15 лучших паков иконок для android
Содержание:
Общие иконки для программ
Как мы уже сказали в начале, кроме иллюстраций реальных программных продуктов могут встречаться картинки «общего характера». Они применяются при обозначения определенного софта с точки зрения его функций, например: калькулятор, часы/таймер, таблицы, документы, записная книжка, утилита и т.п.
Точно также разработчики могут скачать иконки для приложений дабы использовать их непосредственно внутри ПО (в пользовательском интерфейсе). Все изображения одинаково хорошо подходят в том числе тематическим сервисам и обычным веб-проектам. Они являются неплохим дополнением статьи про бесплатные пиктограммы для сайтов.
Coquette Part 3

Farm-Fresh Web Icons

В данном скачиваемом файле найдете почти 4тысяч мини-картинок на любой вкус (что заметно по скриншоту выше). По размерам здесь будут файлы 16×16 и 32×32 пикселей.
Niome PNGs

PixeloPhilia2

Open Icon Library

Открытая библиотека бесплатных иконок для приложений в SVG (около 2500шт.), PNG (7500шт.), XPM, ICO, ICNS. Всего она содержит около 10тысяч объектов. Выбор максимально широкий.
300+ Free Flat Color Icons

MinIcons by Kyo-tux

680 Inverticons MiniFree

Это работа взята с сайта Icojam, о котором мы когда-то писали. Там можно найти супер классные красочные иконки для любых задач, в том числе и оформления софта/веб-сервисов. Просто невероятный архив по своим объемам.
Reality by kidaubis

24×24 Free Application Icons

48 Flat Designer Icons

Blue Whales

…В принципе, материалов в данном посте могли опубликовать и больше, но лучше всего их искать по какой-то конкретной тематике, которая вам нужна: соц.сети, компьютеры, папки, iOS и т.п. Часть из них представлена в тематических наборах иконок нашего блога. Напоследок приведем парочку премиальных элементов:
Vector Flat Colored Pictograms

Colorful Program and Interface Icons

WebFile Labels Set

180 Modern Flat Iconset

Web icons

Universal Web/Mobile Icons

Итого получилось более 40 ссылок для скачивания, хотя их в интернете еще очень-очень много. Фишка в том, что сейчас значительная часть материалов содержится в специальных архивах иконок таких как Flaticon, Softicons, Iconarchive, Icons8. Искать графику там проще + они предлагают интересные фишки по ее редактированию и не только.
P.S. Постовой. Если требуется заказать рекламу и раскрутку сайта то в компании Aweb вам помогут решить эти задачи максимально качественно.
Виды знаков
Существует несколько видов значков, у каждого вида – свои особенности:
- Об окончании учебного заведения вручаются выпускникам школ, колледжей, ВУЗов, аспирантур, а также лицам, получившим ученую степень. Они могут быть в форме ромба или шестиугольника, обязательным элементом является эмблема учебного заведения.
- Организаций. Октябрятские, пионерские, комсомольские, партийные значки в СССР – наглядные примеры этой категории знаков. Нагрудные аксессуары были и у обществ по интересам, например, добровольных спортивных организаций и благотворительных обществ.
- Группы людей, совершивших определенное действие. К этой категории относятся жетоны, выдававшиеся после успешной сдачи норм ГТО, 100 (или другого количества) прыжков с парашютом.
- Знаки отличников – эта категория классифицируется как наградная. Звание отличника присваивали только лучшим из всех претендентов и вручали им нагрудные аксессуары. Примеры – «Отличник социалистического соревнования», «Отличник народного просвещения», «Отличник городского хозяйства».
- Должностные жетоны существуют со времен Российской империи. Должностным лицам, занимавшим выборные должности, предписано было появляться в судебном заседании, городском управлении и других ведомствах с цепями, бляхами, петличными значками.
- Воинские – они составляют две группы. В первую входят награды за особые заслуги, во вторую – знаки отличия, указывающую на принадлежность к определенному роду войск или части.
- Юбилейные – заказчиками таких образцов являются министерства, государственные ведомства и общественные организации. Вручение нагрудных знаков обычно приурочено к юбилейным датам.
- Событийные – Олимпийские игры, полет в космос, строительство и ввод в эксплуатацию аэропортов, ГРЭС, железных дорог, другие значимые события часто увековечивают в металлических изделиях.
- Тематические серии. В серию входило от 2-3 до 20-30 экземпляров. Выпускались они в течение нескольких лет и освещали разные темы, актуальные для каждого времени. Популярностью пользовались серии «Летчики-космонавты», «Автомобили», «Флора», «Фауна», «Красная книга СССР», «Достопримечательности», «Города-герои», «Культура», «Искусство», «Знаменитые люди» и многие другие.

Не используйте слова
Это самая больная тема всех времен. Только в очень редких случаях в иконках допускаются слова. Я считаю, что если дизайнер прибегает к использованию слов, значит он не в полной мере использует свой арсенал образов.
Слова и изображения — это совершенно разные инструменты представления. Иконка должна служить графическим представлением приложения, а если в ней намешаны слова и образы, то результат получается перегруженным и расфокусированным — и пользователю сложнее уловить идею такой иконки. Ну неужели не нашлось лучшего способа изобразить идею приложения, чем просто сказать словами? Когда я вижу иконки со словами, мне всегда кажется, что дизайнер просто не смог передать свою задумку более понятно.
Зачем нужны быстрые команды в iOS
Вообще, изначально приложение «Команды» было предназначено для создания персонализированных команд для Siri. Благодаря им в одну фразу можно уместить сразу несколько действий. Например, по команде «Siri, едем домой», голосовой ассистент включит ваш любимый плейлист и проложит оптимальный маршрут, обойдя пробки.
В iOS 14 «Быстрые команды» обзавелись дополнительными триггерами, провоцирующими включение в зависимости от наступления определенных событий, например, при достижении аккумулятором определённого уровня заряда. То есть, если iPhone разрядился ниже заданных пределов, можно настроить автоматическую активацию режима энергосбережения.
Обратная связь
История
В 12 веке в Риме существовала эмблема с изображением святых Петра и Павла – она считается прототипом современного знака. Эмблемы изготавливали специально для паломников – те приобретали их как символ веры и в подтверждение самого факта посещения святых мест. Вскоре свои знаки появились и у торговцев, ремесленников. Они носили их для подтверждения профессионального статуса.
В России первый нагрудный значок появился намного позднее – лишь в 1827 году. Его учредили для поощрения лучших военнослужащих – вместо денежного вознаграждения.

В следующие 90 лет их количество в Российской империи стремительно росло. У служащих и чиновников каждого ведомства, службы, организации, комитета были свои отличительные атрибуты. Ученые, учителя, студенты, сестры милосердия – все носили их на форменной одежде. Наличие жетона считалось почетным, значимым.
Среди дореволюционных экземпляров есть десятки произведений искусства. Их создавали лучшие российские художники-ювелиры. Идеи, формы, декор поражают многообразием. Наряду с простыми незамысловатыми жетонами встречаются сложные работы, состоящие из десятков элементов. Для декорирования таких изделий использовались эмалевые покрытия разных цветов и оттенков, драгоценные металлы.
Таблица символов для контакта
√ιק ☜☞ ͡๏̯͡๏ ͡๏̮͡๏ ٩(̾●̮̮̃̾•̃̾)۶ ٩(̾●̮̮̃̾•̃̾)۶ ٩(̾●̮̮̃̾•̃̾)۶ ⓥⓚⓞⓃⓉⒶⓚⓉⒺ ιιllιlι.ιl.. ˜”*°•..•°*”˜
Loading… ██████████████] 99%
½ ⅓ ⅔ ⅛ ⅜ ⅝ ⅞
☼ ☽ ★ ☆ ☾ ✩ ✪ ✫ ✬ ✭ ✮ ✯ ✰
♔ ♕ ♖ ♗ ♘ ♙ ♙ ♚ ♛ ♜ ♝ ♞ ♟
♡ ♢ ♤ ♧
♰ ♱ ♲ ♳ ♴ ♵ ♶ ♷ ♸ ♹ ♺ ♼ ♽
♩ ♪ ♫ ♬ ♭ ♮ ♯ ◄◄ ◄ ■ ► ►►
☻ ッ ヅ ツ ゾ シ ジ
✐ ✑ ✓ ✕ ✗ ✘ ✙ ✚ ✛ ✜ ✞ ✟ ✠ ✢ ✣ ✤ ✥ ✦ ✧
✰ ✱ ✲ ✵ ✶ ✷ ✸ ✹ ✺ ✻ ✼ ✽ ✾ ✿ ❀ ❁ ❂ ❃ ❅ ❆ ❈ ❉ ❊ ❋ ● ❍ ■ ❏
➀ ➁ ➂ ➃ ➄ ➅ ➆ ➇ ➈ ➉ ➊ ➋ ➌ ➍ ➎ ➏ ➐ ➑ ➒ ➓ ❶ ❷ ❸ ❹ ❺ ❻ ❼ ❽ ❾
牡 マ キ グ ナ ル フ 系 路 克 瑞 大 市 立 鎰 命 科 ャ マ 能 力 ϒ 人要 望 り 玉 宏 ¥ サ 丹 谷 Ѫ 灯 影 伝 鶐 〩 通 学 阪 は 妻 ス テ ィァ
۩ ۞ ۩ † ● • ˜ ° ღ ஐ █ ▄▀▄▀▄ ψ ☏ ⊇ ॐ ◘ ▄ ๑ ۩ ۞ ¤ ╡ ╬ ┼ √ ╪ ═ ¹ ๖ۣۜG ¯ ⊆ ☨
₪ ▼ ℮ ਠ ▲ ̃ ఋ ഊ ๑ ○ ± ╞ § ╚ ╣ ₣ Σ Ω ϟ Ŧ ☥ ¢ ø ¶ ◄ ╔ ╦ ╟ ╩ ﻸ の ║ ن ╝ ╗ א ◙ 、 ☜ ☞ ʎ ▿ இ ㋛ 〄
❖ � ک ✿ ↨ ∆ ۵ ⋆ ³ º ‰ Џ ȋ þ Ђ Þ Ł ł ξ さ む ░ ▒ ▓ ٭ ր ┘ ┌ Գ ▌ ∟ ハ ≈ ① ֆ Ѡ ✆ ☏
∆ ∑ ∫ ■ □ ▬ ◊  ☭ Ѽ Ⓐ ➳ ❢ ఞ ✓ ☐ ☒ ✪ ★ ☆ 〠 ☊ ☤ ☬ ☫ ☧ ❦ ❧ ⎳۞ﮎ ϟ TM ★ °•¤ ツ ₰ ◘ .• ☻ ஜ *”˜˜”*√斯坦 †(•̪●)† ♪♫ ♡ d-_-b文 ╬ ◙ Ѽ 촕慎횇 Ӓペイル۞ټ இx°社 ●•☆彡ϖÐ▼○√ιקҳ̸Ҳ̸ҳ|2х2٩(̾●♔㋛✄❀ϟ┼◄╝ ╓ ░⎛╨ → / ◘ ╥ ї Ї ┴๑۩۩๑ø₪שЉ ‹ Њ Ќ Ћ Џ ђ 成 了 本 篇 报 告 ψ ↓ → ڿ ﻍ ٨ څ▒ ▓ │┤ ╡ ╢ ╖ ╕ іїі ր – — ۩ ۞ ▀ ▄ ‹ ⎳۞ﮎ ϟ TM ★ °•¤ ツ ₰ ◘ .• ☻ ஜ *”˜˜”*●•ツ••٠· ●•°••★, ~~ † ╬╬╬ ╬ ❖❖❖❖, ΩΩΩ ♡♡♡♡ •°*”˜, TM ღ ღ ღ ღ, , 社会文 , ۩۞۩, ▀▄ ▀▄ ▀▄ ▀▄▀۞ ۞█ ▌★☼☼☼●•°••★ ●•°••★, ●•°••★ ●•°••★ ♪ ♪ ●•°••★ ●•°••★, ●•°••★ ●•°••★ ●•°••★ , ♪ ▂ ▃ ▄ ▆ ▒ ๏̯͡๏ 斯坦尼斯会文 社 ═╬ ╬═ ۩۞۩ ★★★ ▀▄ ▀▄ ▀▄ ▀▄ ۞ ۞ ۞ இஇஇ √√√ ๑۩۩๑ ¤¤¤ ••• ツツツ ●•●• ♡♡♡ ღღღ ♫♫♫ ₪₪₪ øøø ♪♪♪ ஐஐஐ ˜”*°•..•°*”˜ ששששש ☻☻☻ ت ت ت ˙˙· . ૐ ╬╬╬ ٭٭٭ ◘◘◘ ❖❖❖ ύύύ ††† ☆☆☆ ΩΩΩ 111 █ ▌ ○○○ ټ ټ ﻩﻩﻩ*ﻩ*ﻩ*ﻩ*ﻩ*ﻩﻩﻩ ☼☼ عتبر رفيقة, أنا أنت يتلقّى تبحث ل, ويحافظ أنت يسكت ¶ ¶ ¶ ▼▼ ◄◄ ►► ■ « » ░░░░░ > % $$$ ### № @@@ «»” ! ~ «« ^^ && ??? *** ((()))__— ++ === ///||||\ ░▒▓█ █▓▒░ •☻○◘ ★ °•¤ ツ ₰ ◘ .• ☻ ஜ *”˜˜”*√斯坦 †(•̪●)† ♪♫ ♡ d-_-b文 ╬ ◙ Ѽ 촕慎횇 Ӓペイル۞ټ இx°社 ●•☆彡ϖÐ▼○√ιקҳ̸Ҳ̸ҳ|2х2٩(̾●♔㋛✄❀ϟ┼◄╝ ╓ ░⎛╨ → / ◘ ╥ ї Ї ┴๑۩۩๑ø₪שЉ ‹ Њ Ќ Ћ Џ ђ 成 了 本 篇 报 告 ψ ↓ → ڿ ﻍ ٨ څ▒ ▓ │┤ ╡ ╢ ╖ ╕ іїі ր – — ۩ ۞ ▀ ▄ ‹ — крестик † – крест √- галочка ק – пи )) Ա – омега по моему… ● – большая черная тачика █ – черный прямоугольник ▒ – точки с прочерками – сердечко ﭢ – улыба ټ – язык ツ- моя любимая улыба ¶ – пи+точка слева ┿ – большой плюс ▄ – нижний квадрат ▀ – верхний квадрат Ø – не принадлежит ۞ – всеми любимая звездочка ϖ – эммммм ★-закрашенная звездочка ☆-не закрашенная звездочка ☻- смаил — белый смаил -мужское и женское начало – черви,крести ☼- солнце ■□■□■ – мини квадратики ◙- квадрат с точкой ▬ – прочерк (можно соединять) TM – ТМ ♫♪♫♪ – ноты – во точняк гамбургир из лимона ╬═ ═╬ – крестики ͡๏̯͡๏ – грустный смаил ╔╗ ╚╝-четыре угла ◊ – ромб – ц и р l ﻉ√٥- Love (сложный снтаксис!!!) (-(-_(-_-)_-)-) – иные миры)) ٩(̾●̮̮̃̾•̃̾)۶ – весело (не для Explorer-а) ٩(●̮̮̃●̃)۶ – смотрелка ٩(-̮̮̃-̃)۶ – забавно ٩(͡๏̯͡๏)۶ – удивлен ٩(-̮̮̃•̃)۶ – подмигивание ٩(×̯×)۶ – бееее இ – инопланетяшка ½ – одна вторая ⅓ – одна третья ⅔ – две третих ⅛ – одна восьмая ⅜ – три восьмых ⅝ – пять восьмых ⅞ – семь восьмыхѼ- яблоко)) — ангел что ли… ◄-стрелочка на лева ►- стрелочка на право ▲ – стрелочка в верх ! ▼- стрелочка вниз – влево вправо ↨ – вниз вверх — крестик † – крест √- галочка Ѽ- яблоко)) ☼- солнце ■□■□■ – мини квадратики ◙- квадрат с точкой ▬ – прочерк (можно соединять) TM – ТМ ♫♪♫♪ – ноты – во точняк гамбургир из лимона ╬═ ═╬ – крестики ͡๏̯͡๏ – грустный смаил ╔╗ ╚╝-четыре угла ◊ – ромб – ц и р l ﻉ√٥- Love (сложный снтаксис!!!) (-(-_(-_-)_-)-) – иные миры)) ٩(̾●̮̮̃̾•̃̾)۶ – весело (не для Explorer-а) ٩(●̮̮̃●̃)۶ – смотрелка ٩(-̮̮̃-̃)۶ – забавно ٩(͡๏̯͡๏)۶ – удивлен ٩(-̮̮̃•̃)۶ – подмигивание ٩(×̯×)۶ – бееее இ – инопланетяшка ½ – одна вторая ⅓ – одна третья ⅔ – две третих ⅛ – одна восьмая ⅜ – три восьмых ⅝ – пять восьмых ⅞ – семь восьмых — ангел что ли… ◄-стрелочка на лева ►- стрелочка на право ▲ – стрелочка в верх ! ▼- стрелочка вниз – влево вправо ↨ – вниз вверх Ա – омега по моему… ● – большая черная тачика █ – черный прямоугольник ▒ – точки с прочерками – сердечко ﭢ – улыба ټ – язык ツ- моя любимая улыба ¶ – пи+точка слева ┿ – большой плюс ▄ – нижний квадрат ▀ – верхний квадрат Ø – не принадлежит ۞ – всеми любимая звездочка ϖ – эммммм ★-закрашенная звездочка ☆-не закрашенная звездочка ☻- смаил — белый смаил -мужское и женское начало
Читайте в следующей статье Статусы в Одноклассниках
Поменять рабочий стол в iOS 14

Иногда доходит до абсурда
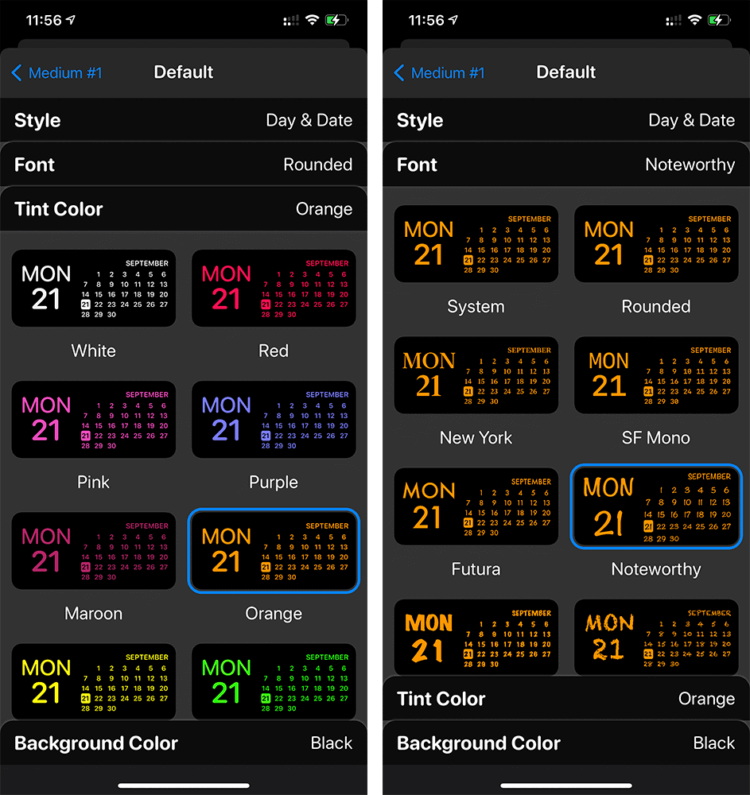
Помимо вышеупомянутого способа с приложением «Команды» для кастомизации иконок, они также пользуются приложениями со сторонними виджетами вроде Widgetsmith. С его помощью можно создавать свои виджеты с разными цветами, шрифтами и оформлением.

Widgetsmith позволяет делать собственные виджеты
Вот, например, один из таких виджетов. Если сделать все иконки в оранжевом стиле и выбрать подходящие обои, получится все в едином стиле.

Ну такое…
Еще несколько приложений со сторонними виджетами:
- Color Widgets — для создания собственных виджетов;
Color Widgets тоже позволяет создавать новые виджеты
Coinbase — финансовые виджеты;

Крутая штука для мониторинга курсов разных валют
Night Sky — красивые погодные виджеты.
Масштабируемость

Иконка приложения должна хорошо выглядеть в разном разрешении и передавать суть концепции независимо от размера.
Один из самых важных аспектов иконки — это масштабируемость
Иконка будет использоваться в разных разделах платформы и отображаться в разных размерах — поэтому важно, чтобы она всегда оставалась уникальной и четкой. Иконка должна хорошо выглядеть и в App Store, и на ретина-дисплее, и на панели настроек
В процессе проектирования иконки приложения большую долю внимания стоит уделить тому, насколько изящно масштабируется выбранный вами дизайн.
- Холст 1024х1024 бывает обманчивым — обязательно протестируйте свой дизайн на “живом” девайсе, в разных контекстах и размерах.
- Делайте упор на простоту и сконцентрируйтесь на каком-то одном объекте; предпочтительно, чтобы это была какая-то уникальная форма или элемент, который хорошо сохраняет свои свойства и качество при масштабировании.
- Убедитесь, что иконка хорошо смотрится на разном фоне.
Как поменять иконку приложения на iPhone
Рассмотрим на примере нашего приложения AppleInsider.ru — вдруг вам надоел зеленый кружок и вы хотите заменить его на что-то необычное.
- Откройте приложение «Быстрые команды». Если его у вас нет, восстановите его из App Store. Нажмите на плюсик в правом верхнем углу и выберите «Добавить действие».
Создайте новую команду
На следующем этапе воспользуйтесь поиском и введите «Открыть приложение». Нажмите на это действие, откроется список всех ваших приложений. Выберите нужное — в нашем случае AppleInsider.ru.

Выберите любое приложение из списка
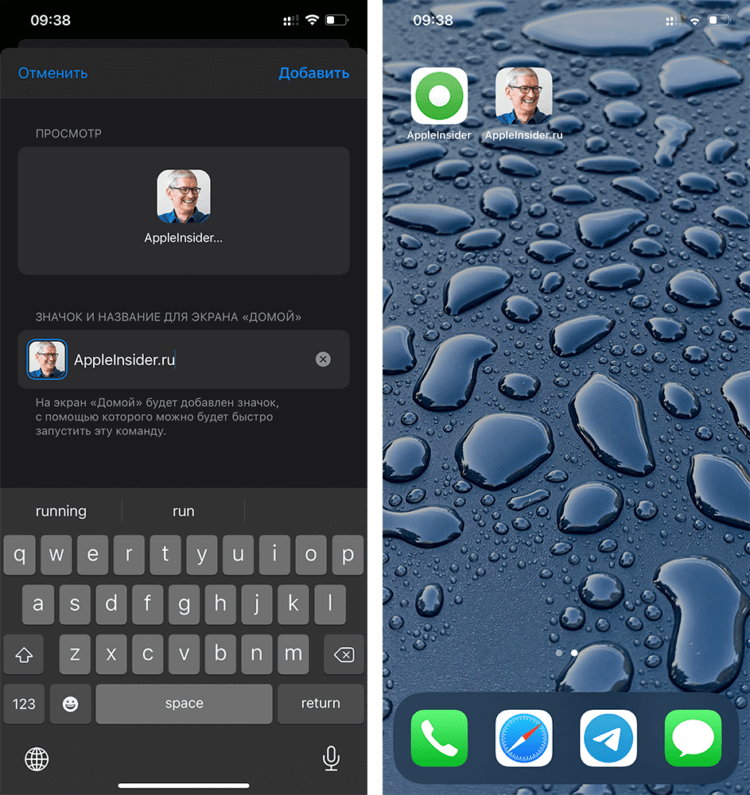
Затем введите название для своей новой команды и нажмите «Добавить на экран Домой». Вам будет предложено изменить имя приложения и его иконку — нажмите на ее и выберите «Выбрать фото».

Добавьте команду на рабочий стол, поменяйте иконку
Выберите фото или картинку из своей галереи и добавьте ее к своей иконке. После нажатия на кнопку «Добавить» она появится на вашем рабочем столе!

Осталось дать иконке название и добавить ее на рабочий стол!
После этого можете удалить старую иконку приложения и пользоваться программой с вашей собственной иконкой. Правда, у этого способа есть один жирный минус — при запуске приложения у вас всегда сначала будет открываться приложение «Команды» (на пару секунд), а уже потом то приложение, которое вы хотите. Так что стоит оно того или нет — вопрос спорный.
Советский период
Советский период был одним из наиболее значимых в истории фалеристики. После революции 1917 года изменился общественно-политический строй, идеалы и приоритеты. Их нужно было доносить до многомиллионного населения огромной страны, массовые выпуски сувенирной атрибутики были одним из способов это сделать.

Жетоны выпускали 15 заводов и фабрик, тиражи были миллионные – по любому поводу и событию, происходившему в стране. Затем они централизованно распределялись по союзным республикам и регионам, а на местах уже поступали в магазины канцтоваров, киоски «Союзпечать» и другие точки продажи.
Штамповали их из алюминия, нержавеющей стали, латуни, пластмассы. Драгоценные металлы использовались только при изготовлении нагрудных значков на заказ – в единичных экземплярах.
Доступность, разнообразие и недорогая цена сделали нагрудные жетоны одним из самых популярных предметов коллекционирования в Советском Союзе.
Согласованность

Когда иконка согласуется с интерфейсом, это визуально усиливает идею вашего приложения.
Важно также добиться согласованности между процессом взаимодействия с иконкой и процессом взаимодействия с приложением. Мне кажется, что хорошая иконка — это продолжение идеи приложения
Если иконка и интерфейс будут согласованы, приложение лучше запомнится пользователю
Мне кажется, что хорошая иконка — это продолжение идеи приложения. Если иконка и интерфейс будут согласованы, приложение лучше запомнится пользователю.
Короче говоря, если ваша иконка гармонично дополняет идею, функциональность и дизайн приложения — можете считать это большой победой.
- Один из способов добиться согласованности между приложением и иконкой — это придерживаться одной цветовой палитры и использовать схожий “язык дизайна”. Например, зеленый интерфейс можно усилить зеленой иконкой.
- Следующий способ не всегда возможен, но все же: попробуйте использовать в дизайне иконки символы, напрямую связанные с функциональностью приложения.








