Изображения: форматы и сжатие (2/3)
Содержание:
- Anvil engine
- Какой формат изображения лучше?
- Какой формат изображения лучше?
- Как узнать расширение
- Dragon Age 3 на Core 2 Duo процессоре — идет или нет?
- Окончательное решение за вами
- Какой формат изображения лучше?
- Используя iTunes
- GIF
- Формат TIFF
- Таблица популярных форматов
- Что такое формат и расширение
- Также уроки которые могут вас заинтересовать
- Анимация, интерактивность и взаимодействие
- Как типы изображений влияют на сайт?
- Thank You For Helping Us!
Anvil engine

Движок, созданный Ubisoft Montreal в 2007 году специально для первого «Кредо убийцы», а также Prince of Persia и Shaun White Snowboarding. Со временем программное обеспечение улучшили до AnvilNext 2.0, под которым выходят современные проекты французов, вроде Assassin’s Creed Odyssey, For Honor и их недавняя королевская битва Hyper Scape.
При создании и модификации Anvil программисты уделили особое внимание реализации погодных условий, динамическому освещению и дальности прорисовки. Движок позволяет симулировать сложные шумовые эффекты, избегая просадок по FPS, отражать и рассеивать свет в воде и вмещать до трех тысяч участников в одну сцену
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.

Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения ( , электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
|
Фотографические изображения |
Графика, логотипы |
|
|
Свойства |
Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) |
TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.
Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения ( , электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
|
Фотографические изображения |
Графика, логотипы |
|
|
Свойства |
Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) |
TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |
В
сем привет. При публикации новой статьи, часто возникает вопрос, а какого формата использовать изображения в статье? В целях оптимизации изображения для достижения наилучшего результата, вы должны выбрать формат растрового изображения.
В этой статье мы кратко обсудим популярный GIF и формат JPEG, а затем проанализируем формат PNG, и развеем некоторые заблуждения по поводу использования тех или иных форматов.
Как узнать расширение
Система компьютера может быть настроена таким образом, что расширения у всех файлов показаны.
Или наоборот: так, что показаны только имена, без форматов.
Эту настройку можно изменить.
В Windows 10 открыть любую папку, нажать на пункт «Вид» вверху и поставить или убрать птичку с пункта «Расширения имен файлов».
Или так: Вид → Параметры → вкладка «Вид» → пункт «Скрывать расширения для зарегистрированных типов файлов».
В Windows 7 чуть сложнее:
- Открыть любую папку.
- Нажать на «Упорядочить значки» вверху.
- Выбрать «Параметры папок и поиска».
- В появившемся окошке перейти на вкладку «Вид».
- Внизу списка поставить или убрать галочку с пункта «Скрывать расширения для зарегистрированных типов файлов».
Или так: Пуск → Панель управления → Оформление и персонализация → Параметры папок.
Если расширения нет
Если у объекта нет расширения, компьютер не может подобрать программу для его запуска. Это происходит, когда пользователь случайно или намеренно удаляет расширение из имени. А еще может быть из-за вируса.
Решить эту проблему легко, если знаешь тип объекта. Например, знаешь, что это фотография. Тогда нужно просто переименовать файл, добавить после названия точку и указать формат. Вот как это сделать:
- Настроить компьютер на показ расширений (см. ).
- Правой кнопкой мыши по файлу – Переименовать.
- Сразу после названия напечатать точку и расширение.
- Нажать Enter.
Наиболее популярные форматы:
- Документы – doc, docx или pdf
- Таблицы – xls, xlsx
- Архивы – zip или rar
- Фотографии – jpg или png
- Музыка – mp3 или wav
- Видео – mp4 или avi
Другие типы можно посмотреть в конце урока в .
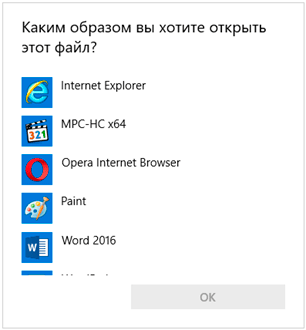
Если формат неизвестен. Чтобы открыть файл, необязательно вручную прописывать расширение. Можно просто запустить его и в окошке выбрать подходящую программу. Если вы правильно ее укажите, объект откроется.
Или щелкните по нему правой кнопкой мыши, выберите «Открыть с помощью…». Или «Открыть с помощью» → «Выбрать другое приложение».
Dragon Age 3 на Core 2 Duo процессоре — идет или нет?
Окончательное решение за вами
Итак, изменяется отношение к представлению Web-контента, появляются новые форматы
данных и поддерживающие их средства разработки. Однако старые форматы (для представления
графики — это GIF и JPEG) все еще достаточно популярны. Они поддерживаются практически
всеми браузерами, и большинство разработчиков имеют большой опыт работы именно
с ними
Важно использовать правильный формат для конкретных целей, чтобы гарантировать
равновесие между качеством изображения и размерами файлов. Например, одно изображение
в формате GIF может занимать больший объем и давать более низкий качественный
результат, чем в формате JPEG, а для другого все будет наоборот
Однако при представлении растровых изображений более предпочтительным становится
PNG, а если вы пойдете еще дальше и попытаетесь использовать векторное изображение,
то уже сегодня к вашим услугам — формат Shockwave Flash фирмы Macromedia.
Формат SWF (Shockwave Flash) — это не общеупотребительный, а внутренний векторный
формат программы Flash фирмы Macromedia (см. «Уроки Macromedia Flash» на CD-ROM),
поэтому для того, чтобы получить собственное изображение или анимацию, вам придется
приобрести соответствующий мультимедийный пакет от фирмы Macromedia, а пользователю
необходимо будет поставить дополнительный модуль для визуализации результата.
Таким образом, для того чтобы просто поместить векторный рисунок на вашу Web-страницу,
вам придется преодолеть целый ряд неудобств.
Тем не менее на подходе и другие векторные форматы, которые в скором времени
станут стандартными.
КомпьютерПресс 5’1999
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.
Формат JPEG для цифровых камер
Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения (оптимизированное изображения для сайта, электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
| Фотографические изображения | Графика, логотипы | |
| Свойства | Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) |
TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |
Используя iTunes
В технике Apple система защиты тщательно продумана: при неправильном вводе кода шесть раз ваше устройство блокируется. «iPad отключен, подключитесь к iTunes» – как поступить, если появилось такое сообщение?
Первым делом скачайте новую версию айтюнс, если не сделали это до сих пор. Далее следуйте приведенному алгоритму:
- Подсоедините планшет к ПК и запустите программу, если это не сучилось автоматически. То есть главное действие для решения вопроса, как разблокировать iPad, – просто подключитесь к iTunes.
- Если запрашивается код – попробуйте настроить девайс в режим восстановления: вдавите «Home» и «Включение» примерно на 10 секунд. После этого поступит предложение возобновления.
- В случае отсутствия запроса на пароль начнется автоматическая синхронизация. Потом кликайте «Восстановить устройство».
- В выпавшем окне вы сможете увидеть дату создания копии – выберите её.

После этой цепочки действий планшет будет реанимирован без пароля, который необходимо тщательнее сохранять в дальнейшем. Собственно, это и есть решение проблемы «iPad заблокирован, подключитесь к iTunes».
О важности резервных копий
Замечательно, если вы взяли за обыкновение делать резервные копии. Это значит, что через айтюнс можно воссоздать данные с места последней копии. Если же такого правила у вас нет, информация может быть утеряна безвозвратно.
GIF
GIF (Graphics Interchange Format, формат обмена графическими данными) — формат графических файлов, широко применяемый при создании сайтов. GIF использует 8-битовый цвет и эффективно сжимает сплошные цветные области, при этом сохраняя детали изображения.
Особенности
- Количество цветов в изображении может быть от 2 до 256, но это могут быть любые цвета из 24-битной палитры.
- Файл в формате GIF может содержать прозрачные участки. Если используется отличный от белого цвета фон, он будет проглядывать сквозь «дыры» в изображении.
- Формат поддерживает покадровую смену изображений, что делает его популярным для создания баннеров и простой анимации.
- Использует свободный от потерь метод сжатия.
Область применения
Текст, логотипы, иллюстрации с чёткими краями, анимированные рисунки, изображения с прозрачными участками, баннеры.
Формат TIFF
TIFF (Tagged Image File Format) также является распространенным форматом изображений. Он использует алгоритмы сжатия без потерь, а также может сохранять данные и без сжатия. Файлы формата TIFF по объему значительно больше, чем файлы JPEG. Так как сжатие происходит без потерь либо не происходит вовсе, данный формат обеспечивает более высокое качество изображения и часто применяется для качественной подготовки изображений к печати, особенно большим форматом.
Достоинства формата: высокое качество изображения, использование сжатия данных без потерь
Недостатки формата: очень большой объем файлов, в 8-10 раз больше, чем изображений в формате JPEG. Если используется глубина цвета 16 бит, объем файла увеличивается еще вдвое.
Таблица популярных форматов
| Расширение | Тип файла | Программа |
|---|---|---|
| .jpg .png .bmp .gif .tif | Изображение | Фотографии (Windows 8/10)Средство просмотра фотографий (Windows 7)FastStone Image ViewerPaint |
| .doc .docx | Документ | Microsoft WordOpenOfficeLibreOffice |
| .xls .xlsx | Электронная таблица | Microsoft ExcelOpenOfficeLibreOffice |
| PDF-документ | Acrobat ReaderFoxit Reader | |
| .txt | Текстовый файл | БлокнотNotepad++ |
| .zip .rar .7z .gzip | Архив | WinZipWinRAR7-Zip |
| .mp3 .wav .midi .aac | Аудиофайл | Windows Media PlayerMedia Player ClassicVLC Media Player |
| .mp4 .avi .mkv .wmv .flv .mpeg | Видеофайл | Windows Media PlayerMedia Player ClassicVLC Media Player |
| .html .htm .mht | Cтраница из интернета | Google ChromeЯндекс.БраузерMozilla FirefoxOpera |
| .ppt .pptx | Презентация | Microsoft PowerPointOpenOffice |
| .mdb .accdb | База данных | Microsoft Access |
| .iso | Образ оптического диска | UltraISOAlcohol 120%7-Zip |
| .cdr | Векторное изображение | CorelDRAWCDR Viewer |
| .torrent | Торрент-файл | uTorrentBitTorrent |
| .djvu | Сканированный документ(книга, журнал и пр.) | WinDjView |
| .fb2 .epub .mobi | Электронная книга | FBReader |
Что такое формат и расширение
Формат или тип — это информация о файле, по которой система понимает, какого он вида и в какой программе его открыть. Для этого у каждого файла есть расширение.
Расширение — это несколько английских букв и/или цифр. Находятся они сразу после названия и разделяются точкой.
На картинке показан файл с расширением mp3. Про него компьютер знает, что это аудио и открывать его нужно в программе-проигрывателе. Значок, которым он отмечен – это иконка программы запуска.
Есть текстовые файлы — они открываются в программе для работы с текстом. Есть музыкальные и видео — они запускаются в проигрывателях. Есть графические (фото, картинки) – они открываются в программах для просмотра изображений. И еще много других типов. У каждого из них свой значок, точнее, значок приложения, в котором он будет открыт.
Если у файла вместо иконки белый лист, значит, компьютер не подобрал для него подходящую программу.
При его открытии появится окно с выбором приложения. Компьютер предлагает пользователю самостоятельно указать программу для запуска.

На заметку. В Windows есть разнообразные системные иконки.

Как правило, такими значками отмечены файлы, которые нужны для корректной работы компьютера. Их много в системном локальном диске. Такие объекты нельзя удалять или переименовывать, иначе приложения, за которые они отвечают, могут работать со сбоями.
Также уроки которые могут вас заинтересовать
CORELDRAW. Как использовать инструмент ластик
Инструмент Ластик (Eraser) является ярким представителем инструментов растровой графики.
CorelDRAW: «Шашечки» для рекламного модуля службы такси
В этом уроке покажем как быстро и просто нарисовать «шашечки» для такси.
Рисуем снежинку в Корел Дро
Чуть больше месяца остается до Нового года и это значит, что пора создавать новогодние иллюстрации. В этом уроке пробуем нарисовать снежинку в CorelDRAW.
Рисуем спираль в Кореле
Для создания нескольких логотипов мы будем использовать инструмент «Спираль» и пару интерактивных эффектов – контур и тень.
Пять способов нарисовать трапецию в CorelDRAW
В этом уроке вы узнаете пять различных способов, как быстро нарисовать трапецию, используя инструменты «Основные фигуры», «Форма», «Прямоугольник».
Рисуем дискобол в Кореле
С помощью простых инструментов рисуем дискобол в Кореле.
Создание светящихся цветов в CorelDRAW
Создадим эффект свечения цвета.
Как нарисовать логотип в Кореле
Основой для нашего логотипа будет служить инструмент Перетекание.
Создаем логотип в CorelDRAW
Основой для нашего логотипа будет служить инструмент Перетекание.
Объекты вдоль пути в Кореле
Объекты вдоль пути – интересная функция программы CorelDRAW, которая позволяет расположить объект (или набор объектов) вдоль пути (траектории).
Как создать многоугольник в CorelDRAW
Инструмент Многоугольник на первый взгляд не создает впечатление инструмента с широкими возможностями. Но этот урок убедит вас в обратном.
Фонтанная заливка в CorelDRAW
В этом уроке демонстрируем процесс создания прозрачного 3D контейнера с помощью фонтанной заливки и заливки сетки в CorelDRAW X7.
Рисуем тыкву в Кореле
От прямоугольника до тыквы: изучаем основы работы со стандартными формами в CorelDRAW.
Как создать интересный плакат в CorelDRAW
В этом уроке остановимся на создании плаката
В процессе, помимо работы с эффектом полутона, научимся использовать тень, градиент, PowerClip и др.
Работа с инструментом «Перетекание»
Инструмент «Перетекание» является одним из основополагающих и самых практичных инструментов в CorelDRAW.
Делаем визитку с помощью Корела
Делаем самые простые визитки с помощью CorelDraw.
Как создать узор в CorelDRAW
В этом уроке для создания узора используются инструменты Свободная форма и Фигура, а также различные элементы управления.
Как создать эффект объема в Кореле
Перетекание — один из самых универсальных инструментов в CorelDRAW, поэтому важно понять принцип его работы. Давайте создадим простой 3D-эффект.
Работа с контурами в CorelDRAW
В этом уроке мы рассмотрим настройки, с помощью которых можно создавать различные типы контуров, также поговорим о способах применения этих контуров.
Как создать абстрактные линейные формы в CorelDRAW
Мощные интерактивные инструменты CorelDRAW составляют одну из сильных сторон этой программы для разработки дизайна и создания векторных иллюстраций.
Анимация, интерактивность и взаимодействие
Вообще говоря, и GIF-изображения можно оформить в виде специального стека в
одном файле, и полученный «фильм» (flipbook) воспроизвести можно, создав простую
растровую анимацию. И Netscape и Microsoft обеспечили поддержку «оживляемого»
GIF-формата, начиная еще с третьих версий своих браузеров, так что их присутствия
на Web теперь трудно избежать. Многочисленные GIF-аниматоры, позволяющие формировать
подобные GIF-стеки, широко распространены (причем как коммерческие, так и общедоступные).
Однако «оживление» GIF-формата может привести к неуправляемым размерам файлов,
ибо каждый «уровень» такого стека — это индивидуальное GIF-изображение, так
что типичные 15 кадров в секунду для компьютерной анимации могут «наплодить»
несчетное число килобайтов.
В комбинации с Java или JavaScript можно создавать и интерактивную анимацию,
которая будет реагировать на пользователя.
А теперь рассмотрим другие решения для Web-анимации и интерактивного взаимодействия
с пользователем, причем основную роль здесь продолжает играть фирма Macromedia,
давно вышедшая на рынок со своими программами Shockwave и Flash и непрерывно
улучшающая свои изделия, повышая их эффективность в соответствии с запросами
пользователей и проектировщиков.
Первоначально созданный как формат для Macromedia Director, Shockwave — это
семейство протоколов, нацеленных прежде всего на производство интерактивного
и графического содержания, создаваемого специально для использования в сети
Интернет. А Shockwave Flash — это вообще уникальный инструмент и один из самых
лучших способов для создания анимации и публикации ее на Web-странице. Shockwave
Flash образует совсем маленькие файлы (так как использует преимущественно векторный
формат представления) и по сравнению с другими форматами наиболее удобен с точки
зрения подготовки.
При публикации такой анимации на ваших страницах не забудьте уведомить об этом
пользователя, чтобы он заранее запасся дополнительным модулем и приготовился
к томительному ожиданию загрузки. Однако последние версии — и Netscape Navigator,
и Internet Explorer имеют модули просмотра для Flash-анимаций даже в базовой
поставке. Фирма Netscape подтвердила, что последующие версии Navigator будут
иметь такую поддержку для Flash даже на уровне кода.
Как типы изображений влияют на сайт?
- Производительность. Некоторые форматы изображений занимают больше места, чем другие, что может повлиять на время загрузки сайта.
- Внешний вид. Как вы можете себе представить, некоторые форматы изображений содержат больше деталей и имеют более высокое качество, чем другие.
- Масштабируемость. Если растянуть или сжать изображение слишком сильно, пострадает его качество. Насколько у вас есть свобода действий, зависит от используемого формата. Это влияет на способность сайта хорошо выглядеть как на больших, так и на маленьких экранах.
В большинстве случаев вы захотите использовать один или два формата изображений на своем веб-сайте, чтобы поддерживать единый стандарт. Форматы, которые вы выбираете, должны в идеале обеспечить хороший баланс между качеством и производительностью.








