Как вставить видео с ютуба на сайт
Содержание:
- Вставка через HTML код
- Плагин AllVideos
- Варианты вставки видеоролика на сайт
- 6. Подключение видео с YouTube
- Самые обсуждаемые
- Сортировка и фильтр по цвету с помощью функций
- 9. Методы
- Ленивая загрузка встроенных видео
- Как поставить фильтр в Экселе на столбец с числами
- Атрибуты тега AUDIO
- Как добавить видео на сайт со своего ПК
- Как вставить видео YouTube на сайт
- Как разместить видео при помощи сервиса YouTube
- Значение и применение
- Вставка видео
- Добавление аудио на HTML страницу
- 11. События
- Лицензирование
- Форматы видеофайлов HTML5
- Вставка видео в HTML5 без плеера
- Таблица поддержки браузерами видео кодеков и форматов
- Коротко о других основных кодах-ошибках по протоколу HTTP
- HTML-код для вставки видео
- Вставка видео в WordPress и не только
- Вставка с YouTube или Vimeo
Вставка через HTML код
Способ, подходящий создателям сайтов, знающим азы программирования. Он позволяет не использовать дополнительные плагины, дабы не устанавливать «тяжелые файлы» в свою библиотеку, которые могут влиять на скорость загрузки сайта.
Требуется грамотно составить HTML код для создания простого проигрывателя непосредственно в новой записи.
При помощи административной панели открыть функцию «Добавить новую запись». Затем в формате «Текст» вручную ввести тег:
<video src="film.mp4"></video> |
Вместо film.mp4 указываете ссылку на ролик. Ее можно взять с любого стороннего ресурса или указать адрес расположения на сайте.
Но чтобы проигрыватель корректно отображался во всех браузерах, то код надо поменять на такой:
<video controls> <source src="videos/film.mp4" type="video/mp4"> <source src="videos/film.ogv" type="video/ogg"> <source src="videos/film.webm" type="video/webm"> </video> |
Значение полей:
- video — контейнер, через который выводится ролик.
- source — тег, включающий информацию о видео, где надо залить 3 ролика разных форматов.
- controls — выводит панель воспроизведения.
- src — задаёт путь к видео.
- type — указывает тип содержимого.
В тег легко добавляются дополнительные атрибуты:
- указать размеры плеера (height и width);
- поставить автоматическое воспроизведение при загрузке странице (autoplay);
- зациклить видео (loop).
Способ удобен тем, что позволяет гибко настраивать плеер под свои параметры.

В мире, где правит информация, владение популярными сервисами для создания сайтов, является неоспоримым преимуществом.
WordPress позволяет человеку, далекому от программирования, беспрепятственно размещать контент в интернете.
Визуальная составляющая сайта привлекает внимание пользователей и позволяет в доступной и быстрой форме делиться материалами, а разнообразные способы добавления контента позволят легко сделать это профессионалам и новичкам
Плагин AllVideos
AllVideos — плагин для Joomla, призванный упростить вставку видео в контент страниц.
Данное расширение пользуется огромной популярностью в первую очередь благодаря тому, что является полностью бесплатным: на момент написания данного материала общая оценка AllVideos на JED составляет 4.5 из 5 на основании 278 (!) голосов. Но не спешите устанавливать расширение: сперва давайте разберёмся, так ли всё гладко.
Принцип работы AllVideos прост: устанавливаем и активируем плагин, после чего можем вставлять видеоролики в Joomla из YouTube и прочих сервисов с помощью шорткодов. И тут у неосведомленного пользователя может возникнуть вопрос: а каких шорткодов? Действительно, этот момент не столь очевиден, и расширение не предусматривает никаких кнопок в редакторе для упрощения добавления видео. На самом деле это совсем не проблема, и стоит лишь понять синтаксис (короткая инструкция ) и вставлять с помощью AllVideos больше не составит труда.
Пример шорткода вставки видео с YouTube:
{youtube}tj_V7BDHTxk{/youtube}
На выходе данный шорткод преобразуется в:
<div class="avPlayerWrapper avVideo"> <div class="avPlayerContainer"> <div id="AVPlayerID_0_0390e5e3928d306d1e22a07f2431470c" class="avPlayerBlock"> <iframe src="https://www.youtube.com/embed/tj_V7BDHTxk?rel=0&fs=1&wmode=transparent" width="400" height="300" allowfullscreen="true" frameborder="0" scrolling="no" title="JoomlaWorks AllVideos Player"></iframe> </div> </div> </div>
Этот HTML-код и выводит на экран нужное нам видео.
Казалось бы: что может быть проще? Вставил часть URL-адреса в небольшой шорткод, а дальше — дело техники. Но не спешите радоваться! Если взглянуть за «занавес» веб-страницы, то можно увидеть целых 5 ресурсных файлов, которые добавляет к странице AllVideos:

Откровенно говоря, подгрузка 5 файлов для отображения ролика с YouTube — это перебор, ведь каждый лишний ресурс замедляет загрузку страницы.
Но это еще не самое страшное!
Внимание:
Опытным путём было установлено, что AllVideos конфликтует с плагином JCH Optimize (незаменим для оптимизации скорости загрузки сайтов на Joomla), мешая последнему правильно объединять JS-файлы, тем самым делая его вредным для сайта: файлы дублируются и размер страницы увеличивается вместе с временем её загрузки.
Варианты вставки видеоролика на сайт
Многие пользователи, решая создать свой сайт не всегда знают, как вставлять ролики с Ютуба на него. А ведь данная функция позволяет не только разнообразить веб-ресурс, но и улучшить технические стороны: нагрузка на сервера становится в разы меньше, так как она полностью идет на сервера Ютуба, а в довесок к этому на них остается куча свободного места, ведь некоторые видеозаписи достигают громадного размера, исчисляемого в гигабайтах.
Способ 1: Вставка на HTML-сайт
Если ваш ресурс написан на HTML, то для вставки видео с Ютуба вам нужно открыть его в каком-то текстовом редакторе, например, в Notepad++. Также для этого вы можете использовать и обыкновенный блокнот, который есть на всех версиях Windows. После открытия найдите во всем коде место, куда хотите поместить видео, и вставьте ранее скопированный код.
На изображении ниже вы можете просмотреть пример такой вставки.

Способ 2: Вставка в WordPress
Если вы хотите поместить ролик с Ютуба на сайт с помощью WordPress, то делается это еще проще, чем на HTML-ресурсе, так как нет необходимости использовать текстовый редактор.
Итак, чтобы вставить видео, откройте сначала сам редактор WordPress, после чего переключите его в режим «Текст». Отыщите место, в котором вы хотите разместить видео, и вставьте туда HTML-код, который вы взяли с Ютуба.
К слову, в виджеты видео можно вставлять аналогичным способом. А вот в элементы сайта, которые не могут быть отредактированы с аккаунта администратора, вставить ролик на порядок сложнее. Чтобы это сделать, нужно редактировать файлы темы, что крайне не рекомендуется делать пользователям, которые не разбираются во всем этом.
Способ 3: Вставка на сайты Ucoz, LiveJournal, BlogSpot и им подобные
Здесь все просто, нет никакого отличия от тех способов, которые приведены ранее
Вам стоит лишь обратить внимание на то, что сами редакторы кода могут отличаться. Вам всего-навсего нужно его найти и открыть в HTML-режиме, после чего вставить HTML-код проигрывателя YouTube
6. Подключение видео с YouTube
Видео с YouTube можно подключить двумя способами.
Через с прогрессивным улучшением (используя embed). Данный метод рекомендуется.
<div class=»plyr__video-embed» id=»player»>
<iframe
src=»https://www.youtube.com/embed/6wJAdfTJZUQ»
allowfullscreen
allowtransparency
allow=»autoplay»
></iframe>
</div>
|
1 |
<div class=»plyr__video-embed»id=»player»> <iframe src=»https://www.youtube.com/embed/6wJAdfTJZUQ» allowfullscreen allowtransparency allow=»autoplay» ></iframe> </div> |
Примечание: класс сделает плеер формата 16:9. Когда плеер включится, будет использоваться пользовательский параметр конфигурации ratio
Второй вариант через
<div id=»player» data-plyr-provider=»youtube» data-plyr-embed-id=»6wJAdfTJZUQ»></div>
| 1 | <div id=»player»data-plyr-provider=»youtube»data-plyr-embed-id=»6wJAdfTJZUQ»></div> |
Примечание: атрибут может быть либо идентификатором видео, либо его URL-адресом.
Самые обсуждаемые
Сортировка и фильтр по цвету с помощью функций
9. Методы
Пример использования:
player.play(); // Старт воспроизведения
player.fullscreen.enter(); // Открыть полный экран
|
1 |
player.play();// Старт воспроизведения player.fullscreen.enter();// Открыть полный экран |
Список методов:
| Метод | Параметры | Описание |
|---|---|---|
| — | Старт воспроизведения. | |
| — | Пауза | |
| Логический | Переключение воспроизведения, если параметры не передаются, он будет переключаться на основе текущего состояния. | |
| — | Остановка воспроизведения и сброс на начало. | |
| — | Рестарт воспроизведения. | |
| Номер | Перемотка воспроизведения на заданное время. Если параметр не передан, будет использоваться время по умолчанию. | |
| Номер | Быстрая перемотка вперед на указанное время. Если параметр не передан, будет использоваться время по умолчанию. | |
| Номер | Увеличение громкости на указанный шаг. Если параметр не передан, будет использоваться шаг по умолчанию. | |
| Номер | Уменьшение громкости на указанный шаг. Если параметр не передан, будет использоваться шаг по умолчанию. | |
| Логический | Переключение отображения субтитров. Если параметр не передается, он будет переключаться в зависимости от текущего состояния. | |
| — | Вход в полноэкранный режим. Если он не поддерживается, вместо него будет использоваться резервный вариант «полное окно». | |
| — | Выход из полноэкранного режима. | |
| — | Переключение полноэкранного режима. | |
| — | Запуск диалогового окна airplay на поддерживаемых устройствах. | |
| Логический | Переключение элементов управления (только видео). | |
| Строка, функция | Добавление прослушивателя событий для заданного события. | |
| Строка, функция | Добавление прослушивателя событий для заданного события один раз. | |
| Строка, функция | Удаление прослушивателя событий для заданного события. | |
| Строка | Проверка поддержки типа mime. | |
| — | Удаление. |
HTML:
<div class=»mybtn-restart»>начать воспроизведение сначала</div>
| 1 | <div class=»mybtn-restart»>начать воспроизведение сначала</div> |
jQuery:
$(‘.mybtn-restart’).click(function(){
player.restart();
player.play();
});
|
1 |
$(‘.mybtn-restart’).click(function(){ player.restart(); player.play(); }); |
начать воспроизведение сначала
выключить
Ленивая загрузка встроенных видео
Если вы планируете добавит несколько видео на страницу, то можете столкнуться
со значительным увеличением времени загрузки. Пользователь может быть даже не
запустит плеер, а уже скачает лишние ресурсы.
Чтобы решить ту проблему мы будем использовать вместо плеера крошечную
встраиваемую страницу с превью видео и кнопкой. А при нажатии на нее будет загружаться плеер.
Хитрость будет заключаться атрибуте iframe — srcdoc в который мы поместим HTML нашего превью.
Как поставить фильтр в Экселе на столбец с числами
Атрибуты тега AUDIO
autoplay — аудио воспроизводится автоматически сразу после загрузки веб-страницы;
controls — панель управления к аудио плееру;
height — высота аудио плеера;
loop — повтор воспроизведение аудио сначала после его завершения;
src — путь к аудио файлу
Пример:
<html> <head> <meta http-equiv="Content-Type" Content="text/html; Charset=utf-8"> <title>ТЕГ AUDIO</title> </head> <body> <AUDIO SRC="bloggood-ru.mp3" controls="controls" autoplay="autoplay" loop="loop"></AUDIO> </body> </html>
Результат:

Вставить видеоролик на веб-страницу можно и тегом <VIDEO>:
<VIDEO SRC="kino.ogg"></VIDEO>
Как добавить видео на сайт со своего ПК
Чтобы быстро разместить видео на сайте без Ютуба и других хостингов, воспользуйтесь программой ВидеоМАСТЕР. Софт позволит справиться с задачей, выполнив три простых действия. Скачайте видео конвертер и следуйте инструкции.
Шаг №1. Добавьте файл в программу
Нажмите кнопку «Добавить», и программа предложит несколько способов импортировать материал. Можете загрузить файл с ПК, записать видео на веб-камеру, скачать видеоролик с YouTube или из VK, использовать видеодорожку с DVD-диска
Важно, что софт позволяет не ограничиваться одним роликом – добавляйте в список конвертирования столько дорожек, сколько хотите разместить на сайте

Добавьте видео в список конвертирования
Шаг №2. Настройте параметры видео
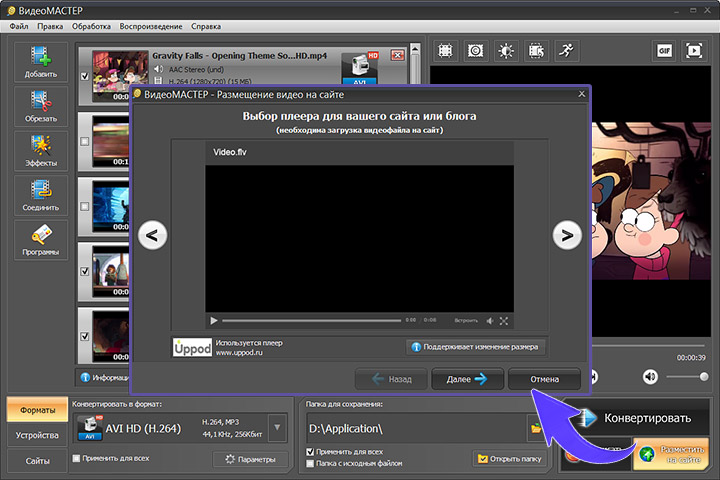
Кликните по кнопке «Разместить на сайте». В появившемся окне выберите подходящий вам скин для плеера. Если вы хотите сделать контейнер с видео меньше/больше стандартного 640х390, отдайте предпочтение интерфейсу с пометкой «Поддерживает изменение размера».

Выберите плеер для сайта
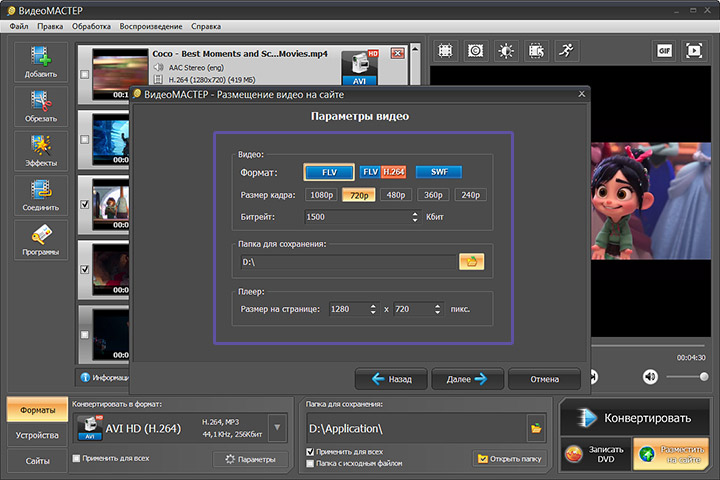
Определите формат, размер кадра, битрейт, пропорции плеера. Назначьте папку для сохранения материалов. ВидеоМАСТЕР отправит туда финальный ролик (или несколько) вместе с необходимыми материалами.

Настройте параметры видео
Шаг №3. Разместите видео на странице
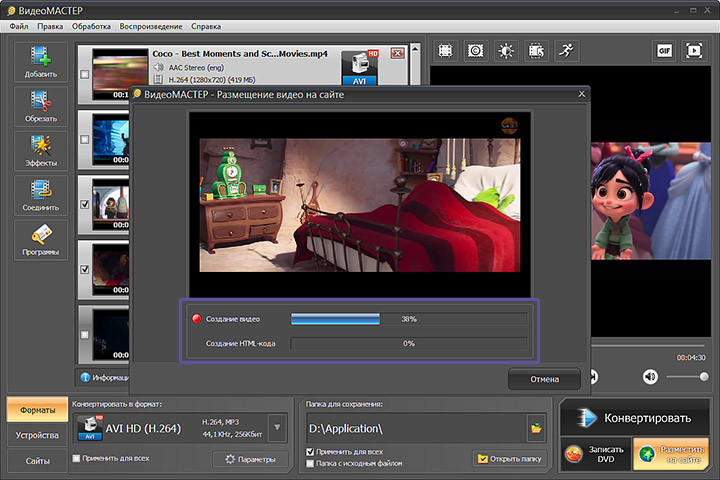
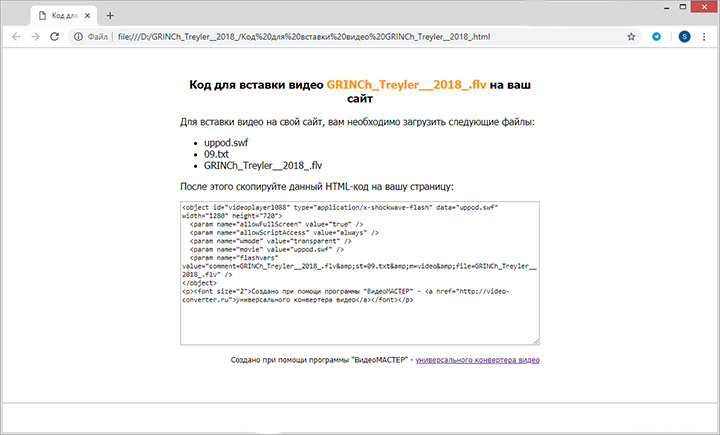
Нажмите «Далее» и дождитесь, пока программа завершит подготовку видео. Если вы работали с одним файлом, ВидеоМАСТЕР моментально сгенерирует код, который нужно скопировать и вставить в вёрстку web-страницы.

Дождитесь, пока программа сгенерирует html-код
Если роликов несколько, перейдите в папку, которую указывали ранее. Для каждого видео материалы будут собраны отдельно. В подпапках вы найдёте видеодорожку, файл txt, файл с плеером, html-страницу «Код для вставки видео». Всё это необходимо загрузить на сервер. После – открыть код, скопировать и вставить в нужное место в вёрстке уже вашей web-страницы.

Скопируйте код и вставьте в вёрстку вашей страницы
Как вставить видео YouTube на сайт
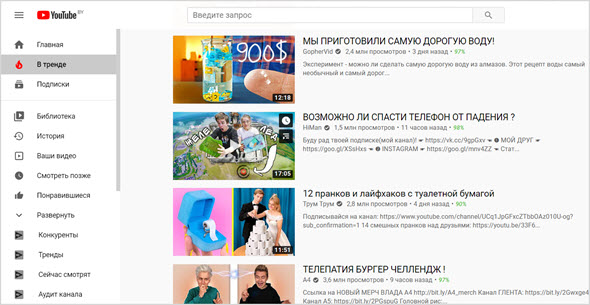
Для того, чтобы добавить видео с YouTube на сайт, откройте страницу и найдите кнопку Поделиться под видеоплеером:

Когда вы нажмете на нее, вы увидите несколько вариантов как поделиться видео, в том числе через различные платформы социальных сетей.
Самой первой кнопкой в списке будет Встроить. Нажмите на ее, чтобы вставить видео с Youtube на сайт.

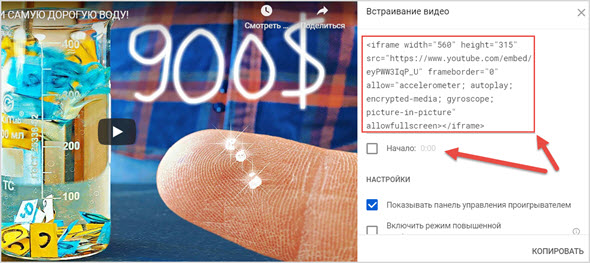
YouTube сгенерирует код для вставки автоматически. Тег iframe будет иметь URL исходного видео, высоту и ширину
плеера и еще несколько атрибутов:
В нашем случае код будет выглядеть следующим образом:
https://youtube.com/watch?v=li_9PBrcOcQ
Все, что вам нужно сделать — это нажать Копировать и вставить этот код в HTML вашей страницы.
Как разместить видео при помощи сервиса YouTube
Сервис YouTube – одна из наиболее масштабных библиотек видеозаписей в мире. Здесь можно как найти материалы на любую тематику, так и разместить собственный ролик. Поэтому большинство видео на WordPress сайты интегрируются при помощи кода.
Сделать это довольно просто. Достаточно загрузить нужное видео на Ютуб или выбрать ролик из уже имеющихся в открытом доступе.

Далее надо выполнить такие действия:
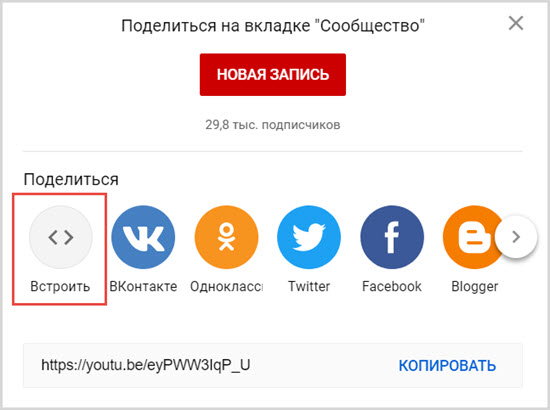
Под самим видео в правом нижнем углу жмем на кнопку «Поделиться».

Из предложенных способов выбираем иконку «Встроить».

Появится код, который надо скопировать.

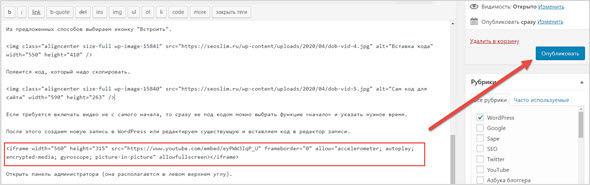
Если требуется включать видео не с самого начала, то сразу же под кодом можно выбрать функцию «начало» и указать нужное время.
После этого создаем новую запись в WordPress или редактируем существующую и вставляем код в редактор.

Справа находим кнопку «Опубликовать» и постим статью с роликом.
При желании можно подогнать проигрыватель до необходимого размера. При размещении кода с YouTube автоматически устанавливаются базовые параметры проигрывателя, стандартные для поля сайта. Их можно изменить вручную.
Находим строку iframe width=»560″ height=»315″ src=youtube.com/ссылка, где задаем свои параметры ширины (width) и высоты (height).
Преимуществами данного способа являются:
- сравнительно быстрое размещение видео на сайте;
- отсутствие необходимости самостоятельно загружать ролик на WordPress;
- гарантия доступа к видео через YouTube.
Значение и применение
Раньше в браузерах не было встроенных возможностей для поддержки аудио и видео контента, но с развитием интернет, поддержка мультимедийных элементов в качестве возможностей современных браузеров стала необходимостью.
В HTML 5 были введены новые элементы <video> и <audio>. Тег <video> добавляет видео контент на страницу. Элементы поддерживаются во всех современных браузерах.
Формат видеофайла – это определённая структура, в которой видеозапись хранится на носителе (запоминающее устройство) и определяется двумя состовляющими: файлом-контейнером, в котором хранится сама видеозапись, и кодеками, которые используются для обработки звука и изображения. В настоящее время существует 3 поддерживаемых формата видео для элемента <video>:
| Браузер | MP4 | WebM | Ogg |
|---|---|---|---|
| Chrome | ДА | ДА | ДА |
| Firefox | ДА | ДА | ДА |
| Opera | ДА | ДА | ДА |
| Safari | ДА | НЕТ | НЕТ |
| IE | ДА | НЕТ | НЕТ |
| Edge | ДА | НЕТ | НЕТ |
- Контейнер MPEG-4 + видео кодек Н.264 + аудио кодек ААС. Это сочетание обычно называют «MPEG-4». Н.264 — высококачественный и гибкий видео кодек, но он запатентован и на его использование необходимо получить платную лицензию. Лицензионные требования стали основной причиной, почему браузеры отказываются его поддерживать.
- Контейнер Ogg + видео кодек Theora + аудио кодек Vorbis. Как правило, формат называется «Ogg Theora». Все кодеки и контейнер в этом варианте с открытым исходным кодом и без патентных или лицензионных ограничений.
- Контейнер WebM + видео кодек VP8 + аудио кодек Vorbis. «WebM» открытый формат мультимедиа, представленный компанией на конференции Google I/O 19 мая 2010 года. Формат не требует лицензионных отчислений, основан на открытых видео кодеках VP8 и VP9, аудио кодеке Vorbis и подмножестве медиа контейнера Matroska. Новый формат вместе с VP8 призван заменить проприетарный стандарт H.264/MPEG-4.
Вставка видео
Формат видео-файлов:
- MP4
- WebM
- Ogg

<video width="320" height="240" controls="controls" poster="logo.png"> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> Ваш браузер не поддерживает video. <video> |
Результат в браузере:
Атрибуты тега для плеера:
| Атрибут | Значение | Описание |
|---|---|---|
| audio | muted | Определяет по умолчанию состояние звука. В настоящий момент только «muted» разрешено |
| autoplay | autoplay | Если указан, видео начнет играть сразу как только оно будет готово |
| controls | controls | Если указан, кнопки управления будут показаны, такие как кнопка воспроизведения |
| height | пиксели | Указывает высоту видео плеера |
| loop | loop | Если указан, видео начнет проигрываться снова, как только закончится |
| poster | url | Указывает URL изображения, представляющего видео |
| preload | auto metadata none |
Если указан, видео будет загружено при загрузке страницы, и готово к запуску. Игнорируется, если «autoplay» указан |
| src | url | Адрес URL видео для проигрывания |
| width | пиксели | Указывает ширину видео плеера |
Пример:
<video src="04.avi" loop="loop" audio="muted"> |
Другой вариант вставки видео (без плеера):
<a href="имя_файла.avi">Щелкни и смотри<a> <!-- Пример: --> <a href="ocean.qt"> Видеоклип 1 Мб<a> |
* для форматов mpeg, avi
Добавление аудио на HTML страницу
Формат аудио файла определяет структуру и особенности представления звуковых данных при хранении на носителе (запоминающее устройство). Для устранения избыточности аудиоданных, как правило, используются специальные аудиокодеки, благодаря которым производят сжатие аудиоданных. Современные браузеры поддерживают следующие 3 формата аудио:
| Браузер | MP3 | Wav | Ogg |
|---|---|---|---|
| Chrome | ДА | ДА | ДА |
| Firefox | ДА | ДА | ДА |
| Opera | ДА | ДА | ДА |
| Safari | ДА | ДА | НЕТ |
| IE | ДА | НЕТ | НЕТ |
| Edge | ДА | ДА | НЕТ |
- Формат MP3 — это кодек и контейнер одновременно. Он широко используется повсеместно для размещения скачиваемой музыки.
- Формат WAV – также кодек и контейнер одновременно.
- Контейнер Ogg + аудио кодек Vorbis. Его обычно называют «Ogg Vorbis». Был разработан сообществом Xiph для того, чтобы заменить собой запатентованные MP3, AAC и WMA.
Элемент <audio> использует те же атрибуты, что и элемент <video>, за исключением атрибутов width (ширина), height (высота) и poster (изображение, которое отображается до воспроизведения видео). По аналогии с использованием элемента <video>, вы можете предоставить несколько вариантов аудио форматов с помощью элемента <source>, как показано в примере ниже:
В этом примере мы:
Добавили на страницу аудио-контент (тег <audio>), атрибутом controls добавили отображение встроенных элементов управления мультимедийным файлом (кнопка воспроизведения / паузы, регулятор, позволяющий перейти к определенному фрагменту ролика, а также регулятор уровня громкости).
Использовали тег <source>, который позволяет указать несколько вариантов формата видео (в этом случае браузер сможет выбрать подходящий формат для загрузки и воспроизведения). Чтобы повысить эффективность работы браузера необходимо указывать в тегах <source> атрибут type (MIME-типы для аудио):
| Формат | MIME-типы |
|---|---|
| MP3 | audio/mpeg |
| Ogg | audio/ogg |
| Wav | audio/wav |
Результат нашего примера:

Рис. 51 Добавление аудио на страницу.
Допускается добавлять аудио файлы с использование упрощенного синтаксиса (без использования тега <source>), но такая запись будет актуальна если все браузеры поддерживают данный формат аудио:
11. События
Можно прослушивать события на элементе где используется Plyr, например:
player.on(‘ready’, event => {
const instance = event.detail.plyr;
});
|
1 |
player.on(‘ready’,event=>{ constinstance=event.detail.plyr; }); |
Стандартные события:
| Тип события | Описание |
|---|---|
| Периодически отправляет информацию о ходе загрузки медийного файла, которая доступна в атрибуте медийного элемента. | |
| Отправляется, когда плеер начинает воспроизводиться (в первый раз, после паузы, либо после завершения и перезапуска). | |
| Отправляется, когда воспроизведение начинается после приостановки (после события ) | |
| Отправляется, когда воспроизведение приостановлено. | |
| Отправляется, когда время, указанное атрибутом изменилось. | |
| Отправляется при изменении громкости звука (как при установке громкости, так и при изменении ). | |
| Отправляется, когда начинается перемотка. | |
| Отправляется, когда перемотка заканчивается. | |
| Отправляется при изменении скорости воспроизведения. | |
| Отправляется по завершении воспроизведения. Примечание: это не срабатывает, если . | |
| Отправляется, когда плеер переходит в полноэкранный режим, либо полное окно для старых браузеров. | |
| Отправляется при выходе проигрывателя из полноэкранного режима. | |
| Отправляется, когда субтитры включены. | |
| Отправляется, когда субтитры выключены. | |
| Отправляется при изменении языка субтитров. | |
| Отправляется, когда элементы управления скрыты. | |
| Отправляется при отображении элементов управления. | |
| Запускается, когда плеер готов к вызовам API. |
Только HTML5:
| Тип события | Описание |
|---|---|
| Отправляется при начале загрузки медийного файла. | |
| Отправляется, когда первый кадр медийный файл завершил загрузку. | |
| Метаданные медийного файла закончили загрузку | |
| Отправляется, когда качество воспроизведения изменилось. | |
| Отправляется, когда доступно достаточно данных, чтобы медийный файл можно было воспроизвести, по крайней мере, на пару кадров. Это соответствует состоянию готовности | |
| Отправляется, когда состояние готовности изменяется на , указывая, что весь медийный файл может воспроизводиться без перерыва, предполагая, что скорость загрузки остается по крайней мере на текущем уровне. | |
| Отправляется, когда пытается получить данные медийного файла, но они не поступают. | |
| Отправляется, когда запрошенная операция (например, воспроизведение) задерживается до завершения другой (например, перемотка). | |
| Медийный файл стал пустым; например, это событие отправляется, когда он уже загружен (или частично загружен), и вызывается метод для его перезагрузки. | |
| Отправляется, когда значение изменилось во время отображения подсказки. | |
| Отправляется при возникновении ошибки. Атрибут элемента содержит дополнительную информацию. |
Только YouTube:
| Тип события | Описание |
|---|---|
Когда видео проигрывается, мы добавляем к элементу(ам) классы, а когда оно находится в паузе — убираем.
Запустите видео для просмотра.
jQuery:
player.on(‘playing’, event => {
$(element).addClass(‘class’);
});
player.on(‘pause’, event => {
$(element).removeClass(‘class’);
});
|
1 |
player.on(‘playing’,event=>{ $(element).addClass(‘class’); }); player.on(‘pause’,event=>{ $(element).removeClass(‘class’); }); |
Лицензирование
Контейнер MP4, видеокодек H264 и аудиокодек ACC представляют собой закрытые
решения, патенты на которые принадлежат организации MPEG LA Group. Для
личных Web-сайтов или для коммерческих Web-сайтов с небольшим количеством
видеофайлов это не составляет проблемы
Однако компании с большим
количеством видеофайлов должны обращать серьезное внимание на лицензии и
на платежи, поскольку этот фактор способен повлиять на экономические
показатели бизнеса. Контейнер MP4 – как и соответствующие кодеки – в
настоящее время бесплатен для конечных пользователей
Контейнеры WebM и Ogg, видеокодеки VP8 и Theora, аудиокодек Vorbis
поставляются по лицензии Berkeley Software Distribution License
(бесплатная лицензия с открытым исходным кодом). Это позволяет бесплатно
создавать, распределять и просматривать видеоматериалы. Однако ходят
слухи, что кодек VP8 нарушает некоторые патенты на кодек H264, поэтому
следите за ситуацией.
Форматы видеофайлов HTML5
В настоящее время для видео HTML5 поддерживаются файловые форматы MP4, Ogg
и WebM; при этом во избежание сложностей отслеживания не следует забывать,
что каждый браузер имеет свои особенности в части поддерживаемых
форматов.
Таблица 2. Диаграмма совместимости
браузеров
| Браузер | MP4 | Ogg | WebM |
|---|---|---|---|
| Internet Explorer 9 |
Да | Нет | Возможно |
| Firefox 4.0 | Нет | Да | Да |
| Google Chrome 6 | Да | Да | Да |
| Apple Safari 5 | Да | Нет | Нет |
| Opera 10.6 | Нет | Да | Да |
Примечание. Браузер Safari на платформе Mac и браузер Internet Explorer 9
на платформе Windows будут поддерживать любой тип файла, если
соответствующий кодек установлен в операционной системе. Другие браузеры
(Firefox, Opera, Chrome) требуют специальной реализации всех видеокодеков.
Смартфоны
Как правило, в смартфонах видеокодек реализован аппаратными средствами; все
устройства Apple iPhone и iPad, а также Android-смартфоны поставляются с
единственным кодеком (для формата MP4). В устройствах RIM Blackberry
применяется формат видеофайлов 3GP, который также использует кодек H264.
Вставка видео в HTML5 без плеера
А так можно вставить видео на страницу с HTML5, здесь атрибут poster — это путь к изображению-заставке:
<video width="400" height="300" controls poster="images/zastavka.png">
<source src="papka/name.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
<source src="papka/name.ogv" type='video/ogg; codecs="theora, vorbis"'>
<source src="papka/name.webm" type='video/webm; codecs="vp8, vorbis"'>
<p>Ваш браузер не поддерживает просмотр</p>
<a href="papka/name.mp4">Скачать видео</a>
</video>
Чтобы добиться воспроизведения ролика в различных браузерах, видео необходимо конвертировать, а в папку поместить 3 видеофайла в разных форматах. Это можно сделать онлайн, например, здесь: online-convert.com.
Минусом этого способа будет то, что на некоторых устаревших устройствах код будет работать некорректно. Если кроссбраузерность жизненно необходима, то лучше применять вариант №1 — вставку видео с использованием плеера.
Обязательно прочитайте о раскрутке сайта на YouTube, где представлена инструкция по загрузке видео на сервис и правильном его оформлении. Этим способом можно продвигать любые товары и услуги в интернете, в т.ч. партнёрские инфопродукты.
Таблица поддержки браузерами видео кодеков и форматов
Каждый браузер поддерживает только определённые видео форматы, поэтому если вы хотите чтобы ваши ролики можно было просмотреть на всех браузерах, то нужно добавить как минимум два файла, один с расширением .mp4, а другой с расширенеим .ogv
| БРАУЗЕР/КОДЕК | h.264 | ogg/vorbis | webm |
|---|---|---|---|
| Chrome 6+ | да | да | да |
| FireFox 3.6+ | нет | да | да |
| IE 9+ | да | нет | нет |
| Opera 10.60+ | нет | да | да |
| Safari 4+ | да | нет | нет |
У видео формата OGG/VORBIS, расширение файлов будет .ogv
У видео формата h.264, расширение файлов будет .mp4
DVDVideoSoft — бесплатная русскоязычная программа для конвертирования и редактирования аудио/видео файлов различных форматов.
Тема о том почему браузеры поддерживют только определённые форматы, раскрывается в статье Война браузеров продолжается…
Коротко о других основных кодах-ошибках по протоколу HTTP
HTML-код для вставки видео
Универсальный способ вставки видео не только в Joomla, но и на любой сайт, является пользовательский HTML-код. И здесь не надо ничего придумывать:
- заходим на страницу видео с YouTube;
- кликаем по видео правой кнопкой мыши;
- из контекстного меню выбираем Копировать HTML-код;
- в редакторе TinyMCE жмем кнопку Выключить редактор (правый нижний угол) для перехода в режим вставки HTML (без форматирования);
- вставляем скопированный код и сохраняем;
- проверяем и видим, что видео на странице не появляется;
- возвращаемся в редактор и видим, что вставленного кода в нём нет.
Да, вставленный код был удалён после сохранения. Проблема в следующем:
Внимание!
Редактор TinyMCE по умолчанию удаляет из кода страниц тег
Чтобы это исправить:
- переходим в менеджер плагинов Расширения → Плагины;
- находим плагин Редактор — TinyMCE и переходим в его настройки;
- выбираем вкладку с набором для нужной группы пользователей (если вы являетесь суперадминистратором, то это будет Набор 0);
- находим опцию Запрещенные теги и удаляем оттуда ;
- сохраняем.
После этого возвращаемся к редактору Joomla, перезагружаем страницу с ним, жмем Выключить редактор и вновь вставляем скопированный с YouTube код, который выглядит приблизительно так:
<iframe width="424" height="238" src="https://www.youtube.com/embed/tj_V7BDHTxk" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
На этот раз страница отобразит нужно нам видео, но в соответствии с параметрами, которые содержатся в скопированном коде: атрибуты тега и содержат значения ширины и высоты окна проигрывателя в соответствии с его размерами на странице, с которой был скопирован код.

Как правило необходимо, чтобы видео на экране было пропорционально растянуто на всю ширину родительского контейнера:

Чтобы каждое вставленное ручным способом видео отображалось таким образом, скопированный тег нужно вставить в тег со встроенными CSS-стилями , а добавить к нему стили :
<div style="position: relative; padding-bottom: 56.25%; height: 0"> <iframe style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;" src="https://www.youtube.com/embed/tj_V7BDHTxk" width="424" height="238" frameborder="0" allowfullscreen="allowfullscreen"></iframe> </div>
В результате видео будет пропорционально растянуто, а значения атрибутов и проигнорированы.
Чтобы облагородить код, отделим CSS от HTML. Сохраняем стили в соответствующий файл:
div.video{
position: relative;
padding-bottom: 56.25%; /* соотношение сторон 16:9 */
height: 0;
}
div.video iframe{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
После чего для размещения видео на сайте и его корректного отображения достаточно вставить скопированный с YouTube или другого ресурса код с в тег с классом :
<div class="video"> <iframe src="https://www.youtube.com/embed/tj_V7BDHTxk" width="424" height="238" frameborder="0" allowfullscreen="allowfullscreen"></iframe> </div>
Вставка видео в WordPress и не только
Теперь рассмотрим самый простой способ как вставить видео с Youtube на сайт WordPress. Данную систему использует большинство блогов и не только. Сначала пару слов о реализации через текстовый редактор, о чем я говорил выше, а потом покажу вариант с HTML.
Помнится, раньше для решения задачи даже были какие-то специальные wp плагины, но сейчас все гораздо проще, я бы сказал элементарно.
Чтобы вставить видео на сайт WordPress:
- Заходите в админку своего веб-проекта и выбирайте добавление/редактирование записи.
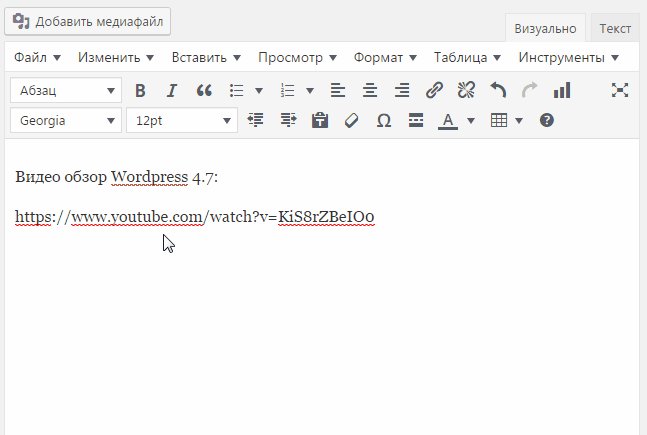
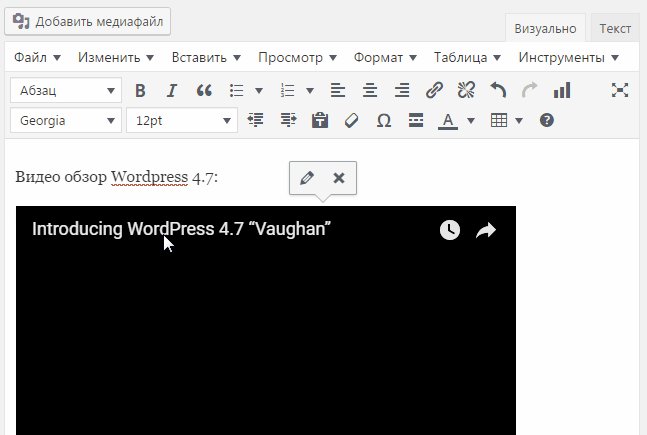
- Затем в текстовом редакторе просто размещаете ссылку на Youtube видео.
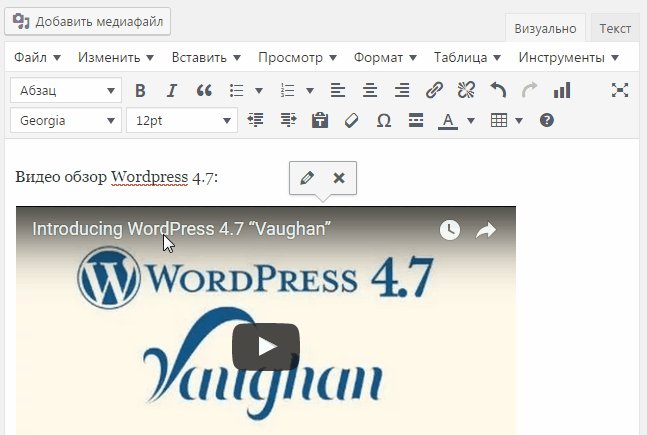
- В 99% случаев система автоматически преобразует линк (как показано на гифке ниже).

Интересно, что в последних версиях CMS данный прием работает в обеих режимах редактора. В «Визуальном» вы можете сразу увидеть преобразование, а в HTML подмена линка на видео будет видна при сохранении и просмотре опубликованной записи.
Возможно, в других системах такой функции нет, и придется использовать вариант с HTML. В таком случае для вставки видео с Youtube на сайт Joomla будь то или Вордпресс, или любая другая CMS вам нужно:
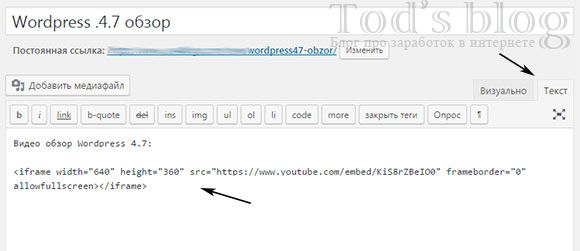
- Зайти в текстовый редактор в режим HTML.
- Скопировать код из ютуба в область контента.
- Сохранить страницу/запись в том же HTML режиме.

Иногда такой подход удобнее, если надо подправить некоторые параметры тега, например, размер плеера. Кроме всего прочего лично я добавляю абзацу с роликом выравнивание по центру.
Вставка с YouTube или Vimeo
Первый простейший способ загрузки видеофайла на сайт – это его предварительное помещение на сервисы, которые предоставляют услуги видеохостинга. Таким сервисом для вас может стать YouTube, Vimeo или любой другой.
При этом вы можете как загрузить своё видео, так и вставить одно из тех которые там уже есть.
Для вставки видео с YouTube или Vimeo на сайт WordPress вам нужно:
- 1.Загружаем материал на видеохостинг или выбираем там нужный ролик.
- 2.Копируем ссылку, по которой этот материал будет располагаться.
- 3.Возвращаемся к своему сайту и создаем новую запись или страницу.
- 4.Вставляем эту ссылку на вкладку «Текст».
- 5.Нажимаем «Опубликовать».

Вот и все видеоматериал успешно размещен на вашем сайте.
Минусом данного способа является то, что вы не можете влиять на размеры видео.
Есть также и другой способ вставки роликов с YouTube. Для него нужно:
- 1.Открыть ролик, которое вы хотите опубликовать
- 2.Под ним нажать на ссылку «Поделиться», а дальше перейти на вкладку «HTML-код».
- 3.Скопировать фрагмент кода, который там есть и вставить к себе на сайт.

Код вставки будет выглядеть приблизительно так:
XHTML
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/ej5BTV1B-PI?rel=0″ frameborder=»0″ allowfullscreen></iframe>
| 1 | <iframe width=»560″height=»315″src=»https://www.youtube.com/embed/ej5BTV1B-PI?rel=0″frameborder=»0″allowfullscreen></iframe> |
Здесь width – это ширина ролика в пикселях, а heigh – высота. При желании эти размеры можно изменить.
Сам ролик у вас на сайте будет выглядеть так:
https://youtube.com/watch?v=ej5BTV1B-PI
4.Вы также можете нажать на кнопку «ЕЩЁ» и задать дополнительные настройки.

Здесь вы можете:
- задать размеры видео
- разрешить или запретить показ похожих роликов после окончания
- отключить или включить панель управления видео, а также его название и т.д.
Достоинства данного способа:
- загружаемые видео не занимают место на хостиге
- загрузка происходит довольно быстро
- нет жестких ограничений по размеру
- видео доступно как на вашем сайте, так и на YouTube или другом видеохостинге.
Недостатки:
процесс загрузки нового ролика отнимает дополнительное время.








