Как создать сайт на wordpress? [пошаговая инструкция с видео]
Содержание:
- Sony Music
- Почему лучше писать сайт на движке Вордпресс
- Оптимизация (SEO) и продвижение
- Базовые уроки:
- Как добавить домен и установить CMS WordPress на хостинг Beget
- Что нового в WordPress 5.5.1?
- Добавление записи
- Университет ИТМО – сайт академии
- Установка плагинов и подключение аналитики
- Установка CMS WordPress.
- Что такое WordPress?
- Информация была полезной? Поделись с друзьями!
- Плагины
- Заказ/Покупка и размещение сайта на хостинге
- Плюсы/минусы, тарифные планы, выводы
Sony Music

Sonymusic.com – блог музыкального подразделения Sony. Структура дизайна узнаваемая, примерно так выглядят многие блоги на движке. Чёрно-красные мотивы передают атмосферу сцены, загадочности и лоска. Атмосферные фотографии артистов в слайдере и логотипы брендов дополняют образ – всё выглядит так, как нужно. Логотип «Sony» играет не последнюю роль – смотрится внушительно, аккуратно. Шрифты выразительные, хорошо читаются, используется много капслока. Меню простое, элегантное, навигация двухуровневая, понятная. Используются несложные эффекты смены цвета заголовков при наведении.
Сайдбар содержит ссылки на полезные материалы и FAQ. Их компоновка выглядит немного сумбурной. Блоговая лента оформлена обыкновенно по меркам движка. Крупные заголовки бросаются в глаза, затенение кратких описаний материалов теряется на белом фоне – смотрится не так уж красиво, сплошное полотно из букв мешается в кашу, не помешали бы более отчётливые разделители публикаций. Качество статей, конечно же, высокое. Оформление футера простейшее. Помимо социалок в него поместили множество ссылок контактов и юридической документации бренда. Блог минималистичный, соответствует духу Sony. Технически он простой, подобный сайт сможет создать и новичок.
Почему лучше писать сайт на движке Вордпресс
Сайт на WordPress с нуля сможет создать даже школьник, который ничего не смыслит в сайтостроении и программировании. Необязательно быть мастером кода, понимать все процессы, протекающие на ресурсе, чтобы его создать. Вордпресс – это уникальная основа для любого нового проекта. На этой платформе вам будет легче создать какой-либо веб-ресурс, будь то форум или корпоративный блог. Ведь из-за популярности движка Вордпресс есть множество дополнений, шаблонов и функций, которые вы сможете добавить на сайт, не используя код.
Прежде чем закупать доменное имя и место на сервере, следует убедиться, что хостинг подходит для размещения на нем движка Вордпресс. Чтобы платформе сайта было комфортно на сервере, он должен соответствовать следующим требованиям:
- поддерживать PHP (уточняйте версию в зависимости от обновления движка);
- MySQL (аналогично проверьте соответствие версии);
- содержать модуль mod_rewrite для человекопонятных ссылок (по желанию);
- хостинг должен принимать удаленные соединения.
Оптимизация (SEO) и продвижение
При анализе страниц в топе поисковой выдаче становится ясно, что большинство из них сделаны на WordPress. Это связано не только с популярностью самого движка, но и с его возможностями для продвижения. При правильном их использовании контент хорошо индексируется роботами и занимает высокие позиции.
В базовой комплектации WordPress — не лучший пример SEO-оптимизации. Но если немного поработать с движком, то без проблем можно добиться хороших результатов в поисковой выдаче — естественно, с учётом публикации полезного и интересного контента.
Первый шаг к оптимизации сайта – выбор SEO-дружественной темы. Чтобы шаблон считался таковым, он должен отвечать ряду требований, среди которых вёрстка по стандартам CSS3 и HTML5, а также быстрая загрузка страниц
Если вы покупаете или скачиваете бесплатную тему на стороннем сайте, обратите внимание на её описание – в нём должно быть указание на SEO friendly или SEO Optimized
После выбора подходящей темы необходимо изменить стандартную конфигурацию работы WordPress.
- В общих настройках укажите адрес сайта в одном стиле – с WWW или без WWW. Чтобы поисковики точно определяли сайт по указанному адресу, добавьте его в Яндекс.Вебмастер и Google Search Console.
- Установите формат ссылок вида «сайт/категория/название поста». Зайдите в раздел «Постоянные ссылки» в настройках, выберите опцию «Произвольно» и вставьте в поле значение /%category%/%postname%.html.
Дальнейшая оптимизация движка возможна только с помощью плагинов. Первое расширение, которое необходимо установить, – Cyr to Lat. Этот плагин будет автоматически транслитерировать названия страниц и постов на кириллице в латиницу. Это позволит избежать сложностей с кодировкой, которые возникают у поисковиков из-за адресов с кириллическими символами.

Для оптимизации также потребуется установка одного их мощных плагинов – All in One Seo Pack или Yoast SEO. После их добавления в редакторе появится новый раздел, в котором можно указать заголовок, описание и ключевые слова записи. Но этим влияние SEO-плагинов на WordPress не ограничивается: в их настройках очень много опций, для работы с которыми есть отдельные руководства. All in One Seo Pack закрывает все потребности в оптимизации, начиная от мета-тегов для поисковых роботов до создания XML-карты сайта. Yoast SEO предлагает ничуть не меньшую функциональность, поэтому выбор будет сделать сложно, но в любом случае вы получите очень мощные инструменты продвижения сайта на WordPress.
Для улучшения поведенческих факторов не помешает подключить виджет онлайн-консультанта и установить онлайн калькулятор для расчета чего либо прямо на сайте. Для работы с клиентами и обработкой заказов/заявок можно использовать CRM-систему. Само-собой рекомендуем добавить кнопки для социальных сетей. Подобного рода инструменты положительно влияют на продвижение сайта в поисковиках Яндекс и Google, добавляют веса восприятию сайта и способны приводить клиентов.
Базовые уроки:
- 1. Установка Денвер (Denwer) на компьютер
- 2. Установка WordPress на локальный сервер Denwer
- 3. Настройка постоянных ссылок (ЧПУ) в WordPress
- 4. Добавление записей в WordPress
- 5. Создание рубрик и подрубрик в WordPress
- 6. Добавление меток (тегов) в WordPress
- 7. Добавление миниатюры к записи WordPress
- 8. Создание новых страниц в WordPress
- 9. Добавление картинки на страницу WordPress
- 10. Смена темы (шаблона) WordPress
- 11. Как добавить видео с YouTube в WordPress
- 12. Добавление и настройка виджетов в WordPress
- 13. Создание и настройка меню в WordPress
- 14. Как изменить количество записей на странице WordPress
- 15. Как сделать главную страницу в WordPress и назначить страницу для записей блога
- 16. Как изменить название и описание сайта на WordPress
- 17. Как вставить Google карту на страницу сайта WordPress
- 18. Как изменить пароль в WordPress
- 19. Как удалить комментарии в WordPress
- 20. Как отключить возможность комментировать страницы и записи в WordPress
- 21. Как установить плагины в WordPress
- 22. Как создать форму обратной связи (контактную форму) в WordPress
- 23. Как создать галерею изображений в WordPress
- 24. Как создать карту сайта в WordPress
- 25. Как сделать 301 редирект (перенаправление) в WordPress
- 26. Как добавить или изменить CSS стили в WordPress
- 27. Как создать всплывающие (модальные) окна в WordPress
- 28. Установка иконки Favicon на сайт WordPress
- 29. Создание кнопки «Вверх» для сайта на WordPress
- 30. Как избавиться от спама в WordPress. Установка и настройка плагина Akismet
- 31. Как установить счетчик посещаемости liveinternet.ru на сайт WordPress
- 32. Как сделать резервную копию базы данных в WordPress
- 33. Как восстановить сайт на WordPress из резервной копии базы данных
- 34. Как добавить иконку в меню WordPress
- 35. Как убрать или изменить надпись «Сайт работает на WordPress»
- 36. Как оптимизировать базу данных WordPress
- 37. Как увеличить скорость загрузки страниц сайта WordPress
- 38. Как создать форум на сайте WordPress
- 39. Как перевести тему или плагин WordPress на русский язык
- 40. Как подключиться к FTP серверу
- 41. Как перенести сайт WordPress на хостинг
- 42. Как обновить ссылки в WordPress после переноса сайта
- 43. Как сделать некликабельный пункт меню в WordPress
- 44. Как поставить водяные знаки на изображения в WordPress
- 45. Как изменить форму входа в админку WordPress
- 46. Как скрыть пункты меню от незарегистрированных пользователей в WordPress
- 47. Как установить слайдер изображений на сайт WordPress
- 48. Как создать мультиязычный сайт на WordPress
- 49. Как защитить информацию от копирования на сайте WordPress
- 50. Как изменить шрифт на сайте WordPress
- 51. Как сделать robots.txt для WordPress
Как добавить домен и установить CMS WordPress на хостинг Beget
В качестве примера я буду использовать движок WP, так как сам сижу на нём и это самая популярная система управления контентом для ведения собственного сайта. WordPress бесплатен и свободен к распространению. И так, зайдите в панель управления вашим хостингом. Для добавление существующего домена необходимо зайти в раздел «Домены и поддомены»:
Раздел Домены и поддомены
Добавление доменов и поддоменов. В поле Домены: введите ваш домен/ы. При добавлении домена нужно указать:Создать новый сайт для домена.В данном случае под сайтом подразумевается директория на диске. Например, если мы заказываем домен mydomain.ru и выбираем «Создать новый сайт«, на диске будет автоматически создана директория ~/mydomain.ru, а в ней директория public_html, куда и необходимо будет загружать файлы сайта. Например:
Добавление уже зарегистрированного домена
После выполнения этой операции вам необходимо подождать 10-15 минут (это время необходимо для того, чтобы домен успешно прописался на DNS-серверах). Вот и всё. Готово.
Сайт вы создали, но он работать пока не будет. Для полного счастья не хватает только движка для вашего нового сайта. Будем устанавливать его на хостинг. В панели управления хостингом выбираем раздел «Автоматическая установка CMS». Раздел CMS позволит быстро установить любую из более чем 30 популярных CMS (Content Managment System — Система Управления Контентом):
Системы управления контентом (CMS)
После открытия раздела (на моём скриншоте будет два списка, у вас только тот сайт на который нужно установить движок) вы увидите два списка: сайты на которые уже установлены CMS:
Список установленных CMS и Установка CMS
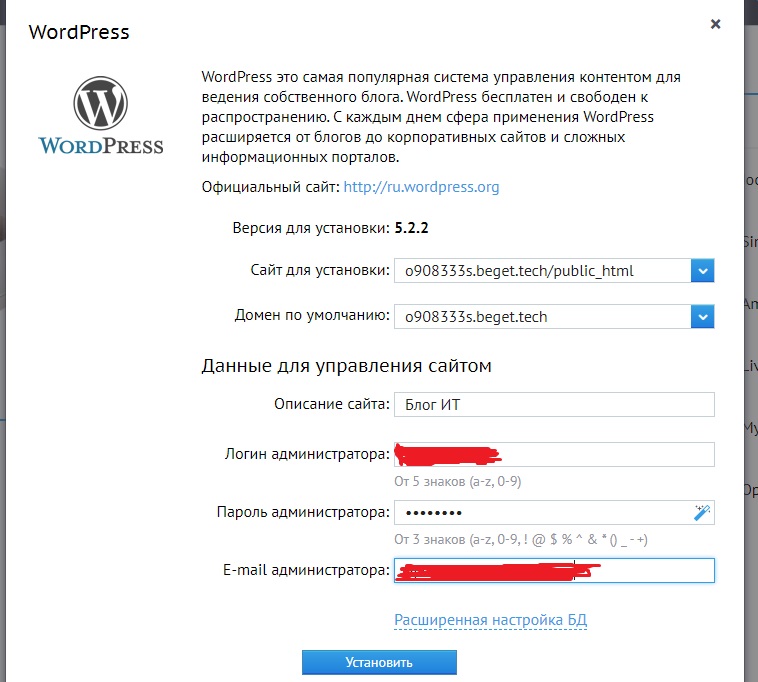
Нажимаете WordPress, в примере будет вордпресс, а вы можете установить движок любой, какой вам нужен. После нажатия на логотип CMS вы можете в диалоговом окне выбрать сайт, на который она будет установлена, а также ввести необходимые данные для установки.
Скажу сразу, вы сделали правильный выбор, решив создать свой веб-проект на платформе WordPress. Сам ведущий специалист в Google по интернет спаму и оптимизации сказал, что WP — отличная CMS для продвижения сайта в поисковых системах.—Matt Cutts—
Автоматическая установка CMS WordPress. Данные для управления сайтом
Установка происходит в течение минуты и появляется информация для вашего сайта. Я только затёр на скрине мои данные (сами знаете почему):
Инсталляционная информация и реквизиты для доступа к базе данных
Здесь, нужная вам вся информация о сайте, вы можете в любой момент посмотреть её, вдруг вы забудете или потеряете логин и пароль для входа в административную панель сайта.
Вот и все! Поздравляю, вы только что, создали свой сайт на Вордпресс. Вы выполнили все шаги и теперь ваш сайт уже должен начать работать на хостинге. Не забывайте, что свеже зарегистрированный домен заработает не сразу, равно как и домен, у которого изменялись DNS-записи. Но совсем скоро блог/сайт начнет открываться по своему имени и вы сможете начать принимать на нем первых посетителей.
Для входа в панель управления вашего только, что созданного сайта нажмите ссылку (информация сайта) «ваш сайт.ru/wp-admin». Введите свои данные:
Вход в панель управления сайтом
Войдите и вы в консоле управления своего нового сайта или блога на движке WordPress:
Админпанель сайта WordPress
Что нового в WordPress 5.5.1?
Главные обновления в последних версиях касаются редактора блоков Gutenberg. Например, в версии 5.3 добавили новый блок Group, который позволяет разделить страницу на несколько частей, а в блоке Columns появилась поддержка фиксированной ширины столбцов. Кроме того, в блоках заголовков стали доступными элементы управления текстом и фоном. Расширились и возможности для глубокой кастомизации — теперь предпочтительный стиль можно установить любому блоку, который поддерживает такую функцию.

В версии 5.4 появились два новых блока — социальные иконки и кнопки. С их помощью можно быстро добавить в интерфейс интерактивные элементы для перехода на страницы в соцсетях, репостов, открытия других разделов сайта. Кроме того, появились новые способы работы с цветом: в блоке кнопок и обложке можно использовать градиенты.
Есть и менее заметные улучшения. Например:
- Изображения при загрузке автоматически поворачиваются в соответствии со встроенными ориентирами.
- Расширенные рекомендации на экране проверки работоспособности указывают на возможные неполадки на сайте.
- При входе в систему периодически появляется предложение подтвердить адрес электронной почты, чтобы снизить вероятность блокировки сайта из-за изменения email администратора.
Последний крупный апдейт WordPress — выход версии 5.5. В нём обновлены три ключевые области — скорость движка, поисковые возможности и безопасность.
- Ленивая загрузка изображений (lazy loading). Размещённые на странице изображения не загружаются до тех пор, пока пользователь не проскроллит до них. На мобильных устройствах эта технология также запрещает браузерам загружать изображения, предназначенные для других устройств — например, широкоформатные фото для десктопа. Это экономит трафик и снижает нагрузку на батарею.
- Новая XML-карта сайта, которая помогает поисковыми системам сразу обнаруживать важные страницы.
- Возможность включить автоматические обновления плагинов и тем, а также поддержка ручного обновления через загрузку ZIP-файлов.
Много внимания уделено и визуальному редактору. В нём появились новые шаблоны с комбинациями текста и медиа-файлов, из которых можно собрать красивые макеты. Все доступные блоки теперь собраны в каталог, доступные в редакторе. Кроме того, появилось встроенное редактирование картинок — можно обрезать, поворачивать и масштабировать фото прямо из блока изображений.
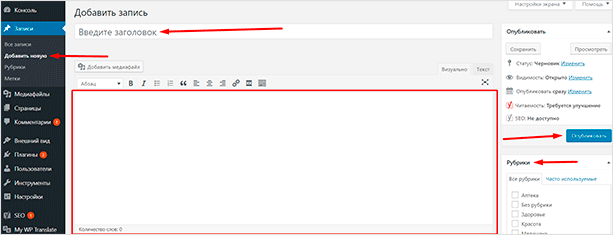
Добавление записи
После того, как мы настроили шаблон и рубрики, можно приступить к созданию нашего первого поста. Для этого нам необходимо перейти в раздел “Записи – Добавить новую”, где мы и будем проводить основную часть времени, работая над контентом.

Как видите, здесь нет ничего сложного. Нам нужно ввести название поста, его содержимое. В нижнем правом углу выбрать категорию и нажать на кнопку “Опубликовать”.
Теперь ваш пост появится в списке записей и будет отображаться на главной вашего блога. Если вы не доделали статью и не хотите, чтобы кто-то ее видел в таком виде, то нажмите кнопку “Сохранить”, которая находится чуть выше. Таким образом вы создадите черновик, к которому нет доступа ни у кого, кроме вас.
Университет ИТМО – сайт академии

Limtu.ifmo.ru – сайт подготовительных курсов для поступления в Академию ЛИМТУ. По формату является качественной визиткой с адаптивным дизайном. Выглядит опрятно, собран хорошо. Акценты оттенка зелёного освежают макет, делают его более дружелюбным, подходящим для аудитории будущих молодых специалистов. В шапке находятся контакты, ссылка ан блог и социальные каналы учреждения. Меню без изысков – простое и внятное, сдобрено эффектами проявления цветных подпунктов. При переходе в мобильную версию появляется выпадающее меню со множеством ссылок на общую информацию об университете и кафедрах. Удобно.
Текстовые материалы оформлены нормально – просто и внятно. Форма обратной связи главной страницы излишне крупная, навязчивая. На сайте есть прайс-листы, описания подготовительных курсов, пустующий раздел с акциями, данные о лицензиях и прочее. Многие ссылки ведут на внешние ресурсы для получения дополнительной информации. Контента на сайте немного, несмотря на довольно громоздкий перечень пунктов в навигации. Футер растянут по высоте, содержит поиск по сайту, совершенно здесь не нужный, и контакты. В целом, визитка неплохая, несложная в плане технического исполнения. Среднестатистический сайт организации на WP.
Установка плагинов и подключение аналитики
Одно из самых больших искушений при использовании WordPress — неконтролируемое добавление плагинов для расширения функциональности. Не переживайте, если в какой-то момент обнаружите себя сидящими в каталоге дополнений и читающими описание очередной классной штуки — через это проходят все начинающие веб-мастера на WordPress.
Всё бы ничего, но чем больше плагинов вы установите, тем выше нагрузка на сервер — и тем ниже скорость загрузки сайта. Плюс некоторые дополнения не приносят никакой пользы, а существуют только для красоты. Но всё же совсем без плагинов обойтись нельзя — есть несколько расширений, без которых сайт не будет работать нормально. В списке обязательных дополнений:
- RusToLat — для транслитерации русских букв в латиницу. Без него адреса страниц будут написаны на кириллице.
- All in One SEO Pack — для добавления к записям блока с SEO-настройками: заголовка, описания, ключевых слов.
- Akismet — для защиты от спама в комментариях.
- Google XML Sitemaps — для создания карты сайта.
- Classic Editor — классический редактор WordPress, в котором удобно работать с записями.
У каждого из перечисленных плагинов есть альтернативные варианты — мы перечислили лишь наиболее известные решения. Вы можете установить другое расширение, главное, чтобы необходимая функциональность была добавлена.
Чтобы найти и установить плагины, откройте одноимённый раздел в панели администратора. Используя поиск, отыщите нужные дополнения. После нажатия кнопки «Установить» плагин будет добавлен в список инсталлированных расширений. Чтобы включить его, необходимо нажать кнопку «Активировать». Кроме того, плагины можно устанавливать так же, как и темы — через загрузку архива с файлами.
Следующий шаг — добавление счётчиков аналитики. Они помогут вам следить за посещаемостью сайта, смотреть на реакцию пользователей на контент, чтобы понимать, в каком направлении нужно развивать проект.
Установка Google Analytics и Яндекс.Метрики
Чтобы добавить счётчик Google Analytics, сначала зарегистрируйтесь в системе. Если у вас есть гугловский аккаунт, используйте его для авторизации. Добавьте название и адрес сайта, отрасль, к которой он относится, и часовой пояс. После успешной регистрации вы получите код, который необходимо разместить на веб-страницах, чтобы начать собирать статистику.
Добавить счётчик на сайт можно разными способами. Самый простой — установить плагин Google Analytics и вставить в него полученный код. Это отличный вариант для новичков, которые не хотят связываться с пугающими своей сложностью файлами сайта.
Если вы не хотите ставить ещё один плагин, то добавьте код в хедер или футер, используя встроенный редактор темы WordPress. Для этого:
- Откройте раздел «Внешний вид» в панели управления.
- Выберите «Редактор».
- Найдите файл header.php, если хотите поставить счётчик на верхнюю часть каждой страницы сайта, или footer.php, если хотите разместить его в подвале.
Важно: прежде чем вносить изменения, сделайте резервную копию файла. Подключитесь к сайту через FTP — как это сделать, мы объяснили, показывая ручную установку WordPress
Скачайте файл, который собираетесь править. Если после внесения изменений появится ошибка, вы сможете быстро вернуть исходную конфигурацию.
- В header.php код нужно вставить перед тегом </head>.
- В footer.php код нужно вставить перед тегом </body>.
После добавления счётчика перейдите на сайт и убедитесь, что он работает без ошибок. Следить за статистикой можно в личном кабинете Google Analytics.
Важно: при обновлении или смене темы счётчики необходимо вставлять заново, так как файлы шаблонов будут заменены. Добавление счётчика от Яндекса выполняется по той же схему, что и вставка Google Analytics:
Добавление счётчика от Яндекса выполняется по той же схему, что и вставка Google Analytics:
- Зарегистрируйтесь в Яндекс.Метрике.
- Нажмите «Создать счётчик».
- Укажите имя счётчика и адрес сайта.
- Примите условия пользовательского соглашения.
- Установите настройки оповещений: например, можно включить уведомления об ошибках через электронную почту и SMS.
- В параметрах счётчика укажите, какую информацию он должен собирать — например, добавьте вебвизор, карту скроллинга и аналитику форм.
После заполнения всех необходимых полей вы получите код, который необходимо скопировать в буфер. Следующий шаг — добавление счётчика на сайте. В списке плагинов WordPress есть Яндекс.Метрика. Работает расширение так же, как Google Analytics: установите его, вставьте код и собирайте статистику. Если вы не хотите использовать ещё один плагин, то добавьте счётчик через файлы шаблона header.php или footer.php.
Установка CMS WordPress.

НЕ Забудьте логин и пароль администратора, рекомендую записать в какой-нибудь текстовый редактор и сохранить отдельно. Эти учётные данные вам понадобятся для входа в админ панель вашего сайта!
Ждём пару минут пока CMS WordPress «развернётся» на хостинге. В результате получается:



Вводим логин и пароль:

После ввода логина и пароля — заходим в админ панель, выглядит она так:

Далее в отдельной стате мы будем рассматривать установку тем для WordPress, плагинов и настраивать нашу тему для получения такого же вида, как и мой сайт: https://it88.ru/Первым этапом нам необходимо настроить WordPress после установки, об этом читаем в статье:Настройка WordPress после установки. После этого настроим тему «Sydney«.
Что такое WordPress?
WordPress – одна из самых популярных систем управления контентом. Она написана на языке программирования PHP и имеет миллионы фанатов по всему миру. Если посмотреть на статистику всех сайтов интернета, то именно эту CMS использует наибольший процент веб-ресурсов.
Платформа умеет решать поставленные задачи, и если раньше ее использовали только для создания блогов и информационных порталов, то сейчас на WordPress работает огромное количество самых разнообразных проектов. Начиная от простых визиток и заканчивая целыми тематическими социальными сетями.
В сегодняшнем материале мы разберемся в том, как работать в ВордПресс, добавлять статьи и категории, устанавливать плагины, шаблоны и пр.
Кстати говоря, работа в любой системе управления контентом осуществляется из панели администратора. Она недоступна для простых пользователей, из нее выполняется полное управление сайтом. Эта инструкция для чайников и призвана, прежде всего, научить вас работать с этой панелью.
Чтобы открыть панель управления, перейдите по адресу вашсайт.ru/wp-login.php, введите свои учетные данные и войдите. После этого вас перекинет в консоль (это и есть админка). Если этого не произошло, и вас перебросило на главную страницу вашего сайта, то вы наверняка должны были заметить темную полоску вверху. Чтобы перейти в панель управления (ПУ), нажмите на соответствующую кнопку.
Информация была полезной? Поделись с друзьями!
Плагины
Плагины расширяют стандартные возможности движка. Например, Вордпресс сам по себе не умеет показывать формы обратной связи, а с плагином Contact Form 7 — умеет. С галереями то же самое: Вордпресс не сможет вывести галерею красиво, а с плагином NextGEN Gallery — сможет.
Плагины есть на все случаи жизни — от SEO-оптимизации до кеширования и ускорения загрузки сайта. Если вам нужно добавить какую-то новую возможность на сайт, но Вордпресс этого не умеет, — поищите плагин. Скорее всего, для вашей задачи он уже есть, в том числе и бесплатный.
Как и темы, плагины бывают платными и бесплатными — это зависит только от разработчика. Причём не обязательно, что платные плагины будут работать лучше других, главное, чтобы они решали вашу задачу. Почти у любого платного плагина есть бесплатный аналог или тестовый период, в течение которого можно выяснить, подходит вам этот продукт или нет.
Разработчики плагинов хоть и заинтересованы писать код качественно, но далеко не всегда у них это получается. Многие плагины могут оказаться небезопасными или плохо оптимизированными, поэтому могут замедлять сайт или открывать его для хакеров. Есть ситуации, когда плагины конфликтуют друг с другом или вообще намертво вешают сайт. Читайте отзывы в магазине плагинов и тестируйте их на внутреннем сервере, прежде чем выкатывать на боевой.
Интерфейс Contact Form 7.
 Плагин NextGEN Gallery в действии.
Плагин NextGEN Gallery в действии.
Заказ/Покупка и размещение сайта на хостинге
Виртуальный хостинг отвечающий абсолютному большинству требований по размещению современных сайтов, блогов, форумов и тому подобное. Зайдите , выберите подходящий тарифный план, советую новичкам остановиться на 2 ГБ — 159 рублей в месяц. Все тарифы включают быстрые SSD-диски, неограниченное количество сайтов и баз данных MySQL:
Тарифы виртуального хостинг Евробайт
Нажмите кнопку «Заказать», откроется окно для регистрации, вводите свой адрес почтового ящика:
Регистрация на Евробайт
Нажимаете «Регистрация» и через пару секунд появится окошко с информацией:
Регистрация на Евробайт завершена
Далее, войдите в свою панель управления:
Панель управления
Для получения бесплатного месяца хостинга пополните счет на любую сумму равную или больше 50 руб. Активационный платеж будет использован на последующие периоды оплаты заказанных услуг. Хостинг будет активирован автоматически в течение 5 минут после оплаты. После активации хостинга к вам на почту придет письмо «Активирован хостинг Евробайт» с дальнейшей инструкцией: в нём содержится краткое описание основных особенностей, которые следует учитывать при работе с хостингом, необходимые логины, пароли и ссылки на наиболее важную документацию.
Плюсы/минусы, тарифные планы, выводы
Кроме бесплатного хостинга wordpress.com существуют 3 премиальных тарифа:
- Личное ($4) — подключаете свой домен и убираете рекламу сервиса.
- Premium ($8) — доступны платные дизайны, редактирование CSS + в два раза больше объем диска.
- Business ($25) — то же, что и в предыдущих вариантах + установка любых шаблонов и дополнений, а также SEO инструменты, запись на обучающие онлайн курсы, интеграция с Google Analytics.
Учитывая всю инфу выше, сразу видны основные недостатки сайта wordpress.com:
- Наличие ограничений функциональности, из-за чего Вордпресс теряет свойственную ему гибкость и «маневренность». Во фришной и «Личной» версиях у вас получится реализовать лишь простой стандартный веб-проект.
- Стоимость Business’а высока — за год вам придется заплатить 300долларов. Теоретически, этой суммы хватит на оплату обычного хостинга/домена + заказ услуги создания сайта (и это будет разовый платеж).
- Добавление модулей разрешено лишь в последнем варианте, в том числе и вполне тривиальных по типу текстового редактора. Лучше бы разработчики открыли некоторые базовые расширения в Premium’е, а загрузку своих — в максимальной комплектации.
Преимущества:
- Это решение из коробки, все уже настроено, его не нужно устанавливать, разбираться с хостингом, базами данных и т.п.
- Стандартные опции, получаемые на старте получше, чем после установки CMS. Дабы привести CMS к такому виду, человеку как минимум придется разобраться с установкой плагинов.
- Безопасность — во-первых, за счет функций Jetpack + другие методы защиты.
- Стабильность нагрузки — вам не грозят проблемы с плохой работой серверов.
- Есть форум поддержки со статьями и мануалами (в том числе и на русском). Плюс, как я понимаю, имеется некое сообщество и даже персональная/платная поддержка (тут не знаю, не пользовался).
Итого. Думаю, оптимальным из всех тарифов является «Личный» — вы сможете быстро и легко запустить простой онлайн-проект, после чего спокойно начнете наполнять его контентом. По большому счету стоимость в 4 бакса включает в себя хостинг wordpress.com под сайт / блог со всеми заботами по обслуживанию: бекап, безопасность, аптайм. Предложение особенно актуально, если вы занимаетесь работой самостоятельно и до этого с WP не сталкивались.
Реализация чуть более сложных задач вызывает определенные сомнения, поскольку через сервис wordpress.com плагины вы можете устанавливать только за 25 долларов в месяц (300 в год!). Вполне вероятно, эффективнее единожды потратиться на фрилансера/веб-студию, а затем лишь продлевать хостинг/домен. Интерфейс веб-версии и CMS и не особо отличаются, как и рабочий процесс, поэтому не вижу принципиальной разницы между ними. Хотя, конечно, на своем сервере возникает больше технических вопросов. Если в онлайне предлагается полноценная поддержка, то это безусловно плюс, но все равно никто не будет допиливать для вас модули — реализовывать любые нестандартные фишки без подключение сторонних специалистов не получится.
Интересно будет почитать ваш опыт по использованию wordpress.com? Заводили себе блог там, имеет ли это смысл по вашему мнению?








