Как нарисовать квадрат объемный поэтапно
Содержание:
- Как сделать описание для специалиста
- [XBOX360] Guitar Hero: Metallica [Region Free / ENG] (2009)
- Прямоугольники в Canvas
- Проблемы при рисовании полупрозрачного прямоугольника
- Прямоугольник
- Как сделать ссылку
- С обрезанием краев
- Построение Прямоугольника по длине и ширине.
- Построение прямоугольника программным путем.
- Построение прямоугольника по размерам: (длине или ширине) и площади
- Линия
- Рисуем линии в Tkinter — create_line()
- Общие правила
- Вставляем изображение в Canvas
- Как рисовать бабочку в технике 3d
- Метод №2: С помощью инструмента “Выделенная область”
- Видео-инструкция
- RAID 4
- Метод растягивания
- Как нарисовать в Автокад прямоугольник со скругленными углами
- Произвольная фигура
- Установка цвета
- График изменения уровня доверия
- Меняем шрифт и рисуем текст в Tkinter
- Построение прямоугольников в Photoshop
- Как нарисовать объемный квадрат с одной точкой перспективы
Как сделать описание для специалиста
Если вы частный специалист, фрилансер или просто профи в какой-то отрасли, то ваша страница в инстаграме – это что-то среднее между личным блогом и бизнес-аккаунтом. Можно подойти к вопросу с юмором и добавить немного смайлов для настроения. Известно ведь, что потенциальный заказчик ищет не только мастера с определенными навыками, но и хочет получить интересного человека, с которым приятно иметь дело.

В описании к своей странице обязательно укажите, чем вы занимаетесь и на каких условиях готовы взяться за заказ. Четко перечислите все услуги, которые способные оказать и сроки выполнения работ. Обязательно оставьте для потенциального заказчика контакты, по которым он может связаться с вами.

Специалист также может указать свой слоган, основную идею и критерии, которых он обязательно придерживается в работе. Чего уж точно не стоит делать, так это оставлять описание пустым, вносить в него только номер телефона или брендовый, мало кому известный хештэг.
Самое главное, чтобы посетитель страницы с первых секунд смог разобрать сферу вашей деятельности, какие услуги и на каких условиях вы готовы оказывать. Старайтесь сделать так, чтобы вы и заказчик не теряли зря время. Если не сойдетесь в ценовой политике или тонкостях, лучше чтобы заказчик понял это еще в момент просмотра профиля.
[XBOX360] Guitar Hero: Metallica [Region Free / ENG] (2009)
Прямоугольники в Canvas
Для рисования прямоугольников и всех остальных фигур применяются координаты в пикселях. Точкой отсчёта
является левый верхний угол холста.
Метод fillRect() рисует закрашенный прямоугольник.
fillRect (X, Y, ширина, высота)
Параметры:
X — координата X левого края прямоугольника
Y — координата Y верхнего края прямоугольника
ширина — ширина прямоугольника
высота — высота прямоугольника
Метод strokeRect() добавляет в Canvas прямоугольник в виде линий.
Параметры такие же.
Для примера нарисуем прямоугольник во весь холст, чтобы были видны его размеры. И добавим ещё один прямоугольник.
Фигуры будут иметь цвета, которые мы установили ранее.
| 1617 |
ctx.fillRect(0, 0, 699, 399); ctx.strokeRect(10, 60, 70, 100); |
Должна получиться такая картинка:

Фигура может выйти за границы холста. К ошибке это не приведёт, но часть фигуры не будет отображаться.
Проблемы при рисовании полупрозрачного прямоугольника
Так как прямоугольник рисуется с помощью четырех линий, которые пересекаются в вершинах, то при использовании
прозрачности четыре угловых пикселя становятся более темными. Для решения этой проблемы можно использовать следующую функцию:
Пример 15. Рисование полупрозрачного прямоугольника:
<?php
header ("Content-type: image/png");
$im = imagecreatetruecolor(320, 240);
$ink = imagecolorallocate($im, 255, 255, 255);
$col = imagecolorallocatealpha($im, 255, 255, 255, 96);
function imagetransparentrectanle($im,$x1,$y1,$x2,$y2,$col) {
imageline($im, $x1, $y1, $x2, $y1, $col );
imageline($im, $x1, $y2, $x2, $y2, $col );
imageline($im, $x1, $y1+1, $x1, $y2-1, $col );
imageline($im, $x2, $y1+1, $x2, $y2-1, $col );
}
imagetransparentrectanle($im,10,10,100,100,$col);
imagerectangle($im,110,110,200,200,$col);
imagepng($im);
imagedestroy($im);
?>
Результат работы этой программы выглядит следующим образом:

Прямоугольник
Выберите фигуру Прямоугольник и, чтобы нарисовать его, щёлкните кнопкой мыши на холсте, а затем перемещайте указатель, удерживая при этом кнопку мыши нажатой. Точка, в которой вы щёлкнули, будет углом фигуры.
На панели параметров нажмите значок . Откроется окно геометрических настроек.
По умолчанию переключатель установлен в положение Прямоугольник . Если вы установите его в положение Квадрат , то при рисовании всегда будете получать фигуру с одинаковой длиной сторон. Аналогичного эффекта можно добиться и не нажимая флажок: для получения квадрата в процессе рисования прямоугольника достаточно удерживать нажатой клавишу Shift .
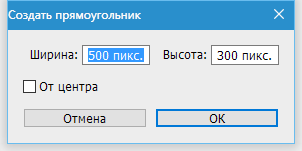
Если параметры вашего прямоугольника заранее известны, установите переключатель в положение Заданный размер и в полях укажите требуемые значения. Фигура будет полностью нарисована, как только вы щёлкните на холсте кнопкой мыши.
После установки переключателя в положение Задать пропорции в ставших доступными полях для ввода вы можете указать соотношения сторон создаваемой фигуры.
Флажок От центра позволяет рисовать прямоугольник от центра, а не из крайней точки.
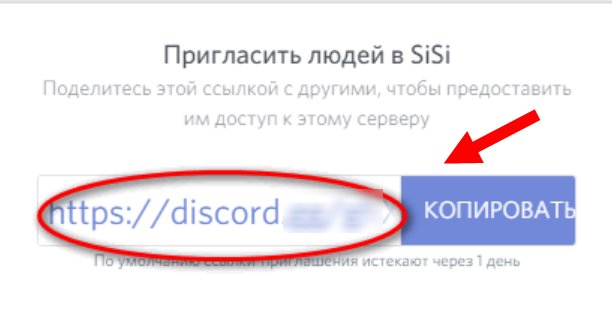
Как сделать ссылку
Для расширения пользователей канала сначала необходимо сделать ссылку на Дискорд. Для этого пройдите следующие шаги:
- Войдите в приложение.
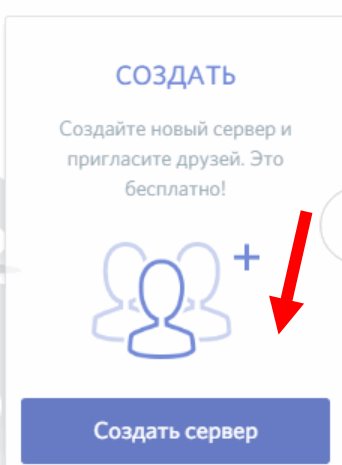
- Жмите на кнопку «Плюс» для создания сервера.
- Выберите пункт Создать сервер.
- Задайте имя и жмите на кнопку создания.

На следующем этапе остается скопировать ссылку и передать ее другим пользователям. Если сервер Дискорд уже готов, ситуация еще проще. Перейдите в него и жмите на кнопку Пригласить людей. Появляется окно, где указывается необходимый URL для приглашения других пользователей.
Продление сроков
После создания URL-адрес Дискорд действует в течение 24 часов. Но существует методика, как сделать постоянную ссылку и выставить интересующие параметры. Для этого:
- Войдите в сервер и жмите Пригласить людей.
- Поставьте отметку в пункте Сделать эту ссылку бессрочной.
- Копирайте URL и передайте его.
 При желании можно внести более точные настройки. Для этого:
При желании можно внести более точные настройки. Для этого:
- Жмите на символ шестеренки возле надписи о бессрочности ссылки Дискорд.
- Укажите, через сколько устареет линк. Система предлагает несколько вариантов — 30 минут, 1 час, 6 часов, 12 часов, сутки или никогда.
- Установите максимальное число использований (переходов) — от 1 до 500 раз.
- Переместите тумблер о предоставлении временного членства в правую сторону, если это необходимо. После перевода участники, которые не получили роль, по истечении определенного времени выгоняются.
На этом же этапе можно сгенерировать новый URL на Дискорд.
С обрезанием краев
Давайте попробуем сделать фото квадратным, обрезав лишние края.
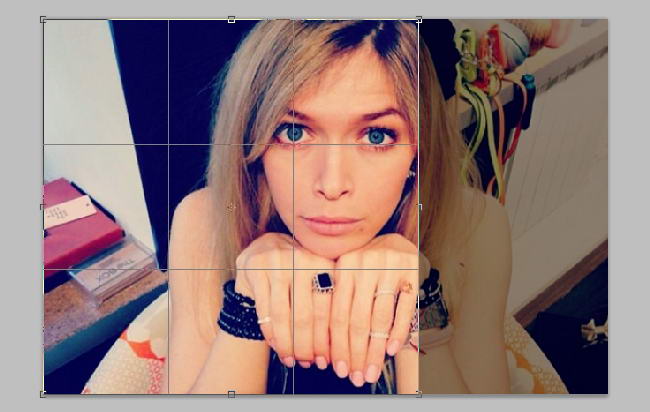
1. Запускаем фотошоп. Загружаем картинку в программу, далее переходим в инструмент «Рамка».
2. Зажимаем клавишу Shift, кликаем за угловой край изображения, а лучше аж за ним и, удерживая шифт и левую клавишу мыши, ведем квадратный фрейм до одного с краев изображения. Отпускаем клавишу мыши и шифт.

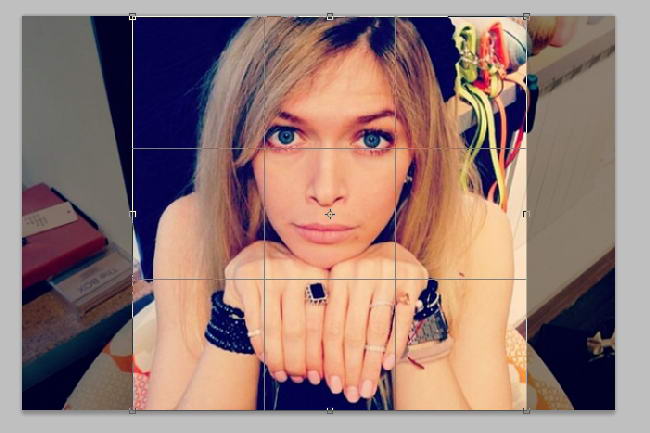
3. Теперь стрелочками на клавиатуре двигаем в нужное направление для обреза и нажимаем Enter.

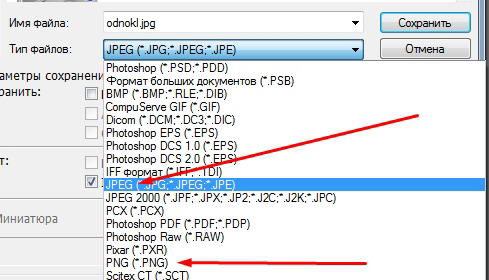
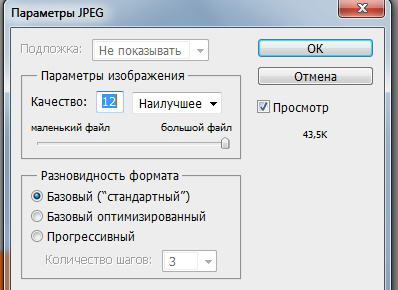
3. Переходим в Файл > Сохранить как… > выбираем тип файлов «JPEG» или «PNG» и нажимаем «Сохранить».

При сохранении в «JPEG» выберите качество 12 (наилучшее) и нажимаем «ОК».

Вот и все. Мы обрезали и сделали картинку квадратной.

Построение Прямоугольника по длине и ширине.
Второй способ построить прямоугольник нужных размеров – это использовать опцию .
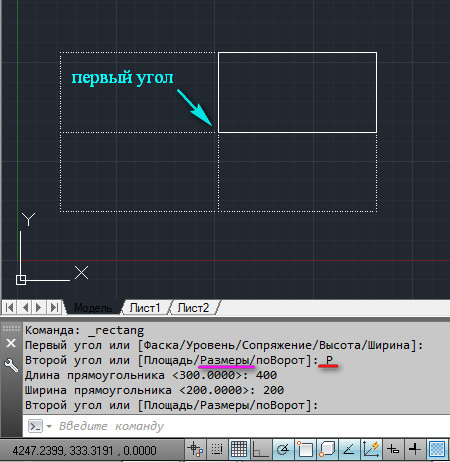
Запустите команду ПРЯМОУГОЛЬНИК, в командной строке появиться запрос: «Первый угол или [Фаска/Уровень/Сопряжение/Высота/Ширина]:»
Укажите первый угол.
Появиться запрос: «Второй угол или [Площадь/Размеры/поВорот]:»
Выберите опцию (щелкните по ней левой кнопкой мыши) или введите с клавиатуры Р и нажмите <Enter>.
На запрос: «Длина прямоугольника <300.0000>:»
Введите, например 400 и нажмите <Enter>.
На запрос: «Ширина прямоугольника <200.0000>:»
Введите, например 200 и нажмите <Enter>.
Появится запрос: «Второй угол или [Площадь/Размеры/поВорот]:»
Укажите направление расположение второго угла относительного первого.
Возможны четыре варианта расположение. Выберем, например: Справа вверх.
Отведите указатель в нужном направлении (Вправо вверх) и нажмите левую кнопку мыши. См. Рис. 6.

Рис. 6. Четыре варианта расположения прямоугольника
Остальные опции используются намного реже. Оставляем их для самостоятельного изучения.
Построение прямоугольника программным путем.
Для тех, кто хочет создавать свои собственные команды в Автокад, мы рассмотрим, как построить прямоугольник при помощи языка программирования LISP.
Построение прямоугольника при помощи функции command.
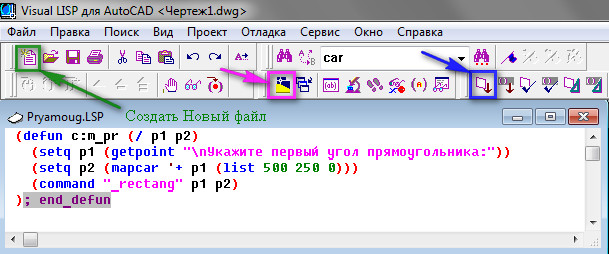
Запустите редактор Visual LISP. В командной строке наберите VLIDE (или VLISP) и нажмите <Enter>.
Откроется редактор Visual LISP.
В нем создаем новый файл и набираем следующие строки.
Запрашиваем координаты первой точки:
(setq p1 (getpoint "\nУкажите первый угол прямоугольника:"))
getpoint – функция, которая просит пользователя задать координаты точки; "\nУкажите первый угол прямоугольника:" – текст запроса, который увидеть пользователь; setq – функция, которая сохраняет заданные координаты точки в переменной р1.
Давайте построим прямоугольник длиной 500 и высотой 250. Для этого вначале создадим список со смещение координат:
(list 500 250 0)
Затем при помощи функции mapcar сложим этот список со списком координат первой точки р1:
(mapcar '+ p1 (list 500 250 0))
В результате получим координаты второго угла. Сохраним их в переменной р2:
(setq p2 (mapcar '+ p1 (list 500 250 0)))
Строим прямоугольник:
(command "_rectang" p1 p2)
command – функция которая имитирует командную строку; "_rectang" – стандартная команда Автокад (Прямоугольник); р1 – переменная, в которой хранятся координаты первого угла; р2 – переменная, в которой хранятся координаты второй второго угла.
Преобразуем программу в команду AutoCAD.
В начале программы добавим функцию defun, придумаем имя новой команды m_pr и перечисляем все временные переменные:
(defun c:m_pr ( p1 p2) <наша программа> ); end_defun
В конце программы добавим закрывающую скобку.
В результате получаем. См. Рис. 11.

Рис. 11. Программа построения прямоугольника.
Давайте, проверим, как работает программа:
Нажмите на кнопку «Загрузить активное окно редактора».
Затем на кнопку перехода в AutoCAD.
Введите в командной строке: m_pr и нажмите <Enter>.
На запрос: «Укажите первый угол прямоугольника:”
Укажите первый угол.
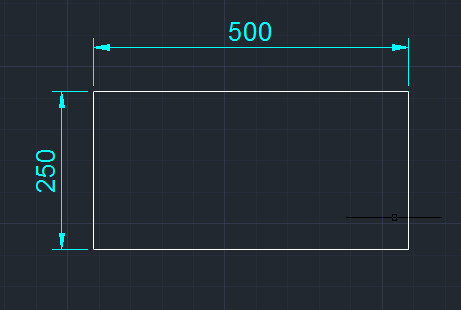
Программа построит прямоугольник 500х250. См. Рис. 12.

Рис. 12. Прямоугольник 500х250
Построение прямоугольника по размерам: (длине или ширине) и площади
Опция «Площадь» команды Rectang позволяет построить прямоугольник Автокад заданной площади и одной стороны (длина или ширина). Вторая его сторона будет вычислена по площади.
Создадим прямоугольник площадью 100000 мм2 и длиной 500 мм.
Вызываем команду Rectangle, затем указываем точку первого угла. Выбираем опцию «Площадь». В командной строке появляется запрос:
Введите площадь прямоугольника в текущих единицах:
Введем в командную строку значение 100000 мм2. Нажимаем «Enter». Появляется запрос:
Вычислять размеры прямоугольника на основе параметра :
Выбираем опцию «Длина». В командной строке появится запрос:
Введите длину прямоугольника:
Введем значение 500 мм.
Прямоугольник Автокад заданных размеров будет построен, причем его ширина вычислена автоматически и будет равняться 200 мм.
Внимание!
Опция «Площадь» учитывает возможные фаски и сопряжения углов прямоугольников.
Линия
Используйте этот инструмент, чтобы создавать по-настоящему прямые линии — от руки их делать просто нецелесообразно. Чтобы добиться максимальной точности, настройте геометрические параметры в соответствующем окне.
- Начало. Если флажок установлен, вместо линии вы получите стрелку, которая будет нарисована в месте, где вы щёлкнули кнопкой мыши.
- Конец. Установите флажок, чтобы стрелка добавлялась в конец линии.
- Ширина. Указывается в процентах по отношению к толщине (её можно задать на панели параметров в одноимённом поле).
- Длина. Считается так же, как и ширина — по отношению к толщине, в процентах.
- Кривизна. Значение указывается в диапазоне от -50% до 50% и определяет, насколько будет изогнута самая широкая часть стрелки. На рисунке изображены стрелки кривизной 0%, 30% и 50% (сверху вниз).
Рисуем линии в Tkinter — create_line()
Линия – это примитивный геометрический элемент. На виджете Canvas создать линию можно при помощи метода create_line().
lines.py
Python
from tkinter import Tk, Canvas, Frame, BOTH
class Example(Frame):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
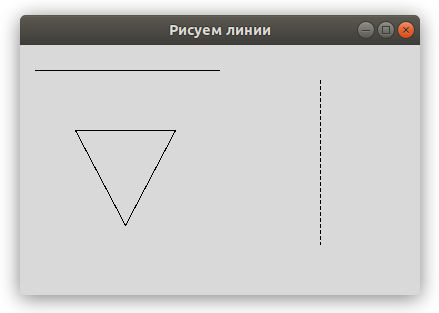
self.master.title(«Рисуем линии»)
self.pack(fill=BOTH, expand=1)
canvas = Canvas(self)
canvas.create_line(15, 25, 200, 25)
canvas.create_line(300, 35, 300, 200, dash=(4, 2))
canvas.create_line(55, 85, 155, 85, 105, 180, 55, 85)
canvas.pack(fill=BOTH, expand=1)
def main():
root = Tk()
ex = Example()
root.geometry(«400×250+300+300»)
root.mainloop()
if __name__ == ‘__main__’:
main()
|
1 |
fromtkinterimportTk,Canvas,Frame,BOTH classExample(Frame) def__init__(self) super().__init__() self.initUI() definitUI(self) self.master.title(«Рисуем линии») self.pack(fill=BOTH,expand=1) canvas=Canvas(self) canvas.create_line(15,25,200,25) canvas.create_line(300,35,300,200,dash=(4,2)) canvas.create_line(55,85,155,85,105,180,55,85) canvas.pack(fill=BOTH,expand=1) defmain() root=Tk() ex=Example() root.geometry(«400×250+300+300») root.mainloop() if__name__==’__main__’ main() |
В примере нашего кода, мы рисуем простые линии в Tkinter.
Python
canvas.create_line(15, 25, 200, 25)
| 1 | canvas.create_line(15,25,200,25) |
Параметрами метода create_line() являются координаты и , которые обозначают стартовые и конечные точки линии.
Python
canvas.create_line(300, 35, 300, 200, dash=(4, 2))
| 1 | canvas.create_line(300,35,300,200,dash=(4,2)) |
Мы нарисовали вертикальную линию. Опция dash позволяет создать пунктированную линию. Множества (4, 3) означает:
- 4 — длинна тире или точки в пикселях;
- 2 — пустой промежуток между тире либо точками.
Если указать то у нас будет линия из точек.
Python
canvas.create_line(55, 85, 155, 85, 105, 180, 55, 85)
| 1 | canvas.create_line(55,85,155,85,105,180,55,85) |
create_line

Общие правила
Человек рисуется достаточно легко, но начинающим скетчерам нужно знать некоторые особенности при построении наброска. Предлагаю ознакомиться с правилами, которыми руководствуются профессиональные художники. Новичку они тоже будут полезны.
выбор инструментов. Карандаши различаются по степени твёрдости.
| B | Мягкий |
| H | Твёрдый |
| HB | Твёрдо-мягкий |
| F | Средний, между H и HB. |
Перед буквой можно увидеть цифру, которая обозначает степень твёрдости карандаша. Например 3B в три раза мягче, чем просто B. Для обычных карандашных набросков рекомендуется брать с отметкой «HB»
компоновка или положение на листе. В начале работы всегда нужно продумать, где вы хотите расположить будущий рисунок. Для набросков на клочке бумаге это кажется некритичным и так и есть. Но когда вы работаете над сложным проектом, где нужно отрисовать большое количество элементов — это важный момент
Здесь важно сделать начальную разметку тонкими линиями простым карандашом. Если вы посчитаете, что расположение будет неудачно, то сможете стереть метки;
прорисовка фигуры
Художник обладает базовыми знаниями о том, как устроен человек. Важно иметь представление о строении и расположении мышц, костей — это поможет грамотно и красиво нарисовать человека вне зависимости от того, полный он или худой. Помимо этого нужно, чтобы тело выглядело пропорционально, если рисуете в полный рост. Помогает в этом основная вертикальная линия, от которой можно отталкиваться в процессе рисования. В конце работы её нужно стереть.
добавление деталей. Реалистичность рисунку добавляют прорисовка складок ткани, штриховка, тени.
Теперь вы знаете основные правила, и можно приступать к рисунку.
Подписывайтесь на наши новости
Одно письмо в неделю с самыми актуальными статьями + обзор digital-профессий!
*Нажимая «Подписаться» вы даете согласие на обработку персональных данных.
Вставляем изображение в Canvas
В данном примере мы рассмотрим, как вставить изображение в canvas виджете.
В данном примере используется файл изображения который нужно сохранить рядом с нами кодом:
tatras.jpg
draw_image.py
Python
from tkinter import Tk, Canvas, Frame, BOTH, NW
from PIL import Image, ImageTk
class Example(Frame):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
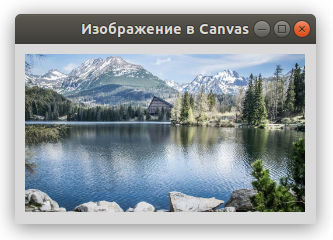
self.master.title(«Изображение в Canvas»)
self.pack(fill=BOTH, expand=1)
self.img = Image.open(«tatras.jpg»)
self.tatras = ImageTk.PhotoImage(self.img)
canvas = Canvas(
self, width=self.img.size+20,
height=self.img.size+20
)
canvas.create_image(10, 10, anchor=NW, image=self.tatras)
canvas.pack(fill=BOTH, expand=1)
def main():
root = Tk()
ex = Example()
root.mainloop()
if __name__ == ‘__main__’:
main()
|
1 |
fromtkinterimportTk,Canvas,Frame,BOTH,NW fromPIL importImage,ImageTk classExample(Frame) def__init__(self) super().__init__() self.initUI() definitUI(self) self.master.title(«Изображение в Canvas») self.pack(fill=BOTH,expand=1) self.img=Image.open(«tatras.jpg») self.tatras=ImageTk.PhotoImage(self.img) canvas=Canvas( self,width=self.img.size+20, height=self.img.size1+20 ) canvas.create_image(10,10,anchor=NW,image=self.tatras) canvas.pack(fill=BOTH,expand=1) defmain() root=Tk() ex=Example() root.mainloop() if__name__==’__main__’ main() |
В примере продемонстрировано как добавить изображение в Canvas.
Python
self.img = Image.open(«tatras.jpg»)
self.tatras = ImageTk.PhotoImage(self.img)
|
1 |
self.img=Image.open(«tatras.jpg») self.tatras=ImageTk.PhotoImage(self.img) |
Из библиотеки Pillow мы используем модули Image и ImageTk.
Python
canvas = Canvas(
self, width=self.img.size+20,
height=self.img.size+20
)
|
1 |
canvas=Canvas( self,width=self.img.size+20, height=self.img.size1+20 ) |
Мы создаем виджет Canvas. Учитываем размеры изображения. Холст будет на 20 пикселей шире и на 20 пикселей выше, нежели наше изображение.
Python
canvas.create_image(10, 10, anchor=NW, image=self.tatras)
| 1 | canvas.create_image(10,10,anchor=NW,image=self.tatras) |
Мы используем метод create_image(), чтобы создать изображение на холсте. Чтобы показать изображение, оно закрепляется в северном и западном направлениях нашего окна. Параметр image позволяет отобразить изображение.

Как рисовать бабочку в технике 3d
Инструменты и материалы
Чтобы делать рисунки 3д, вам понадобятся:
- ножницы;
- лист белой плотной бумаги формата А4;
- набор простых карандашей В2-В6;
- угольный карандаш;
- набор сухой пастели из 12 цветов;
- резинка;
- растушевка для пастели – 2 шт.;
- кусочек х/б ткани.
Пошаговое обучение рисованию бабочки
Из описания вы узнаете, как нарисовать 3д рисунок с помощью сухой пастели.
- Простым карандашом сделайте набросок туловища и крыльев бабочки на листе белой бумаги формата А4, расположив его в альбомной ориентации. Тело мотылька расположите в центре листа.
- Для достижения нужного эффекта рисунок бабочки должен быть как можно точнее, сделайте его, воспользовавшись этим фото, на котором показано изображение в разбивке по клеточкам. Можно рисовать по клеточкам в тетради, или сделав квадраты на листе карандашом и линейкой.
- Заштрихуйте крылья бабочки светло-голубой сухой пастелью. Для большей равномерности цвета сделайте растушевкой распределение цвета.
- Мелком темно-синего цвета заштрихуйте края крыльев. Пройдите края растушевкой, чтобы переходы цвета были плавными.
- Добавьте синего по внутренним и внешним контурам.
- Белой пастелью высветлите внутренние области крыльев, до синей каймы.
- Черным цветом нарисуйте окантовку крыльев. Второй растушевкой разотрите края крыльев. Нарисуйте туловище бабочки черной пастелью.
- Наносите на крылья белую, голубую и синюю пастель, чтобы создать эффект естественности.
- Поправьте черную окантовку по краям крыльев угольным карандашом. Нарисуйте мотыльку усики.
- Синей пастелью и черным угольным карандашом нарисуйте бороздки и прожилки на крыльях бабочки.
- Наметьте на листе бумаги простым карандашом контуры тени, падающей от крылышек бабочки. Угольным карандашом заштрихуйте площадь тени.
- Сделайте растушевку тени кусочком ткани. Повторите зарисовку тени несколько раз, добиваясь нужного эффекта. Тень вдали должна быть более светлой, чем вблизи.
- Начертите на листе горизонтальную линию примерно по половине высоты верхнего правого крыла бабочки. Обрежьте лист (вырезая крыло по контуру) по этой линии.
Бабочка с эффектом 3d выглядит очень эффектно и объемно. Используя такую технику, можно сделать объемные картинки, фигуры для начинающих на бумаге карандашом или ручкой.
Видео инструкция
Посмотрите, как справляется с выполнением рисунка талантливый художник. Используйте для обучения и рисования его комментарии и объяснения.
Метод №2: С помощью инструмента “Выделенная область”
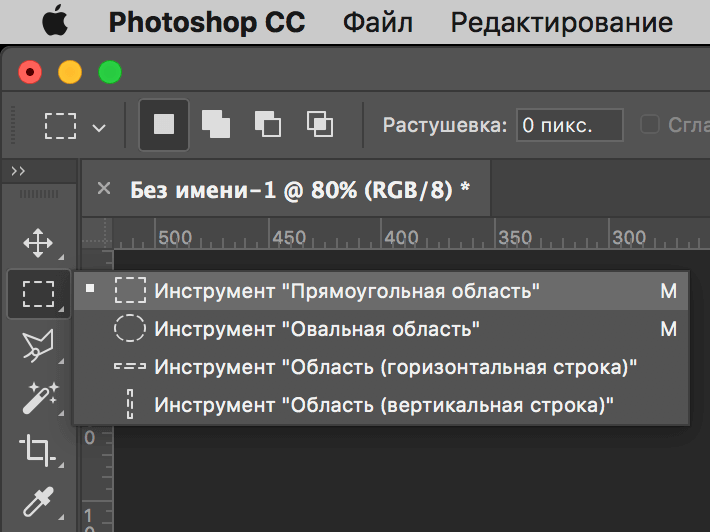
Этим способом мы пользуемся реже, но иногда он выручает. Чтобы нарисовать прямоугольник нам понадобится в панели инструментов найти группу “Выделение” и в раскрывшемся списке выбрать “Прямоугольная область”. См. скриншот ниже:

Если вы не в первый раз открываете программу Фотошоп, то должны знать, что это за инструмент.
Для начала нам нужно будет создать выделенную область в виде прямоугольника на холсте. Опять же, если хотите, чтобы получился квадрат, зажмите клавишу SHIFT.

Теперь нам нужно залить прямоугольную область. Вызвать окно с параметрами заливки можно благодаря комбинации горячих клавиш SHIFT+F5.

В пункте содержание можно выбрать желаемый метод заливки. Если стоит “Основной цвет”, то прямоугольник закрасится, цветом, который выбран в палитре цветов в качестве основного. В нашем случае это красный:

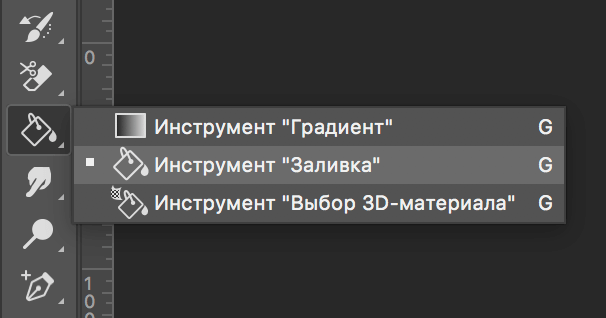
Можно поступить еще проще и выбрать в панели инструментов “Заливку”, а потом кликнуть по выделенной области на холсте.

Чтобы снять выделение, достаточно кликнуть по любой другой части холста или нажать сочетание клавиш CTRL+D.
Важно! Обратите внимание, что и у инструмента “Прямоугольная область” есть панель с настройками наверху, где вы сможете задать желаемые настройки, включая пропорции фигуры

На этом наш небольшой урок о том, как нарисовать прямоугольник в программе Фотошоп, подошел к концу.
Видео-инструкция
RAID 4
Метод растягивания
Я расскажу и этот метод, но я думаю, что он не правильный, ведь изображение искажается и теряет свой оригинальный вид. Возможно, что в каких-то целях вам будет полезен и этот пункт урока.
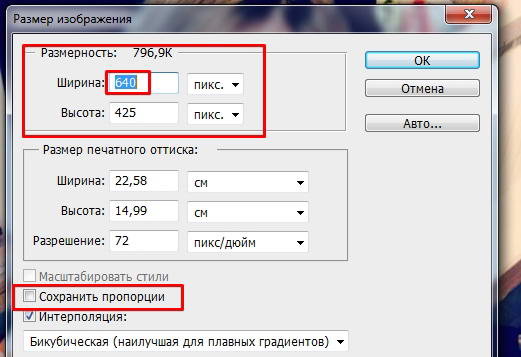
1. Загружаем фотку. Переходим в «Изображение» > «Размер изображения».

2. В диалоговом окне сразу обязательно убираем галочку с «Сохранить пропорции». Ставим в «ширине» и «высоте» одинаковые цифры. В нашем случае, если поставим 425х425 – оно сузится по ширине, а если поставим 640х640 – изображение растянется по высоте. После ввода данных, нажимаем «Ок».

3. Я поставил 425х425 и фото сузилось по ширине. Сохраняем. Результат ниже.

Как нарисовать в Автокад прямоугольник со скругленными углами
Построим прямоугольники со скругленными углами в AutoCAD по размерам: длина 100 мм, ширина 50 мм, радиус сопряжения углов 10 мм.
Вызываем команду Rectang, затем выбираем опцию «Сопряжение». В командной строке появляется запрос:
Радиус сопряжения прямоугольников:
в ответ на который введем радиус сопряжения 10 мм.
Внимание!
Если длина короткой стороны прямоугольника в AutoCAD будет меньше длины двух радиусов сопряжения, то углы такого прямоугольника останутся прямыми.
Далее указываем точку первого угла. Выбираем опцию «Размеры» команды Rectang. Введем поочередно значение длины 100 мм и ширины 50 мм. Определяем его ориентацию относительно точки первого угла щелчком мыши. Прямоугольник по размерам в AutoCAD построен.
Произвольная фигура
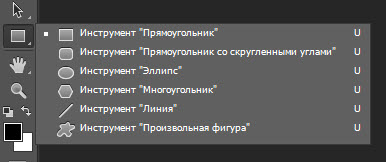
Чтобы не создавать для каждой из десятков оставшихся фигур собственный инструмент, разработчики объединили их здесь. Все элементы панели параметров вам уже знакомы, кроме самого главного — кнопки Фигура , щелчок на которой открывает окно выбора фигур.
Если щёлкнуть на шестерёнке, расположенной в правой части окна, откроется меню дополнительных параметров, содержащее категории фигур.
Щёлкните на категорию и нажмите кнопку OK в окне подтверждения, чтобы отобразить фигуры желаемой группы. На рисунке ниже изображены элементы категории Музыка .
Благодаря рассмотренным инструментам вы буквально в два щелчка сможете нарисовать огромное количество фигур, на создание которых вручную ушло бы довольно продолжительное время.
Пожалуй, самая распространенная геометрическая фигура это прямоугольник или квадрат, что по сути одно и то же. Единственное отличие в том, что у квадрата все стороны равны.
Но разговор не о том. В этом уроке по Фотошопу вы узнаете, как сделать прямоугольник двумя методами. Приступим!
Установка цвета
Все фигуры в Canvas делятся на два типа:
- Закрашенные фигуры
- Линии
Для каждого типа цвет устанавливается отдельно. Когда Вы выбрали цвет для какого-то типа, то все фигуры
этого типа будут создаваться с таким цветом. Пока Вы не установите другой цвет. Свойство
fillStyle содержит цвет для закрашенных фигур, а
strokeStyle для линий. Цвет устанавливается любым из способов, существующих в
CSS. В том числе, можно использовать систему RGBA и создать прозрачный цвет. Только не забывайте, что значениями
этих свойств являются строки. Установим цвет для фигур:
| 1314 |
ctx.fillStyle = '#F0F0F0'; //для линий ctx.strokeStyle = 'rgba(255,10,38,0.9)'; //для закрашенных фигур |
График изменения уровня доверия
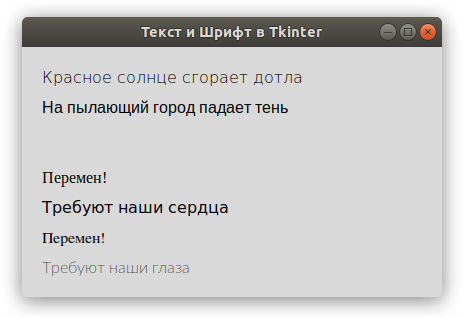
Меняем шрифт и рисуем текст в Tkinter
В последнем примере мы рассмотрим рисование текста используя виджет Canvas в Tkinter.
draw_text.py
Python
from tkinter import Tk, Canvas, Frame, BOTH, W
class Example(Frame):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.master.title(«Текст и Шрифт в Tkinter»)
self.pack(fill=BOTH, expand=1)
canvas = Canvas(self)
canvas.create_text(
20, 30, anchor=W, font=»DejavuSansLight»,
text=»Красное солнце сгорает дотла»
)
canvas.create_text(
20, 60, anchor=W, font=»Arial»,
text=»На пылающий город падает тень»
)
canvas.create_text(
20, 130, anchor=W, font=»TimesNewRoman»,
text=»Перемен!»
)
canvas.create_text(
20, 160, anchor=W, font=»ComicSans»,
text=»Требуют наши сердца»
)
canvas.create_text(
20, 190, anchor=W, font=»FreeSerif»,
text=»Перемен!»
)
canvas.create_text(
20, 220, anchor=W, font=»LatoThin»,
text=»Требуют наши глаза»
)
canvas.pack(fill=BOTH, expand=1)
def main():
root = Tk()
ex = Example()
root.geometry(«420×250+300+300»)
root.mainloop()
if __name__ == ‘__main__’:
main()
|
1 |
fromtkinterimportTk,Canvas,Frame,BOTH,W classExample(Frame) def__init__(self) super().__init__() self.initUI() definitUI(self) self.master.title(«Текст и Шрифт в Tkinter») self.pack(fill=BOTH,expand=1) canvas=Canvas(self) canvas.create_text( 20,30,anchor=W,font=»DejavuSansLight», text=»Красное солнце сгорает дотла» ) canvas.create_text( 20,60,anchor=W,font=»Arial», text=»На пылающий город падает тень» ) canvas.create_text( 20,130,anchor=W,font=»TimesNewRoman», text=»Перемен!» ) canvas.create_text( 20,160,anchor=W,font=»ComicSans», text=»Требуют наши сердца» ) canvas.create_text( 20,190,anchor=W,font=»FreeSerif», text=»Перемен!» ) canvas.create_text( 20,220,anchor=W,font=»LatoThin», text=»Требуют наши глаза» ) canvas.pack(fill=BOTH,expand=1) defmain() root=Tk() ex=Example() root.geometry(«420×250+300+300») root.mainloop() if__name__==’__main__’ main() |
Мы рисуем слова из песни в нашем окне.
Python
canvas.create_text(
20, 30, anchor=W, font=»DejavuSansLight»,
text=»Красное солнце сгорает дотла»
)
|
1 |
canvas.create_text( 20,30,anchor=W,font=»DejavuSansLight», text=»Красное солнце сгорает дотла» ) |
Первые два параметра – это и координаты центральной точки текста. Если мы закрепим текстовый объект по направлению запада , текст будет начинаться в этой части окна. Параметр font позволяет нам менять шрифт текста, а параметр отображает написанный текст в окне.

Построение прямоугольников в Photoshop
Существует два способа изображения прямоугольных форм в Фотошопе. Первый подразумевает использование векторных инструментов, а второй — заливку цветом выделенной области.
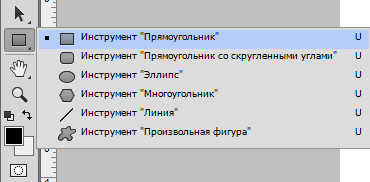
Способ 1: Инструмент «Прямоугольник»
Данный инструмент находится в группе «Фигуры» на левой панели.

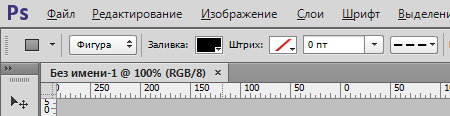
Из названия ясно, что инструмент позволяет рисовать прямоугольники. При использовании данного инструмента создается векторная фигура, которая не искажается и не теряет качества при масштабировании. Настройки инструмента находятся на верхней панели. Здесь можно выбрать цвет заливки и задать вид границы и ее толщину.

Зажатая клавиша SHIFT позволяет сохранить пропорции, то есть нарисовать квадрат. Существует возможность изобразить прямоугольник с заданными размерами.

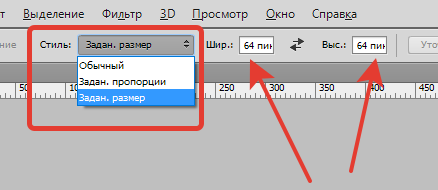
Размеры указываются в соответствующих ширине и высоте полях, а прямоугольник создается одним кликом с подтверждением.

Способ 2: Выделенная область
Для создания прямоугольников используется инструмент «Прямоугольная область» из группы «Выделение».

При помощи данного инструмента создается выделенная область прямоугольной формы. Так же как и в случае с предыдущим инструментом, работает клавиша SHIFT, создавая квадрат.

«Прямоугольная область» нуждается в заливке. Для этого можно нажать сочетание клавиш SHIFT+F5 и настроить тип заливки.

Также можно воспользоваться инструментом «Заливка».

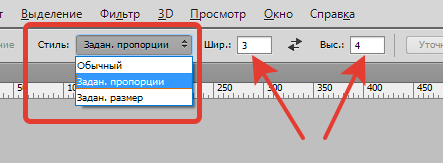
Выделение снимается клавишами CTRL+D. Для прямоугольной области также можно задать произвольные размеры либо пропорции (например, 3х4).

Кроме того, существует возможность создать выделение с заданными пропорциями, например, 3х4.

На сегодня все о прямоугольниках. Теперь вы умеете их создавать, причем двумя способами.
На прошлом уроке мы говорили о рисовании в Photoshop с помощью карандаша и кисти. Линии от руки — это прекрасно, но часто бывает, что нужно изобразить ровную геометрическую фигуру. Линейки и циркули ушли в прошлое, и теперь сделать это можно с помощью простых инструментов редактора.
Чтобы выбрать один из них, на палитре инструментов нажмите значок Фигуры.

Независимо от того, какой инструмент группы вы выберите, на панели параметров появятся следующие, общие для всех фигур, элементы.

Режим инструмента выбора. Здесь можно выбрать одно из трёх.
- Фигура. Значение установлено по умолчанию, и при нём создаётся векторная геометрическая фигура на отдельном слое, то есть происходит то, чего вы от инструмента и ждёте.
- Контур. Рисуется контур фигуры без заливки.
- Пикселы. Создаётся не векторная, а растровая фигура.
- Заливка. Позволяет настроить цвет и тип (градиент, штриховку) нарисованной фигуры.
- Обводка. Настройки контура фигуры: толщина, тип, цвет.
- Ширина и высота. Позволяют уточнить размер фигуры, когда непозволительно делать это «на глаз».
Как всегда, создайте новый документ с белым фоном. Остальные параметры можно оставить по умолчанию или выбрать на своё усмотрение.
Как нарисовать объемный квадрат с одной точкой перспективы
Немного более продвинутый способ нарисовать объемный квадрат — это использовать перспективу с одной точкой схода. Получившийся объемный квадрат очень похож на тот, который мы рисовали простым способом, разница в том, что он получается чуть более сдавленным за счёт перспективы.
Не смотря на то, что рисовать такой объемный квадрат немного сложнее, результат выглядит намного более реалистично. Вот что делает перспектива, перспектива это отличный способ изобразить объемные объекты на плоской бумаге. Давайте же нарисуем наш объемный квадрат в перспективе!
Шаг 1: Нарисуйте квадрат и точку схода
Как и в первом случае, сначала нарисуйте обычный квадрат.
Затем отметьте точку, в которую будет сливаться наша перспектива. Эта точка называется точкой схода. В нашем примере мы поместили её в правом верхнем углу, таким образом, мы получим вид объемного квадрата, который похож на тот, что мы нарисовали в примере выше.
После того, как вы нарисуете объемный квадрат так, как показано здесь, поиграйте с размещением вашей точки схода. Попробуйте переместить её подальше, вниз или влево, изменение положения точки схода даст вам совершенно другой вид вашего объемного квадрата.
Шаг 2: Обозначьте линии перспективы
Нарисуйте линии перспективы, они послужат ориентирами для будущего объемного квадрата. Они начинаются в двух верхних и правом нижнем углу нашего переднего лицевого квадрата и сливаются в точку схода. (Эта точка называется точкой схода, так как по мере приближения к этой точке все объекты становятся меньше. В точке схода объекты будут настолько малы, что просто исчезнут.)
Чтобы вам было проще и линии получились ровные воспользуйтесь линейкой, это сильно упростить вам задачу.
Кроме того, не прорисовывайте эти линии слишком сильно – они нам нужны только в качестве ориентиров и позже мы их сотрем.
Шаг 3: Нарисуйте дальние грани объемного квадрата
С помощью вспомогательных направляющих линий перспективы, нарисуйте дальние грани объемного квадрата.
Обе линии обозначающие задние грани объемного квадрата должны начинаться и заканчиваться на направляющих линиях перспективы. Сначала нарисуйте верхнюю дальнюю грань параллельно (в том же направлении) горизонтальной верхней линии передней грани квадрата.
Затем аналогично нарисуйте вертикальную (сверху вниз) дальнюю грань.
Да, вот несколько причудливых слов, которые вы только что узнали:
- «Параллельные» линии — это две линии, идущие в одном направлении.
- «Вертикальная» линия — это линия, идущая сверху вниз или снизу вверх.
- «Горизонтальная» линия — это линия, идущая слева направо или справа налево, такая же как и горизонт.
- А «горизонт» — это линия, где земля встречается с небом, если смотреть вдаль – линия, которая проходит ровно слева направо.
Шаг 4: Нарисуйте боковые грани, чтобы завершить объемный квадрат
После короткого лингвистического отступления мы возвращаемся к рисованию объемного квадрата.
Следующий шаг очень простой – просто дорисуйте грани объемного квадрата проведя карандашом по вспомогательным линиям перспективы соединив его переднюю и заднюю стороны.
Шаг 5: Сотрите вспомогательные линии
Последний этап состоит в том, чтобы стереть точку схода и вспомогательные линии, которые вы нарисовали раньше.
Как вы можете заметить, полученный рисунок объемного квадрата очень похож на простой способ, который мы использовали выше, только немного более приплюснутый сзади. Но именно это делает его более реалистичным, и он выглядит как настоящий куб в трёхмерном пространстве, хотя он и нарисован на плоской бумаге.








