Скорость загрузки сайтов в e-commerce: анализ 48 топовых интернет-магазинов россии
Содержание:
- What do the results mean?
- What to do if results aren’t what you expected
- Upload speed
- Why do other speed tests give me different results?
- Яндекс.Интернетометр
- На что влияет скорость загрузки сайта
- 2ip
- Оптимизация обращений к серверу
- Функция “Сумм”
- Как создать или изменить задание с тестом
- Проверяем скорость загрузки сайта в Google Page Speed
- Обои
- Часто задаваемые вопросы
- Maqetta
- Как пользоваться Page Speed?
- 6 основных критериев, по которым выполняется проверка скорости загрузки сайта
- Как улучшить показатели Google PageSpeed
- Ошибка «Отложите загрузку скрытых изображений» (Defer offscreen images)
- Ошибка — «Настройте предварительную загрузку ключевых запросов» (Preload key requests)
- Ошибка — «Настройте эффективную кодировку изображений»
- Ошибка — «Используйте современные форматы изображений» (Serve images in next-gen formats)
- Ошибка «Сократите время ответа сервера (время до получения первого байта)»
- Дополнительно
- Выводы и рекомендации
What do the results mean?
The internet speed test measures the download and upload speeds from your router or primary Wifi point.
This represents how quickly your network can receive data from internet servers in a certain amount of time. Download speed is measured in megabits-per-second (Mbps). This is what we usually think of when we hear “internet speed.” If you have a faster connection, you’ll be able to receive more data in a shorter amount of time. For example, fast download speeds mean smooth video streaming, smooth online gaming, and fast web browsing.
Note:
- Your download speed is determined by the plan you have purchased from your Internet Service Provider (ISP.) Some plans are limited to 10 Mbps, while others can go all the way up to 1000 Mbps.
- Some devices like mobile phones won’t have speeds as fast as computers. The model or version of the device can also affect speeds.
| Megabits Per Second (Mbps) | Rating | What you can do |
|---|---|---|
| 100 Mbps and up | Blazing fast | Stream 4K videos on multiple devices, play online games with your friends, or have a video conference — all at the same time. |
| 50 Mbps and up | Lightning fast | Stream 4K video, video conferences, and online games on multiple devices at the same time. |
| 25 Mbps and up | Pretty snappy | Reliably stream HD videos on multiple devices at the same time. |
| 13 Mbps and up | Good | Stream a few HD videos at once. Decent for a crowded home, but best for small households. |
| 7 Mbps and up | Ok | Stream one HD video. If multiple devices are streaming videos at the same time, you might run into some buffering. |
| 3 Mbps and up | A little slow | Stream a standard definition video on one device. |
| Under 3 Mbps | Not so great | Web browsing should be fine, but videos may load slowly. |
What to do if results aren’t what you expected
- Try to run a speed test again. Slow results can be due to congestion on your ISP’s network or on the internet, which are most crowded during peak hours like dinnertime. When networks get crowded, data gets slowed down.
- Turn off Priority device. Priority device reserves bandwidth for the prioritized device and will result in slower network check results.
- Perform a mesh test and check if there are issues with your network.
- Check with your ISP if there are any outages or issues with their internet service.
To calculate your download speed, the Google Home or Google Wifi app measures how much data your router or primary Wifi point can send and receive from Google’s servers in a given amount of time. We believe that testing speed against a popular server such as YouTube instead of the closest one provides a truer measure of normal, everyday internet use.
For example, if your download speed is 45 Mbps, that means:
45 megabits of data can be transferred in one second from YouTube’s servers to your home.
Note:
- Any speed test is just a snapshot of your download speed, which depends on when and where you use the internet. You might not have the same speed for everything you do online.
- Network congestion is a factor. Depending on what you’re doing, when you’re doing it and what other people on the internet are doing, your download speed could potentially be higher or lower than your speed results.
Upload speed
This measures how fast your network can send data to a server. Upload speed is important for online gaming, video or voice calls, and uploading large files like videos to YouTube or backing up photos. This is measured in megabits-per-second (Mbps).
Overall performance also depends on internet speed
You can have the best router in the world, but if the internet connection provided by your ISP is slow, you’ll still have slow performance.
Why do other speed tests give me different results?
Most online speed tests check for speeds between your personal devices and a server. But these results will vary depending on two factors:
- Your location
- The location of the server
Some tests automatically select the closest server to you, while others let you select from a list of several servers.
Either way, one thing’s for sure: distance matters. Test against a server that’s close to you and the results will be faster. Test against a farther server and they’ll be slower. This variability can lead to results that aren’t always representative of the speeds you’ll experience in everyday use.
That’s why Google measures the speed between your Wifi point(s) and Google’s servers. We believe that testing speed against popular servers such as YouTube’s servers provides a truer measure for normal, everyday internet use.
Яндекс.Интернетометр

Измеряем скорость интернет
Yandex Internet – фирменное решение от поискового гиганта, призванное оценить и скорость текущего интернет-соединения и сопутствующую информацию, связанную с конкретным пользователем.
Проверка скорости проводится за 1-2 минуты.
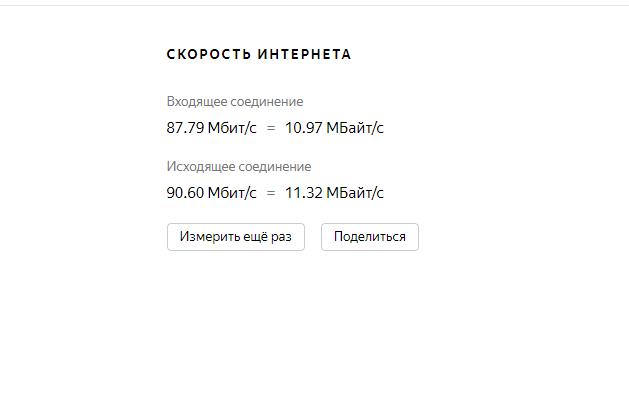
В конце теста выводятся подробности о входящем и исходящем соединениях в Мбит/c и Мбайт/c.

Вывод результатов
При проверке нельзя обращаться к региональным серверам или же измерять пинг по отношению к Европе или США, а в некоторых соревновательных кибер-дисциплинах такой показатель сразу же влияет на результат.
Плюсы и минусы
Подробная статистика
Недостаток выбора серверов
На что влияет скорость загрузки сайта

Есть три важных показателя, на которые в той или иной мере влияет скорость загрузки. Это индексация, ранжирование и конверсия.
Индексация
Любой разработчик понимает, насколько важно максимально быстрое и полнообъемное попадание страниц в индекс.
Лимит времени на посещение у поисковиков очень ограничен. Это означает, что часть страниц останется непроиндексированной, если ресурс открывается медленно
Либо роботы и вовсе воспримут сайт как недоступный. Это приводит к тому, что вне индекса остаются как новые страницы, так и те, что уже были проиндексированы раньше.
Вывод простой: увеличивайте скорость загрузки, если не хотите терять клиентов еще на этапе индексации.
Ранжирование
На ранжирование веб-проектов в результатах поисковых выдач влияет около 200 метрик, среди которых и быстродействие. Оно же является важным показателем удобства в использовании сайта (юзабилити).
Роль поведенческих факторов сейчас очень высока: закрытую из-за долгого ожидания страницу роботы зафиксируют как отказ. Что дальше? Много отказов — значит, ваш сайт спускается все ниже и ниже в выдачах поисковиков.
Если анализ скорости загрузки сайта показал, что она невелика, поисковики снижают рейтинг ресурса. Причем роботы оценивают все параметры комплексно, и рейтинг вашей платформы не становится выше только потому, что она быстро грузится. Практика показывает, что это возможно лишь в том случае, если конкуренты слишком уж медленные. Но рейтинг будет практически одинаковым, если показатели загрузки не сильно отличаются.
Важно! Американская компания MOZ провела исследования в этой области. Оказалось, что время полной загрузки страниц не влияет прямо на ранжирование в «Гугле». Но есть стопроцентная зависимость от быстроты получения первого байта (Time To First Byte). А если сервер откликнулся быстрее, сайт поднимается в результате выдачи.
Конверсия
Если ваша веб-площадка притормаживает, люди будут уходить — это давно проверенный факт. И тут пользователя не удержать ни крутой рекламой, ни уникальным контентом. Никто не хочет сидеть перед полупустым экраном и ждать, пока на нем что-то появится.
Медленная работа снижает объемы продаж, количество переходов внутри ресурса, время присутствия в блоге и т. д. Увеличение скорости загрузки сайта способно не только поднять конверсию, но и в общем лояльно настроить пользователей.

Лояльность существенно падает, если человеку приходится долго ждать. Поэтому высокая скорость загрузки — это в ваших интересах.
Какие показатели считать хорошими, а какие — не очень? Ориентиры примерно такие:
- 1 секунда — суперрезультат, однако, можно прямо сказать, почти нереальный;
- 2-3 секунды — стандартный показатель большей части продвинутых ресурсов;
- 3–5 секунд — терпимое время для некоторых порталов, однако в общем это уже низкое значение;
- 6–10 секунд — это очень долгое ожидание, с таким результатом продвигаться будет затруднительно;
- от 11 секунд — очень плохо. Принимайте немедленные меры для увеличения скорости сайта.
Важно! Разные веб-платформы очень отличаются между собой по размерам, типам, функциональным возможностям, местоположению. В зависимости от этого могут отличаться и приведенные выше показатели.. Рекомендуемые статьи по данной теме:
Рекомендуемые статьи по данной теме:
- Продвижение сайта в Интернете для новичков
- Внешняя оптимизация сайта: этапы, сервисы, помощь
- Советы по раскрутке сайта

Определить оптимальную скорость загрузки сайта конкретно для своего случая можно с помощью Google Page Speed Insights.
Техника работы с Google Page Speed Insights будет описана ниже. Сейчас речь пойдет о формировании основных показателей, которые влияют на эффективность работы сайтов.
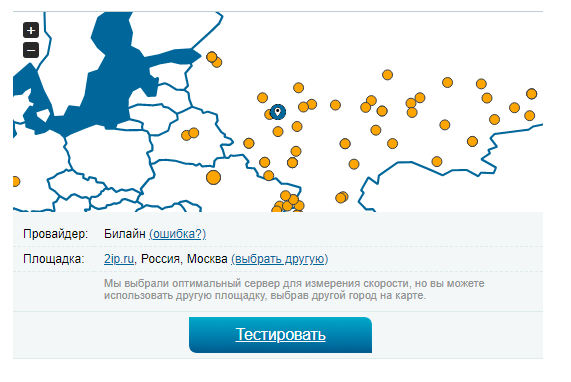
2ip

Масштабный диагностический центр, способный в полуавтоматическом или выборочном режиме оценить скорость интернета, безопасность браузера, доступность сайтов или время реакции компьютера при взаимодействии с файлами на жестком диске или в буфере обмена.
Доступные тесты 2ip проводит бесплатно и без предварительной регистрации, а после сбора статистики начинает сыпать советами и рекомендациями, связанными с конфиденциальностью данных или сменой паролей.
Плюсы и минусы
Дополнительные подробности об IP-адресе, заблокированных или открытых портах, и даже о текущей версии браузера с предложением обновиться до последней версии.
Не так много серверов, как бы хотелось
Если же сухих фактов недостаточно, стоит заглянуть в раздел «Статьи», где наглядно объясняются сложные термины и неизвестные факты.
Оптимизация обращений к серверу
Цель доработки — снизить количество обращений к серверу (как к своему, так и стороннему), потому что каждый такой реквест добавляет миллисекунды времени к загрузке всей страницы. Миллисекунды превращаются в секунды, если контента слишком много 🙂
Суммируя вышеописанные рекомендации, ниже представляю простой список того, что может снизить количество обращений:
- Встраивание JS сразу в код страниц;
- Встаивание CSS сразу в код страниц;
- Подгрузка изображений отдельным серверным запросом;
- Использование изобажений в BASE64, или в CSS.
Про встраивание JS и CSS описано выше и рекомендации сами по себе просты, эту тему я затрагивать тут не буду.
Подгрузка изображений отдельным серверным запросом
Может быть полезно в каталогах товаров, когда у каждого товара может быть несколько изображений.
В моей практике, для одной страницы каталога при загрузке кода страницы браузер должен был сделать 367 обращений к серверу (если что, это очень много). При этом 256 реквестов приходилось на изображения. Большая часть из них формировалась в карточках товара, когда можно было прямо в каталоге пролистать несколько картинок с одним и тем же товаром в разных ракурсах.
В такой ситуации необходимо, чтобы при загрузке страницы загружалось только первое изображение для каждого товара. При взаимодействии с кнопками смены изображений, должен делаться дополнительный запрос (например, с помощью JavaScript), загружающий последующие изображения для товара. Возможен вариант реализации, когда подгрузка вторых и последующих изображений должна происходить после полной загрузки страницы.
Это позволит пользователю быстрее получить контент страницы и только по необходимости запросить другие изображения. По итогу, количество обращений к серверу снизилось с 367 до 150-200 (средние показатели среди конкурентов в той тематике).
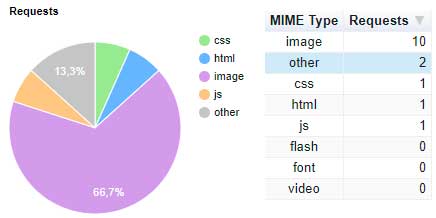
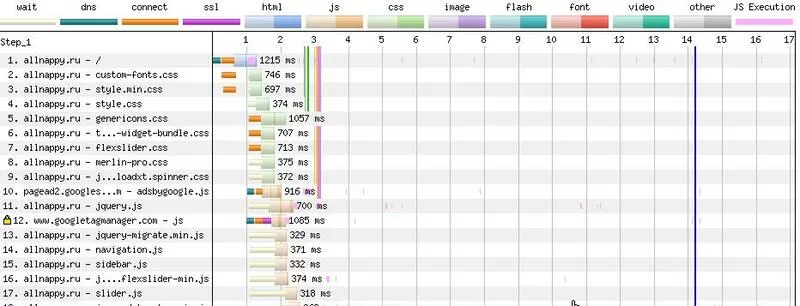
Хвастаюсь количеством серверных реквестов на этой странице (на время написания этого блока):

Скриншот из webpagetest.org
Тщательно продумав такую оптимизацию можно разгрузить сервер и хорошо прибавить к скорости загрузки.
Функция “Сумм”
Данная функция в Microsoft Excel позволяет суммировать значения большого массива данных. Для этого необходимо сделать следующее:
- ЛКМ выделяем ячейку, в которую планируем вывести итоговый результат, далее нажимаем кнопку «Вставить функцию», которая находится с левой стороны строки формул.
- В открывшемся списке “Построителя формул” находим функцию “СУММ” и нажимаем “Вставить функцию” (или “OK”, в зависимости от версии программы). Чтобы быстро найти нудную функцию можно воспользоваться полем поиском.
- В появившемся окне по настройке функции указываем имена ячеек, которые необходимо сложить. Разумеется, самостоятельно набирать адрес ячеек можно, но вовсе не обязательно. Вместо этого можно выбрать нужный нам диапазон ячеек, выделив его ЛКМ.
- Если нужно выбрать еще один диапазон данных, щелкаем ЛКМ на поле “Число 2” и выбираем его аналогично процедуре, описанной выше. Добавлять новые диапазоны можно практически бесконечно, каждый раз нажимая кнопку “+” под последним.
- После того, как все нужные ячейки выделены, нажимаем кнопку “Готово”.
- После этого мы видим результат в ранее выбранной ячейке.
Как создать или изменить задание с тестом
Как создать задание с тестом
Шаг 1. Создайте задание
-
Перейдите на страницу classroom.google.com и нажмите Войти.
Войдите в аккаунт Google, например imya@shkola.edu или imya@gmail.com. Подробнее…
- Выберите курс откройте страницу Задания.
- В верхней части страницы нажмите Создать Задание с тестом.
- Введите название и добавьте инструкции.
- Чтобы запретить учащимся открывать сайты при выполнении теста на управляемых устройствах Chromebook, включите параметр Режим блокировки на устройствах Chromebook .
- Если нужно импортировать оценки, включите параметр Импорт оценок .
Шаг 2. Настройте тест в Google Формах
При создании задания с тестом Класс создает пустой тест в Google Формах и прикрепляет его к заданию.
Откройте соответствующее приложение в нужном задании и настройте тест. Вы можете сделать так, чтобы учащиеся видели свои баллы сразу после сдачи теста. Если вы измените имя файла теста на Google Диске, его название изменится и в Классе.
Инструкции можно найти в статье Как создавать и оценивать тесты в Google Формах.
Как настроить режим блокировки на время выполнения теста на устройствах Chromebook
Если учащиеся используют в учебном заведении управляемые устройства Chromebook, вы можете блокировать их на время выполнения теста. В этом случае учащиеся не смогут открывать в браузере другие вкладки. Если учащийся закроет тест и снова откроет его, вы получите уведомление по электронной почте. Открыть тест в Google Формах можно будет только на управляемых устройствах.
Специальные возможности
В режиме блокировки на устройстве Chromebook доступны следующие специальные возможности:
- ChromeVox (программа чтения с экрана);
- режим высокой контрастности;
- полноэкранная и закрепленная лупа.
Если вы не можете найти какую-либо специальную функцию, запустите ее с помощью сочетания клавиш.
Как сделать работу удобнее и эффективнее с помощью расширений Chrome
Попробуйте воспользоваться перечисленными ниже расширениями Chrome от наших партнеров.
- Quizbot
- Snap&Read
- Co:Writer
- EquatIO
- Read&Write для Google Chrome
Подробнее о том, как включить специальные возможности на устройстве Chromebook…
Как создать сообщение с подтверждением о выполнении теста
Когда учащиеся отправляют выполненный тест в Формах, они получают сообщение с подтверждением. Его можно настроить специально для того или иного теста, например указать дату выставления оценки и возвращения работы.
- В Google Формах откройте тест.
- Нажмите на значок «Настройки» Презентация.
- Введите текст в поле Текст подтверждения и нажмите Сохранить.
Как изменить значение максимального балла для вопросов в тесте
По умолчанию значение максимального балла равно нулю. Чтобы изменить его, выполните следующие действия:
- В Google Формах откройте тест.
- В верхней части страницы нажмите на значок «Ещё» Настройки.
- Чтобы изменить максимальный балл для всех вопросов, установите флажок Количество баллов по умолчанию, введите нужное значение и нажмите Сохранить.
- Чтобы изменить максимальный балл для одного вопроса:
- В вопросе нажмите Ответы.
- Укажите значение и нажмите Готово.
Как разрешить учащимся загружать файлы при работе с тестом
Проверяем скорость загрузки сайта в Google Page Speed
На ваш личный взгляд ваш сайт может летать, но это еще ни о чем не говорит для Гугла.
У него свои критерии проверки скорости сайта, поэтому идем сюда https://developers.google.com/speed/pagespeed/insights/
Вводим адрес сайта и жмем проверить.
Адрес вводите с http или https и при этом убедитесь, что сайт включен в нормальном режиме (не в режиме обслуживания), а robots.txt разрешает индексацию всех важных элементов сайта.

Чем ближе результат к 100 баллам тем лучше
Нормой считается 80 баллов и выше.
Если у вас больше — отлично.
То есть если ваш результат 90 баллов, то дергаться и пытаться любыми способами сделать 100 — не слишком благодарное занятие.
Так что если у вас 80 баллов и выше, то не переживайте, а радуйтесь: большинство проектов имеет 40-50 баллов до оптимизации скорости загрузки.
Я лично считаю, что для проектов с большим функционалом даже 70 баллов по Google Page Speed — вполне приемлемо.
Ну а если у вас меньше 70 баллов, а тем более 20-30, то стоит серьезно задуматься об оптимизации скорости сайта под Гугл.
Я начну с самых простых способов и закончу сложными, которые подойдут для самых дотошных владельцев сайтов, которым нужно 100 из 100
Обои
Часто задаваемые вопросы
Загрузку на каком устройстве и в сети какого типа имитирует Lighthouse?
В настоящее время Lighthouse имитирует загрузку страницы на устройстве со средними возможностями (Moto G4) в мобильной сети.
Почему данные наблюдений не совпадают данными по итогам имитации загрузки? В первом случае скорость загрузки оценивается как низкая, а во втором – как высокая!
Анонимизированные данные наблюдений представляют собой статистику загрузок страницы настоящими пользователями на разных устройствах и в разных сетях. Имитируется же загрузка только на одном устройстве в сети с заданным набором условий. В результате полученные значения могут различаться.
Почему выбираются 90-й процентиль по FCP и 95-й процентиль по FID?
Мы стремимся к тому, чтобы страницы было удобно просматривать большинству пользователей. Поэтому для нас особенно важны значения 90-го и 95-го процентиля каждого показателя: мы добиваемся, чтобы страницы отвечали минимальным требованиям к скорости загрузки даже на самых медленных устройствах и в сетях с самой низкой скоростью подключения.
Почему могут отличаться значения FCP, полученные с помощью API PageSpeed Insight версий 4 и 5?
Какой результат можно считать достаточно высоким при имитации загрузки?
Любой результат, отмеченный зеленым цветом (90 и выше).
Почему оценка скорости загрузки меняется, хотя я ничего не меняю на своей странице?
На результат измерения скорости загрузки в разной степени влияет множество факторов. Основные из них – это доступность локальной сети, доступность аппаратных средств клиента и наличие конфликтов при доступе к ресурсам клиента.
Остались вопросы?
Если вам нужна дополнительная информация по работе с инструментом PageSpeed Insights, обратитесь к сообществу сайта Stack Overflow. Ваши вопросы должны быть точно сформулированы, а задавать их следует на английском языке.
Если у вас есть вопрос или отзыв общего характера об инструменте PageSpeed Insights, создайте тему в соответствующей .
Maqetta
Как пользоваться Page Speed?
Результат тестирования делится на 2 группы показателей – для обычной и мобильной версии. Для каждой из них система покажет набранное количество баллов, исходя из всех задержек и обнаруженных проблем. Максимум можно набрать 100 попугаев. Отличным результатом считается показатель от 80. Свыше 90 – шикарным.

Мобильная и десктопная версии почти всегда набирают разное количество баллов, хотя эти показатели могут и совпасть, вероятность есть. Но роли это не играет. Что же высчитывает сервис? Множество показателей: время загрузки первого контента и достаточной его части, максимальные задержки, время окончания работы ЦП, индекс скорости загрузки, время загрузки до взаимодействия и прочие.
Общий смысл таков: PSI считает по этапам время, которое потребуется странице, чтобы стать полностью готовой для взаимодействия с пользователем. То есть плавного скроллинга, просмотра изображений, ввода данных и т. д. Использования всего, что находится в поле зрения.

Полученные результаты система под капотом сравнивает с другими сайтами, которые находятся в базе. Если ваши пузомерки окажутся выше 98% других сайтов, но вы получите 100 баллов. Если лучше 75% — то всего лишь 50. То есть характеристика относительная, конкурирующая. Чем больше быстрых сайтов в системе, тем ниже по отношению к ним будут показатели какого-то условного ресурса, если его не оптимизировать постоянно.

Другими словами, на показатели PSI можно и нужно ориентироваться. Они дают представление о скоростных параметрах, влияющих на отношение и самого поисковика, и пользователей к ресурсу. Игнорировать их нельзя. Но и расстраиваться не стоит, увидев результат ниже 100 баллов, — всё представлено в сравнении, а не натуральной величиной в вакууме.
Суть такова, что PSI способен приносить пользу всем администраторам сайтов. Кто-то сможет использовать его с большим профитом, кто-то – с меньшим ввиду недостатка опыта, понимания происходящего. Но сервис будет полезен всем. Потому что отражает более-менее точную картину и даёт дельные рекомендации в большинстве случаев.
Для проверки скорости загрузки страниц сайта можно использовать дополнительные инструменты:
6 основных критериев, по которым выполняется проверка скорости загрузки сайта
Пожалуй, да, так и можно было бы считать, если бы процедура состояла из двух простых шагов — запроса и загрузки.
Однако в действительности процесс представляет собой целый ряд действий:

Скрипты, стили, шрифты, изображения, видео, HTML и прочие ресурсы проявляются постепенно один за другим. Причем не обязательно все должно полностью прогрузиться, чтобы посетитель уже мог начать на странице какие-то действия.
Оценка скорости загрузки сайта выполняется с учетом более чем 15 метрик. Ниже приведены те из них, которые в большей мере влияют на лояльность пользователей.
1. Время загрузки первого байта (TTFB)
Итак, Time To First Byte — это временной промежуток между тем, как сервер получил запрос, и моментом отправки первого байта информации браузеру пользователя.
Данный показатель разделяется на три части:
- время, ушедшее на пересылку запроса с браузера посетителя к серверу;
- время, необходимое на обработку запроса и формирование ответа;
- время на обратный путь ответа от сервера к пользователю.
По сути, TTFB — это секунды, в течение которых человек ждет загрузки страницы и видит перед собой белый экран.
2. Первая отрисовка контента (FCP)
First Contentful Paint — временной промежуток между тем, как посетитель отправил запрос серверу, и тем моментом, когда на экране его устройства появится первый пиксель информации.
Это очень важный показатель, потому что если посетитель быстро видит даже минимальные обрывки контента, ему становится ясно, что процесс уже пошел и скорость загрузки сайта нормальная. Большое значение метрики FCP приводит к тому, что посетитель уходит, решив, что веб-ресурс не работает.
3. Время загрузки достаточной части контента (FMP)
First Meaningful Paint переводится как «первая значимая отрисовка». Это отрезок времени между тем, как человек отправил запрос серверу, и появлением на странице содержания, достаточного для первых действий.
На разных сайтах контент неодинаков, и отображается он тоже с разной скоростью. FMP может быть одинаковым с FCP или иметь большее значение. Лучше, разумеется, чтобы первая прорисовка страницы была наиболее полной и показывала сразу, к примеру, заголовок, начало текста, а не просто фон или рамочки картинок.
4. Время окончания работы ЦП (First CPU Idle)
Временной промежуток между отправкой запроса к серверу и тем моментом, когда:
- пользователь может начать взаимодействие с отразившимися на странице элементами (ссылками, кнопками, картинками и т. д.);
- большая часть страницы становится доступна для ручного ввода.
Хорошо, если этот показатель достаточно низкий. Это означает, что скорость загрузки нормальная и посетитель сможет воспользоваться меню, галереей, виджетами и иными сервисами страницы максимально быстро.
5. Первая задержка ввода (FID)
First Input Delay, то есть первая задержка ввода. Это промежуток времени между первым действием человека на странице (обращением к JavaScript-элементу, кликом по кнопке или ссылке) и моментом, когда на него появляется реакция со стороны браузера.
Высокий показатель FID говорит о низкой скорости загрузки сайта. Это означает, что человек долго ждет, пока появится искомая информация (нажал, к примеру, на «гамбургер», а меню разворачивается, мягко говоря, не сразу).
6. Время загрузки для взаимодействия (TTI)
Time to Interaction означает время загрузки для взаимодействия. Время от запроса страницы до того момента, когда она полностью прогрузилась.
То есть по истечении этого времени пользователь без проблем может осуществлять любые действия на странице и не ждать, пока заработают кнопки, проявятся картинки, тексты или виджеты и т. д.
Как улучшить показатели Google PageSpeed
Ошибка «Отложите загрузку скрытых изображений» (Defer offscreen images)
Чтобы уменьшить время до начала взаимодействия с сайтом, Google рекомендует использовать принцип lazy loading для скрытых изображений, то есть загружать их не сразу, а по мере прокрутки страницы.
Установите плагин Lazy Load Optimizer, который добавляет ленивую загрузку для изображений WordPress, а также для изображений товаров и категорий товаров WooCommerce.
Часто возникает ошибка «Задайте правила эффективного использования кеша для статических объектов».
Для исправления этой ошибки нужно вставить следующий код в файл .htaccess (находится в корневой директории WordPress, еще к нему можно получить доступ с помощью плагина Yoast SEO):
Если у вас стоит Яндекс.Метрика, или Google Analytics — то исправить данную ошибку не получится. Но ничего страшного, так как данные сервисы не тормозят работу вашего сайта.
Эти ошибки поможет исправить плагин Autoptimize. В настройках включаем:
- Оптимизировать код HTML
- Оптимизировать код JavaScript
- Оптимизировать код CSS
Для исправления ошибки «Устраните ресурсы, блокирующие отображение» нужно поставить галочку в пункте Встраивать все CSS:
Таким образом весь css встроится в начало страницы. Что касается js — плагин собирает все js-файлы в один файл, и загружает его в конце документа. То есть js больше не будет мешать загрузке сайта, что ускорит отображение страницы для пользователя.
Ошибка «Сократите глубину вложенности критических запросов» может возникнуть, если на сайте используются шрифты Google fonts. Перейдите на вкладку «Дополнительно» данного плагина. Там нужно установить настройку для Гугл шрифтов — Combine and preload in head (fonts load late, but are not render-blocking).
Ошибка — «Настройте предварительную загрузку ключевых запросов» (Preload key requests)
В решении этой проблемы опять поможет Autoptimize. Во вкладке «Дополнительные» нужно найти пункт Preload specific request.
Ошибка — «Настройте эффективную кодировку изображений»
Чтобы оптимизировать изображения, установите плагин WP Smush. Этот плагин оптимизирует все изображения, загруженные в Медиа-библиотеку WordPress.
Если есть изображения, загружаемые из директории темы, их придется оптимизировать вручную.
Хороший сайт, на котором можно оптимизировать картинки онлайн — https://tinypng.com/
Ошибка — «Используйте современные форматы изображений» (Serve images in next-gen formats)
Для устранения этой ошибки подойдет плагин WebP Converter for Media . Этот плагин создаст для всех изображений на сайте их аналоги в новом формате WebP. На браузерах, которые поддерживают этот формат, картинки будут грузиться в новом формате, в остальных браузерах будет загружаться старый формат png, jpg.
Ошибка «Сократите время ответа сервера (время до получения первого байта)»
Чаще всего с ней помогает бороться плагин WP Super Cashe. После установки необходимо в настройках плагина включить кеширование и включить опцию — «Сжимать файлы кэша чтобы ускорить работу»:
Если это не помогает, стоит задуматься о смене хостинга на более качественный.
Дополнительно
Cниппет, который добавит асинхронную загрузку для скриптов, подключенных через wp_enqueue_script():
Если нужна помощь в ускорении вашего сайта — мы оказываем услугу оптимизации сайтов на WordPress.
Выводы и рекомендации
Сервис выдаёт довольно точные показатели производительности и кучу рекомендаций различной степени сложности воплощения. Не все из них полезны, встречаются и вредные, противоречивые в отдельно взятой ситуации. Поэтому детально и эффективно работать с инструментом могут лишь действительно опытные веб-мастера, понимающие суть происходящего.
Имитация загрузки страниц в PSI происходит с помощью Lighthouse – опенсорсного программного комплекса для оценки качества сайтов. Всё вышеописанное бесплатно.
Узнав оценку своего сайта, не спешите расстраиваться, если она окажется недостаточно высокой. При выдаче попугаев сервис учитывает результаты сотен тысяч других сайтов, их сравнительная средняя производительность влияет на балл вашего. Расслабьтесь, выдохните и выполните неспеша, качественно наиболее очевидные, важные рекомендации PSI. Этого окажется достаточно в большинстве случаев для поднятия скорости до комфортного уровня. Для всех — и людей, и поисковых систем.








