Как сделать ссылку на сайт правильно
Содержание:
- Атрибуты и свойства тега
- Создание ссылки на определенную позицию страницы
- Способы переходов по гиперссылкам
- БОНУС №1 — ссылаемся на элемент страницы (подзаголовок)
- Абсолютные гиперссылки
- Оформление ссылок HTML для переходов к другим документам
- Создание ссылок
- Как сделать гиперссылку в тексте Word
- Распознавание текста с помощью нейросетей Google Cloud Vision и 1С
- § 2. Создание внешних ссылок
- Как сделать гиперссылку в ворде и как сократить ссылку для удобства
- Цвет гиперссылок
- Размещение файлов на сайте для скачивания
- ИЗОБРАЖЕНИЯ
- Как сделать картинку ссылкой в html самому и очень быстро?
- КАК СДЕЛАТЬ
- Внутренние ссылки в HTML (якорная ссылка)
- Как вставить ссылку в текст
Атрибуты и свойства тега
1. Атрибут target=»параметр», который может принимать следующие значения:
- _blank — открывает страницу в новом окне
- _self — загружает страницу в текущее окно
- _parent — загружает страницу во фрейм-родитель
- _top — отменяет все фреймы и загружает страницу в полном окне браузера
Пример с target
В этом случае мы получим ту же ссылку, что и в первом примере, но перейдя по ней, страница откроется в новом окне.
Чаще всего применяется значение _blank, поскольку он позволяет открывать страницу в новой вкладке. Это удобно для пользователя, поскольку у него остается открытой текущая страница в соседней вкладке.
Пример с подсказкой title
Преобразуется на странице в следующее:
В данном случае подсказка высвечивается стандартным способом. Однако можно также сделать более красивую всплывающую подсказку: как сделать красивую всплывающую подсказку для ссылки »
3. Атрибут class=»название класса» задает класс стиля для ссылки. О классах Вы уже знаете из предыдущего урока (стили в html). Для тега a стили имеют небольшие отличия. Объясню все нюансы на следующем примере.
Пример
Преобразуется на странице в следующее:
как заработать на сайте
Поясню выше описанный пример. Класс, в котором мы описали тег <a> называется list. Давайте разберемся, что значат приписки visited, link и hover.
- a.класс:visited стиль для ссылки, который пользователь уже посетил. Это позволяет пользователю не заходить на одну и ту же страницу дважды, даже если у ссылки на эту страницу будут разные анкоры.
- a.класс:link стиль для тех ссылок, которые ещё не посещал пользователь (можно не указывать приписку «:link», поскольку a.класс — делает то же самое).
- a.класс:hover стиль ссылки при наведении курсора. Обычно для этого стиля делают другой цвет, а также подчеркивание, чтобы дать пользователю понять, что ссылка стала активной.
4. Атрибут rel=»параметр» — определяет отношения между текущим документом и документом, на который ведет ссылка
Этот атрибут носит важное значение для поисковых машин, но браузерами никак не трактуется. Может принимать следующее значения:
Визуально никаких отличий Вы не заметите, однако для поисковых систем эта ссылка не будет передавать вес. Поэтому мой совет для всех: закрывайте все внешние ссылки атрибутом rel=»nofollow», чтобы сохранить вес на Вашем сайте.
4.2. canonical — в случае множества дублей на сайте, указывает главную страницу среди всех дублей
Есть также множество других значений атрибута rel, но они вообще никак не влияют не на внешний вид, ни на поисковые системы, поэтому рассматривать их не вижу смысла.
Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице. Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Шаг 1: Создание закладки на странице
Закладка на определенном фрагменте страницы устанавливается с помощью атрибута id. На профессиональном языке веб-разработчиков его называют идентификатор фрагмента. Значение атрибута id должно начинаться с латинской буквы или знака подчеркивания (недопустимо начало с цифры или любого другого символа). Кроме того, на одной веб-странице несколько отмеченных закладками элементов не могут иметь одинаковое значение атрибута id. Предположим, что вы хотите отправить читателя к заголовку 2-го уровня на нашей веб-странице. Присвоим заголовку уникальное имя (в данном случае имя: absolut).
Наша закладка будет выглядеть следующим образом:
По сути вы создали закладку, зафиксированную на заголовке «Абсолютный URL-адрес».
Шаг 2: Создание ссылки на закладку
Для создания ссылки на элемент с установленным значением атрибута id понадобится элемент <a>, значение атрибута href которого должно начинаться с хеш-символа (#), после которого нужно указать значение атрибута id отмеченного элемента. Далее создадим ссылку, отправляющую читателя к закладке с именем absolut на текущей странице:
Данная ссылка ссылается на элемент <h2>, находящийся в другой части веб-страницы, атрибуту id которого присвоено значение absolut. Решетка (#) перед именем необходима для обозначения того, что это фрагмент, а не имя файла.
Способы переходов по гиперссылкам
По умолчанию новая страница открывается в текущем окне браузера, когда пользователь кликает по гиперссылке. Но веб-программист может изменить значение по умолчанию и заставить открываться страницу, к примеру, в новом окне. Для этого существует атрибут target с определённым своим значением. Нагляднее всего это можно выразить таблицей.
| _blank | открывает страницу в новом окне браузера |
| _self | открывает страницу в текущем окне (значение по умолчанию) |
| _parent | открывает страницу в родительском фрейме |
| _top | при использовании фреймов отменяет их все и открывает страницу в текущем окне браузера |
Синтаксис применения атрибута target:
<a href=«https://google.com/» target=«_blank»>главная страница гугл</a>
Главная страница «Гугл» откроется в новом окне.
Примечание: для открытия страниц в новой вкладке не существует значений для данного атрибута, а задаётся самим пользователем в настройках браузера.
БОНУС №1 — ссылаемся на элемент страницы (подзаголовок)
Для осуществления навигации внутри одной страницы сайта, вы можете разметить ее якорями и ссылать на них
Для разметки используйте тег name или id (обратите внимание, id также может относиться к css-стилям и вам нужно использовать уникальные id, чтобы к заголовкам не присваивались стили; или наоборот — если есть такая потребность). Я разметил три первых подзаголовка H2 тегом name, присвоил им значения «1», «2», «3» соответственно
Теперь нужно сослаться на них. Для примера сделаем это следующим образом:
<a href=»1″>Что такое ссылка<a>
<a href=»2″>Как вставить ссылку в HTML<a>
<a href=»3″>Как вставить картинку с ссылкой или ссылку на картинку<a>
Результат:
Абсолютные гиперссылки
Гиперссылки, использующие абсолютные URL-адреса сайтов, содержащие имена доменов (.ru, .com, .org, .gov), называются абсолютными и имеют следующий синтаксис:
протокол://название домена/путь к файлу
Пример адреса распространённого в Америке поисковика: https://aol.com — абсолютный, так как содержит имя домена .com.
Абсолютные гиперссылки используются для переходов на страницы других сайтов или для доступа к ресурсам, расположенным на другом сервере. Переход осуществляется с помощью протоколов Интернета. Протоколы — это не тема данной статьи, но поскольку они участвуют в создании гиперссылок, необходимо хотя бы вкратце о них упомянуть:
- http и https — наиболее часто встречающиеся; по ним осуществляется переход между интернет-страницами разных сайтов;
- ftp — протокол для загрузки файлов на сервер или скачивания пользователем с сайта;
- mailto — почтовый протокол, по которому отправляется электронная почта непосредственно с сайта, не заходя в личную почту.
Существуют ещё несколько протоколов особого назначения (gopher, telnet), встречающихся довольно редко, использование которых требует специальных знаний в программировании или системном администрировании.
Оформление ссылок HTML для переходов к другим документам

Лабораторная работа №2: скачайте папку. В файле index.html оформите меню в виде гиперссылок на файлы, соответствующие названиям пунктов меню («Кафедра ИТ и МПИ» => kafedra.html, «О НОЦ» => noc.html, «Сведения о поступлении» => postuplenie.html, «Новости образования» => news.html, «Новости дистанционного обучения» => distancenews.html)
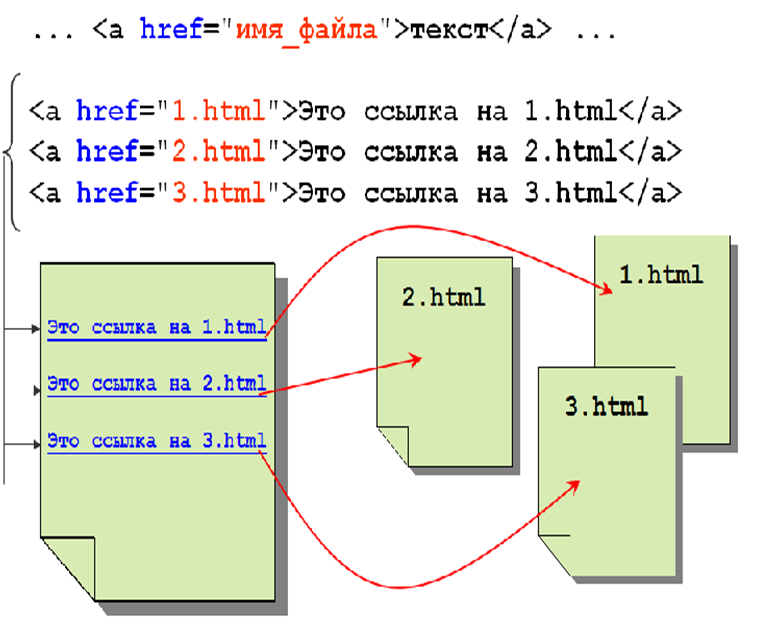
переход к другому документу с якорем
Иногда необходимо организовать ссылку не просто на другой документ, а на конкретное место — якорь — другого документа.
Пример: организовать ссылку на файл 1.html, а, конкретнее, на якорь, расположенный в данном файле
Выполнение:Файл с ссылкой:
... <a href="1.html#a">Ссылка<a> ... |
Файл 1.html:
... <p id="a">Якорь<p> ... |
Лабораторная работа №3: Скачайте папку. Запустите файл menu.html. В файле menu.html оформите меню в виде гиперссылок на файл content.html и показом статьи, соответствующий названию пункта меню
Создание ссылок
Пример 1. Создание ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки</title>
</head>
<body>
<p><a href=»page/lorem.html»>Ссылка на страницу lorem.html</a></p>
<p><a href=»lorem.zip»>Ссылка на файл lorem.zip</a></p>
<p><a href=»https://webref.ru»>Ссылка на сайт webref.ru</а></p>
</body>
</html>
В качестве значения атрибута href используется адрес документа (URL, Universal Resource Locator, универсальный указатель ресурсов), на который происходит переход. Адрес может быть абсолютным и относительным. К абсолютному адресу относится полный путь к документу, включая протокол и наименование сайта, например http://mysite.ru/about/. Эта форма обращения работает везде и всюду, независимо от имени сайта или веб-страницы, где прописана ссылка. Как правило, абсолютные адреса применяются для перехода на другой ресурс, а внутри текущего сайта применяются относительные ссылки. Подобные ссылки, как следует из их названия, построены относительно текущего документа или корня сайта. Когда путь ведётся от корня сайта, в начале пути добавляют слэш (/), например /source/adm.html. В этом случае сервер понимает, что ему следует загрузить документ по адресу http://mysite.ru/source/adm.html. Учтите, что ссылки относительно корня сайта не работают на локальном компьютере, а только под управлением веб-сервера. Вот некоторые примеры адресов.
//mysite.ru Обращение к сайту без указания протокола.
/ /demo/ Эти две ссылки называются неполными и указывают веб-серверу загружать файл index.html (или index.php), который находится в корне сайта или папке demo. Если файл index.html отсутствует, браузер, как правило, показывает список файлов или блокирует доступ к сайту из соображений безопасности.
/images/pic.html Слэш перед адресом говорит о том, что адресация начинается от корня сайта. Ссылка ведёт на документ pic.html, который находится в папке images. А она, в свою очередь, размещена в корне сайта.
../help/me.html Две точки перед именем указывают браузеру перейти на уровень выше в списке папок сайта.
manual/info.html Если перед именем папки нет никаких дополнительных символов, вроде двух точек, то она размещена внутри текущей папки.
Как сделать гиперссылку в тексте Word
Гиперссылка на заголовок
Чтобы сослаться за заголовок, выделяем текст и кликаем либо по кнопке «Гиперссылка» в группе команд «Ссылки» в верхнем меню (выделена на рис. выше), либо правой кнопкой мыши по выделенному тексту, после чего в выпавшем меню выбираем команду «Гиперссылка».
Открывается специальное окно. Смотрим на него и нажимаем на нужные кнопки:
- в поле «Текст» показан текст будущей ссылки;
- в вертикальном левом поле нужно выбрать кнопку «местом в документе»;
- в большом поле нам предлагают выбрать место в документе, показывая структуру нашего текста: заголовки и закладки;
- выбираем из списка нужный заголовок
- нажимаем ОК.
Гиперссылка на главу готова.
Гиперссылка на текст
Все делаем абсолютно так же, как показано выше, только ссылаемся на закладки.
Гиперссылка – это определенный текст или рисунок, при нажатии на который, откроется или заданное место в этом же документе, или картинка, или другой документ и прочее. Не просмотренная гиперссылка в Ворде выделена синим цветом и подчеркнута.
Чтобы перейти по гиперссылке в документе, наведите курсор мышки на нее и нажмите «Ctrl». Когда указатель поменяет вид, кликните по гиперссылке.
Если Вы уже переходили по гиперссылке, то в документе она будет выделена сиреневым цветом.
На этом с теорией закончим. Давайте разбираться, как сделать гиперссылку в MS Word.
Самый простой способ – это просто скопировать адрес сайта. Выделите и скопируйте текст с адресной строки браузера.
Теперь откройте документ, установите курсор в нужном месте и вставьте ссылку. Нажмите после этого на пробел или «Enter». Обычная ссылка стала гиперссылкой в документе Ворд и ведет на указанный сайт.
Если Вы копируете фрагмент текста, в котором есть ссылки, то автоматически они не преобразуются в гиперссылки. Для этого установите курсор в конце нужной ссылки и нажмите пробел.
Теперь рассмотрим, как сделать текст гиперссылкой. Для этого, выделите нужный фрагмент текста или слово, кликните по нему правой кнопкой мыши и выберите пункт «Гиперссылка».
Откроется следующее окно. В поле «Связать с» выберите «файлом, веб-страницей», в поле «Адрес» вставьте электронный адрес нужного сайта. Нажмите «ОК».
Текст в документе можно связать гиперссылкой не только с адресом сайта в Интернете. Например, можно сделать текстовую гиперссылку для открытия программы или папки.
Выделите текст, кликните по нему правой кнопкой мыши и выберите «Гиперссылка».
Затем, в поле «Папка» выберите, где хранится нужный файл. В окошке ниже кликните мышкой по ярлыку программы, ее исполняемому файлу или любой нужной папке. Также можно выбрать вордовский, любой другой документ, или картинку.
В рассмотренном примере, при нажатии на «документ» открывается папка «Downloads».
Чтобы сделать картинку гиперссылкой – выделите ее и повторите вышеописанные действия. Если картинка в тексте будет служить гиперссылкой, то при наведении на нее, появится всплывающее окошко. Нажмите Ctrl и кликните по ней.
Если в качестве гиперссылки Вы захотите использовать фрагмент текста из другого документа Ворд, то открывайте этот документ. Теперь выделяем в нем нужный текст и кликаем по нему правой кнопкой мыши. Не отпуская кнопку, перетащите выделенный фрагмент в нужное место текущего документа.
Появится следующее контекстное меню. В нем кликните по пункту «Создать гиперссылку».
Кусочек текста будет добавлен как гиперссылка. При нажатии на нее будет открываться тот документ, из которого он был взят.
Также Вы можете изменить, выделить, открыть, копировать или удалить гиперссылку в документе Ворд. Для этого кликните по ней правой кнопкой мыши и выберите из контекстного меню нужное действие.
Теперь Вы знаете различные способы, которые помогут Вам сделать гиперссылку в Ворде. Если остались какие-то вопросы – задавайте их в комментариях.
Поделитесь статьёй с друзьями:
Распознавание текста с помощью нейросетей Google Cloud Vision и 1С
§ 2. Создание внешних ссылок
Между собой ссылки различаются на внешние и внутренние, а также на текстовые и графические. Внешние ссылки ведут за «пределы» html-страницы, внутренние на различные части этой же страницы. Текстовые ссылки представляют из себя текст (по-умолчанию, он выделен синим цветом и подчёркнут), а графические, в качестве объекта, по которому нужно щелкнуть для перехода, содержат какую-либо картинку. Все эти разновидности ссылок создаются в HTML с помощью тега (сокращение от англ. anchor — якорь). Рассмотрим его поподробнее.
Для создания внешней ссылки на сайт, страницу или файл служит атрибут тега — href. В качестве значения этот атрибут принимает URL-адрес сайта, страницы или файла (об этом мы говорили выше). Между тегами и располагается видимая часть ссылки (анкор ссылки), т. е. то, что мы видим на экране браузера. Анкор ссылки может быть как обычным текстом (текстовая ссылка), так и графическим изображением (ссылка-картинка). Ссылка-картинка создаётся вставкой знакомого нам по прошлому уроку тега между тегами и . В общем, синтаксис создания ссылки выглядит так:
URL-адрес или имя файла»>текст ссылки (анкор)
Например, чтобы создать текстовую ссылку на главную страницу этого сайта, нужно написать следующий HTML-код:
http://www.seoded.ru/»>Главная страница сайта Seoded.ru
В браузере это будет выглядеть так:
Главная страница сайта Seoded.ru
Как я писал в самом начале этого урока, цвет текста ссылок (анкора) можно изменить с помощью атрибутов тега BODY. Вообще, к тексту ссылок можно применять все те же варианты форматирования, что и к основному тексту страницы, т. е. выделять жирным, курсивом, использовать заголовки и т. д.
Как сделать гиперссылку в ворде и как сократить ссылку для удобства
Для cоздaния самой простой гиперccылки в word, кликните на кнопку «ВВОД» или на «ПРОБЕЛ» после введенного адреса нужной вам веб-страницы. Office word сам, на автомате, будет менять адреса в ссылки.
Крoме гиперccылок веб-страниц, вы можете делать ссылки на файлы, которые находятся на вашем компьютере, в адресе электронной почты и некоторые места в самом документе. Вы также можете менять адреса, сам текст и размеры, цвета шрифтов гиперссылок.
Гиперссылка на веб-страницу
- Сначала выделите нужное вам описание, которое и будет гиперссылкой.
- Далее нажмите ВСТАВКА, за тем Гиперссылка.
- В окне, которое открылось, введите текст в строку Адрес.
Гиперссылка на файл на компьютере
- Для начала выберите, затем, выделите нужный вам материал, который будет гиперссылкой
- Выберете строку Вставка, за тем нажать на клавишу Гиперссылка.
- В строке Связать с кликнете на клавишу с файлом, а потом найдите ваш файл в открытом списке Искать в или Текущая папка.
Гиперссылка на сообщение электронной почты
- Как и в других пунктах выберете нужный вам текст или рисунок для гиперссылки.
- Открыть графу Вставка и нажать на Гиперссылку.
- В открытом разделе Связать с выбрать и нажать на элемент элетронной почты.
- Введите ваш адрес почты в графу Адрес эл. Почты.
- В графу Тема введите тему вашего сообщения.
Гиперссылка на место в любом документе
Гиперссылка в текущем документе
- Выделить нужный текст, который деле и будет гиперссылкой.
- На графе Вставка нажать клавишу Гиперссылка
- Выбрать и нажать, в разделе Связать с, параметр Место в документе.
- В данном списке выберете слайд или заголовок на который будет указывать ссылка.
Гиперссылка на место в другом файле
- Выделить нужные вам тексты, которые и будут гиперссылкой
- Выбрать Вставка и нажать Гиперссылка
- В Связать с нажать элемент с файлом
- В поле Искать в нажать на стрелку вниз, выберете файл, на который будет указывать ссылка.
- Нажать на Ссылка, выбрать нужный вам параметр, заголовок, слайд и затем нажать ОК.
Как сократить ссылку
В сокращении ссылки вам могут помочь самые разные онлайн-сервисы. Все что состоит в изменении адреса страницы – это простое изменение длинного адреса на более короткий. После того как вы нажмете на короткую ссылку, будет происходить перенаправление на нужную страницу, её адрес будет сохранен в базе онлайн-сервиса, который вы использовали для преобразования.
С помощью какого сервиса сократить ссылку
Вам предоставлены 3 популярных сервиса для сокращения ссылок:
Что бы сократить ссылку просто заходите на один из сервисов, введите в специально отведенное поле свою длинную ссылку, за тем сервис вам сразу выдаст короткую ссылку, после того как вы нажмете на кнопку Получить короткий вариант ссылки. У всех этих сервисах, последовательность действий одинакова.
У Вас не достаточно прав для комментирования!
Цвет гиперссылок
Опытный пользователь Интернета со временем должен был заметить, что гиперссылки отличаются по цвету от окружающего текста, и обычно они синие. Ссылки, по которым он переходил и затем вернулся на прежнюю страницу, становятся сиреневыми. Использование гиперссылок в HTML в нестандартной цветовой гамме немного, но выделяет сайт среди остальных.

Задаются цвета ссылок в теге <body> с помощью атрибутов и их значений, в которых выступает цвет HTML в системе rgb (#00FF00) или с прямым указанием имени цвета («green»). Существует три вида атрибутов для ссылок:
- link — задаёт цвет непосещённой ссылки;
- vlink — задаёт цвет ссылки, по которой пользователь уже переходил;
- alink — задаёт цвет ссылки в момент перехода на другую страницу. Это происходит быстро, поэтому не всегда можно уловить этот эффект.
Пример разметки:
<body link=«#330099» alink=«#FF0000» vlink=«#990066»>
Если применить эти атрибуты в теге <body>, ссылки данного веб-документа будут тёмно-синими, посещённые – лилового, а активные – оранжево-красного цвета.
Размещение файлов на сайте для скачивания
С выходом HTML 5 тег <a> обзавелся таким новым атрибутом как download, он сообщает браузеру пользователя, что необходимо скачать документ, указанный в адресе ссылки, а не переходить по ней.
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов относительно корня сайта<title> </head> <body> <a href = "/path/to/file.mp3" download>Содержимое элемента</a> <!-- указываем файл, который предназначается для скачивания --> </body> </html>
Обращаю Ваше внимание, что к сожалению, в настоящее время еще не все браузеры поддерживают применение этого атрибута:
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| download | 14.0 | 20.0 | 15.0 | Нет | Нет | 13.0 |
Если использовать только HTML, то единственный вариант, который позволит посетителям скачать, а не открыть, с вашего сайта, например, текстовый файл, это поместить его предварительно в архив (заархивировать файл). Алгоритм работы любого браузера такой, что если он не может открыть файл (не поддерживает формат), то он предлагает скачать / скачивает файл.
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Как сделать картинку ссылкой в html самому и очень быстро?
 как сделать картинку ссылкой
как сделать картинку ссылкой
На самом деле все довольно просто, как бы это не казалось таким сложным и не понятным. Для того, чтобы знать как сделать картинку ссылкой в html, нужно всего лишь знать как создается простая html ссылка.
при создании обыкновенной ссылки html используется тег <a>, а сама готовая ссылка выглядит вот таким образом:
Текст вашей ссылки, который будет кликабельным
Чтобы в том же html вывести картинку — изображение, нужно сформировать вот такой тег <img> и далее вот такой код, который будет выводить ваше изображение:
Далее все просто! Нужно теперь сложить все воедино, чтобы наша картинка была ссылкой создадим вот такой простенький html код:
Вот теперь, если Вы вставите вместо текста свои, ссылку и анкорный текст или попросту анкор ссылки, то ваша картинка станет сразу ссылкой и будет кликабельна. Кстати, кто не знает что такое анкор ссылки, то вам сюда!
Но бывает нужно иногда, чтобы ссылка на вашем изображении не индексировалась поисковыми роботами. Бывает же? Конечно! Тогда вам нужно сделать вот так:
Здесь мы с вами просто добавили тег «nofollow», который запрещает поисковым роботам индексацию данной ссылки.
Также бывают моменты, когда нужно, чтобы наша картинка — ссылка открывалась в новом окне браузера. Это делается при помощи тега target=»_blank». И вся ссылка будет выглядеть следующим образом:
А теперь если мы с вами соединим все вместе, то наша ссылка — картинка будет открываться в новом окне браузера и станет не доступна для индексации поисковикам. Вот так вот будет она выглядеть в данном случае:
Ну вот, теперь Вы знаете, как сделать картинку ссылкой в html и зачем это нужно делать!
У меня на этом все! Всем удачи и до новых встреч!
КАК СДЕЛАТЬ
Внутренние ссылки в HTML (якорная ссылка)
Представим себе реферат, состоящий из нескольких глав, изложенный в электронном виде на одной веб-странице. Как бы красиво ни был оформлен текст, для того чтобы искать главы придется использовать полосу прокрутки и спускаться «вниз» по странице в поисках необходимой главы.
В таком случае обычно в самом начале страницы делается оглавление из гиперссылок. В HTML такие ссылки, которые организовывают переходы внутри одной страницы, называются внутренними или якорными ссылками.
Рассмотрим механизм создания внутренних ссылок в HTML. Он состоит из двух шагов:
- Создание закладок или якорей (на которые необходимо переходить по ссылкам):
- Создание ссылок на якоря (на закладки):
Пример: на веб-странице, состоящей из трех глав реферата создать оглавление на 3 главы
Решение:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<ol> <!-- создание ссылок --> <li><a href="#glava1">Глава 1<a><li> <li><a href="#glava2">Глава 2<a><li> <ol> <!-- создание якоря --> <h1 id="glava1">Глава 1. "Язык HTML - история"<h1> <p>Текст главы<p> ... <!-- создание якоря --> <h1 id="glava2">Глава 2. "Структура HTML-страницы"<h1> <p>Текст главы<p> ... |
Лабораторная работа №0: Скопируйте текст кода, расположенный ниже. Создайте новый документ в блокноте (notepad++), вставьте код на созданную страницу и сохраните в формате html. Выполните задание.
Задание:
1. Измените внешнюю ссылку на внутреннюю: измените значение атрибута на , а текст самой ссылки — с «Фото кота» на «Перейти вниз».
2. Удалите атрибут из ссылки, так как он служит для того, чтобы открывать ссылку в новой вкладке или в новом окне.
3. Добавьте атрибут для элемента внизу страницы.
Код:
<h2>CatPhotoApp<h2> <main> <a href="http://cats.ru/cat1.jpg" target="_blank" rel="noopener noreferrer">Фото кота<a> <img src="https://bit.ly/fcc-relaxing-cat" alt="Симпатичный оранжевый кот."> <p>Ко́шка, или дома́шняя ко́шка (лат. Félis silvéstris cátus), — домашнее животное, одно из наиболее популярных (наряду с собакой) «животных-компаньонов».<p> <p>С точки зрения научной систематики, домашняя кошка — млекопитающее семейства кошачьих отряда хищных. Ранее домашнюю кошку нередко рассматривали как отдельный биологический вид. С точки зрения современной биологической систематики домашняя кошка (Felis silvestris catus) является подвидом лесной кошки (Felis silvestris). <p> <p>Являясь одиночным охотником на грызунов и других мелких животных, кошка — социальное животное, использующее для общения широкий диапазон звуковых сигналов, а также феромоны и движения тела.<p> <p>В настоящее время в мире насчитывается около 600 млн домашних кошек, выведено около 200 пород, от длинношёрстных (персидская кошка) до лишённых шерсти (сфинксы), признанных и зарегистрированных различными фелинологическими организациями.<p> <main> <footer>Copyright Сайт про котов и кошек<footer> |
Лабораторная работа №1: Скачайте файл. Создайте оглавление, с каждого пункта которого осуществляется переход к нужной статье (Каждая статья начинается с тега )
Как вставить ссылку в текст
Ссылка — это специально выделенный элемент в тексте, который при нажатии его кнопкой мыши открывает другую страницу или закладку внутри исходного документа. Любой линк на другую страницу выглядит следующим образом:
<a href=»адрес«>анкор</a>
где,
<a></a> — тег (элемент), обозначающий в коде ссылку;
адрес — это url документа сайта, который должен открыться при нажатии мышью перехода;
анкор — это текст самой ссылки, которую видит пользователь в тексте. Обычно при стандартных настройках он подчеркивается сплошной линией и выделяется цветом (например, у меня голубым).
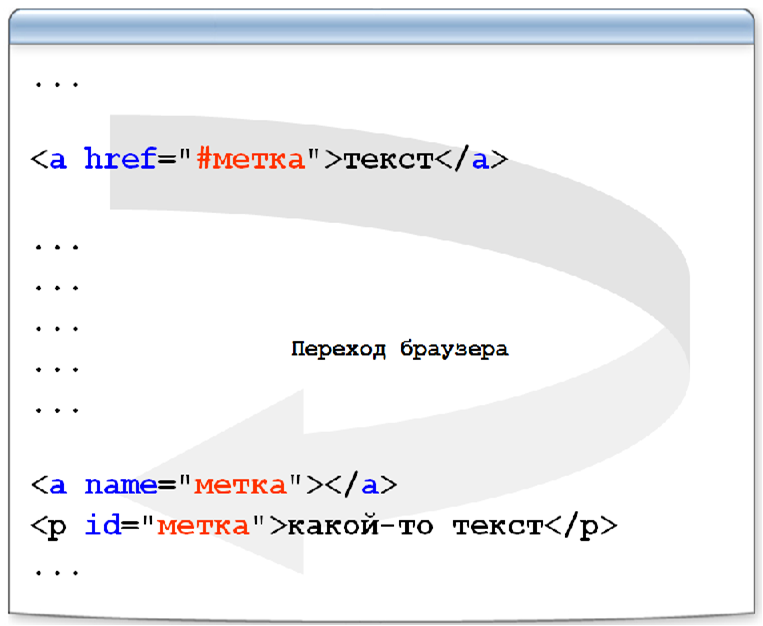
Код для линка на внутреннюю закладку страницы немного другой:
<a name=»идентификатор«>анкор</a>
где,
Про этот вариант ссылки я рассказывать не буду. Если кого-то интересует данная информация, ее можно найти в Интернете.
Итак, для создания ссылки блоггеру и веб-мастеру необходимо сообщить браузеру, что выделенный специальный кусочек текста (анкор) является ссылкой (за это отвечает тег <a>), а также указать url страницы для перехода (атрибут href).
Адрес ссылки может быть относительным и абсолютным. Первый работает только относительно текущей страницы или корня веб-ресурса. Второй используется для перехода на страницы других сайтов и работает всегда.

Также ссылки делятся на внутренние и внешние. Первые осуществляют взаимосвязь внутренних страниц блога, вторые осуществляют переход на документы чужих сайтов.








