполагаемой высоты содержимого
веб-страницы. Не стоит также забывать, что рисунок большого размера приведет
к увеличению объема графического файла. А это отрицательно скажется на скорости
его загрузки и, в конечном итоге, приведет к замедлению отображения фона. Для данного
случая вполне подошла картинка размером 30х200 пикселов (рис. 5).
Рис. 5. Градиентное изображение для создания фона
В примере 3 показан код HTML для создания градиентного фона.
Пример 3. Повторение фона по горизонтали
Градиентный рисунок хорошо сочетается с одноцветным блоком, поэтому в данном
примере добавляется слой, в котором и отображается содержимое веб-страницы.
Поменять задний фон в «Фотошоп»
На пиктограмме вы увидите черные пятна, которые вы создаете. На изображении же вы их не увидите, вместо этого человек будет становиться более резким. Если вы совершили лишний мазок — смените цвет кисти на белый и закрасьте его. Для быстрой смены цвета с основного на фоновый и обратно используйте клавишу «X». Работайте до тех пор, пока весь человек не станет резким.
Данный способ имеет один недостаток. Добиться высокой точности практически невозможно. При максимальном увеличении масштаба зритель обязательно заметит участки резкого фона, которые находятся на минимальном расстоянии от человека. Поэтому можно попробовать другой способ размытия фона, для реализации которого используются инструменты выделения.
Первые шаги, касающиеся создания копии фонового слоя и его размытия, необходимо повторить. Вы можете использовать для этого новую фотографию или прежнюю. Только теперь не нужно создавать никаких масок. Вместо этого отключите на время отображение слоя-копии, нажав в панели «Слои» на изображение глаза. Нажмите на слой «Фон», теперь вы будете работать с ним.
Увеличьте масштаб отображения фотографии до 100-процентного и выберите инструмент «Магнитное лассо». Им необходимо выделить человека по его контуру, щелчок за щелчком. Если в какой-то момент линия выделения пойдет не по тому пути, то нажмите клавишу «Backspace», это отменит создание последней точки привязки. Когда вы последнюю точку свяжете с первой — по контуру человека побежит пунктирная линия, свидетельствующая о его выделении. При этом вы можете продолжать добавлять выделенные области, для этого необходимо зажать клавишу «Shift». Для вычитания выделенной области зажимается клавиша «Alt».
Щелкните по выделенной области правой кнопкой мыши. В отобразившемся контекстном меню выберите пункт «Скопировать на новый слой». Появившийся в панели «Слои» новый слой переместите на самый верх, чтобы он перекрывал собою копию фонового слоя, в данный момент отключенную.
Вот и всё, наши действия завершены. Включите отображение второго слоя. Слой «Фон» можно отключить, он теперь не нужен. Результат должен вас приятно порадовать. Нельзя сказать, что мы добились эффекта съемки при максимально раскрытой диафрагме. Но получилось очень неплохо. Не забывайте, что мы использовали «Размытие по Гауссу». Попробуйте задействовать другие виды размытия в качестве экспериментов.
Деревянный
Самый популярный и любимый многими блоггерами фотофон для фото. В интернете есть огромное количество мастер-классов, как сделать деревянный фон для фото своими руками.
Всё довольно просто: едете в Леруа Мерлен или любой строительный магазин. Покупаете 5-6 досок одного размера, 2 дощечки, чтобы их всех соединить, и гвозди. Сколачиваете доски, получаете фон.
Почему он?
Подобный вариант весьма оригинален. Ведь вы можете получить сразу несколько бэкграундов. Дерево с одной стороны можно выкрасить в любой оттенок, а с другой обжечь или искусственно состарить. Или покрасить, а потом искусственно состарить. Все эти манипуляции весьма просты, а такой фон никогда не выйдет из моды!
Цена: 1 доска стоит 60-100 рублей, 1 узкая (скрепляющая) доска стоит 110 рублей, гвозди стоят 30 рублей за штуку. Итого: около 1000 рублей + краска рублей 100-150.










