Что такое opengraph и как его настроить?
Содержание:
- Основные теги протокола Open Graph
- Возможные проблемы при склейке видео
- Правила записи музыки на USB-носители
- Социальная сеть ВКонтакте не берет краткое описание (description)
- С каких площадок идет трафик
- Сервисы для работы и плагины Open Graph
- Стандартная разметка сайта
- Контролируйте внешний вид репостов с помощью Open Graph
- Object Types
- как подключить протокол Open Graph к статической странице сайта
- Микроразметка OpenGraph
- Откуда появился Open Graph?
- Зачем нужна микроразметка?
- STM32 и FreeRTOS. 5. Приносим пользу и добро!
- ALT и TITLE атрибуты
- Какие бывают мета-теги?
- Аналитика социальных сетей
- Открытые и закрытые порты
- Немного теории об Open Graph
- Значение МЕТА-тега Title
- Changelog
- 2.8.9 (2020-10-21)
- 2.8.7 (2020-10-05)
- 2.8.2 (2020-06-03)
- 2.8.1 (2020-06-03)
- 2.8.0 (2020-06-03)
- 2.7.7 (2020-06-01)
- 2.7.4 (2019-04-25)
- 2.7.3 (2019-04-23)
- 2.7.1 (2019-04-13)
- 2.7.0 (2018-10-21)
- 2.6.0 (2018-06-04)
- 2.5.2 (2018-05-08)
- 2.4.7 (2017-09-26)
- 2.4.2 (2017-05-03)
- 2.4.1 (2016-10-26)
- 2.4 (2016-04-10)
- 2.3 (2016-02-03)
- 2.0 (2014-12-11)
- Возможно ли снизить переплату еще на этапе оформлении кредита?
- Dublin Core metadata
- Микроразметка логотипа и социальных сетей
Основные теги протокола Open Graph

А теперь давайте разберем основные теги, использованные при описании статьи, которые необходимо добавлять исключительно между тегами head документа:
- og:title – при помощи данного тега мы можем передавать заголовок поста в социальные сети;
- og:description – как следует из названия, тег служит для передачи краткого описания поста, длина краткого описания не должна превышать 300 символов;
- og:type – указывает тип объекта, это может быть статья, музыка, видео и прочее. Подобных объектов в протоколе Open Graph не так уж и много и если на странице их несколько, то указывать стоит только один, который вы считаете основным;
- og:url – адрес страницы, который будет использован в качестве постоянного идентификатора;
- og:image – тег необходим для указания изображения, которое следует брать при формировании поста. Какими должны быть изображения, а точнее, какого размера достаточно интересный вопрос, который мы обсудим в следующий раз;
- og:site_name – имя сайта (его название) на котором размещена та самая информация об объекте.
Возможные проблемы при склейке видео
Как уже было упомянуто, для успешной склейки видео необходимо, чтобы файлы были закодированы с одинаковыми настройками. Если какие-то из ключевых параметров видео или аудио будут различаться, то склейка не сможет
завершиться успешно. Помимо этого следует иметь в виду, что при наличии большого количества файлов может накапливаться рассинхронизация видео и аудио. Т.е. звук может начаться на доли секунды раньше и не будет совпадать с видео. Это происходит из-за того, что у каждого из файлов длина видео и аудиотреков не совпадают идеально, а при склейке эти несовпадения накапливаются, что приводит к небольшому смещению звукового ряда относительно видео. Поэтому после получения выходного файла следует убедиться, что со звуком все нормально. Если это не так, то возможно потребуется производить склейку звука в полноценном видеоредакторе. Тем не менее при небольшом количестве видеофрагментов эта проблема неощутима, и поэтому можно не обращать на нее внимания.
Как видно из названия программы MKVToolNix, она предназначена для работы с контейнером MKV. Т.е. результирующий файл будет получаться только с таким расширением. Тем не менее это не мешает задавать в качестве исходного материала файлы других типов. Но если Вам нужно получить результирующее видео в формате, отличном от MKV, то следует после склейки файлов воспользоваться сторонними программами для смены контейнера видео. Например это можно сделать с помощью программы .
Правила записи музыки на USB-носители
Для того чтобы не возникло перечисленных ранее сложностей, при записи музыки стоит придерживаться следующих несложных правил:
- Лучше всего пользоваться USB-носителем с небольшим объёмом до 8 ГБ.
- При записи в формате FAT32 чаще всего проблем с прочтением не возникает.
- Все файлы желательно размещать в корневом каталоге, или же в папки, расположенные в самом корневом каталоге.
- Выбирайте формат для файлов mp3 или wav.
- Перед записью USB-накопитель необходимо проверить на отсутствие вирусов.
- Не стоит производить зарядку других устройств через гнездо для USB.
Учтя все перечисленные нами проблемы, вы без особого труда сможете подобрать подходящие под вашу аудиосистему современные накопители данных. И это позволит во время поездок получать удовольствие не только от вождения, но и от любимой музыки.
Социальная сеть ВКонтакте не берет краткое описание (description)
После того как Open Graph будет внедрен наверняка каждый заметит одну неприятную особенность при публикации записей в социальную сеть ВКонтакте. Дело в том, что именно эта сеть при формировании превьюшки (сниппета) упорно не желает брать в краткое описание статьи указанное в поле description. Все остальные соц. сети это делают, а вот ВКонтакте отказывается.
Чтоб понять причину подобного явления я решил задать вопрос в службу поддержки, на что получил вполне доходчивый ответ:
Получается ВКонтакте намеренно перестал брать краткое описание в свой сниппет еще с осени 2016 года. Жаль конечно, но что поделаешь. Так что если вы заметили подобную проблему знайте что это не ваша вина, а некие запреты со стороны социальной сети.
В заключение хочу отметить, что кроме протокола Open Graph существует множество других форматов микроразметки, в частности Schema.org, о которой мы говорили в статье «Микроразметка Schema.org для материалов Joomla 3».
С каких площадок идет трафик
Сервисы для работы и плагины Open Graph
Для работы с Open Graph есть много сервисов — для автоматического создания кода для конкретной страницы, плагины в CMS и сервисы для проверки правильности заполнения.
Составить код разметки Open Graph автоматически
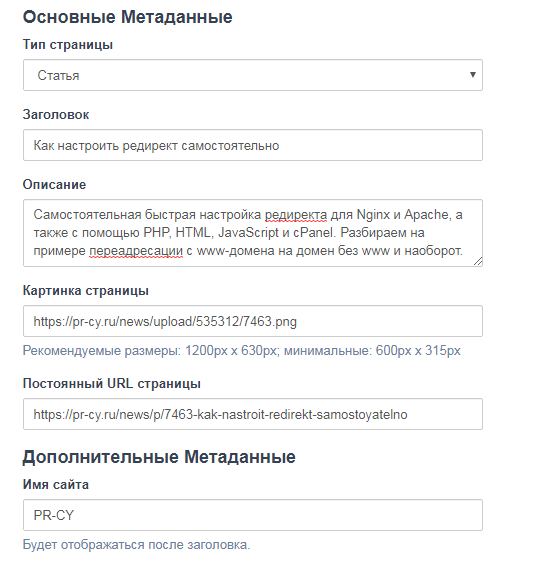
Автоматически сделать код можно через Генератор мета-тегов Open Graph. Заполните поля ссылками и нужным текстом и скопируйте готовый код для вставки на сайт.
 Пример работы сервиса
Пример работы сервиса
Посмотреть, как конкуренты составили микроразметку, можно с помощью парсера мета-тегов Open Graph. Он проанализирует страницу на наличие Open Graph тегов:
 Пример работы парсера
Пример работы парсера
Если у владельца сайта нет особого желания разбираться с протоколом Open Graph, самостоятельно разбираясь в html-коде страницы, то на выручку ему могут прийти соответствующие плагины для популярных CMS:
- «Open Graph» или «Yoast SEO» для WordPress;
- «Phoca Open Graph» для Joomla;
- «Open Graph Meta» для Opencart.
Сервис проверки Open Graph
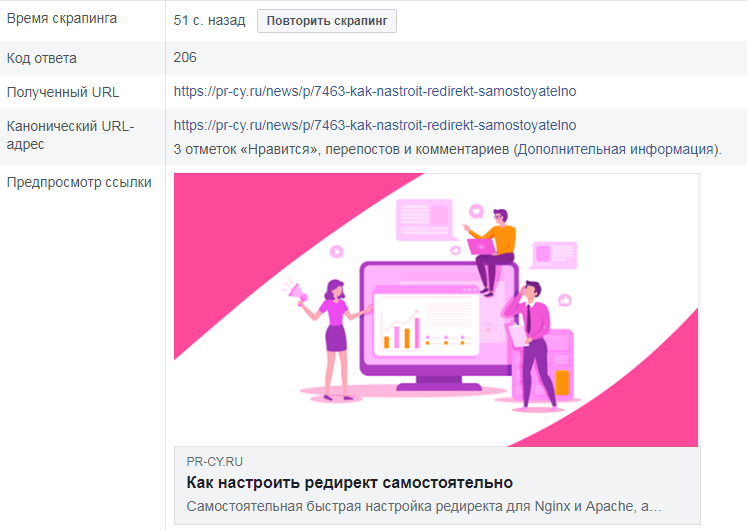
Контролировать разметку страницы Open Graph можно через специализированный сервис, разработанный Facebook. С его помощью веб-мастер узнает, как социальная сеть будет отображать анонс внешней страницы, и сможет отредактировать мета-тег для лучшего отображения превью в социальных медиа.
 Фрагмент работы инструмента
Фрагмент работы инструмента
Наличие разметки определяет инструмент для автоматического аудита конкретной страницы «Анализ контента». Если нужно быстро проверить, работает ли разметка, а также оценить контент, юзабилити, технические характеристики и мобильность страницы по многим параметрам, попробуйте сервис.
 Фрагмент анализа инструментом
Фрагмент анализа инструментом
Стандартная разметка сайта
В самом начале мы должны указать, что используем Open Graph, для чего в тег <html> добавляем следующий код:
<html prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb#">
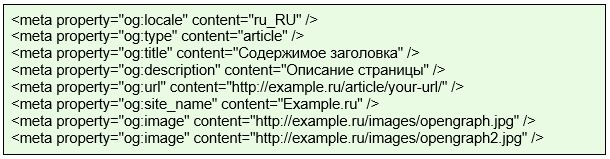
Итак, вот такой минимальный код разметки Open Graph нужен на сайте, чтобы основные социальные сети могли сделать красивый блок:
<meta property="og:type" content="website"> <meta property="og:site_name" content="Название сайта"> <meta property="og:title" content="Заголовок"> <meta property="og:description" content="Описание страницы"> <meta property="og:url" content="http://mysite.com/post"> <meta property="og:locale" content="ru_RU"> <meta property="og:image" content="http://mysite.com/thumbnail.jpg"> <meta property="og:image:width" content="968"> <meta property="og:image:height" content="504">
Код достаточно простой и понятный. Здесь уже появились и опциональные мета-теги для изображения — указания размера изображения (про размеры изображений поговорим чуть позже).
Теперь немного тонкости по мета-тегу og:type. Этот тип указывает, что это вообще за страница — если это главная страница сайта или его раздел, то его тип можно указать как website. А вот если это уже отдельная страница (статья) на сайте, то необходимо типом указать article:
<meta property="og:type" content="article" />
Но при этом у нас должно измениться содержание тега <html>:
<html prefix="og: http://ogp.me/ns#
fb: http://ogp.me/ns/fb#
article: http://ogp.me/ns/article#">
Замечу тут же и сразу, что мета-тег og:type связан со значениями атрибутов в теге html, поэтому здесь необходима внимательность. Значений для og:type очень много и для тех, кому интересно ознакомиться со всеми ними подробнее, предлагаю посмотреть — там всё достаточно просто, к тому же отображена актуальная информация.
Тег og:site_name указывает название сайта. В отличии от og:title, который меняется в зависимости от названия страницы, не изменяется.
Также здесь добавлен мета-тег языка страницы og:locale — он не обязателен, но желателен.
Контролируйте внешний вид репостов с помощью Open Graph
Репосты в соцсетях (ваши или пользовательские) могут дать дополнительный трафик на сайт
Но помните: в соцсетях важна визуальная привлекательность публикации — только так можно зацепить внимание пользователя при прокрутке ленты
Если пост выглядит плохо, шансы на это уменьшаются. Поэтому используйте Open Graph и будьте уверены, что ссылки на ваш сайт будут выглядеть привлекательно и кликабельно в любой соцсети.
Для получения же большего охвата используйте возможности таргетированной рекламы. В системе PromoPult вы можете запустить рекламу в myTarget (Одноклассники, проекты Mail.ru) и ВКонтакте из единого интерфейса. Комиссия при этом 0%. То есть вы платите столько же, сколько платили бы при запуске рекламы в соцсетях напрямую, но получаете дополнительные удобные инструменты.
Object Types
In order for your object to be represented within the graph, you need to
specify its type. This is done using the property:
When the community agrees on the schema for a type, it is added to the list
of global types. All other objects in the type system are
CURIEs of the form
The global types are grouped into verticals. Each vertical has its
own namespace. The values for a namespace are always prefixed with
the namespace and then a period.
This is to reduce confusion with user-defined namespaced types which always
have colons in them.
Namespace URI: https://ogp.me/ns/music#
values:
- — >=1 — The song’s length in seconds.
-
— —
The album this song is from. -
— >=1 —
Which disc of the album this song is on. -
— >=1 —
Which track this song is. -
— —
The musician that made this song.
- — — The song on this album.
-
— >=1 —
The same as but in reverse. -
— >=1 —
The same as but in reverse. -
— —
The musician that made this song. -
— —
The date the album was released.
- — Identical to the ones on
- — — The creator of this playlist.
music:creator — profile — The creator of this station.
Namespace URI: https://ogp.me/ns/video#
values:
-
— —
Actors in the movie. - — — The role they played.
-
— —
Directors of the movie. -
— —
Writers of the movie. -
— >=1 —
The movie’s length in seconds. -
— —
The date the movie was released. -
— —
Tag words associated with this movie.
- — Identical to
-
— —
Which series this episode belongs to.
A multi-episode TV show.
The metadata is identical to .
A video that doesn’t belong in any other category.
The metadata is identical to .
These are globally defined objects that just don’t fit into a vertical but
yet are broadly used and agreed upon.
values:
— Namespace URI:
-
— —
When the article was first published. -
— —
When the article was last changed. -
— —
When the article is out of date after. -
— —
Writers of the article. - — — A high-level section name. E.g. Technology
-
— —
Tag words associated with this article.
— Namespace URI:
- — — Who wrote this book.
-
— —
The ISBN - — — The date the book was released.
-
— —
Tag words associated with this book.
— Namespace URI:
- — — A name normally given to an individual by a parent or self-chosen.
- — — A name inherited from a family or marriage and by which the individual is commonly known.
- — — A short unique string to identify them.
- — (male, female) — Their gender.
— Namespace URI:
No additional properties other than the basic ones.
Any non-marked up webpage should be treated as website.
как подключить протокол Open Graph к статической странице сайта
Примерный шаблон подключения Open Graph для статической страницы:
Сегодня будем использовать именно его (а точнее, для примера, его часть: но вы можете использовать метаданные полностью) для оптимизации шаблона главной страницы, страниц архивов записей под социальные сети.
далее…
Ниже дан код, установив который — страницы архивов станут отдавать картинку логотипа сайта (ну или ту, до которой укажете путь в строке кода)!
Отныне, например, Ф.Б, если кто-то поделится страницей архива публикаций, будет брать именно её…
Код добавлять в файл , ну или тот, который в вашем шаблоне отвечает за формирование шапки сайта (разметка шапки сайта — теги h1 — h2 условия вывода):
Код возможно организовать в связке с произвольными типами записей. Почитайте ЭТУ статью…
На этом вроде бы всё, что хотел, рассказал…
…Но если у вас возникли вопросы, либо не получается добавить в файлы своего сайта код, пишите (или звоните в Skype)… помогу!
Проверить валидность (правильность) подключения протокола Open Graph, а также очистить КЭШ сайта в Ф.Б возможно здесь: дебаггер Фейсбук Open Graph.
почитать подробнее из уст Яндекс об Open Graph можно здесь…
Микроразметка OpenGraph
Для расшаривания страницы через социальные сети существует специальная разметка OpenGraph. Данный вид микроразметки был создан Facebook и позволяет управлять видом ссылки при публикации. Он чаще всего размещается вверху страницы внутри контейнера head.

Данный вид микроразметки поддерживают такие сервисы, как Facebook, ВКонтакте, Google+, Twitter, LinkedIn, Pinterest и др. В сети Яндекс он используется для передачи данных в сервис Яндекс.Видео и для формирования заголовка сниппета.
Основными используемыми параметрами в данном случае являются следующие:
- og:locale — тег локализации. По умолчанию — en_EN, для российских сайтов используем русскую локаль ru_RU.
- og:type — . Чаще всего используется нейтральный article (статья). Для товара можно использовать тип product.
- og:title — заголовок страницы, ее название. Чаще всего содержимое этого тега — содержимое тега title страницы.
- og:description — соответственно, описание страницы. Оно небольшое, 1–2 предложения сопровождающего текста.
- og:url — адрес страницы, на которую будет вести ссылка.
- og:site_name — название вашего web-сайта.
- og:image — картинка, которой будет сопровождаться описание страницы при перепосте. Картинок может быть несколько, тогда при автоматическом перепосте будет подставляться первая из них, но пользователям будет предоставляться выбор, какую из картинок они хотят разместить.
Подробнее с OpenGraph можно познакомиться на официальном сайте.
Для Twitter предусмотрен свой отдельный вид микроразметки, несколько отличающийся. Хоть Twitter поддерживает OpenGraph разметку, сниппеты с ней будут выглядеть не очень аккуратно. Поэтому существует 4 вида типовых страниц, которые понимает Twitter:
- Summary Card — базовый тип, позволяющий добавить название, ссылку, описание и картинку с минимальными размерами 144×144 пикселей (не поддерживается формат SVG).
- Summary Card with Large Image — практически повторение предыдущего, но уже с использованием большой картинки с минимальными размерами 300×157 пикселей. SVG так же не поддерживается, из анимированной GIF-картинки будет взят первый кадр. Поддерживаемые форматы JPG, PNG, WEBP и GIF.
- Player Card — эта разметка предназначена для видеоформатов. Действует только для защищенного протокола https.
- App Card — микроразметка для различных приложений. При расшаривании будет ссылка на страницу скачивания в соответствующем магазине, название, цена, рейтинг и т д.
Для сайта, как правило, интересны только первые два вида. Они отличаются свойством: twitter:card, в котором указывается тип страницы, и картинками с соответствующими измерениями.

При этом заголовок (twitter:title) не может быть более 70 символов, а описание ограничено количеством 200 символов.
Откуда появился Open Graph?
Open Graph – это словарь микроданных, который был разработан специалистами Facebook специально для решения проблемы с «кривым» отображением ссылок в ленте соцсети.
Благодаря OG владелец веб-ресурса может обеспечить корректный и привлекательный показ ссылки на свой сайт в социальной сети. А это, в свою очередь, оказывает влияние на кликабельность ссылки и, в нашем случае, на продажи.

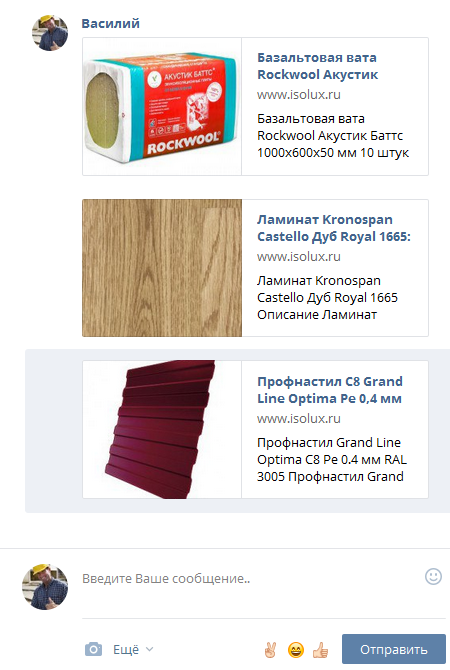
Ссылки на товары Вконтакте
КСТАТИ. Несмотря на то, что Open Graph разрабатывался Facebook «под себя», его используют и другие социальные сети (ВКонтакте, Одноклассники, Twitter). Так что, внедрив такую разметку на свой сайт, вы одномоментно решите проблему с некорректным показом ссылок в большинстве популярных соцсетей и сервисов.
Зачем нужна микроразметка?
Так ли уж нужна семантическая разметка? Может не стоит с этим возиться? Ведь наличие или отсутствие разметки не влияет на ранжирование страницы. По крайней мере так говорят представители поисковых систем. Но это только на первый взгляд. Если разобраться, окажется, что есть факторы, влияющих на позицию страницы в поисковой выдаче:
- На основе данных, переданных роботу разметкой, в выдаче формируется сниппет. Поскольку, улучшается его вид, то возрастает CTR со всеми вытекающими отсюда приятностями для ранжирования страницы.
- Так как поисковик лучше понимает, что находится на странице, то выдача становится более релевантной.
- Данные из разметки заносятся роботом в свои информационные базы и в дальнейшем используются в разных сервисах, предоставляющих информацию пользователю.
- С точки зрения поисковой системы улучшается структура сайта, что приносит ему дополнительные бонусы.
Таким образом хотя само наличие разметки не влияет на позицию страницы в выдаче, но взаимодействие разметки с роботами поисковиков и соцсетей (а через них и с пользователями), в конечном счете, приводит к повышению рейтинга.
STM32 и FreeRTOS. 5. Приносим пользу и добро!
ALT и TITLE атрибуты
Атрибут Alt добавляется к изображению для того, чтобы вывести альтернативный замещающий текст на месте картинки в том случае, если её не удаётся загрузить по какой-либо причине (например, отключена загрузка изображений, или оно недоступно, или устройство просмотра – это программа, которая загружает только текст). Обязательно добавьте альтернативный текст к каждому используемому изображению и убедитесь, что он включает в себя ключевую фразу для этой страницы (при необходимости). Самое главное, опишите, что на изображении, чтобы и поисковые системы, и люди могли понять это. Чем больше релевантной информации окружает изображение, тем больше поисковых систем считают это изображение важным. Именно этот тег участвует в индексировании изображения со стороны поисковых систем
Очень важно заполнять этот тег, чтобы поисковый робот понял, что именно на ней изображено и включил её в индекс

Атрибут Title выводит всплывающую подсказку и предназначен для повышения пользовательской конверсии за счет внесения интерактивности на страницу и оживления её поведения. В этот тег можно внести текст чуть более длинный, чем для ALT, но можно и продублировать его, это не будет считаться нарушением
Используйте это свойство, если хотите привлечь дополнительное внимание посетителя к изображению, но не в ущерб основному контенту. Всю важную информацию стоит размещать всё же в виде отдельного поясняющего текста в теле документа
Какие бывают мета-теги?
Вот и настал тот самый момент, когда вы сможете увидеть хоть что-то интересное или не очень интересное… или совсем не интересное… В любом случае, поехали!
В этой части статьи собран джентльменский набор мета-тегов для веб-приложений.
Джентльменский набор
Такие мета-теги есть практически на всех сайтах, они распространены и популярны. Без них жизнеспособность вашего сайта под вопросом.
Кодировка
Этот мета-тег указывает кодировку страницы, чаще всего utf-8.
Описание страницы
Описание вашего сайта. Максимум 150 символов, поэтому подумайте над его содержимым.
Ключевые слова
Ключевые слова, которые отображают всю суть содержимого страницы или сайта. Необходим для SEO. Поговаривают, что количество ключевых слов должно быть не больше 10 штук.
Устарел или устаревает, так как поисковые системы сами в состоянии определить ключевые слова страницы и умеют игнорировать содержимое этого тега, если оно не соотносится с содержимым страницы.
Режим совместимости (отображения)
Этот мета-тег управляет режимом отрисовки (рендеренга) страницы.
Подробнее можно почитать у Вадима Макеева.
Область просмотра
Область просмотра определяет, как веб-страница отображается на мобильном устройстве.
Подробнее можно узнать у Google Developers.
Robots
Альтернатива . Всё тоже самое, только в упрощенном виде и для конкретной страницы.
Подробнее про файл и конкретно про мета-тег.
Автор
На самом деле, вместо некоторые пишут своё ФИО, почту и прочее. Однако, я советую писать , так как в нём вы можете полностью описать состав вашей команды, конечно, если вы не корпорация, где над сайтом трудится не один десяток человек.
Подробнее про файл .
Копирайт
Всегда можно указать владельца сайта, если владелец не частное лицо, а, например, фирма. Обычно не указывается, так как для этого используется тег .
Аналитика социальных сетей
Если собираемся использовать аналитику Facebook — Facebook Analytics, мы должны предоставить уникальный идентификационный номер, связанный с учетной записью. Тег будет выглядеть примерно так:
У Twitter есть нечто похожее — Twitter Card Analytics. Чтобы получить максимальную отдачу от этого инструмента, Twitter рекомендует использовать следующий тег , содержащий имя пользователя Twitter, которое хотим связать с общей веб-страницей:
Однако, если у нас нет особого интереса к использованию этих аналитических инструментов, то, пропуск двух вышеуказанных тегов не повлияет на отображение общей веб-страницы на временной шкале Facebook или в фиде Twitter.
Открытые и закрытые порты
Немного теории об Open Graph
Все данные для OG передаются в мета-тегах, что размещаются в контейнере <head>. Существует 4 таких тега, которые должны быть, иначе не взлетит (или взлетит, но не совсем):
- og:title — название размечаемого объекта (страницы). Аналог и родственник title.
- og:type — тип страницы (объекта) или другими словами обозначение того, что находится на данной странице — страница сайта, видео или аудио файлы. В зависимости от указанного типа может понадобиться ещё метатегов.
- og:image — изображение-иллюстрация для страницы (объекта). Здесь требуется указать прямую ссылку на изображение.
- og:url — каноничный url адрес данной страницы.
Все дополнительные мета-теги называются опциональными — останавливаться на них сейчас не будем, а рассмотрим на примерах позже.
Значение МЕТА-тега Title
Можно много нахваливать этот тег и говорить, насколько необходима его оптимизация, но в первую очередь нужно дать понимание, почему он важен.
Title в результатах поиска. Пожалуй, самая очевидная и наиболее важная задача правильно составленного Title заключается в том, что именно его будет видеть пользователь, задавая поисковику вопрос. Для составления заголовка необходимо правильно подобрать ключевой запрос для контекстной рекламы Директ, это позволит привлечь на сайт теплых клиентов, заинтересованных в решении определённой проблемы или задачи. Title должен дать понять человеку, решение, которое он ищет находиться именно у вас.
Тайтл информирует людей о содержании страницы. Поиск информации в интернете редко ограничивается посещением одного сайта, люди зачастую открывают несколько вкладок, и надпись на этой самой вкладке будет надписью Title. Это позволяет посетителю понять, что находиться на этой странице или сайте в целом. Если заголовок составлен неправильно или текст вообще отсутствует, пользователь вероятнее всего закроет вкладку, даже не заглянув внутрь.
Title и добавление сайта в избранное. Все популярные браузеры уже давно имеют такую функцию как возможность сохранить сайт в избранное, что прекрасно влияет на контент-маркетинг и продвижение с его помощью. Люди находят полезные страницы, делятся ими с друзьями и сохраняют, чтобы не потерять. За название вкладки в сохранённом виде отвечает опять же Title.
Оптимизация тега Title
Главное что нужно учитывать при составлении заголовка для страницы сайта, он не должен превышать 60-100 символов. Это необходимо для того, чтобы заголовок хорошо выглядел в поисковой выдаче
Представьте, что вы составили красивый и броский заголовок, он должен привлекать внимание, а поисковик просто обрезал его, сделав нелепым и не информативным. Сделайте заголовок коротким, вложите в него исключительно суть, и пусть содержание страницы сделает всё остальное.
Информативность и полезность заголовка сайта, подразумевает ещё тот факт, что в нём следует избегать различных символов, таких как (!?=/+|_»:;). Попытка «украсить» ими заголовок даст обратный эффект и понизит его в выдаче. Так же краткость заголовка учитывает то, что в нём нужно обойтись без вводных фраз и приветствий, только суть, только полезная информация.
Хорошим тоном при составлении заголовков для сайта будет наличия у них общего характерного стиля и построения фраз. Люди, занимающиеся SEO продвижением сайта в поисковиках, используют высокочастотные ключевые запросы ближе к началу заголовка, а низкочастотные, наоборот, в конце названия страницы. Это в значительной мере повышает сайт в выдаче поисковиков, главное, что нужно учитывать – целевой запрос обязан соответствовать содержанию страницы.
Итог
Тег Title можно назвать своего рода визиткой сайта, он должен быть кратким, информативным и говорить о том, что решение проблемы пользователя находиться именно здесь. Title имеет огромное значение для любого вида продвижения от SEO до контент-маркетинга, за счёт того, что люди видят его в поисковой выдаче, и при сохранении сайта в избранное. Title не нужно пытаться украшать лишними символами такими как (!?=/+|_»:;), и самое главное, он должен полностью соответствовать содержанию страницы.
Changelog
2.8.9 (2020-10-21)
- Added response code check for YouTube thumbnails. Props for Biblioteka Targówek.
- Added fallback for YouTube thumbnails: `maxresdefault’->’hqdefault’->’0′.
2.8.7 (2020-10-05)
Fixed og:image order issue, move thumbnail was offered first, instead entry featured image. Props for Maurício Varallo II.
2.8.2 (2020-06-03)
- Added Vimeo video support for og:image and og:video.
- Improved default YouTube images, now it is saved with SSL.
- Removed array sum code it is incompatible with older PHP.
2.8.1 (2020-06-03)
- Added dimensions and type for YouTube images if it is possible.
- Added filter to easy setup Twitter @username of creator.
- Added multiple for all YouTube movies.
- Removed post meta for YouTube images when movies was deleted from entry.
- Use SSL for YouTube images if site is on SSL.
2.8.0 (2020-06-03)
- Removed Facebook check for allowed locales.
- Fixed Twitter issue.
- Added filter to easy setup Twitter @username for site owner.
2.7.7 (2020-06-01)
- Added for images with https url. Props for mociofiletto
- Improved attachment page OpenGraph tags.
- For entry without thumbnail get all content images into og:image.
2.7.4 (2019-04-25)
Fixed a problem with og:image content for document with featured image and images in the content. Props for sudoranger
2.7.3 (2019-04-23)
Added “summary_large_image” for twitter:card if attached image has width bigger then 520px. Props for Bobby Eberle.
2.7.1 (2019-04-13)
- Added locale string into cache settings to be able handle languages. Props for Oleksandr Omelchenko.
- Added cache locale value inside the class object to.
2.7.0 (2018-10-21)
- Added proper og:url for custom post archive page. Props for cabaltc.
- Added proper og:url for a day, month and year archive page.
- Added proper og:url for a search result.
- Added proper og:url for taxonomy archive page.
- Removed OpenGraph from 404 page.
2.6.0 (2018-06-04)
- Added attached audio files to tag.
- Added attached video files to tag.
- Added tag.
- Added transient cache for single entries to decrease DB usage.
- Updated Facebook locales list.
2.5.2 (2018-05-08)
- Added filter to allow change length.
- Fixed a problem with striping last word. Props for intrex.
- We are back to trim to 55 words (it is default for function).
2.4.7 (2017-09-26)
- Added filter “og__value” to change single og value.
- Added og:type for post formats “audio” and “video”.
- Fixed og:type for WooCommerce product. Props for shaharsol.
2.4.2 (2017-05-03)
- Added tags “og:video” and “twitter:player” for YouTube embed movies.
- Added WooCommerce integration for tags: “og:price:amount”, “og:price:currency” and “og:availability”.
- Improved description tag, when entry content is empty, add entry title as description.
2.4.1 (2016-10-26)
- Fixed problem for pages and another single content. At this moment OG works for all types of single entries.
- Added ask for the rating on the plugin page.
- Short twitter description.
2.4 (2016-04-10)
- Fixed the problem with proper preparation for localization.
- Fixed the profile with grabbing YouTube image.
- Implement WordPress code standard for PHP code used in the plugin.
2.3 (2016-02-03)
- Added categories as og:section.
- Added esc_attr to headers tags.
- Added msapplication-TileImage.
- Added og:site_name.
- Added profile:first_name, profile:last_name & profile:username props for Arek.
- Added tags.
- Added twitter tags.
- Added usage of site icon when is no icon – all cases.
2.0 (2014-12-11)
- IMPROVEMENT: added check to post_content exists for CPT without this field.
- IMPROVEMENT: added og:author link
- IMPROVEMENT: big refactoring
- IMPROVEMENT: added filters, see FAQ section
Возможно ли снизить переплату еще на этапе оформлении кредита?
Dublin Core metadata
Очень сильно сомневаюсь что от нее вообще есть толк, но на всякий случай (для информации) вынес все в отдельный PDF файл.
Сохраняем шаблон, переходим на главную и смотрим код (CTRL+U)

Сопутствующие ссылки для ознакомления что к чему:
- ogp.me/
- https://github.com/Konfuze/HEAD
Также посмотрите на модификаторы, на них можно много логики создать, например сделать вывод такого типа.
<meta name="description" content="]`:default=`]`]]">
К примеру такой вывод можно использовать на портале где множество страниц и где не когда не заполняли описания, тогда просто будет браться первые 200 символов контента из редактора.
Микроразметка логотипа и социальных сетей
Один из самых простых и основных видов микроразметки.
Как размечать?
Находим на странице свой логотип.
Контейнеру для логотипа присваиваем атрибут itemscope, давая понять, что это отдельный объект микроразметки.
Указываем через itemtype, что это данные об организации ссылкой на schema.org
Важно при этом разметить еще 2 элемента — картинку логотипа и ссылку на главную страницу, что делается свойствами itemprop=”url” и itemprop=”logo”.. Самый удобный способ микроразметки, который будет учитывать и логотип, и социальные сети, будет рекомендуемый Google — JSON-LD:
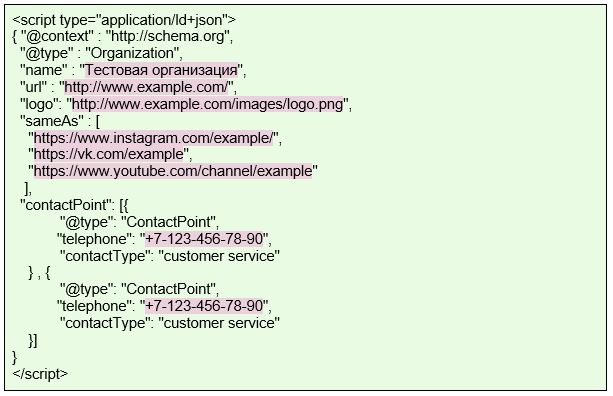
Самый удобный способ микроразметки, который будет учитывать и логотип, и социальные сети, будет рекомендуемый Google — JSON-LD:

Разметка социальных сетей
Для логотипа и социальных сетей удобно пользоваться именно JSON-LD, т.к.
- это достаточно небольшая часть кода;
- эта часть кода постоянна (логотип и ссылки на социальные сети останутся такими же вне зависимости от перехода на другие страницы);
- структура очень проста, и чем штудировать шапку в поисках логотипа и его контейнера, легче просто добавить этот код в контейнер head.
В данном примере выделены элементы, которые необходимо изменить — название организации, адрес вашего сайта, адрес логотипа, ссылки на социальные сети и телефон организации.
Разметка номера телефона
Телефоны организации мы указываем в отдельном массиве contactPoint. Атрибут contactType указывает, к какому виду контактов относится данный телефон.
Полный список есть , но основные виды контактов:
- customer service (работа с клиентами);
- technical support (техническая поддержка);
- sales (отдел продаж).
Важно! При перечислении в скрипте нельзя ставить лишние запятые, например, после последнего адреса социальной сети в примере выше, иначе скрипт выдаст ошибку, и разметка не сработает