Подчеркивание текста двойной линией в word
Содержание:
- Как сделать линию подчёркивания в тексте?
- Главная
- Подчеркивание в html: способы.
- Использование text-decoration
- Подчёркивание пробелов
- Как в ворде писать на подчеркнутой строке — есть два варианта
- Другие способы подчеркивания в CSS
- Подчёркивание текста
- , линия будет не под текстом, а занимать всю ширину элемента.
Как сделать линию подчёркивания в тексте?
Если вы написали текст и вам нужно провести под ним прямую линию или подчеркнуть какое-то слово, предложение, в программе Word есть специальный инструмент подчёркивания. Чтобы его применить выполняем следующие действия:
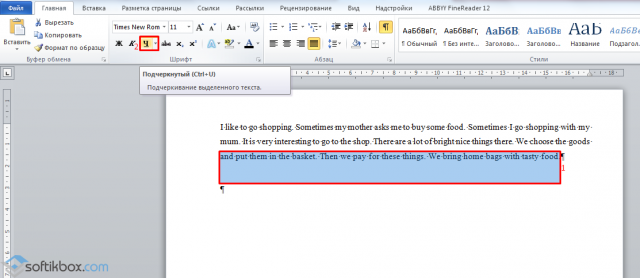
Выделяем нижнее предложение, слово, которое нужно подчеркнуть.

В данном случае мы подчёркивали последнюю строчку. Под ней появилась линия.
Как в Word сделать жирную, пунктирную или двойную линию?
Для того, чтобы создать жирную линию, двойную или пунктирную, стоит воспользоваться следующими способами:
Если жирная или двойная линия должна подчёркивать текст, выбираем инструмент подчеркивания. Если нажать рядом с ним стрелочку, появятся варианты различных линий. Выбираем жирную, пунктирную, двойную или другого формата.

Если жирная линия должна быть за пределами текста, выбираем инструмент «Границы». Выбираем местоположение линии.

Нажав на ней правой кнопкой мыши, указываем цвет, толщину и размер линии.

Как сделать сплошную линию или линию под текстом?
На панели инструментов есть ещё одна кнопка, которую можно использовать для создания сплошной линии на всю ширину листа или линии под текстом.
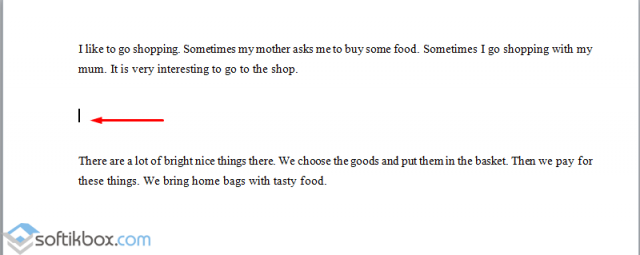
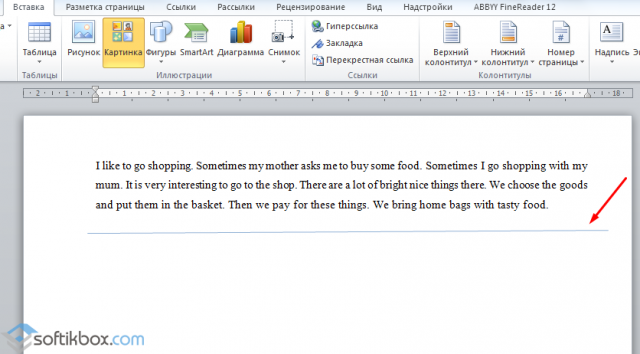
Ставим курсор после строчки, под которой нужно провести сплошную линию.

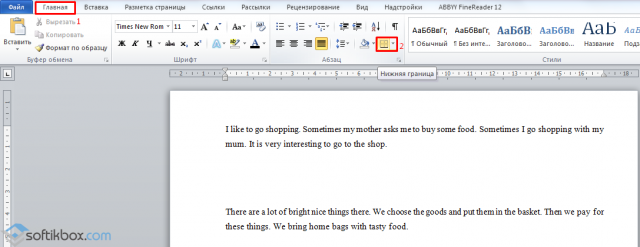
Во вкладке «Главная» выбираем кнопку «Границы».

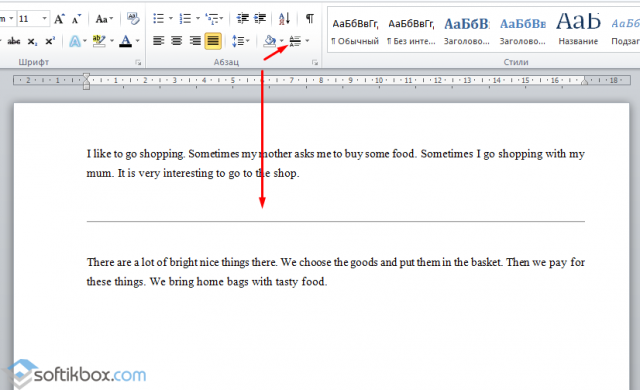
В данном случае нам нужно поставить линию между текстом. Выбираем «Внутренняя» граница. Если линию нужно поставить в конце текста – «Нижняя линия».


Как в сделать горизонтальную и вертикальную линии?
Ровную горизонтальную и вертикальную линии можно создать предыдущим способом с помощью инструмента «Границы». В нём есть варианты горизонтальной и вертикальной линии. Если же линию нужно провести в произвольном порядке, используем следующий способ.
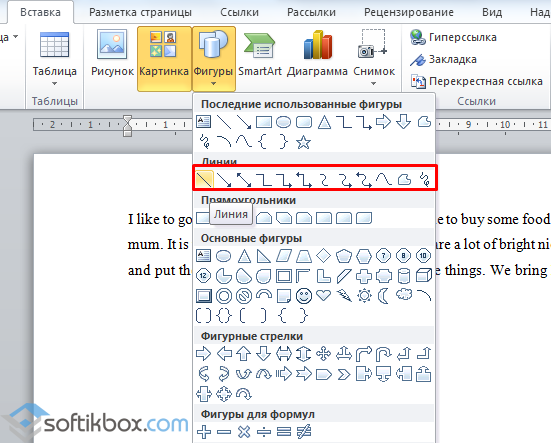
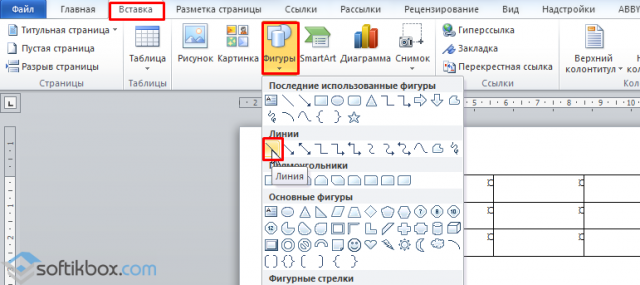
Переходим во вкладку «Вставка» и выбираем «Фигуры».

Во всплывающем меню выбираем «Линии».

Выбираем тип линии и проводим её в нужном направлении.

Как сделать ровную линию?
На цифровом ряде клавиатуры есть кнопка, которая обозначает тире. Если зажать клавишу «Ctrl+тире», появится ровная линия.

Однако этот способ не подходит для подчёркивания текста.
Как сделать линию для подписи?
Для того, чтобы в Ворде сделать линию для подписи, стоит выполнить следующие действия:
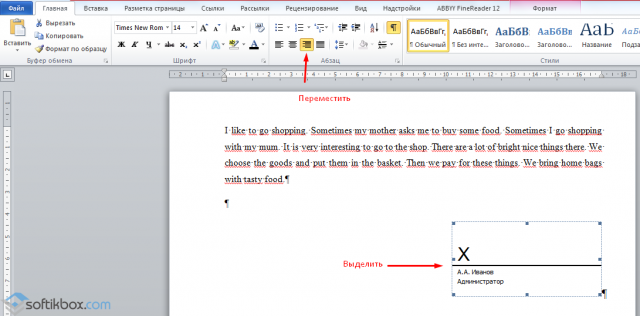
Жмём «Вставка» и выбираем значок «Строка подписи».

Откроется новое окно. Вводим данные о лице и жмём «Ок».

Если положение подписи вас не устраивает, выделяем область подписи и меняем положение в тексте.

Как сделать линию таблицы?
Для того, чтобы в Word сделать линию таблицы или нарисовать таблицу с помощью линий, выполняем следующее:
Жмём «Вставка», «Таблица», «Нарисовать таблицу».

На листе появится карандаш, а на линейке будут отображаться границы таблицы.

Рисуем таблицу и линии в ней.

Если же вам необходимо добавить линию до готовой таблицы, можно воспользоваться функцией вставки.

Или же выделить таблицу, нажать «Конструктор», выбрать «Нарисовать таблицу» и добавить с помощью карандаша нужную линию.

Главная
Как сделать зачёркнутый текст ВКонтакте и произвести другие изменения вида текста
И на своей странице, и в оформлении группы многим хочется создать текст, отличающийся от других постов не только содержанием, но и оригинальностью оформления. И если банальные звёздочки и сердечки поставишь надоели, да и далеко не всегда они бывают к месту, то совсем другое дело – зачёркивание и подчёркивание текста (как прямыми, так и волнистыми линиями).
Зачёркнутый текст часто используется в случаях, когда автор хочет создать иронический эффект, вместо одного слова подразумевает другое: «всем давно известные долгожданные итоги выборов». Другой, не менее популярный вариант – использовать зачёркнутый текст у себя в статусе на странице (Зачеркни прошлое, Зима). Статус можно подобрать в любой из тематических групп, например
Что касается нижнего подчёркивания, оно обычно призвано обратить внимание читателя на какое-то конкретное слово, выделить в тексте главное. Можно сделать и верхнее подчёркивание, чтобы черта отображалась над словом (так верхняя строка будет чётко отделена от следующей за ней)
Как сделать зачёркнутый текст ВКонтакте
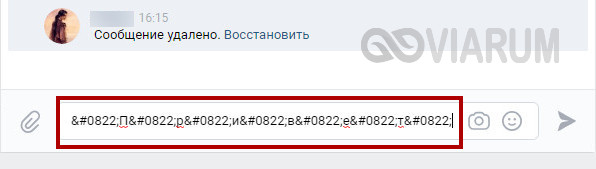
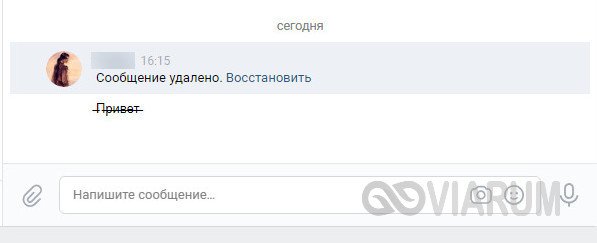
Для этого нужно вставить специальный код перед каждой буквой слова, которые вы желаете сделать зачёркнутым. Код ̶
Обратите внимание: вставлять его нужно не просто перед словом, а перед каждой буквой слова, иначе зачёркнутой окажется лишь первая буква. Не забудьте также про точку с запятой в конце
Подобным же образом можно нарисовать цепочки, гирлянды из символов, например, [][][][][][][][], &&&&&&&
Как видите, это дело довольно долгое, поэтому, если вам требуется зачеркнуть большой кусок текста, воспользуйтесь специальным сервисом по адресу
Как написать зачеркнутый текст Вконтакте
Как сделать слово ссылкой ВКонтакте
Как сделать ВКонтакте гиперссылку
Как сделать таблицу ВКонтакте
Маленькие секреты «Вконтакте.ру», как написать фамилию с новой строки
f1-vkontakte.ru
Подчеркивание в html: способы.
С помощью html тексту можно придать красивое оформление. Очень популярен элемент подчеркивания, но не все постоянные пользователи знают как его применять.
Подчеркивание в HTML
Итак, как же сделать подчеркивание? Подчеркивание текста в html оформляется при помощи тега <u>. Он используется во всех спецификациях html и xhtml, но только при условии переходного <DOCTYPE!>, так как должна быть указана версия разметки для браузера. В этом случае документ успешно проходит валидацию. Указывать элемент надо стандартно, то есть в самом верху страницы.

Тег <u> закрывающийся, он обязательно должен сопровождаться </u>. В разметку его нужно добавлять таким образом:
- <h2>Заголовок номер один</h2>
- <p>Наш <u>текст</u> в абзаце</p>
Слово «текст» при этом будет подчеркнутым.
Подчеркнуть можно и отдельную букву в слове:
- <h3>Заголовок номер два</h3>
- <p>Наш те<u>к</u>ст в абзаце</p>
Рекомендации
Традиционно в разметке html подчеркиванием отображаются ссылки при наведении мышкой или даже стационарно, а происходит так по умолчанию во всех браузерах. Поэтому ставить тег <u> на постоянной основе крайне не рекомендуется.
Кроме того, прописывание стилей в css делает код более компактным, а это значит, что загрузка страницы будет быстрее.
Чаще всего верстальщики применяют стили, добавляя границы или подчеркивание в html или же вынося их в отдельный css-файл.
Подчеркивание в CSS
Декорирование текста при помощи css — удобный и практичный способ. Самые простые способы такого выделения: использование text-decoration или border-bottom.
Чтобы подчеркнуть текст с text-decoration, свойство необходимо добавить к нужному классу.
- нужный-класс {
- text-decoration: underline;
- }
Следует помнить, что названия классов всегда прописываются латиницей.

Оформление может быть сделано и с помощью границ. Границы позволяют сделать как обычное (сплошное) подчеркивание, так и пунктирное. Для этого прописываются необходимые свойства границ, но убирается свойство декорации текста.
- нужный-класс {
- text-decoration: none;
- }
Затем текст украшается при помощи следующего свойства:
- .нужный-класс {
- text-decoration: none;
- border-bottom: 2px dashed black;
- }
Так выходит декорирование с пунктирной линией. Чтобы сделать ее сплошной, вместо «dashed» применяется «solid». Тем, кому нравится украшать текст подчеркиванием точками, можно попробовать применить «dotted».
Стили рамок прописываются в одну строку. Кроме типа подчеркивания, нужно еще указать толщину подчеркивания и цвет. Чтобы определиться с размером, можно поэкспериментировать, но обычно достаточно 1 или 2 пикселей. Цвет текста тоже можно сделать в цвет подчеркивания:
- нужный-класс {
- text-decoration: none;
- border-bottom: 1px dotted blue;
- color: blue;
- }
Так получится синий текст с синим оформлением. Чтобы присоединить стиль к html, нужно в разметку добавить класс.
- <h4>Третий заголовок</h4>
- <p>Наш текст в абзаце</p>
Вот и все, это основы подчеркивания в html.
Использование text-decoration
Свойство text-decoration со значением underline добавляет подчёркивание к тексту; такого рода подчёркивание можно наблюдать для ссылок по умолчанию. Созданная таким образом линия равна ширине текста и будет такого же цвета, что и сам заголовок. Изменить цвет линии можно через свойство text-decoration-color. В примере 1 показано применение text-decoration к элементу <h2>.
Пример 1. Использование text-decoration
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Подчёркивание</title>
<style>
h2 {
text-decoration: underline; /* Добавляем подчёркивание */
text-decoration-color: red; /* Цвет линии */
}
</style>
</head>
<body>
<section>
<h2>Культурный речевой акт в XXI веке</h2>
<p>Действительно, мифопорождающее текстовое устройство
иллюстрирует дискурс, и это придает ему свое звучание,
свой характер.</p>
</section>
</body>
</html>
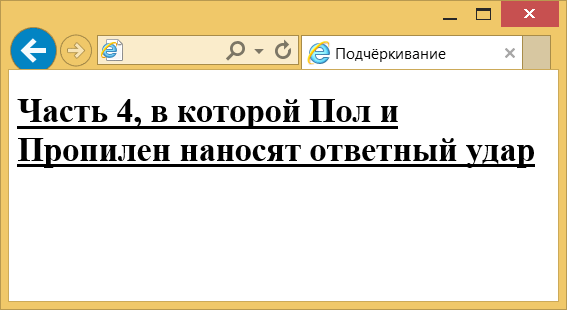
Результат данного примера показан на рис. 1.

Рис. 1. Вид линии, созданной через text-decoration
Браузеры IE и Edge не поддерживают свойство text-decoration-color.
Подчёркивание пробелов
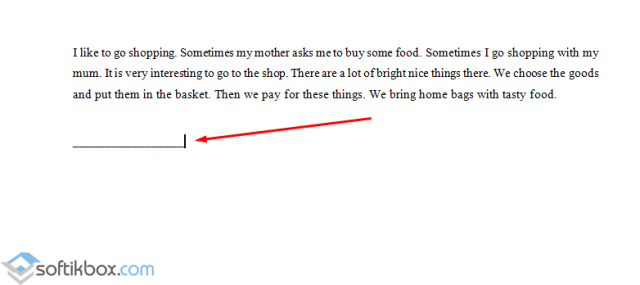
Иногда нужно, чтобы линии находились под пробелами. Например, если вы готовите к печати документ, в котором должно быть место для ввода имени, фамилии или других данных. Для этого подойдут таблицы (взаимодействие с ними описано выше). Но есть и другие способы. Вот как сделать подчёркивание в Word без слов:
- Самый простой метод — нажмите Shift+ (дефис; без скобок). Появится линия. Это не часть оформления, а символ. К нему применимы все настройки шрифта.
- Чтобы изменить цвет полоски, найдите на панели меню кнопку с пиктограммой в виде буквы «А». Нажмите на стрелочку рядом с ней — откроется палитра.
Нижнее подчёркивание не всегда подходит для оформления. Над ним нельзя печатать — он будет сдвигаться. Его сложно выровнять по ширине абзаца. Если у вас активирована автозамена, три линии подряд автоматически превратятся в границу.
В Word можно добавить полосы к знакам табуляции. Их разметку легче настроить.
- Нажмите клавишу «TAB». Она находится над кнопкой Caps Look. Курсор Word сдвинется.
- Лучше активировать отображение скрытых символов, чтобы видеть знаки табуляции, а не только набор слов. Для этого кликните на панели инструментов на иконку, похожую на букву «П» (кнопка называется «Абзац»). Или нажмите Ctrl+Shift+* (звёздочка). Табуляция в Word выглядит как стрелочка, указывающая вправо.
- Выделите её.
- Нажмите Ctrl+U.
Печатать над такими линиями тоже не получится. Но они гораздо шире пробелов — с ними будет легче выровнять строку.
Как в ворде писать на подчеркнутой строке — есть два варианта
Здравствуйте, дорогие читатели! Наверное, вам приходилось работать с трафаретными текстами, то есть с документом, частично заполненным информацией.
Места для заполнения в таких текстах обозначены горизонтальными линиями в нижней части строки.
Чаще всего при составлении трафаретных текстов для создания линий используют нижнее подчеркивание (комбинация клавиш Shift и знак подчеркивания, который расположен правее цифры ноль в верхнем ряду клавиатуры). При заполнении этих строк происходит смещение линии вправо, что нарушает исходное форматирование документа. Как же поступить в данной ситуации? Разберем варианты.
1 способ. Режим вставки
Кликаем в начало линии, пишем текст. Кликаем по линии в середину или ближе к концу, чтобы поместить на нее текстовый курсор. Нажимаем несколько раз кнопку Backspace (стирание символов, стоящих слева от курсора). Линия будет укорачиваться. Стирайте её до тех пор, пока строка не вернётся в исходное положение.
На этом можно остановиться, если вас не смущает вид разорванной строки. Но можно подправить. Выделяем вписанный текст и на вкладке Главная в ленте инструментов в разделе шрифт нажимаем значок с подчеркнутой буквой Ч. Вот теперь линия появилась под текстом и выглядит так, как будто мы написали текст поверх нее.

2 способ. Режим замены
В режиме замены будет происходить печатание текста поверх написанного. В первом способе вводимые символы вытесняли текст справа, и линия сдвигалась вправо. Теперь же сдвига не происходит.
Итак, по порядку. Кликаем на начале линии, чтобы указать место для начала ввода текста. Далее включаем нижнее подчеркивание – значок с подчеркнутой буквой Ч (смотри первый способ). Включаем режим замены кнопкой Insert (Ins) на вашей клавиатуре, обычно она расположена справа от кнопки Backspace. Далее набираем нужный текст.
В Microsoft Word внизу в строке состояния можно отследить какой режим используется. По умолчанию состояние режима не отображается, поэтому определяем непосредственно при вводе текста.
Переключение между режимами вставки и замены происходит по нажатию кнопки Insert.
Чтобы включить индикатор в строке состояния, кликните по ней правой кнопкой мыши и в открывшемся меню поставьте галочку напротив пункта Замена.
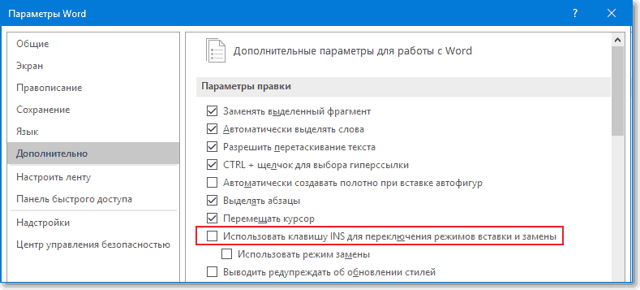
Если у вас не получается переключиться в режим замены, то зайдите в меню Файл – Параметры – Дополнительно. В разделе Параметры правки поставьте галочку напротив пункта Использовать клавишу INS для переключения режимов вставки и замены и нажмите ОК.

Дорогой читатель! Вы посмотрели статью до конца. Получили вы ответ на свой вопрос? Напишите в х пару слов.Если ответа не нашли, укажите что искали.
Другие способы подчеркивания в CSS
Стандартный метод хорош, но лишь для ограниченного количества возможностей. Так, с помощью этого метода невозможно изменять стиль линии. Также такое подчеркивание плохо выглядит на большом размере шрифта. Кроме этого, он не пропускает нижние выносные элементы почти в любом браузере (исключение – Safari для Mac и iOS).
border-bottom
Это старое свойство, позволяющее изменять нижнюю границу текста. Это свойство css подчеркивает текст пунктиром, сплошной линией и как душе угодно. Также метод позволяет регулировать толщину подчеркивания. Пример кода с использованием свойства border-bottom у строчных элементов.
<html>
<head>
<title>Подчеркивание текста</title>
<style>
.underline {
border-bottom: 2px solid; /* сплошное (solid) нижнее подчеркивание шириной в 2 пикселя */
}
.underline--blue {
border-bottom-color: blue; /* подчеркивание синим цветом */
}
.underline--dotted {
border-bottom: 3px red dashed; /* За пунктирное подчеркивание отвечает значение dashed */
}
</style>
</head>
<body>
<p>
<span class="underline">Сплошное подчеркивание</span>
</p>
<p>
<span class="underline underline--dotted">Пунктирное подчеркивание</span>
</p>
<p>
<span class="underline underline--blue">Реализация подчеркивания синим цветом </span>
</p>
</body>
</html>
Результат интерпретации браузером этого кода.
Недостаток способа – подчеркивание осуществляется слишком низко по сравнению с текстом, поэтому линия (или пунктир) появляются уже под выносными элементами. Чтобы исправить это, можно использовать свойство text-shadow, использовав цвет фона в качестве цвета тени. Но выделение будет очень уродливым.
Также верстальщик имеет возможность применять переходы и анимации к подстрочной линии. Например, можно реализовать изменение цвета в течение какого-то времени. Если не использовать для пропуска выносных элементов свойство text-shadow, свойство может работать на любом фоне.
box-shadow
Это свойство использует две внутренние тени: первая рисует прямоугольник, а вторая прячет его часть. Метод может использоваться только на однотонном фоне. К этому свойству также можно добавить text-shadow для пропуска выносных элементов. Плюсы метода:
- Возможность позиционировать подчеркивание ниже базовой линии.
- Возможность изменять цвет и толщину линии.
- Можно использовать вместе с многострочным текстом.
Но у этого способа есть недостатки. Прежде всего, ограниченность в фоне. Также невозможно регулировать стиль подчеркивания.
Пример кода:
.underline {
background-size: 1px 1em;
box-shadow:
inset 0 -0.175em white,
inset 0 -0.2em #000;
display: inline;
}
background-image
Этот метод почти не имеет недостатков, а его потенциал воистину огромен. Идея проста – создание радиального градиента совместно со свойством background-position. Это позволит создать изображение, которое будет находиться под текстом и повторяться по всей длине строчки.
Чтобы реализовать работу данного подхода, необходимо прописать режим отображения display: inline;
Выглядит это так.
.dashed {
background-image: linear-gradient(to right, blue 75%, transparent 75%);
background-position: 0 1.04em;
background-repeat: repeat-x;
background-size: 8px 3px;
}
Этот код, примененный к элементу, реализует подчеркивание длинным пунктиром. Если же точки остановки градиента установить в 50%, а не 75, то подчеркивание будет квадратиками. Свойство background-position в этом случае размещает фон под текстом, а background-repeat заставляет его повторяться.
Вместо градиента можно использовать готовое фоновое изображение и реализовать, например, подчеркивание звездочками.
Единственный недостаток – размер подчеркивания может отличаться в зависимости от используемого браузера, разрешения экрана и масштабирования.
Подчёркивание текста
Хотя подчёркивание текста лучше использовать только в ссылках, правильное его применение может придать эстетичный вид элементам веб-
страницы.
Вначале разберёмся, почему к подчёркиванию создалось такое отношение,
чтобы не повторять чужих ошибок.
- Подчёркнутый текст читается хуже, чем обычный. С учётом того, что чтение с экрана по сравнению с чтением с листа бумаги менее комфортно, данный фактор становится важным для повышения удобства восприятия информации.
- На веб-страницах подчёркивание ссылок стало определённым стандартом. Когда мы видим на сайте подчёркнутый текст, то воспринимаем его в силу привычки как ссылку. Если это не так, возникает раздражение: почему этот текст выглядит как ссылка, но при этом ссылкой не является?
Получается, что если включить подчёркивание, то оно должно быть либо декоративным, чтобы не возникала ассоциация со ссылками, либо применяться для небольших текстов, например заголовков. Но и в этом случае текст должен оставаться самим собой и не восприниматься как ссылка.
Для добавления подчёркивания есть два основных метода. Первый заключается в использовании свойства text-decoration со значением underline, как показано в примере 1.
Пример 1. Свойство text-decoration
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Подчёркивание</title>
<style>
.dot {
text-decoration: underline;
}
</style>
</head>
<body>
<h1 class=»dot»>Часть 4, в которой Пол и
Пропилен наносят ответный удар</h1>
</body>
</html>
Результат данного примера показан на рис. 2. Цвет и толщина такой линии устанавливаются браузером самостоятельно в зависимости от размера и цвета текста и не могут быть изменены через стили. Кстати, это же свойство со значением none применяется для того, чтобы убрать подчёркивание у текста, например, у ссылок.

Рис. 2. Вид линии, полученной с помощью text-decoration
Второй метод позволяет установить линию произвольного стиля и цвета через свойство border-bottom. Например, для добавления пунктирного подчёркивания у ссылок используем значение dashed. Чтобы подчёркивание применялось не ко всем ссылкам, следует указать уникальный класс, назовём его, скажем dot. Также необходимо убрать исходное подчёркивание у ссылок (пример 2).
Пример 2. Пунктирное подчёркивание
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Пунктирное подчёркивание</title>
<style>
a.dot {
text-decoration: none; /* Убираем подчёркивание */
border-bottom: 1px dashed #000080; /* Добавляем свою линию */
}
</style>
</head>
<body>
<p><a href=»link1.html»>Обычная ссылка</a> на другую страницу.</p>
<p><a href=»link2.html» class=»dot»>Ссылка с пунктирным подчёркиванием</a>.</p>
</body>
</html>
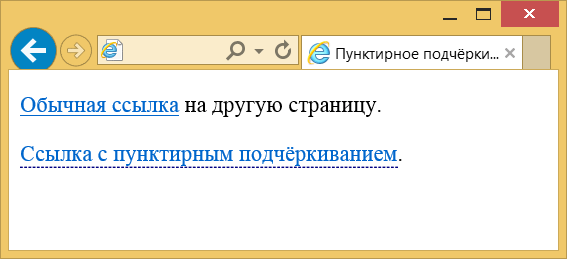
Результат примера показан на рис. 3.

Рис. 3. Вид обычной ссылки и ссылки с пунктирным подчёркиванием
Толщина линии и цвет подчёркивания у ссылок также задаются через свойство border-bottom
Обратите внимание на некоторые моменты. Линия, полученная через border-bottom, располагается чуть ниже традиционного подчёркивания
При добавлении такой линии к блочным элементам, вроде
, линия будет не под текстом, а занимать всю ширину элемента.
Подчеркивание с помощью таблицы
Используя таблицу с одной ячейкой можно без проблем сделать подчеркивание без текста. Для того, чтобы воспользоваться этим способом вставьте в нужное место текстового документа таблицу размером 1 на 1. При необходимости уменьшите размер получившейся таблицы и переместите ее в нужное место.
После этого установите курсор внутрь таблицы и перейдите на вкладку «Конструктор». Здесь нужно нажать на стрелку, которая находится рядом с кнопкой «Границы», и в появившемся меню выбрать «Нет границы».
После этого еще раз нажимаем на стрелку рядом с кнопкой «Границы» и теперь выбираем пункт меню «Нижняя граница».
В результате вы получите таблицу, у которой отображается только нижняя граница. Такую таблицу можно использовать в качестве подчеркивания.
Вконтакте
Если вы когда-нибудь оставляли комментарии в Живом Журнале, то, наверное, знаете, что в форме отправки комментариев есть панель инструментов, позволяющая форматировать текст, делая его зачеркнутым, подчеркнутым, полужирным и т.д. Увы, далеко не все популярные социальные сети и веб-сайты могут похвастать таким функционалом.
К примеру, подчеркнуть текст в сети ВКонтакте можно путем редактирования его в Word или одном из спец-сервисов. А вот как писать зачеркнутым текстом в ВК без сторонних средств? Такая возможность тоже есть. Для этого следует воспользоваться маленьким трюком, а именно разделить все символы сообщения кодом «̶», в результате чего весь текст окажется зачеркнутым.


Как сделать текст жирным, курсивом или подчеркнуть
В соцсети Фейсбук существует много полезных функций, о которых не знают пользователи. Одна из них позволяет менять особенности оформления. Иными словами, можно сделать жирный шрифт в Фейсбук или сделать другое форматирование. Минус в том, что предложенный ниже вариант не работает с кириллицей, но написать название компании или другие латинские символы реально.
Для решения задачи сделайте такие шаги:
- Выберите нужный вариант из тех, что предложены в редакторе. Здесь можно сделать курсив в Фейсбук, выделить слово или предложение жирным, оформить зачеркнутый текст и т. д.
- Копируйте созданную информацию, вернитесь в пост Фейсбук и вставьте сделанную запись.
Здесь же доступно множество интересных иконок, которые разбросаны по разным группам для удобства поиска. Перед тем как выделить текст жирным в Фейсбук, помните о возможных последствиях. В частности, не все веб-проводники корректно распознают такие изменения. В некоторых случаях зачеркнутый, жирный или подчеркнутый вариант фразы могут отображаться в виде пустых клеток. Но рассмотренный выше инструмент работает корректно, поэтому с ним не должно быть трудностей. При этом старайтесь не делать всю фразу измененной. Лучше вносить изменения в какие-то конкретные слова.
Подчеркивание элементов на CSS | Kngaroo Studio
Давно хотелось поделиться своим опытом в вёрстке с другими специалистами и сегодня решили опубликовать свой первый пост о небольшой «фишке»: подчеркивание элементов на CSS. Многие из нас видели такой эффект, как появление полосы под каким-либо элементом. Причем полоса плавно появляется либо от края, либо от центра и подчеркивает весь элемент.
Хотим заметить, что это не значение border в CSS, а несколько другое значение, при использовании которого не потребуется использование скриптов или flash. Итак, давайте начнем.
Варианты подчёркивания
На самом деле, вариантов может быть множество – всё зависит от вашей фантазии. Мы вам покажем три разных варианта: появление полосы слева, от центра и справа.
Пример 1: подчёркивание слева
Для начала давайте создадим элемент. Например, тег a, который является ссылкой.
CSS
Обычно подчеркивание определяется значением text-decoration, но анимация в этом случае не будет работать. В данном случае мы его опустим и присвоим псевдоэлемент :before, с помощью которого мы и сделаем анимированное появление подчёркивания.
a {
display: inline-block;
position: relative;
text-decoration: none;
}
Данному элементу мы задали блочное обтекание, что не позволит подчёркиванию выйти за пределы границ элемента и позволит разместить тег в любом месте внутри какого-либо блока. Далее перейдём к псевдоэлементу :before.
a:before {
display: block;
position: absolute;
content: "";
height: 2px;
width: 0;
background: #ec4444;
transition: width 0.3s ease-in-out;
left: 0;
bottom: 0;
}
Мы задали абсолютное позиционирование псевдоэлементу для того, чтобы подчёркивание было внутри тега и не выходило за его пределы. Высота полосы будет составлять 2 пиксела, длина будет равна 0, цвет красный, а значение transition отвечает за анимацию. Теперь остается добавить эффект при наведении.
a:hover:before {
width: 40%;
}
Таким образом мы задали значение длины в 40% от всей длины элемента. По аналогии расскажу и про другие примеры, где мы будем использовать еще один псевдоэлемент.
Пример 2: подчёркивание от центра
Оставим тот же тег.
CSS
a {
display: inline-block;
position: relative;
text-decoration: none;
}
a:before {
display: block;
position: absolute;
content: "";
height: 2px;
width: 0;
background: #ec4444;
transition: width 0.3s ease-in-out, left 0.3s ease-in-out;
left: 50%;
bottom: 0;
}
a:after {
display: block;
position: absolute;
content: "";
height: 2px;
width: 0;
background-color: #ec4444;
transition: width 0.3s ease-in-out;
left: 50%;
bottom: 0;
}
Здесь мы добавили псевдоэлемент :after, указали позиционирование слева 50% и добавили анимацию для того, чтобы появление было плавным. Данное значение размещает полосы строго по середине.
a:hover:before {
width: 50%;
left: 0;
}
a:hover:after {
width: 50%;
}
При наведении нам нужно, чтобы подчеркивание шло от центра к краям элемента. Таким образом, пвседоэлементу :before мы задали позиционирование слева равным 0, что сделает появление подчёркивания к левому краю.
CSS
a {
display: inline-block;
position: relative;
text-decoration: none;
}
a:after {
display: block;
position: absolute;
content: "";
height: 2px;
width: 0;
background: #ec4444;
transition: width 0.3s ease-in-out;
right: 0;
bottom: 0;
}
a:hover:after {
width: 40%;
}
Таким образом, мы получили появление подчёркивания справа.
Подчеркивание текста или пробелов
Подчеркивание слов и пробелов между ними
Самый быстрый способ подчеркнуть текст — нажать клавиши CTRL + ВВОД. Если вы хотите остановить подчеркивание, снова нажмите клавиши CTRL + U.
Кроме того, можно подчеркивание текста и пробелов несколькими другими способами.
Что необходимо сделать
текст без подчеркивания
Выделите текст, который вы хотите подчеркнуть.
Переход на домашнюю > Подчеркнутый. Или нажмите клавиши CTRL + U.
Подчеркнуть слова, но не пробелы между ними
Выделите текст, который вы хотите подчеркнуть.
Перейдите на вкладку Главная и нажмите кнопку вызова диалогового окна » Шрифт »
Перейдите к разделу Шрифт и выберите слово только в раскрывающемся списке стиль подчеркивания .
Изменение стиля и цвета подчеркивания
Выделите текст, который вы хотите подчеркнуть.
Перейдите на вкладку Главная и нажмите кнопку вызова диалогового окна » Шрифт »
Совет: Вы также можете использовать сочетание клавиш CTRL + D.
С помощью раскрывающегося списка стиль подчеркивания выберите стиль подчеркивания.
С помощью раскрывающегося списка цвет подчеркивания измените цвет линии.
Использование двойного подчеркивания
Выделите текст, который вы хотите подчеркнуть.
Перейдите на вкладку Главная и нажмите кнопку вызова диалогового окна » Шрифт »
В раскрывающемся списке стиль подчеркивания выберите пункт Двойное подчеркивание .
Подчеркивание пробелов
Вы можете подчеркивание пустых пробелов с помощью клавиш Shift + дефис (-), но при создании заполненной формы, например, трудно выровнять подчеркивания. Кроме того, если параметр Автоформат для замены знаков подчеркивания на линии границы включен, при нажатии клавиш Shift + дефис (-) три или более значений в строке будет отображаться ширина абзаца, и это может быть не так, как вам нужно.
Лучше всего подчеркивание пустых областей для печатного документа — использование клавиши TAB для применения подчеркивания к символам табуляции.
Если вы хотите создать подчеркивание в интерактивной форме, вставьте ячейки таблицы с включенной нижней границей.
Подчеркивание пустых областей для печатного документа
Чтобы подчеркивание пустых областей для печатного документа, используйте клавишу TAB и примените форматирование подчеркивания к символам табуляции.
Перейдите на вкладку главная > Показать или скрыть знаки ¶ , чтобы можно было видеть метки, указывающие на пробелы и позиции табуляции.
Вновь нажмите клавишу TAB.
Выделите знаки табуляции, которые нужно подчеркнуть. Знак табуляции похож на маленькую стрелку.
Выполните одно из указанных ниже действий.
Нажмите клавиши CTRL + ВВОД, чтобы применить простое подчеркивание.
Чтобы применить другой стиль подчеркивания, перейдите на вкладку Главная и нажмите кнопку вызова диалогового окна » Шрифт »
Выберите стиль подчеркивание , чтобы выбрать другой стиль подчеркивания.
Подчеркивание пустых областей для документа в Интернете
Чтобы создать подчеркивание в документе или форме в Интернете, вставьте ячейку с включенной нижней границей. Этот метод гарантирует, что при вводе на строке строки она останется на своем своем расположении.
Щелкните или коснитесь того места, куда вы хотите вставить пустое подчеркивание.
Перейдите к разделу вставка > таблице.
Чтобы вставить таблицу 1×1, выберите верхний левый прямоугольник.
Если вы хотите добавить вступительный текст (например, имя или номер социального страхования) перед подчеркиванием, вставьте таблицу 2×1.
Чтобы изменить длину линии, наведите указатель на конец таблицы, чтобы он превратился в указатель изменения размера
Щелкните или нажмите в таблице (или во второй ячейке таблицы, если вы создали таблицу 2×1).
Откроется окно Работа с таблицами . На вкладке конструктор выберите пункт границы > границы и заливка.
В разделе Параметрывыберите пункт нет.
В разделе стильвыберите нужный тип, цвет и ширину линии.
В области Предварительный просмотрна диаграмме щелкните или коснитесь между нижними маркерами полей, чтобы добавить нижнюю границу. Убедитесь, что отображается только нижняя линия.
Примечание: Если вы хотите просмотреть таблицу без светло-серой сетки, которая не печатается, выберите ее, а затем перейдите к макету рядом с вкладкой конструктор таблиц и нажмите кнопку вид линии сетки.
Если вы использовали 2×1 таблицу, чтобы освободить место для ввода текста, можно ввести текст перед строкой.
Чтобы удалить другие стили подчеркивания, дважды нажмите клавиши CTRL + U.
Шаг 1. Прописываем параметры CSS
Откройте свой файл стилей (style.css, css.css, screen.css и прочее) и добавьте в самый конец такое:
CSS
.strong {font-weight:bold;} .italic {font-style:italic;} .underline{text-decoration:underline;}
|
1 2 3 |
.strong {font-weightbold;} .italic {font-styleitalic;} .underline{text-decorationunderline;} |
Здесь мы задали соответствующим классам свой внешний вид. Теперь вы можете в режиме HTML взять нужный отрезок текста, или слово, в тег span с нужным параметров, в результате чего текст примет нужный вид: жирный, курсив или подчеркивание нижнее. Смотрите:
PHP
<span class=»strong»>здесь будет выделенный жирным текст</span>
| 1 | <span class=»strong»>здесьбудетвыделенныйжирнымтекст<span> |
Однако это времязатратно каждый раз вручную прописывать новый тег span с классом. Поэтому предлагаю вариант это автоматизировать.








