Горизонтальное меню на css
Содержание:
- Что это такое
- Вертикальное выпадающее меню вправо
- Современные варианты меню сайта
- Простая анимация
- Как зафиксировать меню при прокрутке
- Формы
- Меню для сайта на CSS в онлайн сервисе
- Выпадающее меню со списком элементов на HTML
- CSS:
- Navbar — Открытие dropdown меню при наведении
- Выпадающее меню
- CSS
- Что собой представляет меню сайта
- Горизонтальное меню
- Блочное горизонтальное меню (float)
- Доработка горизонтального меню
- Разметка HTML
- Создание горизонтального выпадающего меню:
Что это такое
Вертикальное выпадающее меню вправо
Представляю вашему вниманию первый пример: простое вертикальное выпадающее меню вправо при наведении.
Написание менюшки мы начнем с html кода и сделаем его универсальным на списках, вариант ответа идентичный тому, что возвращает wordpress.
Html для вертикального меню
Думаю в плане понимания html у вас не возникнет никаких сложностей, типичные списки с тегами ul и li. Смотрим код:
Меню для сайта на списках: у некоторых пунктов есть выпадающие блоки, у некоторых нет. Все предельно просто, думаю никаких пояснений не нужно.
Вертикальное выпадающее меню CSS
Со стилями CSS вопрос немного по сложнее. Я вам покажу код только самого меню, а остальные стили вы сможете посмотреть когда скачаете пример.
Вот эта строчка CSS
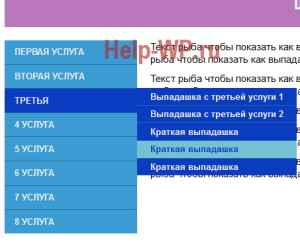
Посмотреть что у нас получилось в этом примере можно на скине:

Как работает вертикальное выпадающее меню css вы можете увидеть в режиме демо ниже, или скачав пример:
Скачать пример
Вот такой не сложный пример выпадающего меню у меня получился.
Это еще не конец, идем дальше.
Предположим, что вам нужно сделать выпадающее меню при наведении с выпадашкой влево. На основе примера выпадашки вправо мы сейчас ее и реализуем.
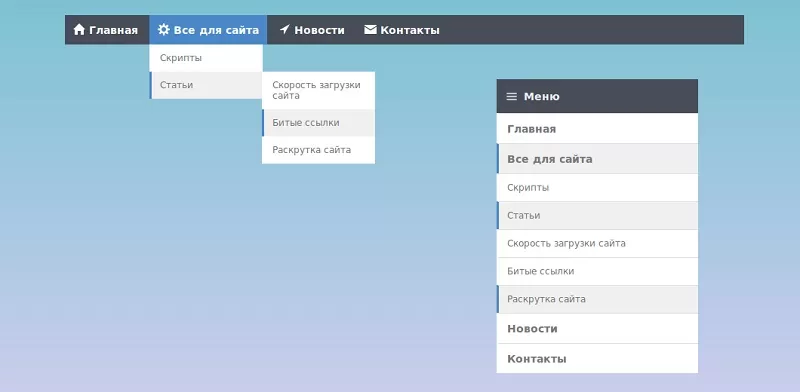
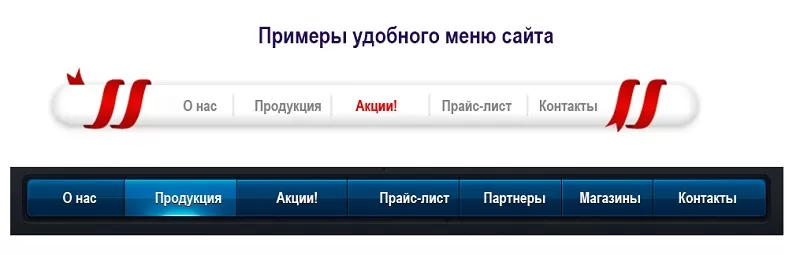
Современные варианты меню сайта
Первое включает логотип, названия разделов и ссылки на социальные сети. В процессе прокрутки появляется вторая разновидность: с логотипом, призывом совершить целевое действие и кнопкой для заказа звонка.
Меню «гамбургер».

Выглядит как три полоски, размещенные в углу экрана. Полная версия становится доступна после клика по ним. Такой вариант применяется для привлечения внимания к контенту и минимизации отвлекающих факторов.
Рекомендуемые статьи по данной теме:
- Адаптивная верстка сайта: гайд для начинающих
- Создание дизайна сайта: как правильно заявить о себе в интернете
- Пользовательский контент, который убивает двух зайцев
Распространено при создании мобильных версий веб-сайтов. Обычному меню присваивается видимость «только для компьютера», а «бургеру» – «только для мобильных».
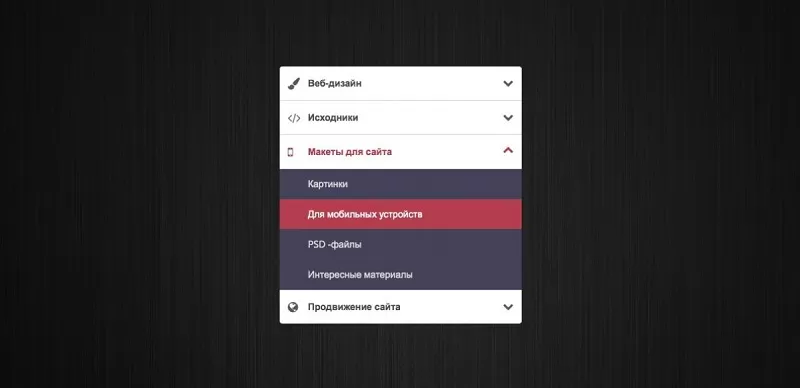
Многоуровневое меню.

Нажатие кнопкой мыши на отдельный пункт вызывает выпадение вложенного списка. Без такого решения непросто обойтись, когда ресурс имеет сложную структуру и содержит большое количество информации.
Вкладки (табы).

Применяются при необходимости выделить активный элемент из ряда однотипных. Например, в портфолио подсвечивается название работы, на которую пользователь кликнул мышкой.
Простая анимация
Что мы будем анимировать. В данном случае, эффекты довольно простые:
- Плавное изменение цвета и фона пунктов при наведении
- Плавное появление выпадающего меню
Я не стал добавлять специальный класс для эффектов анимации, потому что, как вы ниже сами увидите, все делается очень просто путем добавление нескольких строчек кода css к уже существующим классам.
Для задержки изменения состояния при hover-эффекте (эффект перехода) используется свойство CSS3 — .
Использован упрощенный синтаксис. Также добавлены нестандартные свойства для различных типов браузеров.
Переопределение существующих стилей:
/* Оформление пункта */
.menu_color > ul > li > a {
color #999;
background rgba(, , , );
/* добавляем код */
-webkit-transition all .3s;
-moz-transition all .3s;
-o-transition all .3s;
transition all .3s;
}
/* Офррмление подпунктов */
.menu_color .sub-menu li a{
color #555;
background rgba(, , , );
/* добавляем код */
-webkit-transition all .3s;
-moz-transition all .3s;
-o-transition all .3s;
transition all .3s;
}
А вот с плавным появленем подменю проблема …
Дело в том, что использовать для того чтобы скрыть подменю нельзя — анимация работать не будет. Поэтому рассмотрим другой способ.
Скрытие подменю. Вариант 2
Альтернативным способом является смещение меню в исходном состоянии за пределы экрана + полная прозрачность.
/* Переопределение sub-menu*/
.my_menu .sub-menu {
display block; /* переопределено */
position absolute;
top ;
width 200px;
z-index 9999;
/* Добавить */
opacity ;
-webkit-transition opacity .5s, top .7s;
-moz-transition opacity .5s, top .7s;
-o-transition opacity .5s, top .7s;
transition opacity .5s, top .7s;
}
/* Смещение за экран */
.my_menu .sub-menu {
left -3000px;
}
/* Переопределяем эффект отображения при наведении*/
.my_menu .parent:hover > .sub-menu {
display block;
top 4px;
/* Добавить */
opacity 1;
}
Как зафиксировать меню при прокрутке
Если необходимо зафиксировать меню не сразу, а после прокрутки страницы на величину, равной высоте некоторого блока, расположенного до него, то можно воспользоваться CSS свойством со значением .
<body>
<!-- Блок до меню Navbar (например, логотип) -->
<div style="height: 90px;">...</div>
<!-- Горизонтальное меню Navbar -->
<nav class="navbar navbar-default navbar-static-top" style="position: -webkit-sticky; position: sticky; top: 0;">
...
</nav>
</body>
Но данное решение не работает в браузерах IE и Edge. Если нужна их поддержка всех браузеров, то можно воспользоваться плагином Bootstrap 3 Affix.
<body>
<!-- Блок до меню Navbar (например, логотип) -->
<div style="height: 90px;">...</div>
<!-- Горизонтальное меню Navbar -->
<nav class="navbar navbar-default navbar-static-top" data-spy="affix" data-offset-top="90">
...
</nav>
</body>
.navbar.affix {
top:0;
width:100%;
}
Формы
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соцсетьФорма регистрацииФорма с иконкамиНовостная рассылкаСложенная формаАдаптивная формаPopup формаВстроенная формаОчистить поле вводаКопировать текст в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в навбареФорма входа в навбареПользовательский Checkbox/RadioВыбор пользователяКнопка — переключательВыбрать CheckboxОбнаружение Caps LockТриггер-кнопка нв вводеПроверка пароляПереключить видимость пароляМногошаговая формаАвтозаполнение
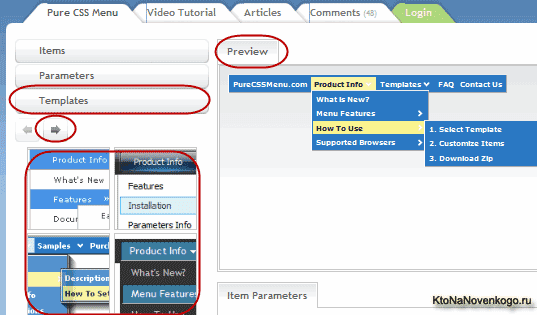
Меню для сайта на CSS в онлайн сервисе

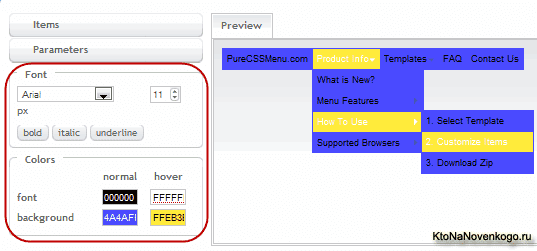
Щелкните по любому из шаблонов и вы увидите в области «Preview», как будет выглядеть меню, созданное на его основе с использованием одного лишь CSS (таблиц каскадных стилей).
Посмотрите как оно работают и прикиньте, какой шаблон, на ваш взгляд, наилучшим образом подойдет к дизайну вашего сайта. Учтите, что цветовое оформление, а так же размер, тип и начертание шрифта можно будет поменять на вкладке «Parameters»:

Нужный цвет для шрифтов или фона вы можете ввести непосредственно в виде Html кода цвета (, где, например, FFFFFF означает белый) либо выбрать из выпадающей палитры при щелчке по прямоугольнику с настраиваемым цветом.
Итак, вы выбрали наиболее подходящий вам шаблон для будущего шедевра навигации, настроили его цветовое оформление и выбрали нужный тип, размер и начертание шрифта. Некоторые нюансы отображения вы сможете поменять уже непосредственно в коде выпадающего меню (в свойствах CSS), который скачаете после завершения работы с мастером.
Создание горизонтального или вертикального меню
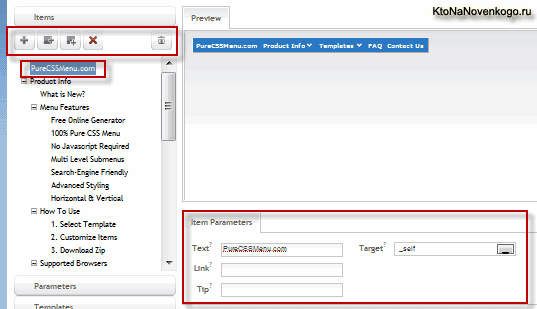
Теперь можно переходить к созданию структуры, перейдя на вкладку «Items». В открывшемся окне мастера вам представится возможность:
- создавать новые пункты (как вложенные, так и не вложенные)
- удалять уже существующие пункты выпадающего меню
- удалить все пункты одновременно (очистка)
- задать надпись для каждого пункта
- повесить ссылку на каждый пункт
- прописать для этой ссылки атрибут Title (может пригодится, если в качестве анкора используется изображение)
- настроить способ открытия страницы при переходе по данному пункту (в этом же окне или в новом окне браузера)

Для того, чтобы удалить все демонстрационные пункты меню, вы можете нажать на кнопку под названием «Clear» с изображением мусорного бака.
Для создания нового пункта служит кнопка «Add Item» с изображение большого плюса. В этом случае новый пункт выпадающего меню будет добавлен в самый конец списка уже имеющихся. Если вы нажмете на следующую кнопку под названием «Add Next Item», то новый пункт будет добавлен сразу после выделенного в текущий момент.
Для добавления вложенного пункта нажмите на кнопку под названием «Add Subitem», при этом должен быть выбран в окне мастера тот пункт меню, в котором вы хотите создать вложенный. Ну, а кнопка под названием «Remove Item» служит для удаления выбранного в текущий момент.
Для каждого созданного пункта вы должны заполнить поля в области «Item Parameters».

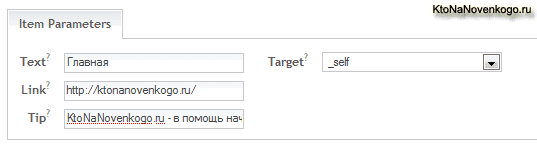
- в поле «Text» должны вписать текст
- в поле «Link» должны вписать Урл страницы, на которую должен будет осуществиться переход
- в поле «Tip» можете, при желании, указать . Содержимое тега TITLE будет видно, если подвести указатель мыши к ссылке
- в поле «Target» из выпадающего списка вы можете выбрать способ открытия страницы, ссылку на которую вы прописали для данного пункта горизонтального или вертикального меню. Если вы оставите значение по умолчанию «_self», то при его выборе посетителем вашего сайта, страница откроется в этом же окне браузера. Если вы хотите, чтобы страница открывалась в новом окне браузера, то нужно будет выбрать из выпадающего списка вариант «_blank»
Выпадающее меню со списком элементов на HTML
Вебмастера и блоггеры периодически сталкиваются с проблемой создания горизонтального меню, при наведении на родительские элементы которого будут показывать дочерние элементы.
Конечно, подобную проблему можно решить многими способами, но я бы рекомендовал обходиться без дополнительного JS-кода (и jQuery).
Я считаю так — если задачу теоретически можно решить средствами HTML и CSS без применения джейквери, нужно делать это на практике. Если вы не знаете, что писать и куда нажимать — это отдельная проблема и она не должна вас останавливать. Нужно гуглить, учиться, расти, повышать свою квалификацию как верстальщика и фронтенд-разработчика — никогда не знаешь, где эти навыки пригодятся.
Давайте покажу на примере. Помните, недавно была статья о маркированных и нумерованных списках? Сейчас эти знания пригодятся, потому что именно так мы будем делать меню. Пример кода:
<ul class=»mmenuu»>
<li><a href=#>Меню №1<a>
<ul class=»ssubmenuu»>
<li><a href=#>Субменю №1 первого меню<a><li>
<ul>
<li>
<li><a href=#>Меню №2<a>
<ul class=»ssubmenuu»>
<li><a href=#>Субменю №2 второго меню<a><li>
<li><a href=#>Субменю №2 второго меню<a><li>
<ul>
<li>
<li><a href=#>Меню №3<a>
<ul class=»ssubmenuu»>
<li><a href=#>Субменю №3 третьего меню<a><li>
<li><a href=#>Субменю №3 третьего меню<a><li>
<li><a href=#>Субменю №3 третьего меню<a><li>
<ul>
<li><ul>
Первый шаг к нашему выпадающему списку в меню сделан и вот что получилось. Результат:
Мда. Пока не очень, да? Обычный список какой-то (похож на этот), ведь классы menu и submenu я использовал, а стили не написал.
Добавлю немного CSS-магии. Пропишу прямо в html-файле — в <head><style></style></head>. CSS-код:
body {
/* Убираю отступы. */
margin0px;
/* Убираю еще отступы. */
padding0px;
/* Задаю шрифт. */
font 14px ‘Verdana’;}
ul {
/* Убираю маркеры у списка*/
list-style none;
/* Делаю элементы блочными. */
display block;
/* Убираю отступы. */
margin0px;
/* Убираю еще отступы! */
padding0px;}
ulafter {
/* Делаю элементы блочными. */
display block;
/* Убираю выравнивание. */
float none;
content ‘ ‘;
clear both;}
ul.mmenuu > li {
/* Задаю выравнивание и позиционирование. */
float left;
/* Считаем координаты относительно исходного места*/
position relative;}
ul.mmenuu > li > a {
/* Делаю элементы блочными: */
display block;
/* Задаю белый цвет. */
color #fff;
/* Задаю отступ 10px. */
padding 10px;
/* Убираю форматирование*/
text-decoration none;
/* Задаю цвет. */
background-color #da570f;}
ul.mmenuu > li > ahover {
/* Задаю цвет при наведении. */
background-color #eb9316;}
ul.ssubmenuu {
position absolute;
width 240px;
top 37px;
left0px;
/* Делаю субменю скрытыми. */
display none;
/* Цвет — белый. */
background-color white;}
ul.ssubmenuu > li {
/* Блочное расположение элементов*/
display block;}
ul.ssubmenuu > li > a {
/* Делаю элементы блочными. */
display block;
/* Убираю форматирование*/
text-decoration none;
/* Задаю отступ. */
padding 10px;
/* Задаю цвет. */
color #ffffff;
/* Еще цвет. */
background-color #da570f;}
ul.ssubmenuu > li > ahover {
/* Цвет бэкграунда при наведении. */
background-color #eb9316;
/* Задаю подчеркивание*/
text-decoration underline;}
ul.mmenuu > lihover > ul.ssubmenuu {
/* Делаю элементы блочными. */
display block;}
Результат:
Ого! В жизни не видел ничего прекраснее этого минималистичного выпадающего списка. Без JavaScript и обращения к фрилансерам!
CSS:
.main-menu {
list-style: none;
margin: 0;
padding: 0;
margin-top: 30px;
font-family: ‘Montserrat’, sans-serif;
/* Для выравнивания меню по центру
display: flex;
flex-wrap: wrap;
justify-content: center;
*/
}
.main-menu > li {
display: inline-flex;
}
.main-menu > li + li {
margin-left: 20px;
}
.main-menu > li > a {
padding: 0 0 20px 0;
position: relative;
text-transform: uppercase;
color: #000;
font-weight: bold;
letter-spacing: 0.2px;
font-size: 15px;
text-decoration: none;
}
.main-menu > li > a:hover {
text-decoration: none;
color: #337AB7;
}
.main-menu > li > a:after {
width: 0;
height: 3px;
background-color: #337AB7;
content: »;
left: 0;
bottom: 10px;
position: absolute;
transition: all .3s;
}
.main-menu > li > a:hover::after {
width: 100%;
}
.main-menu > li.active a:after {
width: 100%;
}
.main-menu li {
margin: 0;
white-space: nowrap;
}
.main-menu li.menu-children {
position: relative;
margin-right: 12px;
}
.main-menu li.menu-children:after {
position: absolute;
content: «\2039»;
color: #337AB7;
font-size: 20px;
font-weight: bold;
right: -12px;
top: -2px;
transform: rotate(-90deg);
}
.main-menu li li.menu-children:after {
position: absolute;
content: «\2039»;
color: #FFF;
font-size: 20px;
font-weight: bold;
right: 10px;
top: 12px;
transform: rotate(180deg);
}
.main-menu li.menu-children:hover > ul {
opacity: 1;
visibility: visible;
transform: translateY(0);
}
.main-menu ul {
padding: 10px 0;
margin: 0;
list-style: none;
background-color: #337AB7;
position: absolute;
z-index: 20;
min-width: 220px;
top: 100%;
left: -30px;
opacity: 0;
visibility: hidden;
transform: translateY(5px);
transition: all 200ms cubic-bezier(0.43, 0.59, 0.16, 1.25);
}
.main-menu ul li {
display: block;
padding: 0 10px;
line-height: 1.1;
}
.main-menu ul li:last-child {
margin-bottom: 0;
}
.main-menu ul li a {
display: block;
color: #fff;
padding: 10px;
transition: all .3s;
text-decoration: none;
}
.main-menu ul li a:hover {
color: #337AB7;
background: #FFF;
text-decoration: none;
}
.main-menu ul ul {
top: 0;
left: 100%;
}
|
1 |
.main-menu { list-stylenone; margin; padding; margin-top30px; font-family’Montserrat’,sans-serif; /* Для выравнивания меню по центру display: flex; .main-menu > li { displayinline-flex; } .main-menu > li + li { margin-left20px; } .main-menu > li > a { padding20px; positionrelative; text-transformuppercase; color#000; font-weightbold; letter-spacing0.2px; font-size15px; text-decorationnone; } .main-menu > li > a:hover { text-decorationnone; color#337AB7; } .main-menu > li > a:after { width; height3px; background-color#337AB7; content»; left; bottom10px; positionabsolute; transitionall.3s; } .main-menu > li > a:hover::after { width100%; } .main-menu > li.active a:after { width100%; } .main-menu li { margin; white-spacenowrap; } .main-menu li.menu-children { positionrelative; margin-right12px; } .main-menu li.menu-children:after { positionabsolute; content»\2039″; color#337AB7; font-size20px; font-weightbold; right-12px; top-2px; transformrotate(-90deg); } .main-menu li li.menu-children:after { positionabsolute; content»\2039″; color#FFF; font-size20px; font-weightbold; right10px; top12px; transformrotate(180deg); } .main-menu li.menu-children:hover > ul { opacity1; visibilityvisible; transformtranslateY(); } .main-menu ul { padding10px; margin; list-stylenone; background-color#337AB7; positionabsolute; z-index20; min-width220px; top100%; left-30px; opacity; visibilityhidden; transformtranslateY(5px); transitionall200mscubic-bezier(0.43,0.59,0.16,1.25); } .main-menu ul li { displayblock; padding10px; line-height1.1; } .main-menu ul li:last-child { margin-bottom; } .main-menu ul li a { displayblock; color#fff; padding10px; transitionall.3s; text-decorationnone; } .main-menu ul li a:hover { color#337AB7; background#FFF; text-decorationnone; } .main-menu ul ul { top; left100%; } |
Сценарий JavaScript, с помощью которого можно изменить способ открытия выпадающих списков в десктопной версии меню Navbar (при наведении):
$(function() {
function onNavbar() {
if (window.innerWidth >= 768) {
$('.navbar-default .dropdown').on('mouseover', function(){
$('.dropdown-toggle', this).next('.dropdown-menu').show();
}).on('mouseout', function(){
$('.dropdown-toggle', this).next('.dropdown-menu').hide();
});
$('.dropdown-toggle').click(function() {
if ($(this).next('.dropdown-menu').is(':visible')) {
window.location = $(this).attr('href');
}
});
} else {
$('.navbar-default .dropdown').off('mouseover').off('mouseout');
}
}
$(window).resize(function() {
onNavbar();
});
onNavbar();
});
Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
<ul id="navbar"> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Подпункты мы разместим в отдельном списке, вложив его в элемент <li>, который содержит родительскую ссылку относительно подпунктов. Теперь мы имеем четкую структуру нашей будущей панели навигации:
<ul id="navbar">
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a>
<ul>
<li><a href="#">Адрес</a></li>
<li><a href="#">Телефон</a></li>
<li><a href="#">Email</a></li>
</ul>
</li>
<li><a href="#">О нас</a></li>
</ul>
Попробовать »
Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: none;, чтобы они не отображались на веб-странице все время. Для отображения подпунктов нам нужно чтобы при наведении на элемент <li> список снова был преобразован в блочный элемент:
#navbar ul { display: none; }
#navbar li:hover ul { display: block; }
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { float: left; }
#navbar ul li { float: none; }
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
#navbar ul {
display: none;
position: absolute;
top: 100%;
}
#navbar li {
float: left;
position: relative;
}
#navbar { height: 30px; }
Попробовать »
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
#navbar ul {
display: none;
background-color: #f90;
position: absolute;
top: 100%;
}
#navbar li:hover ul { display: block; }
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar {
height: 30px;
background-color: #666;
padding-left: 25px;
min-width: 470px;
}
#navbar li {
float: left;
position: relative;
height: 100%;
}
#navbar li a {
display: block;
padding: 6px;
width: 100px;
color: #fff;
text-decoration: none;
text-align: center;
}
#navbar ul li { float: none; }
#navbar li:hover { background-color: #f90; }
#navbar ul li:hover { background-color: #666; }
Попробовать »
CSS
Заходим в админке блога в style.css и добавляем вот это:
#dropdown_nav {
font-weight:bold;
width:1100px;
padding-left:5px;
display:inline-block;
list-style:none;
border-radius:5px;
border-bottom:0px solid #777;
-moz-border-radius:5px;
-webkit-border-radius:5px;
background: #DCDCDC url(menu.png);
-moz-box-shadow: 0 0 5px #888;
-webkit-box-shadow: 0 0 5px#888;
box-shadow: 0 0 5px #888;
}
#dropdown_nav li {
padding:12px 0px 12px 0px;
float:left;
position:relative;
display:inline-block;
}
#dropdown_nav li a {
font-style:italic;
font-size:15px;
color:#cd5252;
padding:10px 15px 10px 15px;
border-right:1px solid #e3dec0;
-moz-transition: background-color 0.3s 0.01s ease;
-o-transition: background-color 0.3s 0.01s ease;
-webkit-transition: background-color 0.3s 0.01s ease;
}
#dropdown_nav li a:hover {
background: #81ae7c;
text-decoration:none;
color:#fff;
}
#dropdown_nav li a:active {
background:#e2e2e2;
}
#dropdown_nav li a.first {
-moz-border-radius:5px 0px 0px 5px;
-webkit-border-radius:5px 0px 0px 5px;
}
/*#dropdown_nav li a.last {
-moz-border-radius:0px 5px 5px 0px;
-webkit-border-radius:0px 5px 5px 0px;
}*/
#dropdown_nav ul li ul {
width:161px;
position:absolute;
top:41px;
left:-1px;
border-top:2px solid #FF6766;
background: #e3e1cf url(pinstriped_suit.png);
-moz-box-shadow: 0 0 10px #333;
-webkit-box-shadow: 0 0 10px #333;
box-shadow: 0 0 10px #333;
}
#dropdown_nav ul li ul li {
padding:0px;
width:160px;
}
#dropdown_nav ul li ul li a {
font-weight: normal;
font-size:13px;
display:block;
border-bottom:1px solid #444;
}
#dropdown_nav ul li ul li a:hover {
background:none;
text-decoration: underline;
color:#963c3c;
}
#dropdown_nav ul li ul li a:active {
background:#333;
}
Что собой представляет меню сайта

Основная роль меню главной страницы сайта – навигационная, оно упрощает и ускоряет ориентацию пользователя в контенте, помогает мгновенно найти необходимую информацию, не тратя время на изучение страниц, которые в данный момент ему не нужны.
Чтобы создать красивое меню для сайта, веб-мастера прибегают к помощи CSS. Можно воспользоваться готовыми шаблонами, скачав их со специализированных ресурсов. Генерирование скрипта на базе пользовательских параметров осуществляется в соответствующих онлайн-сервисах.
Правильное меню сайта должно отвечать нескольким важным требованиям:
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Горизонтальное меню можно создать путем стилизации обычного списка. Свойству display для элементов <li> нужно присвоить значение inline, чтобы пункты списка располагались друг за другом.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
<ul id="navbar"> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { display: inline; }
Попробовать »
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
border: 2px solid #0066FF;
border-radius: 20px 5px;
width: 550px;
text-align: center;
background-color: #33ADFF;
}
#navbar a {
color: #fff;
padding: 5px 10px;
text-decoration: none;
font-weight: bold;
display: inline-block;
width: 100px;
}
#navbar a:hover {
border-radius: 20px 5px;
background-color: #0066FF;
}
Попробовать »
Блочное горизонтальное меню (float)
В этом меню ссылки представляют собой блоки, у которых можно изменять ширину и высоту, если это необходимо.

Пример HTML и CSS: блочное горизонтальное меню с float
Описание примера
- С помощью свойства CSS float:left выстраиваем элементы списка по горизонтали и добавляем каждому из них правое поле (CSS margin-right), чтобы они не прилегали друг к другу.
- Делаем из ссылок встроенные блоки (CSS display:inline-block), чтобы при необходимости у них можно было изменять размеры. В конце задаем всем элементам горизонтального меню необходимое оформление.
Так как пункты меню у нас всплывают влево, то HTML-элементы, которые будут находиться ниже навигации, смогут также ее обтечь. Чтобы этого не произошло, можно сделать прерывание обтекания с помощью свойства CSS clear или установить у блока с class=»menu» такую высоту, которая гарантированно будет больше высоты ссылок.
Доработка горизонтального меню
Это все, что касается основ создания горизонтальных меню на CSS. Далее мы придадим красивый вид нашему меню. Для этого мы присвоим для a элемента background:url(background.png) repeat-x; для a:hover другой фон background:url(hover.png) repeat-x; Ниже предоставлены исходные картинки.
background.png — 
hover.png — 
Теперь меню имеет немного иной вид:

Это самое простое горизонтальное меню на CSS, которое вы можете использовать как основу для разработки меню для своего сайта. Также можете посмотреть как создать выпадающее горизонтальное меню на css. Надеюсь, статья была полезной и понятной. Если остались вопросы или недопонимания по поводу горизонтальных меню, смело пишите в комментарии.
Дальше: Заработок на контекстной рекламе, идеи для эффективного заработка
Разметка HTML
Меню построено на неупорядоченном списке и имеет один уровень (очень часто, такого уровня вложенности хватает для решения задач интерфейса приложения).
<ul id="nav">
<li><a href="#"><img src="images/t1.png" /> Главная</a></li>
<li><a href="#" class="sub" tabindex="1"><img src="images/t2.png" />HTML/CSS</a><img src="images/up.gif" alt="" />
<ul>
<li><a href="#"><img src="images/empty.gif" />Ссылка 1</a></li>
<li><a href="#"><img src="images/empty.gif" />Ссылка 2</a></li>
<li><a href="#"><img src="images/empty.gif" />Ссылка 3</a></li>
<li><a href="#"><img src="images/empty.gif" />Ссылка 4</a></li>
<li><a href="#"><img src="images/empty.gif" />Ссылка 5</a></li>
</ul>
</li>
<li><a href="#" class="sub" tabindex="1"><img src="images/t3.png" />jQuery/JS</a><img src="images/up.gif" alt="" />
<ul>
<li><a href="#"><img src="images/empty.gif" />Ссылка 6</a></li>
<li><a href="#"><img src="images/empty.gif" />Ссылка 7</a></li>
<li><a href="#"><img src="images/empty.gif" />Ссылка 8</a></li>
<li><a href="#"><img src="images/empty.gif" />Ссылка 9</a></li>
<li><a href="#"><img src="images/empty.gif" />Ссылка 10</a></li>
</ul>
</li>
<li><a href="#"><img src="images/t2.png" />PHP</a></li>
<li><a href="#"><img src="images/t2.png" />MySQL</a></li>
<li><a href="#"><img src="images/t2.png" />XSLT</a></li>
</ul>
Создание горизонтального выпадающего меню:
Сперва на HTML и CSS сделаем выпадающее меню которое будет проявляться при наведении мышки, вот его HTML.
XHTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<header> <nav> <ul> <li><a href=»#»>Главная</a></li> <li>Галерея <ul> <li><a href=»#»>Машины</a></li> <li><a href=»#»>Горы</a></li> <li><a href=»#»>Компьютеры</a></li> </ul> </li> <li>О себе <ul> <li><a href=»#»>Имя</a></li> <li><a href=»#»>Аватарка</a></li> </ul> </li> </ul> </nav> </header> |
Тут всё как в обычном меню, если вы читали статью про то как сделать меню навигации, единственное что отмечу, это то, что обязательно меню должно находится в теги , для лучшей индексации.
Теперь перейдём к CSS, но сначала мы не будем делать прям выпадающие меню, оно просто при наведении мыши, будет просто появляться, вот и всё.
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
html, body { margin; padding; } nav > ul { displayflex; margin; width100%; background-colorgreen; } nav > ul > li { margin-right20px; } li { colorwhite; list-stylenone; font-size20px; } li a { colorwhite; text-decorationnone; } li > ul{ displaynone; positionabsolute; background-colortomato; padding; } li:hover > ul{ displayblock; } |
В самом начале, мы убираем отступы со всего документа, чтобы, меню было чётко прибито ко краям страницы.
Дальше настраиваем внешний вид, делаем FlexBox и задаём отступы, самое главное, что нужно сделать, это тегам , которые находятся внутри тега , сделать позиционирование и добавить ему свойство , что бы блок не показывался на экране.
Последнее важное изменение, это при наведении мышкой на , внутри которого есть , он появлялся, вот что получилось

Такое латовый вариант получился, теперь сделаем так, что бы меню выпадало с анимацией, а не просто появлялась, для этого не много изменим стили.
Примечание:
Тут покажу только те селекторы, которые изменим, а не весь CSS, так как, там добавилось не много.
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
nav > ul { displayflex; margin; width100%; height25px; background-colorgreen; } li > ul{ positionabsolute; top40px; visibilityhidden; opacity; background-colortomato; padding; transition400ms; } li:hover > ul{ visibilityvisible; top25px; opacity1; } |
В последнем селекторе который мы изменяем, который ещё отвечает за наведение мышки, убираем и добавляем , для показа элемента, равный 25 пикселям и , для полной не прозрачности.
Также появилось свойство , для плавных переходов, мы задаём ему время перехода 400 миллисекунды.








