Некоторые концепции для новичков: как работают селекторы в css
Содержание:
- Большой выбор игровых автоматов
- flexbox
- CSS Properties
- Комбинаторы в CSS (Соседний, дочерний и контекстный селекторы)
- Бонусная программа и кэшбек
- Трансформация
- Селекторы атрибутов
- CSS Properties
- Регистрация и вход в Селектор казино
- Копеечные ставки
- Базовые селекторы
- Как играть на фриспины и получить бонус на депозит?
- CSS Учебник
- Игровые автоматы в казино Селектор
- Внешний стиль для Shadow DOM
- Текст
- Как происходит вывод-ввод денег в Selector GG казино?
Большой выбор игровых автоматов
Игровой зал включает азартные развлечения от 30 авторитетных и известных провайдеров, среди которых:
- Evoplay
- Relax Gaming
- ELK Studios
- NetEnt
Для удобства клиентов предусмотрены разделы с новинками, популярными видеослотами, последними запусками, избранными. Обложка каждого игрового автомата содержит информацию о технических параметрах: волатильность и процент отдачи. Привлечет заядлых игроков категория с джекпотами.
Фанаты более интересных игр получают возможность общаться с живым дилером и оппонентами в Live Casino. В разделе загружены несколько игр, таких как: покер, баккара, блэкджек, рулетка. Другие вкладки наполнены разными видами игр:
- Виртуальный спорт
- Видеослоты с покупкой бонусов (Bonus Buy)
- Развлечения с быстрыми выигрышами (Instant Win)
- Колесо фортуны – лотерея с призовыми множителями, бесплатными вращениями, денежных наград.
Турниры проводятся для всех желающих с соблюдением установленных правил. Призовой фонд можно варьироваться, как и количество призовых мест.
Получить бонус на депозит
flexbox
| Свойство | Описание | CSS |
|---|---|---|
| align-content | Задаёт вертикальное выравнивание flex-элементов для flex-контейнеров с многострочным содержимым. | 3 |
| align-items | Вертикальное выравнивание flex-элементов внутри flex-контейнера. | 3 |
| align-self | Вертикальное выравнивание flex-элемента. | 3 |
| flex | Определяет ширину, сжатие и растяжение для flex-элемента. | 3 |
| flex-basis | Указывает ширину для flex-элемента. | 3 |
| flex-direction | Направление расположения flex-элементов. | 3 |
| flex-flow | Направление расположения и возможность переноса для flex-элементов. | 3 |
| flex-grow | Определяет коэффициент растяжения flex-элемента. | 3 |
| flex-shrink | Определяет коэффициент сжатия flex-элемента. | 3 |
| flex-wrap | Определяет возможность переноса flex-элементов. | 3 |
| justify-content | Горизонтальное выравнивание flex-элементов. | 3 |
| order | Определяет порядок вывода flex-элементов. | 3 |
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Комбинаторы в CSS (Соседний, дочерний и контекстный селекторы)
Комбинаторы — это разновидность css селекторов, привязывающие правило стиля к элементу web-страницы на основании его местоположения относительно других элементов.
Первый комбинатор символ плюс (+) или соседний селектор. Плюс устанавливается между двумя селекторами:
<селектор 1> + <селектор 2> { <стиль> }
Стиль в этом случае применяется к селектору 2, но только в том случае если он является соседним для селектора 1 и идет сразу после него. Рассмотрим пример:
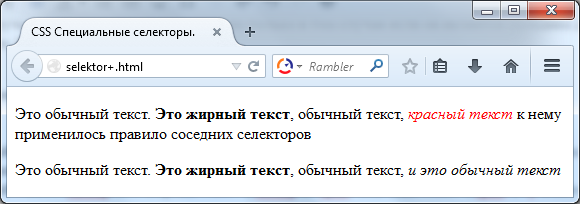
strong + i {
color: red; /* Красный цвет текста */
}
…
<p>Это обычный текст. <strong>Это жирный текст</strong>, обычный текст, <i>красный текст</i> к нему применилось правило соседних селекторов.</p>
<p>Это обычный текст. <strong>Это жирный текст</strong>, <span>обычный текст</span>, <i>и это обычный текст</i>.</p>
Результат:

Стиль описанный в примере будет применен только к первому тексту заключенному в тег <i>, т.к. он следует сразу же после тега <strong>.
Комбинатор тильда (~) также применяется к соседним селекторам, но в этот раз между ними могут быть другие элементы. При этом оба селектора должны быть вложены в один и тот же родительский тег:
<селектор 1> ~ <селектор 2> { <стиль> }
Стиль будет применен к селектору 2, который должен следовать за селектором 1. Рассмотри пример:
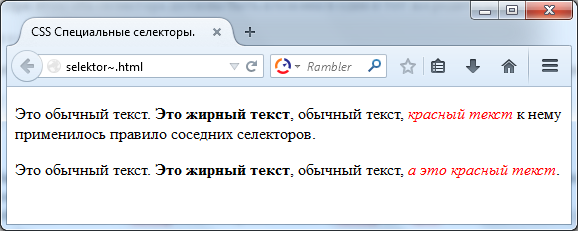
strong ~ i {
color: red; /* Красный цвет текста */
}
…
<p>Это обычный текст. <strong>Это жирный текст</strong>, обычный текст, <i>красный текст</i> к нему применилось правило соседних селекторов.</p>
<p>Это обычный текст. <strong>Это жирный текст</strong>, <span>обычный текст</span>, <i>а это красный текст</i>.</p>
Результат:

Как видим, в этот раз правило стиля сработало для обоих текстов заключенных в тег <i>, несмотря на то, что во втором случае между тегом <strong> и <i> стоит тег <span>.
Комбинатор > относится к дочерним селекторам. Позволяет привязать стиль CSS к элементу веб-страницы, непосредственно вложенному в другой элемент:
<селектор 1> > <селектор 2> { <стиль> }
Стиль будет привязан к селектору 2, который непосредственно вложен в селектор 1.
Пример:
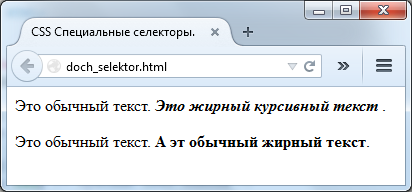
div > strong {
font-style: italic /* Курсив */
}
…
<div>Это обычный текст. <strong>Это жирный курсивный текст </strong>.
<p>Это обычный текст. <strong>А это обычный жирный текст</strong>.</p>
</div>
И результат:

Как видно на рисунке, правило стиля подействовало только на первый тег <strong>, который непосредственно вложен в тег <div>. А непосредственным родителем второго тега <strong> является тег <p>, поэтому правило на него не действует.
Следующим рассмотрим контекстный селектор <пробел>. Он позволяет привязать CSS стиль к элементу вложенному в другой элемент, причем может быть любой уровень вложенности:
<селектор 1> <селектор 2> { <стиль> }
Стиль будет применен к селектору 2, если он так или иначе вложен в селектор 1.
Рассмотрим предыдущий пример, только при описании CSS правила применим контекстный селектор:
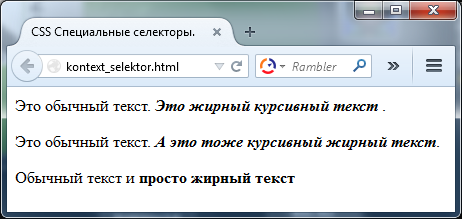
div strong {
font-style: italic /* Курсив */
}
…
<div>Это обычный текст. <strong>Это жирный курсивный текст </strong>.
<p>Это обычный текст. <strong>А это тоже курсивный жирный текст</strong>.</p>
</div>
<p>Обычный текст и <strong>просто жирный текст</strong></p>
Результат:

Как видим, на этот раз правило подействовало на оба тега <strong>, даже на тот, который вложен и в контейнер <div> и в абзац <p>. На тег <strong>, который просто вложен в абзац <p> правило css никак не действует.
Бонусная программа и кэшбек
Казино Селектор бездепозитных поощрений новичку сайт не предусматривает. Предлагается получить подарок в виде 10% на депозит от 100 рублей. Вейджер отсутствует, перед выведением сумма должна быть прокручена х1.5. Использовать поощрение можно неограниченное количество раз.
Предоставляются бесплатные монеты (внутренняя валюта), позволяющие делать ставки на автоматах. Вступив в ВК-группу и привязав аккаунт к личному профилю, подарок будет поступать на счет каждые 15 минут.
Кешбека нет, дополнительные деньги для игры на слотах выдаются за введение специальных купонов. Получить промокод от Selector casino можно, следя за новостями на телеграм-канале и страничке заведения Вконтакте.
Бонусные средства могут быть потрачены только для ставок в автоматах. Максимальная сумма с поощрения не превышает 1 000 RUB, если в условиях не указано иначе.
Трансформация
| Свойство | Описание | CSS |
|---|---|---|
| perspective | Определяет, на сколько пикселей удален 3D элемент от точки обзора. | 3 |
| perspective-origin | Определяет, где располагается 3D элемент на осях x и y. | 3 |
| transform | Применяет 2D или 3D преобразование к элементу. | 3 |
| transform-origin | Позволяет изменить позицию преобразованных элементов. | 3 |
| transform-style | Определяет, как вложенные элементы будут отображаться в трехмерном пространстве. | 3 |
| transition | Управляет эффектом трансформации. | 3 |
| transition-delay | Указывает, когда должен начаться эффект трансформации. | 3 |
| transition-duration | Указывает продолжительность трансформации. | 3 |
| transition-property | Указывает название CSS свойства, для которого будет применен эффект трансформации. | 3 |
| transition-timing-function | Задает кривую скорости для эффекта трансформации. | 3 |
Селекторы атрибутов
Селекторы атрибутов поддерживаются всеми современными браузерами (исключение составляет IE6, хотя его уже нельзя отнести к современным браузерам, стоит учитывать тот факт, что некоторые пользователи все еще его используют. Поэтому, если вам необходимо написать код, одинаково хорошо работающий во всех браузерах, включая IE6, то советуем вам воздержаться от использования селекторов атрибутов).
Селекторы атрибутов позволяют выбрать определенный элемент без использования идентификатора или класса. Для обращения к элементу, нужно всего лишь знать, содержит ли нужный элемент определенный атрибут:
img { border: 1px solid red; }
В примере, приведенном выше, правило будет применяться ко всем элементам <img>, имеющим атрибут alt. Но помимо простой выборки элементов по атрибутам, селекторы атрибутов позволяют выбирать элементы исходя из значения атрибута:
- элемент — селектор атрибута с совпадением по подстроке. Оператор ^= означает «начинается с …».
- элемент — селектор атрибута с совпадением по подстроке. Оператор $= означает «заканчивается на …».
- элемент — селектор атрибута с совпадением по подстроке. Оператор *= означает «содержит подстроку …».
В качестве примера приведем оформление ссылок, ссылающихся на внешний ресурс, электронный адрес и файл с расширением .pdf:
a {
padding-left: 20px;
background-image: url("img1.png");
background-repeat: no-repeat;
}
a {
padding-left: 20px;
background-image: url("img2.png");
background-repeat: no-repeat;
}
a {
padding-left: 20px;
background-image: url("img3.png");
background-repeat: no-repeat;
}
Попробовать »
В подобных ситуациях селекторы атрибутов полезно использовать для внесения привлекательных дополнений в дизайн ваших веб-страниц.
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Регистрация и вход в Селектор казино
Создать аккаунт на сайте selector kazino можно несколькими способами: через страничку ВК или Steam или же заполнить стандартную форму с логином и паролем. Подтверждения регистрации и перехода по ссылкам из сообщений для входа в личный кабинет не требуется. Поэтому сразу после создания учетной записи гэмблеру открывается доступ ко всем функциям сайта: пополнение счета, получение бонусов, вывод выигрыша. Учтите что большая часть информации, разделы лобби, мини-игры, активация бездепозитных бонусов пр предоставляются только после авторизации.
Регистрация

Форма регистрации

Профиль
{«slide_to_show»:2,»slide_to_scroll»:1,»autoplay»:»true»,»autoplay_speed»:3000,»speed»:300,»arrows»:»true»,»dots»:»true»}
Копеечные ставки
Немало важное преимущество Селектор казино, это копеечные ставки в слотах и настольных играх. Конкуренты устанавливают порог минимальной стоимости вращения от 5-10 рублей без уменьшения линий в автоматах
Для таких ставок требуются достаточные депозиты, которые позволительны не каждому. В Selector gg casino минимальный депозита от 100 рублей, пополнить можно даже с мобильного телефона. Стоимость вращения начинается от 10 копеек. Игра по таким ставкам не наносит убытков для кошелька и является отчасти полезной.
Азартные игры носят проблемный характер, вызывая зависимость со временем. Большинство игроков начинает увеличивать стоимость вращения, не испытывая интереса к малой стоимости спина. Другие пытаются полностью отказаться от игры, что приводит к нервам и злым щам. Поэтому предлагаем опытным игрокам попробовать сбавить обороты и вернуться к малым ставкам в онлайн казино Селектор. Плюс в том, что отказываться от азарта полностью не нужно. Вращая автоматы по копеечным ставкам можно получать наслаждение от игрового процесса и прибывать в хорошем настроении.

Ответы на часто задаваемые вопросы:
Вопрос: Существует ли бездепозитный бонус за регистрацию в Selector casino?
Ответ: Бонус без депозита трудно назвать за регистрацию. Все пользователи могут получать промо каждые 15 минут и раз в сутки ежедневный бонус. Учитывая копеечные ставки, полученных средств достаточно.
Вопрос: Если играть бесплатно в игровые автоматы, нужна ли регистрация?
Ответ: Вращать слоты можно бесплатно и без регистрации, но выводить выигрыши не получится. Для получения прибыли необходимо завести аккаунт. Можно авторизоваться через социальные сети.
Вопрос: Сколько аккаунтов можно открывать?
Ответ: казино Selector gg, всегда даёт множество акций для новых и постоянных посетителей. Один игрок может иметь одну учетную запись. Создание дополнительных счетов приведёт к блокировке аккаунтов и отказе в выплате.
Базовые селекторы
К базовым селекторам можно отнести селектор по классу, тегу, идентификатору, атрибуту и универсальный селектор.
Селектор по элементу (тегу)
Селектор по элементу предназначен для выбора элементов по имени тега.
Синтаксис: имяТега
Пример задания правила для всех элементов на странице:
/* селектор p выберет все элементы p на странице */
p {
padding-bottom: 15px;
}
Селектор по классу
Селектор по классу предназначен для выбора элементов по классу (значению атрибута ).
Синтаксис: .имяКласса
Пример задания правила для всех элементов, имеющих класс :
/* селектор .center выберет все элементы, имеющие класс center */
.center {
text-align: center;
}
Селектор по идентификатору (id)
Селектор по идентификатору предназначен для выбора элемента по идентификатору (значению атрибута ).
Синтаксис: #имяИдентификатора
Пример задания правила для элемента, имеющего в качестве значения атрибута значение footer:
/* селектор #footer выберет элемент, имеющий идентификатор footer */
#footer {
height: 50px;
margin-top: 20px;
}
Универсальный селектор
Универсальный селектор (селектор звёздочка) предназначен для выбора всех элементов.
Синтаксис: *
Пример задания правила для всех элементов на странице:
/* селектор * выберет все элементы на странице */
* {
margin: 0;
padding: 0;
}
CSS селекторы по атрибуту
Селекторы по атрибуту предназначены для выбора элементов по имени атрибута и (или) его значению.
Типы селекторов по атрибуту:
- – по имени атрибута;
- – по имени и значению атрибута;
- – по имени и значению, с которого оно должно начинаться;
- – по имени атрибута и его значению, которое равно или начинается со ;
- – по имени атрибута и значению, на которое оно должно заканчиваться;
- – по указанному атрибуту и значению, которое должно содержать ;
- – по имени атрибута и значению, которое содержит отделённое от других с помощью пробела.
Пример задания правила для всех элементов на странице, имеющих атрибут :
/* селектор выберет все элементы на странице, имеющих атрибут target */
{
background-color: red;
}
Пример задания правила для всех элементов на странице, имеющих атрибут со значением :
/* селектор выберет все элементы на странице, имеющих атрибут rel со значением nofollow */
{
background-color: green;
}
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого начинается с :
/* селектор выберет все элементы на странице, имеющих атрибут class, значение которого начинается с col */
{
background-color: yellow;
}
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого равно или начинается с (т.е. с обязательным дефисом, после которого идёт остальное содержимое значения):
/* селектор выберет все элементы на странице, имеющих атрибут class, значение которого равно test или начинается с test- */
{
background-color: orange;
}
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого заканчивается на :
/* селектор выберет все элементы на странице, имеющих атрибут class, значение которого заканчивается на color */
{
background-color: yellow;
}
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого содержит подстроку (например будет выбран элемент, если атрибут у него равен ):
/* селектор выберет все элементы на странице, имеющих атрибут href, значение которого содержит youtu.be */
{
background-color: green;
}
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого содержит , отделённое от других с помощью пробела (например будет выбран элемент, если у него атрибут равен ):
/* селектор выберет все элементы на странице, имеющих атрибут data-content, значение которого содержит news, отделённое от других с помощью пробела */
{
background-color: brown;
}
Как играть на фриспины и получить бонус на депозит?
Демонстрационная версия открыта всем посетителя сайта. Игровой процесс ведется за виртуальные кредиты от администрации интернет-площадки. Здесь не требуется авторизации и трата средств. Игра проходит бесплатно, при ее окончании можно перезагрузить страницу и начать заново. Тестовый режим помогает новичкам понять особенности видеослотов и представленных в слот-зале симуляторов, изучить их функционал и панель управления.
Игровой процесс более увлекателен с бонусными раундами и множителями. Бонусная политика казино распространяется на авторизованных клиентов. Регулярно обновляются промоакции, которые приуроченные к памятным датам. После пополнения доступен бонус 10% на депозит. Вознаграждение требует отыгрыша. Вейджер составляет х1,5 от общей суммы депозита.
CSS Учебник
CSS СТАРТCSS ВведениеCSS СинтаксисCSS СелекторыCSS Как подключитьCSS ЦветаCSS background-colorCSS borderCSS marginCSS paddingCSS height/widthCSS Блочная модельCSS КонтурCSS ТекстCSS ШрифтыCSS ИконкиCSS СсылкиCSS СпискиCSS ТаблицыCSS displayCSS max-widthCSS positionCSS overflowCSS float/clearCSS inline-blockCSS ВыравниваниеCSS КомбинаторыCSS Псевдо-классыCSS Псевдо-элементыCSS opacity/transparencyCSS Панель навигацииCSS Выпадающие спискиCSS Галерея изображенийCSS Спрайты изображенийCSS Селекторы атрибутовCSS ФормыCSS СчётчикиCSS Макет веб-сайтаCSS ЕдиницыCSS Специфичности
Игровые автоматы в казино Селектор
Игорный клуб Селектор распологает внушительным арсеналом игровых автоматов. Присутствует более 15 лицензионных производителей, включая такие попуярные бренды как:
- Microgaming
- Netent
- Yggdrasil
- Novomatic
- Quickspin
- BigTimeGaming и др.
Все игры можно отсортировать по провайдерам, а также они поделены на несколько групп:
- Недавние — последние игры, во чты выиграли
- Популярные — слоты, пользующиеся популярностью в текущий момент
- Новые — недавно добавленные игровые автоматы
- Избранные — вы можете добавить игру в этот список нажав на «сердечко»

В казино Selector также присутствует несколько игр собственного производства, такие как, Jackpot Game с RTP 90% и Dice Game с RTP 95%.
Внешний стиль для Shadow DOM
Граница между Shadow DOM и основным DOM, хоть и существует, но при помощи специальных селекторов её можно переходить.
Если нужно с основной страницы стилизовать или выбрать элементы внутри Shadow DOM, то можно использовать селекторы:
-
– выбирает корень Shadow DOM.
Выбранный элемент сам по себе не создаёт CSS box, но служит отправной точкой для дальнейшей выборки уже внутри дерева Shadow DOM.
Например, найдёт внутри Shadow DOM элементы первого уровня.
-
– особого вида CSS-селектор для всех элементов Shadow DOM, который полностью игнорирует границы между DOM’ами, включая вложенные подэлементы, у которых тоже может быть свой Shadow DOM.
Например, найдёт все внутри Shadow DOM , но кроме того, если в есть подэлементы, у которых свой Shadow DOM, то оно продолжит поиск в них.
Вот пример, когда внутри одного Shadow DOM есть , у которого тоже есть Shadow DOM:
-
Кроме того, на Shadow DOM действует обычное CSS-наследование, если свойство поддерживает его по умолчанию.
В этом примере CSS-стили для наследуются на внутренние элементы, включая Shadow DOM:
Внутренний элемент станет красным курсивом.
Нельзя получить содержимое встроенных элементов
Описанные CSS-селекторы можно использовать не только в CSS, но и в .
Исключением являются встроенные элементы типа , для которых CSS-селекторы работают, но получить их содержимое нельзя.
Например:
Текст
| Свойство | Описание | CSS |
|---|---|---|
| color | Изменяет цвет текста. | 1 |
| direction | Определяет направление написания текста. | 2 |
| letter-spacing | Контролирует расстояние между символами в тексте. | 1 |
| line-height | Определяет межстрочный интервал(интерлиньяж). | 1 |
| quotes | Определяет тип кавычек для встроенных цитат. | 2 |
| text-align | Указывает способ выравнивания содержимого по горизонтали. | 1 |
| text-decoration | Добавляет некоторые элементы декорирования к тексту. | 1 |
| text-indent | Определяет отступ первой строки в тексте элемента. | 1 |
| text-overflow | Указывает, что должно произойти, когда текст переполняет содержащий элемент. | 3 |
| text-transform | Контролирует использование строчных и прописных букв в тексте. | 1 |
| vertical-align | Определяет вертикальное выравнивание в элементе. | 1 |
| white-space | Определяет способ обработки пробелов внутри элемента. | 1 |
| word-break | Определяет правила переноса для не-CJK сценариев. | 3 |
| word-spacing | Определяет ширину пробелов между словами. | 1 |
| word-wrap | Позволяет прерывать длинные слова для переноса на другую строку. | 3 |
Как происходит вывод-ввод денег в Selector GG казино?
Чтобы пополнить баланс в Селектор казино, необходимо перейти в учетную запись в раздел «Касса». В дополнительном окне откроются пункты: «Пополнение», «Вывод», «История».
Первый раздел позволит выбрать удобную платежную систему, валюту и сумму пополнения в Selector GG. Минимальный лимит на ввод – 100 рублей. Комиссия на все платежи отсутствует. Транзакции проводятся через одну из платежных систем:
- Веб-кошельки Qiwi, Яндекс.Деньги
- Международные сервисы Payeer, Perfect Money
- Банковские карты Visa, MasterCard
- Мобильные операторы Мегафон, МТС, Теле2, Билайн
- Криптовалюта Bitcoin
Вывод в Селектор казино вывод осуществляется от 100 рублей. Лимит на обналичку установлен – 250000 рублей в месяц, на вывод джекпота правило не распространяется. Клиентские заявки обрабатываются в течение суток.








