Html тег изменения цвета заднего фона текста: атрибут style background-color
Содержание:
- Что делать если внесённые изменения не меняются?
- CSS Tutorial
- RGB цвета
- Цветовые модели HSL и HSLA
- CSS Reference
- CSS Properties
- Цветовая модель RGB
- Назначение функции
- Инструмент для определения значений цветов онлайн
- Стажер в отдел продюсерства (продюсер/методист)
- Выравнивание текста
- Ways to Define Color
- CSS Properties
- LSI очередной миф?
- Бесплатные способы обучения веб-дизайну (книги, платформы и YouTube-каналы)
- Font-size — задаем размер шрифта с помощью CSS
- HSLA цвета
- Свойства font-weight, line-height и font-style
- CSS Advanced
- Как поменять цвет текста в HTML
Что делать если внесённые изменения не меняются?
Казалось бы, изменение цвета – одна из простейших операций при оформлении текста, ну что здесь может пойти не так?
Однако и здесь есть свои нюансы, которые нужно учитывать:
- 1.Приоритет стилей, о котором я писала выше. Если задавать цвет текста прямо в HTML то приоритет будет выше. Если вы задали его при помощи атрибута style, а он всё равно не изменилcя, то попробуйте добавить к нему правило !important;
- 2.Особенности тегов. Если вы зададите цвет текста для абзаца внутри которого есть ссылка, то он изменится для всего абзаца кроме ссылки. Чтобы изменился цвет ссылки нужно задавать его именно для тега ссылки.
Аналогично если вы зададите цвет текста для блока, внутри которого находится список, то для элементов этого списка он может не примениться и нужно будет отдельно задавать его именно для тегов списка.
- 3.Кеширование. Часто современные браузеры кешируют стили сайта и даже после внесения изменений в код они ещё какое то время отображают старую версию стилей. Для решения проблемы можно обновлять страницу при помощи сочетания клавиш CTRL+F5. Так же у вас на сайте может стоять плагин для кеширования, из-за которого вы так же можете не видеть внесённых изменений на сайте.
Успехов вам и вашим проектам!
С уважением Юлия Гусарь
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Style
Font Size
Font Google
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
RGB цвета
Значения цвета RGB поддерживается во всех основных браузерах. Значение цвета RGB задается в следующем порядке: R(красный), G(зеленый), B (синий). Каждый параметр определяет интенсивность цвета и может быть целым числом от 0 до 255 .
Например, значение rgb(0,255,0) отображается как зеленый, так как параметр зеленого установлен в максимальное точке (255), а красный и зелёный установлены в . Записывается это следующим образом:
<p style = color: rgb(0,255,0)">Я абзац зеленого цвета</p> <!-- задаем цвет текста значением rgb --> <p style = color: rgb(255,0,0)">Я абзац красного цвета</p> <!-- задаем цвет текста значением rgb --> <p style = color: rgb(255,165,0)">Я абзац оранжевого цвета</p> <!-- задаем цвет текста значением rgb -->
Цветовые модели HSL и HSLA
К еще одному методу задания цвета в CSS относится система HSL, её можно значительно реже встретить на страницах сайтов. HSL это аббревиатура, которая объединяет в себе первые буквы трех следующих признаков:
- Hue — тон.
- Saturation — насыщенность.
- Lightness — осветленность.
Система HSL использует следующий синтаксис:
hsl(от 0° до 360°, от до 100%, от 0% до 100%), где:
Первое значение – это тон, который указывается в градусах от 0° до 360°. Градусы соответствуют цвету на круге оттенков (изображенном ниже):
Рис. 48 Круг оттенков, применяемый при задании цвета с использованием HSL.
Красный цвет соответствует значениям — 0° и 360°, желтый — 60°, зеленый — 120°, голубой — 180°, синий — 240°, фиолетовый — 300° и так далее.
Второе значение (насыщенность) — определяет, насколько чистым является цвет и указывается в процентах от 0% до 100%, где 0% — полное отсутствие насыщенности (тусклый серый), а 100% это чистый и яркий цвет.
Третье значение (осветленность) — указывается в процентах от 0% (полностью черный) до 100% (полностью белый), среднее значение 50% даёт чистый цвет.
Давайте рассмотрим пример задания цвета с помощью системы HSL на примере красного цвета (значение тона 0°):
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Применение HSL в CSS</title>
<style>
div {
display : inline-block; /* выстраиваем элементы <div> в линейку, как строчные элементы */
width : 60px; /* устанавливаем ширину для всех <div> элементов */
height : 60px; /* устанавливаем высоту для всех <div> элементов */
}
.test1 {
background-color : hsl(0, 10%, 50%); /* 0 – соответствует красному цвету, 10% - насыщенность, 50%- осветленность (соответствует чистому цвету) */
}
… /* и так до десятого блока с шагом 10% (увеличение насыщенности) */
.test10 {
background-color : hsl(0, 100%, 50%); /* насыщенность 100% (чистый и яркий цвет) */
}
.test11 {
background-color : hsl(0, 100%, 10%); /* 0 – соответствует красному цвету, 100% - насыщенность (чистый и яркий цвет), 10%- осветленность */
}
… /* и так до двадцатого блока с шагом 10% (увеличение осветленности)*/
.test20 {
background-color : hsl(0, 100%, 100%); /* как вы можете заметить осветленность 100% дает белый цвет */
}
</style>
</head>
<body>
<div class = "test1"> hsl(0, 10%, 50%)</div>
…/* и так до десятого блока */
<div class = "test10"> hsl(0, 100%, 50%)</div>
<br>/* переводим строку */
<div class = "test11" style = "color:white">hsl(0, 100%, 10%)</div> /* добавляем внутренний стиль для элемента (цвет текста белый) */
…/* и так до двадцатого блока */
<div class = "test10"> hsl(0, 100%, 100%)</div>
</body>
</html>
Результат нашего примера:

Рис. 49 Пример задания цвета с помощью HSL в CSS.
По аналогии с RGB, HSL поддерживает прозрачность с помощью добавления альфа канала, который задает уровень прозрачности со значениями от до 1 (от невидимого до полностью непрозрачного).
Данный формат задания цвета в CSS называется HSLA, давайте рассмотрим его применение на примере фиолетового цвета (значение тона 300°):
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Применение HSLA в CSS</title>
<style>
div {
display : inline-block; /* выстраиваем элементы <div> в линейку, как строчные элементы */
width : 60px; /* устанавливаем ширину для всех <div> элементов */
height : 60px; /* устанавливаем высоту для всех <div> элементов */
}
.test1 {
background-color : hsla(300, 100%, 50%,.1); /* фиолетовый цвет со 100% насыщенностью и 50% осветлённостью с добавлением альфа-канала, который задает уровень прозрачности */
}
…/* и так до десятого блока с шагом 0.1 */
.test10 {
background-color : hsla(300, 100%, 50%, 1); /* альфа-канал полностью непрозрачный */
}
</style>
</head>
<body>
<div class = "test1">hsla(300, 100%, 50%,.1)</div>
…
<div class = "test10">hsla(300, 100%, 50%, 1)</div>
</body>
</html>
Результат нашего примера:

Рис. 50 Пример задания цвета с помощью HSLA в CSS.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Цветовая модель RGB
Значения цвета RGB поддерживается во всех основных браузерах и задается в следующем порядке: R (красный), G (зеленый), B (синий).
Чтобы указать значение в системе RGB необходимо использовать следующий синтаксис:
селектор {
color : rgb(R,G,B);
}
Каждый параметр определяет интенсивность цвета и может быть целым числом от 0 до 255. Например, значение rgb(0,0,255); отображается как синий цвет, так как параметр синего установлен в максимальном значении (255), а красный и зелёный установлены в (минимальное значение):
p {
color : rgb(0,0,255); /* задаём синий цвет для всех абзацев */
}
Хочу заранее обратить Ваше внимание на то, что допускается указывать значения цвета RGB в виде процентных соотношений. Мы с Вами подробно рассмотрим какие единицы измерения существуют и используются в CSS в следующей статье «Единицы измерения CSS, размер шрифта».
Например, чтобы задать оранжевый цвет для всех заголовков второго уровня, используя систему RGB и процентные значения, необходимо использовать следующие значения параметров:
h2 {
color : rgb(100%,65%,0%); /* задаёт оранжевый цвет для всех заголовков второго уровня */
}
Назначение функции
Инструмент для определения значений цветов онлайн
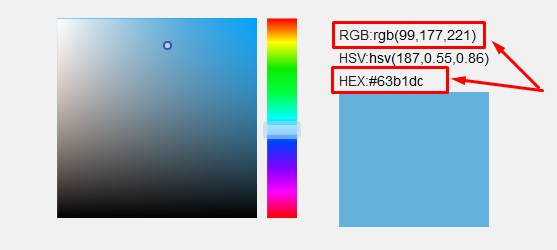
Так же если значений этих цветов вам будет недостаточно, то можно воспользоваться специальным инструментом для подбора цветов для сайта.
Кликните по области палитры чтобы определить значение цвета
- RGB:
- HSV:
- HEX:
Здесь вы можете двигать мышкой указатель и получать значения цветов в формате RGB и HEX (в шестнадцатеричном коде)

Данный инструмент по подбору цвета сайта довольно полезен, поэтому не забудьте добавить эту статью в закладки.
Надеюсь, что данная статья была для вас полезной. Подбирайте цвета и разукрашивайте ваши сайты на свой вкус. Только не перестарайтесь 🙂
Хорошего вам настроения! До встречи в следующих статьях!
С уважением Юлия Гусарь
Стажер в отдел продюсерства (продюсер/методист)
Выравнивание текста
Выравнивание текста в HTML документе задаётся с помощью свойства text-align, которое позволяет выравнять текст по правой или левой строне, а так же задать выравнивание текста по ширине. Свойство работает только с блочными элементами, выравнивая все строчные элементы внутри блочного:
<html>
<body style="background-color: DarkGray; color: white;">
<h1 style="font-family: verdana;">Заголовок</h1>
<p style="font-size: 10px;">Очень маленький размер текста.</p>
<p style="text-align: right;">Этот текст будет выровнен по правому краю.</p>
</body>
</html>
Попробовать »
Ways to Define Color
Name
The color name depicts the specific name for the HTML color. There are 140 color names supported in CSS, and you can use any of them for your elements. For example, you can simply use to define HTML red:
red
Example Copy
 Pros
Pros
- Simplistic design (no unnecessary information)
- High-quality courses (even the free ones)
- Variety of features
Main Features
- Nanodegree programs
- Suitable for enterprises
- Paid certificates of completion
100% FREE  Pros
Pros
- Professional service
- Flexible timetables
- A variety of features to choose from
Main Features
- Professional certificates of completion
- University-level courses
- Multiple Online degree programs
100% FREE  Pros
Pros
- Great user experience
- Offers quality content
- Very transparent with their pricing
Main Features
- Free certificates of completion
- Focused on data science skills
- Flexible learning timetable
100% FREE
RGB and RGBA Values
The RGB value defines HTML color by mixing red, green, and blue values. The first number describes the red color input, the second – the green color input, and the third one – the blue color input.
The value of each color can vary from 0 to 255. For example, to get the same HTML red you saw in previous section, we would have to use :
RGB(255,0,17)
Example Copy
While RGBA values are very similar, they have one more value in the mix. The additional fourth value A stands for alpha and represents the opacity. It can be defined in a number from 0 (not transparent) to 1 (completely transparent):
Example Copy
HEX Value
HEX color value works pretty similarly to RGB but looks different. When you define HEX, the code contains both numbers from 0 to 9 and letters from A to F to describe the intensity of the color. The first two symbols determine red intensity, the two in the middle — green intensity, and the last two — blue intensity.
For example, to get a simple HTML blue, we would use the code :
#0000fe
Example Copy
HSL and HSLA Values
In HTML, colors can also be defined in HSL values. HSL stands for hue, saturation and lightness:
- Hue is defined in degrees from 0 to 360. On a color wheel, red is around 0/360, green is at 120 and blue is at 240.
- Saturation is defined in percentages from 0 (black and white) to 100 (full color).
- Lightness is defined in percentages from 0 (black) to 100 (white).
For example, to color the background in HTML blue, you could use :
hsl(240, 100%, 50%)
Example Copy
Just like in RGBA, the fourth value A in HSLA values stands for alpha and represents the opacity which defined in a number from 0 to 1:
Example Copy
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
LSI очередной миф?
Суть LSI-текстов в том, что вместо ключевых слов с прямым вхождением используются синонимы и слова, релевантные запросу.
Например, apple и itunes являются ключевыми словами LSI, поскольку имеют один и тот же контекст и часто встречаются вместе.
Как появился LSI-метод
Метод LSI появился в 1988 году. Тогда его использовали для поиска в научных статьях. Широкое применение он получил в 2011 году. Тогда Google выпустил алгоритм Panda, чтобы лучше понимать тематику материалов и контекст запросов.
Позже Яндекс тоже присоединился к борьбе со спамными материалами. Сначала появился алгоритм Палех. Он учитывал хвост из среднечастотных и низкочастотных запросов. Ну а потом миру явился Баден-Баден, который многих отправил на задворки поисковой выдачи.
Подходы к LSI-текстам
К LSI-текстам существует два подхода. Кто-то тестирует методики сбора LSI-ключей, использует различные сервисы и пытается вывести математически идеальную LSI-модель.
Другие же считают, что не стоит заморачиваться ни с какими LSI-ключами. Достаточно писать хорошие экспертные статьи. Нужные ключи, так или иначе, появятся в тексте естественным образом.
И что же? Кто прав? Истина, как обычно, где-то посередине. Не все могут себе позволить качественный текст, когда копирайтер готов вникнуть в тему, покопаться в источниках. Гораздо проще составить подробное ТЗ для копирайтера со всеми ключевыми и LSI-запросами.
Да, в этом случае иногда получаются сухие топорные тексты. Иногда даже хуже классических SEO-текстов. Поэтому эффективнее всего вкладываться в качественные экспертные тексты с глубоким погружением в тему.
LSI-слова помогают поисковым роботам лучше определить направление темы статьи и проиндексировать материал, а пользователям — найти ответы на вопросы.
Как парсить LSI-ключи?
Но как уже писали выше экспертные статьи — не для всех. Поэтому полезно владеть инструментами для сбора релевантных запросов. Вот некоторые из них.
Внизу каждой страницы можно найти более расширенные релевантные запросы пользователей.

Они же появляются в качестве подсказок при вводе текста в строку поиска.

Getdirect
Здесь можно узнать количество показов в месяц. А также другие поисковые запросы людей, которые вводили данные ключи.

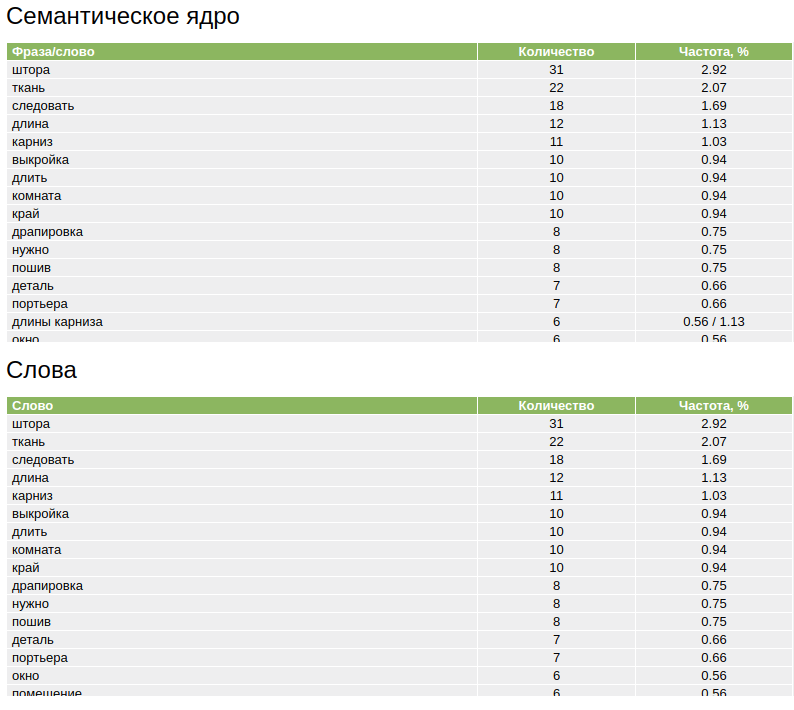
Парсинг подсветок Yandex и сбор тематических слов
Сервис анализирует топ-50 Яндекса. Выгружает подсветки — то, что выделено жирным в поисковой системе. А также дополнительные слова, задающие тематику — LSI-ключи.

Адвего
Берем статью конкурента из ТОПа. Загружаем ее в Адвего. Теперь мы знаем, какие ключи были использованы в этом материале.

Бесплатные способы обучения веб-дизайну (книги, платформы и YouTube-каналы)
Font-size — задаем размер шрифта с помощью CSS
Свойство стиля font-size определяет размер шрифта для какого-либо элемента в html-коде. Синтаксис применения:
font-size: <размер>|xx-small|x-small|small|medium|large|x-large|xx-large|larger|smaller|inherit
Давайте теперь рассмотрим подробнее способы применения данного свойства.
Размер шрифта можно задавать в абсолютных и относительных величинах. Для этого используются единицы измерения, поддерживаемые CSS. Чтобы задать размер шрифта жестко, используются следующие единицы измерения:
- px — пиксели;
- pt — пункты;
- in — дюймы;
- cm — сантиметры;
- mm — миллиметры;
- pc — пики.
Обозначение единицы измерения указывают после самого значения. Например:
p { font-size: 10px; }
strong { font-size: 12pt; }
При использовании этих стилей, текст во всех элементах p на странице будет размером 10 пикселей, а элементов strong 12 пунктов.
Для задания относительных размеров шрифта используются следующие обозначения:
- em — размер буквы «m» текущего шрифта;
- ex — размер буквы «x» текущего шрифта;
- % — проценты от размера шрифта родительского элемента.
Например:
h1 { font-size: 3em; }
em { font-size: 150%; }
В этом примере заголовок h1 будет нарисован шрифтом в три раза большего размера, чем тот, который использовался бы по умолчанию. А элементы em в полтора раза большего размера.
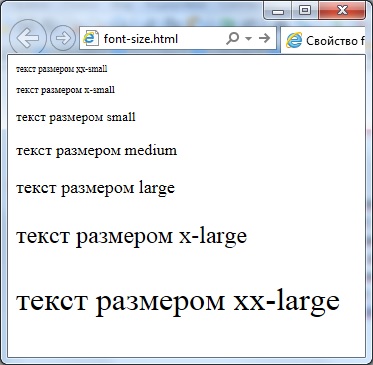
Кроме числовых значений, свойству font-size можно задавать одно из семи символьных значений: xx-small, x-small, small, medium, large, x-large или xx-large, — которые задают определенные размеры шрифта от самого маленького до самого большого:

Ну, и последний способ это использование значений «larger» и «smaller», которые позволяют увеличивать и уменьшать размер шрифта относительно унаследованного. Например, если для родительского элемента определен шрифт размера small, то значение larger установит для текущего элемента размер шрифта medium.
HSLA цвета
По аналогии с RGB, HSL поддерживает прозрачность с помощью добавления альфа-канала, который задает уровень прозрачности со значениями от до 1 (от невидимого до полностью непрозрачного).
Данный формат задания цвета называется HSLA, давайте рассмотрим его применение:
<p style = color: hsla(0,100%,50%,0.1)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.1 --> <p style = color: hsla(0,100%,50%,0.2)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.2 --> <p style = color: hsla(0,100%,50%,0.3)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.3 --> <p style = color: hsla(0,100%,50%,0.4)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.4 --> <p style = color: hsla(0,100%,50%,0.5)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.5 --> <p style = color: hsla(0,100%,50%,0.6)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.6 --> <p style = color: hsla(0,100%,50%,0.7)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.7 --> <p style = color: hsla(0,100%,50%,0.8)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.8 --> <p style = color: hsla(0,100%,50%,0.9)">Я абзац красного цвета?</p> <!-- значение альфа канала 0.9 -->
Свойства font-weight, line-height и font-style
«Font-weight» в Css позволяет задавать нормальное (normal) или жирное (bold) начертание шрифта для того элемента, которому это свойство адресовано. Но на самом деле у него могут быть и другие значения. Их всего четыре буквенных плюс цифровая шкала:
- Для «font weight» можно использовать значения: normal, bold, bolder (чуть более жирный) или lighter (чуть более тонкий). Причем, реально работают во всех браузерах только значения normal (в него же будет переключать и lighter) и bold (bolder также даст просто жирное начертание).
-
Либо цифровые значения от 100 до 900 с шагом в 100 (от сверхтонкого до сверхжирного). Т.е. по этой шкале шрифт мог использовать много начертаний разной степени жирности. Изначально значение normal соответствовало 400, а значение bold — 700.
Но на практике пока ни один браузер для «Font-weight» этого не поддерживает в полной мере. А жаль, иногда хочется использовать чуть более жирный или чуть более тонкий фонт, чем тот, что нам могут дать значения «normal» и «bold». Увы и ах, сейчас все цифры менее 400 дадут вам в итоге нормальный, а все что больше — жирный.
Следующее правило, которое у нас стоит на очереди и которое позволяете задать оформление шрифтов для имеющихся у вас Html элементов, это «Line-height», что означает — высота линии. Смысл этого правила в том, чтобы отодвинуть строчки текста на веб-странице друг от друга по высоте, ибо слепленные друг с другом строки становятся не читаемыми. В полиграфии это называется интер-линьяж.
С помощью «Line-height» можно добавить или уменьшить пространство над и под строкой с текстом, изменяя таким образом всю высоту линии с текстом:
Например, для Arial высота линии равна примерно 120%, т.е. размер по вертикали всей строки (литеры плюс свободное пространство над и под ней) будет на 120% больше высоты шрифта. А для Times New Roman значение этого свойства по умолчанию будет уже примерно 125%.
Для увеличения и уменьшения расстояния между строками текста можно использовать относительные значения для «Line-height» в виде процентов или «Em». Например, для сильного разрежения строк (увеличения высоты линии) можно написать:
line-height:300%; или line-height:3em;
А если написать так:
line-height:30%; или line-height:0.3em;
то высота линии станет меньше, чем высота шрифта (font-size), и строки текста попросту наедут друг на друга.
В качестве значений для «Line-height» можно также использовать и любые абсолютные значения, которые принято использовать для шрифтов в таблицах каскадных стилей — пикселы (px), дюймы (in), пункты (pt). Либо можно использовать безразмерный множитель (любое число больше нуля). Например, для задания полуторного интервала между строками можно написать так:
line-height: 1.5;
Следующее Css свойство — это «font-style», с его помощью можно задать наклонный шрифт (курсив). Для него по спецификации предусмотрено три варианта значений: normal, italic и oblique. Но на практике используются только первые два. Причем, значение «normal» является значением по умолчанию.
Когда вы задаете для какого-либо элемента Html кода значение font-style:italic, то браузер будет искать нужную гарнитуру, помеченную как «italic» (т.е. курсивное начертание). Если сами вы зайдете через панель управления на своем компьютере в «шрифты» , то увидите там, что многие из них имеют вариант с «italic» или «курсив» в названии.
Но есть шрифты (например, всем известный Tahoma), у которых разработчиками не было предусмотрено наклонного начертания. Что же сделает в этом случае браузер (если вы в font-style прописали italic)? А он будет сам пытаться наклонить буквы этого шрифта, раз об этом заблаговременно не позаботились его разработчики. Выглядеть это будет, конечно же, хуже.
Ну, а значение oblique для font-style будет вынуждать браузер всегда наклонять шрифт своими средствами, даже если для него имеется курсивное начертание. Выглядеть это будет зачастую просто ужасно, поэтому значение «oblique» практически не используется.
Ну и последнее из рассмотренных сегодня свойств таблиц каскадных стилей — font-variant, которое очень редко используется при верстке с учетом Html и CSS.
По умолчанию в шрифтах начертание строчных букв отличается от заглавных не только размером, но и внешним видом самих литер. А вот «font-variant» позволяет, не изменяя размера строчных букв, сделать их начертание точно таким же, как и начертание заглавных.
Соответственно, у этого свойства имеется всего два значения: normal (по умолчанию) и small-caps (начертание строчных будет таким же, как и у заглавных букв). Для русского языка это свойство используется крайне редко.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Как поменять цвет текста в HTML
А здесь я расскажу только об одном старом добром способе, который использует
тег цвета текста
в HTML — тег <font> (точнее, этот тег может изменять не только цвет, но об этом как-нибудь в другой раз).
С одной стороны, этот тег признан нежелательным стандартами HTML4 и XHTML. Но с другой стороны, он поддерживается всеми браузерами, в том числе и устаревшими.
Это парный тег (то есть наличие закрывающего тега обязательно). С помощью этого тега можно установить шрифт, его размер и цвет. Но мы пока будем говорить только о цвете.
Тег <font> может иметь несколько разных атрибутов. Для изменения цвета используется
атрибут .
Значение этого атрибута может быть введено одним из двух способов:
- Как определение красного, зелёного и синего (RGB).
- Как стандартное название цвета.
Пример:
Следующий текст будет <font color="red">красным</font>. Следующий текст будет тоже <font color="#FF0000">красным</font>.
Значение атрибута лучше заключать в кавычки (хотя это и необязательно).








