Изменить размер gif: легче не бывает!
Содержание:
- Способ первый: с помощью программы GIMP
- Способ второй: с помощью программы Adobe Photoshop
- Способ 2: Animizer
- Способ 3: GIF Maker and GIF Editor
- Изменить скорость GIF
- Инструменты онлайн редактора «Ezgif.com»
- Как изменить размер GIF
- Как уменьшить GIF анимацию c помощью Фотошопа?
- Animated GIF:
- Способ второй: с помощью программы Adobe Photoshop
Способ первый: с помощью программы GIMP
Многие пользователи персональных компьютеров считают, если программа GIMP бесплатная, то она должна быть хуже Adobe Photoshop но это не так. Среди инструментов программы GIMP есть функции для уменьшения размера GIF.
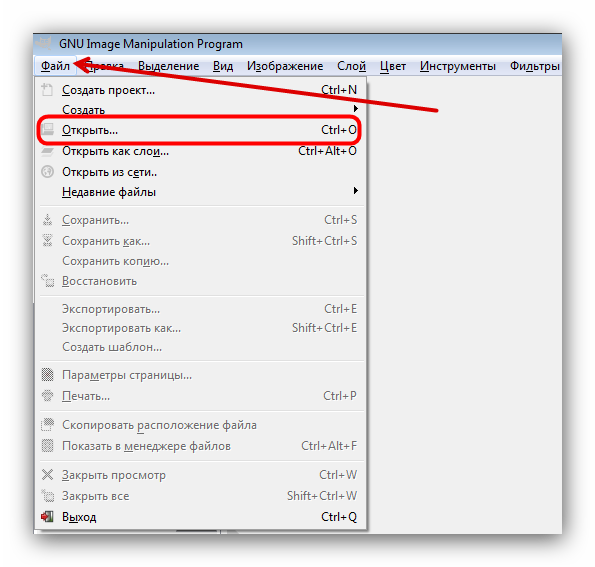
- Откройте приложение и нажмите на кнопку «Файл».
- В появившемся меню кликните по строке «Открыть».
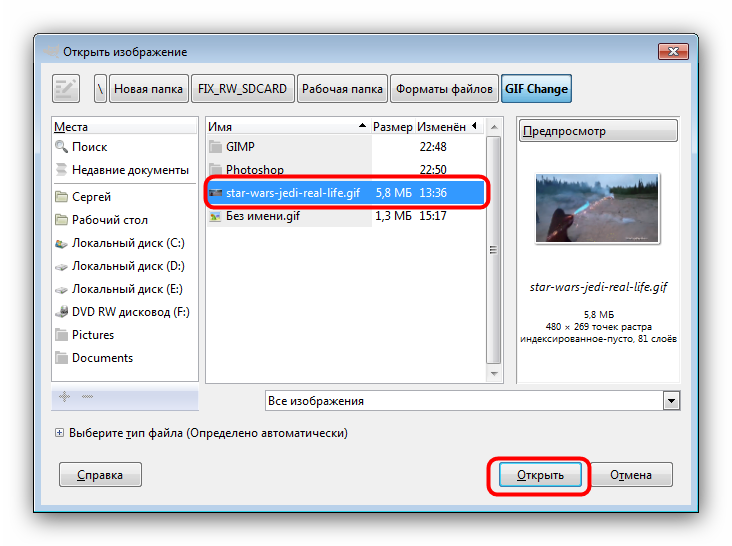
- Появится файловый менеджер программы. В нем вам необходимо перейти в директорию, в которой лежит GIF-изображение, выделить его и нажать по кнопке «Открыть».
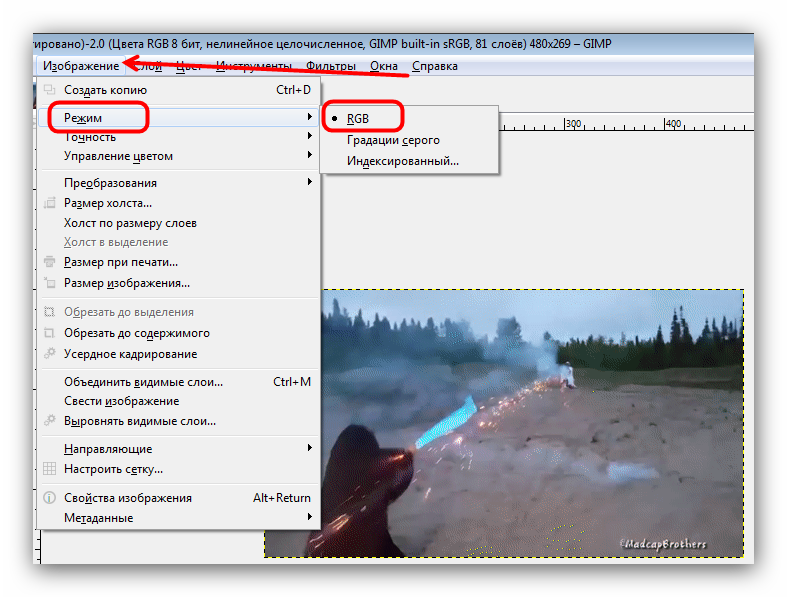
- Сразу после этого картинка будет загружена в программу. Нажмите по кнопке «Изображение», которая находится на верхней панели. Из выпадающего меню выберите пункт «Режим».
- Появится дополнительное меню, в котором вам надо выбрать режим отображения изображения. Выбирайте RGB.
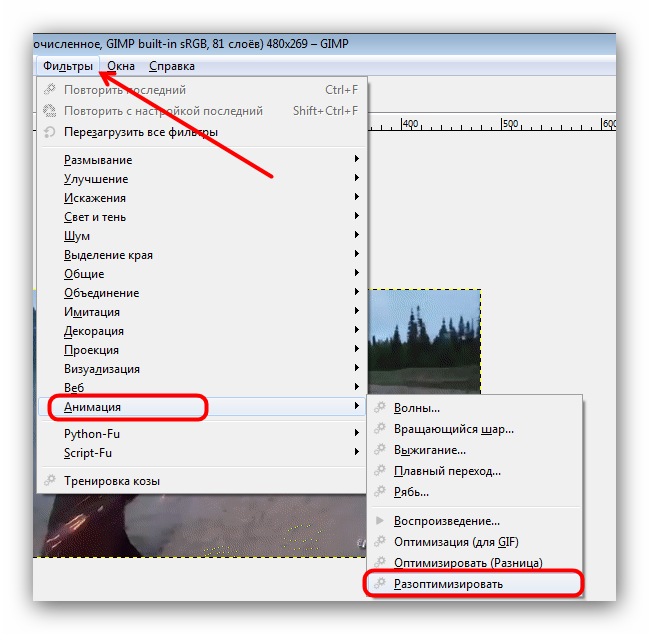
- Теперь нажмите по кнопке «Фильтр». В открывшемся списке опций выберите «Анимация» и «Разоптимизировать».
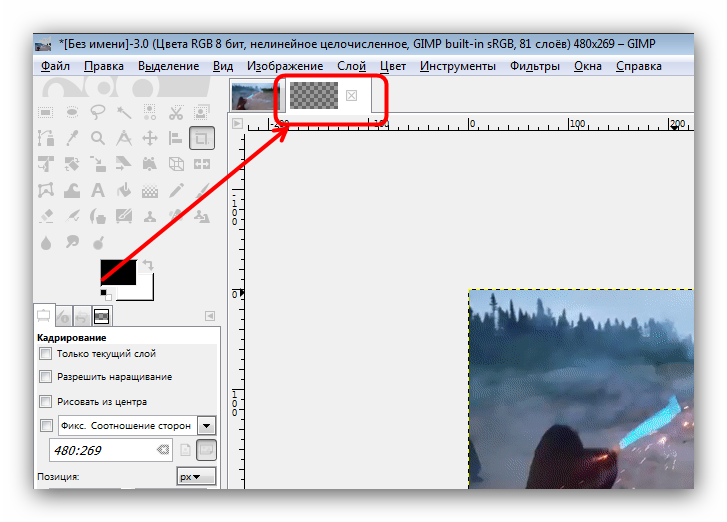
- После этого появится новая вкладка в программе. Теперь все действия будут проводиться в ней.
- Опять кликните по кнопке «Изображение», только теперь выберите пункт «Размер».
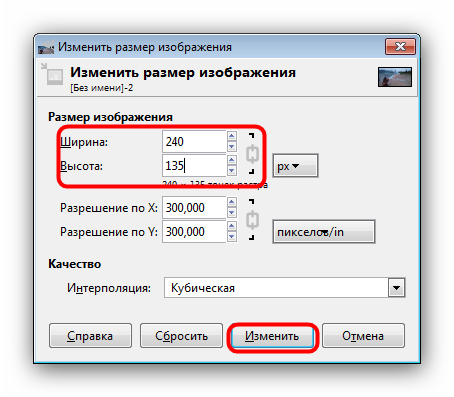
- Откроется окно с параметрами размера изображения. В нем вам необходимо задать желаемые значения в полях «Высота» и «Ширина».
- Сделав это, нажмите кнопку «Изменить».
Как можете заметить, гифка поменяла свой размер. Мы достигли желаемого результата, осталось лишь сохранить ее на компьютер. Чтобы это сделать, выполните следующие действия:
- Нажмите по кнопке «Файл».
- В появившемся меню выберите опцию «Экспортировать как».
- Откроется уже знакомое окно файлового менеджера. В этот раз в нем необходимо перейти в папку, в которую вы желаете сохранить картинку.
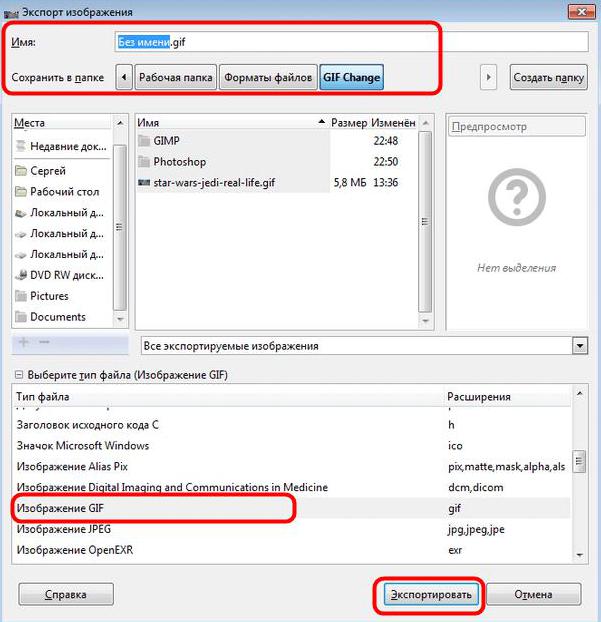
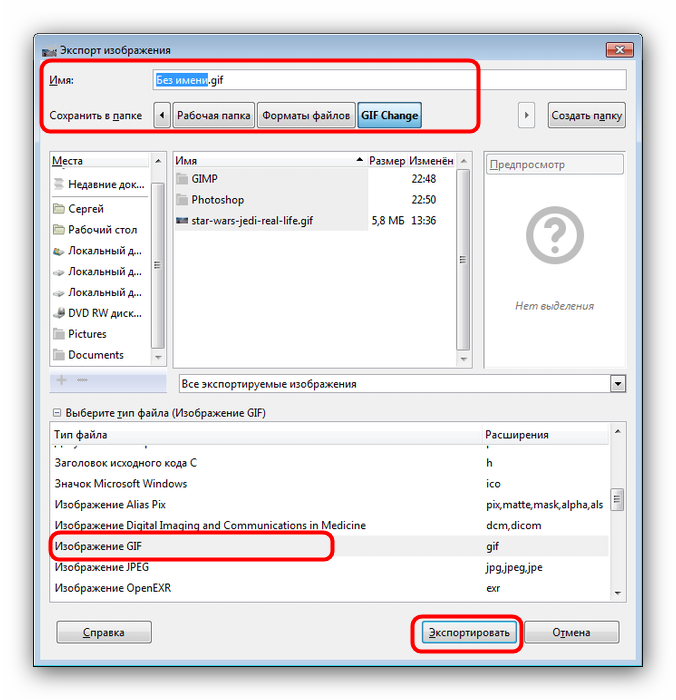
- Сделав это, в выпадающем меню «Выберите тип файла» найдите пункт «Изображение GIF».
- Перепроверьте все заданные параметры и нажмите кнопку «Экспортировать».
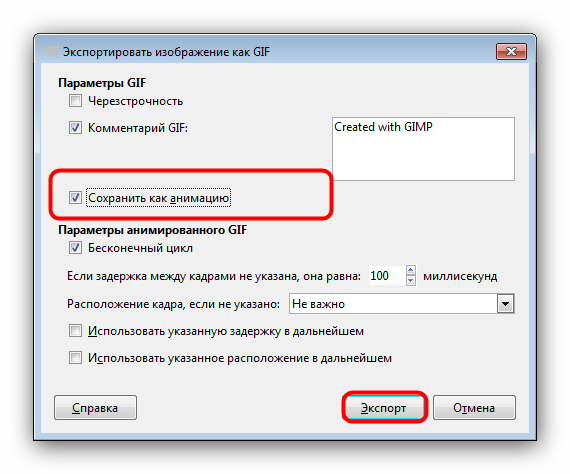
- Появится окно, в котором необходимо поставить отметку напротив пункта «Сохранить как анимацию».
- Нажмите «Экспорт».

Это первый способ, как уменьшить размер GIF-анимации. Теперь перейдем непосредственно ко второму.
Способ второй: с помощью программы Adobe Photoshop
Adobe Photoshop – это самый распространенный и функциональный редактор среди аналогичных приложений в доступной форме пользования. Он имеет возможность изменения масштабов GIF.
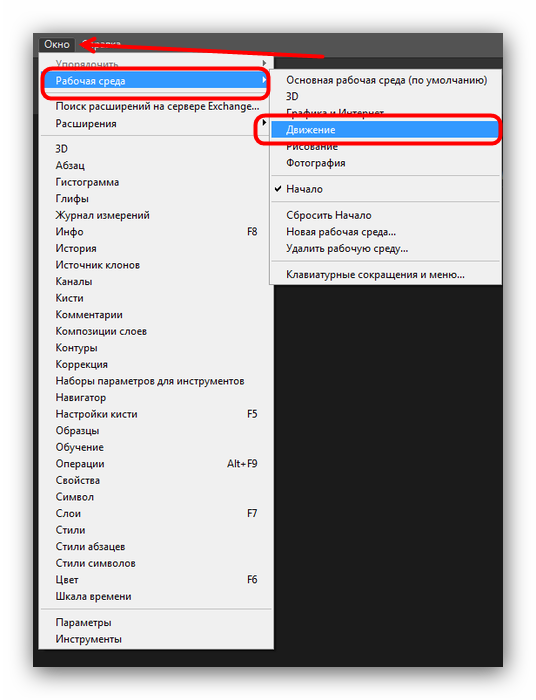
- Запустите приложение, затем нажмите кнопку «Окно». Следующий шаг – нажмите меню «Рабочая среда» и поставьте галочку напротив пункта «Движение».
- Затем выберите файл, масштаб которого вам требуется изменить. Для этого нажмите «Файл», затем «Открыть».
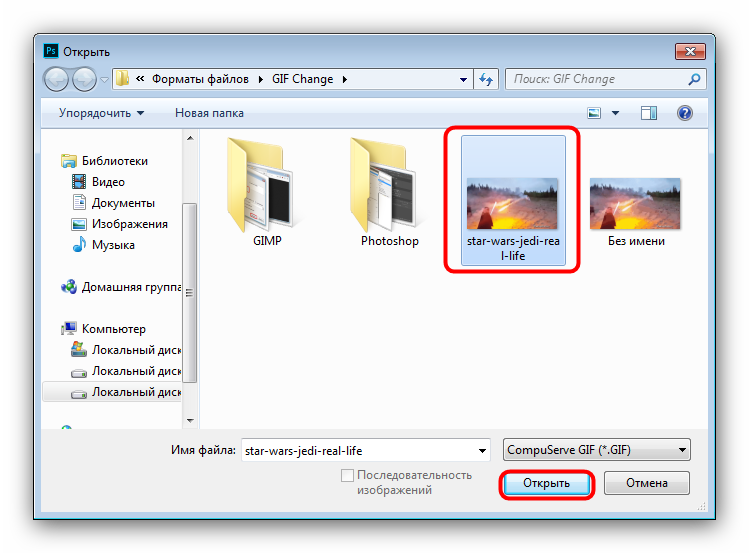
- Откроется «Проводник». Выберите папку, в которой ваше изображение, затем вам надо выделить его мышкой и нажать кнопку «Открыть».
- Для того чтобы уменьшить размер GIF, воспользуйтесь пунктом «Изображение», в котором выберите вариант «Размер изображения».
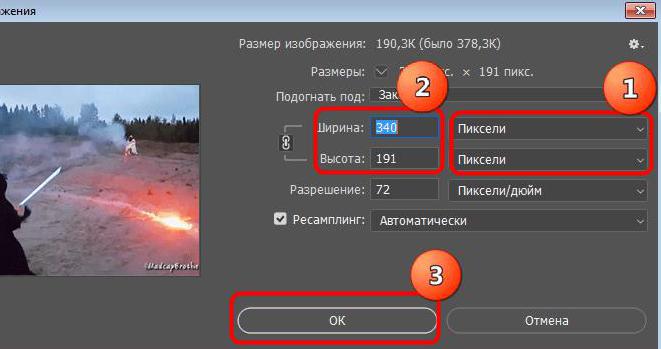
- Перед вами будет окно коррекции высоты и ширины. Проконтролируйте, чтобы размеры были установлены в положении «Пиксели». Далее в поля «Высота» и «Ширина» необходимо ввести значения, которые вам требуются, остальные настройки остаются в прежнем положении.
- Проверьте настройки и жмите «ОК».
- Чтобы результат сохранился, жмите на пункт «Файл».
- В нем нажимайте на вариант «Экспортировать» затем — «Экспортировать для Web (старая версия)…».
- Настройки этого окна также остаются неизменны. После нажмите «Сохранить».
- В «Проводнике» будет ваш GIF-файл, который вы изменили. Если есть необходимость переименовать его, то правой кнопкой мыши кликните по файлу. Перед вами будет таблица с вариантами, жмите «Переименовать», после «Сохранить».
- Также не забудьте проверить результат проделанной вами работы перед сохранением.
У программы Adobe Photoshop, несмотря на ее удобство и простоту, имеются недостатки: она имеет платный контент, а срок действия истекает за малое количество времени.
Уменьшать размеры GIF-анимации не так сложно и кропотливо, но отличие от обычных картинок все же имеется.
Способ 2: Animizer
Animizer — более простой онлайн-сервис, в функциональность которого входит не так много опций. Однако из-за этого он может показаться более удобным для юзеров, которые и не нуждаются в огромном количестве разных инструментов.
- Откройте главную страницу Animizer, где щелкните по кнопке «Выбрать».
В Проводнике отыщите необходимый для редактирования GIF-элемент.
Кликните на кнопку «Перейти к редактору», которая стала активной сразу же после выбора картинки.
Разберем основные возможности этого онлайн-сервиса, начав с «Добавить кадры»: нажмите по кнопке «Загрузить», если хотите соединить несколько GIF или прикрепить к текущей анимации еще несколько кадров.
Остальные основные функции не требуют развернутого описания. Благодаря переключению маркеров вы можете отключить передачу цветов, настроить прозрачный фон, задать цвет переднего плана, цвет фона, установить скорость анимации и вручную изменить размер холста.
Откройте «Доп.настройки», чтобы перейти к редактированию каждого кадра, настроить соблюдение пропорций, инвертирование цветов, обратную анимацию и количество проигрываний.
При редактировании отдельного кадра доступно его отключение и установка времени воспроизведения.
По завершении настройки GIF щелкните по кнопке «Создать анимацию», применив тем самым изменения.
Поднимитесь выше и начните скачивание файла.
Обязательно проверьте его перед публикацией куда-либо, чтобы убедиться в корректности воспроизведения.
Способ 3: GIF Maker and GIF Editor
Последний онлайн-сервис GIF Maker and GIF Editor позволяет не только редактировать GIF-анимации, но и создавать новые, однако сейчас нас интересует только первая функция со всеми присутствующими инструментами.
- Откройте GIF Maker and GIF Editor и перетащите в выделенную область файл для редактирования. Вместо этого можно нажать по ней, чтобы открыть окно Проводника.
В Проводнике отыщите и выберите объект формата ГИФ, который хотите редактировать.
Ожидайте окончания загрузки файла на сервер, следя за прогрессом в этой же вкладке браузера.
Первый ползунок позволяет регулировать начальную и конечную точку воспроизведения, обрезая тем самым анимацию.
Далее вы можете настроить высоту и ширину полотна, а также выбрать количество кадров в секунду.
Больше никаких параметров, отвечающих за редактирование анимации, в GIF Maker and GIF Editor нет. Вам остается только нажать на «Make», чтобы собрать измененную GIF.
По окончании этого процесса щелкните по «Download», чтобы загрузить файл на компьютер.
Обязательно откройте его для воспроизведения, чтобы проверить итог внесенных изменений.
Если вам часто требуется работать с GIF, но вы еще не до конца знакомы с этим форматом файлов, советуем обратиться за помощью к вспомогательным тематическим материалам на нашем сайте, кликнув по интересующим ссылкам ниже.
Подробнее:Изменяем размер анимации в формате GIFОптимизация и сохранение изображений в формате GIFДелаем GIF-анимацию из фотографийКадрирование изображения формата GIF онлайнВставка анимации GIF в PowerPoint
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Изменить скорость GIF
Самый простой способ ускорить изображение в формате GIF – использовать сервис оптимизации. Существует множество качественных онлайн-опций, хотя для целей данного урока мы будем использовать Ezgif, Процесс очень интуитивно понятен; Как только вы загрузите GIF, перейдите на веб-сайт и выполните следующие действия:
- В меню панели наведите курсор мыши на «Эффекты» и выберите «Настроить скорость» в раскрывающемся меню.“
- Нажмите кнопку «Выбрать файл» и используйте проводник, чтобы найти свое изображение или вставить URL-адрес в строку поиска. Когда вы найдете файл, который хотите использовать, нажмите «Загрузить!» кнопка.
- Выберите процент, на который вы хотите увеличить скорость, и введите его в текстовое поле ниже.
- Нажмите «Изменить скорость!» Ваше выходное изображение будет отображаться ниже.
- Нажмите кнопку «Сохранить», чтобы загрузить изображение в папку загрузок по умолчанию.“
Вы можете продолжать изменять скорость, как вы хотите. Если вам нужно, чтобы GIF был медленнее, вы можете сделать это тоже. Используйте любое число от 1 до 99 процентов, чтобы замедлить GIF.
Инструменты онлайн редактора «Ezgif.com»
Для быстрого редактирования GIF изображений, лучше воспользоваться онлайн редактором, чем Фотошоп. Ведь многие люди и понятия не имеют, как с Фотошоп работать, а здесь можно за считанные минуты отредактировать любое GIF изображение
Онлайн редактор выглядит так:

Редактора «Ezgif.com» для редактирования анимационных GIF картинок
До функционала Фотошоп он, конечно, не дотягивает, зато он имеет все необходимые инструменты для редактирования GIF изображений.
Возможности онлайн редактора:
- Обрезка изображения
- Изменение размера
- Оптимизация изображения
- Добавление эффектов
- Изменение скорости анимации
- Разборка анимации на кадры (фрагменты)
- Добавление текста
- Наложение другого изображения
Казалось бы, с виду простенький редактор, а какой мощный.
Давайте теперь рассмотрим все перечисленные инструменты отдельно.
Crop (Обрезка изображения): простой онлайн инструмент для обрезки анимационных картинок.
Загрузите картинку, а потом с помощью мыши выделите нужную часть изображения, которую хотите обрезать. Нажмите затем «Crop it» и все готово.
После того, как Вы загрузите изображение, под этой картинкой появляется информация о нем: размер в КБ, габариты картинки, и сколько кадров она содержит.

При обрезании картинки, можно задать размер вручную. Для этого под изображение нужно в поля «Left», «Top», «Width» и «Height» ввести нужные значения.
Resize (Изменение размера изображения): с помощью этого инструмента, можно изменить размер картинки или обрезать ее. После уменьшения, картинка остается такого же качества, и скорость анимации не изменяется.
В полях «New width» и «New height» нужно задать новый размер изображения, или можно просто указать процент (Percentage), а затем нажать «Resize it!». Картинка будет уменьшена на процент, который Вы указали
С помощью этого инструмента, Вы можете быстро и легко менять размер GIF изображений. При увеличении размера картинки, качество будет теряться.
Если картинка после изменения стала как-то плохо отображать анимацию, тогда можно попробовать задать другой размер
Optimize (оптимизация): а с помощью этого инструмента, можно изменить размер (вес) файла GIF. Вес картинки становится меньше за счет уменьшения количества цветов в каждом кадре. Каждый кадр GIF содержит до 256 уникальных цветов, но при уменьшении количества цвета, можно добиться меньшего размера файла.
Оптимизация имеет множество методов, но можно подобрать оптимальный вариант, чтобы качество картинки оставалось хорошим. Подробнее об оптимизации читайте на сайте.
Effects (эффекты, изменение цвета изображения): с помощью этого инструмента, можно зеркально переворачивать изображение по горизонтали и вертикали.
Также изображение можно повернуть под определенным углом, если задать степень в поле «Rotate». Изображению можно назначить другой цвет, сделать его черно-белым, или придать какой-то другой оттенок.
Speed (изменение скорости GIF анимации): этот инструмент предназначен для изменения скорости анимации.
Если вы хотите изменить скорость анимации пропорционально текущей, тогда используйте процентное соотношение «% of curent speed», а чтобы задать задержку между кадрами, нужно использовать метод «hundrediths of second between frames». Параметр «hundrediths of second between frames» задает время задержки между кадрами в сотых секундах (1/100)
Split (разобрать GIF картинку на кадры): этот инструмент предназначен для преобразования анимационных GIF изображений в отдельные кадры, после чего каждый кадр можно редактировать отдельно.
Все кадры анимационной картинки можно скачать на компьютер. Для этого надо кликнуть по кадру правой кнопкой мыши, а затем в контекстном меню выбрать «сохранить изображение как…». Также все кадры можно скачать одним zip-архивом кликнув по «Download frames as ZIP»
Write (добавить текст): этот инструмент позволяет добавлять текста к GIF анимации. Вы можете добавить текст ко всей GIF картинке, или к отдельным ее кадрам. Текст на картинке можно перемещать с помощью мыши.
Overlay (наложение другого изображения): этот инструмент позволяет на GIF изображение наложить другую картинку, и желательно, чтобы она была формата PNG или GIF.
Используя этот инструмент, можно к изображению добавлять декоративные рамки, какие-то элементы, а к баннеру можно добавить кнопку «купить», или «скачать». :).
Save (сохранение картинки на компьютер): чтобы сохранить отредактированное изображение на компьютер, нажмите кнопку «Save».
Кроме самого редактора, на сайте еще можно оптимизировать PNG картинки, а также видео преобразовывать в GIV анимацию.
Посмотрите видео, как быстро изменить анимационную GIF картинку.
https://youtube.com/watch?v=B3T4m1MOE5M
Как изменить размер GIF
Поскольку GIF представляет собой последовательность кадров, а не отдельную картинку, изменять размер файлов в таком формате непросто: понадобится продвинутый графический редактор. Самыми популярными на сегодняшний день являются Adobe Photoshop и его свободный аналог GIMP – на их примере мы покажем вам эту процедуру.
Способ 1: GIMP
Свободный редактор графики ГИМП отличается обширным функционалом, который мало чем уступает платному конкуренту. Среди опций программы есть и возможность изменения размера «гифок». Это делается так:
- Запустите программу и выберите вкладку «Файл», затем используйте опцию «Открыть».

С помощью встроенного в GIMP файлового менеджера доберитесь до каталога с нужным изображением, выделите его мышкой и воспользуйтесь кнопкой «Открыть».

Когда файл будет загружен в программу, выберите вкладку «Изображение», затем — пункт «Режим», в котором отметьте вариант «RGB».

Далее зайдите во вкладку «Фильтры», щелкните по опции «Анимация» и выберите вариант «Разоптимизировать».

Обратите внимание, что появилось новая открытая вкладка в рабочем окне GIMP. Все последующие манипуляции следует проводить только в ней!

Снова используйте пункт «Изображение», но на этот раз выберите опцию «Размер изображения».
Появится всплывающее окно с настройками высоты и ширины кадров анимации. Введите нужные значение (вручную или с помощью переключателей) и нажмите на кнопку «Изменить».

Чтобы сохранить результаты, перейдите по пунктам «Файл» – «Экспортировать как…».
Появится окно выбора места хранения, имени и расширения файла. Проследуйте к каталогу, куда хотите сохранить изменённый файл и переименуйте его, если потребуется. Затем щёлкните «Выберите тип файла» и отметьте в появившемся списке вариант «Изображение GIF». Проверьте настройки, после чего нажмите на кнопку «Экспортировать».

Появится окно настроек экспорта. Обязательно отметьте пункт «Сохранить как анимацию», остальные параметры можете оставить без изменений. Воспользуйтесь кнопкой «Экспорт», чтобы сохранить изображение.

Проверьте результат работы – изображение уменьшилось до выбранных размеров.

Как видим, с задачей изменения размеров GIF-анимации GIMP справляется великолепно. Единственным недостатком можно назвать сложность процесса для неопытных пользователей и тормоза в работе с объёмными изображениями.
Способ 2: Adobe Photoshop
Photoshop новейшей версии является самым функциональным графическим редактором среди представленных на рынке. Естественно, в нём присутствует возможность изменения размеров GIF-анимаций.
- Откройте программу. Первым делом выберите пункт «Окно». В нём зайдите в меню «Рабочая среда» и активируйте пункт «Движение».

Далее откройте файл, размеры которого хотите изменить. Для этого выберите пункты «Файл» — «Открыть».
Запустится «Проводник». Проследуйте к папке, в которой хранится целевое изображение, выделите его мышкой и нажмите на кнопку «Открыть».

Анимация будет загружена в программу. Обратите внимание на панель «Шкала времени» — на ней отображены все кадры редактируемого файла.

Для изменения размера используйте пункт «Изображение», в котором выберите вариант «Размер изображения».
Откроется окошко настройки ширины и высоты картинки. Убедитесь, что единицы измерения установлены в положение «Пиксели», затем введите в поля «Ширина» и «Высота» нужные вам значения. Остальные настройки можно не трогать. Проверьте параметры и нажимайте «ОК».

Чтобы сохранить полученный результат, воспользуйтесь пунктом «Файл», в котором выберите вариант «Экспортировать», а далее — «Экспортировать для Web (старая версия)…».
Настройки в этом окне тоже лучше не менять, потому сразу нажимайте на кнопку «Сохранить» внизу рабочей области утилиты экспорта.

Выберите в «Проводнике» местоположение изменённого GIF, переименуйте при необходимости и нажмите «Сохранить».
После этого Photoshop можно закрывать.
Проверьте результат в указанной папке при сохранении папке.

Фотошоп представляет собой более быстрый и удобный способ изменения размера GIF-анимации, но недостатки тоже имеются: программа платная, а срок действия пробной версии слишком короткий.
Заключение
Подводя итоги, отметим, что изменять размеры анимации ненамного сложнее, чем ширину и высоту обычных картинок.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Как уменьшить GIF анимацию c помощью Фотошопа?
Фотошоп является самой распространённой и функциональной программой в среде приложений для графического редактирования. Есть у него, и функция изменять масштаб GIF изображений.
Входим в Photoshop и выбираем меню «Окно». Далее в ниспадающем меню выбираем вкладку «Рабочая среда». В следующем контекстном меню вкладку «Движение»;
Теперь, нам нужна картинка, размер которой мы собрались менять. Чтобы это сделать, входим в меню «Файл» и выбираем вкладку «Открыть»;
Сейчас мы видим обычный «Проводник». Ищем папочку, где находится наш GIF рисунок. Выделяем его курсором и кликаем по вкладке открыть (или просто кликнем по рисунку 2 раза);
Для уменьшения размера картинки GIF, применим меню «Изображение», где нужно выбрать вкладку «Размер изображения»;
У нас откроется окошко, где можно изменить ширину и высоту
Обратите внимание, размер изображения должен быть в «Пикселях»;
Затем, в строки «Высота» с «Шириной» нужно вписать цифры, нужные нам для уменьшения картинки. Нажимаем ОК;
Размер нашей GIF картинки стал меньше
Теперь, нужно сохранить изменения;
Для этого, снова входим в меню «Файл». В контекстном меню выбираем вкладку «Экспортировать», далее в новом ниспадающем меню выбираем «Экспортировать для Web (старая версия)»;
В появившемся окне, мы видим 4 варианта изображения. Рассматриваем их все. Обращаем внимание, чтобы вверху слева стояла настройка GIF (по умолчанию там стоит JPEG). Выбираем одно из 4 окошек. При этом, тут внизу слева есть кнопочка «Просмотр». Нажав на неё, вы увидите, как будет выглядеть ваша картинка в браузере Internet Explorer 11. Самое главное, тут можно посмотреть какая у нас картинка — GIF или нет?
Я вам советую выбрать из 4 ту, которая меньше весит. Также, просматриваем другие настройки. Также смотрим, сколько пикселей в картинке. Я обратил внимание, что, если поставить 32, а не 64 или 128, результат показа тот же (картинки почти не отличаются). После этого, выбираем одну из 4 картинок (которую мы отредактировали), и нажимаем «сохранить»;
Затем, в проводнике, мы опять увидим наш GIF-элемент. Если нужно поменять его название, то делаем это. Нажимаем «Сохранить»;
Как и прежде, не забываем проверить результат нашей работы. У меня всё отлично работает. Вот конечный результат полученного изображения:
Animated GIF:
Online GIF maker
GIF maker allows you to instantly create your own animated GIFs by combining separated image files as frames.
Produced GIFs are of high quality and free of watermarks or attribution, making this tool ideal for developers and content creators.
To make a GIF, you can upload a sequence of GIF, JPG, PNG, BMP, TIFF, HEIC and other types of images, ZIP archive with images, and even mix together different formats and sizes — they will be converted automatically.
You can also upload animated GIF, WebP or APNG images, they will be split and delay times preserved. That way GIF maker can also be used to edit, shorten or merge together existing GIFs.
How to make a GIF?
Press the «Choose files» button above and select the images you want to use as frames.You can press and hold ctrl/command key to select multiple files.
When the images are uploaded, you can adjust animation speed and frame order before making the GIF.After generating the GIF, you can resize, crop, and optimize it or use any of the other tools we provide.
Tips for GIF creation
- You can control the speed for the whole GIF by setting a «Delay time» at the bottom,
or adjust the delay for individual frames with a «Delay» input box right next to each frame.Delay time is one hundredths (1/100) of a second between frames — a bigger value causes animation to appear slower.It’s not advisable to set delay time lower than 2, because some browsers will ignore such values and default to slower animation speed. - By default, all frames will be sorted in alphabetical order by filename (and will keep the original order if you upload existing animation), you can drag and drop them inside GIF animator area to rearrange.
- Enable «Crossfade frames» option, if you want to create smooth, fading transition between images.
Useful for crating photo slideshows.
Greater «Frame count» and shorter «Fader delay» parameters will result in smoother animation,
but will significantly increase file size, because the GIF maker have to generate more additional frames
between each of the original frames. Play around with those values to find the balance for your needs. - If you upload differently sized images, 2 additional options will appear: to automatically resize and crop them all to match the smallest dimensions, or to choose the alignment (e.g. top-left or center). You can also manually enter top/left coordinates in pixels for each frame.
- If you want to create GIF images from video, use the Video to GIF tool instead.
- To make a GIF out of sprite sheet, use sprite cutter tool.
Способ второй: с помощью программы Adobe Photoshop
Adobe Photoshop — это самый распространенный и функциональный редактор среди аналогичных приложений в доступной форме пользования. Он имеет возможность изменения масштабов GIF.
- Запустите приложение, затем нажмите кнопку «Окно». Следующий шаг — нажмите меню «Рабочая среда» и поставьте галочку напротив пункта «Движение».
- Затем выберите файл, масштаб которого вам требуется изменить. Для этого нажмите «Файл», затем «Открыть».
- Откроется «Проводник». Выберите папку, в которой ваше изображение, затем вам надо выделить его мышкой и нажать кнопку «Открыть».
- Для того чтобы уменьшить размер GIF, воспользуйтесь пунктом «Изображение», в котором выберите вариант «Размер изображения».
- Перед вами будет окно коррекции высоты и ширины. Проконтролируйте, чтобы размеры были установлены в положении «Пиксели». Далее в поля «Высота» и «Ширина» необходимо ввести значения, которые вам требуются, остальные настройки остаются в прежнем положении.
- Проверьте настройки и жмите «ОК».
- Чтобы результат сохранился, жмите на пункт «Файл».
- В нем нажимайте на вариант «Экспортировать» затем — «Экспортировать для Web (старая версия)…».
- Настройки этого окна также остаются неизменны. После нажмите «Сохранить».
- В «Проводнике» будет ваш GIF-файл, который вы изменили. Если есть необходимость переименовать его, то правой кнопкой мыши кликните по файлу. Перед вами будет таблица с вариантами, жмите «Переименовать», после «Сохранить».
- Также не забудьте проверить результат проделанной вами работы перед сохранением.

У программы Adobe Photoshop, несмотря на ее удобство и простоту, имеются недостатки: она имеет платный контент, а срок действия истекает за малое количество времени.
Уменьшать размеры GIF-анимации не так сложно и кропотливо, но отличие от обычных картинок все же имеется.
У нас в InVision, GIF анимации используются не для баловства - они играют важную роль с точки зрения маркетинга и обучения. Поэтому мы даже пытались использовать их на нашей главной странице вместо анимаций, сделанных с помощью кода.
В конце концов люди начали спрашивать нас: «Как вы создаете GIF анимации?». Пришло время раскрыть секрет.
Дизайн GIF изображений
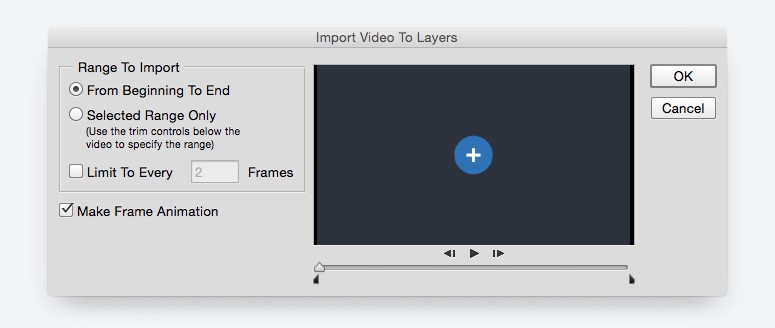
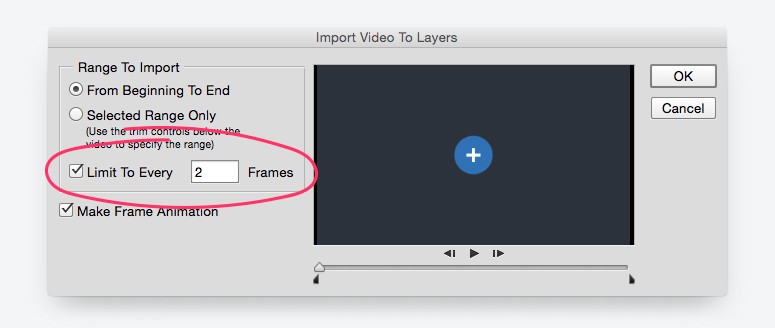
File > Import > Video Frames As Layers.



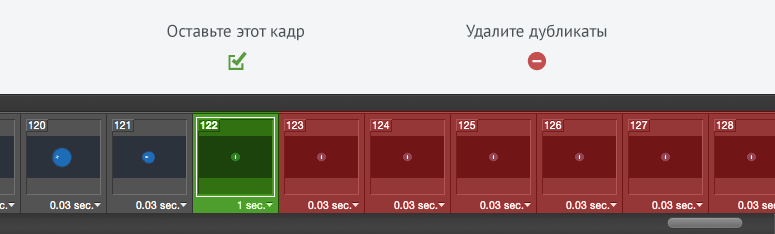
5. Удалите кадры-дубликаты

Если это не поможет, попробуйте заново импортировать видео, но на этот раз выберите параметр Limit To Every 2 Frames.
Это должно значительно уменьшить размер файла.

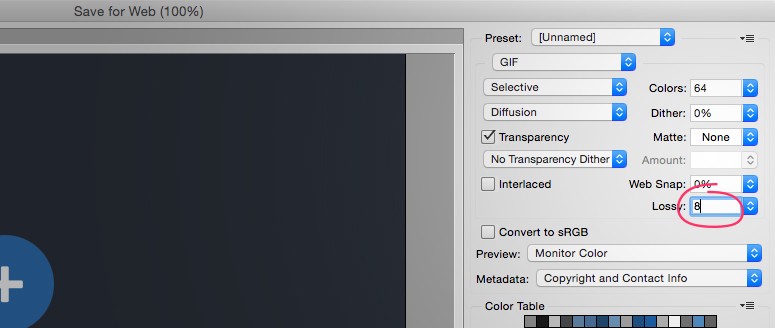
7. Измените параметр Lossy* (потери)
точно

*«Потери» (Lossy) — допустимый уровень потери графической информации в растровом файле, позволяющий уменьшить файловый размер изображения
От переводчика.
Со всеми пожеланиями и замечаниями по поводу перевода прошу обращаться ко мне в личку. Спасибо!








