Jquery.post()
Содержание:
- Содержание раздела:
- JS Учебник
- jqXHR-объект.
- jQuery синтаксис:
- jQuery $.post() Method
- Включаем кэширование для AJAX запросов
- Делаем запрос GET с помощью $.get()
- Отправка изображения или файла ajax-запросом через jQuery
- Отлавливаем баги, PHP ошибки
- Пример использования
- Создание асинхронного AJAX запроса (метод GET)
- Логичное подключение AJAX хуков
- Код PHP-файла
- Определяем тип данных ответа
- Подключение 2-х мониторов
- Получение json-данных с помощью getJSON
- jQuery $.get() Method
Содержание раздела:
JS Учебник
JS ГлавнаяJS ВведениеJS УстановкаJS ВыводJS СинтаксисJS ЗаявленияJS КомментарииJS ПеременныеJS ОператорыJS АрифметикаJS ПрисваиванияJS Типы данныхJS ФункцииJS ОбъектыJS ОбластьJS СобытияJS СтрокиJS Методы строкJS ЧислаJS Методы чиселJS МассивыJS Методы массиваJS Сортировка массиваJS Итерация массиваJS ДатыJS Формат датыJS Метод получения датJS Методы набора…JS Математические…JS Случайные числаJS БулевыJS Сравнение…JS Заявления if…elseJS Заявление switchJS Цикл forJS Цикл whileJS Заявление break…JS Преобразование…JS Битовые…JS Регулярные выраженияJS ОшибкиJS ОтладчикJS ПодъемныйJS СтрогийJS Ключевое слово thisJS Руководство стиляJS ПрактикаJS Распространенные ошибкиJS ЭффективностьJS Зарезервированные словаJS ВерсииJS Версия ES5JS Версия ES6JS JSON
jqXHR-объект.
С версии jQuery 1.5 все AJAX-методы возвращают расширенный объект XMLHttpRequest. Это XHR-объект jQuery или коротко jqXHR, возвращается jQuery.post() реализуя Promise-интерфейс, предоставляя ему все свойства, методы и поведение Promise (смотрите Отложенный объект, для получения дополнительной информации). jqXHR.done() (вместо success), jqXHR.fail() (вместо error) и jqXHR.always() (вместо complete) принимают аргумент функции, которая вызывается, когда запрос завершается. Для получения информации об аргументах этой функции обратитесь в раздел документации jQuery.ajax().
Promise-интерфейс также позволяет AJAX-методам в jQuery, в том числе и JQuery.post(), создать цепочку из jqXHR.done(), jqXHR.fail(), jqXHR.always(), т.е. из нескольких методов обратного вызова на один запрос, и даже назначить эти функции, после того как запрос был завершен. Если запрос уже завершен, назначенные вновь методы будут выполнены сразу же.
// Назначаем запросы сразу же после запроса
// и сохраняем jqXHR-объект этого запроса.
var jqxhr = $.get("example.php", function() {
alert("success");
})
.done(function() { alert("second success"); })
.fail(function() { alert("error"); })
.always(function() { alert("finished"); });
// выполняем какой-то код здесь ...
// Добавляем новый обработчик завершения запроса, для уже завершенного запроса
jqxhr.always(function(){alert("second finished");});
jQuery синтаксис:
Синтаксис 1.0:
$.post( url, data, success, dataType );
url - String
data - PlainObject, или String
success - Function( PlainObject data, String textStatus, jqXHR jqXHR )
dataType - String
Синтаксис 1.12/2.2:
$.post( {settings} ); // параметры запроса передаются в объекте
settings - PlainObject
Страницы, загруженные функцией $.post() никогда не кэшируются, по этой причине значения параметров cache (определяет будут ли кэшироваться страницы, по умолчанию true) и ifModified (проверяет поля заголовка Last-Modified, по умолчанию false) jQuery функции .ajaxSetup() (устанавливает значения по умолчанию для будущих запросов AJAX) не повлияют на эти запросы.
jQuery $.post() Method
The method requests data from the server using an HTTP POST request.
Syntax:
$.post(URL,data,callback);
The required URL parameter specifies the URL you wish to request.
The optional data parameter specifies some data to send along with the
request.
The optional callback parameter is the name of a function to be executed
if the request succeeds.
The following example uses the method to send some data along with the
request:
Example
$(«button»).click(function(){
$.post(«demo_test_post.asp»,
{
name: «Donald Duck»,
city: «Duckburg»
},
function(data, status){
alert(«Data: » + data + «\nStatus: » + status);
});
});
The first parameter of is the URL we wish to request («demo_test_post.asp»).
Then we pass in some data to send along with the request (name and city).
The ASP script in «demo_test_post.asp» reads the parameters,
processes them, and returns a result.
The third
parameter is a callback function. The first callback parameter holds the content of
the page requested, and the second callback parameter holds the status of
the request.
Tip: Here is how the ASP file looks like («demo_test_post.asp»):
<%
dim fname,city
fname=Request.Form(«name»)
city=Request.Form(«city»)
Response.Write(«Dear » & fname & «. «)
Response.Write(«Hope you live well in » & city & «.»)
%>
Включаем кэширование для AJAX запросов
По умолчанию все AJAX запросы НЕ кэшируются браузером для этого PHP устанавливает специальные заголовки функцией nocache_headers().
Чаще всего AJAX запросы кэшировать и не надо, потому что они должны возвращать свежие данные, но бывают случаи когда такое кэширование может сэкономить ресурсы и увеличить скорость работы скрипта. Например, если у нас есть сложный фильтр товаров который юзеры используют постоянно. Тут было бы разумно кэшировать все результаты фильтра например на пару часов, все равно товары не добавляются с такой скоростью…
Как включить кэширование для указанных AJAX запросов смотрите во втором примере функции nocache_headers().
Делаем запрос GET с помощью $.get()
Метод jQuery предоставляет легкий и удобный способ сделать простой запрос AJAX. Он выполняет запрос с помощью метода HTTP GET (используется для получения URL, например страниц и изображений), вместо метода POST (который традиционно используется для отправки данных формы).
В простейшей форме можно вызвать метод так:
$.get( url );
…где является адресом URL ресурса, от которого ожидается ответ. Обычно это скрипт на стороне сервера, который выполняет какие-нибудь действия и может возвращать некие данные:
$.get( "http://example.com/getForecast.php" );
…хотя можно также запросить статический документ:
$.get( "http://example.com/mypage.html" );
При запросе URL, вы можете отправить данные с запросом. Вы можете передать данные в строке запроса, так же как и при обычном запросе GET:
$.get( "http://example.com/getForecast.php?city=rome&date=20120318" );
Корректно будет сделать то же самое передав объект данных в качестве второго параметра методу . Объект данных должен содержать информацию в виде пар имя свойства/значение свойства. Например:
var data = { city: "rome", date: "20120318" };
$.get( "http://example.com/getForecast.php", data );
В качестве альтернативы вы можете передать данные методу как строку:
var data = "city=rome&date=20120318"; $.get( "http://example.com/getForecast.php", data );
Отправка изображения или файла ajax-запросом через jQuery
Задача отправки файла или изображения на сервер без перезагрузки страницы довольно часто возникает. В этом примере разберу сразу 2 фишки: выбор файла по нажатию на кнопку, которая может быть оформлена как угодно, и отображение прогресса при передаче файла на сервер ajax-запросом.
html-код будет такой:
<button id="addfile"><span>Загрузить изображение</span><input type="file" id="load_file" value=""></button>
css код:
#addfile {
position: relative;
overflow: hidden;
width: 180px;
height: 34px;
}
#load_file {
position: absolute;
top: 0;
left: 0;
width: 180px;
height: 34px;
font-size: 0px;
opacity: 0;
filter: alpha(opacity:0);
}
#load_file:hover {
cursor: pointer;
}
Суть идеи в том, что поверх кнопки выводится стандартный input для выбора файла, но он полностью прозрачен и имеет такие же размеры как кнопка. Таким образом, пользователь видит кнопку button, но когда наводит на нее курсор, фактически наводит на input. Соответственно, когда он нажимает на кнопку, на самом деле нажимается input выбора файла. Для того, чтобы не мигал курсор после выбора файла, размер шрифта задан 0px.
Теперь javascript код отправки файла на сервер с отображением прогресса:
$(function() {
$('#load_file').on('change', loadfile);
});
function loadfile() {
$('#addfile span').html('Загружено 0 %');
files = $('#load_file').files;
var form = new FormData();
form.append('upload', files);
$.ajax({
url: '<url-адрес>',
type: 'POST',
data: form,
cache: false,
processData: false,
contentType: false,
xhr: function() {
var myXhr = $.ajaxSettings.xhr();
if (myXhr.upload) {
myXhr.upload.addEventListener('progress',ShowProgress, false);
}
return myXhr;
},
complete: function(data){
$('#addfile span').html('Загрузить изображение');
$('#load_file').val('');
},
success: function(message){
alert(message);
},
error: function(jqXHR, textStatus, errorThrown) {
alert(textStatus+' '+errorThrown);
}
});
}
function ShowProgress(e) {
if(e.lengthComputable){
$('#addfile span').html('Загружено '+Math.round(100*e.loaded/e.total)+' %');
}
}
При загрузке файла на сервер в кнопке будет показываться сколько % уже передано на сервер. После завершения загрузки название кнопки возвращается как было, а значение input-а с файлом устанавливается пустым, чтобы можно было снова выбирать новый файл.
Пример серверной части на php (по просьбе Евгения):
$message = '';
if (empty($_FILES) || $_FILES == "none") {
$message = 'Вы не выбрали файл';
} else if ($_FILES == 0 || $_FILES > 9437184) {
$message = 'Размер файла не соответствует нормам (максимум 9 Мб)';
} else if (($_FILES != 'image/jpeg') && ($_FILES != 'image/pjpeg') &&
($_FILES != 'image/gif') && ($_FILES != 'image/png')) {
$message = 'Допускается загрузка только картинок JPG, GIF и PNG.';
} else if (!is_uploaded_file($_FILES)) {
$message = 'Что-то пошло не так. Попытайтесь загрузить файл ещё раз.';
} else {
$ftype = $_FILES;
$fname = 'newname_image.'.($ftype == 'image/gif' ? 'gif' : ($ftype == 'image/png' ? 'png' : 'jpg'));
if (move_uploaded_file($_FILES, $_SERVER.'/files/'.$fname)) {
$message = 'Изображение успешно загружено.';
} else {
$message = 'Что-то пошло не так. Попытайтесь загрузить файл ещё раз.';
}
}
exit($message);
Информация о загруженном изображении будет содержаться в $_FILES, т.к. скриптом файл добавлялся так: form.append(‘upload’, files); Соответственно, всё что требуется от php-программы — это проверить что файл соответствует ожидаемым параметрам, перенести файл в нужную папку (в примере в папку files) под нужным именем (в примере newname_image) и вернуть в браузер ответ, который в моем примере просто выводится пользователю командой alert(message);
Отлавливаем баги, PHP ошибки
Проблемы могут возникнуть при AJAX запросе и появлении ошибок PHP. Заметки или сообщения могут изменить возвращаемый результат или вызвать ошибку javascript.
Дебаг (вывод ошибок на экран)
Вариант:
Как правило запросы отправляются с браузера в файл. Поэтому чтобы увидеть результат запроса, ошибку или что-либо еще, можно открыть панель разработчика, выбрать именно наш запрос среди многих и посмотреть что он вернул.
При этом в коде можно использовать привычные функции print_r() или var_dump(), чтобы увидеть что находится в нужных переменных.

Вариант: включаем показ ошибок в AJAX запросах
WordPress по умолчанию не показывает ошибки для AJAX запросов даже если константа WP_DEBUG включена! Видно это в коде функции wp_debug_mode().
Несмотря на это такой показ можно включить, ведь на рабочих проектах у нас все равно WP_DEBUG отключена и боятся нам нечего, а вот баги выловить это помогает на ура!
Чтобы включить показ ошибок при AJAX запроса, нужно вставить такой код в файл темы functions.php или в плагин. Но лучшее его вставить как можно раньше, чтобы видеть ранние ошибки, лучше всего в MU плагины…
if( WP_DEBUG && WP_DEBUG_DISPLAY && (defined('DOING_AJAX') && DOING_AJAX) ){
@ ini_set( 'display_errors', 1 );
}

Вариант: вывод данных в лог файл
Если по ходу написания кода нужно заглянуть в переменную $myvar, то еще можно использовать такой код в обработчике ajax запроса:
error_log( print_r($myvar, true) );
В результате, в файл логов сервера (error.log) будет записано содержимое переменной $myvar. Так можно выполнить ajax, и заглянуть в лог.
Вариант: вывод PHP ошибок в лог файл
Чтобы выводить PHP заметки и ошибки в лог файл, нужно включить константу WP_DEBUG_LOG. Такой лог файл появится в папке wp-content.
Вариант:
Если не получается увидеть сообщение об ошибке и нужно работать в режиме разработчика, можно очистить буфер сразу перед возвратом данных:
ob_clean(); echo $whatever; die();
После этого нужно посмотреть что возвращает запрос через дебаг браузера или как-то еще…
Вариант:
Ошибка при возвращении данных
Если AJAX запрос на в файл провалился, то будет возвращен ответ или .
- — ошибка при проверке запроса. См. функцию check_ajax_referer()
- — обработка запроса вернула пустой результат
- — также возвращается по умолчанию во всех остальных случаях.
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования jQuery функции $.get()</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
$( "form" ).submit(function(){
event.preventDefault(); // отменяем действие события по умолчанию
var formData = $( this ).serialize(); // создаем переменную, которая содержит закодированный набор элементов формы в виде строки
$.get( "user2.php", formData, function( data ) { // передаем и загружаем данные с сервера с помощью HTTP запроса методом GET
$( "div" ).html( data ); // вставляем в элемент <div> данные, полученные от сервера
})
});
});
</script>
</head>
<body>
<form> <!-- метод GET по умолчанию -->
<input type = "text" placeholder = "Имя" name = "firstName" required> <!-- поле обязательно к заполнению -->
<input type = "text" placeholder = "Фамилия" name = "lastName" required> <!-- поле обязательно к заполнению -->
<input type = "submit" value = "Добавить">
</form>
<div></div>
</body>
</html>
В этом примере мы привязываем JavaScript обработчик событий «submit» (обработчик отправки формы), который срабатывает в момент отправки (в нашем случае заполненной) формы при нажатии на элемент <input> с типом submit (кнопка для отправки формы).
При отправке формы мы вызываем JavaScript метод event.preventDefault(), который позволяет нам отменить действие события по умолчанию и избежать перезагрузки страницы и передачи собранной информации как часть URL (url?firstName=значение&lastName=значение).
Кроме того, мы создаем переменную, которая содержит закодированный набор элементов формы в виде строки — результат выполнения метода .serialize().
После этого с использованием jQuery функции $.get() выполняем асинхронный AJAX запрос со следующими параметрами:
url — файл, к которому мы обращаемся («user2.php»), он содержит следующий PHP код:
<?php $firstName = $_GET; // создаем переменную firstName, которая содержит переданные скрипту через HTTP метод GET данные (с ключом firstName)
$lastName = $_GET; // создаем переменную lastName, которая содержит переданные скрипту через HTTP метод GET данные (с ключом lastName)
echo «Пользователь «.$firstName.» «.$lastName.» добавлен»; // выводим текстовое содержимое (значение выше созданных переменных)
?>
data — данные, которые будут отправлены на сервер (значение переменной formData).
success — функция обратного вызова, которая вызывается если AJAX запрос выполнится успешно
Обратите внимание, что один из параметров функции (data) содержит данные возвращенные с сервера, которые мы и вставляем в элемент с помощью метода .html().
Результат нашего примера:

Пример использования jQuery функции $.get()
В следующем примере мы рассмотрим как с помощью jQuery функции $.get() загрузить JSON файл и выведем из него некоторую информацию:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования функции $.get (загрузка JSON файла)</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
$.get( "test.json", function( data ) { // загружаем данные с сервера с помощью HTTP запроса методом GET
$( "div" ).html( data.firstName + " " + data.age ); // вставляем в элемент <div> данные, полученные от сервера
})
});
});
</script>
</head>
<body>
<div></div>
</body>
</html>
В этом примере при загрузке документа мы с использованием jQuery функции $.get() выполняем асинхронный AJAX запрос со следующими параметрами:
url — файл, к которому мы обращаемся («test.json»), он имеет следующее содержимое:
{
«firstName»: «Борис»,
«lastName»: «Бритва»,
«age»: 25,
«phone»: 88005553535
}
success — функция обратного вызова, которая вызывается если AJAX запрос выполнится успешно
Обратите внимание, что один из параметров функции (data) содержит данные возвращенные с сервера (JSON файл), которые мы частично вставляем в элемент с помощью метода .html().
Результат нашего примера:

Пример использования функции $.get (загрузка JSON файла)jQuery AJAX
Создание асинхронного AJAX запроса (метод GET)
Рассмотрим создание асинхронного AJAX запроса на примере, который будет после загрузки страницы приветствовать
пользователя и отображать его IP-адрес.
Для этого необходимо создать на сервере 2 файла в одном каталоге:
-
– HTML-страница, которая будет отображаться пользователю. В этой же страницы поместим
скрипт, который будет осуществлять все необходимые действия для работы AJAX на стороне клиента. -
– PHP-файл, который будет обрабатывать запрос на стороне сервера, и формировать ответ.
Начнём разработку с создания основной структуры файла
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <title>Пример работы AJAX</title> </head> <body> <h1>Пример работы AJAX</h1> <div id="welcome"></div> <script> // Здесь поместим код JavaScript, который будет отправлять запрос на сервер, получать его и обновлять содержимое страницы. Всё это будет работать без перезагрузки страницы </script> </body> </html>
Рассмотрим последовательность действий, которые необходимо выполнить на стороне клиента (в коде JavaScript):
-
Подготовим данные, необходимые для выполнения запроса на сервере. Если для выполнения запроса на сервере данные
никакие не нужны, то данный этап можно пропустить. -
Создадим переменную, которая будет содержать экземпляр объекта XHR (XMLHttpRequest).
-
Настроим запрос с помощью метода .
Указываются следующие параметры:
- Метод, с помощью которого будет посылаться запрос на сервер (GET, POST).
- URL-адрес, который будет обрабатывать запрос на сервере.
- Тип запроса: синхронный (false) или асинхронный (true).
- Имя и пароль при необходимости.
-
Подпишемся на событие объекта XHR и укажем обработчик в виде анонимной или
именованной функции. После этого создадим код внутри этой функции, который будет проверять состояние ответа, и
выполнять определённые действия на странице. Ответ, который приходит с сервера, всегда находится в свойстве
.Дополнительно с проверкой значения свойства числу 4, можно проверять и значение свойства
. Данное свойство определяет статус запроса. Если оно равно 200, то всё . А
иначе произошла ошибка (например, 404 – URL не найден). -
Отправим запрос на сервер с помощью метода .
Если используем для отправки запроса метод GET, то передавать данные в параметр данного метода не надо. Они
передаются в составе URL.Если используем для отправки запроса метод POST, то данные необходимо передать в качестве параметра методу
. Кроме этого, перед вызовом данного метода необходимо установить заголовок Content-Type, чтобы
сервер знал в какой кодировке пришёл к нему запрос и смог его расшифровать.
Содержимое элемента :
// 2. Создание переменной request
var request = new XMLHttpRequest();
// 3. Настройка запроса
request.open('GET','processing.php',true);
// 4. Подписка на событие onreadystatechange и обработка его с помощью анонимной функции
request.addEventListener('readystatechange', function() {
// если состояния запроса 4 и статус запроса 200 (OK)
if ((request.readyState==4) && (request.status==200)) {
// например, выведем объект XHR в консоль браузера
console.log(request);
// и ответ (текст), пришедший с сервера в окне alert
console.log(request.responseText);
// получить элемент c id = welcome
var welcome = document.getElementById('welcome');
// заменить содержимое элемента ответом, пришедшим с сервера
welcome.innerHTML = request.responseText;
}
});
// 5. Отправка запроса на сервер
request.send();
В итоге файл будет иметь следующий код:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Пример работы AJAX</title>
</head>
<body>
<h1>Пример работы AJAX</h1>
<div id="welcome"></div>
<script>
window.addEventListener("load",function() {
var request = new XMLHttpRequest();
request.open('GET','processing.php',true);
request.addEventListener('readystatechange', function() {
if ((request.readyState==4) && (request.status==200)) {
var welcome = document.getElementById('welcome');
welcome.innerHTML = request.responseText;
}
});
request.send();
});
</script>
</body>
</html>
На сервере (с помощью php):
- Получим данные. Если данные посланы через метод , то из глобального массива
. А если данные переданы с помощью метода , то из глобального
массива . - Используя эти данные, выполним некоторые действия на сервере. В результате которых получим некоторый ответ.
Выведем его с помощью .
<?php
$output = 'Здравствуйте, пользователь! ';
if ($_SERVER) {
$output .= 'Ваш IP адрес: '. $_SERVER;
}
else {
$output .= 'Ваш IP адрес неизвестен.';
}
echo $output;
Логичное подключение AJAX хуков
Я не стал усложнять чтение и не говорил, как правильно подключать AJAX через хуки в коде. Впрочем все что написано ниже не обязательно, потому что работать будет и так, но это рекомендуется.
Функции обработчики установленные хукам:
- wp_ajax_(action)
- wp_ajax_nopriv_(action)
Оба хука всегда удовлетворяют условию wp_doing_ajax():
if( wp_doing_ajax() ){}
// до версии WP 4.7
if( defined('DOING_AJAX') ){}
А значит сами хуки нужно подключать, только если срабатывает это условие.
Используя это правило, можно не подключать хуки там где в этом нет смысла. Например, при генерации страницы шаблона или страницы админки. Эта маленькая деталь добавит больше логики в код и в некоторых случаях может избавить от багов.
Пример того, как рекомендуется подключать все AJAX хуки.
// подключаем AJAX обработчики, только когда в этом есть смысл
if( wp_doing_ajax() ){
add_action('wp_ajax_myaction', 'ajax_handler');
add_action('wp_ajax_nopriv_myaction', 'ajax_handler');
}
// или так до WP 4.7
if( defined('DOING_AJAX') ){
add_action('wp_ajax_myaction', 'ajax_handler');
add_action('wp_ajax_nopriv_myaction', 'ajax_handler');
}
В этом случае хуки будут подключены только во время AJAX запроса и не будут подключены при простом посещении фронта, админки, REST или CRON запросе.
Напомню также, что данные отправляемые с фронтэнда на файл wp-admin/admin-ajax.php обработаются указанной в хуке произвольной функцией ajax_handler(), независимо авторизован пользователь или нет.
Код PHP-файла
PHP-файд должен сформировать нам случайное число от 0 до 4 (индексы в массивах в PHP начинаются с 0) и выдать на основе этого числа и пришедшей в параметре категории id изображения из массива .
Выбираем случайную картинку из категории в PHP
PHP
<?php
//print_r($_POST); //имеет смысл вывести на начальном этапе создания php-файла, чтобы увидеть,
//какие данные приходят. Затем удалить
if(!isset($_POST)) die(‘Нет данных для отображения картинки’);
$param = $_POST;
$randomId = rand ( 0 , 4 ); //случайное число от 0 до 4
//массив, содержащий id картинок с unspash.com
$imgArr = array(
‘nature’ => array(‘4rDCa5hBlCs’, ‘cssvEZacHvQ’, ‘GVnUVP8cs1o’, ‘lpjb_UMOyx8′,’01_igFr7hd4’),
‘people’ => array(‘IBaVuZsJJTo’, ‘sibVwORYqs0’, ‘nPz8akkUmDI’, ’98Elr-LIvD8′,’tSlvoSZK77c’),
‘animals’ => array(‘nKC772R_qog’, ‘A81818EFqGQ’, ‘I3C1sSXj1i8′, ’39SHYToxfiQ’, ‘_9a-3NO5KJE’),
‘objects’=> array(‘qcqmS0JG58Q’, ‘Nv4QHkTVEaI’, ‘KD3YDXJd9T8’, ‘cdnhg0csyAM’, ‘_yVRLC75Ma8’),
);
//Вывод тега изображения с нужным адресом и размером
echo ‘<img src=»https://source.unsplash.com/’.$imgArr.’/500×300″ alt=»‘.$param.'»>’;
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<?php if(!isset($_POST’typeImg’))die(‘Нет данных для отображения картинки’); $param=$_POST’typeImg’; $randomId=rand(,4);//случайное число от 0 до 4 //массив, содержащий id картинок с unspash.com $imgArr=array( ‘nature’=>array(‘4rDCa5hBlCs’,’cssvEZacHvQ’,’GVnUVP8cs1o’,’lpjb_UMOyx8′,’01_igFr7hd4′), ‘people’=>array(‘IBaVuZsJJTo’,’sibVwORYqs0′,’nPz8akkUmDI’,’98Elr-LIvD8′,’tSlvoSZK77c’), ‘animals’=>array(‘nKC772R_qog’,’A81818EFqGQ’,’I3C1sSXj1i8′,’39SHYToxfiQ’,’_9a-3NO5KJE’), ‘objects’=>array(‘qcqmS0JG58Q’,’Nv4QHkTVEaI’,’KD3YDXJd9T8′,’cdnhg0csyAM’,’_yVRLC75Ma8′), ); echo'<img src=»https://source.unsplash.com/’.$imgArr$param$randomId.’/500×300″ alt=»‘.$param.'»>’; |
В заголовках запроса (Headers) мы видим передачу одного параметра . При переключении на вкладку ответа (Response) можно увидеть сформированный тег, а в Preview — и саму картинку.

Заголовок post-запроса

Ответ сервера
На самом деле для этого примера совсем необязательно было подтягивать AJAX-запрос и его обработку в PHP-файле — с этим вполне бы справился и один JavaScript/jQuery, но, если расширить задачу до случайного выбора файла изображения из определенной категории в базе данных, — здесь уже точно понадобится связка AJAX-PHP.
Просмотров:
53
Определяем тип данных ответа
Обычно, серверная сторона передает данные в одном из нескольких типовых форматов, включая XML, JSON, JavaScript, или HTML. По умолчанию jQuery пытается определить наиболее подходящий формат и разобрать данные соответствующим образом. Но лучше явно определить формат.
Для указания формата надо передать четвертый аргумент методу . Данный аргумент может быть строкой из следующего списка:
Например, если вы знаете, что скрипт сервера возвращает данные в формате JSON, то вызываете метод следующим образом:
$.get( "http://example.com/getForecast.php", data, myCallback, "json" );
Подключение 2-х мониторов
К компьютеру
Как правило, с современным системным блоком (в котором установлена типовая «не обрезанная» видеокарта*, вышедшая после 2010г.) — проблемы с подключением 2-3-х мониторов возникают не так уж часто…
Дело в том, что на подавляющем большинстве видеокарт есть как минимум 3-4 видео-разъема: DVI, VGA или HDMI (в последние пару лет также можно встретить USB Type C или Thunderbolt).
И, разумеется, для подключения еще одного монитора — достаточно соединить его видео-разъем с разъемом на видеокарте.
 Поддержка нескольких мониторов (спецификация видеокарты GTX 1080 Ti)
Поддержка нескольких мониторов (спецификация видеокарты GTX 1080 Ti)
* Примечание: обратите внимание на спецификацию видеокарты (ее можно найти на офиц. сайте производителя )
В ее описании должна быть характеристика: «Поддержка нескольких дисплеев» (на англ.: «Multi Monitor»).
Настройка работы 2-х мониторов в Windows
Когда все видео-кабели соединены и аппаратно всё подключено — необходимо «отрегулировать» несколько программных моментов…
В параметрах Windows 10 рекомендуется указать разрешение, масштаб, ориентацию и пр. опции для каждого из подключенного монитора (что логично, т.к. каждый монитор уникален и требует своей «до-настройки» по месту, чтобы не уставали глаза…).
Для изменения этих настроек — нажмите сочетание Win+i (или «ПУСК / Параметры») и перейдите в раздел «Система / дисплей» (). Далее вы сможете изменить вышеперечисленные параметры.
Кстати, обратите внимание, что есть несколько вариантов проецирования:
- показывать изображение только на одном из мониторов;
- показывать одинаковое изображение на 2-х мониторах;
- расширить рабочий стол на 2 монитора: чтобы на каждый из них можно было вывести своё изображение.
 Система — дисплей
Система — дисплей
Стоит также сказать, что для быстрого изменения проецирования в Windows есть спец. боковая панелька: для ее вызова нужно нажать сочетание клавиш Win+P.
 Проецировать экран — Win+P
Проецировать экран — Win+P
К ноутбуку
Здесь может быть несколько вариантов…
Вариант 1
На некоторых ноутбуках есть два видео-разъема (и, разумеется, можно «без особых проблем» подключить 2 монитора).
Например, на фото ниже представлен ноутбук марки MSI GS75, у которого есть HDMI-порт и USB-С (он может работать как видеовыход, т.к. помечен пиктограммой Thunderbolt 3).
Собственно, один монитор подключаем обычным образом к HDMI, а второй — к этому USB-С (для некоторых дисплеев может понадобиться переходник). Что касается программной настройки — то она аналогична вышеприведенной…

HDMI и USB Type С (вид ноутбука сбоку)
Вариант 2
Если двух видеовыходов на ноутбуке нет — понадобиться спец. адаптер (своего рода аналог внешней видеокарты). Подключается он к одному из USB-портов ноутбука, и способен выдавать FullHD разрешение по HDMI-интерфейсу (см. фото ниже).
Такие адаптеры можно найти и приобрести в китайских онлайн-магазинах (AliExpress, например).
Важно: среди подобных адаптеров есть разные модификации — некоторые из них могут просто дублировать изображение ноутбука (т.е. «расширить» экран с помощью них нельзя)
При покупке см. внимательно описание.
 Внешний вид адаптера
Внешний вид адаптера
Собственно, далее один монитор подключается к такому вот адаптеру, а второй — к обычному HDMI-порту на корпусе ноутбука. Кстати, по такому же принципу можно подключить и 3-й монитор…
Что касается программных настроек — то они также аналогичны вышеприведенным. Фото ниже в качестве примера ().
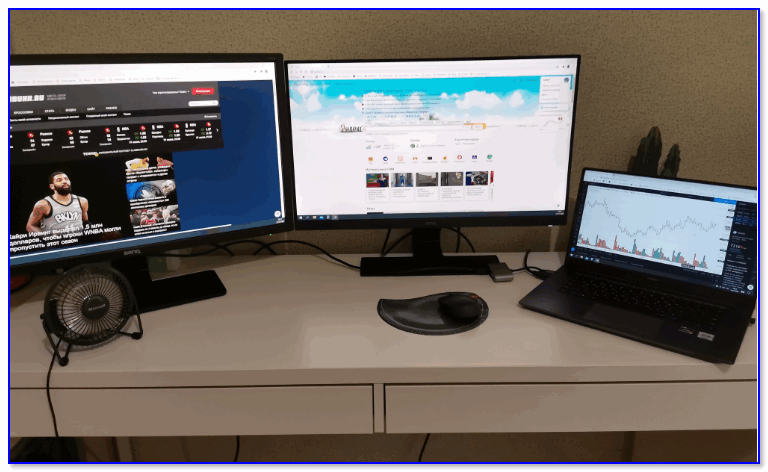
 К ноутбуку подключено 2 монитора!
К ноутбуку подключено 2 монитора!
Вариант 3
Также к ноутбуку можно подключить дисплей по Wi-Fi (беспроводной способ). Т.к. способ универсален, я его вынес в отдельный раздел статьи (см. ниже ).
Беспроводное подключение дисплея
Этот способ актуален как для ноутбука, так и для стационарного компьютера.
Правда, сразу стоит сделать оговорку: подключить можно в качестве доп. дисплея другой ноутбук, моноблок, компьютер и пр. устройства (т.е. соединяемся мы не на прямую с монитором, а с другим компьютером, который и будет передавать картинку на свой дисплей).
Например, я иногда подключаю к своему офисному ПК небольшой ноутбук: на него можно вывести просмотр фильма, музыки и пр. штук (это удобно: проводов нет, в любой момент его можно отключить и убрать).
Т.к. тема достаточно обширна (и имеет пару своих нюансов) — рекомендую ознакомиться со статьей, ссылка на которую приведена ниже.
 Запуск приложения для проецирования на этот ПК
Запуск приложения для проецирования на этот ПК
 Ноутбук слева подключен к правому как беспроводной дисплей
Ноутбук слева подключен к правому как беспроводной дисплей
Дополнения по теме — приветствуются!
Успехов!
Получение json-данных с помощью getJSON
getJSON — укороченный вариант ajax-запроса методом GET и получением данных в виде json. Способ удобен, например, для получения какого-то массива с данными и последующей работы с ним.
$.getJSON('<url-адрес>', {par1:val1, par2:val2, ...}).success(function(data) {
// что-то делаем с данными, например, обходим их в цикле и выводим:
for (var i=0; i<data.length; i++) {
console.log(data.text);
}
}).error(function(xhr, textStatus, errorThrown) {
alert('Ошибка: ' + textStatus+' '+errorThrown);
});
На стороне сервера программа формирует массив и преобразовывает его в json-строку, например, так:
$arr = array();
$arr = array('id' => 10, 'text' => 'тестовая строка 1');
$arr = array('id' => 20, 'text' => 'тестовая строка 2');
$arr = array('id' => 30, 'text' => 'тестовая строка 3');
echo json_encode($arr);
Точно так же можно передать с сервера и объекты stdClass, преобразовав их в json-строку.
jQuery $.get() Method
The method requests data from the server with an HTTP GET request.
Syntax:
$.get(URL,callback);
The required URL parameter specifies the URL you wish to request.
The optional callback parameter is the name of a function to be executed
if the request succeeds.
The following example uses the method to retrieve data from a file on
the server:
Example
$(«button»).click(function(){
$.get(«demo_test.asp», function(data, status){
alert(«Data: » + data + «\nStatus: » + status);
});
});
The first parameter of is the URL we wish to request («demo_test.asp»).
The second
parameter is a callback function. The first callback parameter holds the content of
the page requested, and the second callback parameter holds the status of
the request.
Tip: Here is how the ASP file looks like («demo_test.asp»):
<%
response.write(«This is some text from an external ASP file.»)
%>








