Graphical user interface
Содержание:
- Parameter Values
- Концепция GUI
- Читаем значения из TextBox
- Difference Between Character User Interface and Graphical User Interface
- Узнайте больше о наборе текста на Android
- Как создать видео с веб-камеры в онлайн режиме
- Виды стабилизаторов для холодильника
- PowerToys Run
- Three-dimensional graphical user interfaces (3D GUIs)
- Comparison to other interfaces
- Шаг 1. Создать проект робота
- Правила формирования UIO селектора (UIOSelector)
- (По шагам) робот своими руками
- С чем это связано?
- Навигация по туториалам pyOpenRPA
- Немного теории и терминов
- Пользовательский интерфейс и дизайн взаимодействия
- Виды интерфейсов пользователя операционных систем
- How Does a Graphical User Interface Work?
- История
- «Великие инвесторы. Практические уроки от Джорджа Сороса, Уоррена Баффета, Джона Темплтона, Бенджамин Грэхема, Энтони Болтона, Чарльза Мангера, Питера Линча, Филипа Фишера, Джона Неффа», Глен Арнольд
- Свойства пользовательского интерфейса
- Режимы опроса событий GUI
- Обновления WSL 2: GUI-приложения, поддержка GPU
- Акции
Parameter Values
Концепция GUI
GUI состоит из одного или нескольких окон и каждое окно содержит один или несколько элементов управления. GUI управляем событиями, которые означают реагирование на событие, подобно реакции на нажатие кнопки. Скрипт тратит большую часть времени на бездействие и ожидание события — это мало чем отличается от обычного скрипта, где вы управляете его поведением, устанавливая что и где должно произойти! Представьте это как ожидание почтальона у дверей — вы ожидаете пока письмо не появится в почтовом ящике и затем вы смотрите на письмо и решаете что с ним делать — это аналогично работе GUI — вы ожидаете прихода почтальона.
Конечно, вы можете выбрать другие задачи, в то время как GUI активен — например вы можете использовать функции GUI для создания сложного окна прогресса, которое обновляется, пока скрипт выполняет набор действий.
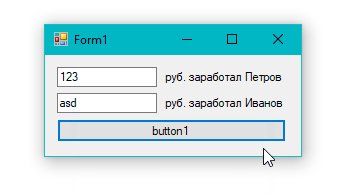
Читаем значения из TextBox
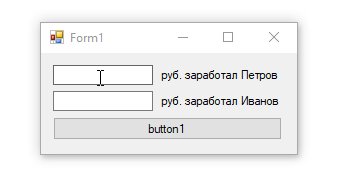
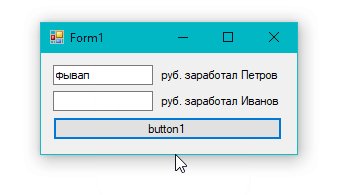
Давайте теперь попробуем немного расширить функциональность, и будем выводить по нажатию на кнопки не простое сообщение
а содержимое которое ввели в качестве зарплаты Петрова.
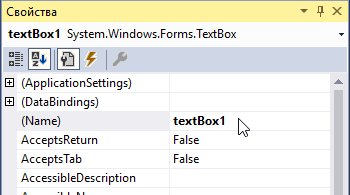
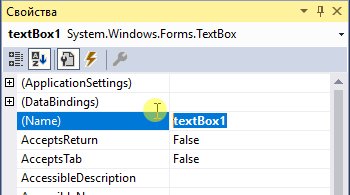
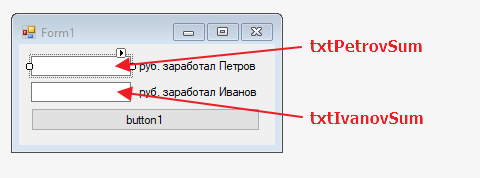
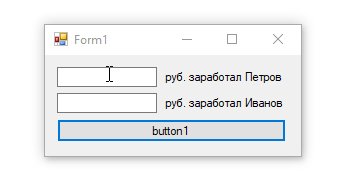
Переключимся на форму, нажав Shift+F7. Выберем первое поле для ввода.
Чтобы получить содержимое TextBox надо сначала узнать имя элемента.
Заглянем в панель Свойств, и найдем там свойство (Name). Это и есть его имя.
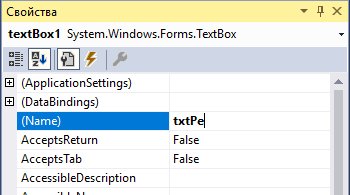
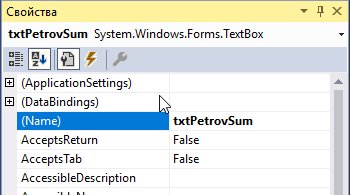
По умолчанию там стот textBox1, поменяем его на что-то более осознанное (txtPetrovSum):

Теперь мы сможем обратиться к элементу по этому имени. Давайте теперь еще и поменяем свойство Name у второго textBox2.
Поменяем его на txtIvanovSum. По итогу будем иметь следующие названия у элементов:

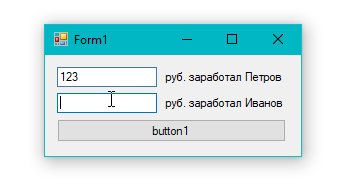
переключимся обратно на код, нажмем F7, либо два раза щелкнем на кнопку.
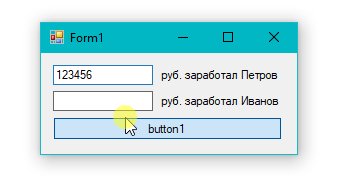
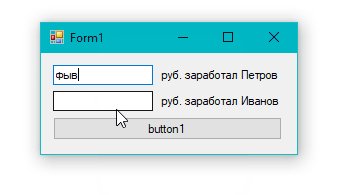
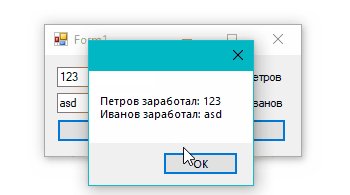
Запускаем и проверяем:

Можно собрать какую-нибудь фразу:
Добавив “\n” мы сможем вывести текст в две строки. Получится:

Но это мы все в игрушки играемся, давайте все таки уже задачу решим
Difference Between Character User Interface and Graphical User Interface
Character user interface, also known as command-line user interface or non graphical user interface, refers to the use of text commands, managed by a command-line interpreter, in order to communicate with a computer program. Typically software developers and system administrators rely on command-line interfaces to configure machines, manage computer files, and access program features that are otherwise unavailable on a graphical user interface.
Character user interfaces support automation and scripting and tend to provide greater granular control and a higher level of functionality than graphical user interfaces. While the character user interface was the primary method of operating computers through the 1980s, most modern electronic devices are equipped with intuitive graphical user interfaces and the average user will rarely if ever have cause to access a computer terminal.
Узнайте больше о наборе текста на Android
Как создать видео с веб-камеры в онлайн режиме
Виды стабилизаторов для холодильника
Все защитные электрические устройства делятся на несколько категорий, каждая из которых обладает своими особенностями. В процессе изготовления всех моделей задействуют безопасные материалы, они полностью соответствуют нормам качества.

В процессе изготовления всех моделей задействуют безопасные материалы, они полностью соответствуют нормам качества.
Для комфорта и безопасности потребителя качественный аппарат дополняется защитой от перегрева, то есть разработчики оснащают устройство специальным термодатчиком. Также следует вспомнить, что конструкция во время превышения предела тока дает сигнал электронике, а она отключает оборудование полностью. Это необходимо, чтобы избежать замыкания и возгорания агрегата.

Также следует вспомнить, что конструкция во время превышения предела тока дает сигнал электронике, а она отключает оборудование полностью.
Чтобы понимать особенности каждого типа, предлагаем познакомиться более детально с каждой разновидностью.
Приборы электромеханического типа
Содержит электронную плату, которая отвечает за контроль напряжения и управляет специальным мотором. Он способствует движению токосъемника, который перемещается по катушке и регулирует исходящий уровень напряжения.
Достоинство таких стабилизаторов – высокая точность. Но при этом характеризуется небольшой скоростью функционирования, из-за инерционности.

Содержит электронную плату, которая отвечает за контроль напряжения и управляет специальным мотором. Он способствует движению токосъемника, который перемещается по катушке и регулирует исходящий уровень напряжения.
Стабилизатор релейного вида
Используя этот сложный вид устройств, в процессе переключения трансформаторных обмоток придется задействовать силовое реле. Достоинство релейного типа – быстрая скорость реакции на изменения сети.
Если вы отдадите предпочтение такой разновидности, следует рассчитывать на возможное подгорание контактов, множество этапов функционирования перед достижением необходимого результата и шум в процессе от переключения.

Достоинство релейного типа – быстрая скорость реакции на изменения сети.
Системные модели приборов
Процедура переключения происходит благодаря силовым ключам. При этом отсутствуют классические реле, потому все процессы проходят бесшумно. К сильным сторонам относятся – скорость реакции, регулярные переключения при изменениях в напряжении.
Значительным недостатком можно назвать высокую стоимость и требования по качеству изготовления компонентов.

К сильным сторонам относятся – скорость реакции, регулярные переключения при изменениях в напряжении.
PowerToys Run
Первое, что показали — вроде бы мелочь, но вероятно, некоторые будут пользоваться ей активнее всего остального представленного. В наборе утилит PowerToys появился новый инструмент PowerToys Run, что-то вроде «Win+R на максималках». По нажатию Alt+Space на экране появляется крупная поисковая строка, позволяющая открывать приложения, файлы и папки.
Выглядит это похоже на Spotlight из macOS:
Но в PowerToys Run, если начать ввод с символа >, можно ввести консольную команду и сразу её выполнить. На Mac так умеет стороннее приложение Alfred, но не стандартный Spotlight.
Утилита входит в новый релиз PowerToys v0.18.0, его можно брать на GitHub.
Three-dimensional graphical user interfaces (3D GUIs)
Several attempts have been made to create a multi-user three-dimensional environment or 3D GUI, including Sun’s Project Looking Glass, Metisse, which was similar to Project Looking Glass,BumpTop, where users can manipulate documents and windows with realistic movement and physics as if they were physical documents, and the Croquet Project, which moved to the Open Cobalt and Open Croquet efforts.
The zooming user interface (ZUI) is a related technology that promises to deliver the representation benefits of 3D environments without their usability drawbacks of orientation problems and hidden objects. It is a logical advance on the GUI, blending some three-dimensional movement with two-dimensional or 2.5D vector objects. In 2006, Hillcrest Labs introduced the first zooming user interface for television.
For typical computer displays, three-dimensional is a misnomer—their displays are two-dimensional, for example, Metisse characterized itself as a «2.5-dimensional» UI. Semantically, however, most graphical user interfaces use three dimensions. With height and width, they offer a third dimension of layering or stacking screen elements over one another. This may be represented visually on screen through an illusionary transparent effect, which offers the advantage that information in background windows may still be read, if not interacted with. Or the environment may simply hide the background information, possibly making the distinction apparent by drawing a drop shadow effect over it.
Some environments use the methods of 3D graphics to project virtual three-dimensional user interface objects onto the screen. These are often shown in use in science fiction films (see below for examples). As the processing power of computer graphics hardware increases, this becomes less of an obstacle to a smooth user experience.
Three-dimensional graphics are currently mostly used in computer games, art, and computer-aided design (CAD). A three-dimensional computing environment can also be useful in other uses, like molecular graphics, aircraft design and Phase Equilibrium Calculations/Design of unit operations and chemical processes.
Technologies
The use of three-dimensional graphics has become increasingly common in mainstream operating systems, from creating attractive interfaces, termed eye candy, to functional purposes only possible using three dimensions. For example, user switching is represented by rotating a cube that faces are each user’s workspace, and window management are represented via a Rolodex-style flipping mechanism in Windows Vista (see Windows Flip 3D). In both cases, the operating system transforms windows on-the-fly while continuing to update the content of those windows.
Interfaces for the X Window System have also implemented advanced three-dimensional user interfaces through compositing window managers such as Beryl, Compiz and KWin using the AIGLX or XGL architectures, allowing the use of OpenGL to animate user interactions with the desktop.
In science fiction
Three-dimensional GUIs appeared in science fiction literature and films before they were technically feasible or in common use. For example; the 1993 American film Jurassic Park features Silicon Graphics’ three-dimensional file manager File System Navigator, a real-life file manager for Unix operating systems. The film Minority Report has scenes of police officers using specialized 3D data systems. In prose fiction, three-dimensional user interfaces have been portrayed as immersible environments like William Gibson’s Cyberspace or Neal Stephenson’s Metaverse. Many futuristic imaginings of user interfaces rely heavily on object-oriented user interface (OOUI) style and especially object-oriented graphical user interface (OOGUI) style.
Comparison to other interfaces
Command-line interfaces
A modern CLI
Since the commands available in command line interfaces can be many, complex operations can be performed using a short sequence of words and symbols. This allows greater efficiency and productivity once many commands are learned, but reaching this level takes some time because the command words may not be easily discoverable or mnemonic. Also, using the command line can become slow and error-prone when users must enter long commands comprising many parameters or several different filenames at once. However, windows, icons, menus, pointer (WIMP) interfaces present users with many widgets that represent and can trigger some of the system’s available commands.
GUIs can be made quite hard when dialogs are buried deep in a system or moved about to different places during redesigns. Also, icons and dialog boxes are usually harder for users to script.
WIMPs extensively use modes, as the meaning of all keys and clicks on specific positions on the screen are redefined all the time. Command-line interfaces use modes only in limited forms, such as for current directory and environment variables.
Most modern operating systems provide both a GUI and some level of a CLI, although the GUIs usually receive more attention. The GUI is usually WIMP-based, although occasionally other metaphors surface, such as those used in Microsoft Bob, 3dwm, or File System Visualizer.
GUI wrappers
Graphical user interface (GUI) wrappers find a way around the command-line interface versions (CLI) of (typically) Linux and Unix-like software applications and their text-based user interfaces or typed command labels. While command-line or text-based applications allow users to run a program non-interactively, GUI wrappers atop them avoid the steep learning curve of the command-line, which requires commands to be typed on the keyboard. By starting a GUI wrapper, users can intuitively interact with, start, stop, and change its working parameters, through graphical icons and visual indicators of a desktop environment, for example.
Applications may also provide both interfaces, and when they do the GUI is usually a WIMP wrapper around the command-line version. This is especially common with applications designed for Unix-like operating systems. The latter used to be implemented first because it allowed the developers to focus exclusively on their product’s functionality without bothering about interface details such as designing icons and placing buttons. Designing programs this way also allows users to run the program in a shell script.
Шаг 1. Создать проект робота
Для того, чтобы начать проект робота, необходимо создать папку проекта. В дальнейшем я затрону тему организации папок проектов для промышленных программных роботов
Но на текущий момент не буду заострять внимание на этом, чтобы сконцентрироваться непосредственно на основном — на логике работы с GUI окнами
Создадим следующую структуру проекта:
- Папка «RobotCalc»:
- Файл «RobotCalc_1.py» — скрипт робота 1, который мы пишем сейчас
- Файл «RobotCalc_1_Run_x64.cmd» — скрипт запуска робота 1
- Файл «RobotCalc_2.py» — скрипт робота 2, дополнение
- Файл «RobotCalc_2_Run_x64.cmd» — скрипт запуска робота 2
.cmd файлы в этом проекте играют важную роль — именно благодаря этим файлам мы будем иметь возможность выполнять запуск интересующего нас робота простым кликом по файлу.
Ниже приведу пример «RobotCalc_1_Run_x64.cmd» файла (файл «RobotCalc_2_Run_x64.cmd» аналогичен):
Правила формирования UIO селектора (UIOSelector)
UIO селектор — это список характеристических словарей (спецификаций UIO). Данные спецификации UIO содержат условия, с помощью которых библиотека pyOpenRPA определит UIO, удовлетворяющий условиям, заданным в спецификации UIO. Индекс спецификации UIO в списке UIO селектора харакетризует уровень вложенности целевого UIO.
Говоря другим языком, UIO селектор — это перечень условий, под которые может попасть 0, 1 или n UIO.
Ниже приведен перечень атрибутов — условий, которые можно использовать в спецификациях UIO:
Пример UIO селектора
(По шагам) робот своими руками
Вот мы и добрались до самого интересного и важного раздела этого туториала — это пошаговый пример по созданию своего первого робота с использованием pyOpenRPA. В качестве экспериментального робота поставим себе следующую цель: Разработать робота, который будет контролировать вид интерфейса в приложении «Калькулятор»
Если вид интерфейса будет отличаться от вида «Программист», то робот должен будет выставить данный вид в автоматическом режиме
В качестве экспериментального робота поставим себе следующую цель: Разработать робота, который будет контролировать вид интерфейса в приложении «Калькулятор». Если вид интерфейса будет отличаться от вида «Программист», то робот должен будет выставить данный вид в автоматическом режиме.
С чем это связано?
Дело в том, что само по себе название OpenRPA является «говорящим», и «лежит на поверхности». По этой причине его выбрал я, а через некоторое время и другие. Так как концепция pyOpenRPA заключается в абсолютно безвоздмездном использовании и открытости для всех, в этой RPA платформе нет каких-либо бюджетов. В связи с этим нет возможности и отстаивать монопольное право на использование названия (да это и не нужно). В связи с этим, было принято решение немного скорректировать название, чтобы избавить пользователей от возможной путаницы.
Навигация по туториалам pyOpenRPA
Туториал сверстан в виде серии статей, в которых будут освещаться ключевые технологии, необходимые для RPA.
Освоив эти технологии, у вас появится возможность углубиться в специфику той задачи, которая поставлена перед вами.
Перечень статей-туториалов (опубликованные и планируемые):
- Отказываемся от платных RPA платформ и базируемся на OpenSource (pyOpenRPA)
- >> pyOpenRPA туториал. Управление оконными GUI приложениями
- pyOpenRPA туториал. Управление WEB приложениями (то, что мы смотрим в Chrome, Firefox, Opera)
- pyOpenRPA туториал. Управление клавиатурой & мышью
- pyOpenRPA туториал. Распознавание графических объектов на экране
А теперь перейдем к самому туториалу.
Немного теории и терминов
Давайте попробуем разобраться в том, как устроены GUI приложения, и почему мы можем ими управлять.
Начнем с простого. Рассмотрим на примере классического блокнота, что видим мы, и что видит робот.
Пользовательский интерфейс и дизайн взаимодействия

Графический интерфейс пользователя представлен (отображается) на экране компьютера. Это результат обработанного пользовательского ввода и обычно является основным интерфейсом для взаимодействия человека с машиной. На сенсорных пользовательском интерфейсе популярного на небольших мобильных устройствах наложения визуального вывода на визуальную информацию.
Разработка визуальной композиции и временного поведения графического интерфейса пользователя — важная часть программирования приложений в области взаимодействия человека с компьютером . Его цель — повысить эффективность и простоту использования основного логического дизайна хранимой программы , дисциплины проектирования, называемой удобством использования . Методы дизайна, ориентированного на пользователя , используются для обеспечения того, чтобы визуальный язык, представленный в дизайне, был хорошо адаптирован к задачам.
Видимые функции графического интерфейса приложения иногда называют хром или GUI (произносится как gooey ). Обычно пользователи взаимодействуют с информацией, манипулируя визуальными виджетами, которые позволяют осуществлять взаимодействия, соответствующие типу данных, которые они хранят. Виджеты хорошо продуманного интерфейса выбраны для поддержки действий, необходимых для достижения целей пользователей. Модель-представление-контроллер обеспечивает гибкие структуры , в которой интерфейс не зависит от и косвенно связаны с функциями приложений, так что графический интерфейс может быть настроен легко. Это позволяет пользователям выбирать или создавать другую оболочку по своему усмотрению и облегчает работу дизайнера по изменению интерфейса по мере развития потребностей пользователя. Хороший дизайн пользовательского интерфейса больше относится к пользователям, а к архитектуре системы — меньше. Большие виджеты, такие как окна , обычно предоставляют фрейм или контейнер для основного содержимого презентации, такого как веб-страница, сообщение электронной почты или рисунок. Меньшие обычно действуют как инструмент ввода данных пользователем.
Графический интерфейс пользователя может быть разработан для требований вертикального рынка в виде графических пользовательских интерфейсов для конкретных приложений. Примеры включают в себя банкоматы (банкоматы), сенсорные экраны точек продаж (POS) в ресторанах, кассы самообслуживания, используемые в розничных магазинах, самовывоз и регистрацию в авиакомпаниях, информационные киоски в общественных местах, таких как вокзал или музей, а также мониторы или управляющие экраны во встроенном промышленном приложении, в котором используется операционная система реального времени (RTOS).
К 1980-м годам в мобильных телефонах и портативных игровых системах также использовался графический интерфейс пользователя с сенсорным экраном для конкретных приложений. Новые автомобили используют графические интерфейсы пользователя в своих навигационных системах и мультимедийных центрах или в комбинациях навигационных мультимедийных центров.
Виды интерфейсов пользователя операционных систем
Рейтинг: / 15
- Подробности
- Просмотров: 11053
Share
Класс!
Поделиться
Виды интерфейсов пользователя операционных систем
По типу
пользовательского интерфейса различают текстовые (линейные), графические и
речевые операционные системы.
Пользовательским
интерфейсом называется набор приемов взаимодействия пользователя с приложением.
Пользовательский интерфейс включает общение пользователя с приложением и язык
общения.
Текстовые
ОС
Линейные операционные
системы реализуют интерфейс командной строки. Основным устройством управления в
них является клавиатура. Команда набирается на клавиатуре и отображается на
экране дисплея. Окончанием ввода команды служит нажатие клавиши Enter. Для
работы с операционными системами, имеющими текстовый интерфейс, необходимо
овладеть командным языком данной среды, т.е. совокупностью команд, структура
которых определяется синтаксисом этого языка.
Первые настоящие
операционные системы имели текстовый интерфейс. В настоящее время он также
используется на серверах и компьютерах пользователей.
Графические
ОС
Такие операционные
системы реализуют интерфейс, основанный на взаимодействии активных и пассивных
графических экранных элементов управления. Устройствами управления в данном
случае являются клавиатура и мышь. Активным элементом управления является
указатель мыши — графический объект, перемещение которого на экране
синхронизировано с перемещением мыши. Пассивные элементы управления — это
графические элементы управления приложений (экранные кнопки, значки,
переключатели, флажки, раскрывающиеся списки, строки меню и т.д.).
Примером исключительно
графических ОС являются операционные системы семейства Windows. Стартовый экран
подобных ОС представляет собой системный объект, называемый рабочим столом.
Рабочий стол — это графическая среда, на которой отображаются объекты (файлы и
каталоги) и элементы управления.
В графических
операционных системах большинство операций можно выполнять многими различными
способами, например через строку меню, через панель инструментов, через систему
окон и др. Поскольку операции выполняются над объектом, предварительно он
должен быть выбран (выделен).
Основу графического
интерфейса пользователя составляет организованная система окон и других
графических объектов, при создании которой разработчики стремятся к
максимальной стандартизации всех элементов и приемов работы.
Окно — это обрамленная
прямоугольная область на экране монитора, в которой отображаются приложения,
документ, сообщение. Окно является активным, если с ним в данный момент
работает пользователь. Все операции, выполняемые в графических ОС, происходят
либо на Рабочем столе, либо в каком-либо окне.
Речевые
ОС
В случае
SILK-интерфейса (от англ. speech – речь, image – образ, language – язык,
knowledge – знание) – на экране по речевой команде происходит перемещение от
одних поисковых образов к другим.
Предполагается, что при
использовании общественного интерфейса не нужно будет разбираться в меню.
Экранные образы однозначно укажут дальнейший путь перемещения от одних
поисковых образов к другим по смысловым семантическим связям.
How Does a Graphical User Interface Work?
Graphical user interface design principles conform to the model–view–controller software pattern, which separates internal representations of information from the manner in which information is presented to the user, resulting in a platform where users are shown which functions are possible rather than requiring the input of command codes. Users interact with information by manipulating visual widgets, which are designed to respond in accordance with the type of data they hold and support the actions necessary to complete the user’s task.The appearance, or “skin,” of an operating system or application software may be redesigned at will due to the nature of graphical user interfaces being independent from application functions. Applications typically implement their own unique graphical user interface display elements in addition to graphical user interface elements already present on the existing operating system. A typical graphical user interface also includes standard formats for representing graphics and text, making it possible to share data between applications running under common graphical user interface design software.Graphical user interface testing refers to the systematic process of generating test cases in order to evaluate the functionality of the system and its design elements. Graphical user interface testing tools, which are either manual or automated and typically implemented by third-party operators, are available under a variety of licenses and are supported by a variety of platforms. Popular examples include: Tricentis Tosca, Squish GUI Tester, Unified Functional Testing (UFT), Maveryx, Appium, and eggPlant Functional.
История

Персональный компьютер The Xerox Star

Персональный компьютер Apple Lisa
Вначале была клавиатура. Точнее, сперва появились перфокарты и электронно-лучевые трубки. Они помогли в создании первых гигантских компьютеров, которые могли использовать только специально обученные люди. Лишь позже клавиатура стала неким посредником между человеком и программой. Она помогла разобраться в управлении информацией, четко иерархически организованной на жестких дисках первых компьютеров. Использование печатного слова для манипуляций и взаимодействия с техникой — вполне разумный и логичный шаг, ведь слово и является способом ведения диалога не только между людьми, но и между людьми и их изобретениями.
В итоге с помощью клавиатуры пользователи печатали инструкции, которые выполнялись программами. Причем, некоторые до сих пор работают с ПК по тому же принципу, это разработчики и программисты, имеющие дело с более высокими материями, чем простой обыватель, для которого использование ПК сводится к веб-серфингу и играм.
В 1960-х на свет появилась компьютерная мышь, благодаря студенту из Стэнфорда, Дугласу Энгельбарту. Так зародилась новая модель взаимодействия с ПК, а дизайнеры первых пользовательских интерфейсов получили возможность создавать меню, которыми было гораздо проще управлять пользователям. С помощью мышки стало удобно буквально перетаскивать по экрану ПК значки. Началась эпоха, в которой человеку для управления компьютером не нужно было быть экспертом в данной сфере, ведь сам ПК мог предложить своему пользователю разнообразные меню, полные тех или иных опций.
В 1970-х компания Xerox использовала данную идею, создав первый графический пользовательский интерфейс в стиле «что видишь на экране, то и получишь». Само собой, изначально эта разработка не планировалась как коммерческий продукт. Инженеры в Xerox таким способом собирались упростить подготовку документов к их печати на принтерах, производимых этой же компанией.
Вскоре после этого ребята из Apple позаимствовали новую идею у Xerox в обмен на некоторое количество акций своей новой фирмы. В 1984 году свет увидел первый Macintosh — компьютер для обывателей, с помощью которого люди могли легко выполнять какие-то повседневные задачи. Концепция персонального компьютера стала еще более доступной широким массам.
Идея оказалась настолько успешной, что в очень скором времени ее использовали парни из Microsoft, создав свою собственную платформу Windows. А появление Windows 95 без преувеличения сотворило революцию в сфере ПК.
Развитие компьютерных технологий способствовало их упрощению и, соответственно, росту популярности. В начале 90-х персональные компьютеры начали изменять мир. Причем удачное сочетание довольно неплохой аппаратной платформы, понятного ПО и доступа в Интернет обещало практически всем желающим возможность познакомиться с таким, казалось бы, технологически сложным процессом управления ПК.
Хотя на тот момент технологии все же были еще довольно непростыми. При колоссальном потенциале для общения, поиска данных и обмена информацией пользовательский интерфейс и сам процесс использования компьютера оставляли желать лучшего. Не удивительно, что самыми продаваемыми в 90-х книгами стали справочники «Для чайников» и «Шаг за шагом».
«Великие инвесторы. Практические уроки от Джорджа Сороса, Уоррена Баффета, Джона Темплтона, Бенджамин Грэхема, Энтони Болтона, Чарльза Мангера, Питера Линча, Филипа Фишера, Джона Неффа», Глен Арнольд
Свойства пользовательского интерфейса
Интерфейс является совокупностью, т.е. он состоит из элементов, которые также могут состоять из элементов (например, экран дисплея содержит в себе окна, которые содержат панели, кнопки и прочие элементы.
Интерфейс характеризуется удобством, эффективностью, понятностью и часто к интерфейсу применяется понятие «дружественный».
Дружественный интерфейс предоставляет пользователю наиболее удобный способ взаимодействия с программным обеспечением путем обеспечения логичности и простоты в расположении элементов управления.
Принципы дружественного интерфейса:
- обеспечивает право пользователя на ошибку, которое защищают информационно-вычислительные ресурсы системы от непрофессиональных действий на ПК;
- предоставляет широкий набор иерархических меню, систему подсказок и обучения и т.п., которые облегчают процесс взаимодействия пользователя с ПК;
- существование системы «отката», которая позволяет при выполнении действия, результаты которого не удовлетворили пользователя, вернуться к предыдущему состоянию системы.
Одной из важнейших функций интерфейса пользователя является формирование у пользователя одинаковой реакции на одинаковые действия приложений, их согласованность.
Режимы опроса событий GUI
Как было сказано выше есть два основных режима GUI: MessageLoop (цикл опроса GUI) и OnEvent (по событию). Это просто два разных способа реагирования на событие GUI. Выбранный режим зависит от личных предпочтений, и в некоторой степени от типа GUI. Оба режима в равной степени способны создать любой GUI, но иногда один режим лучше другого подходит для задачи.
По умолчанию используется режим MessageLoop (цикл опроса GUI). Чтобы переключиться в режим OnEvent используйте .
Режим MessageLoop (цикл опроса GUI, по умолчанию)
В режиме MessageLoop ваш скрипт большую часть своего времени будет тратить в цикле. Этот цикл просто опрашивает GUI используя функцию GUIGetMsg. Когда произошло событие, функция GUIGetMsg возвращает значение (нажатие кнопки, закрытие GUI, и т.д.).
В этом режиме вы получаете сообщения только в случае активного опроса элементов управления функцией GUIGetMsg, таким образом вы должны убедится, что вызываете функцию довольно часто (более 20-ти раз в секунду), иначе ваш GUI не будет откликаться на взаимодействие с элементами управления.
Этот режим лучше всего подходит для случаев, где GUI является главным элементом программы и все заботы сводятся к ожиданию действий от пользователя.
Смотрите страницу MessageLoop для более подробного понимания этого режима.
Режим OnEvent (по событию)
В режиме OnEvent (по событию) опрос GUI выполняется на уровне интерпретатора. При возникновении события выполняется временная приостановка скрипта и вызов назначенной функции связанной с определённым элементом управления. Например, если пользователь нажимает кнопку Button1, GUI приостанавливает основной скрипт и вызывает ранее определенную пользователем функцию связанную с Button1. После выполнения функции приостановленный основной скрипт возобновляет работу. Этот режим аналогичен методу формы в Visual Basic.
Этот режим лучше всего подходит для случаев, где GUI не является главным элементом программы и скрипт имеет и другие задачи, выполняемые параллельно с обработкой событий GUI.
Смотрите страницу OnEvent для более подробного понимания этого режима.
Обновления WSL 2: GUI-приложения, поддержка GPU
Тут пока всё в стадии превью и материализуется только к концу года, но анонсировано уже сейчас. Громкая новость: через WSL 2 станет можно запускать не только консольные приложения, но и линуксовые GUI-программы.
Продемонстрировал это Хансельман запуском GIMP — впечатляет, конечно, но надо будет ещё посмотреть, как это всё получится на практике. Когда пытаются состыковать два масштабных мира (вне зависимости от того, каких именно), стык вечно где-то оказывается неровным. Тут можно вспомнить Wine, например. Хмм, подождите, а можно будет сам Wine запустить через WSL 2, чтобы открыть портал в ад?
Почитали комментарии по этому поводу, больше всех запомнился такой:
Помимо этого, в WSL придёт поддержка GUI/CUDA, что «было самым популярным фичреквестом ещё с нашей первой версии». Для тех, кому тут хочется забраться поглубже, в Microsoft написали отдельный подробный пост. Под ним комментарии в основном благодарные и восторженные.
Ну и по мелочи: люди жаловались, что устанавливать WSL неудобно, и это станет можно делать одной консольной командой wsl.exe —install. Хмм, но вы же только что советовали нам устанавливать всё командой winget install?








