Шорткоды в wordpress
Содержание:
- Integration with themes and plugins
- Памм Управляющий
- Simple Shortcodes
- Примеры шорткодов
- шорткоды Woocommerce — полное описание
- Счет-фактура+УПД+УКД с 01.10.2017 в редакции Постановления Правительства РФ от 19.08.2017 № 981. Для всех конфигураций на 1С 8
- Журнал изменений
- Шорткоды в WordPress — Примеры
- Support
- Подключение педалей отдельно от руля
- Вставить шорткод в запись или страницу
- А как вставить шорткод слайдера прямо в шаблон wordpress в php-код?
- Что такое шорткоды и как они работают
- Built-in templates
- |product_categories| — обыкновенные ссылки на категории товаров
- |best_selling_products| — текущие товары, отсортированные по количеству продаж.
- |top_rated_products| — товары с самым высоким рейтингом продаж
- |product_attribute| — выведет ВСЕ товары с каким-то указанным значением атрибута
- Refunds
- PHP Функции
- В PHP документе
- Support
- Как я могу добавить индикатор?
- 7WaysGroup
- Основные ошибки! Или почему не работает шорткод wordpress?
- Журнал изменений
Integration with themes and plugins
Core-plugin Shortcodes Ultimate can be integrated into any theme or plugin including premium ones. It is not recommended to integrate plugin code directly to code of your theme or plugin. Use TGM Plugin Activation Script, which allows the users to download the recommended plugins independently. Integration of premium add-ons of Shortcodes Ultimate plugin into free themes and plugins is forbidden. Integration of premium add-ons of Shortcodes Ultimate into premium themes and plugins is allowed only with full observance of the following conditions:
- Every single product should have Unlimited Site licence purchased specifically for the add-on that will be integrated;
- Product page or readme file of the product should contain direct link to our website with the information on the integrated add-on;
- Buyers of premium themes should be notified on the fact we donʼt provide technical support to the users of your themes.
For more detailed technical information on integration of our plug-ins into your themes and plugins please look through our knowledge base. You can not include purchased license key(s) in your premium products. Shared license keys will be blocked.
Памм Управляющий
Simple Shortcodes

9тыс+ скачиваний, средний балл — 4.4.

Здесь присутствуют все классические элементы — от табов, раскрывающихся списков до кнопок и разного рода уведомлений.
Итого. Если вы ищете максимально простой shortcode wordpress плагин, то последние два варианта (Arconix Shortcodes, Simple Shortcodes) вам вполне подойдут. Хотите создавать свои уникальные шорткоды с параметрами? — посмотрите детальнее модуль Shortcoder. Самые функциональные решения — Shortcodes Ultimate и Easy Bootstrap Shortcode. Но из этих двух первый, мне кажется, все равно получше будет. Я бы начал именно с него.
А какой плагин шорткодов в вордпресс вы используете?
Примеры шорткодов
Сейчас вы увидите очередной мой шорткод. Вы даже и не будет подозревать, что это он. Тем не менее, форма подписки на мой федбернер вот такого вида — это шорткод. (Рабочая форма)
Эту форму, конечно можно вывести в тело поста и обычным кодом, но мне проще это сделать с помощью 4 символов feed, обрамленных квадратными скобками. (Вы их не видите). Но я покажу, как это выглядит в редакторе админки. Вот так:

Или вот ещё один шорткод, который я применяю постоянно. Моя подпись в конце статьи. Выглядит она так:
В этом случае вместо длинного кода с флеш плеером в нагрузку я пишу обычно слово avtor и точно также беру это слово в квадратные скобки.
Думаю, вы смысл уловили. Как только я прописываю заданное «кодовое слово» в теле поста появляется тот контент, который заранее определен полным кодом.
Согласитесь, что это очень удобно! Пишу короткое слово в квадратных скобках и в теле поста появляется то, что мне нужно.
Рекламный код Яндекс и форма подписки
Еще парочка шорткодов, которые вы постоянно встречаете в моих постах: Это код рекламы Яндекс.
Продажа статей через Текстсейл! — Копирайтингом я начал зарабатывать и это ТО, что приносит мне ДОХОД и по сей день!
КАК спастись от ПРОЗЯБАНИЯ в Интернете — Узнайте ПРАКТИЧЕСКИЕ советы, что нужно ДЕЛАТЬ, чтобы не быть на обочине жизни и в Интернете!
Вся реклама в теле моих постов – это шорткоды. Есть, конечно, и другие способы, как её выводить. Например, с помощью специальных скриптов, но тогда она будет на всех страницах стандартной.
Я же подхожу к каждому посту индивидуально. В одном ставлю 1 рекламу, в другом 2, 3, а в некоторых считаю, что она лишняя и т.д.
Интересные возможности, не правда ли?
Чем хороши шорткоды?
Что хорошо в этой технологии – это то, что я могу очень быстро изменить любой вывод кода на всех страницах. Например, раньше у меня была подпись «Мое путешествие в страну Инфобизнеса». Для того чтобы поменять её на всех страницах на фразу «Чистый звук в мире Инфобизнеса», на все про все мне пришлось потратить не более 1 минуты.
Шорткоды экономят время оформления поста. Их можно сравнить с «секретным кодовым словом», типа feed, и в нужном месте, появляется то, что вам нужно.
Работать в редакторе удобнее. Нет длинных и сложных кодов. Шорткоды работают, как некий шаблон, который применяется по необходимости.
Шорткоды в некоторых случаях заменяют работу плагинов. Например, для вывода тех же рекламных блоков есть плагины Quick Adsense и другие. Или вывод формы подписки от Смарта также без плагинов сложен. В моем случае — это добро работает без примочек и выборочно. Только тогда, когда я дам команду.
Шорткодов можно создать много и это не будет создавать нагрузку на блог. Рекомендую использовать данную технологию — очень удобно.
Это была вводная теоретическая часть…
Итак, преамбулу и интригу я сделал. Это была вводная теоретическая часть, отвечающая на вопрос, что такое шорткоды и в чем их преимущество.
А теперь последую совету Владимира Беляева: «Не пишите длинных постов. Лучше разбивайте статью на части». Поэтому, о технических моментах, как это все делается, поговорим в следующем посте и без заумностей. Так, чтобы можно было сразу же применить.
В момент оформления заказа, на последнем шаге, вам будет предложено ввести купон скидки. Вводите SKIDKA_9B8 и будет сделан перерасчет с учетом 15% скидки. Из существующих в Интернете курсов по теме создания блога на WordPress — это лучший.
шорткоды Woocommerce — полное описание
Примечание! так как у меня в блоге прикручен магазин, я буду показывать примеры шорткодов — с ошибкой, чтобы не запускать их отработку: буду давать шорткоды в прямых вертикальных скобках заместо квадратных. т.е получится типа |woocommerce_cart| а должно быть так .
… Понятно, да!?
прошу извинить за этакое неудобство: лень что-то маклачить для конкретной страницы.
Что такое шорткоды? — и как возможно организовать любой шорткод описано в этом посте. А также из статьи узнаем как добавить в редакторы (или визуальный, или в html) кнопочки для быстрой прописки, например, в тело статьи созданного — требуемого шорткода.
Предостережение: отнеситесь внимательно к вкладкам текстового редактора в смысле — визуального и html! — на случай, если отработка шорткодов частично не задастся…
А в ЭТОМ посте помещена большая подборка полезного кода для работы с магазином на Woocommerce.
Как отключить проверку уровня сложности пароля woocommerce (форма регистрации).
Счет-фактура+УПД+УКД с 01.10.2017 в редакции Постановления Правительства РФ от 19.08.2017 № 981. Для всех конфигураций на 1С 8
Журнал изменений
1.9.3
*Changelog (26/10/20)
NEWS
-
Display max or min price on variable products, now you can choose between display the max price or the min price how the variable products price. Its have an integration with WSHK PRO too, if you are a WSHK PRO user you will can add custom prefix and suffix, check the documentation.
-
Responsive UI for small devices, now Woo Shortcodes Kit will adapt the display of the screen, from a screen size of 425px to 4K. Each section and function has been adapted to display correctly.
-
Option for Login form shortcode, now you can redirect the users to the previously visited page.
-
Compatibility between Orders list shortcode and Webtoffee Subscriptions compatibility and custom shortcode
FIXED
-
Solved 2 undefined variables when was unchecked the checkbox to Hide Terms and conditions checkbox for logged in users on “Custom Terms and Conditions checkbox in WooCommerce checkout page” function.
-
undefined variables on function GDPR on checkout page
UPDATED
-
Privacy Policy acceptance verification for “GDPR on WooCommerce checkout page” function, now can check if the user has been accepted the checkbox from the order details page.
-
Terms and Conditions acceptance verification for “Custom Terms and Conditions checkbox in WooCommerce checkout page” function, now can check if the user bas been accepted the checkbox from the order details page.
-
Get WSHK PRO message on the following WSHK PRO functions:
– Orders list shortcode
– Billing and shipping addresses shortcode
– Payment methods shortcode
– Edit account shortcode
– User gravatar image shortcode
– Display saving price and percentages on sale products
– Display max or min price on variable products -
New notifications on NEWS tab
-
English template
-
Spanish translation
-
Brazilian/Portuguese translation
COMPATIBILITY TEST
-
Compatible with Easy My Account Builder 1.0.6
-
Compatible with WSHK PRO (old Custom Blocks & Redirections) v 1.1.3
-
Compatible with WordPress 5.5.1
-
Compatible with WooCommerce 4.6.1
Шорткоды в WordPress — Примеры
Вот Вам первый пример использования шорткода в WordPress:
function pribylwm() {
return'Здравствуйте, уважаемые друзья и гости блога Pribylwm.ru!';
}
add_shortcode('hi', 'pribylwm');
Этот небольшой кусок кода php вы можете вставить в файл functions.php своей активной темы оформления перед значком «?>» в самом конце. И когда Вы вставите вот такой шорткод:
когда будете писать свою новую статью, то вместо этого шорткода появится строка с записью:
И не нужно будет писать длинные строчки и все время повторяться, тратя при этом лишнее время на их написание. Не правда ли удобно и быстро?!
Теперь я Вам расскажу и покажу несколько примеров шорткодов, которые Вы сможете использовать для своего сайта или блога и они вам облегчат жизнь!
Если вам нужно вписать, например ту же фразу, но с использованием ссылки на сайт, то нужно сделать вот так:
function pribylwm_link() {
return'Здравствуйте, уважаемые друзья и гости блога <a href="https://pribylwm.ru">Pribylwm.ru</a>!';
}
add_shortcode('hi link', 'pribylwm_link');
Хотите, чтобы была возможность вставить шорткод для подписки на ваш сайт по RSS? Тогда нужно сделать вот так:
function pribylwm_rss() {
return '<a href="https://feedburner.google.com/fb/a/mailverify?uri=pribylwm&loc=ru_RU" rel="nofollow">Подпишись на обновления блога Pribylwm.ru!</a>';
}
add_shortcode('rs', 'pribylwm_rss');
Только используйте для вызова свой адрес подписки по RSS. И вставляйте в текстовом редакторе в своей записи в нужное место вот этот шорткод для подписки по RSS:
Вам нужно подключить специальные стили для красивого вывода своих записей через шорткоды WordPress? Нет проблем! Давайте сделаем это прямо сейчас …
Сейчас мы с вами сделаем при помощи шорткода кнопку «Твитнуть» с применением стилей и она будет выглядеть вот так:
 кнопка твитнуть
кнопка твитнуть
Для этого нам нужно вот этот код:
function pribylwm_twitt() {
return '
<style type="text/css">
button{
background: #2E8CE3;
padding: 7px 30px;
font-size: 13px;
font-weight: bold;
color: #FFFFFF;
text-align: center;
border: solid 1px #73C8F0;
cursor: pointer;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
background: -moz-linear-gradient(0% 100% 90deg, #2E8CE3, #fff);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#fff),
to(#2E8CE3));
box-shadow: inset 0 1px 0 0 #FFFFFF;
-moz-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 1px 3px rgba(0,0,0,0.5);
border-bottom: 1px solid rgba(0,0,0,0.25);
text-shadow: 0 -1px 1px rgba(0,0,0,0.25);
}
button:hover {
background: #2E69E3;
background: -moz-linear-gradient(0% 100% 90deg, #2E69E3, #59C2FF);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#59C2FF),
to(#2E69E3));
}
button:active {
background: #2E69E3;
background: -moz-linear-gradient(0% 100% 90deg, #2E69E3, #59C2FF);
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#59C2FF),
to(#2E69E3));
box-shadow: inset 1px 1px 0 0 #004A7F;
-moz-box-shadow: inset 1px 1px 0 0 #004A7F;
-webkit-box-shadow: inset 1px 1px 0 0 #004A7F;
padding: 8px 29px 6px 31px;
}
</style>
<button><a title="Кликни и отправь этот пост в Твиттер!" href="http://twitter.com/home?status=В данный момент я читаю '.get_permalink($post->ID).'">Твитнуть</a></button>';
}
add_shortcode('tt', 'pribylwm_twitt')
Вставить в нам уже известный файл нашей темы functions.php и в запись, где должна быть наша «кнопка твитнуть» вставить вот такой коротенький шорткод:
Вот таким образом и делаются шорткоды WordPress, которые спасают нас от монотонного и емкого труда.
Пользуйтесь ими друзья!
В следующем своем материале, я Вам расскажу, какие специальные плагины можно использовать для создания шорткодов на WordPress. Об одном из них я уже рассказал в своей прошлой статье, ее Вы найдете вот тут.
На этом позвольте по прощаться. До свидания! До новых встреч!
Support
What is included in support
- Help with any possible bugs related to the core plugin or it’s add-ons;
- Answering specific questions about the features of the plugin;
- Listening to customer feedback;
- Timely updates of our plugins for elimination of technical malfunctions or security vulnerabilities.
What is NOT included in support
- Any kind of code customization (custom CSS, custom shortcodes, etc.);
- Help with modified plugin code;
- Help with 3rd-party plugins and themes;
- Help with issues related to server or environment;
- Installation of the plugin.
Time for reacting to the request varies depending on the total number of received tickets.
Подключение педалей отдельно от руля
Вставить шорткод в запись или страницу
Вывести шорткод в записях и страницах WordPress просто. Открываем редактирование записи и делаем пару действий.
В классическом редакторе WordPress
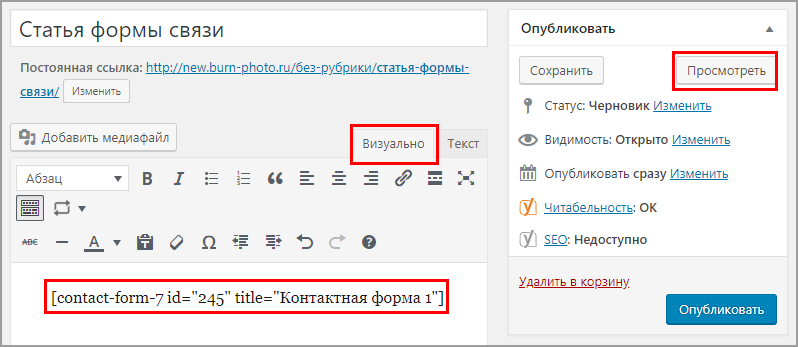
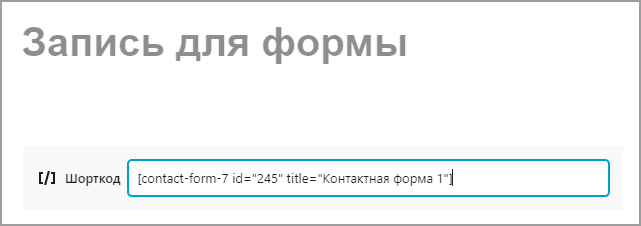
Если вы любите пользоваться классическим редактором, то входим в статью и во вкладке визуально в необходимое место нужно вставить. Разберу на примере форм от плагина Contact Form 7.
 Вкладка визуально
Вкладка визуально
Можно через предварительный просмотр WordPress увидеть, что отображается на экране.
 Форма
Форма
Не важно где выводить во вкладке Визуально или Текст (html редактор), шорткод сработает. Перед каждой проверкой очищаем кэш
В Gutenberg
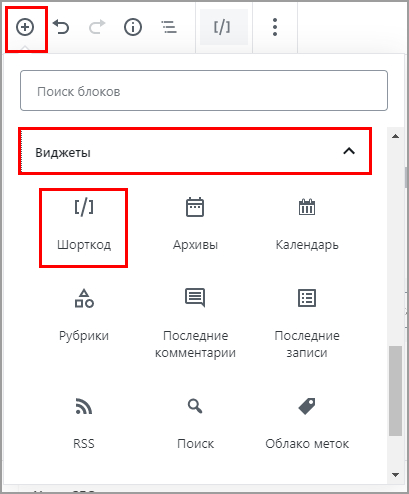
В Gutenberg существует специальный блок. Создаем запись, либо меняем старую и смотрим скриншот.
 Шорткод в гутенберге
Шорткод в гутенберге
- Нажимаем плюс
- Находим раздел Виджеты
- Выбираем одноименный инструмент
На экране появится новый блок, в который заносим скопированную конфигурацию.
 Новый блок
Новый блок
Нажимаем на предварительный просмотр и видим ту же картину. Простые методы прошли переходим к более сложным.
Форма
А как вставить шорткод слайдера прямо в шаблон wordpress в php-код?
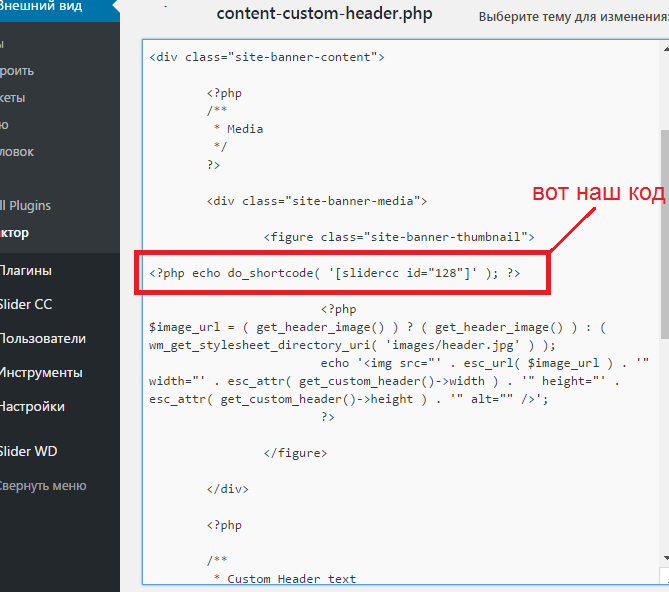
Если нужно добавить слайдер в тему wordpress непосредственно в код, для этого разработчики данного плагина написали рядом (рис. выше) функцию шорткода на языке php:
Такую «функцию» шорткода можно вставить в php-файл в нужное вам место на сайте. Например, в header.php, где-нибудь после body или, может быть, в sidebar.php, а лучше всего в файл шаблона страницы (он может называться как-нибудь так content-page.php), в результате, вы получите тот же слайдер, но уже встроенный в дизайн самого сайта.
Однако нужно быть очень внимательными при выводе шорткода в шаблоне wordpress в php-файлах. Для этого нужны хотя бы элементарные знания php. Поскольку, если его «не туда» вставить в php-файле, то на сайте будет выведена ошибка.
Обычно любой php-код начинается на <?php и заканчивается на ?>. Вот после окончания одного php-кода и перед началом другого можете вставлять свою php-функцию. К сожалению, разработчики плагинов не всегда делают готовую (как в данном примере) php-функцию для вывода шорткода. В таком случае, можно самим ее создать легко и просто, об этом ниже.
Что такое шорткоды и как они работают
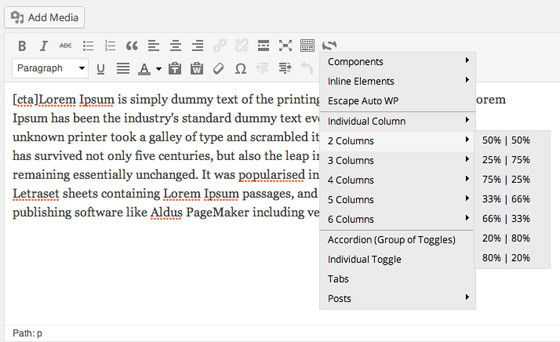
Шорткод — это короткий код (shortcode), который вставляется непосредственно в текст страницы, заголовка, виджета — то есть в контент и расширяет возможности Вордпресса.
С его помощью можно красиво оформить текст, разбить его на колонки, вставить на страницу содержание, кнопку, аудиоплеер, форму для заказа и множество других возможностей, которые отличают ваш Вордпресс от всех других.
Если отсутствует обработчик конкретного шорткода, то его вызов на странице будет выглядеть как обычный текст.
В данной статье намерено использованы имена несуществующих шорткодов, чтобы вы видели, как выглядит вызов шорт кода, а не результат его работы.
Built-in templates
shortcode allows using various templates for display of posts. You can use several templates built into the plugin. Built-in templates are located in the following folder:
The list of built-in templates is given below:
- – posts loop
- – posts loop with thumbnails and titles
- – single post template
- – unordered list with post titles
Use attribute to change the template. The value of this attribute should be a relative path to template file from plugin folder or folder of your theme. Shortcode example:
In the example above the plugin will search for template in the following locations (in the specified order):
|product_categories| — обыкновенные ссылки на категории товаров
Шорткод поможет в тех обстоятельствах, когда требуется вывести все существующие категории товаров, даже если те пустые.
Так как я не добавлял миниатюр к самим категориям, то получилось вот так:
…и ещё: сейчас в WOOC выводится так называемая категория «Без рубрики» — uncategorized: у меня в этой категории нет записей, а следовательно, я её исключил из примера ниже, выставив — впрочем, более подробно о регулировках ниже.
Сопутствующие параметры показанного выше шорткода:
…которое число категорий выводить. По умолчанию, ясно — все! — работает через .
Описание параметра:
(строка) сортировать по:
по ID элементов…
— зададим количество постов,
— по имени постов,
— по ярлыкам статей/товаров,
— настроки значений колонок — в таблице это база данных,
— отключение — без сортировки;
Как и говорилось выше — сортировка по возрастанию (по умолчанию) — по убыванию .
Число колонок зададим: по умолчанию — 4.
Требуется ли скрыть пустые категории (без товаров): требуется 1 (это по умолчанию); не скрывать — 0.
Интересный и тонкий параметр: если укажем ID родительской категории — выведутся её дочерние. А вот если указать 0 — выведет категории первого уровня.
ID категорий: указываем через запятые…
Как более тонко организовать в магазине на woocommerce блок «Похожие по теме товары»…
как убрать значок распродажа…
Параметры похожи с .
И это шорткод, на который следует обратить внимание…
|best_selling_products| — текущие товары, отсортированные по количеству продаж.
А также обратите внимание на такие параметры шорткода как per_page, columns, category и operator — аналог и описание выше…
|top_rated_products| — товары с самым высоким рейтингом продаж
В настройках шорткода присутствует полная линейка параметров как и у , однако — сортировка происходит по рейтингу пользователей.
…если указаны в «Сопутствующих…»

Используется только в цикле! на всех иных страницах ничего не выведет…
|product_attribute| — выведет ВСЕ товары с каким-то указанным значением атрибута
Смотрите подробное описание параметров , , и в шорткоде . ТУТ.
Что примечательно: есть и ещё два «лишних» параметра — — ярлык, и — значение атрибута, — указываем несколько значений через запятые.
Типа такого:
Выводим товары с атрибутикой по размеру — 42 и 52.
На этом занавес представления опускается……на рампы пыль печальная ложится…
Песня…
Refunds
Refunds apply to original purchases only and do not cover product upgrades or modifications. There are no partial refunds for license downgrades, etc. Refunds will be offered at our sole discretion and must fully comply with the following conditions:
- The purchase was made not more than 30 calendar days before the refund request;
- You have tried to solve the problem with our technical support;
- The problem is caused by purchased product (Add-on) and not by the free core plugin (Shortcodes Ultimate);
- The problem is not caused by a 3rd-party product (plugin/theme).
To submit refund request, please use the Contact page. You must specify Purchase Date and PayPal transaction ID. Requests without this information may be rejected.
PHP Функции
| add_shortcode() | Добавляет новый шоткод и хук для него. |
| shortcode_atts() | Обрабатывает атрибуты (параметры) шорткода: добавляет значения по умолчанию когда нужно и удаляет неподходящие атрибуты. |
| remove_shortcode() | Удаляет зарегистрированный шорткод. |
| remove_all_shortcodes() | Удаляет все зарегистрированные шоткоды. |
| do_shortcode() | Находит в переданном тексте зарегистрированные шорткоды и обрабатывает их. |
| apply_shortcodes() | Алиас функции do_shortcode(). |
| has_shortcode() | Проверяет есть ли в переданном тексте указанный шоткод. |
| shortcode_exists() | Проверяет зарегистрирован ли указанный шоткод. |
| strip_shortcodes() | Удаляет/вырезает все шоткоды из переданного текста (контента). |
В PHP документе
В WordPress существует специальная PHP функция, если просто вставить в шаблон, то на экране ничего не появится. Вот код, который нужно применить:
То есть в нашем случае получится такая картина:
Хочу разместить форму обратной связи под постами. Какой файл у вас отвечает за вывод того или иного элемента предсказать не могу. В моем случае content-single.
 Куда вставлять PHP
Куда вставлять PHP
- Заходим в редактор тем
- Находим файл в который необходимо вставить информацию
- Определил, что блок вывода контента это div с классом entry-content, и перед закрывающим тегом прописал функцию
- Обновляем страницу и смотрим, элемент отобразился где нужно, под контентом.
 Обратная связь под контентом
Обратная связь под контентом
Support
What is included in support
- Help with any possible bugs related to the core plugin or it’s add-ons;
- Answering specific questions about the features of the plugin;
- Listening to customer feedback;
- Timely updates of our plugins for elimination of technical malfunctions or security vulnerabilities.
What is NOT included in support
- Any kind of code customization (custom CSS, custom shortcodes, etc.);
- Help with modified plugin code;
- Help with 3rd-party plugins and themes;
- Help with issues related to server or environment;
- Installation of the plugin.
Time for reacting to the request varies depending on the total number of received tickets.
Как я могу добавить индикатор?
7WaysGroup
Основные ошибки! Или почему не работает шорткод wordpress?
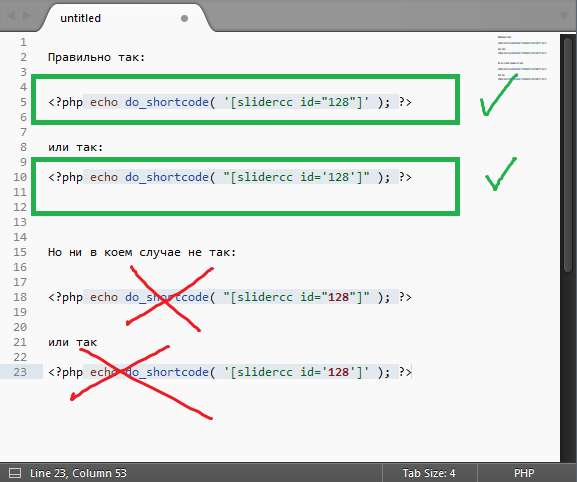
В начале статьи я уже описывала, как правильно добавить шорткод в wordpress, и как вставить шорткод в PHP. Давайте теперь все подытожим.
На самом деле, способов добавления существует два, а именно:
wordpress shortcode в шаблон
<?php echo do_shortcode( » ); ?>
<?php echo do_shortcode( «» ); ?>
|
1 |
<?phpechodo_shortcode(»);?> <?phpechodo_shortcode(«»);?> |
Как вы можете заметить, отличаются они между собой только кавычками — одинарными и двойными. Синтаксис языка php очень внимательно относиться к таким кавычкам. И если внутрь второй функции, которая с двумя кавычками, вы вставляете шорткод также с двумя кавычками, например, такой как у нас был :то вам будет выдана ошибка на сайте.
Для того, чтобы ошибок не было и ваш shortcode работал нормально, нужно чтобы были разные кавычки. Например, так:

Добавить любой из первых двух шорткодов в шаблон WordPress можно прямо в редакторе. Для этого найдите в редакторе сайта подходящий php-файл, который управляет «местом» на сайте, где вы хотите вывести ваш слайдер. Найти это место вы можете в инструментах разработчика прямо в вашем браузере, нажав сочетание клавиш Ctrl+Shift+I.
В конечном итоге, php-функция вашего шорткода на сайте в редакторе шаблона WordPress будет выглядеть примерно так:

Всем спасибо! Я старалась объяснить как можно понятнее и затронуть сразу несколько вопросов. Надеюсь, вам помогла моя инструкция по выводу шорткода в шаблоне WordPress.
P.S: Кстати, такой принцип вставки шорткода в php будет работать на любых сайтах, независимо от того, на каком движке (CMS) они работают.
Журнал изменений
5.3.3
- New: Support for as the new shortcode parameter under WordPress information.
- New: Codemirror has been updated to latest version.
- Fix: Handle code editor loading issue when there is any collision.
- Fix: Handle input fields which have empty attribute.
- Fix: Handle issue of object being undefined at some cases.
- Fix: Renamed usages of to
5.3
- New: Added support for underscores in custom parameters.
- New: Getting ready for internationalization of the plugin.
- Fix: Insert shortcode popup shows duplicate available parameters in case of same parameter with different case.
5.2.1
- Fix: Custom parameters being not replaced in some scenarios.
- Fix: Minor enhancement to insert custom parameter form.
5.2
- New: Default values can now be provided to custom parameters.
- Fix: Script tags, custom field placeholder and backslash being stripped after saving the shortcode sometimes.
- Fix: Rel attribute being modified for links.
- New: Added «Manage shortcodes» link to plugin list page for easy access after activation.
5.1
- New: Import/Export link added to the shortcoder list page.
- Fix: was throwing error at some places for users using PHP 5.5 below as function return value was passed to it.
- Fix: Shortcoder QTTags button was loading in frontends.
- Fix: «Insert shortcode» popup was hidden behind in theme customizer page.
- Fix: array but bool given warning.
- Fix: Hide comments metabox in shortcode edit page as it was shown in certain conditions.
Fix: script and style tags stripped after 4.x upgrade. New migration will run in this version and shortcode content will now be fixed.
Fix: Shortcode content is not escaped when code editor is used. This is requirement because post_content behaves strangely when user has rich editing enabled.
- Fix: Shortcodes inside shortcode content not getting executed.
- Fix: Disable Gutenberg block for older not supported WordPress versions.
- Fix: Code editor escaping HTML characters.
- Fix: undefined.
- Fix: Code editor breaks if there is any other plugin which loads codemirror.
- Fix: is not found.
4.4
- New: Insert shortcode automatically adds «closing tag» if the shortcode has enclosed content parameter.
- Fix: Codemirror has been updated to latest version.
4.3
- New: Edit shortcode name after creating.
- New: Post modified date parameter added.
- Fix: Date parameters now display in site language.
4.2
- Fix: Some plugins fail to fire onload JS event since it was overwritten by shortcoder.
- Fix: Javascript in insert shortcode popup not working in IE 11.
- Fix: Missing parenthesis while calling .
- Fix: Widgets page not loading insert shortcode popup.
- Fix: Removed settings emoji icon from plugin actions list.
- Fix: Load latest version 5.42.0 of codemirror.
- Fix: Updated minimum required WordPress version.
4.1.7
- New: Categorize, search and filter shortcodes using «tags».
- New: Last used shortcode editor will be saved along with shortcode.
- New: Enclosed shortcode content can now be used as shortcode parameter.
- New: Active line highlight has been enabled for code editor.
- Fix: Codemirror has been updated to latest version.
- Fix: Minor admin interface enhancements.
4.1.6
- New: Date variables can noe be added into shortcode content.
- Fix: Error «trying to get property of non-object» is handled.
4.1.3
- Fix: Shortcode names with not-allowed characters cannot be edited/deleted.
- New: Shortcode imports made can now be fresh or overwritten.
- New: Only users with capability will see «edit shortcode» option in insert window.
- Fix: Import failure with UTF-8 characters.
- Fix: Case sensitive search in admin pages.
- Fix: Minor admin interface changes.
4.1
- New: Import/export feature for shortcodes.
- Fix: Visual editor is now disabled by default.
- Fix: Added instructions in admin page.
4.0
- New: Plugin rewritten from scratch.
- New: Brand new administration page
- New: Shortcode visibility settings, show/hide in desktop/mobile devices
- New: Insert WordPress information into shortcode content.
- Fix: Insert shortcode window is not loading.
- Fix: Unable to delete the shortcodes








