Схема баз данных онлайн
Содержание:
- Цементно-стружечные плиты: характеристика и область применения
- Виды и применение
- Создание электрических принципиальных схем.
- Заполнение данными готовой схемы SmartArt
- Gliffy
- Как нарисовать схему со стрелками, используя Фигуры
- Wireflow
- BlockShem
- Инструменты для рисования
- Станки для холодной ковки, инструменты и приспособления
- Textographo
- Установка шаблона для рисования электрических схем.
- OmniGraffle
- Добавление блока
- Масштабирование и перемещение
- Пример блока Биткоина
- Интерфейс редактора
- Обо мне
- EasyEDA — дизайн электронной цепи, моделирование цепи и PCB дизайн:
- Плюсы русской мини-печи
- Mindomo
- Cacoo
- Как составить схему сложного предложения
- Платные программы для черчения электросхем
- Варочная стойка[править | править код]
Цементно-стружечные плиты: характеристика и область применения
Виды и применение
Создание электрических принципиальных схем.
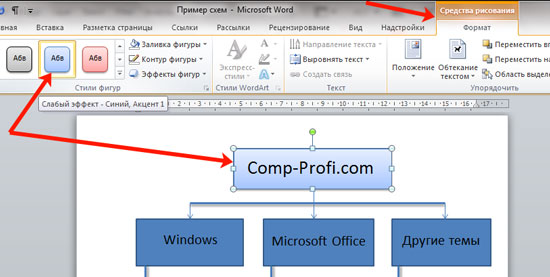
Тем, кто хоть немного умеет работать с программой Microsoft Word будет совсем не трудно создать электрическую схему. Необходимо только выбрать необходимый элемент в библиотеке, нажать на него и он тут же появиться в документе. Теперь только останется внесенные таким образом элементы расположить как вам необходимо на листе и соединить линиями места соединения схемы и схема готова! Не забываете пользоваться стандартными инструментами программы.
Пример создания схемы в программе Microsoft Word можно посмотреть на рисунке 6.
Рисунок 6. Пример создания схемы в программе Microsoft Word.
Заполнение данными готовой схемы SmartArt
Чтобы внести текст на схему, можно кликать прямо по ее элементам (или подписям рядом с элементами). После появления курсора, вводите текст. Но я предлагаю пойти другим путем. Давайте активируем инструмент Конструктор — Область текста
. В открывшемся окне со списком полей запишем их подписи. Вот, что получилось:

Результат мне не очень нравится. Черный текст… И хотя Word пытался автоматически вместить подписи в ступени воронки, последний элемент слишком узкий, текст выходит за его пределы. Что делать? Предлагаю:
- Выделить последний элемент («Покупка») и нажать на ленте Конструктор — Добавить фигуру — Добавить фигуру после
. У нас снизу добавится пустой треугольник, а «Покупка» поднимется на один уровень выше и влезет в свою строку - Пустой треугольник снизу можно и оставить, но мне все же хочется его убрать. Выделим его. Найдем команду Формат — заливка фигуры
, выберем Нет заливки
. Аналогично, Формат — Контур
выберем Нет контура
. Теперь пустой треугольник стал невидимым - Осталось что-то сделать с черным текстом. Выделим все уровни воронки и выполним на ленте Формат — Стили WordArt
. Выберем стиль Заливка-белый, контур-Акцент 1, тень
.
Отлично, посмотрите, с чего мы начинали и что получилось в итоге:

Уверен, у Вас сейчас появилась еще тысяча идей, как доделать, дооформить, переделать, чтобы всё было на Ваш вкус. Оставляю это Вам для экспериментов. Делайте собственные схемы, применяйте разные стили, компоновки, WordArt, эффекты и т.д. Но главный мой совет такой: это всё Вы делаете не для себя, а для того, кто будет изучать Ваши материалы. Когда схема будет готова — поставьте себя на место читателя
. Представьте, что Вы видите материал впервые. Удобно ли он подан? Смогли ли Вы быстро и легко разобраться? Если нет — пробуйте что-то изменять, экспериментируйте. Задавайте себе вопросы и отвечайте на них. Только так у Вас получится отличная схема!
P.S. В других продуктах Microsoft Office тоже доступен инструмент SmartArt. Вот, например, . Как говорят, просто оставлю эту ссылку здесь.
Текстовый редактор Microsoft Word содержит все необходимые средства для создания схем непосредственно в самих документах. Основными инструментами для создания схем в Ворде являются векторные фигуры и объекты SmartArt. С их помощью при минимальном количестве настроек и затрат времени вы можете создавать схемы практически любой сложности и адаптировать их в соответствие с потребностями и задачами, которые решает создаваемый документ. Рассмотрим использование указанных инструментов на примерах.
Как сделать схему в Ворде с помощью объектов SmartArt
- Откройте документ, в котором вы будете создавать схему и перейдите в раздел Вставка
в главном меню текстового редактора. - Сделайте двойной щелчок мышью по кнопке SmartArt
и в открывшемся окне выберите подходящий для схемы шаблон. Нами для примера выбран иерархический блочный список. Нажмите кнопку Ок
для вставки шаблона на страницу. - Отредактируем шаблон, чтобы он соответствовал запланированной схеме и добавим блокам подписи. Для этого нажмите кнопку с надписью Область текста
из вкладки Конструктор
или просто сделайте щелчок левой кнопкой мыши по области схемы. - Появится окно в котором можно редактировать схему как текстовый список, изменяя структуру за счет многоуровневой организации списка и добавлять надписи к блокам, которыми станут строки списка.
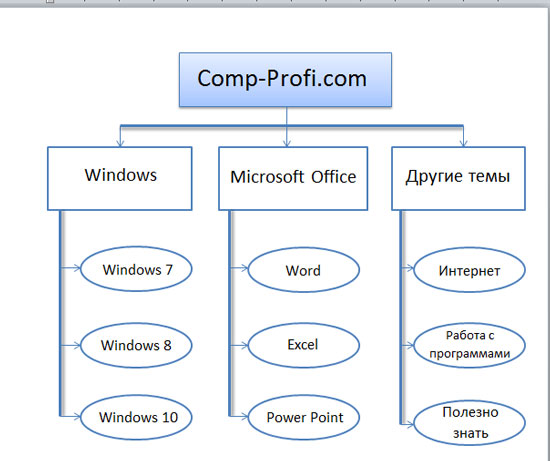
Для начала приведем структуру схемы к задуманной. В результате нам нужно будет создать следующую схему. - Удалите в списке все строки кроме первой. При этом останется на схеме останется только первый начальный блок.
- Используя переводы строк клавишей Enter
и изменение уровней вложенности списка клавишей Tab
видоизменим список в соответствие с нашей целью. Чтобы было понятней для себя можно запомнить, что сочетание клавиш Enter
+Tab
будет добавлять блоки в вертикальном направлении, а клавиша Enter
– в горизонтальном. В результате изменений получим следующий шаблон. -
Остается только добавить надписи и получить готовую схему. При необходимости можно всегда изменить цветовой шаблон всей схемы и провести тонкую настройку параметров входящих в нее фигур таких как заливка, цвета линий, характеристики теней, форм и поворот фигуры и др.
Поначалу вам может показаться сложной работа по созданию схем в Ворде, но немного потренировавшись и поэкспериментировав вы освоите все ее нюансы и сможете создавать схемы любой сложности.
Gliffy
Если вам нужен простой инструмент для работы, то обратите внимание на сервис Gliffy. По сравнению с другими службами, Gliffy немного более схематичный
Это хороший вариант, когда вам нужно быстро построить блок-схему. Вы сможете создать хороший вариант всего за несколько кликов.
Есть встроенные базовые шаблоны, которые позволяют начать еще быстрей. Однако, когда вы начинаете настраивать свои блок-схемы, процесс редактирования уже не так прост, как, например, в Lucidchart. Есть несколько особенностей интерфейса, которые могут немного раздражать.
Gliffy предоставляет возможность поделиться и даже пригласить других людей просматривать, редактировать или оставлять комментарии. Но эти инструменты для совместной работы не такие эффективные, как у других сервисов. Gliffy предлагает тарифы, начинающиеся с $8 в месяц для обычных пользователей, и командный тариф за 60 долларов в год.
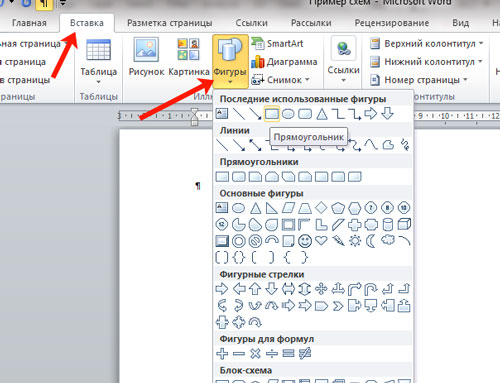
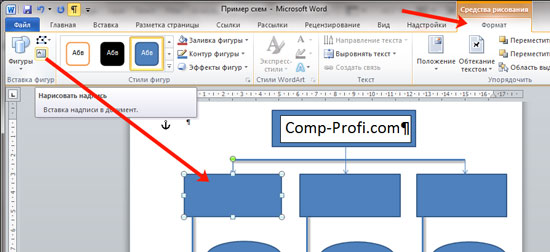
Как нарисовать схему со стрелками, используя Фигуры
Делать схемы в Ворде можно и другим способом, не используя готовых шаблонов, а создать ее с помощью вставки в документ подходящих фигур.
Для этого откройте вкладку «Вставка» нажмите на кнопку «Фигуры» и кликните по нужной из списка, это может быть овал, прямоугольник, ромб и другое.

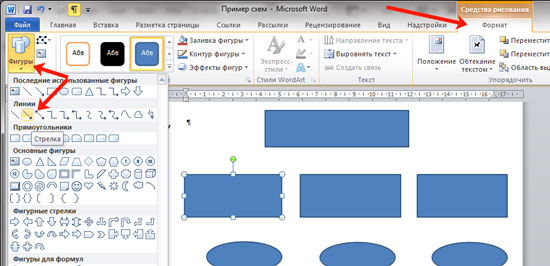
После этого курсор поменяет вид с палочки на плюсик. Нарисуйте с его помощью фигуру в нужном месте документа. Затем у Вас появится вкладка «Средства рисования» – «Формат». На ней снова кликните по кнопочке «Фигуры» и нажмите по нужной в списке. Добавьте их все таким образом.
Если Вы нарисовали объект на листе и его нужно немного переместить, то сделать это можно мышкой, захватив за его границу. Или же выделите его, зажмите клавишу «Ctrl» и перемещайте с помощью стрелок на клавиатуре.

Дальше давайте соединим блоки прямыми линиями или стрелками. Выделите один из них, чтобы открылась вкладка «Средства рисования» – «Формат». Затем нажмите «Фигуры» и из выпадающего списка кликните, например, по стрелке. Нарисуйте стрелку, чтобы она указывала непосредственно на сам блок. Соединить несколько стрелок можно с помощью прямой линии.
Чтобы нарисовать ровную горизонтальную или вертикальную линию, рисуя стрелку, нажмите и удерживайте клавишу «Shift».

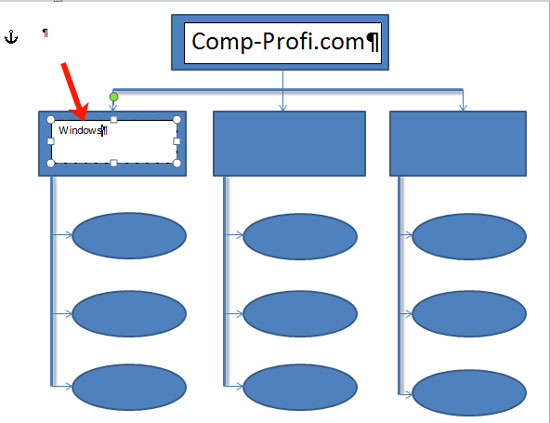
Используя прямую и стрелку, у меня получилось нарисовать вот такую схему.

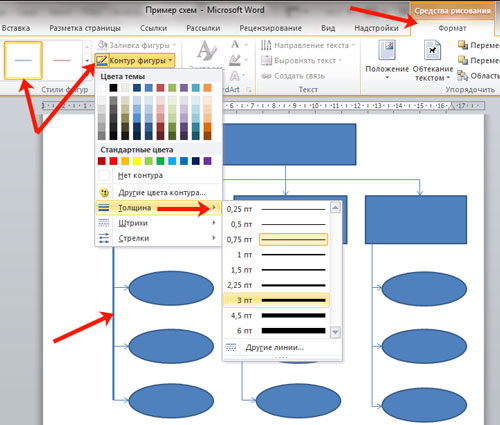
Теперь давайте изменим внешний вид стрелок. Выделяйте их по очереди, и для каждой можно выбрать один из готовых стилей, или нажмите «Контур фигуры» и сами выберите цвет, толщину стрелки и прочее.

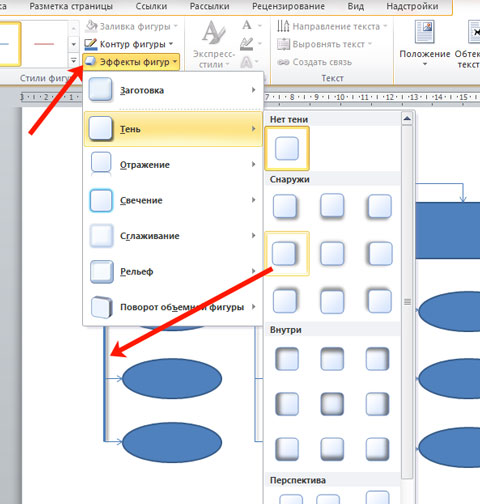
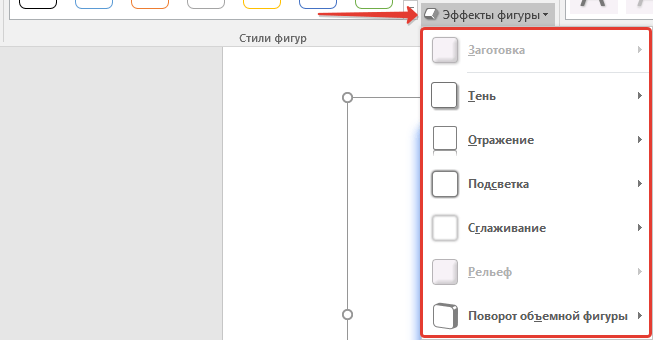
Нажав «Эффекты фигур» можно добавить один из предложенных эффектов. Я выбрала тень.

Прорисовав и изменив вид всех стрелок, переходим к тексту. Выделяем один прямоугольник и на вкладке «Средства рисования» – «Формат» нажимаем на кнопку «Нарисовать надпись». Появится плюсик вместо курсора. Нарисуйте им прямоугольник для надписи в нужном блоке.

Дальше напечатайте текст. Добавьте, таким образом, текст во всю схему.

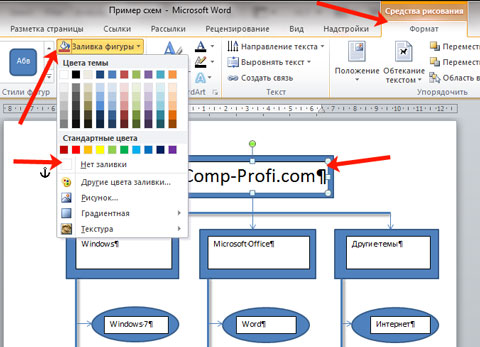
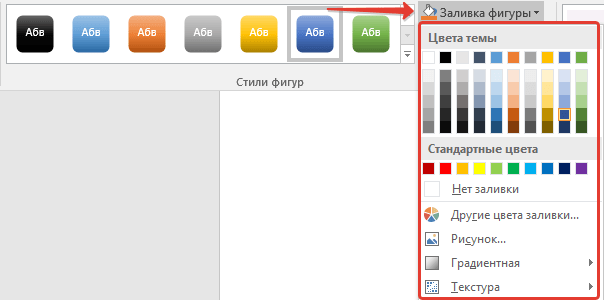
Как видите, прямоугольник для надписи залит белым и у него есть контур. Давайте это уберем. Кликайте по нему и на вкладке «Средства рисования» – «Формат» выбирайте «Заливка фигуры» – «Нет заливки».

То же самое повторяем и для контура: «Контур фигуры» – «Нет контура». Сделайте так для всех блоков с текстом.

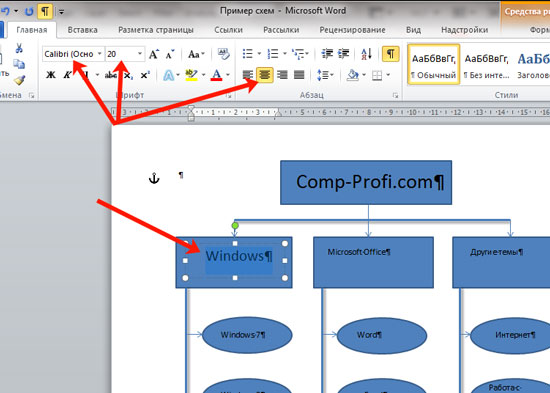
Следующий шаг – это форматирование написанного текста. Выделите текст и на вкладке «Главная» выберите шрифт, размер, цвет и поставьте его по центру.

Итак, мы изменили вид стрелок и текст в схеме, осталось поработать с блоками. Выделите любой из них мышкой, кликнув по нему – откроется вкладка «Средства рисования» – «Формат». В группе «Стили фигур» нажмите на тот, который Вам понравится. Или используя кнопки «Заливка», «Контур» и «Эффекты» сделайте любой вид, который подходит больше.



На этом буду заканчивать. Попробуйте пошагово сделать все, как описано в статье, и у Вас обязательно получится.
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
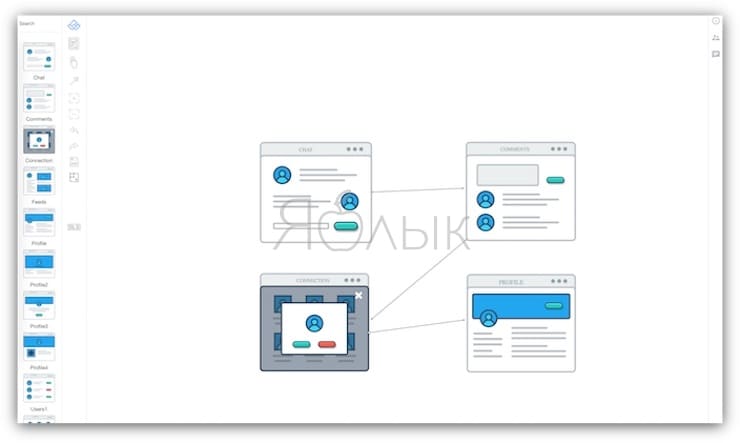
Wireflow

Еще одним совершенно бесплатным сервисом является Wireflow. Если вы занимаетесь веб-дизайном или разработкой приложений, этот инструмент как раз для вас.
Wireflow – отличное приложение для проектирования пользовательских потоков и каркасов сайтов. Приятный, интуитивный интерфейс предлагает несколько вариантов блок-схем и целый ряд соединительных элементов, которые вы можете просто перетаскивать на холст.
Минус Wireflow – готовая диаграмма экспортируется только в формате JPG. В этом нет ничего удивительного, учитывая, что приложение является абсолютно бесплатным. Кроме того, приготовьтесь к тому, что вам придется много прокручивать из-за обилия большого разнообразия элементов для блок-схем.
Если вам нужно лишь создать блок-схему для визуализации пользовательских потоков, Wireflow – то что нужно.
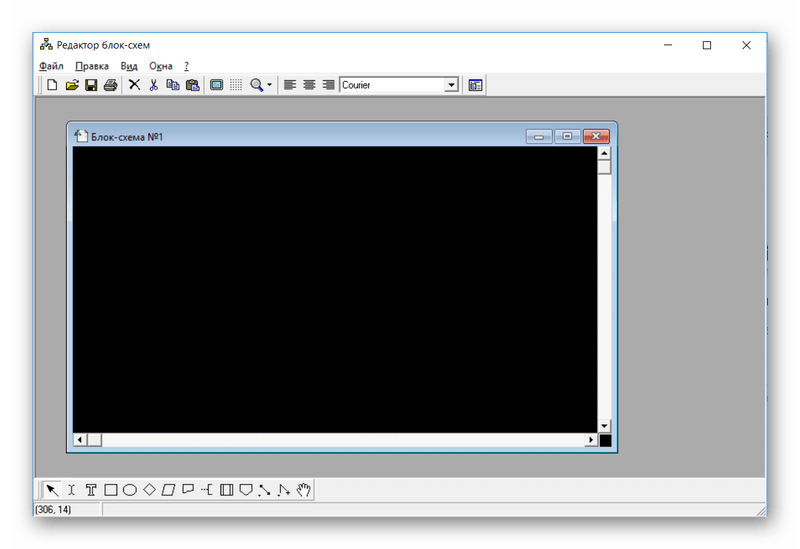
BlockShem
В программе BlockShem, к сожалению, представлено намного меньше функций и удобств для пользователей. Полностью отсутствует автоматизация процесса в любом виде. В БлокСхеме пользователь должен вручную рисовать фигуры, а после объединять их. Данный редактор скорее относится к графическим, нежели к объектным, предназначенным для создания схем.

Библиотека фигур, к сожалению, в этой программе крайне бедна.
Как видите, существует большой выбор софта, предназначенного для построения блок-схем. Причем различаются приложения не только количеством функций — некоторые из них предполагают фундаментально другой принцип работы, отличимый от аналогов. Поэтому сложно посоветовать, каким редактором пользоваться — каждый может подобрать именно тот продукт, который ему необходим.
Инструменты для рисования
Сразу после добавления нового полотна на страницу, в документе откроется вкладка «Формат»
, в которой и будут находиться основные инструменты для рисования. Рассмотрим детально каждую из групп, представленных на панели быстрого доступа.
Вставка фигур
«Фигуры»
— нажав на эту кнопку, вы увидите большой перечень фигур, которые можно добавить на страницу. Все они разделены по тематическим группам, название каждой из которых говорит само за себя. Здесь вы найдете:
- Линии;
- Прямоугольники;
- Основные фигуры;
- Фигурные стрелки;
- Фигуры для уравнений;
- Блок-схемы;
- Звезды;
- Выноски.
Выберите подходящий тип фигуры и нарисуйте ее, задав левым кликом мышки точку начала. Не отпуская кнопку, укажите конечную точку фигуры (если это прямая) или область, которую она должна занимать. После этого отпустите левую кнопку мышки.

«Изменить фигуру»
— выбрав первый пункт в меню этой кнопки, вы можете, в буквальном смысле, изменить фигуру, то есть, вместо одной нарисовать другую. Второй пункт в меню этой кнопки — «Начать изменение узлов»
. Выбрав его, вы можете изменить узлы, то есть, точки привязки конкретных мест фигуры (в нашем примере это внешние и внутренние углы прямоугольника.

«Добавить надпись»
— эта кнопка позволяет добавить текстовое поле и вписать в него текст. Поле добавляется в указанном вами месте, однако, при необходимости его можно свободно перемещать по странице. Рекомендуем предварительно сделать поле и его грани прозрачными. Более подробно о том, как работать с текстовым полем и что можно сделать с его помощью, вы можете прочесть в нашей статье.
Стили фигур
С помощью инструментов данной группы вы можете изменить внешний вид нарисованной фигуры, ее стиль, текстуру.
Выбрав подходящий вариант, вы можете изменить цвет контура фигуры и цвет заливки.

Для этого выберите подходящие цвета в выпадающем меню кнопок «Заливка фигуры»
и «Контур фигуры»
, которые расположены справа от окна с шаблонными стилями фигур.


«Эффекты фигуры»
— это инструмент, с помощью которого можно еще больше изменить внешний вид фигуры, выбрав один из предложенных эффектов. В числе таковых:
- Тень;
- Отражение;
- Подсветка;
- Сглаживание;
- Рельеф;
- Поворот.


Стили WordArt
Эффекты из данного раздела применяются исключительно к тексту, добавленнуму с помощью кнопки «Добавление надписи»
, расположенной в группе «Вставка фигуры»
.
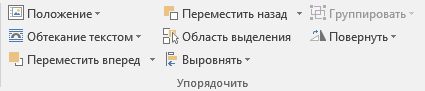
Упорядочить
Инструменты этой группы предназначены для изменения положения фигуры, ее выравнивания, поворота и других подобных манипуляций.

Поворот фигуры выполняется точно так же, как и поворот рисунка — на шаблонное, строго заданное или произвольное значение. То есть, можно выбрать стандартный угол поворота, указать свой или просто повернуть фигуру, потянув за круговую стрелку, расположенную непосредственно над ней.


Кроме того, с помощью данного раздела можно наложить одну фигуру на другую, подобно тому, как это можно сделать с рисунками.
В этом же разделе можно сделать обтекание фигуры текстом или сгруппировать две и более фигур.
Уроки по работе с Ворд:
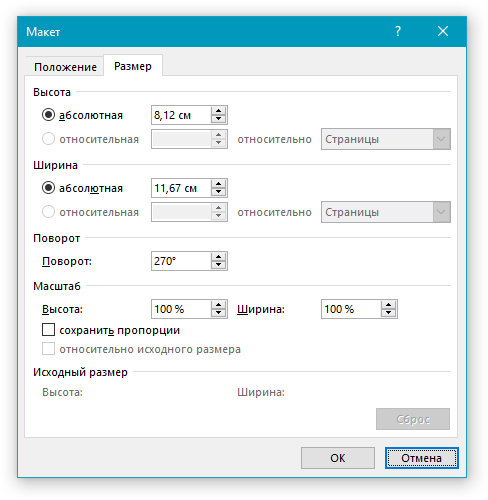
Размер
Возможность единого инструмента данной группы всего одна — изменение размера фигуры и поля, в котором она находиться. Здесь можно задать точное значение ширины и высоты в сантиметрах или изменить его пошагово с помощью стрелок.
Кроме того, размер поля, как и размер фигуры, можно менять вручную, используя для этого маркеры, расположенные по контуру их границ.

Вот, собственно, и все, из этой статьи вы узнали, как рисовать в Ворде. Не забывайте о том, что данная программа является в первую очередь текстовым редактором, поэтому не стоит возлагать на нее слишком серьезных задач. Используйте для таких целей профильный софт — графические редакторы.
MS Office Word 2007 и 2010 — , чрезвычайно распространенные в пользовательской среде. Но о том, как рисовать в Ворде, знают далеко не все владельцы ПК. Являясь довольно универсальными пакетами, приложения в основном используются для создания текстовых документов. Иногда чуть более продвинутые пользователи вставляют в них картинки, но мало кому известно, что рисунок в MS Word можно создать, не прибегая к помощи других редакторов.
Как нарисовать картинку в MS Word 2007 и 2010? После первого же урока по рисованию в популярном редакторе вы сможете стать хорошим иллюстратором.
Станки для холодной ковки, инструменты и приспособления
При изготовлении различных изделий и элементов по технологии холодной ковки используется набор ручных или электрических агрегатов, а также инструменты и приспособления.
Станок типа улитка PROMA. Фото ВсеИнструменты.ру
Инструменты и приспособления в большинстве случаев производятся каждым мастером самостоятельно.
Наличие всего необходимого оснащения позволяет реализовывать проекты холодной ковки своими руками.
Textographo
Вам нужно создавать блок-схемы, но вы не хотите иметь дело с утомительной работой по размещению и изменению формы объектов и стрелок? Тогда попробуйте Textographo. Это уникальный сервис, который использует текстовые команды для создания блоков и связей между ними. Программистам он явно понравится.
Все, что нужно сделать пользователю, — это ввести свою диаграмму в определенную текстовую форму, которая использует хештеги, ключевые слова и разметку. Textographo берет этот текст и превращает его в статические или анимированные диаграммы, которые используются в блок-схемах, ментальных картах и деревьях решения.
Как только вы разложите текст, Textographo автоматически приступит к работе и организует все в виде диаграммы. Поскольку Textographo сохраняет все документы в своем облаке, вы можете работать вместе со своей командой, приглашая ее просматривать, давать обратную связь и делиться идеями.
Существует два уровня учетной записи: Essentials и Premium. Уровень Essentials начинается с 8 долларов в месяц, если вы платите сразу за год, или 12 долларов в месяц. Премиум-версия стоит $19 в месяц.
Установка шаблона для рисования электрических схем.
Для того что бы приступить к работе сделаем наш текстовый редактор более удобным для рисования электрических схем. Для этого установим следующий шаблон Normal.dot.
Заходим в меню Файл – Открыть, перед нами появляется диалоговое окно изображенное на рисунке 1.

Рисунок 1. Диалоговое окно открытия документа.
Далее делаем по пунктам, отмеченным на рисунке: 1. В выпадающем списке тип документа ставим – Все шаблоны Word.2. В окне проводника указываем путь до скачанного файла Normal.dot.3. Выбираем файл Normal.dot.4. Нажимаем кнопку Открыть.Идем в пункт Надстройки главного меню, где появляется дополнительная панель инструментов шаблона Normal.dot (рисунок 2.)
OmniGraffle
Добавление блока

Добавление блока на поле (.gif)
Добавить новый блок на поле можно двумя способами:
- выбрать блок в меню и, зажав кнопку мыши, перетащить его в нужное место
- нажать цифровую клавишу, соответствующую номеру блока
При выборе блока в меню, он появится на поле рядом и будет перемещаться за мышью до тех пор, пока не будет отпущена клавиша мыши. Если же только кликнуть по пункту меню, то блок будет добавлен и зафиксирован. Нажимая цифровую клавишу, блок будет добавлен в том месте, где в данный момент находится указатель мыши.
Также блок можно скопировать и вставить с помощью сочетаний клавиш Ctrl+C и Ctrl+V соответственно.
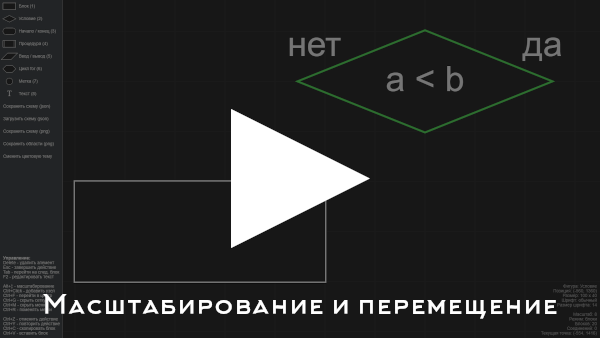
Масштабирование и перемещение

Масштабирование и перемещение поля (.gif)
Для того, чтобы передвигаться по полю вверх и вниз используйте обычную прокрутку мыши. Для горизонтального перемещения используйте ту же прокрутку мыши, но с зажатой клавишей Shift. Также перемещение по полю возможно путём перемещения мыши с зажатыми левой клавишей и клавишей Ctrl.
Для изменения текущего масштаба поля используйте прокрутку колёсика мыши с зажатой клавишей Alt. Также масштабирование возможно с использованием сочетаний клавиш Ctrl+Plus и Ctrl+Minus или иконки лупы в правой нижней части экрана для увеличения и уменьшения масштаба соответственно.
Пример блока Биткоина
Интерфейс редактора
Начальный интерфейс редактора
При открытии редактора, пользователю отображается меню и поле для построения блок-схем. Поле имеет сетку (при желании её можно отключить с помощью сочетания клавиш Ctrl+G), позволяющую избегать свойственной Visio проблемы со сверхмалым смещением блоков друг относительно друга и кривых стрелок. Меню (можно свернуть с помощью сочетания Ctrl+M) позволяет добавлять блоки на поле, выполнять загрузку и сохранение блок-схемы, а также изменять цветовую тему.
В правом нижнем углу поля находятся кнопки отмены/повтора действий, изменения масштаба и отображения всех горячих клавиш, а также отображается основная информация о текущей схеме. Пока не выбран ни один блок, отображаются только общие сведения — масштаб, текущая точка и количество блоков и стрелок. Как только пользователь выбирает какой-либо блок, к этой информации добавляются сведения о типе блока, его размере, положении, а также форматировании и размере шрифта.
Редактор хранит историю действий, так что в случае ошибки можно отменить последние действия с помощью сочетания клавиш Ctrl+Z. Чтобы повторить отменённое действие, достаточно нажать сочетание Ctrl+Y.
Обо мне
EasyEDA — дизайн электронной цепи, моделирование цепи и PCB дизайн:
Вероятно, вам придется перечислить и наклеить эти ярлыки в сторону с соответствующим окружением на компоненте. Соединение элементов электрической схемы.
Rapid Symbol Creation: Draw generic rectangular symbols for IC or system-level wiring diagrams with just a few clicks. Программа для черчения и анализа схем Micro-Cap платная, в оригинале — англоязычная, но есть и русифицированная версия. Скачать и получить более подробную информацию с обучающей книгой вы можете на нашем сайте.
Это устройство, основанное на вспышке, с некоторой схемой выборки и учебным пособием.
Таким образом, путем последовательных перемещений необходимых элементов, и соединяя их между собой, создается электрическая схема. Язык русский, разобраться в ней можно быстро, но чтобы понять все функции придется потратить не одну неделю. Имеется возможность импорта файлов из популярных САПР. И еще один положительный момент: есть много видео-уроков работы с Компас-Электрик, так что освоить ее будет несложно.
Читайте дополнительно: Расчет петли фаза ноль с помощью чайника
Благодаря доступу к приложениям в облаке мы получаем удобство, мобильность и совместимость между устройствами. Веб-ссылка содержит файл изображения схемы внутри веб-страницы и доступна для просмотра в стандартном веб-браузере. Пользователю потребуется только добавить компоненты, связать их и отправить плату в печать, предварительно настроив ее. Разрабатывалась она в России, потому полностью на русском.
В то же время в спецификации появляются параметры название, номер, номинал выбранного элемента. Что приятно, что можно легко менять масштаб — прокруткой колеса мышки.
Он работает на наших серверах в любом интернет-браузере. В этом окне можно менять любые атрибуты элемента схемы. У данного продукта также есть полностью русифицированная версия, причем с хорошим уровнем перевода. Все они чем-то похожи, но и имеют свои уникальные функции, благодаря которым и становятся популярными у широкого круга пользователей. Когда вы убедитесь функцию цепи хорошо, вы будете создавать печатную плату с тем же программным обеспечением.
Плюсы русской мини-печи
Mindomo

А этот сервис создан специально для образовательных программ, чтобы, во-первых, преподносить информацию наглядно, а во-вторых, научить студентов структурировать её в блок-схемы (mind map). Помогут в создании схем шаблоны и образцы. Кроме того, можно искать в сети изображения и вставлять их в проект буквально за пару кликов. Есть возможность командной работы и просмотра истории изменений, добавления коротких видео и записи голосовых сообщений.
Сервис интегрирован с GSuite, Google Диском, Office 365, а также с системами управления обучением – Canvas, Blackboard, Schoology, Moodle.
Cacoo
Если совместная работа в реальном времени является для вас обязательным требованием, то обратите внимание на сервис Cacoo. Он имеет множество шаблонов для проекта, будь то блок-схемы, модели или диаграммы
Cacoo имеет широкий выбор форм на выбор, независимо от типа проекта.
Лучшая особенность Cacoo — это возможность совместной работы в режиме реального времени. Несколько человек в вашей команде могут работать над блок-схемой одновременно. Кроме того, есть функция чата, так что вы можете видеть и комментировать изменения. Поскольку процесс работы может немного усложниться, когда несколько человек работают над одним документом одновременно, Cacoo предоставляет поля для заметок, чтобы вы могли отслеживать, кто участвует в изменениях.
Cacoo также отлично подходит для одиночных пользователей, так как вы получаете хранилище для 1000 листов, неограниченный общий доступ, импорт и экспорт в SVG.
Цены на Cacoo достаточно доступны. Тариф для команды из 3 человек начинается с $18 в месяц. Корпоративный тариф позволяет установить Cacoo на собственном сервере, стоимость такого варианта начинается с 600 долларов в год для 10 пользователей. Все тарифы имеют 14-дневный бесплатной пробный период.
Как составить схему сложного предложения
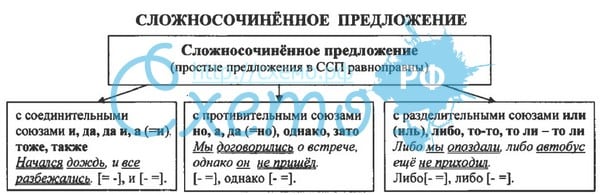
Фрагменты сложного бессоюзного и сложносочиненного предложения находятся в равноправном положении, поэтому для их обозначения применяются прямоугольные скобки.


Бессоюзное сложное предложение на графической схеме
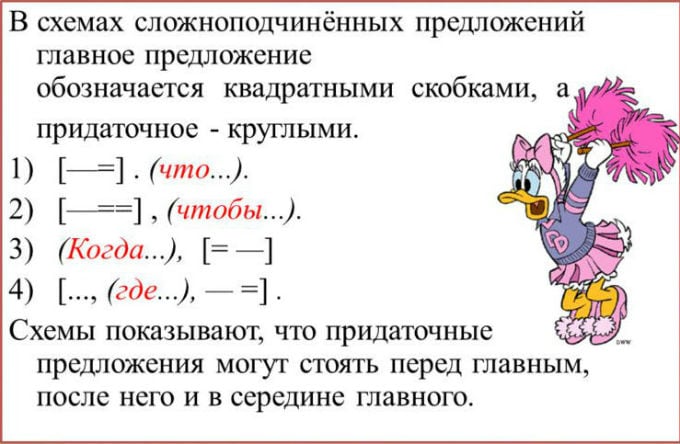
Прямоугольные скобки используются для обозначения и главной части в сложноподчиненном предложении, а круглые – для придаточной. Причем придаточное предложение может стоять в любом месте: сзади, в начале, и даже в середине главного.

Перед тем, как составить план предложения, исходный материал необходимо тщательно изучить, чтобы не возникло трудностей с различными видами связи. Бывает, что в таких предложениях заключена важная мысль, которую легко потерять при попытке упростить текст и переставить части местами.
Платные программы для черчения электросхем
Платных графических редакторов для создания схем много, но не все они нужны для «домашнего» использования или для работы, но не связанной напрямую с проектированием. Платить немалые деньги за ненужные функции — не самое разумное решение. В этом разделе соберем те продукты, которые получили много хороших отзывов.
DipTrace — для разработки печатных плат
Для опытных радиолюбителей или тех, чья работа связана с проектированием радиотехнических изделий, полезна будет программа DipTrace. Разрабатывалась она в России, потому полностью на русском.
Есть в ней очень полезная функция — она может по готовой схеме разработать печатную плату, причем ее можно будет увидеть не только в двухмерном, но и в объемном изображении с расположением всех элементов. Есть возможность редактировать положение элементов на плате, разработать и корректировать корпус устройства. То есть, ее можно использовать и для проектирования проводки в квартире или доме, и для разработки каких-то устройств.
В DipTrace можно посмотреть как будет выглядеть готовое изделие в формате 3D
Кроме самой программы для рисования схем надо будет скачать еще библиотеку с элементной базой. Особенность в том, что сделать это можно при помощи специального приложения — Schematic DT.
Интерфейс программы для рисования схем и создания печатных плат DipTrace удобный. Процесс создания схемы стандартный — перетаскиваем из библиотеки нужные элементы на поле, разворачиваем их в требуемом направлении и устанавливаем на места. Элемент, с которым работают в данный момент подсвечивается, что делает работу более комфортной.
По мере создания схемы, программа автоматически проверяет правильность и допустимость соединений, совпадение размеров, соблюдение зазоров и расстояний. То есть, все правки и корректировки вносятся сразу, на стадии создания. Созданную схему можно прогнать на встроенном симуляторе, но он не самый сложный, потому есть возможность протестировать продукт на любых внешних симуляторах. Есть возможность импортировать схему для работы в других приложениях или принять (экспортировать) уже созданную для дальнейшей ее проработки. Так что программа для рисования схем DipTrase — действительно неплохой выбор.
Если нужна печатная плата — находим в меню соответствующую функцию, если нет — схему можно сохранить (можно будет корректировать) и/или вывести на печать. Программа для рисования схем DipTrace платная (имеются разные тарифы), но есть бесплатная 30-дневная версия.
SPlan
Пожалуй, самая популярная программа для рисования схем это SPlan. Она имеет хорошо продуманный интерфейс, обширные, хорошо структурированные библиотеки. Есть возможность добавлять собственные элементы, если их в библиотеке не оказалось. В результате работать легко, осваивается программа за несколько часов (если есть опыт работы с подобным софтом).
Недостаток — нет официальной русифицированной версии, но можно найти частично переведенную умельцами (справка все равно на английском). Есть также портативные версии (SPlan Portable) которые не требуют установки.
Одна из наиболее «легких» версий — SPlan Portable
После скачивания и установки программу надо настроить. Это занимает несколько минут, при последующих запусках настройки сохраняются. Создание схем стандартное — находим нужный элемент в окошке слева от рабочего поля, перетаскиваем его на место. Нумерация элементов может проставляться в автоматическом или ручном режиме (выбирается в настройках). Что приятно, что можно легко менять масштаб — прокруткой колеса мышки.
После окончания работы можно сохранить файл в виде изображения, которое можно вывести на печать, причем могут создаваться большие схемы размером А4. Основной фал можно впоследствии редактировать.
Есть платная (40 евро) и бесплатная версия. В бесплатной отключено сохранение (плохо) и вывод на печать (обойти можно при помощи создания скриншотов). В общем, по многочисленным отзывам — стоящий продукт, с которым легко работать.








