Array.prototype.slice()
Содержание:
- Обзор
- Метод sort
- includes, startsWith, endsWith
- Что с олеофобным покрытием делают защитные стёкла
- 6 — Array count, and ways of getting an actual element count
- Создание массивов
- Свойства массива
- forEach
- 3 — Array length when making an array from an object
- Array.isArray
- Число
- Ширина/высота страницы с учётом прокрутки
- Ширина/высота видимой части окна
- 5 — Negative index values
- Читайте также:
- clientWidth/Height
- slice
- Ассоциативный массив в javaScript
- Подборка: 7 Chrome-расширений для обхода блокировок
- Способы решения проблемы
- Несколько полезных заметок
- Смотрите также
- Функции-«колбэки»
- «Настоящие» массивы
- Свойства массива (Array) в javaScript
Обзор
Чтобы перестать думать о том, как обойти блокировку сайтов в Гугл Хром, воспользуйся любой из представленных ниже программ. С этими расширениями, которые используют VPN, ты сможешь забыть о сложностях доступа к интернет-ресурсам.
Browsec
Бесплатное приложение, которое не имеет ограничений по объему и скорости передаваемых данных. Доступны несколько международных серверов в Европе и Америке.
Ininja
Раздумываешь, как будешь открывать заблокированные сайты в Google Chrome? Установи себе удобное приложение.
Эта программа предоставляется пользователям бесплатно. Одним из наиболее заметных плюсов является высокая скорость соединения, при работе расширения включенные программы не будут замедляться.

ZenMate VPN
Этот плагин для Гугл Хром для обхода блокировки сайтов имеет огромное число почитателей. Расширение обладает массой возможностей, отдельно следует выделить возможность обеспечения полной информационной безопасности.

Hotspot Shield
Для работы не требуется дополнительная регистрация – достаточно установки утилиты. Есть платная и бесплатная версия. Платный аккаунт позволяет поднять скорость передачи и расширяет список доступных серверов.

Hola VPN
Эта программа отличается особым механизмом работы. Но на качестве этот фактор не сказывается – доступна бесплатная версия. Отсутствуют ограничения по скорости и объему передачи трафика. Сервера расположены в пятнадцати разных странах, что обеспечивает успешный просмотр заблокированных сайтов.

Touch VPN
Бесплатная возможность получить доступ к неограниченному числу ресурсов. Несмотря на заявление разработчика о том, что никакие факторы не влияют на пропускную способность и скорость, на деле в этой утилите наблюдаются ограничения. Они зависят от числа пользователей, подключенных на данный момент.

friGate CDN
Не знаешь, как отключить блокировку сайта в Хроме? Скачай Фригейт для Хрома. Отличительная черта программы – использование только выделенных прокси, это помогает достигнуть увеличенной скорости соединения и избежать перегрузки приложения. В работе не используются бесплатные ресурсы.

Betternet
Это решение является абсолютно бесплатным – в этом его основное отличие от прочих предложений. Сервис работает за счет рекламы – это позволяет создать возможность безлимитного и бесплатного доступа. Выбрать сервер пользователь может самостоятельно, для начала работы не потребуется даже регистрация.

TunnelBear VPN
Это расширение Гугл Хром для обхода блокировки сайтов имеет большое количество поклонников. В работе утилиты применяется особая технология шифрования трафика, исходящего из браузера. Защита, обеспечиваемая программой, происходит на высоком уровне. Проект считается условно-бесплатным, так как за основную часть передаваемого трафика придется платить.

Метод sort
Метод Array.sort() на месте сортирует элементы массива и возвращает отсортированный массив. Если метод sort() вызывается без аргумента, то он сортирует элементы массива в алфавитном порядке (временно преобразует их в строки для выполнения сравнения). В качестве аргумента метод sort() может принимать функцию сравнения, которая определяет порядок сортировки элементов.
var a = ;
a.sort();
var s = a.join(", "); //Апельсины, Груши, Киви
document.write(s);
//пример с числами
var myArr = ;
myArr.sort();
document.write(myArr); //1,10,2
Попробовать »
Наверное от сортировки чисел вы ожидали увидеть немного другой результат. Такая сортировка произошла потому, что метод sort() сортирует элементы, преобразуя их в строки. Поэтому и порядок у них получается строковой — ведь «10»
Для сортировки в каком-либо ином порядке, отличном от алфавитного, можно передать методу sort() в качестве аргумента функцию сравнения. Следует однако учесть, что функцию сравнения придется писать самим. Эта функция должна иметь два параметра, так как она устанавливает, какой из двух ее аргументов должен присутствовать раньше в отсортированном списке. Чтобы было легче разобраться и написать такую функцию, есть несколько правил, по которым будет определяться порядок элементов:
- Если первый аргумент должен предшествовать второму, функция сравнения возвращает отрицательное число (если a
- Если первый аргумент должен следовать за вторым, то функция сравнения возвращает положительное число (если a > b)
- Если два значения эквивалентны (т. е. порядок их расположения не важен), функция сравнения возвращает 0 (если a == b)
Для сравнения в качестве своих аргументов функция использует элементы массива:
function foo(a,b) { //определяем функцию проверки
if (a b) return 1;
return 0; //если a == b
}
var a = ;
a.sort(foo); //в качестве аргумента передается только имя функции
document.write(a.join(", "));
//тоже самое записать более коротко
var a = ;
a.sort(function(a,b) { //используем анонимную функцию
return a - b; //функция возвращает значение 0
});
document.write(a); //1,2,5,10
Попробовать »
Первая запись в примере написана так, для того, чтобы было легче понять, как это работает
Обратите внимание, насколько удобно использовать во втором фрагменте анонимную функцию. Она вызывается только один раз, поэтому нет необходимости давать ей имя
Примечание: Если в массиве есть неопределенные элементы (undefined), они переносятся в конец массива.
includes, startsWith, endsWith
Следующие три
метода позволяют проверять: есть ли в строке искомая подстрока. Первый метод
имеет ожидаемый синтаксис:
str.includes(substr)
он возвращает true, если подстрока
substr была найдена в
строке str и false в противном
случае. Второй необязательный параметр pos указывает
начальный индекс для поиска. Вот примеры использования данного метода:
let str = '<span class="clock">12:34</span>';
console.log( str.includes("span") );
console.log( str.includes("<span>") );
console.log( str.includes("clock", 20) );
Следующие два
метода startsWith и endsWith проверяют, соответственно, начинается ли и
заканчивается ли строка определённой строкой:
console.log( str.startsWith("span") ); //false
console.log( str.startsWith("<span") ); //true
console.log( str.endsWith("span>") ); //true
Что с олеофобным покрытием делают защитные стёкла
6 — Array count, and ways of getting an actual element count
Say you are dealing with an object that also has some named object keys, and a single index value that is way ahead of the others. As I have covered in the previous section the length property of an array in javaScript is often just the highest index value plus one, and in some cases it is not even that it is just a property of an object. However there are a number of ways to go about getting the actual count of elements in these situations.
6.1 — Object.keys and Object.values
There are two static methods of the main Object Object in core javaScript that in most cases will work okay for getting element count, but there are some drawbacks to be aware of.
123456789101112131415 |
var a = ;a = ;a = 'bar';a = 'baz'; console.log(a.length); console.log(Object.keys(a).length); console.log(Object.values(a).length); console.log(Object.getOwnPropertyNames(a).length); |
The Object.keys method can be used to get an array of enumerable key names of an object, and the Object.values method can be used to get an array of the corresponding values. Then there is Object.getOwnPropertyNames that can be used to get all of the objects own Property names even ones like length, and any additional key value pairs that are set to be not enumerable.
One drawback to using these methods as a way to obtain element count of an array is that if some additional named properties are added to the array that will effect the count, to resolve this a method that involves just counting the positive numbered keys of the array.
6.2 — Just loop for Array count
So one way of getting actual element count that comes to mind is to just loop from zero to the length of the array of vice versa and preform some kind of condition for each for each potential element to determine if there is actually something there or not.
1234567891011121314151617181920212223242526 |
let count = (arr) => { let i = arr.length, ct = ; while (i--) { if (arr !== undefined) { ct += 1; } } return ct;}
let a = new Array(100); a = 'foo';a = 'bar';
console.log(a.length);
console.log(count(a));
a = undefined;
console.log(count(a));
console.log(Object.keys(a).length);
|
This presents some issues of concern when it comes to arrays with a length property that might be set to a very high number for example. It is a silly waste of resources to loop over all those undeclared numbered key values, when I could find some way to just filter a list of declared key values that can be obtained via the Object.keys static method.
6.3 — Get Array count with Array.filter
So another way to get the actual count of an array would be to still use a method like Object.keys, but filter the results of that method. The Array.filter method could be used as a way to create an array of Object keys that are numbered keys equal to or grater than that of zero. The length of that array could then be used as a way to determine the count or an array.
1234567891011121314151617181920212223242526 |
let count = (arr) => { return Object.keys(arr).filter((key) => key >= ).length;}
let a = new Array(100); a = 'foo';a = 'bar';a = undefined; a = 'oh boy';a = 'bar'
console.log(count(a));
console.log(Object.keys(a).length);
delete a;
console.log(count(a));
|
The expression could be tweaked to preform additional checks such as weather or not object keys that are declared but set to undefined should be counted or not.
Создание массивов
Легче всего создать массив с помощью литерала, который представляет собой простой список разделенных запятыми элементов массива в квадратных скобках. Значения в литерале массива не обязательно должны быть константами — это могут быть любые выражения, в том числе и литералы объектов:
Синтаксис литералов массивов позволяет вставлять необязательную завершающую запятую, т.е. литерал соответствует массиву с двумя элементами, а не с тремя.
Другой способ создания массива состоит в вызове конструктора Array(). Вызвать конструктор можно тремя разными способами:
Вызвать конструктор без аргументов:
В этом случае будет создан пустой массив, эквивалентный литералу [].
Вызвать конструктор с единственным числовым аргументом, определяющим длину массива:
В этом случае будет создан пустой массив указанной длины. Такая форма вызова конструктора Array() может использоваться для предварительного распределения памяти под массив, если заранее известно количество его элементов
Обратите внимание, что при этом в массиве не сохраняется никаких значений.
Явно указать в вызове конструктора значения первых двух или более элементов массива или один нечисловой элемент:
В этом случае аргументы конструктора становятся значениями элементов нового массива. Использование литералов массивов практически всегда проще, чем подобное применение конструктора Array().
Свойства массива
Свойство length – длина, или, иными словами, количество элементов в массиве. Значение свойства length всегда на единицу больше, чем самый высокий индекс массива.
Чтобы изменить размер массива, можно установить значение свойства length. Если новое значение length меньше предыдущего, массив обрезается, и элементы в его конце удаляются. Можно также присвоить свойству length значение, большее, чем текущая длина массива. В результате будут созданы пустые элементы, со значением , и массив станет «разреженным»:
Свойство prototype – ссылается на объект, являющийся прототипом для объектов типа . Данное свойство используется интерпретатором JavaScript, когда функция используется как конструктор при создании нового объекта. Любой объект, созданный с помощью конструктора, наследует все свойства объекта, на который ссылается свойство .
сам является экземпляром :
Свойство прототип позволяет добавлять новые свойства и методы ко всем созданным массивам.
Например, следующее выражение добавляет свойство color ко всем уже созданным массивам:
Выполнить код »
Скрыть результаты
Прототипу можно присвоить функции. При этом они пополнят множество методов объекта Array.
Например, определим функцию sum(), которая возвращает сумму элементов числового массива. В качестве параметра наша функция будет принимать массив. Затем присоединим к прототипу массива новый метод sum:
Выполнить код »
Скрыть результаты
Этот пример просто демонстрирует использование свойства prototype. Чтобы вычислить сумму элементов массива, достаточно написать: .
Свойство constructor ссылается на функцию-конструктор, которая была использована при создании объекта.
Возвращаемое значение является ссылкой на функцию, а не на имя функции:
Выполнить код »
Скрыть результаты
Свойство constructor можно использовать для определения, является ли переменная массивом.
forEach
Синтаксис метода:
имя_массива.forEach(callback, thisArg)
В качестве первого аргумента указывается callback-функция, которую метод forEach() будет вызывать для каждого элемента массива. Реализацию вызываемой функции-обработчика нужно писать самим. Вызываемая функция должна иметь три параметра: первый параметр принимает в качестве аргумента — значение элемента массива, второй — индекс элемента, и третий — сам массив. Однако, если нужно использовать только значения элементов массива, можно написать функцию только с одним параметром. Второй аргумент — thisArg (необязательный) будет передан в качестве значения this.
var arr = ;
function foo(value) {
var sum = value * this;
return document.write(sum + "");
}
arr.forEach(foo, 5); //второй аргумент будет передан в качестве значения this
//пример с тремя параметрами
var a = ;
a.forEach(function(el, idx, a) {
document.write('a = '+el+' в <br>');
});
Попробовать »
3 — Array length when making an array from an object
So in javaScript Arrays are created with the Array constructor, or more often the Array literal syntax. The way that arrays or array like objects are structured is one or more numbered key value pares with a corresponding length property that is often the element count of this kind of object.
In other words something like this:
12345678 |
var a = Array.from({ : 'a', 1: 'b', 2: 'c', length: 3
});
console.log(a.length);
|
Understanding this can help eliminate confusion with some situations in which the length of an array is in fact really not the length of the array. In this section I will cover some more examples like this to help elaborate more with this.
Array.isArray
Массивы не
образуют отдельный тип языка. Они основаны на объектах. Поэтому typeof не может
отличить простой объект от массива:
console.log(typeof {}); // object
console.log (typeof ); // тоже object
Но массивы
используются настолько часто, что для этого придумали специальный метод: Array.isArray(value). Он возвращает
true, если value массив, и false, если нет.
console.log(Array.isArray({})); // false
console.log(Array.isArray()); // true
Подведем итоги
по рассмотренным методам массивов. У нас получился следующий список:
|
Для |
|
|
push(…items) |
добавляет элементы в конец |
|
pop() |
извлекает элемент с конца |
|
shift() |
извлекает элемент с начала |
|
unshift(…items) |
добавляет элементы в начало |
|
splice(pos, deleteCount, …items) |
начиная с индекса pos, удаляет |
|
slice(start, end) |
создаёт новый массив, копируя в него |
|
concat(…items) |
возвращает новый массив: копирует все |
|
Для поиска |
|
|
indexOf/lastIndexOf(item, pos) |
ищет item, начиная с позиции pos, и |
|
includes(value) |
возвращает true, если в массиве |
|
find/filter(func) |
фильтрует элементы через функцию и |
|
findIndex(func) |
похож на find, но возвращает индекс |
|
Для перебора |
|
|
forEach(func) |
вызывает func для каждого элемента. |
|
Для |
|
|
map(func) |
создаёт новый массив из результатов |
|
sort(func) |
сортирует массив «на месте», а потом |
|
reverse() |
«на месте» меняет порядок следования |
|
split/join |
преобразует строку в массив и обратно |
|
reduce(func, initial) |
вычисляет одно значение на основе |
Видео по теме
JavaScipt #1: что это такое, с чего начать, как внедрять и запускать
JavaScipt #2: способы объявления переменных и констант в стандарте ES6+
JavaScript #3: примитивные типы number, string, Infinity, NaN, boolean, null, undefined, Symbol
JavaScript #4: приведение типов, оператор присваивания, функции alert, prompt, confirm
JavaScript #5: арифметические операции: +, -, *, /, **, %, ++, —
JavaScript #6: условные операторы if и switch, сравнение строк, строгое сравнение
JavaScript #7: операторы циклов for, while, do while, операторы break и continue
JavaScript #8: объявление функций по Function Declaration, аргументы по умолчанию
JavaScript #9: функции по Function Expression, анонимные функции, callback-функции
JavaScript #10: анонимные и стрелочные функции, функциональное выражение
JavaScript #11: объекты, цикл for in
JavaScript #12: методы объектов, ключевое слово this
JavaScript #13: клонирование объектов, функции конструкторы
JavaScript #14: массивы (array), методы push, pop, shift, unshift, многомерные массивы
JavaScript #15: методы массивов: splice, slice, indexOf, find, filter, forEach, sort, split, join
JavaScript #16: числовые методы toString, floor, ceil, round, random, parseInt и другие
JavaScript #17: методы строк — length, toLowerCase, indexOf, includes, startsWith, slice, substring
JavaScript #18: коллекции Map и Set
JavaScript #19: деструктурирующее присваивание
JavaScript #20: рекурсивные функции, остаточные аргументы, оператор расширения
JavaScript #21: замыкания, лексическое окружение, вложенные функции
JavaScript #22: свойства name, length и методы call, apply, bind функций
JavaScript #23: создание функций (new Function), функции setTimeout, setInterval и clearInterval
Число
Числовой тип данных () представляет как целочисленные значения, так и числа с плавающей точкой.
Существует множество операций для чисел, например, умножение , деление , сложение , вычитание и так далее.
Кроме обычных чисел, существуют так называемые «специальные числовые значения», которые относятся к этому типу данных: , и .
-
представляет собой математическую ∞. Это особое значение, которое больше любого числа.
Мы можем получить его в результате деления на ноль:
Или задать его явно:
-
означает вычислительную ошибку. Это результат неправильной или неопределённой математической операции, например:
Значение «прилипчиво». Любая операция с возвращает :
Если где-то в математическом выражении есть , то результатом вычислений с его участием будет .
Математические операции – безопасны
Математические операции в JavaScript «безопасны». Мы можем делать что угодно: делить на ноль, обращаться с нечисловыми строками как с числами и т.д.
Скрипт никогда не остановится с фатальной ошибкой (не «умрёт»). В худшем случае мы получим как результат выполнения.
Специальные числовые значения относятся к типу «число». Конечно, это не числа в привычном значении этого слова.
Подробнее о работе с числами мы поговорим в главе Числа.
Ширина/высота страницы с учётом прокрутки
Теоретически, видимая часть страницы – это , а полный размер с учётом прокрутки – по аналогии, .
Это верно для обычных элементов.
А вот для страницы с этими свойствами возникает проблема, когда прокрутка то есть, то нет. В этом случае они работают некорректно. В браузерах Chrome/Safari и Opera при отсутствии прокрутки значение в этом случае может быть даже меньше, чем , что, конечно же, выглядит как совершеннейшая чепуха и нонсенс.
Эта проблема возникает именно для , то есть для всей страницы.
Надёжно определить размер страницы с учётом прокрутки можно, взяв максимум из нескольких свойств:
Почему так? Лучше и не спрашивайте, это одно из редких мест, где просто ошибки в браузерах. Глубокой логики здесь нет.
Ширина/высота видимой части окна
Свойства для элемента – это как раз ширина/высота видимой области окна.

Например, кнопка ниже выведет размер такой области для этой страницы:
alert(document.documentElement.clientHeight)
Не
Все браузеры, кроме IE8-, также поддерживают свойства . Они хранят текущий размер окна браузера.
В чём отличие? Оно небольшое, но чрезвычайно важное. Свойства , если есть полоса прокрутки, возвращают именно ширину/высоту внутри неё, доступную для документа, а – игнорируют её наличие
Свойства , если есть полоса прокрутки, возвращают именно ширину/высоту внутри неё, доступную для документа, а – игнорируют её наличие.
Если справа часть страницы занимает полоса прокрутки, то эти строки выведут разное:
Обычно нам нужна именно доступная ширина окна, например, чтобы нарисовать что-либо, то есть за вычетом полосы прокрутки. Поэтому используем .
5 — Negative index values
It is possible to set negative index values for an array. When doing so this might result in unexpected length values as negative index values will not be counted.
12345678910111213141516 |
var a = Array.from({ : 2, 1: 3, 2: 4, length: 3
});a = 1;
console.log(a.length);
var b = ; b = '!';
console.log(b.length);
console.log(Object.keys(b).length);
|
However as long as the index values are enumerable the Object.keys method can be used to get an array of enumerable keys for an object, including possible negative index values. Which would be one way to get the true index value if these negative index values are to be counted.
Читайте также:
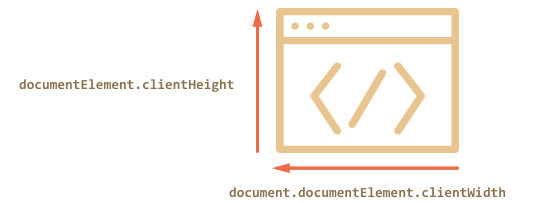
clientWidth/Height
Эти свойства – размер элемента внутри рамок .
Они включают в себя ширину содержимого вместе с полями , но без прокрутки.

На рисунке выше посмотрим вначале на , её посчитать проще всего. Прокрутки нет, так что это в точности то, что внутри рамок: CSS-высота плюс верхнее и нижнее поля (по ), итого .
На рисунке нижний заполнен текстом, но это неважно: по правилам он всегда входит в. Теперь – ширина содержимого здесь не равна CSS-ширине, её часть «съедает» полоса прокрутки.
Поэтому в входит не CSS-ширина, а реальная ширина содержимого плюс левое и правое поля (по ), итого
Теперь – ширина содержимого здесь не равна CSS-ширине, её часть «съедает» полоса прокрутки.
Поэтому в входит не CSS-ширина, а реальная ширина содержимого плюс левое и правое поля (по ), итого .
Если нет, то в точности равны размеру области содержимого, внутри рамок и полосы прокрутки.

Поэтому в тех случаях, когда мы точно знаем, что нет, их используют для определения внутренних размеров элемента.
slice
Есть три
основных метода для выделения подстрок из строки – это substring, substr и
slice. Метод slice имеет следующий
синтаксис:
str.slice(start )
и возвращает
часть строки от start до end (не включая его).
Например:
console.log( str.slice(, 5) ); //<span console.log( str.slice(6, 11) ); //class console.log( str.slice(12) ); //"clock"... console.log( str.slice(-7, -1) ); //</span
Следующий метод
str.substring(start )
работает
практически также как и slice, но здесь аргумент start может быть
больше, чем end, например:
console.log( str.substring(6, 11) ); //class console.log( str.substring(11, 6) ); //class
Но отрицательные
значения записывать нельзя, они будут трактоваться как 0.
Последний метод
str.substr(start )
Возвращает часть
строки, начиная с индекса start и длиной в length символов. В противоположность
предыдущим методам, здесь указывается длина вместо конечной позиции:
console.log( str.substr(6, 13) ); //class = "clock" console.log( str.substr(12) ); //"clock">12:34</span>
При
отрицательном значении первого аргумента позиция отсчитывается с конца строки.
Какой из этих
трех методов выбирать для выделения строк? По большому счету без разницы. Они
все работают эффективно, так что это дело предпочтения программиста.
Ассоциативный массив в javaScript
Ассоциативный массив — это абстрактный тип данных, по сути, аналог двумерного массива в javascript, позволяющий хранить пары вида «(ключ, значение)». Т.е. ассоциативные массивы позволяют вместо индексов использовать строковые значения.
К сожалению, в javascript не предусмотрены методы для работы с ассоциативными массивами. По этой причине они используются достаточно редко. Однако, их удобно использовать для хранения данных, т.к. их использование облегчает запоминание элементов.
Пример создания ассоциативного массива:
var pupil = { name "Andrey", group "1" };
|
Другой пример:
1 2 3 4 5 6 7 8 |
var m_list = new Object(); m_list"fat" = "Полный"; m_list"small" = "Маленький"; m_list"name" = "Иван"; for (var x in m_list) //выведем на экран все элементы document.write(m_listx + "<br>"); |
Задание array 5_14. Исправить ошибку (ошибки) во фрагменте кода для корректной работы:
1 2 3 4 |
var laptop = ( cpu "Core i7", ram "4 GB", screen "19" );
var Key = prompt("Введите интересующий параметр (ram, cpu, screen)");
var value = laptopkey;
document.write(value);
|
Подборка: 7 Chrome-расширений для обхода блокировок
Способы решения проблемы
Причины, по которым Windows 10 не видит сеть, всегда отличаются, поэтому универсального способа решения нет. Ниже приведены несколько методов. Каждый из них может быть полезен, но, не выявив причину, невозможно подобрать действенный способ. Если не помог один, то попробуйте следующий.
Сначала стоит просмотреть список соединенных устройств, если Windows 10 не видит другие компьютеры:
Комбинацией Win + R откройте окно и введите “cmd” без кавычек.
В командной строке наберите “net view” также без кавычек.
В окне появится список подключенных устройств. Если их нет, проблема действительно существует.
Несколько полезных заметок
Создатели языка js предусмотрели множество методов и функций, которые сильно упрощают работу с массивами. Среди них есть инструменты для копирования коллекций, смены порядка элементов, их сортировки, преобразования массива в строки и обратно, а также еще много всего другого.
Помимо этих средств, существует интересный текстовый формат json, который был создан на основе JavaScript и служит для передачи данных между сервером и клиентом. Подробнее о нем я рассказывал в статье, связанной как раз с преобразованием массивов в строки.
На этом окончу свое повествование. Вступайте в группу моих подписчиков и приглашайте друзей. А я вам желаю терпения и удачи в обучении!
Пока-пока!
Прочитано: 243 раз
Смотрите также
Функции-«колбэки»
Рассмотрим ещё примеры функциональных выражений и передачи функции как значения.
Давайте напишем функцию с тремя параметрами:
- Текст вопроса
- Функция, которая будет вызываться, если ответ будет «Yes»
- Функция, которая будет вызываться, если ответ будет «No»
Наша функция должна задать вопрос и, в зависимости от того, как ответит пользователь, вызвать или :
На практике подобные функции очень полезны. Основное отличие «реальной» функции от примера выше будет в том, что она использует более сложные способы взаимодействия с пользователем, чем простой вызов . В браузерах такие функции обычно отображают красивые диалоговые окна. Но это уже другая история.
Аргументы функции ещё называют функциями-колбэками или просто колбэками.
Ключевая идея в том, что мы передаём функцию и ожидаем, что она вызовется обратно (от англ. «call back» – обратный вызов) когда-нибудь позже, если это будет необходимо. В нашем случае, становится колбэком’ для ответа «yes», а – для ответа «no».
Мы можем переписать этот пример значительно короче, используя Function Expression:
Здесь функции объявляются прямо внутри вызова . У них нет имён, поэтому они называются анонимными. Такие функции недоступны снаружи (потому что они не присвоены переменным), но это как раз то, что нам нужно.
Подобный код, появившийся в нашем скрипте выглядит очень естественно, в духе JavaScript.
Функция – это значение, представляющее «действие»
Обычные значения, такие как строки или числа представляют собой данные.
Функции, с другой стороны, можно воспринимать как «действия».
Мы можем передавать их из переменной в переменную и запускать, когда захотим.
«Настоящие» массивы
На них еще иногда говорят «массивы с числовыми индексами». Если сравнивать их с предыдущим вариантом, то здесь ключи представлены в виде чисел, а вот значения могут быть абсолютно любыми. Занесение коллекции в такой объект может быть осуществлено не по порядку.

Так, один элемент можно вписать в ячейку с индексом «0», а следующий – с индексом «4». Промежуточные ячейки памяти будут пустовать и выдавать «undefined», если к ним обратиться.
В качестве примера я написал небольшое приложение, в котором создан массив товаров.
1 2 3 4 5 |
var goods = ; alert( goods ); alert( goods ); goods = "Томаты" alert( goods ); |
Я специально показал вам, как вывести весь список покупок и как выбрать один элемент. К тому же я затронул свойство length, о котором конкретно расскажу позже. А пока дам небольшое пояснение.
Строка
Свойства массива (Array) в javaScript
Массив – предопределенный объект. Доступ и обращение к элементам массива осуществляется при помощи точечной нотации (через символ ««):
Пример: Вывести элементы массива на экран, в качестве конечного значения счетчика цикла использовать свойство массивов
Решение:
1 2 3 4 |
for (var i = ; i<arr.length;i++){
alert(arri);
}
alert(arr.length);
|
Поиск элемента в массиве
В javascript для поиска элемента в массиве можно создать пользовательскую функцию:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
var arr = new Array();
arr = "element1";
arr1 = "element2";
arr2 = "element3";
function findValue(theValue){
for (var i = ; i<arr.length;i++){
if(arri == theValue)
break; // если нашли - выход из цикла
}
if (i<arr.length) // если не нашли, то i=arr.length
return i //если нашли - возвращаем индекс
else
return false; // если не нашли - возвращаем false
}
var elem=findValue("element2");
if (elem)
alert ("элемент найден, его индекс="+elem)
else
alert("элемент не найден");
|
В примере функция, организованная для поиска элемента массива, имеет один аргумент () — значение искомого элемента массива. В случае нахождения элемента функция возвращает индекс найденного элемента, если элемент не найден — функция возвратит .
Задание array 5_4. , элементами которого являются названия дней недели (сокращенная запись названий). Выводить номер дня недели (номер элемента массива), содержащего введенное пользователем название дня недели (использовать , которая возвращает значение номера).









