Как перевести растровое изображение в векторное
Содержание:
- Лого быть. В векторе
- Блоб браш / Blob Brush
- WinTopo Raster to Vector Converter
- Принципиальная схема ЗУ лягушка
- Шаг 3: Векторизация изображения с помощью Image Trace
- Ручная трассировка
- Не идите на компромисс, векторизация!
- Шаг 5: Разгруппировать цвета
- Шаг 7: сохраните ваше изображение
- Создание векторного контура
- TraceIT
- Шаг 3: Векторизация изображения с помощью Image Trace
- Основные различия растровой и векторной графики
- Переводим изображения в вектор и собираем логотип
- Переводим обычную картинку в вектор
- ⇡#Autotracer — бесплатный конвертер растровых картинок в вектор
- Шаг 1: Выберите изображение для преобразования в вектор
- Перевод растра в вектор в Фотошопе
- Шаг 2: Выберите пресет трассировки изображения
- Что такое векторные изображения
- Potrace
- Что такое векторное изображение?
- Из растра в вектор. Зачем это нужно?
- Краткий итог.
Лого быть. В векторе
Безусловно, имеет право на существование и растровый формат. Но спектр преимуществ векторных логотипов очевиден, и он проистекает из их особенностей. Ранее мы мельком упомянули о тех, сейчас же расскажем подробнее.
- При печати логотипа на небольшой визитке или огромном баннере, который планируется повесить перед входом в офис для привлечения клиентов, потребуются совершенно разные уровни масштабирования изображения. И в случае с векторным форматом всё останется столь же четким. А вот технология растрового изображения такова, что текстовая «начинка» логотипа при многократном увеличении превратится в набор пикселей. И надпись будет плохо читаема.
- Отличительной особенностью векторной технологии является гибкая структура, изображение состоит из математических формул. Как результат, оно легко поддается редактированию. Не возникнет проблем с изменением и его отдельных частей.
- Запланировано нанесение изображения логотипа на кожу, бумагу, картон и другие носители, с использованием технологии теснения или фольгирования? Актуален векторный формат. Также он легко адаптируется под разрешение печатного устройства.
- Собираетесь разработать логотип, а после поместить его на жесткий диск до «лучших времен»? Изображение в векторе займет незначительную часть объема дискового пространства. Записываются в файл только основные точки координат.
Это основные преимущества, которые обеспечивает разработка векторного логотипа. Данный формат адаптивен по определению.
Блоб браш / Blob Brush
У этого инструмента так много поклонников, что мне даже как-то неловко признаваться, что я его не люблю и практически совсем не использую. Это вызывает у людей примерно такие же эмоции, как когда я говорю, что мне не нравится “Мастер и Маргарита”. Но что есть — то есть 🙂 Примеры употребления блоб браша в моем портфолио можно найти только на очень-очень старых картинках, которые, скорее всего, будут удалены во время следующей чистки.
 Одна из моих первых картинок, нарисованная блоб брашем
Одна из моих первых картинок, нарисованная блоб брашем
Блоб брашем можно рисовать линии также, как вы это делаете фломастером на бумаге (сравнивать с кистью, мне кажется, не совсем верно, тк прозрачность блоб браша не регулируется нажимом), при условии, повторюсь, наличия планшета.
Плюсы и минусы блоб браша:
+ Облегчает художникам переход с растра на вектор + Имитирует “живое” рисование
– Нужен планшет, чтобы оценить всю прелесть (и умение рисовать тоже не помешает) – Толщину линий можно задавать только перед рисованием, как только линия проведена — она по сути является векторным объектом с заливкой, — как и в случае с трейсом регулировать толщину постфактум сложно
WinTopo Raster to Vector Converter
Производитель: SoftSoft.net
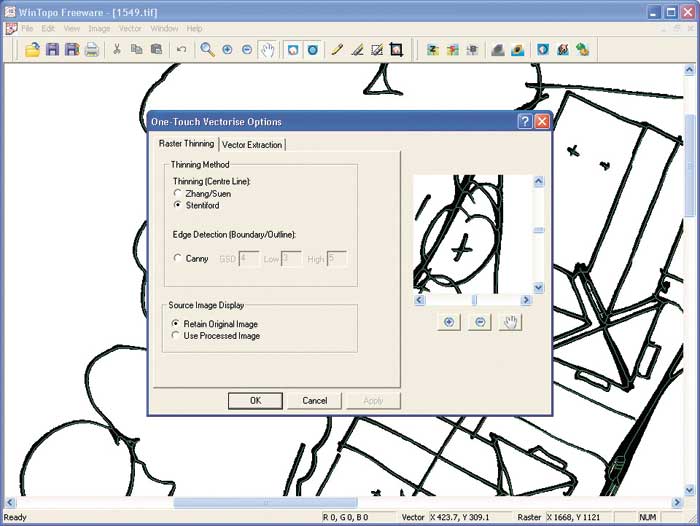
Хорошая многофункциональная программа с достаточным количеством настроек для получения удовлетворительного результата (рис. 9). Имеются обширные возможности по предварительной обработке растрового изображения, включая трансформации, правку насыщенности и контраста, очистку от мусора и пр. Настроек трассировки не так много, но достаточно, чтобы както повлиять на результат работы программы.
Предлагается бесплатная версия, в которой отсутствуют некоторые функции (в частности, трассировки цветных изображений).

Рис. 9. WinTopo Raster to Vector Converter
* * *
Как уже упоминалось в начале обзора, все представленные программы имеют свои плюсы и минусы, но одно неоспоримо — с настройками по умолчанию практически невозможно достичь удовлетворительного результата. Впрочем, и доскональное знание настроек не гарантирует хорошего результата, что объясняется несовершенством алгоритмов трассировки.
В принципе, трассировать можно любое растровое изображение, однако результат будет напрямую зависеть от его качества. Решающую роль при этом играют чистота и ясность изображения. Кроме того, обычно трассировку применяют в отношении изображений только со сплошной заливкой и с предельно четкими контурами. Другими словами, для того чтобы получить в программе трассировки хороший результат, дизайнер должен сначала тщательно подготовить исходное растровое изображение. Использование специализированных растровых редакторов более предпочтительно, чем применение встроенных в трейсеры средств очистки от «мусора».
Итак, путем трассировки без предварительной подготовки можно быстро получить плохое или среднее по качеству векторное изображение, а на хорошее качественное векторное изображение необходимо затратить большое количество времени для тщательной настройки программы трассировки и предварительной подготовки растрового изображения.
Принципиальная схема ЗУ лягушка
Заменив постоянные резисторы R14 и R15 (нумерация деталей на схеме соответствует нумерации деталей на печатной плате) на многооборотный подстроечный резистор марки СП3-39А номиналом 10 Ком, открывается возможность точно выставить выходной ток. После замены выставил ток на уровне 250 мА, что примерно соответствует указанному параметру на корпусе зарядного устройства. Можно, естественно, зарядный ток выставить подстроечником по желанию и другой. Когда включается световая сигнализация устройства, извещающая об окончании заряда, то зарядный ток снижается до 70 мА, а напряжение на аккумуляторе устанавливается в пределах 4,15В. Процесс полной зарядки длится около двух часов, то есть как и при зарядке в аппарате родным зарядным устройством. Полную версию инструкции скачайте на форуме.
Шаг 3: Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может выглядеть более резким, качество нашего векторизованного изображения все еще впечатляет.
Ручная трассировка
Если у вас в качестве исходной картинки будет фотография, то отрисовка её в векторе будет проблематичной. Обычно это делают с рисунками, графикой, логотипами или подобными вещами.
Скан (фото) — Импорт
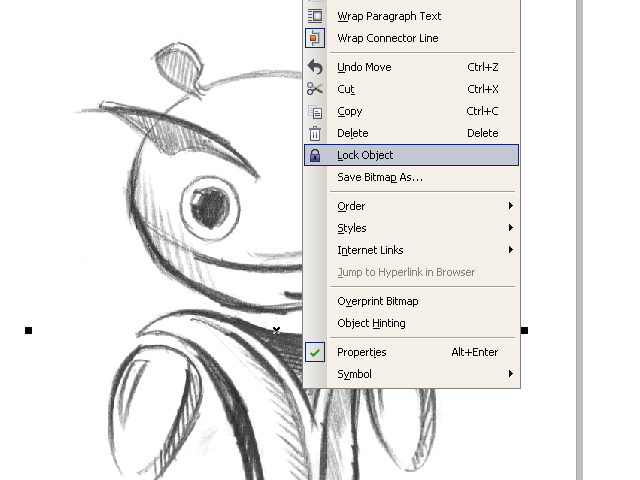
Прежде всего, рисунок (картинку) нужно отсканировать (сфотографировать) и импортировать (Файл/Импорт) в программу. Иногда исходное изображение нужно серьёзно увеличить — чтобы добиться выявления мелких нюансов. Это в зависимости от обстоятельств. Некоторые считают, что с рисунком удобнее работать с заблокированным объектом. Это можно сделать, выбрав команду с замочком Lock Object из меню правой мышки.

Контуры
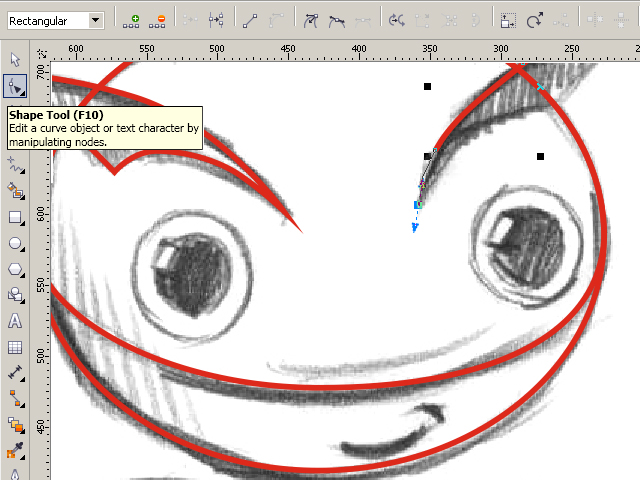
Далее, с помощью средства «Кривая Безье» приступают к созданию узловых опорных точек по всей контурной линии. Для правки неудачно получившихся узлов можно отменять действие или править, применяя ShapeTool. На вкладке «Кривая» в «Свойствах объекта» присутствует флажок индикатора «Закрыть кривую» — он нужен для получения информации о замкнутости контура (для последующей заливки). После обведения контуров:

После окончания работы с контурами можно удалить с рабочего изображения скан рисунка для лучшей оценки. Для этого вызвать Unlock Object и перетянуть контурную картинку в сторону.

Заливка
Теперь выбранные части (замкнутые) можно заливать (окрашивать) краской, выбирая левой мышкой цвет (или меняя его), а правой корректируя контуры.

Объём
Для того чтобы персонаж смотрелся более интересно, ему придают игру светотени. Обычно это делается с помощью средства Bezier.
А можно так: дважды скопировать руку, верхней копии придать левое смещение, выделить оба фрагмента, на панели Property Bar активировать команду Back minus front. Получится тень, для которой нужно выбрать более тёмный по сравнению с основным цвет. Создание бликов аналогично, но окрашивается в более светлый цвет.

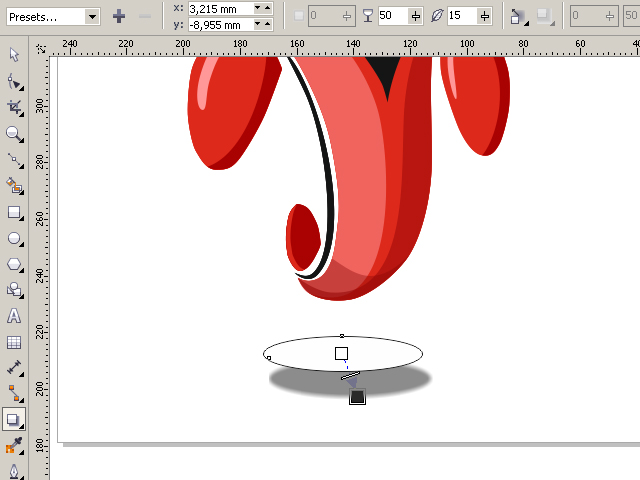
После игры со светотенью остаётся изобразить падающую тень от всего объекта. Средством Ellipse наносится на рисунок овал. Drop Shadow создаёт падение тени, характеристики которой регулируются в панели Property Bar.

Теперь нужно удалить овал. Открываем средство Object Manager в Windows/Dockers, активируем правой мышкой группу овал-тень на рисунке, отбираем Break Drop Shadow. Осталось только удалить ненужный овал и разместить на нужном месте тень.

Не идите на компромисс, векторизация!
Теперь вы знаете, как преобразовать изображение в вектор в Illustrator. Масштабируйте ваше новое творение до того размера, который вы пожелаете.
Имейте в виду, что сложные векторные файлы могут быть значительно больше, чем их растровые аналоги. Это означает, что они могут занять больше времени для загрузки и редактирования. Тем не менее, ваше векторное изображение будет сохранять свое качество независимо от масштаба.
А что если у вас нет Illustrator или вы предпочитаете использовать что-то еще? Вы можете работать с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop
Создание и работа с векторной графикой в Photoshop Photoshop — удивительно способная альтернатива Illustrator для векторной графики. Вот вводный урок о том, как создавать векторную графику в Photoshop. Прочитайте больше
и есть также много фантастических альтернатив на основе браузера для Illustrator
8 лучших бесплатных Adobe Illustrator для браузера
8 лучших бесплатных Adobe Illustrator для браузера Если Adobe Illustrator слишком дорог для вашего бюджета, вы можете попробовать множество альтернатив Adobe Illustrator на основе браузера. Прочитайте больше
что вы можете попробовать. Вы можете получить аналогичные результаты во многих из них.
Узнайте больше о: Adobe Illustrator, Советы по редактированию изображений, Векторная графика.
10 простых в использовании программ для редактирования фотографий для начинающих фотографов
Шаг 5: Разгруппировать цвета
Ваше изображение теперь упорядочено в цветные формы, соответствующие оригинальному растровому изображению. Чтобы закончить свой вектор, вам нужно разделить эти цветовые группы для их редактирования. Для этого выберите свое изображение и нажмите на расширять кнопка в верхней части окна.
Это позволит вам просматривать составные фигуры, которые составляют векторное изображение. Каждая из форм обведена синим цветом. Следующий, щелкните правой кнопкой мыши изображение и выберите Ungroup в меню. Это позволит вам разделить ваши цветные фигуры на отдельные части.
В вашем Слои На панели вы увидите, что ваши цветовые группы были разделены на слои.
Шаг 7: сохраните ваше изображение
Вот исходное изображение после удаления надоедливого белого фона и незначительной модификации изображения, используя метод, представленный выше.
Теперь мы готовы к последнему этапу преобразования изображения в вектор в Illustrator: сохранению изображения в векторном формате для сохранения его качества. Существует множество форматов векторных изображений на выбор: PDF, AI, EPS, SVG и другие. Мы будем использовать SVG формат. Когда вы закончите с вашим изображением, отправляйтесь в Файл> Экспорт> Экспортировать как,
В следующем окне назовите файл и выберите SVG в раскрывающемся меню рядом Сохранить как тип,
Это оно. Теперь ваш масштабируемый векторный файл должен быть сохранен на вашем компьютере.
Создание векторного контура
Это почти заключительная часть того, как сделать векторное изображение. Стоит помнить про главное: программ для создания подобных изображений множество, специалисту требуется выбрать одну (максимум две), иначе ваши старания в изучении сразу всех будут напрасны.
После того как вы выбрали область, произведите ее конвертацию в векторный контур. Для этого можно воспользоваться инструментами выделения, такими как Lasso Tool, Rectangular Marquee Tool, Magic Wand Tool и др. Дальше правой клавишей мыши нажмите на область выделения, после чего появится меню, в котором следует выбрать Make Work Path. Следом будет меню, в котором устанавливается степень сглаживания Tolerance. Чем больше сглаживание, тем меньше количество векторных узлов и менее точное повторение растрового контура.

После всего вышеописанного в Path должен образоваться рабочий контур. В случае, если такой палитры нет, ее можно найти при помощи окна Windows и в нем выбрать Path. Затем необходимо произвести двойное нажатие на Work Path и сохранить его в другом месте. Контуры в этой области действуют аналогично слоям в палитре Layers. Выделенный контур означает, что он активирован и его можно использовать.
Затем выделите контур при помощи Path Selection Tool или палитры Path. Необходимо нажать кнопку Layer, после чего в открывшейся вкладке выбрать New Fill Layer, а уже в ней Solid Color. Таким образом вы создадите слой заливки, которому сразу присваивается векторная маска в виде вашего контура.
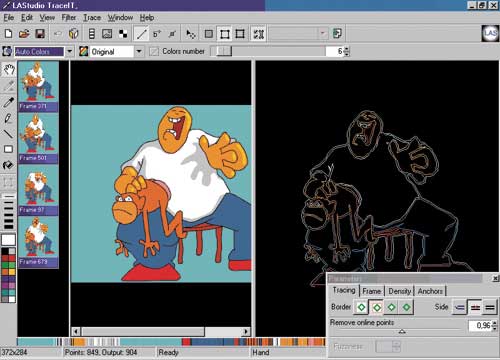
TraceIT
Производитель: Pangolin Laser Systems, Inc.
TraceIT — довольно интересная программа, использующая оригинальные алгоритмы трассировки (рис. 1). Загруженное в нее изображение сначала подвергается обработке фильтрами для очистки от «мусора» (noise, color noise), после чего уже трассируется.
Интересная особенность — помимо обработки изображений в распространенных форматах BMP, GIF, TIF, JPG, PSD и пр., есть возможность загружать видеофайлы в форматах AVI, MOV или MPEG и обрабатывать только выбранные кадры, какойлибо диапазон или весь видеофайл целиком. Сохранить результат можно в десяток форматов, в том числе в BMP, JPG и EMF.

Рис . 1. TraceIT
Шаг 3: Векторизация изображения с помощью Image Trace
После того, как вы нажмете кнопку, ваше изображение автоматически пройдет процесс отслеживания. Вы заметите несколько изменений в своем изображении, но в целом оно должно остаться практически неизменным. Например, ниже приведен крупный план нашего изображения до процесса трассировки.
Обратите внимание на пикселизацию. Вот изображение после процесса:. Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой
Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено
Хотя большая часть деталей была удалена из исходного изображения, она также выглядит намного более четкой. Вы заметите, что цветовые формы не пикселируют, независимо от того, насколько близко изображение увеличено.
Уменьшенное изображение должно выглядеть практически одинаково. Вот наше общее изображение перед редактированием.
Вот наше изображение после редактирования:
Хотя в некоторых случаях верхнее изображение может выглядеть более резким, качество нашего векторизованного изображения все еще впечатляет.
Основные различия растровой и векторной графики
Достоинства растровой графики:
Растровая графика предоставляет возможность создавать любые изображения не обращая внимание на сложность их исполнения в отличие от векторной графики, которая неспособна предать хорошо переход цветов от одного к другому.
Широкий спектр применения – растровая графика на сегодняшний день нашла широкое применение в различных областях, от мелких изображений (иконок) до крупных (плакатов).
Очень высокая скорость обработки изображений различной сложности, при условие что нет необходимости в их масштабирование.
Представление растровой графики является естественным для большинства устройств и техники ввода-вывода графики.
Недостатки растровой графики:
- Большой размер файлов с простыми растровыми изображениями.
- Невозможно увеличение изображения в масштабе без потери качества.
- Вывод изображения при печати на плоттер является затруднительным.
- При хорошем качестве изображения требуются значительный объем дискового пространства для хранения файлов.
- Сложность преобразования растрового изображения в векторное.
Исходя из вышеуказанных недостатков хранить простые рисунки рекомендуется не в сжатой растровой графике, а использовать векторную.
Достоинства векторной графики:
- Масштабирование размеров без потери качества изображения.
- Масштабированные изображения не увеличиваются в весе ни на один байт.
- Во время масштабирования качество, резкость, четкость и цветовые оттенки изображений не страдают.
- Вес изображения в векторном формате в разы меньше веса изображения в растровом формате.
- При конвертации изображения из векторного формата в растровый, не возникает никакой сложности.
- Толщина линий при изменение масштаба (увеличение или уменьшение) объектов может не изменяться.
Недостатки векторной графики:
- В векторной графике можно изобразить далеко не каждый объект. Объем памяти и интервал времени на отображение векторной графики зависит от количества объектов и их сложности.
- После преобразование из растрового изображения в векторное, обычно качество векторного изображения не высокое.
На сегодняшний день наиболее популярными и востребованными графическими редакторами являются:
Редактор растровой графики: Adobe Photoshop, GIMP.
Редакторы векторной графики: CorelDraw и Adobe Illustrator.
Векторная и растровая графика хранится в определенных форматах изображения.
Переводим изображения в вектор и собираем логотип
Открываем Adobe Illustrator и создаем холст размером, соответствующим сохраненным изображениям, в данном случае у меня получился размер 500×229 пикселей.
Теперь перетаскиваем мышкой одно из изображений на холст в Illustrator и устанавливаем его точно по центру, чтобы все направляющие краев совпали.
Далее в верхнем меню выбираем «Объект» – «Растрировать», при этом слой изображения должен быть выделен.
Затем в верхнем меню выбираем «Объект» – «Трассировка изображения» – «Создать» и кликаем на значок настройки трассировки в верхней панели меню. В открывшемся окне настроек выставляем нужные значения, лини делаем ровные и плавные, после чего закрываем окно настроек.
Теперь в верхнем меню выбираем «Объект» – «Разобрать» и в открывшемся окне ставим обе галочки, после чего нажимаем «Ок».
После данных действий мы получим разобранное изображение на слои, которые будет видно в панели слоев. Необходимо удалить лишние слои с белым фоном, оставить только нужные слои с буквами.
Таким образом мы получили каждую букву в векторном формате на отдельном слое, что и требовалось. Далее такми же образом поступаем со всеми изображениями, получив логотип из группы слоев в векторном формате. Остается только раскрасить каждый объект в нужные цвета или наложить градиент и логотип в векторном формате готов. Надпись под логотипом «все для мамочек» – таким образом сделать не получится, так как буквы слишком тонкие и при трассировке они немного искозятся, поэтому данный шрифт придется подобрать или сделать похожим. Вообще, надпись «BEaM M» – было бы тоже, в лучшем случае, сделать шрифтом, после чего буквы приобразовать в кривые, но шрифт не всегда удается найти, поэтому мы поступили иначе.
Переводим обычную картинку в вектор
Во втором случае требуется перевести какое-то обычное растровое изображение в векторное. Для этого нам уже не понадобиться фотошоп, просто открываем изображение программой Adobe Illustrator и выделив слой данной картинки выбираем в верхнем меню «Объект» — «Растрировать» и в открывшемся окне нажимаем «Ок».
После этого, опять же, как и в первом случае выбираем в верхнем меню «Трассировка изображения» — «Создать». Ну и кликаем по появившемуся в верхней панели значку настроек трассировки. и в открывшемся окне настраиваем на свой вкус. Настройки трассировки позволяют отрегулировать количество деталей, добавить или сгладить углы, выбрать цветовую палитру и многое другое.
Конечно в векторном формате невозможно получить изображение идентичное фотографии, потому что растровая графика, основанная на пикселях (точках) позволяет сделать больше детализацию и цветовые переходы, нежели векторная графика, основанная на линиях.
После всех действий разбираем изображение, как и в первом случае «Объект» — «Разобрать», ставим обе галочки, нажимаем «Ок» и получаем векторное изображение, состоящее из множества слоев.
Как видите, на скриншоте выше, по направляющим видно наличие слоев. Вот таким образом быстро и просто можно превратить растровое изображение в векторное.
Естественно, стоит понимать, что чем сложнее изображение, тем больше слоев оно будет содержать и соответственно, тем больше будет весить. Подготовка изображения в фотошопе может потребоваться, например в случае, когда вам нужен объект, без заднего фона, т.е. в фотошопе удаляем фон и картинку без фона переводим в векторный формат.
⇡#Autotracer — бесплатный конвертер растровых картинок в вектор
Когда речь идет о сложных векторных рисунках, иногда бывает проще не создавать их с нуля, а векторизовать растровое изображение, то есть преобразовать его в векторный формат. Этот процесс также называют трассировкой.
Сервис полностью бесплатен, но есть одно ограничение: размер исходного файла не должен превышать один мегабайт. Перед преобразованием можно задать некоторые настройки: определиться с числом цветов, которые будут оставлены на растровом изображении перед векторизацией, а также избавиться от зашумленности, указать, в каких случаях линии будут приняты за кривые. Сам процесс происходит очень быстро, поэтому, если качество конечного рисунка неподходящее, всегда можно поэкспериментировать с настройками и попробовать снова.
Шаг 1: Выберите изображение для преобразования в вектор
Изображение, которое вы используете, не имеет значения при использовании следующего процесса, за исключением того факта, что более крупные изображения будут редактироваться дольше. Однако есть некоторые изображения, которые работают как векторные изображения лучше, чем другие.
Лучше редактировать отдельный объект, чем пейзаж или тому подобное. Предпочтительно изображение должно иметь белый или прозрачный фон и иметь относительно низкое разрешение.
Мы будем использовать изображение Рю из серии Street Fighter выше. Это прекрасный пример по разным причинам. С одной стороны, это один предмет. Он также хорошо подходит для формата векторных изображений, так как это узнаваемый символ. Формат векторных изображений обычно используется для логотипов или узнаваемых изображений.
Перевод растра в вектор в Фотошопе
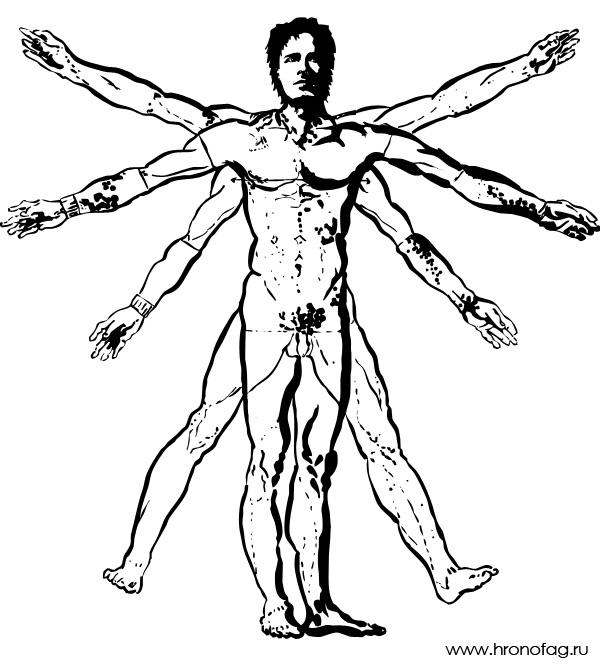
Что именно способен перевести в вектор Фотошоп? Что угодно, если вы заранее выделите этот объект инструментами группы Select. Фотошоп конвертирует в контур любое выделение. Об инструментах выделения можно прочесть в статье Примитивах выделения в Фотошопе. Приведу рабочий пример. Много лет назад ко мне обратился очень непростой заказчик, затребовавший непростой сайт. Для сайта необходимо было выполнить различный арт, и я решил нарисовать его в фотошопе. В ходе рисования я перевел его в вектор, и сейчас я расскажу как.  Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Вот одно из подобных изображений, которое я рисовал кистью с твердыми краями на планшете. Я обвел оригинального Витрувианского человека, видоизменил его и нарисовал свое, отличное от оригинала, лицо. Идея векторизировать арт пришла случайно. Но реализовав её, я получил возможность как угодно масштабировать человека. Более того, ранее рваные края и неровности после векторизации сгладились.
Шаг 2: Выберите пресет трассировки изображения
В Illustrator есть специальный инструмент, который позволяет векторизовать изображения. Он называется Image Trace и поставляется с набором предустановок, которые выполняют большую часть работы автоматически. Вообще говоря, вы должны использовать предустановку «Трассировка изображения», которая наиболее похожа на тип изображения, которое вы конвертируете.
- Высококачественная фотография а также Низкая точность фотографии, Они дают очень подробные и немного менее подробные векторные изображения соответственно. Идеально подходит для фотографий или сложных иллюстраций, таких как пример изображения, которое мы используем.
- 3 цвета, 6 цветов, а также 16 цветов, Эти пресеты выводят векторные изображения в трех, шести или 16 цветах. Они идеально подходят для логотипов или иллюстраций с большим количеством плоских цветов.
- Оттенки серого, Этот пресет создает детальное изображение в градациях серого.
- Черно-белый логотип, Это создает простой логотип с двумя цветами — черный и белый.
- Набросал искусство, Силуэты, Line Art, а также Технический чертеж, Лучше всего использовать их для определенных типов изображений и создавать черно-белые рисунки, преимущественно на основе линий.
Откройте свое изображение в Illustrator и выберите изображение, чтобы активировать параметры изображения. Эти параметры должны присутствовать в верхней части окна Illustrator.
Нажмите стрелку раскрывающегося списка рядом с Трассировка изображения выбрать свой Предустановленная, Мы будем использовать Низкая точность фотографии, Нажмите, чтобы начать трассировку.
Что такое векторные изображения
Векторные это изображения, состоящие из множества отдельных, масштабируемых объектов (линий и кривых), которые определены с помощью математических уравнений.
Объекты могут состоять из линий, кривых и фигур. При этом изменение атрибутов векторного объекта не влияет на сам объект, т.е. Вы можете свободно менять любое количество атрибутов объекта, не разрушая при этом основной объект.
В векторной графике качество изображения не зависит от разрешения. Это все объясняется тем, что векторные объекты описываются математическими уравнениями, поэтому при масштабировании они пересчитываются и соответственно не теряют в качестве. Исходя из этого, Вы можете увеличивать или уменьшать размер до любой степени, и ваше изображение останется таким же четким и резким, это будет видно как на экране монитора, так и при печати. Таким образом, вектор – это лучший выбор для иллюстраций, выводимых на различные носители и размер которых приходится часто изменять, например логотипы.
Еще одно преимущество изображений является то, что они не ограничены прямоугольной формой, как растровые. Такие объекты могут быть размещены на других объектах (размещение на переднем или заднем плане выбирается лично Вами).
Для наглядности мной предоставлен рисунок, на котором нарисован круг в векторном и круг в растровом формате. Оба размещены на белых фонах. Но, когда вы размещаете растровый круг поверх другого такого же круга, то увидите, что этот круг имеет прямоугольную рамку, чего, как Вы видите на рисунке, нету в векторе.
На сегодняшний день векторные изображения становятся все более фотореалистичными, это происходит за счет постоянной разработки и внедрения в программы различных инструментов, например, таких как градиентная сетка.
Векторные изображения, как правило, создаются с помощью специальных программ. Вы не можете отсканировать изображение и сохранить его в виде векторного файла без использования преобразования путем трассировки изображения в программе Adobe Illustrator.
С другой стороны, векторное изображение может быть довольно легко преобразовано в растровое. Этот процесс называется растрированием. Также, при преобразовании Вы можете указать любое разрешение будущего растрового изображения.
Очень важно, перед растрированием, сохранить оригинал изображения в векторном формате, поскольку после преобразования его в растр оно потеряет все замечательные свойства, которыми обладает вектор
Векторные форматы
К самым распространенным форматам вектора относятся:
- AI (Adobe Illustrator);
- CDR (CorelDRAW);
- CMX (Corel валютный);
- SVG (масштабируемая векторная графика);
- CGM Computer Graphics Metafile;
- DXF AutoCAD.
Самые популярные программы для работы с векторамиAdobe Illustrator, CorelDRAW и Inkscape.
Potrace
Производитель : Peter Selinger
Ссылка: http://potrace.sourceforge.net/
Potrace — бесплатная, постоянно совершенствуемая программа (рис. 6). Включена в дистрибутивы таких пакетов, как FontForge, mftrace, Inkscape, TeXtrace и др. Неплохая альтернатива другим перечисленным здесь программам векторизации. Из распространенных растровых форматов «понимает» только BMPфайлы. Полученное векторное изображение можно экспортировать в EPS, PS, PDF и SVG. Из минусов можно назвать явное «заплывание» на местах пересечения кривых под тупым углом, что, впрочем, является недостатком практически всех трейсеров. В остальном программа имеет почти полный набор настроек по определению краев, квантованию цветов и пр. Дистрибутив программы можно загрузить для таких операционных систем, как Linux, Sun Solaris, FreeBSD, NetBSD, OpenBSD, AIX, Mac OS X и Windows 95/98/2000/NT.
Рис. 6. Potrace
Что такое векторное изображение?
Векторное изображение — это масштабируемое изображение, состоящее из значений, а не пикселей.
Большинство изображений, найденных в Интернете, представляют собой растровые изображения (см. Пояснения к различным типам файлов.
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы
JPEG, GIF или PNG? Типы файлов изображений объяснены и протестированы Знаете ли вы различия между JPEG, GIF, PNG и другими типами файлов изображений? Знаете ли вы, когда следует использовать один вместо другого? Не бойся, MakeUseOf все объясняет! Прочитайте больше
). Растровые изображения используют квадратные пиксели (биты цвета) для передачи изображения. Векторная графика передает цвет с помощью масштабируемых цветных полигонов. Поскольку векторные изображения используют динамические цветовые сечения, а не статические квадраты, они обеспечивают идеальные линии и четкие цвета.
Геометрия, которая включает векторные изображения, является формульной, что делает их независимыми от разрешения. Это означает, что изображения не теряют качества при увеличении или уменьшении, поскольку цветные полигоны в векторном изображении всегда сохраняют свою форму. То же самое не относится к растровым изображениям, поскольку информация о цвете этих изображений растягивается при масштабировании.
Как только вы узнаете, как преобразовать файл JPG в вектор в Adobe Illustrator, вы сможете масштабировать все, что найдете, до нужного размера без потери качества изображения.
Из растра в вектор. Зачем это нужно?
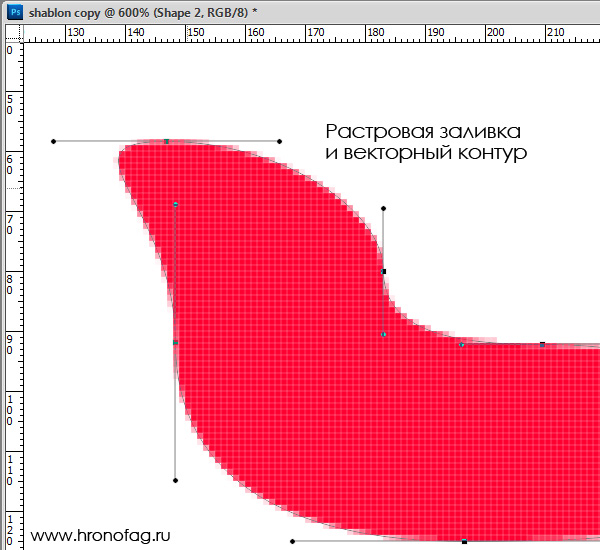
Фотошоп — растровая программа. Вектор в нем присутствует в виде векторных контуров. Как таковых, векторных объектов в Фотошопе нет. Но есть есть векторные контуры, которые могут быть преобразованы в векторную маску. Маска накладывается на эффект или объект и получается вектор в фотошопе. Содержимое такого объекта все равно растровое, но может преобразовываться в вектор при сохранении в некоторые форматы.
Например, мы можем создать заливку и натянуть на неё векторную маску. В Фотошопе есть целая группа инструментов, которые делают такое бесплатно и автоматически, это группа векторных примитивов. Подробнее читайте мою статью Векторные примитивы в Фотошопе или Векторные инструменты рисования в Фотошопе. Итак контур будет векторным. Заливка внутри растровой. 
Фотошоп не работает с вектором на полную мощь. Лишь использует его преимущества там да тут. Но даже в Фотошопе растровые объекты можно превратить в векторные. Зачем это нужно если есть Иллюстратор? Ну как вам сказать. При активной работе с графикой возникают разные ситуации. Иногда проще на месте перевести выделение в контур, нежели уходить с головой в Иллюстратор и заниматься там трассированием. Чтобы прополоть грядку клубники на даче не нужно вызывать комбайн. В конце концов не все хотят, или умеют пользоваться Иллюстратором, не всем он нужен, не все могут его себе поставить, а перевести в вектор закорючку нужно здесь и сейчас. Усаживаться с тремя томами по Иллюстратору на пару недель для этого вовсе необязательно.
Краткий итог.
Растровая графика состоит из разноцветных точек, а векторная из геометрических фигур. Примечательно то, что векторную графику можно легко перевести в растровую (растрировать). То есть векторный рисунок можно перевести в растровое изображение требуемого разрешения, но растровое изображение перевести в вектор достаточно сложно без потери качества.
Существует два способа перевода из растра в вектор, первый — это трассировка (процесс когда компьютер автоматически распознает контрастирующие части изображения и чертит предполагаемые векторы), второй — это ручная отрисовка (компьютер иногда может неправильно видеть как должен проходить вектор и тогда приходится его рисовать вручную).
(Visited 84 815 times, 1 visits today)








