Как создать сайт на wix: инструкция для новичков
Содержание:
- Дизайн и шаблоны
- Google подписала соглашение по смежным правам с несколькими французскими изданиями
- Как создать и настроить сайт на Wix
- Цены: Сколько стоит сделать сайт на Wix
- Создание сайта
- Создание интернет-магазинов
- Для кого предназначен
- Что лучше Wix или WordPress?
- Горизонтальная панель инструментов редактора
- Про смайлики
- Инструкция по работе с редактором Wix
- Вертикальное меню редактора
- Плюсы и минусы конструктора сайтов WIX
- Сколько стоит создание сайта на платформе Wix?
- Принципы работы платформы
- Building VirtualBox
- Выводы: стоит ли делать сайт на Wix?
Дизайн и шаблоны
Wix предоставляет пользователям больше 500 готовых шаблонов с красивым дизайном для разных сфер бизнеса и отраслей человеческой деятельности.
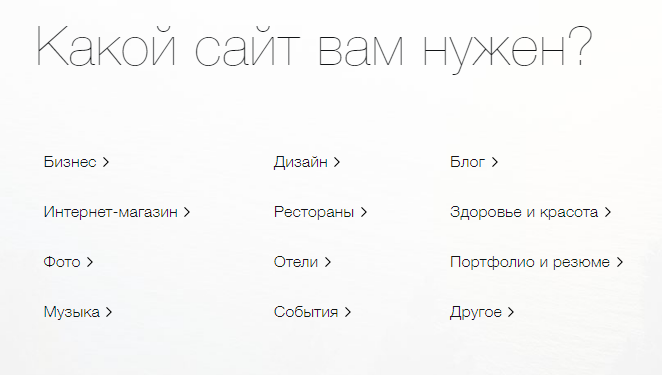
В Wix можно выбрать шаблоны следующих категорий:
Каждая категория разбита на множество подкатегорий, что дает возможность легче найти нужный шаблон. Кроме этого, шаблоны можно отсортировать по новым, популярным или выбрать пустые шаблоны, без изображений и лишних элементов оформления. Перед установкой шаблона вы можете его пощупать и посмотреть, как он будет выглядеть на сайте вместе с контентом. Все шаблоны можно с легкостью редактировать и подстраивать под себя, менять расположение элементов, цвета и тексты.

Google подписала соглашение по смежным правам с несколькими французскими изданиями
Как создать и настроить сайт на Wix
Для создания своего проекта сперва необходимо зарегистрироваться на официальном сайте платформы, для чего указывается логин и пароль. Затем нужно совершить вход на сайт. После этого выбирается подходящая тематика, в зависимости от цели проекта.
Большое разнообразие тем оформления позволяет подобрать оптимальный вариант для индивидуальных или коммерческих сайтов. Каждая категория имеет ряд подразделов, за счет чего отыскать шаблон можно достаточно быстро, несмотря на их количество. Вдобавок, существует пустое оформление, где задан только формат расположения элементов.
Выбрав базовый макет, его можно редактировать на свое усмотрение. Функциональный редактор предлагает множество опций и настроек. Существует лишь два основных правила:
- Список страниц размещен в боковом меню;
- Любой элемент можно менять, просто кликнув по нему.
Отдельного внимания заслуживают виджеты. Для работы с ними также не нужны навыки программирования, все элементы добавляются через меню путем перетаскивания. Можно отображать виджеты на всех или на отдельных страницах.
Кнопка для сохранения и предварительного просмотра находится сверху справа. После публикации сайт будет размещен на сервере и станет доступным всем пользователям. Основная сложность бесплатной версии – специфический вид доменного имени.
Цены: Сколько стоит сделать сайт на Wix
На Wix есть постоянный бесплатный тариф, однако долго пользоваться им вы вряд ли захотите — слишком много ограничений.
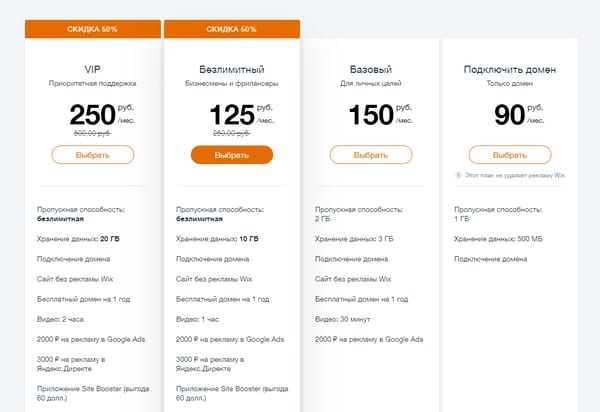
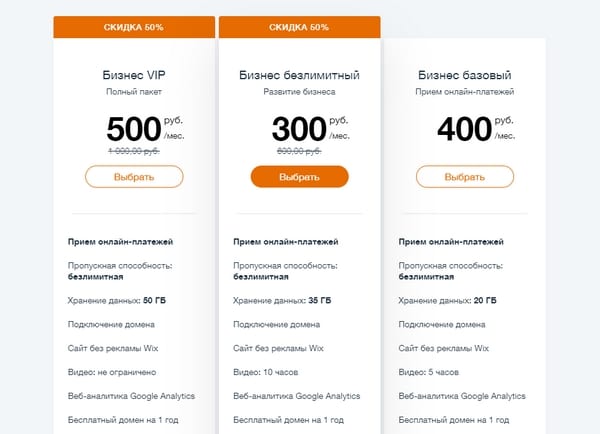
Премиум-тарифы разделены на две линейки — «Сайт» и «Бизнес и эл.коммерция». Первый предлагает четыре плана для создания простых сайтов: визиток, лендингов, блогов.

- «Подключить домен» (90 рублей/месяц) — вы можете подключить домен к сайту, однако на его страницах всё равно останется реклама сервиса. Для хранения файлов доступно всего 500 МБ.
- «Базовый» (150 рублей/месяц) — убирает рекламу конструктора, пропускная способность 2 ГБ, на диске — 3 ГБ, при оплате на год — бесплатный домен, место на сервере для хранения видео на 30 минут, бонус на рекламу в Google Ads.
- «Безлимитный» (250 рублей/месяц) — безлимитная пропускная способность, 10 ГБ на диске, хранение видео на 1 час, бонусы на рекламу в Google Ads и Яндекс.Директе, приложения для увеличения производительности и анализа посетителей.
- VIP (500 рублей/месяц) — возможности безлимитного тарифа плюс дополнительные 10 ГБ на диске, 2 часа видео, приоритетная поддержка и конструктор логотипов.

- «Бизнес базовый» (400 рублей/месяц) — приём онлайн-платежей, безлимитная пропускная способность, 20 ГБ на диске, видео 5 часов, бесплатный домен при покупке на год, инструменты аналитики и увеличения производительности.
- «Бизнес безлимитный» (600 рублей/месяц) — все возможности базового тарифа, но уже 35 ГБ на диске, 10 часов видео плюс конструктор логотипов.
- «Бизнес VIP» (1000 рублей/месяц) — все возможности безлимитного тарифа , но уже 50 ГБ на диске, неограниченная продолжительность видео плюс приоритетная поддержка.
Дополнительный бюджет может понадобиться на приобретение приложений из Wix App Market. Некоторые из них идут в подарок при оплате тарифов на год. Обычная цена для приложения — 50-60 долларов.
|
Попробовать |
Создание сайта
Регистрация на Wix занимает несколько минут. Для создания учётной записи вы можете использовать электронную почту или аккаунты Facebook и Google. Достаточно придумать пароль от аккаунта и подтвердить регистрацию с помощью ссылки, которая придёт в письме от Wix.
Следующее окно — выбор способа создания сайта. Есть два подхода:
- Технология Wix ADI — искусственный интеллект задаёт несколько уточняющих вопросов и на основании предоставленной информации формирует интерфейс сайта.
- Ручное создание сайта: выбор шаблона и доведение его до ума в визуальном редакторе.

Использование первого подхода не исключает второй способ. После работы Wix ADI вы всё равно попадёте в визуальный редактор, где сможете настроить внешний вид сайта. Так что давайте посмотрим, какими возможностями обладает искусственный интеллект конструктора.

Вот список вопросов (есть возможность их пропускать):
После выбора опций Wix ADI самостоятельно соберёт отмеченные вами блоки, применит к ним тип шаблона и дизайн главной страницы, а также заполнит список контактов. Результат работы мастера откроется в визуальном редакторе.

Вы можете не полагаться на вкус искусственного интеллекта и выбрать дизайн сайта вручную. Для этого в окне выбора способа создания используйте второй вариант. После нажатия на кнопку «Выбрать шаблон» вы окажетесь в каталоге тем Wix. Шаблоны разделены на категории, по умолчанию раскрыт тот раздел, который подходит для вашего типа проекта.

Все ссылки и кнопки в демо-режиме кликабельны, так что вы можете изучить каждый раздел шаблона. Если всё устраивает, нажмите «Редактировать». После короткой обработки выбранная тема откроется в визуальном редакторе. Название сайта и контактные данные вы будете менять уже в процессе настройки проекта — в этом ещё одно отличие от использования режима Wix ADI.
Создание интернет-магазинов
Для этого внедрён обширный список возможностей:
- набор шаблонов и несколько вариантов отображения галереи товаров;
- конструктор drag n’ drop (перетаскивание элементов);
- автоматическая оптимизация под мобильные устройства;
- создание мобильного приложения – Wix Touch;
- безопасная оплата покупок различными способами;
- управление доставкой и налогами;
- купоны и скидки.
Инструменты Wix для е-сommerce более продвинутые, чем у большинства стандартных конструкторов. Но повторюсь, они соответствуют потребностям небольших онлайн-магазинов, чтобы управлять заказами и следить за наличием товаров. Для крупных магазинов функционала недостаточно – многие задачи придётся выполнять вручную.

Для кого предназначен

Wix точно будет интересен всем, кто стремится получить сайт с необычным дизайном, эффектами и анимацией. Если нужен строгий корпоративный портал, то лучше выбрать чуть более классический конструктор. Wix — это история про творчество. Он идеален для сайтов фотографов, видеографов, ведущих мероприятий, дизайнеров, музыкантов, модельеров, блогеров.
Владельцы малого и среднего бизнеса тоже найдут пользу в применении конструктора Wix. На нём можно создавать лендинги — одностраничные сайты с рекламой отдельных товаров или услуг. В библиотеке шаблонов сервиса есть несколько десятков подходящих шаблонов, плюс можно взять любую другую тему и просто переработать её в визуальном редакторе.
Что лучше Wix или WordPress?
Оба сервиса популярны среди пользователей, но каждый из них завоевал свой круг аудитории. Их сложно сравнивать. Wix – это конструктор сайта, а WordPress – система управления сайтом (CMS). На второй платформе очень удобно администрировать блоги благодаря наличию специальных бесплатных инструментов. В остальных проектах требуются плагины, что сложно для новичков и ведёт к дополнительным затратам.
WordPress даёт возможность построить гибкий и функциональный сайт, но потребует немалых технических навыков или привлечения специалистов. С Wix разберётся практически каждый, но готовый сайт будет менее мощным и гибким, но достаточно приличным и красивым.
Горизонтальная панель инструментов редактора

Иконки ПК и мобильного устройства позволяют переключаться между режимами редактирования – настройка вида сайта на компьютере и на смартфоне. Причём изменения, внесённые в мобильном редакторе, не влияют на компьютерную версию.
«Сайт» – основные опции при работе с редактором: сохранение изменений, публикация сайта, история изменений, создание копии, выход из редактора.
«Настройка» – о некоторых функциях я говорил выше в статье, сейчас о других.

- «Фавикон» – добавление иконки бренда, которая будет отображаться возле названия страницы в браузере.
- «Фото в соцсетях» – картинка, которая покажется в соцсетях, если пользователь поделится вашим сайтом.
- «Коды аналитики» – подключение Яндекс.Метрики, пикселей ВКонтакте и Facebook, чтобы узнавать, откуда приходят посетители и какие действия они совершают на сайте.
- «Соавторы сайта» – отправление приглашений тем, кто может вместе с вами работать над сайтом. Настраиваются роли и права доступа.
- «Версия для слабовидящих» – здесь подключаются/отключаются визуальные индикаторы (посетитель будет точно видеть, в каком месте страницы он находится и что выбирает). Устанавливается автоматическое размещение DOM (порядок элементов на сайте) и другие расширенные настройки. Все это помогает слабовидящим посетителям взаимодействовать с сайтом.
- «Мобильная оптимизация» – включение/отключение автоматической адаптации текста и картинок под мобильную версию сайта.
- «Мультиязычный сайт» – создание версий сайта на разных языках.
- «Панель управления» – другие настройки сайта и управление бизнесом: создание событий на сайте, настройка приёма онлайн платежей, подключение домена и почты для бизнеса, добавление форм на сайт, подключение Google Analytics, создание рассылок, изменение тарифов и многое другое.

«Инструменты» – управление отображением некоторых опций, а именно:
- «Инструменты» – для выравнивания/изменения размера и положения элементов на странице (длинная узкая колонка справа).
- «Линейки и направляющие» – для размещения и выравнивания элементов.
- «Границы сайта» – чёрно-белые линии, указывающие в какой области желательно располагать наиболее важные элементы.
- «Выравнивание элементов» – для размещения и выравнивания элементов сайта при помощи направляющих.

«Девелоперу» – подключение открытой платформы Corvid для ускоренной разработки веб-приложений.
Дальше всё понятно: раздел «Помощь», переход на платный тариф, изменение масштаба, кнопки Отменить/Повторить, включение автосохранения изменений, предпросмотр и публикация сайта.
Про смайлики
Любой смайлик можно создать, сочетая присутствующие на клавиатуре символы. К примеру, самый известный и популярный смайл «Улыбка». Для его создания не нужен раздел дополнений, присутствующий практически в каждом приложении для общения. Достаточно просто набрать «:» (двоеточие) и «)» (скобка). И все – улыбка «полетела» к виртуальному собеседнику.
Смайлики появились в 1982 году в университете Карнеги-Меллона. Один из ученых, Нил Шварц, разместил на местной доске объявлений загадку, касающуюся «парадоксов» физики. Однако его коллега, Говард Гейл заметил двусмысленность в использованных словах и обыграл текст, ответив на загадку шуткой, в которой говорилось о неудачном эксперименте, утечке ртути и незамедлительной эвакуации. Разумеется, в университете началась паника.
Для предотвращения подобных инцидентов один из сотрудников, «компьютерщик» Скотт Фалман, предложил отмечать шутливые фразы специальным сочетанием символов. Так и появился смайлик. Идея была оценена не только в университете, но и за его пределами. За короткое время смайлики разлетелись по миру, ими стали пользоваться абсолютно все.
Отношения на расстоянии: пара проводит виртуальные свидания в Интернете
Конкурс красоты среди французских деревень: есть на что посмотреть!
Врачи рассказали, почему у мужчин первым худеет живот, а у женщин – лицо
Инструкция по работе с редактором Wix
Сначала создайте свой аккаунт: откройте главную страницу и нажмите «Создать сайт» или «Войти».

Зарегистрируйтесь с помощью электронной почты, аккаунта в Facebook или Google.

Система переведёт вас на страницу с выбором метода создания сайта (об этом я писал выше в статье). Я выберу создание по шаблону.

Автоматически вы переходите в личный аккаунт на Wix. Интерфейс очень простой. В правом верхнем углу находится блок с настройками аккаунта и некоторым функционалом, включая переход на премиум-тарифы. Здесь же кнопка «Создать сайт». Нажимаем её.

Нужно выбрать тип сайта, который вы планируете создать. Предлагаю «События».

Система выдаёт список шаблонов под интересующий меня тип сайта. Выбираю категорию и конкретный шаблон. Вы можете сначала посмотреть шаблон или сразу перейти к редактированию, что я и сделаю.

Я попал в редактор. Всё выглядит достаточно просто. Кратко опишу доступные инструменты.

Вертикальное меню редактора
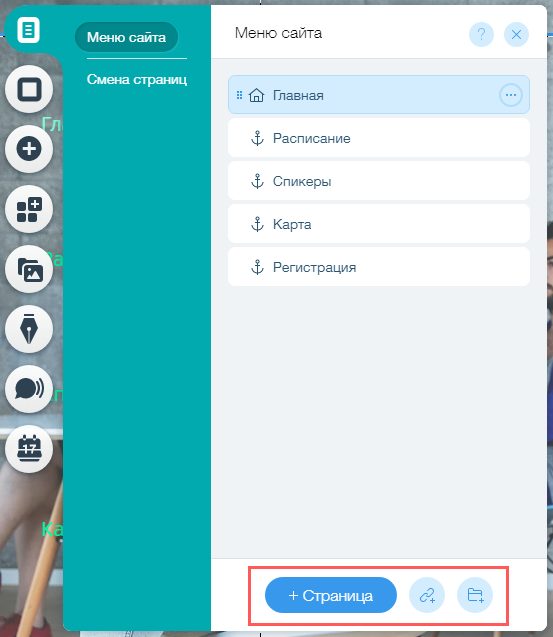
«Меню и страницы» – здесь представлены все страницы сайта и настройки к ним. Страницы можно переименовывать, копировать, создавать копии, скрывать и изменять их порядок. К якорям (маркерам на странице для навигации внутри или между страницами) задаются необходимые настройки: проставляются ссылки, указываются номера телефонов, электронной почты, загружаются документы.
- чтобы добавить новую страницу нажимайте «+Страница»;
- чтобы добавить в меню ссылки и якоря используйте значок ссылки;
- чтобы добавить папку для создания выпадающего меню с субстраницами под некликабельным пунктом жмите на значок папки.

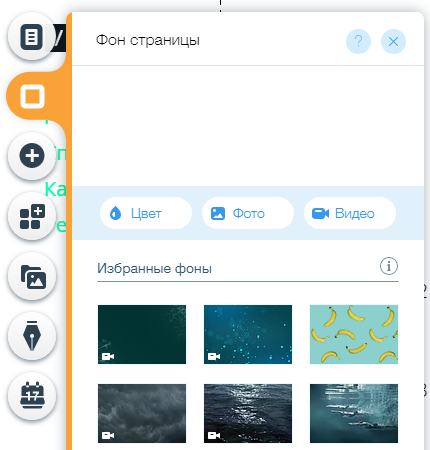
«Фон» – выбор цвета фона, добавление изображений или видео в качестве фона.

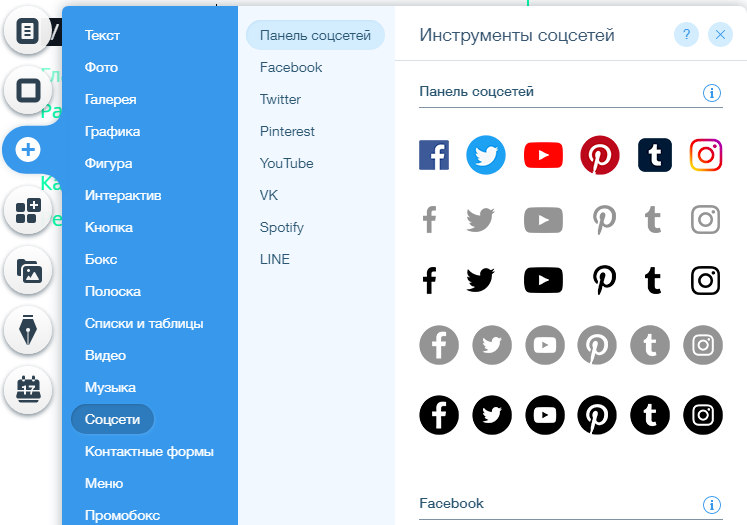
«Добавить» – блок с различными элементами, которые можно внести на страницы сайта (таблицы и списки, фигуры, кнопки с текстом, иконки соцсетей, контактные формы и т.д.). Здесь же ведётся работа с текстом.

«Добавить приложения» – раздел, в котором вы можете выбрать приложения для решения определённых задач. На скриншоте видно, что система рекомендует мне добавить приложение «Продажа билетов», чтобы продавать и регистрировать их прямо на сайте.

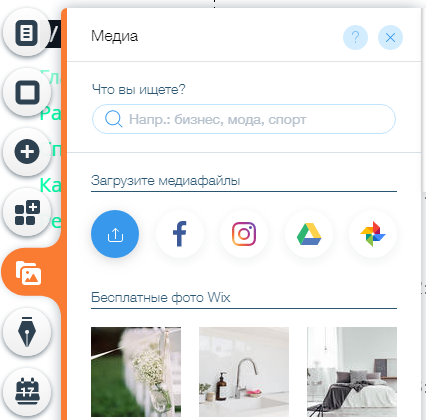
«Медиа» – здесь отображаются картинки и видео от сервиса, а также загружаются ваши медиа файлы с компьютера, Facebook, Instagram, Google Фото и Google Диска.

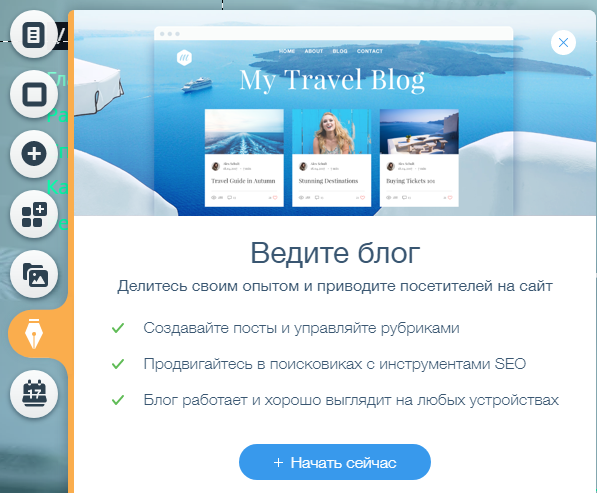
«Вести блог» – здесь подключается приложение Wix Blog. Если вы это сделаете, то страница блога автоматически добавится в раздел «Меню и страницы».

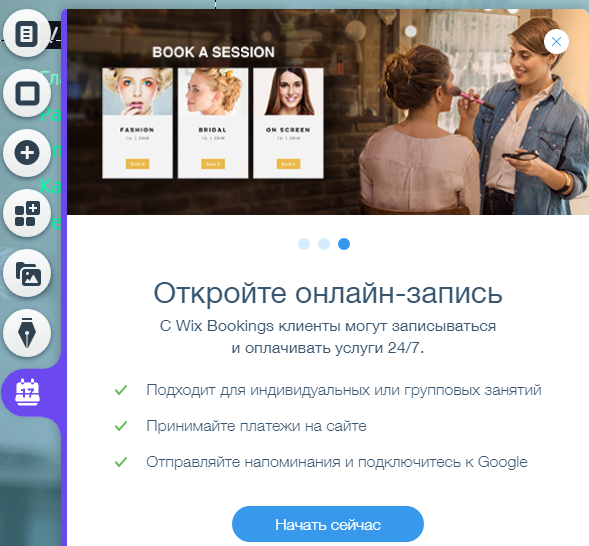
«Онлайн-запись» – подключение и настройка приложения Wix Bookings. Его функции описаны на скриншоте.

Как вы понимаете, набор некоторых инструментов может разниться в зависимости от типа шаблона. На этом с функциями вертикального меню разобрались. Перехожу к обзору горизонтальной панели.
Плюсы и минусы конструктора сайтов WIX
Главным плюсом этой системы является большое количество качественно сделанных шаблонов для сайтов абсолютно любой тематики. Хотите вы, например, создать сайт для кафе или ресторана — заходите в соответствующий раздел и выбираете понравившийся шаблон, немного настраиваете его под себя и всё, через пару часов сайт готов! Большинство шаблонов русифицированы — это тоже плюс. Также, стоит отметить, что среди аналогичных конструкторов сайтов — Викс имеет самый удобный редактор.
Бесплатная версия сайта
Платформа Wix не бесплатная, а условно бесплатная. Это главный подвох, ожидающий людей, решивших создать сайт совершенно бесплатно. Что это значит? А это значит, что бесплатно вы сможете создать сайт с урезанным функционалом.
- В бесплатной версии нельзя подключить свой домен. Адрес вашего сайта будет выглядеть примерно так: vasyapupkin.wix.com/myshop. Если ваш сайт будет коммерческим, как вы думаете, купят на сайте с таким именем что-то посетители?
- В бесплатной версии на вашем сайте будет отображаться реклама от Wix. Её, кстати, нельзя отключить даже в самой дешевой платной версии.
- Бесплатную версию нельзя продвигать в Яндекс Директ и Google Adscence.
Казалось бы ограничений не много, но они абсолютно не приемлемы для сайтов коммерческой тематики. Бесплатная версия подойдет только для того чтобы протестировать конструктор и не более того.
Платная версия сайта
Wix предлагает на выбор несколько платных пакетов. Самый дешевый за 123 рубля. Скажу сразу, что для коммерческих сайтов он тоже не подходит, так как реклама викс не отключается на этом тарифе. Для сравнения, даже самый хороший хостинг провайдер обойдется вам дешевле! Минимум нужно брать тариф за 250 рублей, а это уже 3000 в год. За меньшие деньги вы сможете содержать полноценный сайт на хостинге.
Дальше, вам придется заплатить за почту, если вы хотите чтобы она имела вид: info@vashdomen.ru — это ещё около 3000 рублей! Платить придется, так как без такой почты сайт выглядит не солидно.
А теперь давайте посмотрим, какой сайт мы получим за 6000 рублей в год минимум!
Недостатки сайта на Wix
- Сайт, который вы создадите на викс вам принадлежать не будет, выкупить вы его не сможете — вы его только арендуете. Перестанете платить — потеряете сайт. В любой момент Wix может заблокировать ваш аккаунт по разным причинам и вы лишитесь сайта. Система закроется или обанкротится и вы опять же лишитесь сайта.
- WIX это американская компания. Если вы внимательно прочитаете их соглашение, то узнаете много интересного. Например, что если вы являетесь резидентом страны с которой США «не дружит» или ведёте там свою деятельность или просто дядя Сэм посчитает вас «врагом демократии», то отношения с вами могут быть расторгнуты в одностороннем порядке.
- Проблемы с СЕО продвижением сайта (сейчас уже менее актуально, чем несколько лет назад). Не будем вдаваться в подробности, но раскрутить сайт на викс довольно сложно из-за технических особенностей данной платформы. Вы сможете только привлекать трафик за счет контекстной рекламы.
- Телефона горячей линии нет. Плохая техподдержка. Многие жалуются на ужасную работу администрации. На классических хостингах (Beget, Reg, Sprinthost и пр.) вы всегда можете обратиться с любым вопросом в техподдержку.
Сколько стоит создание сайта на платформе Wix?
Wix – бесплатная платформа, которая имеет свои особенности, включая дополнительные платные расширения. В базовый набор входят основные возможности и услуги, а также большинство шаблонов. Подключение виджетов, инструментов электронной коммерции, сервисов статистики и ряд других услуг имеет цену в соответствии с wix тарифами .
На бесплатных сайтах указывается логотип Wiks и ссылка на родительскую платформу. Это позволяет пользоваться бесплатным хостингом, редактором и инструментами оптимизации и продвижения проекта. Но бесплатная модель лучше подходит для небольших сайтов, ведь крупные и серьезные ресурсы диктуют свои условия.
Для сайтов, ориентированных на большую аудиторию и активную коммерческую деятельность, предусмотрены премиум-тарифы, снабженные сертификатами безопасности. Набор тарифных планов включает несколько вариантов, в зависимости от стоимости и дополнительных услуг. Средняя цена варьируется в пределах 4-20$.
Переход на премиум аккаунт дает несколько преимуществ:
- Удаление с сайта фирменного логотипа;
- Подключение собственного домена;
- Свободное место для хранения данных;
- Повышенная пропускная способность.
Сайты, ориентированные на долгосрочное и стабильное существование, могут приобрести годовой план на более выгодных условиях. Это позволяет сэкономить до 45% стоимости, а также получить дополнительные бонусы, в зависимости от выбранного пакета.
Разработчики могут монетизировать сайт, принимая участие в партнерской программе. Участниками партнерки могут стать даже владельцы сайтов, построенных на других платформах.
Принципы работы платформы
Создание сайтов – достаточно трудоемкий процесс, требующий определенных навыков и специализированного программного обеспечения. Наличие сайта wix максимально упрощает эту задачу, делая ее понятной и доступной для каждого.
Конструктор сайтов wix на основе HTML5 имеет свои характерные особенности:
- Простота использования по принципу drag&drop;
- Добавление, настройка и организация страниц;
- Оригинальные эффекты для переходов между страницами;
- Расширение возможностей за счет использования html-кода;
- Создание защищенных страниц и разделение прав доступа;
- Редактирование текстов, включая шрифты, стили и цвета;
- Редактирование изображений, использование стикеров, стильных эффектов и других инструментов фоторедактора.
Building VirtualBox
- Change to the root directory and execute our configure script to setup your build environment:
cscript configure.vbs
If the script finds all the tools necessary, it will output two files: AutoConfig.kmk containing information where to find the tools on your system and env.bat, a batch file to setup your environment for building VirtualBox. You only have to execute this step once, unless something about your tools changes in which case you have to repeat the above step. Keep in mind that the script always overwrites the two generated files so you should not manually edit them.
- Change to the root directory of the sources and enter our build shell environment: env.bat.
- To manually override any tool or change Config.kmk settings, create LocalConfig.kmk in the root directory of the sources and place the setting there. See for an incomplete list of possible settings.
- To build a release package, type kmk. This produces the binaries in out\win.x86\release\bin (or out\win.amd64\release\bin on 64-bit hosts). If you want to build a debug version, enter kmk KBUILD_TYPE=debug.
- To create an .msi package, type `kmk packing’.
This step will fail for a 64-bit (amd64) target if the Guest Additions are part of the build process (which is the default, disable by adding VBOX_WITH_ADDITIONS= and VBOX_WITH_ADDITIONS_PACKING= to LocalConfig.kmk, see ). It will complain about a dependency to VBoxOGL* libraries in out\win.x86\release\bin\additions. In that case, create the 32-bit Guest Additions by executingkmk VBOX_ONLY_ADDITIONS=1 KBUILD_TARGET_ARCH=x86
After that, type kmk packing again and it should succeed.
Using Visual C++ 2010 Express
If you don’t have a Visual C++ license you can use Visual C++ 2010 Express. However, you will not be able to build any frontend because the VirtualBox COM API — which all the other front ends program against — requires the Active Template Library (ATL) to build, and unfortunately the express edition doesn’t include this (see ).
When doing the first build step, you have to add —with-VC-Express-Edition to the argument list:
cscript configure.vbs --with-VC-Express-Edition
Excluding certain features from building
Here is an incomplete list of settings which could be added to LocalConfig.kmk to prevent certain features from building / packing:
- VBOX_WITH_ADDITIONS=
- VBOX_WITH_ADDITIONS_PACKING=
- Don’t build + package the VirtualBox Guest Additions. If only VBOX_WITH_ADDITIONS= is specified then the Guest Additions are not built but the VBoxGuestAdditions.iso file is expected to be present in the ‘out\win.ARCH\release\bin\additions‘ directory.
- VBOX_ONLY_ADDITIONS=1
- Build the Guest Additions exclusively.
- VBOX_WITH_VALIDATIONKIT=
- Don’t build + package the VirtualBox validation kit. The validation kit is not part of the final .msi package anyway.
- VBOX_WITH_WEBSERVICES=
- Don’t build + package the webservices API server.
- VBOX_WITHOUT_HARDENING=1
-
Disable Windows hardening. Useful for testing. Do not use this setting for production builds! Without hardening the binaries are not signed and VirtualBox.exe can be started straight away from the out\…\bin directory (kmk packing + installation not required).
Please note that it’s still necessary to enablg to be able to start VMs as Windows refuses to load unsigned kernel drivers.
Setting up self signing (64-bit Windows, 32-bit Windows 10)
Setting up test signing will allow to build signed binaries to make Windows happy. To use the test-signed binaries, the target machine has to run in test signing mode and the test certificate has to be installed on the target machine.
Part 1: creating and installing the test certificate
- Launch an elevated command line shell (Vista and later).
- makecert.exe -r -pe -ss my -eku 1.3.6.1.5.5.7.3.3 -n "CN=MyTestCertificate" mytestcert.cer
- certmgr.exe -add mytestcert.cer -s -r localMachine root
- Start certmgr.exe and check that «MyTestCertificate» is listed both under «Personal» and «Trusted Root Certification Authorities».If you have a self-signed certificate installed and upgrade to Windows 10 it might happen that the certificate is still listed under «Trusted Root Certification Authorities» but not under «Personal» anymore. In that case, remove the old certificate using certmgr.msc and create a new certificate (see above) and install it.
- Keep the mytestcert.cer file in a safe place.
Part 2: configuring the system to run test signed code (Vista and later)
- Launch an elevated command line shell (Vista and later).
- Run Bcdedit.exe -set TESTSIGNING ON on an elevated cmd.exe prompt.
- certmgr.exe -add mytestcert.cer -s -r localMachine root
- certmgr.exe -add mytestcert.cer -s -r localMachine trustedpublisher
- Reboot.
- Vista and later: «Test Mode» will appear in all four corners of the desktop and «Microsoft (R) Windows (R) (Build 6000)» will appear on the top. Windows 7 and later: «Test Mode<CR>Windows 7<CR>Build 7600» or equivalent will appear in the lower right corner.
Part 3: building VirtualBox with signing enabled
- If you called the certificate something other than MyTestCertificate you’ll have make the appropriate overrides in LocalConfig.kmk. See the Code Signing section of Config.kmk for what can be overridden.
- Add VBOX_SIGNING_MODE=test to LocalConfig.kmk.
- Build (incremental is sufficient).
Выводы: стоит ли делать сайт на Wix?
Wix — конструктор, на котором можно создавать привлекательные сайты с современным дизайном и интерактивным интерфейсом. Он предлагает пользователям несколько режимов работы, которые можно менять в зависимости от того, какими навыками обладает вебмастер.
Совсем новички могут создать сайт с помощью интеллектуальной системы Wix ADI, незначительно изменить его в визуальном редакторе и опубликовать. Более опытные пользователи выбирают шаблон и настраивают его с нуля, используя инструменты всё того же визуального редактора. Профессиональные разработчики оценят режим Corvid, позволяющий добавлять код JavaScript и работать с базами данных.
Одно из главных преимуществ Wix — гибкость визуального редактора. С его помощью можно изменить шаблон до неузнаваемости, используя внутренние настройки секций и блоков, из которых состоит интерфейс каждой страницы.
Главное при работе с Wix — правильно оценить свои навыки и количество времени, доступного для создания сайта. В противном случае можно получить не красивый и функциональный сайт, а набор страниц с ломаной вёрсткой.








