Валидаторы w3c:как правильно проверить сайт на ошибки css и html
Содержание:
- W3C Markup Validator Roadmap
- Log Validator mini-FAQ
- Настройка родительского контроля на OC Android (Андроид)
- Стейкинг валидатора
- HTML и CSS валидаторы — онлайн-сервисы для проверки кода
- Плагины Firefox
- Сравнение сервисов для валидации
- Критерии выбора валидатора
- Node.js API
- Development
- Skipping missing properties
- Используем JavaScript
- Whitelisting
- Графики бинарных опционов: понятие, виды, анализ
- Что это и зачем
- Проверка с помощью регулярных выражений
W3C Markup Validator Roadmap
This page holds the development roadmap for the W3C Markup
Validation Service.
- For a list open bugs and detailed feature, we now use
Bugzilla, which can be searched
by specific milestone version numbers. - This roadmap only gives a high-level overview of what each generation of the
validator changed from the others.
For a detailed list of features and changes in past releases, see the
News page. - If you would like to discuss this roadmap, or request new features, please join the
www-validator
mailing list.
High-Level Objectives
- Provide the web with a one-stop service for Web Quality check
- Help raise quality for (m)any kind(s) of Web content
- Build a positive culture of Web Quality
- Future-proof our services (new formats, new usage)
- Leverage Communities energy
- Remain the trusted source by professionals
- Find the right balance between accuracy and user-friendliness
Roadmap
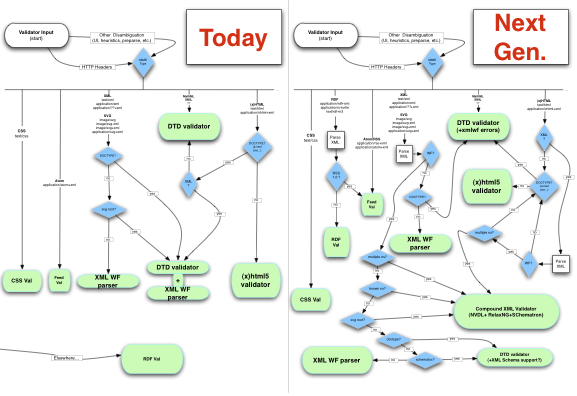
Multi-engine validator
The current validator is mostly based on an DTD parser, with an XML parser used only for some checks.
It also plugs into an html5 parser for the validation of HTML5 content. In the future, other engines
should be used to check compound XML documents (with NVDL+relax, XML Schema, Schematron — using e.g the relaxed engine)
The following flowchart describes the validation engine architecture, as it is now, and as we envision it in the near future.
 (follow link to enlarge, or download the vector-based
(follow link to enlarge, or download the vector-based
graffle,
PDF or
SVG version)
Milestones
@@ TODO @@ add these as Bugzilla entries
-
Interface with an NVDL+RelaxNG engine for validation of compound XML documents (coding the interface will be similar to the one
done for hTML5 engine) -
Choose the right NVDL+RelaxNG engine. relaxed and validator.nu provide such capability, and of course there is the option to roll our own (jing, etc).
-
Change check code to send multiple-namespace XML documents to NVDL+RelaxNG engine
-
Interface with the feed validator, RDF validator and CSS validator programatically (instead of redirecting, as done today)
Mulitilingual tool
The Markup Validator receives 1M requests per day, and is only in English. Making it multiligual
would make the tool easier to use for web developers and designers worldwide. Although this may be technically tricky
(given the number of message/engine sources), the community would be very excited in participating in the translation effort.
Site-wide services
The markup validator currently checks a single page. Some companion software (such as the log validator)
could be made into a web service to provide crawling, batch validation, scheduled checks etc.
Check beyond markup
This may be in the roadmap for Unicorn rather than the markup validator, but it fits in the «long-term»
vision of developing the W3C Web Quality services. Checking of RDDL, RDFa, microformats and other rich markup are in scope.
Many other checks could be added to the validators, such as:
- document cacheability
- spell checking
- semantic extraction
- accessibility evaluation
Less finger pointing, more problem solving
Most of our tools, and especially the «star» HTML validator,
have a binary «valid/invalid» way of presenting their results. While this is useful for some, it tends to make people look away
from the «big picture» of web quality. A new one-stop quality checker could help bring a paradigm shift by showing diverse
aspects of web quality, while systematically suggesting solutions for every problem. This would involve working with designers
to find ways to present aggregated quality information in a clear and positive manner.
- 0.8.x
- The 0.8.0 release sees the validator code reorganized around a more modular architecture, adding better XML checking capabilities. In 0.8.5, HTML5 checking capabilities were added by interfacing with the validator.nu engine.
- 0.7.x
- The 0.7.0 release reorganized the validator to use templates, making it easier to produce different outputs (hence the development of an API). 0.7.0 through 0.7.4 included mostly bug fixes and documentation updates.
- 0.6.x
- The 0.6.0 release, in 2002, kicked in a new phase of open source development for the validator,
including a number of bug fixes. 0.6.0 through 0.6.7 included mostly bug fixes and documentation updates. - Versions Prior to 0.6.0
- Versioning up to version 0.5.x was only done as a development mechanism, and
the validator was not following a strict release cycle.
Log Validator mini-FAQ
- What is this?
-
A free, simple and step-by-step tool to improve dramatically the quality of your website. Find
the most popular invalid documents, broken links, etc., and prioritize the work to get them fixed. - Who should use this?
-
Anyone writing or maintaining websites, especially large ones.
- Where is the documentation?
-
All the information on how to use this tool is in the Manual.
- Where do I get it?
-
See the download instructions.
- I’m a developer, can I help? ・ Where can I report bugs?
-
The tool is open source, developers are welcome to help, and bug reports are welcome, too.
See for details on participation and feedback.
Still unclear what exactly the tool does?
- See the Screenshots and examples of use,
- Read what others say about it,
- or simply read on for more info.
Настройка родительского контроля на OC Android (Андроид)
Если вы решили поставить на телефон ребенку ограничения или контроль, тогда проще всего будет воспользоваться сторонними приложениями. Их без проблем найдете и скачаете в Google Play. Сейчас мы покажем наиболее популярные программы для ОС Android.
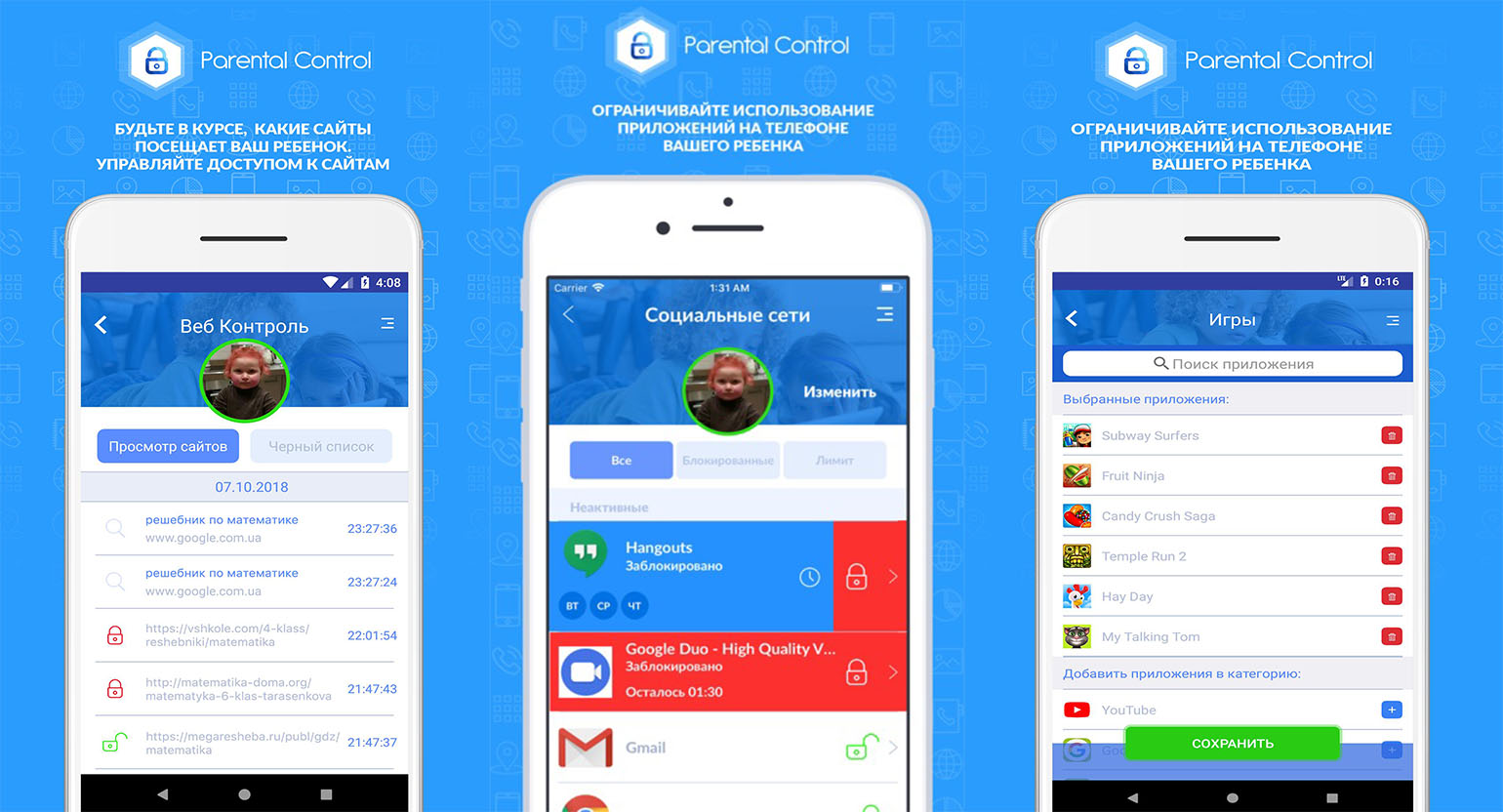
Parental Control Кроха
Это приложение очень легко настраивается. Основные функции которые можно настроить:
- Блокировка запрещенных веб-сайтов, приложений, игр.
- Отслеживания местоположения.
- Устанавливается ночной режим, для защиты глаз.
- Установка лимита времени, на использовании телефона.

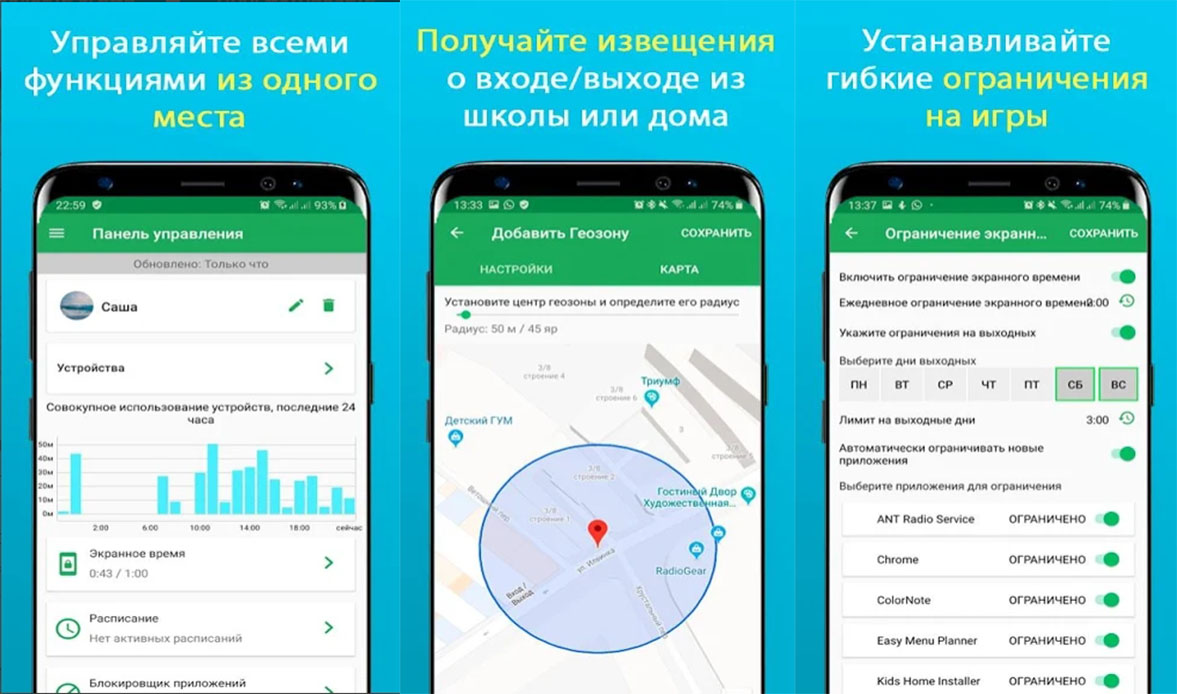
Teen Time
Установив это приложение, вы получите широкий набор различных функций. Teen Time имеет три основные функции:
- Ограничивает и блокирует экранное время.
- Выводить полный отчет о том, где ребенок лазил в интернете и что качал.
- Выдает информацию о местонахождение вашего чада.

Похожих утилит на сегодняшний день очень много. Зайдите в Play Маркет и наберите в поиске «Родительский контроль». У вас появится список приложений, из которого вы выберите наиболее подходящую для себя программу.
Стейкинг валидатора
Стейк — ставка/депозит валидатора необходимый для участия в выборах валидаторов и последующей валидации в Proof-of-Stake блокчейне.
Доход валидатора — валидатор получает вознаграждение по окончании каждого цикла валидации. Доход состоит из 2х частей:
- эмиссия новых токенов (фиксированная в сети на уровне ~2% в год);
- плата за подписанные блоки (1,7 TON за каждый блок в мастерчейне и по 1 TON за каждый блок в шардчейне).
На текущий момент все валидаторы получают вознаграждение пропорционально своему стейку. То есть если валидатор поставил стейк в размере 1% от суммы всех стейков, то и его вознаграждение составит 1% от общего вознаграждения.
Так как размер стейка слишком большой для обычного участника, а количество валидаторов ограничено, то был разработан смарт-контракт DePool. Он позволяет делать стейки «вскладчину» любому участнику с небольшой суммой для участия в стейкинге и получения своей части вознаграждения. Смарт-контракт гарантирует то, что валидатор не может использовать средства участников каким-либо другим образом, тем самым участникам гарантируется безопасность их средств от недобросовестности валидатора.
Выборы валидаторов происходят (по текущей конфигурации сети) каждые 18 часов. Каждый период состоит из 3 фаз:
- выборы открыты, смарт-контракт выборщика принимает новые стейки, а предыдущие валидаторы могут вернуть свои стейки от смарт-контракта выборщика;
- выборы закончены и смарт-контракт определяет группу валидаторов на следующую фазу;
- новая группа валидаторов начинает работу. У предыдущей группы валидаторов стейки временно находятся в фазе «заморозки».
Визуально это выглядит так:

Определение группы валидаторов — смарт-контракт выборщика действует по таким правилам:
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
 Фрагмент примера проверки
Фрагмент примера проверки
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.
 Проверка CSS
Проверка CSS
Проверить HTML можно с помощью браузерных плагинов, к примеру, Web-developer или HTML Validation Bookmarklet для Google Chrome, Firebug для Firefox или HTML Validator для обоих браузеров, Validator или W3C Markup Validation Service для Opera.
Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.
Плагины Firefox
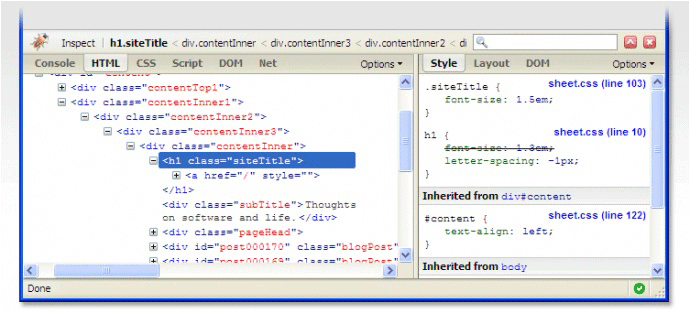
Firebug

Firebug – это полнофункциональный отладчик и редактор, который позволяет вам работать с HTML, JavaScript, CSS, DOM и многими другими страницами. Вы также можете использовать расширение для мониторинга JavaScript, CSS и XML в режиме реального времени, искать ошибки, которые могут быть в них, и узнавать, что вам нужно сделать, чтобы их исправить. Являясь важным инструментом практически в каждом арсенале инструментов дизайнера, Firebug стал настолько обычным явлением, что даже начал получать свои собственные расширения (например, собственныйсправочный инструментCodeBurner SitePoint).
HTML Validator

Создан на основе Tidy и OpenSP, HTML Validator дает вам простой значок уведомления о достоверности любой страницы, которую вы посещаете. Вы можете запросить дополнительную информацию из инструмента, и при просмотре источника страницы ошибки, приводящие к тому, что страница становится недействительной, подсвечиваются. Если вы не можете самостоятельно понять, что не так, расширение предложит вам рекомендации.
Total Validator

Total Validator дает вам массу инструментов в одном удобном дополнении. Перейдите на нужную страницу, щелкните значок «TV» и проверьте контент на соответствие нескольким версиям HTML, сделайте снимки экрана и многое другое.
Validaty

Validaty позволяет добавить кнопку на панель инструментов, которая позволит вам просто щелкнуть ее при посещении страницы и просмотреть простое визуальное представление о достоверности страницы.
Сравнение сервисов для валидации
Мы выбрали и протестировали пять популярных онлайн-валидаторов. Для теста загрузили файл с 10-ю адресами, из которых 2 валидных и 8 невалидных:
- andrew4uni@yandex.ru — существующий адрес на Яндексе;
- andrey@lionnet.pp.ua — существующий адрес на корпоративном домене;
- johnsmith@lionnet.pp.ua — несуществующий адрес на корпоративном домене;
- sergey777@mail.ry — адрес с опечаткой в домене mail.ru;
- validtest7@gmail.co — адрес с опечаткой в домене gmail.com;
- test@example.org — домен example.org зарезервирован для использования в документации. Ящики на этом домене не принимают почту;
- btiusembassy@bti-sitaindia.com — спам-ловушка;
- norwegenkoch@hugin-versand.de — ещё одна спам-ловушка;
- zeydodetro@enayu.com — одноразовая временная почта (disposable);
- testiiz@mail.ru — несуществующий адрес.
Это небольшой список, но мы постарались включить сюда разные типы недоступных адресов, чтобы проверить, как валидаторы справятся с каждым из них.
Критерии выбора валидатора
При выборе валидатора нужно учитывать следующие критерии:
Надежность
Показатель надежности — количество предупреждений и штрафов, ранее наложенных системой на валидатора, а также возраст мастерноды;
Сила валидатора
Это отношение стейка валидатора ко всем делегированным стейкам сети Minter. Если сила валидатора подходит к 33%, появляется риск блокировки всей сети такой мастернодой, а потому делегировать в нее дополнительные стейки крайне не рекомендуется;
Минимальный стейк
Если размер вашего стейка меньше минимального стейка валидатора или близок к нему, надо выбрать другую ноду для делегирования. Минимальный стейк никем не устанавливается. У каждого валидатора доступны 1000 слотов для стейков, самый маленький из них и является минимальным. Когда появляется желающий делегировать большую сумму при всех занятых стейках валидатора, новый стейк автоматически вытесняет минимальный и средства вылетевшего делегатора тут же возвращаются к нему на кошелек;
Размер комиссии
Обратите внимание, что некоторые валидаторы имеют меньшую комиссию, чем указано на сайтах рейтингов, так как возвращают делегаторам часть комиссии. Об этом можно узнать на официальных сайтах валидаторов или их Telegram-каналах.. Рекомендуется также обратить внимание на рейтинг ноды на Minterscan
Рекомендуется также обратить внимание на рейтинг ноды на Minterscan. Рейтинг — показатель популярности валидатора, отношения к нему со стороны его делегаторов
Поднять рейтинг можно только у своего валидатора, которому участник делегировал какой-то стейк.
Рейтинг — показатель популярности валидатора, отношения к нему со стороны его делегаторов. Поднять рейтинг можно только у своего валидатора, которому участник делегировал какой-то стейк.
Node.js API
Install in your project
npm i --save-dev node-w3c-validator
Parameters:
| Name | Data type | Description |
|---|---|---|
| The path to the folder or directly to the file, for verification, also it can be url to the Web document | ||
| Options for validating, sеe description below | ||
| Validation callback, sеe description below |
example
- —
- —
- —
an exception
transforms to
exec{ buffersize1024*500}
Validation callback.
Parameters:
| Name | Data type | Description |
|---|---|---|
| if no errors — will be , otherwise — Error object | ||
| string with reporting result, if no errors — can be as empty string |
Write file
Parameters:
| Name | Data type | Argument | Description |
|---|---|---|---|
| relative path to saving a file | |||
| file output content | |||
| optional |
constnodeW3CValidator=require('node-w3c-validator');constvalidatePath='./dist/*.html';constresultOutput='./reports/result.html';nodeW3CValidator(validatePath,{ format'html', skipNonHtmltrue, verbosetrue},function(err,output){if(err ===null){return;}nodeW3CValidator.writeFile(resultOutput, output);});
Development
Languages Used
java.
The code uses a lot of classes, which can be a bit overwhelming for a beginner, but most of the code is fairly simple. Some parts, however, are rather complex and/or would need a rewrite.
Translations
- static documentation (HTML, encoded as utf-8) pages
- a properties (text) file listing the terms used in the validator, and their value in english, to be translated
Once a translation is submitted it is:
- added to GitHub
The translation table is also used to track an need for translation updates when the code changes.
Development Speed
The development speed is fairly slow, with bursts of development when w3c staff gets some time or when interns get associated to the project.
The project is localised in many languages (10 at the time of this writing), and relies on community to get new/updated translations, which makes it slow to push any change to production.
As a result, we have managed to have 1 major release per year in the past few years.
Test Suite
cd /usr/local/Jigsaw/Jigsaw/WWW/css-validator/ for i in `ls autotest/testsuite/xml/*.xml | sed 's,autotest/testsuite/xml/,,' | sed 's,.xml,,'`; do ./autotest/autotest.sh autotest/testsuite/xml/$i.xml; mv autotest/results/results.html autotest/results/$i.html; done
Skipping missing properties
Sometimes you may want to skip validation of the properties that do not exist in the validating object. This is
usually desirable when you want to update some parts of the object, and want to validate only updated parts,
but skip everything else, e.g. skip missing properties.
In such situations you will need to pass a special flag to method:
import { validate } from 'class-validator';
// ...
validate(post, { skipMissingProperties: true });
When skipping missing properties, sometimes you want not to skip all missing properties, some of them maybe required
for you, even if skipMissingProperties is set to true. For such cases you should use decorator.
is the only decorator that ignores option.
Используем JavaScript
JavaScript даёт намного больше возможностей для улучшения работы пользователей с формами. Давайте рассмотрим в качестве примера три числовых поля, у каждого из которых установлен минимум в 10, максимум в 100 и шаг в 10 единиц.
Устанавливая атрибуты , и , мы можем быть уверены в правильности значения только тогда, когда пользователь использует специальные контролы числового поля. Но что мешает пользователю ввести вручную некорректные данные? Вот что произойдёт, если он вставит , и в три поля и отправит форму:
Стандартный тултип валидации
В результате всё, что получит пользователь — это сообщение об ошибке для первого поля. Кроме того, в этом сообщении будет указано лишь одно несоответствие из двух требуемых. Такое поведение можно исправить, изменяя показываемые валидатором сообщения.
Добавляем несколько сообщений об ошибках в один тултип
Валидируя поля, браузер проверяет их по определённому списку потенциальных ошибок. В каждом поле содержится специальный объект , включающий в себя список булевых значений, характеризующих ту или иную проверку на валидность. Например, вот такой -объект будет у поля, когда пользователь введёт в него :
Примечание переводчика: Слово «mismatch» переводится как «несоответствие». Поэтому в значениях , и обратная логика: — значение не удовлетворяет атрибуту, — удовлетворяет.
По умолчанию браузер отобразит лишь одну ошибку. Что мы можем сделать, так это проверить все эти значения самостоятельно и, если найдутся ошибки, сохранить их. Как только мы сохраним все ошибки для одного поля, мы можем отобразить весь их список в виде специального сообщения об ошибке при помощи функции .
Теперь при попытке отправить форму мы увидим вот это:
Отображаем несколько ошибок в одном тултипе
Стало лучше, поскольку теперь будут показываться все сообщения об ошибках, связанные с конкретным полем. Однако другая проблема всё ещё не решена: ошибки по-прежнему показываются лишь для первого поля.
Это ограничение валидации, устанавливаемое браузером. Чтобы его побороть, нам нужно пойти другим путём.
Показываем все ошибки для всех полей.
Вместо того, чтобы использовать встроенный тултип, мы можем добавлять сообщения об ошибках напрямую в DOM. Таким образом, все ошибки будут выводиться рядом с соответствующим полем.
Этого можно добиться какой-то парой дополнительных строчек в нашем коде:
Вот что происходит при клике на submit теперь:
Отображаем все ошибки для всех полей в DOM
Используем нестандартные проверки валидности
Иногда встроенной в браузер валидации бывает недостаточно. Нам может понадобиться, чтобы вводимые данные удовлетворяли некоторым дополнительным правилам. Например, чтобы в текстовом поле требовалось указать особые символы.
Так как мы уже проверяем все возможные ошибки вручную в нашей функции , мы можем просто-напросто добавить туда ещё несколько проверок.
Валидация в реальном времени
Хотя текущий способ выглядит намного лучше, он тоже не без изъянов. Наихудший из недочётов заключается в том, что пользователь не сможет увидеть никаких сообщений, пока не нажмёт на кнопку отправки формы. Было бы гораздо лучше, если бы валидация поля происходила сразу же при его заполнении. Можно выделить три правила для того, чтобы с формой было удобно работать:
- Требования для каждого поля чётко видны до того, как пользователь начал печатать.
- Как только пользователь начинает вводить данные, соблюдая требования, он сразу видит индикатор успешного заполнения поля или подсказки, если есть ошибки.
- Нужно отображать сообщения об ошибках таким образом, чтобы пользователь не мог отправить некорректно заполненную форму.
В статье на следующей неделе (оригинал, перевод готовится) я покажу, как реализовать валидацию в реальном времени, переделав вот такую простую форму регистрации:
Пример валидации в реальном времени
Если вы хотите попробовать свои силы (и даже сделать получше), вы можете воспользоваться вот этим шаблоном.
Whitelisting
Even if your object is an instance of a validation class it can contain additional properties that are not defined.
If you do not want to have such properties on your object, pass special flag to method:
import { validate } from 'class-validator';
// ...
validate(post, { whitelist: true });
This will strip all properties that don’t have any decorators. If no other decorator is suitable for your property,
you can use @Allow decorator:
import {validate, Allow, Min} from "class-validator";
export class Post {
@Allow()
title: string;
@Min()
views: number;
nonWhitelistedProperty: number;
}
let post = new Post();
post.title = 'Hello world!';
post.views = 420;
post.nonWhitelistedProperty = 69;
(post as any).anotherNonWhitelistedProperty = "something";
validate(post).then(errors => {
// post.nonWhitelistedProperty is not defined
// (post as any).anotherNonWhitelistedProperty is not defined
...
});
If you would rather to have an error thrown when any non-whitelisted properties are present, pass another flag to
method:
import { validate } from 'class-validator';
// ...
validate(post, { whitelist: true, forbidNonWhitelisted: true });
Графики бинарных опционов: понятие, виды, анализ
Что это и зачем
Валидный HTML-код, валидная разметка — это HTML-код, который написан в соответствии с определёнными стандартами. Их разработал Консорциум Всемирной Паутины — World Wide Web Consortium (W3C). Что именно это значит?
Писать код — это примерно как писать какой угодно текст, например, на русском языке. Можно написать понятно, вдобавок грамотно, а также разбить текст на абзацы, добавить подзаголовки и списки. Так и с валидностью кода. Если вы создаёте разметку, которая решает ваши задачи корректно, то для того, чтобы ваша работа была валидной, в ней стоит навести порядок.
Понятный код — меньше хлопот
Для чего это нужно? Иногда нам кажется, что другие думают как мы. Что не надо стараться объяснять. Но вот нет. Чтобы другие поняли вас быстрее, надо учитывать правила передачи информации. Под другими можно иметь в виду коллегу по команде, а также браузер или компилятор — любое ПО, которое будет работать с вашей разметкой.
Валидность кода определяет то, как будет выглядеть страница или веб-приложение в разных браузерах и на различных операционных платформах. Валидный код по большей части во многих браузерах отображается предсказуемо. Он загружается быстрее невалидного. Валидность влияет на восприятие страниц и сайтов поисковыми системами.
Спецификации кода могут быть разными. Нет универсальной в такой же степени, как и нет абсолютно правильного кода, который работает на всех устройствах и программах правильно. Хотя, сферический вакуумный конь поспорил бы с этим.
Проверка с помощью регулярных выражений
Самым мощным (и самым сложным) поддерживаемым HTML5 типом проверки является проверка на основе регулярных выражений. Поскольку JavaScript уже поддерживает регулярные выражения, добавление этой возможности к формам HTML будет вполне логичным шагом.
Регулярное выражение — это шаблон для сопоставления с образцом, закодированный согласно определенным синтаксическим правилам. Регулярные выражения применяются для поиска в тексте строк, которые отвечают определенному шаблону. Например, с помощью регулярного выражения можно проверить, что почтовый индекс содержит правильное число цифр, или в адресе электронной почты присутствует знак @, а его доменное расширение содержит, по крайней мере, два символа. Возьмем, например, следующее выражение:
{3}-{3}
Квадратные скобки в начале строки определяют диапазон допустимых символов. Иными словами, группа разрешает любые прописные буквы от А до Z. Следующая за ней часть в фигурных скобках указывает множитель, т.е. {3} означает, что нужны три прописные буквы. Следующее тире не имеет никакого специального значения и означает самое себя, т.е. указывает, что после трех прописных букв должно быть тире. Наконец, обозначает цифры в диапазоне от 0 до 9, а {3} требует три таких цифры.
Регулярные выражения полезны для поиска в тексте строк, отвечающих условиям, заданных в выражении, и проверки, что определенная строка отвечает заданному регулярным выражением шаблону. В формах HTML5 регулярные выражения применяются для валидации.
Для обозначения начала и конца значения в поле символы ^ и $, соответственно, не требуются. HTML5 автоматически предполагает наличие этих двух символов. Это означает, что значение в поле должно полностью совпасть с регулярным выражением, чтобы его можно было считать корректным.
Таким образом следующие значения будут допустимыми для этого регулярного выражения:
QDR-001 WES-205 LOG-104
А вот эти нет:
qdr-001 TTT-0259 5SD-000
Но регулярные выражения очень быстро становятся более сложными, чем рассмотренный нами пример. Поэтому создание правильного регулярного выражения может быть довольно трудоемкой задачей, что объясняет, почему большинство разработчиков предпочитает использовать для проверки данных на своих страницах готовые регулярные выражения.
Чтобы применить полученное тем или иным путем регулярное выражение для проверки значения поля <input> или <textarea>, его следует добавить в этот элемент в качестве значения атрибута pattern:

Регулярные выражения кажутся идеальным средством для проверки правильности адресов электронной почты. Впрочем, не кажутся, а так оно и есть. Но подождите немного с использованием их таким образом, т.к. в HTML5 уже имеется выделенный тип для адресов электронной почты со встроенным в него регулярным выражением (будет рассмотрен в следующей статье).








