Html мета-теги
Содержание:
- Очистка списка статических маршрутов
- Проверка мета-тегов онлайн +анализ
- Указание кодировки документа
- Как использовать HTTP-заголовок X-Robots-Tag
- Проверка мета-тегов через сервис Вебмастер Яндекс
- Мета теги для социальных сетей
- Как правильно составить тег
- 4.1. Уникальность <title> внутри сайта
- 4.2. <title> должен отвечать содержанию страницы
- 4.3. Порядок следования ключевых слов в теге <title> имеет значение
- 4.4. Адекватная длина <title>
- 4.5. Знаки препинания
- 4.6. Не используйте бесполезные слова
- 4.7. Уточняйте <title>, если это нужно
- 4.8. Дублирование может быть полезным
- Заполнение тега Descriptions
- Alt атрибуты изображения
- Мета теги для браузера
- Мета теги заголовков (H1-H6)
- Основные SEO теги
- Определение модели
- Мета-теги технического плана
- Обработка комбинированных директив индексирования и показа контента
- Заголовок
- Группа значений атрибута NAME
- Тег
Очистка списка статических маршрутов
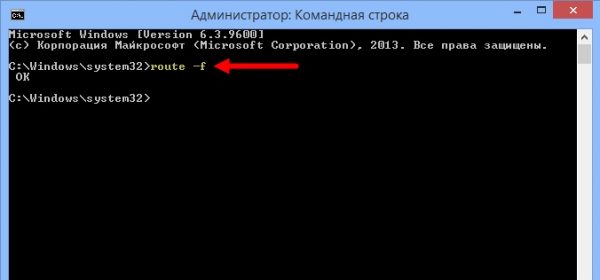
В процессе работы в интернете Windows собирает и хранит список статических маршрутов IP, без которых доступ в локальную сеть и в сам интернет был бы затруднён. Чтобы очистить список маршрутов, запустите командную строку (или её усовершенствованную версию PowerShell) с правами администратора и введите команду route -f.

После удаления старых IP-маршрутов обновлённые пропишутся при повторном заходе на те же сайты
Об успешной очистке приложение «Командная строка» сообщит лишь уведомлением OK, после чего вновь пригласит вас вводить очередные команды (будет показан путь к последней папке, с которой вы работали). Перезапустите Windows и попытайтесь вновь открыть сайт, с которыми возникли проблемы.
Проверка мета-тегов онлайн +анализ
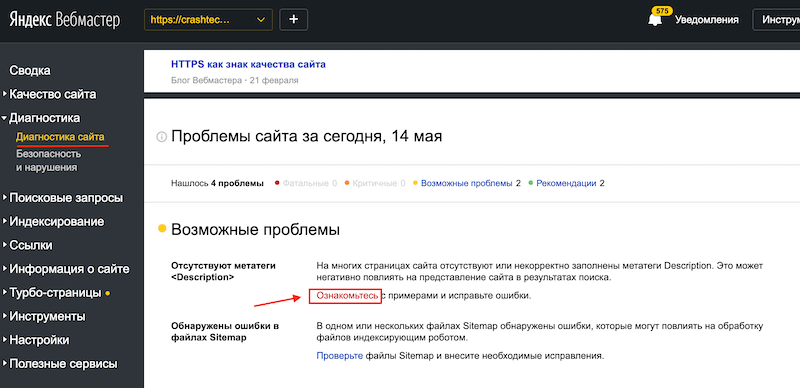
Для проверки мета тегов на собственном сайте, можно воспользоваться панелью вебмастеров Яндекс. Для этого зайдите в Вебмастере «Диагностика — Диагностика сайта». На открывшейся странице нажмите «Ознакомиться». После этого вам будет показан список страниц, у которых не заполнен <description>.

Для комплексной проверки или для анализа мета описаний у конкурентов, можно использовать сервисы, которые быстро и в режиме онлайн показывают нужную информацию.
Вот несколько таких сервисов:
- Промопульт
- Серпстат
- Пиксельплюс
Заключение
Мета-теги — первое на что обращает внимание поисковая система. Именно они являются ключевыми факторами ранжирования страниц сайта в результатах поисковой выдачи
Нельзя оставлять мета описания пустыми, напротив нужно очень тщательно подходить к их заполнению и теперь вы знаете, как это сделать.
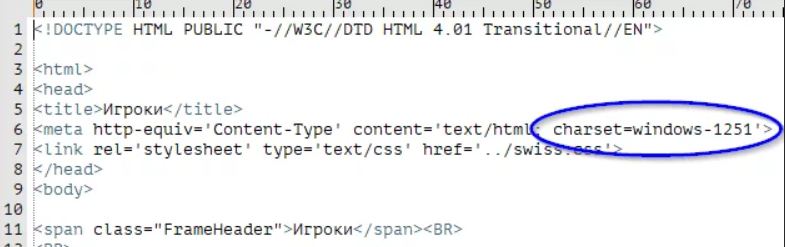
Указание кодировки документа
Тег <meta> позволяет сообщить браузеру посетителя, какой набор символов и какую кодировку необходимо установить на веб-странице. Атрибут charset (HTML тега <meta>) задает кодировку символов для HTML документа.
<!DOCTYPE html> <html> <head> <meta charset = "utf-8" > <!-- задаем кодировку документа UTF-8 --> <title>Пример использования тега <meta></title> </head> <body> <h2>Это заголовок.</h2> <p>Это параграф.</p> </body> </html>
В данном примере мы задали кодировку документа UTF-8 с использованием элемента <meta> и атрибута charset. Кодировка UTF-8 одна из общепринятых и стандартизированных кодировок текста, которая позволяет хранить символы Юникода.
Стандарт HTML 5 не запрашивает конкретную кодировку, но дает рекомендацию использовать кодировку UTF-8.
Не рекомендуется использовать кодировки ASCII, CESU-8, UTF-7, BOCU-1, SCSU и UTF-32 по различным причинам.
Считается хорошей практикой, и настоятельно рекомендуется определять набор символов (кодировку), используя атрибут charset. Атрибут charset является лишь частью алгоритма определения кодировки страницы браузером. Рекомендуется указывать кодировку символов первым элементом (если используется несколько)
Обратите внимание, что для одного документа указывается только одна кодировка
В теории, любая кодировка может быть использована, но ни один браузер не понимает их все. Используя более распространенную кодировку символов, увеличивает шанс того, что браузер будет её понимать.
Полный перечень кодировок доступен на сайте iana.org.
Как использовать HTTP-заголовок X-Robots-Tag
Заголовок входит в HTTP-ответ для определенного URL. В заголовках поддерживаются те же директивы, что и в метатегах robots. Вот пример HTTP-ответа с заголовком , запрещающим поисковым роботам индексировать страницу:
HTTP/1.1 200 OK Date: Tue, 25 May 2010 21:42:43 GMT (…) X-Robots-Tag: noindex (…)
Вы можете включить в один HTTP-ответ несколько заголовков или перечислить директивы через запятую.
Вот пример HTTP-ответа, где заголовок с директивой объединен с заголовком , которому назначена директива .
HTTP/1.1 200 OK Date: Tue, 25 May 2010 21:42:43 GMT (…) X-Robots-Tag: noarchive X-Robots-Tag: unavailable_after: 25 Jun 2010 15:00:00 PST (…)
Перед директивами в заголовке можно указать название агента пользователя. Например, чтобы ваша страница была представлена в результатах поиска только отдельных поисковых систем, используйте следующий набор HTTP-заголовков :
HTTP/1.1 200 OK Date: Tue, 25 May 2010 21:42:43 GMT (…) X-Robots-Tag: googlebot: nofollow X-Robots-Tag: otherbot: noindex, nofollow (…)
Директивы, для которых агент пользователя не указан, будут выполняться всеми поисковыми роботами.
HTTP-заголовок, название агента пользователя и другие значения указываются без учета регистра.
Проверка мета-тегов через сервис Вебмастер Яндекс
Каждый создаваемый сайт нужно добавить в панель Яндекс Вебмастера, где будут в последствие выводиться все рекомендации об устранении найденных проблем сайта.
В панели Яндекс Вебмастера есть пункт «Диагностика сайта». На странице есть пункт под названием «Ознакомиться».
При нажатии на данный пункт, вам будет выведен список ссылок страниц вашего сайта, где отсутствует мета-тег Description.
Чтобы проанализировать мета описания сайтов-конкурентов, то можно использовать известные сервисы, которые можно посмотреть в режиме онлайн.
Вот несколько таких сервисов:
- Серпстат
- Промопульт
- Пиксельплюс
Мета теги для социальных сетей
Open Graph был первоначально представлен Facebook, чтобы вы могли контролировать, как страница будет выглядеть при публикации в социальной сети. Сегодня эта разметка поддерживается большинством популярных соцсетей и мессенджеров: ВКонтакте, Твиттер, LinkedIn, Телеграм, Viber, Slack и др.
Вот основные теги Open Graph:
- og:title – здесь вы помещаете заголовок, который будет отображаться при ссылке на вашу страницу.
- og:url – URL вашей страницы.
- og:description – описание вашей страницы. Помните, что, например, Facebook будет отображать всего около 300 символов описания.
- og:image – здесь вы можете поместить URL-адрес изображения, которое будет отображаться при ссылке на вашу страницу.

Используйте специфические метатеги социальных сетей, чтобы улучшить внешний вид ваших ссылок для подписчиков. Это не особо сложная функция и она не влияет напрямую на ранжирование. Однако, настроив красивое отображение ссылок, вы улучшите CTR и UX.
Как внедрить мета теги для социальных сетей
- Добавьте базовые и дополнительные метаданные, используя протокол Open Graph, и проверьте URL-ы, чтобы увидеть, как они будут отображаться.
- Настройте карточки для Твиттера и просмотрите результат.
- Дополнительную справку по мета тегам семантической разметки страниц можно получить в Яндексе.
- В Яндекс Вебмастере есть отдельный инструмент (валидатор) для проверки микроразметки, который подходит и под Open Graph.
- Для WordPress существует множество готовых решений. Я, например, использую плагин Yoast SEO.
Как правильно составить тег
4.1. Уникальность <title> внутри сайта
Все страницы на одном сайте должны иметь различный Title. Уникальный
— залог вашего успеха в выдаче всех поисковых системЭто настолько важно, что можно приравнять это к уникальности контента на странице. Я хочу подчеркнуть, что уникальность я подразумеваю в пределах одного сайта
Если не соблюдать правило уникальности, то это будет крайне негативно сказывать на продвижении сайта по данному запросу, поскольку это автоматически создаст дубли страниц на сайте.
4.2. <title> должен отвечать содержанию страницы
Указывайте только те ключевые слова, на которые действительно отвечает страница. С введением поведенческих факторов это стало ещё сильнее влиять на позиции в выдаче.
Например, пользователь заходит на страницу с тайтлом, которой отвечает его требованиям, а содержимое страницы совсем о другом, то логично предположить, что большинство просто закроет страницу и пойдёт дальше искать информацию в поисковик. В итоге у такого ресурса быстро испортится поведенческая картинка, что в итоге может негативно повлиять на позиции всего сайта в целом.
4.3. Порядок следования ключевых слов в теге <title> имеет значение
Первое слово в теге самое весомое для поисковой системы, следовательно, на первом месте необходимо употреблять самое важное ключевое слово на странице. Также стоит отметить, что если некоторые смежные ключевые слова не совсем подходят к содержанию страницы, то, возможно, стоит вообще их не указывать, даже в конце тайтла, этим усиливается важность первого ключевика
Также стоит отметить, что если некоторые смежные ключевые слова не совсем подходят к содержанию страницы, то, возможно, стоит вообще их не указывать, даже в конце тайтла, этим усиливается важность первого ключевика
4.4. Адекватная длина <title>
Количество слов в <title> не должно превышать 5-6. Оптимальное количество символов в title согласно ПС – 70. Обычно эту цифру используют для составления тега title для главной страницы. Для внутренних страниц его длина немного меньше – 40-60 символов. Но опять-таки, это лишь рекомендация. Если есть необходимость сделать тайтл 120 символов, то, значит, делайте его 120 символов. Всё что сделано на благо пользователей — вознаграждается и поощряется.
4.5. Знаки препинания
Используйте знаки препинания в своём <title> только в случае, если это крайне необходимо, и есть уверенность, что поисковая система правильно расценит мысль, которую Вы хотели донести до посетителей. Дело в том, что знаки препинания могут разбить тег <title> на разные смысловые части. Человек сможет разобраться в этом, а вот поисковая система может понять всё совсем иначе.
4.6. Не используйте бесполезные слова
Никогда не указывайте в тайтле слова типо «главная страница». Это бесполезный мусор для пользователей. Есть шансы быть пессимизированным в выдаче за злоупотребление такими словами. В тайтле должно быть всё только по делу.
4.7. Уточняйте <title>, если это нужно
Не делайте тайтл из одного слова. Например, на многих сайтах есть раздел «статьи»
Если обратить внимание, то многие сайты допускают серьёзную ошибку и имеют заголовок в виде одного слова «статьи», но это абсолютно противоречит здравому смыслу. Это слово явно требует уточнения
Например, «статьи про футбол» — в случае если у вас футбольная тематика будет смотреться куда более понятно. А ещё лучше дополнить это ещё одним более уточняющим словом.
4.8. Дублирование может быть полезным
Порой бывает очень полезно в конце тайтла указать название вашей фирмы. Например, «ключевая фраза | Название фирмы«. Это хорошая схема, которая давно себя зарекомендовала. Несмотря на постоянное дублирование в тайтле названия вашей фирмы, такая конструкция позволяет понизить показатель отказов на страницах сайта, поскольку пользователь, который переходит с поисковых систем уже примерно знает, что заходит на сайт организации. Кстати, возможно, о которой он уже что-то слышал ранее.
Заполнение тега Descriptions
Как уже упоминалось, основная задача этого тега — сформировать привлекательный для пользователя сниппет, который будет побуждать пользователя зайти именно на нужный сайт.
Этот тег располагается там же, где и остальные мета-теги, в теге <head> и имеет следующий синтаксис:
При заполнении этого тега лучше придерживаться следующих рекомендаций:
- Содержание должно быть лаконичным, но при этом максимально читабельным. Лучше всего выразить основную суть в кратком содержании основной информации страницы, разделив на несколько простых предложений, либо расположить завлекающее пользователя приветствие (это лучше размещать на главной странице сайта или авторского блога).
- Описание в теге должно полностью соответствовать содержимому сайта.
- Нужно добиваться максимальной уникальности описания, иначе сайт не попадет на первые страницы поисковиков.
- Наличие или отсутствие ключей в данном мета-теге мало влияет на содержимое страницы, в отличие от мета-тега title, где они должны быть указаны в обязательном порядке.
- Размещайте самые важные данные ближе к началу или середине описания, поскольку в разных браузерах и поисковиках форма отображения сниппета может отличаться, и в некоторых случаях последние несколько слов обрезаются, таким образом, пользователь может не получить какие-либо важные данные.
Перейдем к описанию правил заполнения тега Keywords.

Alt атрибуты изображения
Атрибут alt изображения добавляется к тегу изображения img для описания его содержимого. Альтернативные атрибуты важны с точки зрения внутренней оптимизации сайта по двум причинам:
- Альтернативный текст показывается посетителям, если какое-либо конкретное изображение не может быть загружено (или если отображение картинок отключено).
- Атрибуты Alt обеспечивают контекст для роботов, потому что поисковые системы не могут «видеть» изображения.
На e-commerce сайтах изображения часто имеют решающее влияние на то, как посетитель взаимодействует со страницей
Поисковики так же прямо заявляют о важности этого тега
Например, Google в своих гайдах для вебмастеров пишет, что помощь поисковым системам в понимании того, что находится на картинках, и как они сочетаются с остальным контентом, помогает соотносить страницу сайта с подходящими поисковыми запросами.
Даже Мюллер писал у себя в Твиттере, что продуманное альтернативное описание изображения необычайно важно, если вы хотите занять высокое место в Google Картинках. Однако не забывайте о релевантности
Не только alt-текст, заголовки и подписи должны соответствовать изображению, но и сама картинка должна размещаться в тематическом контенте
Однако не забывайте о релевантности. Не только alt-текст, заголовки и подписи должны соответствовать изображению, но и сама картинка должна размещаться в тематическом контенте.
Оптимизация alt тега img для изображений
- Сделайте всё возможное, чтобы оптимизировать свои самые важные изображения (картинки товаров, инфографику, инструкции), которые могут получить хорошие позиции в поиске Google Images.
- Добавьте alt-текст на страницах, где не так много другого контента (кроме картинок).
- Делайте тег alt для изображений понятным и достаточно информативным, разумно используйте ключевые слова и убедитесь, что они естественным образом вписываются в содержание страниц.
Мета теги для браузера
Главная задача мета тегов для браузера — это корректно отображать страницу сайта для пользователя.
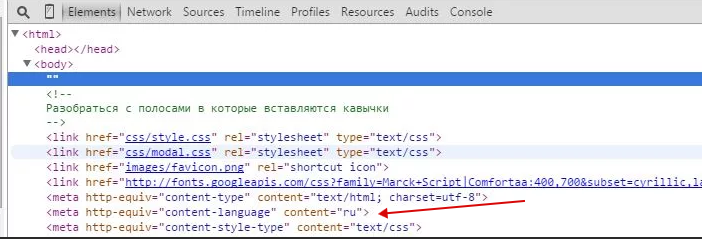
В этом варианте есть пару важных тегов, давайте рассмотрим каждый из них. Синтаксис мета тега в общем случае следующий:
Могут быть использованы следующие параметры атрибута:
- Content-Type — служит для задания кодировки страницы сайта. Обычно используется кодировка кириллицы Windows-1251 или UTF-8
- Content-Language — задает язык, на котором написана страница. На мой взгляд не очень важный тег
- Cache-Control — параметры кэширования документа
- Refresh — этот мета тег задает промежуток времени для 301 редиректа
Мета теги заголовков (H1-H6)
Теги подзаголовков – это HTML-теги, используемые для отграничения заголовков и подзаголовков в вашем контенте от других типов текста (например, текста абзаца). Использование heading tags в наши дни является темой многих споров.
Хотя теги H2-H6 считаются не столь важными для поисковых систем, правильное использование тега H1 подчёркивалось во многих отраслевых исследованиях. В то же время Джон Мюллер не устаёт повторять, что подзаголовки вообще не являются факторами ранжирования.
Однако стоит помнить, что заголовки имеют решающее значение для организации контента на страницах сайтов. Использование мета тегов заголовков, безусловно, улучшает архитектуру контента.
- Поисковым системам намного легче читать и понимать хорошо организованный контент, чем продираться через простыни неструктурированного содержания.
- Пользователям заголовки указывают на основные разделы в стене текста и облегчают навигацию по странице.
Оба эти фактора повышают важность тщательной оптимизации мета тегов, когда мелкие детали складываются в большую и удобную для пользователя картину, и могут привести к улучшению позиций в поисковой выдаче
Оптимизация подзаголовков
Заголовки должны соответствовать тому фрагменту текста, который они описывают
То, что они не являются фактором ранжирования (по словам Мюллера), не означает, что поисковые системы не принимают их во внимание.
Заголовки всегда должны отражать тональность текста, над которым они расположены. Избегайте заголовков вроде «Глава 1… Глава 2… Глава 3…».
Не злоупотребляйте тегами и ключевыми словами в них
Подзаголовки должны быть понятны простым людям.
Должны ли совпадать мета-теги title и H1?
Согласно официальным рекомендациям Google по созданию статей, название страницы (в HTML-теге <title>), на которой размещён материал, должен совпадать с заголовком статьи (в теге <h1> или аналогичном). Так что здесь можно обойтись одним и тем же текстом для обоих элементов.
Основные SEO теги
К их числу относят: title, description, keywords (перестает учитываться алгоритмами). В них должны содержаться ключевые слова, которые подскажут тематику страницы и обеспечат ее лучшее ранжирование.
Мета-тег Title
Мета-тег <TITLE> – заголовок страницы. Он отображается в поисковой выдаче.

В плане SEO ключевое слово должно находиться ближе к началу Title. Если вы раскручиваете сайт в определенном регионе, то его нужно обязательно указать. Затем идет уточняющая или продающая фраза. Также в конце может быть название проекта, что сделает «тайтл» уникальным.

Description
Мета-тег Description – краткий «анонс» страницы. Поисковики могут использовать содержимое этого тега для сниппета (чаще Google, чем Яндекс). 
Google и Яндекс учитывают этот тег для выдачи. В сниппет попадет только при качественном заполнении. Что для этого нужно? Шаги написания правильного description:
- заполните уникальные мета-теги для всех страниц (начните с основных, пропишите для главной, разделов, а потом переходите на статьи или товары);
- используйте только ключевую информацию, полезную для пользователей (например, описывая товар, укажите его цену и основные характеристики);
- не злоупотребляйте ключевыми запросами (не стоит использовать их много, используйте разбавленные вхождения).
Примеры:
«Изготовление аквариума своими руками. Пошаговое руководство
На что стоит обратить внимание – тонкости в выборе стекла»
Оптимальная длина Description – до 160 символов (но самое важное следует включить в первые 100). Есть также расширенные сниппеты (200-300 символов), которые открываются после нажатия на «Читать еще»:
Keywords
Раньше тег показывал поисковому роботу под какие поисковые запросы продвигается статья (в нем содержались ключевые запросы). В результате его переоптимизации веб-мастерами, поисковые системы перестали учитывать его содержимое при ранжировании.
Мета-тег Keywords остался в истории, но если вы по каким-то причинам все же решили его заполнить, то не перестарайтесь: перечислите не более 10 ключевых слов, без запятых. В противном случае Яндекс грозит пессимизацией страницы или исключением ее из индекса.
Определение модели
Мета-теги технического плана
Эти элементы используются для внутренней оптимизации сайта. Они отвечают за передачу информации пользователям и содержат некоторые команды для поисковых роботов (например, позволяют закрыть от индексации отдельные страницы или разделы). Рассмотрим основные технические мета-теги:
Content-language
Передают информацию о том, на каком языке представлено содержимое страницы. Сейчас поисковые боты и браузеры научились автоматически определять язык. Однако при неправильных настройках этот тег окажется полезным.

Content-type
Содержит данные о типе документа и кодировке. Браузер не всегда правильно определяет кодировку с содержанием на кириллице. Переключить кодировку вручную нельзя, поэтому пользователь не получит доступ к контенту. Наличие этого тега решает ситуацию.

Robots
Тег указывает поисковым роботам, какие страницы индексировать, а какие — нет. Можно избирательно закрывать от индексации контент, ссылки, картинки для Google или Яндекс.
Чтобы тег правильно восприняли поисковые роботы, содержимое атрибута должно включать одну или несколько директив:
- index/noindex – указывает боту индексировать или не индексировать ссылки на странице.
- follow/nofollow – анализировать или не учитывать ссылки на странице.
- all/none – индексировать страницу или нет.
- noimageindex – не индексировать картинки на странице.
- noarchive – говорит поисковому роботу, чтобы он не выводил в поисковой выдаче ссылки «Сохраненная копия». Так пользователи не смогут посмотреть копию страницы из базы поисковой системы, если вдруг сайт будет недоступен или страница удалена.
- nosnippet – команда запрещает вывод сниппета в поисковой выдаче.
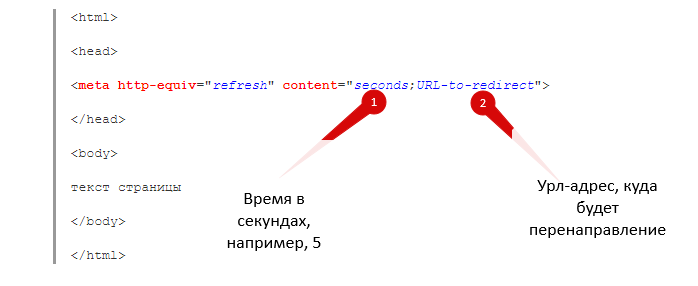
Refresh
Тег используется для автоматического обновления страницы или переадресации на другой раздел/сайт. Можно задавать время, когда произойдет это обновление или переадресация: 5 сек, 10 сек и так далее.
Актуально при обновлении ресурса: вместо ожидания долгой загрузки или ошибки 404 пользователь перенаправляется в новый раздел, что сокращает количество отказов.
Copyright и Meta Author
Он не участвует в формировании сниппета (не путайте с микроразметкой Schema.Org), а используется для указания автора и авторских прав.
Обработка комбинированных директив индексирования и показа контента
В одном метатеге robots можно создать инструкцию из нескольких директив, перечисленных через запятую. Ниже приведен пример метатега robots, который запрещает поисковым роботам индексировать страницу и сканировать ссылки на ней:
<meta name="robots" content="noindex, nofollow">
Вот пример, где фрагмент текста ограничивается 20 символами, но разрешен показ крупных изображений:
<meta name="robots" content="max-snippet:20, max-image-preview:large">
Если перечислены различные директивы для нескольких поисковых роботов, поисковая система будет суммировать запреты. Пример:
<meta name="robots" content="nofollow"> <meta name="googlebot" content="noindex">
Обнаружив эти метатеги, робот Googlebot будет действовать так же, как при наличии на странице директив .
Заголовок
Технически, тег не является мета тегом, но часто служит тем же целям. Он включен в наш урок так как является очень важным для поисковой оптимизации.
Тег должен быть во всех документах HTML, он определяет заголовок страницы. Разметка выглядит следующим образом:
<title>Заголовок страницы</title>
Очень просто и очень эффективно. Заголовок показывается в двух разных местах: в верхней панели браузера и на странице результатов поиска. То есть тег оказывает существенное влияние на CTR и ранжирование.
Хороший заголовок должен включать ключевые слова и их лучше использовать вначале заголовка. Помните, что ключевые слова выделяются в результатах запроса жирным шрифтом.
Другой момент, о котором следует помнить — длина. Google ограничивает заголовок 70 символами, поэтому, может быть, придется переделать заголовок, чтобы он удовлетворял требованиям.
Группа значений атрибута NAME
«keywords» (ключевые слова)
Keywords поисковые системы используют для того, чтобы определить релевантность страницы тому или иному запросу. При формировании данного значения необходимо использовать только те слова, которые обязательно встречаются в самом документе. Использование тех слов, которых нет на странице, не рекомендуется. Ключевые слова нужно добавлять по одному, через запятую, в единственном числе. Рекомендованное количество слов в «keywords» — не более десяти. Кроме того, выявлено, что разбивка этого значения на несколько строк влияет на оценку ссылки поисковыми машинами. Некоторые поисковые системы не индексируют сайты, в которых в значении «keywords» повторяется одно и то же слово для увеличения позиции в списке результатов.
Если раньше «keywords» имел определённую роль в ранжировании сайта, то в последнее время поисковые системы относятся к нему нейтрально.
HTML-код с «keywords»:
«description» (описание страницы)
Description используется при создании краткого описания конкретной страницы Вашего сайта. Практически все поисковые системы учитывают его при индексации, а также при создании аннотации в выдаче по запросу. При отсутствии «description» поисковые системы выдают в аннотации первую строку документа или отрывок, содержащий ключевые слова. Отображается после ссылки при поиске страниц в поисковике, поэтому желательно не просто указывать краткое описание документа, но сделать его содержание привлекательным рекламным сообщением.
Таким образом, правильный description обязательно должен содержать ключевое слово, коротко и точно описывать то, о чём данная веб-страница. «Description» вместе с «title» образуют очень важную пару значений, от которых зависит то, перейдёт пользователь из поисковой выдачи на веб-страницу или нет! Поэтому «description» и «title» нужно прописывать для каждой веб-страницы!
HTML-код с «description»:
«Author» и «Copyright»
Эти значения, как правило, не используются одновременно. Функция author и copyright — идентификация автора или принадлежности контента на странице. «Author» содержит имя автора веб-страницы, но в случае, если веб-сайт принадлежит какой-либо организации, целесообразнее использовать значение «Copyright».
HTML-код с «author»:
«Robots»
Robots — формирует информацию о гипертекстовых документах, которая поступает к роботам поисковых систем.
У «robots» могут быть следующие значения:
- index — страница должна быть проиндексирована;
- noindex — страница не индексируется;
- follow — гиперссылки на странице учитываются;
- nofollow — гиперссылки на странице не учитываются
- all — включает значения index и follow, включен по умолчанию;
- none — включает значения noindex и nofollow.
HTML-код с «robots»:
Тег
Тег <title> является частью метаданных и используется для указания заголовка страницы. Заголовок страницы можно сравнить с названием главы книги, так как он должен говорить пользователям и поисковым системам об информации представленной на странице.
Заголовок должен содержать важные ключевые слова для того, чтобы поисковые системы могли включить вашу страницу в результаты поиска по определенным запросам. Также он может помочь пользователям решить, стоит ли посетить ваш сайт или нет, так как они будут видеть заголовок в качестве текста ссылки в результатах поиска:

Тег <title> является одним из наиболее важных тегов на странице. Рассмотрим небольшой список рекомендаций, которых нужно придерживаться для написания оптимизированного заголовка для поисковых систем:
- Длина заголовка не должна превышать 70 символов, включая пробелы.
- Самые важные ключевые слова нужно располагать первыми в заголовке, т.е. поисковые системы будут определять ценность ключевых слов по их очередности в заголовке: первое будет считаться наиболее важным, последнее — наименее.
- Для разделения ключевых слов или фраз лучше использовать вертикальную черту «|». Знаки пунктуации, подчеркивания и другие символы разделители желательно не использовать или использовать в тех случаях, когда ключевое слово или фразу без них написать нельзя.
- Старайтесь исключить из заголовка разные частицы речи (например: и, если, но, потом и т.д.).
- Можно включить в заголовок название сайта или фирмы, если название является частью ключей фразы, или если это бренд, видя который, пользователи будут заходить именно на ваш сайт.
- Не дублируйте текст тега <title>, заголовок должен быть уникальным для каждой страницы сайта.
- Заголовок должен быть актуален для страницы, он должен описывать то, что в данный момент представлено на странице, например его можно написать так:
<title>Тема страницы|Ключевые слова|Название компании или сайта</title> <!-- или так --> <title>Ключевые слова|О нас|Название компании или сайта</title>