Font-family пример или семейство шрифтов
Содержание:
- Безопасные веб-шрифты
- CSS Reference
- CSS Properties
- Установить размер шрифта с помощью Em
- Установка загруженных шрифтов
- Как блокировать и разблокировать пользователей в Instagram?
- Свойства font-weight, line-height и font-style
- Шрифты без засечек
- Как подключить нестандартный шрифт в CSS
- Шрифты[править]
- Семейство шрифтов
- Как делать скриншоты с iPhone, iPad, Apple Watch, Apple TV и Mac
Безопасные веб-шрифты
В CSS стиле для выбора типа шрифта применяется свойство font-family, в котором указывается интересующий Вас шрифт. Предположим, что вы хотите применить для абзацев страницы шрифт Courier. В этом случае Вам необходимо будет создать, например, селектор типа и воспользоваться свойством font-family:
p {
font-family : Courier; /* устанавливаем тип шрифта – Courier */
}
Главная особенность данного способа заключается в том, что он будет работать, при условии, что у посетителя установлен подобный шрифт, иначе, страница будет отображена с использованием шрифта «встроенного» в браузер.
Так как вы заранее не знаете, есть у пользователя тот, или иной шрифт, то рекомендуется указывать не только основной шрифт, но и пару запасных (альтернативных) шрифтов, для того случая если у пользователя отсутствует основной шрифт.
Рекомендуется последним в списке шрифтов указывать и семейство шрифта (generic-family). Если у пользователя по каким-то причинам отсутствуют все перечисленные Вами шрифты, то в этом случае страница будет отображена хотя бы шрифтом того же семейства, а не шрифтом «встроенным» в браузер.
Давайте рассмотрим следующий пример:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Свойство font-family</title>
<style>
.times {
font-family: "Times New Roman", serif; /* определяем основной шрифт "Times New Roman", альтернативный serif (с засечками)*/
}
.courier {
font-family: Courier, monospace; /* определяем основной шрифт "Courier", альтернативный monospace (семейство моноширинных шрифтов) */
}
</style>
</head>
<body>
<p class = "times">Параграф, отображаемый шрифтом "Times New Roman".</p>
<p class = "courier">Параграф, отображаемый шрифтом "Courier".</p>
</body>
</html>
В данном примере для первого абзаца браузер проверит, есть ли в наличии у пользователя основной шрифт, если нет, то установит шрифт из семейства serif (с засечками). Для второго абзаца был задействован моноширинный шрифт Courier, а как альтернатива семейство моноширинных шрифтов (буквы имеют одинаковую ширину).
Шрифты, которые содержат в названии более одного слова, либо цифры, необходимо обязательно помещать в кавычки.
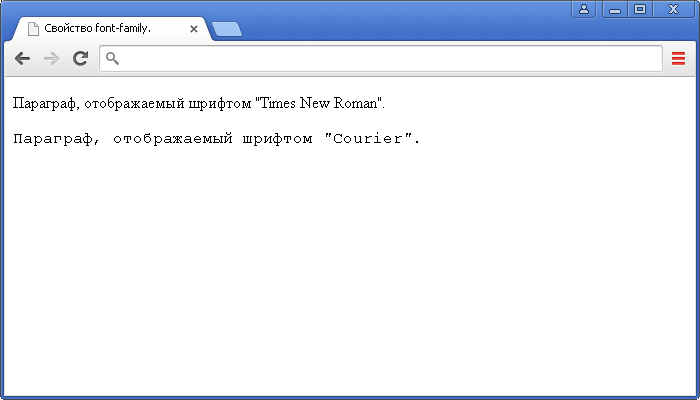
Результат нашего примера:

Рис. 34 Пример использования свойства font-family.
Ниже я перечислю некоторые часто используемые комбинации безопасных веб-шрифтов, которые с большой вероятностью присутствуют на любом компьютере:
| Семейство шрифта (font-family) | Пример |
|---|---|
| Arial, Helvetica, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Arial Black», Gadget, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Comic Sans MS», cursive, sans-serif | Съешь же еще этих сочных мандаринов. |
| Impact, Charcoal, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Съешь же еще этих сочных мандаринов. |
| Tahoma, Geneva, sans-serif | Съешь же еще этих сочных мандаринов. |
| «Trebuchet MS», Helvetica, sans-serif | Съешь же еще этих сочных мандаринов. |
| Verdana, Geneva, sans-serif | Съешь же еще этих сочных мандаринов. |
| Семейство шрифта (font-family) | Пример |
|---|---|
| Georgia, serif | Съешь же еще этих сочных мандаринов. |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Съешь же еще этих сочных мандаринов. |
| «Times New Roman», Times, serif | Съешь же еще этих сочных мандаринов. |
| Семейство шрифта (font-family) | Пример |
|---|---|
| «Courier New», Courier, monospace | Съешь же еще этих сочных мандаринов. |
| «Lucida Console», Monaco, monospace | Съешь же еще этих сочных мандаринов. |
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Установить размер шрифта с помощью Em
Чтобы позволить пользователям изменять размер текста (в меню браузера), многие разработчики используют единицу em вместо пикселей.
Единица размера em рекомендуется W3C.
1em равно текущему размеру шрифта. Размер текста по умолчанию в браузерах составляет 16 пикселей. Таким образом, размер по умолчанию 1em составляет 16 пикселей.
Размер может быть преобразован из пикселей в em, используя эту формулу: pixels/16=em
Пример
h1 { font-size: 2.5em; /* 40px/16=2.5em */}h2 { font-size: 1.875em; /* 30px/16=1.875em */
}p { font-size: 0.875em; /* 14px/16=0.875em */}
В приведенном выше примере размер текста в em такой же, как и в предыдущем примере в пикселях. Однако с помощью размера em можно регулировать размер текста во всех браузерах.
К сожалению, все еще существует проблема со старыми версиями Internet Explorer. Текст становится больше, чем должен, когда он больше, и меньше, чем должен, когда меньше.
Установка загруженных шрифтов
С помощью CSS-правила можно добавлять сторонние шрифты, которые не установлены в операционной системе по умолчанию.
Ознакомиться со списком стандартных шрифтов можно — cssfontstack.com
Для добавления нестандартных шрифтов, используйте правило , которое должно быть добавлено в самое начало CSS-файла.
В правиле необходимо добавить ссылки на все доступные форматы шрифта.
@font-face {
font-family: ‘MyAwesomeFont’; /* Придумайте название для шрифта */
src: url(‘fonts/MyAwesomeFont.eot’); /* IE9 */
src: url(‘fonts/MyAwesomeFont.eot?#iefix’) format(’embedded-opentype’), /* IE6-IE8 */
url(‘fonts/MyAwesomeFont.woff2’) format(‘woff2’), /* Самые современные браузеры */
url(‘fonts/MyAwesomeFont.woff’) format(‘woff’), /* Современные браузеры */
url(‘fonts/MyAwesomeFont.ttf’) format(‘truetype’), /* Safari, Android, iOS */
url(‘fonts/MyAwesomeFont.svg#svgFontName’) format(‘svg’); /* iOS */
}
|
1 |
@font-face { font-family’MyAwesomeFont’;/* Придумайте название для шрифта */ srcurl(‘fonts/MyAwesomeFont.eot’);/* IE9 */ srcurl(‘fonts/MyAwesomeFont.eot?#iefix’)format(’embedded-opentype’),/* IE6-IE8 */ url(‘fonts/MyAwesomeFont.woff2’)format(‘woff2’),/* Самые современные браузеры */ url(‘fonts/MyAwesomeFont.woff’)format(‘woff’),/* Современные браузеры */ url(‘fonts/MyAwesomeFont.ttf’)format(‘truetype’),/* Safari, Android, iOS */ url(‘fonts/MyAwesomeFont.svg#svgFontName’)format(‘svg’);/* iOS */ } |
Теперь чтобы применить подключенный шрифт к текстовому элементу, в свойстве используйте имя, которое Вы указали в правиле
p {
font-family: ‘MyAwesomeFont’, sans-serif;
}
|
1 |
p { font-family’MyAwesomeFont’,sans-serif; } |
Как блокировать и разблокировать пользователей в Instagram?
- Шаг 1. Блокировка конкретного пользователя осуществляется через само мобильное приложение Instagram, поэтому первым делом нужно запустить приложение на своём смартфоне или планшете и войти на свою страничку в социальной сети.
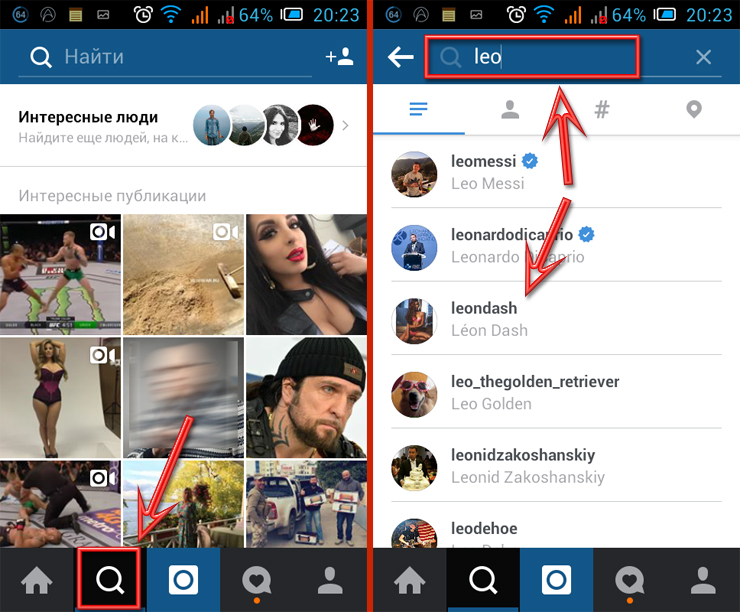
- Шаг 2. После того, как Вы вошли в свою учётную запись, необходимо найти в подписчиках человека, которого требуется заблокировать или разблокировать и перейти на его страницу. Если же этот человек не числится в списке ваших подписчиков и у Вас нет ссылки на страницу, найти его можно с помощью поиска контактов. Перейдите на вкладку «Обзор», расположенную в нижней части экрана (иконка с изображением лупы), введите имя и фамилию нужного человека и отыщите его среди отобразившихся контактов.

Поиск пользователя в Instagram
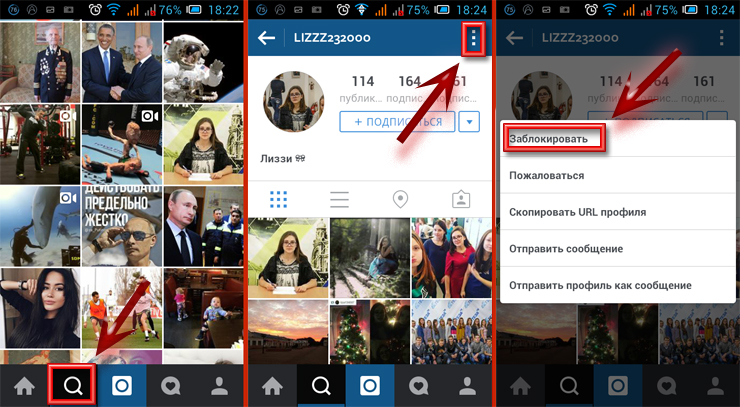
Шаг 3. Чтобы заблокировать найденного пользователя, необходимо кликнуть по меню «Параметры», которое находится вверху справа и в открывшимся списке доступных действий кликнуть по пункту «Заблокировать». Выполнив данное действие, Вы навечно запретите пользователю просматривать вашу учётную запись и совершать какие-либо манипуляции с ней. Instagram попросит подтвердить совершаемые Вами действия, так что дополнительно потребуется нажать на кнопку «Да, уверен» для завершения процесса блокировки.

Блокировка пользователя в Instagram
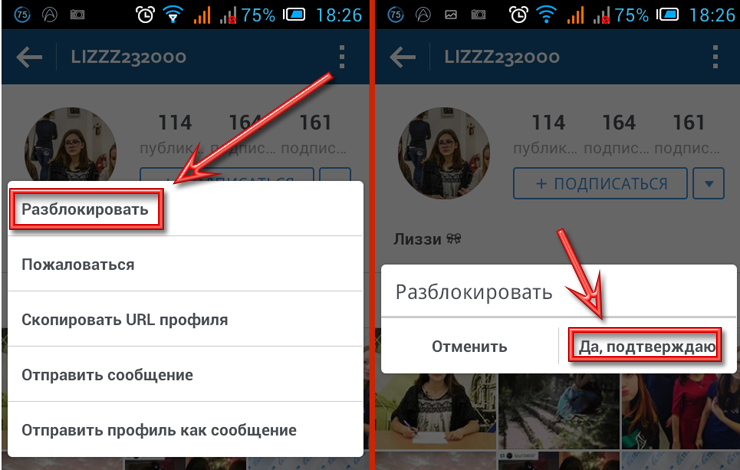
Шаг 4. Процесс разблокировки пользователей происходит практически точно так же, за исключением одного отличия. Для того чтобы вернуть доступ пользователю к вашему профилю, фотографиям и видео, нужно перейти на страничку заблокированного пользователя, открыть меню «Параметры» и среди доступных действий выбрать пункт «Разблокировать». После чего необходимо опять подтвердить серьёзность своих намерений и нажать кнопку «Да, уверен». Теперь данный человек снова получит полный доступ к вашему профилю, сможет просматривать фотографии, комментировать их и ставить лайки.

Разблокировка пользователя в Instagram
Свойства font-weight, line-height и font-style
«Font-weight» в Css позволяет задавать нормальное (normal) или жирное (bold) начертание шрифта для того элемента, которому это свойство адресовано. Но на самом деле у него могут быть и другие значения. Их всего четыре буквенных плюс цифровая шкала:
- Для «font weight» можно использовать значения: normal, bold, bolder (чуть более жирный) или lighter (чуть более тонкий). Причем, реально работают во всех браузерах только значения normal (в него же будет переключать и lighter) и bold (bolder также даст просто жирное начертание).
-
Либо цифровые значения от 100 до 900 с шагом в 100 (от сверхтонкого до сверхжирного). Т.е. по этой шкале шрифт мог использовать много начертаний разной степени жирности. Изначально значение normal соответствовало 400, а значение bold — 700.
Но на практике пока ни один браузер для «Font-weight» этого не поддерживает в полной мере. А жаль, иногда хочется использовать чуть более жирный или чуть более тонкий фонт, чем тот, что нам могут дать значения «normal» и «bold». Увы и ах, сейчас все цифры менее 400 дадут вам в итоге нормальный, а все что больше — жирный.
Следующее правило, которое у нас стоит на очереди и которое позволяете задать оформление шрифтов для имеющихся у вас Html элементов, это «Line-height», что означает — высота линии. Смысл этого правила в том, чтобы отодвинуть строчки текста на веб-странице друг от друга по высоте, ибо слепленные друг с другом строки становятся не читаемыми. В полиграфии это называется интер-линьяж.
С помощью «Line-height» можно добавить или уменьшить пространство над и под строкой с текстом, изменяя таким образом всю высоту линии с текстом:
Например, для Arial высота линии равна примерно 120%, т.е. размер по вертикали всей строки (литеры плюс свободное пространство над и под ней) будет на 120% больше высоты шрифта. А для Times New Roman значение этого свойства по умолчанию будет уже примерно 125%.
Для увеличения и уменьшения расстояния между строками текста можно использовать относительные значения для «Line-height» в виде процентов или «Em». Например, для сильного разрежения строк (увеличения высоты линии) можно написать:
line-height:300%; или line-height:3em;
А если написать так:
line-height:30%; или line-height:0.3em;
то высота линии станет меньше, чем высота шрифта (font-size), и строки текста попросту наедут друг на друга.
В качестве значений для «Line-height» можно также использовать и любые абсолютные значения, которые принято использовать для шрифтов в таблицах каскадных стилей — пикселы (px), дюймы (in), пункты (pt). Либо можно использовать безразмерный множитель (любое число больше нуля). Например, для задания полуторного интервала между строками можно написать так:
line-height: 1.5;
Следующее Css свойство — это «font-style», с его помощью можно задать наклонный шрифт (курсив). Для него по спецификации предусмотрено три варианта значений: normal, italic и oblique. Но на практике используются только первые два. Причем, значение «normal» является значением по умолчанию.
Когда вы задаете для какого-либо элемента Html кода значение font-style:italic, то браузер будет искать нужную гарнитуру, помеченную как «italic» (т.е. курсивное начертание). Если сами вы зайдете через панель управления на своем компьютере в «шрифты» , то увидите там, что многие из них имеют вариант с «italic» или «курсив» в названии.
Но есть шрифты (например, всем известный Tahoma), у которых разработчиками не было предусмотрено наклонного начертания. Что же сделает в этом случае браузер (если вы в font-style прописали italic)? А он будет сам пытаться наклонить буквы этого шрифта, раз об этом заблаговременно не позаботились его разработчики. Выглядеть это будет, конечно же, хуже.
Ну, а значение oblique для font-style будет вынуждать браузер всегда наклонять шрифт своими средствами, даже если для него имеется курсивное начертание. Выглядеть это будет зачастую просто ужасно, поэтому значение «oblique» практически не используется.
Ну и последнее из рассмотренных сегодня свойств таблиц каскадных стилей — font-variant, которое очень редко используется при верстке с учетом Html и CSS.
По умолчанию в шрифтах начертание строчных букв отличается от заглавных не только размером, но и внешним видом самих литер. А вот «font-variant» позволяет, не изменяя размера строчных букв, сделать их начертание точно таким же, как и начертание заглавных.
Соответственно, у этого свойства имеется всего два значения: normal (по умолчанию) и small-caps (начертание строчных будет таким же, как и у заглавных букв). Для русского языка это свойство используется крайне редко.
Шрифты без засечек
Разница между шрифтом без засечек и шрифтом без засечек заключается в том, что без засечек нет тех небольших декоративных линий, которые характеризуют засечки.
Без засечек, с их современным, более чистым и простым внешним видом, как правило, более доступны в интернете, поскольку они гораздо легче читать на экранах, независимо от их шрифта или размера устройства. Понятно, что без засечек являются наиболее часто используемые шрифты Google

Шрифт без засечек Red Hat разработан Джереми Миккелем в рамках работы по брендингу под руководством Пентаграммы. Как и сам Linux, его можно использовать бесплатно (но с ним гораздо проще разобраться).
Public Sans

Public Sans — это бесплатный веб-шрифт с открытым исходным кодом, разработанный для интерфейсов, текста и заголовков, созданный на основе Libre Franklin и созданный в рамках системы веб-дизайна США.
Loki

Loki — это гибридный шрифт, рукописный сценарий кисти с базой без засечек и содержит довольно приятные кривые. Это один из шрифтов, которыми можно сделать заявление, особенно хорошо работает в больших заголовках.
Manrope

Manrope был создан Майклом Шаранда и представляет собой семейство шрифтов с открытым исходным кодом, которое было разработано для многократного современного использования в заголовках, параграфах, печати и в Интернете. Шрифт охватывает большинство латинских и кириллических языков.
Salt

Шрифт Salt представлен в двух видах: обычный и жирный. Он был создан Машей Чупровой и имеет «низкий центр тяжести». Нам также нравятся иллюстрации для осьминога, используемые для его демонстрации.
Alcubierre

Геометрический шрифт без засечек Alcubierre — работа дизайнера Мэтта Эллиса. Следуя по стопам своего оригинального бесплатного шрифта Ikaros, этот чистый, минимальный шрифт работает для различных целей.
Big John / Slim Joe

Big John был создан дизайнером Ионом Лучиным, которым поделился им на Behance, а затем добавил ультралегкий родственный шрифт: Slim Joe. Оба шрифта являются заглавными, и отлично сочетаются друг с другом. Эти шрифты идеально подходят для заголовков и заголовков.
Titillium Web

Бесплатный шрифт Titillium создан в рамках проекта шрифтового дизайна в итальянской Академии искусств Урбино. Каждый учебный год студенты работают над проектом, развивая его и решая проблемы.
Atami

Atami — экспериментальный шрифт. Он поставляется в двух разновидностях и трех стилях, и идеально подходит для создания плакатов и логотипов.
Chivo

Chivo — это гротескный шрифт, который идеально подходит для заголовков и оформления страниц, чтобы привлечь внимание. Уверенный и элегантный, имеет различные курсивы
Comfortaa

Comfortaa — это округлая геометрическая форма без засечек, предназначенная для больших размеров шрифта. Это простой, красивый шрифт, который включает в себя большое количество различных символов.
Noto Sans

Noto Sans — это семейство бесплатных шрифтов, разработанное Google и поддерживающее более 100 систем письма, 800 языков и сотни тысяч символов. Шрифты Noto представлен на нескольких языках, с совместимой высотой и толщиной штрихов. Включает в себя обычный, полужирный, курсив и полужирный курсив, а также семейство с засечками Noto Serif.
Как подключить нестандартный шрифт в CSS
Кроме шрифтов, которые содержатся в операционной системе пользователя, можно использовать и другие шрифты.
Их можно найти в интернете или создать самостоятельно. Существует много нестандартных шрифтов. Чтобы их
найти, нужно в поисковике написать — шрифты. Файл шрифта нужно скачать и присоединить к странице.
Некоторые шрифты являются платными. Об этом должна быть информация на странице,
с которой Вы скачиваете шрифт.
Сложность использования нестандартных шрифтов заключается в том, что каждый браузер поддерживает свой
набор форматов. Поэтому, при использовании нестандартрого шрифта нужно проверять, как отображается
страница в разных браузерах. Форматов шрифтов достаточно много. Наиболее универсальным является формат
woff. Он должен работать в большинстве современных браузеров. Также распространены ttf и otf.
Чтобы подключить нестандартный шрифт CSS используется правило @font-face. В нём обязательно должны
быть два свойства: в свойстве font-family указывается название шрифта, под которым
он будет использоваться на сайте. Название Вы выбираете сами. А в свойстве
src указывается путь к файлу шрифта.
После этого, шрифт можно
использовать для любого селектора. В свойстве font-family нужно указать название,
которое Вы выбрали для шрифта.
Для примера я использую файл шрифта unineue.woff. Он располагается в той же папке, что и
страница. Шрифт я назову Nfont.
Стиль:
| 7891011121314 1516 |
@font-face
{
font-family: Nfont;
src: url("unineue.woff");
}
#text
{
font-family: Nfont;
font-size: 40px;
}
|
HTML код:
| 31 |
<div id="text">Текст с нестандартным шрифтом</div> |
Чтобы шрифт работал в разных браузерах, можно использовать несколько файлов с разными форматами. В свойстве
src путь к файлам пишется через запятую. Каждый браузер сам определяет, какой тип
файла использовать. При этом желательно указывать форматы файлов, чтобы браузер мог правильно выбрать файл.
CSS правило @font-face будет выглядеть так:
| 789101112 |
@font-face
{
font-family: Nfont;
src: url("unineue.woff") format("woff"),
url("unineue.ttf") format("truetype");
}
|
Шрифты[править]
font-familyправить
Семейство шрифта
В этом свойстве через запятую перечисляются шрифты в порядке приоритета. Браузер будет использовать первый из списка. Если первый не будет найден, будет использоваться следующий и так далее. Если ни один не будет найден, тогда браузер применит шрифт по умолчанию. Если в имени шрифта есть пробелы, его необходимо заключать в одинарные или двойные кавычки.
После всех шрифтов необходимо добавить семейство шрифтов, из которого будет выбран подходящий шрифт, если требуемых шрифтов не окажется на компьютере.
Пример:
p {
font-family Verdana, Helvetica, Arial, sans-serif;
}
Существуют 5 семейств шрифтов:
- serif — шрифты с засечками
- sans-serif — шрифты без засечек
- monospace — моноширинные
- cursive — курсивные
- fantasy — декоративные
Пример, как выглядят такие шрифты:
serif
sans-serif
monospace
cursive
fantasy
font-styleправить
Стиль шрифта
Существуют три значения этого свойства:
- normal — обычный (значение по умолчанию)
- italic — курсив
- oblique — наклонный
Браузеры последний стиль обычно отображают как курсивный
font-variantправить
Вариант шрифта
- normal — обычный (значение по умолчанию)
- small-caps — капитель, то есть все строчные символы становятся уменьшенными заглавными
font-weightправить
Вес шрифта
Это свойство устанавливает вес (насыщенность) шрифта.
Возможные значения:
- 100
- 200
- 300
- 400 или normal (значение по умолчанию)
- 500
- 600
- 700 или bold
- 800
- 900
font-sizeправить
Размер шрифта
Возможные значения этого свойства:
- абсолютные константы: xx-small, x-small, small, medium (значение по умолчанию), large, x-large, xx-large
- относительные константы: smaller, larger
- абсолютные и относительные единицы измерения CSS
line-heightправить
Межстрочный интервал, часто применяется вместе с font-size
Возможные значения:
- normal — нормальное значение (по умолчанию)
- number — число (больше либо равно 0), на которое умножается текущий размер шрифта
- length — фиксированное значение в единицах измерения CSS
- % — проценты от текущего размера шрифта
fontправить
Это сокращённая форма записи свойств шрифта. Необходимо лишь указать font-size и font-family. Остальные свойства шрифта указываются при желании
Пример:
p {
font bold italic small-caps 150%1.4 Arial, Helvetica, sans-serif;
}
Также можно указывать ключевые слова: caption, icon, menu, message-box, small-caption, status-bar
web-шрифтыправить
Свойство, которое позволяет отображать на экране компьютера любой шрифт. Впервые появилось в CSS2. Используется правило
Шрифты бывают следующих типов:
- eot — embedded opentype (.eot)
- ttf — truetype (.ttf)
- otf — opentype (.ttf, .otf)
- svg — svg-шрифты (.svg, .svgz)
- woff — web open font format (.woff)
Семейство шрифтов
Семейство шрифтов текста задается с помощью собственности.
свойство должно содержать несколько имен шрифта в качестве системы «запасного варианта». Если браузер не поддерживает первый шрифт, он пытается следующий шрифт, и так далее.
Начните с шрифта, который вы хотите, и заканчиваются общей семьей, чтобы браузер выбрать аналогичный шрифт в общей семье, если никакие другие шрифты не доступны.
Примечание: Если имя семейства шрифтов больше , чем одно слово, оно должно быть заключено в кавычки, как: «Times New Roman».
Более одного семейства шрифтов указывается в списке через запятую:
пример
p { font-family: «Times New Roman», Times, serif;}
Для наиболее часто используемых шрифтов комбинаций, смотрите на нашем Web Safe сочетаний шрифтов .








