Сделать 3d текст в «фотошоп»
Содержание:
- Поздравляю вас! Мы завершили урок!
- 8. Выставляем Положение 3D Объектов
- 3. Обводим Контур Узором
- 17. Проводим Рендеринг 3D Сцены, а также Проводим Коррекцию Заключительного Результата
- 10. Добавляем Выпуклую Текстуру
- 15. Создаём Карту Нормалей
- 5. Работаем с 3D Сценой
- 12. Корректируем Освещение
- Сделать объемный текст в «Фотошоп»
- 2. Создаём Выпуклый Узор
- 3D текст в «Фотошоп» CS6
- 7. Масштабируем Глубину Резкости Объекта
- Создание 3D текста в «Фотошоп»
Поздравляю вас! Мы завершили урок!
В этом уроке мы создали текстовый слой, а затем использовали его, чтобы создать простой рабочий контур. Далее, мы создали градиентный узор и выполнили обводку этим узором, чтобы создать выпуклость.
После этого, мы преобразовали слои в 3D объекты и поработали над их настройками и материалами, включая освещение сцены и угол камеры.
В заключение, мы добавили плоскость основания и несколько фрагментов выпуклости, провели рендеринг сцены и применили пару корректирующих слоёв для завершения заключительного эффекта.
Пожалуйста, не стесняйтесь оставлять свои
комментарии, предложения, а также выкладывать свои работы.
8. Выставляем Положение 3D Объектов
Шаг 1
В панели 3D выберите Текущий вид (Current View) и в выпадающем меню Вид (View), выберите опцию Спереди (Front) в панели
Свойства (Properties).
Шаг 2
Что вам нужно сделать далее — это применить масштабирование, а затем сдвинуть объект Текст (Text) пока он не окажется внутри объекта Выпуклый (Frill).
Для этой цели вы можете использовать 3D ось (3D Axis) или, чтобы получить более точный результат, вы можете задать цифровые значения во вкладке Координаты (Coordinates) в самой
верхней части панели Свойства (Properties).
Вы также можете нажать значок Масштаб (Scale) и в выпадающем меню, выбрать опцию Пропорциональное масштабирование (Uniform Scaling) при необходимости. Просто убедитесь, чтобы не было наслоения и не возникло пустот.
Шаг 3
Как только вы это сделали, выделите обе вкладки с 3D объектами, а затем поменяйте Угол вращения по оси Х (X-Rotation Angle) на 90.
Шаг 4
Выделите каждый объект по отдельности, а затем в 3D панели
щёлкните по значку меню в верхнем правом углу и в появившемся окне, выберите опцию Переместить объект на плоскость основания (Move
Object to Ground Plane).
Шаг 5
Далее верните камеру в исходное положение, выбрав опцию Камера по умолчанию (Default Camera view). Покрутите камеру, чтобы убедиться, что всё выглядит отлично с различных углов.
Возможно, вам придётся сдвинуть объект Выпуклый (Frill) немного вверх, чтобы он оказался в центре объекта Текст (Text).
3. Обводим Контур Узором
Шаг 1
Отключите видимость слоя Узор (Pattern). Создайте новый слой ниже предыдущего слоя, назовите этот слой Выпуклый (Frill).
Шаг 2
Идём Редактирование — Выполнить заливку (Edit > Fill), а затем поменяйте Содержимое (Contents) на Узор (Pattern).
В выпадающем меню, выберите узор, который вы только что создали Выпуклый (Frill). Поставьте галочку в окошке Сценарий (Script), а также выберите опцию Разместить вдоль контура (Place Along Path) и нажмите кнопку ‘OK’.
Шаг 3
В появившемся окне Поместить вдоль контура (Place Along Path), установите следующие настройки:
- Масштаб узора (Pattern Scale): 1 (измените масштаб, если хотите изменить размер выпуклости)
- Интервалы (Spacing): 0 (это обеспечит, чтобы элементы заливки узора не наслаивались друг на друга)
- Поставьте галочку в окошке Настроить интервалы по размеру (Adjust spacing to fit).
- Угол от контура (Angle from path): -90 (чтобы заливка узором повторяла направление контура без поворота)
- Расстояние от контура (Distance from path): 0 (Узор будет расположен точно по контуру)
- Уберите галочку в окошке Другие узоры (Alternate patterns), чтобы избежать добавления узоров на обеих сторонах контура.
- Прогрессия масштабирования (Scale progression): 100 (чтобы заливка была одного размера вдоль всего контура)
- Уберите галочку в окошке Пропустить поворот символа (Skip symbol rotation), таким образом, элементы узора будут соблюдать направление контура.
- Произвольность цвета (Color randomness): 0
- Произвольность яркости (Brightness randomness): 0 (Это поможет создать произвольное изменение яркости, чтобы сделать узор более динамичным)
Шаг 4
Как только вы нажмёте кнопку ‘ОК’, контур будет залит узором.
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с текстом, чтобы загрузить активное выделение.
Шаг 5
Убедитесь, что вы находитесь на слое Выпуклый (Frill), а затем дважды нажмите клавишу (Delete), чтобы удалить рабочий контур и внутреннюю часть выпуклости.
Отмените активное выделение (Ctrl+D), когда закончите.
17. Проводим Рендеринг 3D Сцены, а также Проводим Коррекцию Заключительного Результата
Шаг 1
Как только вы завершили редактирование сцены, идём 3D – Рендер 3D слоя (3D > Render 3D Layer) для рендеринга
всей сцены. Процесс рендеринга может занять некоторое время, но вы можете остановить процесс в любой момент, нажав клавишу (Esc).
Как только завершится процесс рендеринга. щёлкните правой кнопкой мыши по 3D слою и в появившемся окне, выберите опцию Преобразовать в Смарт-объект (Convert to Smart Object). Это предотвратит от случайных изменений в 3D-слое.
Шаг 2
Добавьте корректирующий слой Уровни (Levels). Поменяйте значения для Теней (Shadows) на 20, а значение Света (Highlights) на 250, чтобы немного усилить контрастность.
Шаг 3
Добавьте корректирующий слой Выборочная коррекция цвета (Selective Color). Примените следующие настройки, которые указаны ниже:
Жёлтые (Yellows)
- Голубой (Cyan): 30
- Пурпурный (Magenta): 20
- Жёлтый (Yellow): 10
- Чёрные (Black): 9
Зелёные (Greens)
- Голубой (Cyan): 35
- Пурпурный (Magenta): 10
- Жёлтый (Yellow): 35
- Чёрные (Black): 5
Белые (Whites)
Чёрные (Black): -30
Шаг 4
Добавьте слой Градиент (Gradient), установите тип градиента от Прозрачного к Цвету Заливки (Transparent to Fill Color), а также установите следующие цвета градиента: слева и справа.
Установите Стиль (Style) градиента на Радиальный (Radial), а также установите Масштаб (Scale) на 200.
После этого, поменяйте режим наложения для слоя с заливкой градиента на Мягкий свет (Soft Light), а также уменьшите Непрозрачность (Opacity) слоя до 25%.
10. Добавляем Выпуклую Текстуру
Шаг 1
Выберите вкладку Материал Передней Выпуклости Текста (Text Front Inflation Material) в панели 3D, а затем щёлкните по папке Рельеф
(Bump) в
панели Свойства (Properties) и в
появившемся меню, выберите опцию Загрузить текстуру (Load Texture), чтобы открыть исходный узор Вздутие.
Шаг 2
Щёлкните по значку текстуры Рельефа (Bump) и в выпадающем меню, выберите опцию Редактировать UV-свойства (Edit UV Properties).
Шаг 3
Установите значения Мозаики (Tile) на своё усмотрение, в зависимости от того, сколько складок вы хотите добавить к материалу.
Шаг 4
Уменьшите значение Рельефа (Bump) до 1 или вы можете использовать любое другое значение на своё усмотрение, чтобы получить более насыщенный результат.
15. Создаём Карту Нормалей
Шаг 1
Карты Нормалей в основном помогают имитировать ощущение глубины и детализации 3D-объекта, используя информацию RGB, которая соответствует оси X, Y и Z в 3D-пространстве.
Чтобы создать карту, щёлкните по значку папки Нормали (Normal) в нижней части панели Свойства (Properties) и в выпадающем меню, выберите опцию Создать Нормали из Рассеивания (Generate Normals from Diffuse).
Шаг 2
Далее появится окно настроек Создания Карты Нормали (Generate Normal Map), где вы можете использовать копию текстуры Рассеивания (Diffuse), чтобы создать Карту Нормали (Normal Map).
В верхней части укажите Тип Освещения (Lighting Preset) Освещение по умолчанию (Default Lights). Далее, в нижней части в выпадающем меню Объект (Object ), вы можете выбрать опцию Кубическая деформация (Cube Wrap), т.к. она лучше воссоздаст Плоскость Основания (Ground Plane).
После этого, вы можете щёлкнуть по области предварительного просмотра и сместить объект, чтобы увидеть результат с различных углов.
Поменяйте Размытие (Blur) на 2.5, чтобы смягчить детали, а также уменьшите значение Детального Масштабирования (Detail Scale) до 20%, чтобы сделать детали менее заметными.
Поиграйте со значениями, пока вы не получите результат, который вам нравится, а затем нажмите кнопку ‘ОК’.
Шаг 3
Настройте UV-свойства для Карты Нормали для соответствия с текстурой Рассеивания (Diffuse).
Если вам не нравится результат, вы можете удалить текущую карту и вновь создать карту, используя другие настройки.
5. Работаем с 3D Сценой
Шаг 1
Чтобы получить доступ к настройкам 3D объектов, а
также к другим параметрам, мы должны открыть две панели: панель 3D и панель Свойства (Properties) (обе панели
можно активировать через меню Окно (Window).
Панель 3D имеет
все компоненты 3D сцены и, если вы
щёлкните по названию одного из них, то вы сможете получить доступ к настройкам
панели Свойства (Properties).
Поэтому, если вы хотите провести редактирование, не забудьте вначале
выбрать вкладку элемента в 3D панели,
а затем уже меняйте настройки в панели Свойства (Properties).
Шаг 2
Если вы выберите инструмент Перемещение (Move Tool (V),
то вы увидите появившееся окно с 3D
режимами рядом с панелью настроек.
Если вы выберите один из режимов, то затем, вы
можете проводить изменения объекта, щёлкнув и потянув его (объект, который
выбран в 3D панели).
Используйте эти режимы, чтобы изменить угол камеры,
под тот угол, который вам нравится.
12. Корректируем Освещение
Шаг 1
Выберите вкладку Бесконечный свет 1 (Infinite Light 1) в панели 3D, а затем в панели Свойства (Properties), щёлкните по выпадающему меню Тип освещения (Type), чтобы выбрать опцию Прожектор (Spot).
Шаг 2
Щёлкните по значку Направить
свет в начало координат (Point to Origin), чтобы зафиксировать первоначальное направление света, а затем нажмите значок Передвинуть
для просмотра (Move to View), чтобы увидеть освещение в пределах обзора камеры.
Шаг 3
Поменяйте Интенсивность (Intensity) на 10%, Тень- Сглаживание (Shadow Softness) на 30%, Блик (Hotspot) на 26.2, а Конус (Cone)
на 47.
Далее, поставьте галочку в окошке Спад света (Light Falloff), а также поменяйте значение Внутренний
(Inner) на 350 и Внешний (Outer) на 1000.
Имейте в виду, что вы можете выбрать любые другие
значения на своё усмотрение в зависимости от результата, который вы хотите получить.
Шаг 4
Поиграйте со светом, пока вам не понравится, как выглядит
общее освещение сцены, используя инструмент Перемещение (Move Tool) или настройки Координат (Coordinates).
Шаг 5
Выберите вкладку Окружающая среда (Environment), а затем щёлкните по значку текстуры ИСБИ (IBL), и в появившемся меню, выберите опцию Заменить текстуру (Replace Texture), чтобы заменить текстуру на исходное изображение Студийное Освещение.
Шаг 6
Установите Интенсивность (Intensity) освещения ИСБИ (IBL) на 60%, а для параметра Плоскость основания (Ground Plane), установите Непрозрачность тени (Shadows Opacity) на 50%.
Шаг 7
С помощью инструмента Перемещение (Move Tool), сместите текстуру, пока вам не понравится, как выглядит общее освещение сцены. Это очень важный шаг, т.к. текстура немного влияет на заключительный результат.
Сделать объемный текст в «Фотошоп»
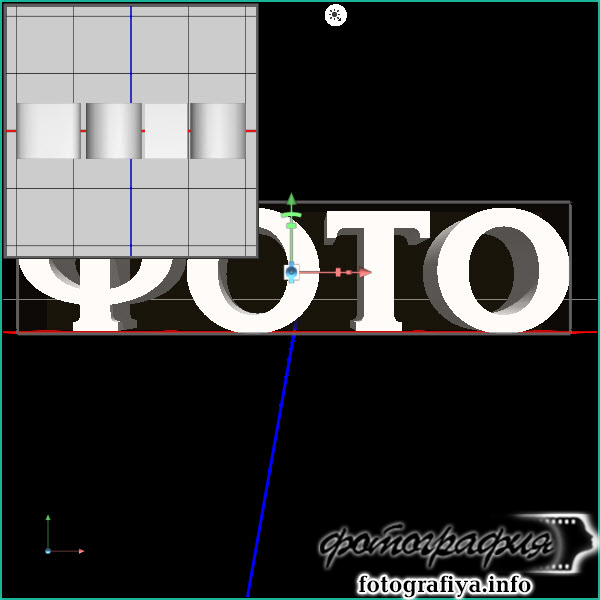
Для начала вам необходимо открыть «Фотошоп» и создать новый файл. Задайте разрешение 600 x 600 пикселей. Сразу при создании документа выберите черный цвет и залейте им изображение (для этого используется инструмент «Заливка»). Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово. Подберите подходящий шрифт и его размер. В нашем случае это KorinnaBlackC с кеглем в 172 пункта. Текст лучше писать заглавными буквами.
Теперь взгляните на панель с настройками инструмента, располагающуюся над изображением. Там имеется кнопка «3D». Нажмите её. Так ваш текстовый слой автоматически конвертируется в трехмерный.
2. Создаём Выпуклый Узор
Шаг 1
Выберите инструмент Прямоугольная область (Rectangular Marquee Tool), а затем создайте небольшое выделение вдоль края буквы. Это будет повторяющийся элемент выпуклого узора, таким образом, размер выделенной области — это размер элемента выпуклого узора.
Как только вы создадите выделение, создайте новый слой, назовите этот слой Узор (Pattern).
Шаг 2
Выберите инструмент Градиент (Gradient Tool), установите цвет переднего плана на белый цвет, а цвет заднего плана на чёрный цвет.
Далее, в панели управления данного инструмента, установите заливку градиента От основного к фоновому (Foreground to Background), а также выберите Зеркальный (Reflected) градиент.
Теперь щёлкните и потяните градиент от центра выделенной области к верхнему или к нижнему краю, чтобы создать градиентную заливку.
Шаг 3
Не снимая активное выделение, идём Редактирование — Определить узор (Edit > Define Pattern), дайте название узору Выпуклый (Frill), а затем нажмите кнопку ‘OK’.
Нажмите клавиши (Ctrl+D), чтобы отменить активное выделение.
3D текст в «Фотошоп» CS6
3D текст в «Фотошопе» фактически создан. Но теперь с ним нужно плотно поработать для улучшения его внешнего вида. У вас должна была открыться панель 3D. Если этого не случилось, то перейдите по пути «Окно >> 3D». Нажмите на название основной сетки (оно состоит из написанного вами слова), чтобы в панели «Свойства» открылись параметры изображения. Именно над ними вы будете работать. Примечательно, что в любой момент вы можете взять инструмент «Горизонтальный текст» и отредактировать надпись. Прямо во время оформления объемного текста в «Фотошопе»! Однако не всё так просто. 3D текст редактируется в «Фотошопе» CS6. В более ранних версиях он перед переводом в трехмерный режим растрируется, поэтому редактирование становится невозможным.
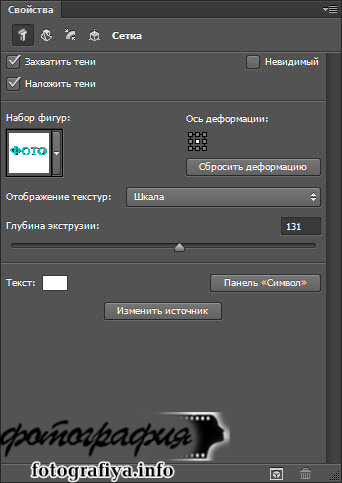
В данный момент в панели «Свойства» имеются четыре вкладки-иконки. Изначально открыта вкладка «Сетка». Здесь выбирается глубина экструзии, цвет 3D текста в «Фотошопе», добавляется тень, а также применяется шаблонная заготовка той или иной деформации.
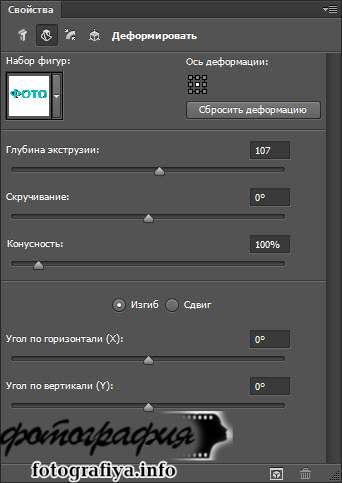
Следующая вкладка получила наименование «Деформировать». Здесь можно поработать над экструзией объемного текста (фактически его толщиной по оси Z). Вы можете изменить глубину, скрутить её, придать ей эффект конусообразности и совершить прочие действия.
В данный момент над изображением находится панель инструментов, отвечающих за ориентацию в 3D-режиме. С помощью соответствующих кнопок вы можете поворачивать камеру или саму надпись по всем трем осям. Пользуйтесь ими для реализации своей задумки.
7. Масштабируем Глубину Резкости Объекта
Шаг 1
Перейдите на вкладку с 3D объектом Выпуклый (Frill), а затем выберите инструмент Перемещение (Move Tool) для активации 3D-Оси (3D Axis),
Стрелки на концах оси смещают объект, деталь,
которая расположена ниже, используется для поворота, а кубики используются для
масштабирования. Куб в центре используется для равномерного масштабирования
объекта.
Используйте Масштаб оси Z (Z Scale), чтобы уменьшить масштаб объекта Выпуклый (Frill) вдоль Z-оси.
Шаг 2
Вы можете увеличивать или уменьшать масштаб объекта до процесса рендеринга, поэтому, сейчас не переживайте насчёт получения подходящего размера — просто примените масштабирование, чтобы эффект выглядел, как выпуклый.
Создание 3D текста в «Фотошоп»
Далее рекомендуется переходить к вкладке «Капитель». Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
Но это ещё не всё. Сделать объемный текст в «Фотошопе» — это не только задать ему цвет, сменить ракурс и изменить глубину экструзии. Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
На этом создание 3D текста в «Фотошопе» практически завершено. Предлагаем с оставшимися пунктами панели «3D» ознакомиться самостоятельно. Эксперименты не возбраняются. Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения. Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Вы можете сменить бесконечный свет на точечный или направленный. В последнем случае на композиции появится своеобразный прожектор, силу свечения которого можно регулировать. Также регулировке подвергается диаметр освещаемого пространства.








