Как в html закомментировать строку?
Содержание:
- Комментирование в PHP
- Навигация по статье:
- Комментируем код HTML
- Комментируем код CSS
- Комментарии в HTML
- Комментарии в PHP
- Комментарии в PHP-коде
- Комментарии в PHP
- Старый ответ
- Комментарии в HTML
- Комментарии в HTML
- Комментарии в HTML
- Зачем нужны комментарии в html
- Комментировать код в HTML. Что это и зачем нужно…
- Скачать для Windows 7
- Тег
- Стандартный комментарий
- Условные комментарии
- Новый ответ
- Нестандартный подход
- Комментарии в HTML
- Стандартный комментарий
- Комментарии в HTML
- Стандартный комментарий
- Многострочные
- Составление графика при строительстве: особенности
- Комментируем код CSS
- Стандартный комментарий
- Заключение
Комментирование в PHP
Для PHP комментарии и правила их использования так же отличаются. Так если вам нужно закомментировать какую-то одну строку или сделать пометку в теле фрагмента кода, то вам нужно использовать двойной слэш (//). Например:
PHP
<?php
if (is_front_page() ) {
echo(‘<style>…</style>’); // действие для главной страницы
} else {
echo(‘<style>…</style>’); // действие для не главной страницы
}
?>
|
1 |
<?php if(is_front_page()){ echo(‘<style>…</style>’);// действие для главной страницы }else{ echo(‘<style>…</style>’);// действие для не главной страницы } |
Если же вам нужно закомментировать несколько строк, то для этого можно использовать символы для комментирования /* и */, такие-же как для css-стилей, но с одним отличием:
PHP
<?php
/* if( is_page_template( ‘page-templates/contact.php’ ) ) {
$sidebar = ‘colornews_contact_page_sidebar’;
}
else {
$sidebar = ‘colornews_right_sidebar’;
} */
?>
|
1 |
<?php /* if( is_page_template( ‘page-templates/contact.php’ ) ) { $sidebar = ‘colornews_contact_page_sidebar’; ?> |
Обратите внимание! Символы комментария нужно ставить внутри фрагмента PHP-кода. Если вы поставите /* перед <?php , а */ после ?>, то комментирование работать не будет.. Сегодня я вам показала все основные способы комментирования для HTML, CSS и PHP которые вы можете использовать при создании сайтов
Даже более того, я бы вам советовала выучить их и использовать как можно активнее. Так как с таким кодом, в котором строки имеют пояснения и сам код структурирован с использованием комментариев, намного проще разобраться
Сегодня я вам показала все основные способы комментирования для HTML, CSS и PHP которые вы можете использовать при создании сайтов. Даже более того, я бы вам советовала выучить их и использовать как можно активнее. Так как с таким кодом, в котором строки имеют пояснения и сам код структурирован с использованием комментариев, намного проще разобраться.
А у меня на сегодня все. До встречи в следующих статьях!
С уважением Юлия Гусарь
Навигация по статье:
Комментируем код HTML
Аналогично комментируется и файл XML
Важно:
всегда проверяйте предлагаемый в статьях код, хотя бы запросто — визуально) иначе могут быть ошибки. Обычная невнимательность при форматировании может стоить времени, например, показанный выше ЗАКОММЕНТИРОВАННЫЙ код частенько бывает ошибочен: заместо двух коротких дефисов вырисовывается длинное тире:
Обычная невнимательность при форматировании может стоить времени, например, показанный выше ЗАКОММЕНТИРОВАННЫЙ код частенько бывает ошибочен: заместо двух коротких дефисов вырисовывается длинное тире:
К сведению же:
как говорилось в предыдущей ремарке — так же и закомментный… код html отображается в сгенерированном документе!
Имейте в виду это.
И вот ещё что:
помимо того, что комментированный код отображается в исходном коде страницы (а значит и отрабатывается в каком-то смысле, хотя и на страничке будет невидим!) — какие-то функции php связкой с html лучше выносить из активного документа.
Например:
будет виден в документе и функция <?php echo category_description(); ?> замечательно отработает своё дело: т.е во фронтенде информации станет не видать, но вот в исходнике — она чётко отобразится! и это беспонтовый запрос к БД: всё это мелочь, но знать надобно!
Возможно поступить так, если выносить кусок кода из документа не хочется:
добавьте перед необходимым «лишним» html кодом открывающий <?php и?> … встроенная функция… и закрывающий?> …
Словом, вот так можно поступить, если код большой:
<?php /** ?>
<?php echo category_description(); ?>
тогда исходник будет чистеньким!
Или попроще:
<?php /** echo category_description(); **/?>
Закомментируем саму функцию в документе html . Исходник в этих случаях относительно отработок функций будет чистеньким!
Комментируем код CSS
Таким образом вы делаете себе пояснение. Или можно вообще закомментировать этот скрипт css
так: просто оберните
/* здесь КОД */
/*a:hover, a:focus {
color: #D5071E;
text-decoration: underline; /*ПОДЧЁРКИВАНИЕ ВНИЗУ*/
}*/
Обращаю ваше внимание на то, что — закомментировать полный цикл кода css таким способом можно, но!! тогда придётся убрать повторные комментарии /*ПОДЧЁРКИВАНИЕ ВНИЗУ*/ , или поиграть слэшами, если пояснение важно))
Иначе будет ошибка!!
Ко сведению:
Если открыть исходный код страницы — Ctrl+U
и взглянуть… то увидим, что закомментированный кусок кода css замечательно отображается в сгенерированном документе! это если css использовалось (задавались свойства) прямо в html
Английское наречие (слова) будут читаемы. Русская символика — нет.
Комментарии в HTML
При разработке web-страницы иногда необходимо на время скрыть часть кода или сделать пометку для программиста. Для того чтобы не пользоваться дополнительными приложениями, например, перенося часть кода в другой файл, необходимо знать, как закомментировать строку в HTML.
В отличие от большинства языков программирования, HTML не имеет специальной функции или тега для создания однострочного комментария. При необходимости «спрятать» только одну строку или её часть, приходится использовать классический инструментарий языка. Тем не менее, сделать это можно несколькими способами.
Комментарии в PHP
Комментарии в PHP могут быть однострочными и многострочными:
1) Однострочные комментарии в PHP создаются с помощью символов: //. Достаточно просто поставить этот символ перед строкой и она будет закомментирована.Такой вариант применятся в том случае, когда комментарий состоит только их одной строки.
2) Для реализации многострочных комментариев используются символы: /* и */. Такой вариант полезен, если комментарий занимает несколько строк.
Таким образом, мы научились делать
Эту статью я начну с того, для чего нужны комментарии. Предположим, что вы разрабатываете модуль со сложной структурой. Или делаете верстку с множеством вложений элементов. В таких случаях некоторые участки кода лучше всего как-то помечать – для этого и существуют комментарии.
Сейчас я подробно покажу четыре типа комментариев, точнее, все их виды для четырех разных кодов.
Комментарии в PHP-коде
Этот язык программирования, в отличие от предыдущих, имеет 3 типа комментариев
.
Первый тип:
// Текст, код или прочее
Второй тип:
/* Текст, код или прочее */
И третий тип:
# Текст, код или прочее
Все, что стоит в этих тегах, не учитывается при выполнении скрипта и видно только в самом файле PHP.
Обратите внимание!
/* /* Мой код */ */
выведет вам ошибку.
В работе программиста постоянно приходится делать какие-то заметки в виде комментариев, с целью описания части кода или отметок на будущее. Каждый язык имеет свой синтаксис, из-за чего при разработке web-страниц частой проблемой бывает незнание того, как в HTML закомментировать строку или сразу небольшой блок.
Комментарии в PHP
Комментарии в PHP могут быть однострочными и многострочными:
1) Однострочные комментарии в PHP создаются с помощью символов: //. Достаточно просто поставить этот символ перед строкой и она будет закомментирована.Такой вариант применятся в том случае, когда комментарий состоит только их одной строки.
2) Для реализации многострочных комментариев используются символы: /* и */. Такой вариант полезен, если комментарий занимает несколько строк.
Таким образом, мы научились делать комментарии в HTML, CSS, PHP. Благодаря комментариям мы всегда можем оперативно находить нужные блоки HTML кода и, при необходимости, изменять их структуру.
Источник статьи: http://siteblogger.ru/sozdanie-site/kommentarii-v-html-css-php.html
Старый ответ
Кто вы комментируете?
-
Разработчики? Затем прокомментируйте в PHP. Пример:
Помните, что комментарии HTML отображаются публично. Помещение комментария, например, в примере выше, является подарком для хакера.
-
Пользователи? Затем прокомментируйте в HTML. Пример:
Здесь намерение состоит в том, чтобы рассказать что-то полезное для пользователей, которые, например, сканируют ваш веб-сайт или делают что-то, что манипулирует HTML (единственный допустимый пример, который я видел бы, заключается в том, что выполнение реального API слишком дорого для вас, поэтому вы авторизуете и приглашаете пользователей непосредственно анализировать HTML-код).
Помните, что:
-
Комментарии HTML могут быть видны всем,
-
HTML-комментарии отправляются клиенту, что увеличивает использование полосы пропускания. Примечание: в большинстве случаев вам все равно; это не несколько дополнительных байтов, которые повлияют на производительность вашего сайта, если вы не работаете на главной странице Google.
Комментарии в HTML
Я думаю, вы уже убедились, что в языке HTML нет ничего сложного, но вот в чем ему не откажешь, так это в громоздкости — все просто, «одно да потому», но много. Поэтому, чтобы проще ориентироваться в HTML-коде, придумали специальные комментарии. Выглядит это так:
Любая информация заключенная в HTML-комментарии не будет обработана браузером и выведена на страницу. Чаще всего их применяют для пояснения того или иного участка кода или для скрытия части самого кода от браузеров, например, при тестировании макета страницы.
Комментарии в HTML можно указывать в любом месте, между любыми тегами, и писать все, что вам заблагорассудится. Но есть несколько ограничений: их нельзя вкладывать друг в друга и писать внутри тела открывающего или закрывающего тега, то есть между скобками .
Пример использования комментариев в HTML
Результат в браузере
В примерах этого учебника по HTML я не буду активно использовать комментарии. Вы должны сами научиться их применять, где посчитаете нужным, чтобы выработать свой стиль и привычки.
Источник статьи: http://seodon.ru/html/html-comments.php
Комментарии в HTML
При разработке web-страницы иногда необходимо на время скрыть часть кода или сделать пометку для программиста. Для того чтобы не пользоваться дополнительными приложениями, например, перенося часть кода в другой файл, необходимо знать, как закомментировать строку в HTML.

В отличие от большинства языков программирования, HTML не имеет специальной функции или тега для создания однострочного комментария. При необходимости «спрятать» только одну строку или её часть, приходится использовать классический инструментарий языка. Тем не менее, сделать это можно несколькими способами.
Комментарии в HTML
При разработке web-страницы иногда необходимо на время скрыть часть кода или сделать пометку для программиста. Для того чтобы не пользоваться дополнительными приложениями, например, перенося часть кода в другой файл, необходимо знать, как закомментировать строку в HTML.
В отличие от большинства языков программирования, HTML не имеет специальной функции или тега для создания однострочного комментария. При необходимости «спрятать» только одну строку или её часть, приходится использовать классический инструментарий языка. Тем не менее, сделать это можно несколькими способами.
Зачем нужны комментарии в html
Вообще их оставляют веб-разработчики при создании сайта, чтобы потом им и другим было проще разобраться в коде. Это очень хороший тон разработки, потому что даже плохо разбирающиеся в сайтостроении люди могут хоть как-то ориентироваться в коде на основании понятных комментариев.
Также, как уже и говорилось, в комментарии можно заключить другие теги и таким образом на какое-то время отключить их действие. Это отличная техника для обнаружения ошибок в верстке, когда нужно найти причину неправильного отображения какого-то элемента.
Теперь вы знаете, как это работает, для чего нужно и как закомментировать html самостоятельно.
Минуточку вашего внимания:
Все мы хотим размещать свои сайты на надежном хостинге. Я проанализировал сотни хостингов и нашел лучший — HostIQ
В сети сотни положительных отзывов о нем, средняя оценка пользователей — 4.8 из 5. Пусть вашим сайтам будет хорошо.
25.04.2017
Всем привет!
Продолжаем изучать основы PHP с нуля!
В этом уроке я расскажу, что такое комментарий в PHP и на практике попробуем прописать в коде свой комментарий. Но это еще не все. Еще хочу рассказать, как закомментировать код и для чего это вообще нужно делать.
Что такое комментарий в
PHPКомментарий в
PHP
– это подсказка php-разработчика для быстрого ориентирования в коде, а также для правок.
Комментарий в PHP невиден для пользователя, который открыл веб-страницу для просмотра. Даже если пользователь надумается посмотреть исходный код страницы, комментарий все равно виден не будет, так как и весь код php.
Комментировать код в HTML. Что это и зачем нужно…
Всем привет! Мне, как разработчику сайтов, скриптов и плагинов, часто помогают мои закомментированные подсказки в самом коде. Комментировать код нужно в любом случае, или вы пишите код сами, либо пишите его целой командой. Итак, что значит закомментировать код в HTML? – дать ориентир в HTML коде – сделать подсказку – оставить инструкцию – временно отключить части HTML кода (об этом чуть позже).
Значит, цель комментариев в коде – подсказать или напомнить, где и какая часть кода что выполняет. Кстати, комментарии не видны в браузере, а только если посмотреть в исходный код.
Чтобы оставить комментарий в коде, используют тег:
(открываем тег для комментария) –> (закрываем тег для комментария).
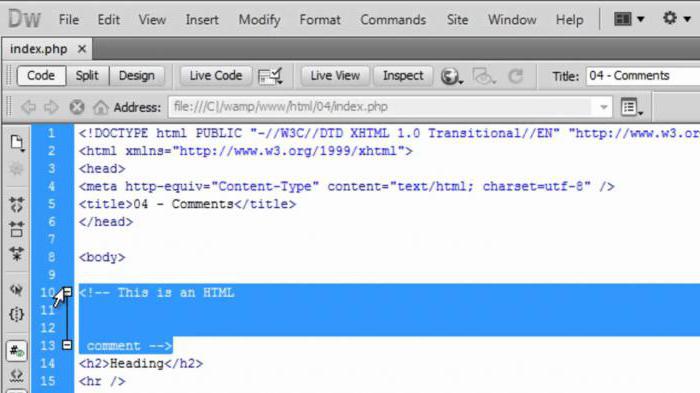
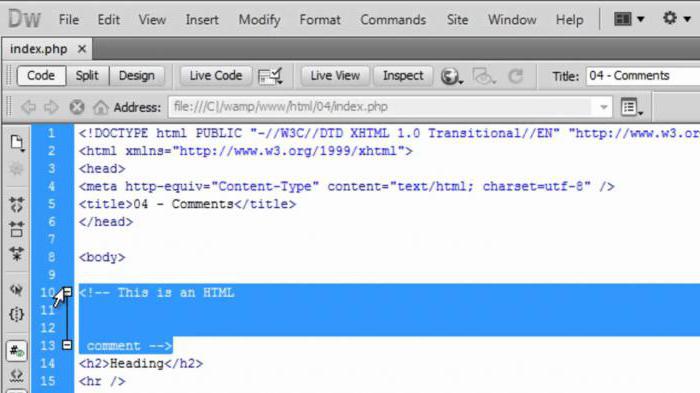
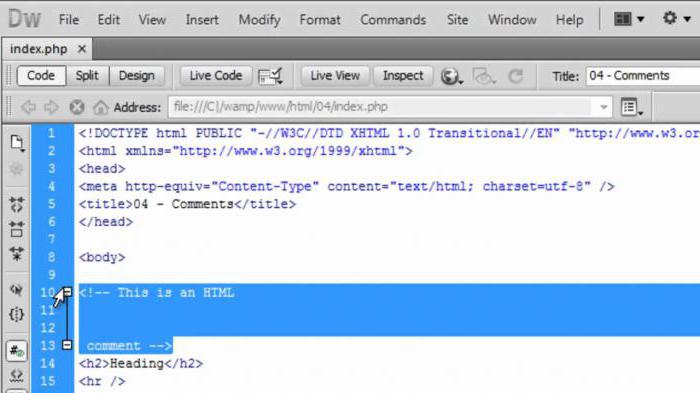
Все что находится внутри, это будет комментарий к коду. Смотрим пример:
Теперь, если через год вам нужно будет где-то что-то подправить на сайте, вы долго разбираться не будете, так как умеете комментировать в HTML коде.
Помните, я в самом начале статьи написал: «- временное отключение части HTML кода (об это чуть позже)»?
Так вот, я частенько пользуюсь комментариями, чтобы временно закомментировать какую-то часть кода.
Вот, например, сейчас вам блок для рекламы не нужен, но в будущем вы хотите, чтобы он отображался на сайте. Чтобы не удалять блок и потом снова не тратить время на их восстановление, достаточно просто закомментировать. Смотрим пример, как я закомментировал картинку «heder.png»:
Это все! Всегда комментируйте то, что пишите в коде, так как голова не чемодан – все не уложишь. В нашем случае лучше потратить секунду на написание комментария, чем потом потратить час, чтобы вспомнить, что это вы в коде сделали.
Источник статьи: http://stepkinblog.ru/html-dopolnenie/kommentirovat-kod-v-html-chto-eto-i-zachem-nuzhno.html/
Скачать для Windows 7
Тег
В HTML закомментировать строки можно и помощью специальной пары тегов — . Он специально включен в синтаксис языка для этой цели, однако большинство популярных браузеров не поддерживают его работу, за исключением Internet Explorer 8.0. Тег полезно использовать в том случае, когда часть информации необходимо скрыть лишь для браузера IE 8.0, 4.0 и более ранних версий, а также в качестве временного решения при разработке. Специфичным здесь является тот момент, что закомментировать часть кода можно только в теле страницы, то есть, внутри тега .
В приведённом ниже примере, при загрузке страницы в указанных браузерах будет выведен белый лист, в других же программах на странице будет написано :
Стандартный комментарий
В языке HTML закомментировать часть кода проще всего с помощью специальных пар символов. Перед началом комментария необходимо указать «». Таким образом, всё, что окажется внутри этой конструкции, будет скрыто для пользователя при загрузке страницы.

Стоит отметить, что при работе с комментарием необходимо быть предельно внимательным. Определяя его границы, нужно проверять, не попал ли в него какой-нибудь открывающий или закрывающий тег, вторая часть которого осталась за его пределами — в этом случае загрузка страницы будет некорректной. Также нельзя создавать внутри одного комментария ещё несколько — при таком написании первый сигнал к завершению части комментирования откроет всю последующую часть скрытого текста.
Ниже представлен пример правильно написания:
Условные комментарии
Условные комментарии позволяют задавать блоки кода, которые будут выполняться только в указанной версии браузера Internet Explorer. В остальных же версиях браузера Internet Explorer, а также в других браузерах их содержимое будет считаться обычным комментарием.
Условные комментарии в HTML имеют следующий синтаксис:
Как не трудно заметить, все содержимое тега расположено внутри обычного HTML-комментария. В необязательном параметре «Условие» могут быть указаны следующие операторы:
- lt — меньше чем;
- lte — меньше или равно;
- gt — больше чем;
- gte — больше или равно;
- ! — не равно.
В необязательном параметре «Версия» указывается номер версии браузера Internet Explorer.
Приведем несколько примеров:
Новый ответ
Вы легко справляетесь, так как в вашем коде нет ни строк PHP, ни комментариев. Это означает, что комментирование этого фрагмента кода так же просто, как:
Проблема заключается в том, что вы рано или поздно окажетесь в ситуации, когда это не сработает, потому что в комментированном коде содержатся комментарии. Представьте себе следующий фрагмент кода:
Вы не можете вставлять это в один комментарий, так как он сломается в строке 7.
Вместо этого вы можете использовать для встраивания кода в строку и никогда не использовать эту строку:
Несколько замечаний:
-
Почему я использую NOWDOC вместо простой строки?
Простая строка будет разбита на строку 5 (на «Says» hello «). Строка с одним кадром будет разбита на строку 2 (на» Вы»).
-
Почему я использую NOWDOC вместо HEREDOC?
Потому что я не хочу, чтобы имена переменных обрабатывались. Переменные переменных в таком контексте могут вызвать проблемы, которые очень трудно найти и отладить, поскольку область изменений изменяется.
-
Что это за страшный GUID2328…?
Я использую GUID, чтобы убедиться, что, во-первых, строка никогда не завершится до фактического конца, и, во-вторых, строковая переменная никогда не будет разумно использоваться позже в коде. Я поместил префикс GUID, так как HEREDOC/NOWDOC требует, чтобы имя начиналось буквой, а не цифрой.
Если вы считаете это уродливым и глупым, не стесняйтесь использовать любой синтаксис, который вы хотите.
-
Это повлияет на производительность веб-приложения, верно?
Не используйте преждевременную оптимизацию. Инициализация строки может иметь стоимость исполнения, но либо она будет достаточно мала для ухода, либо даже PHP-интерпретатор будет достаточно умным, чтобы оптимизировать код и удалить неиспользуемую строку (я очень сомневаюсь в этом).
Обратите внимание, что вы не должны комментировать большие куски кода в первую очередь. Если вам не нужен код, просто удалите его
Если вы считаете, что вам понадобится это позже, пусть контроль версий позаботится об этом (вы используете контроль версий, не так ли?).
Нестандартный подход
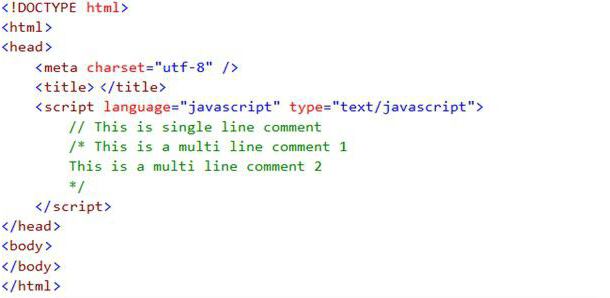
Помимо классических способов, в HTML закомментировать код можно и специфическими методами. Помимо основных языковых структур HTML, в теле страницы часто указываются скриптовые теги и теги таблицы стилей. Внутри каждого из них также существуют свои определения комментариев.
Таким образом, если заключить необходимую часть кода в один из указанных тегов, то внутри можно воспользоваться другими способами, чтобы на странице HTML закомментировать часть кода. Такие способы практически не используются в современной практике, однако для саморазвития или при необходимости исключить возможное появление текста на странице, они могут быть применены.

При использовании тега скрипта или таблицы стилей, комментарии могут быть как однострочными, так и многострочными. Первые определяются конструкцией «//», которая с момента написания этих символов комментирует всю оставшуюся строку. Для того чтобы скрыть часть кода, следует воспользоваться синтаксическим описанием «/*» для открытия, и «*/» для закрытия комментария. В случае если после символов «/*» не будет прописана конструкция закрытия, то будет закомментирован весь оставшийся HTML-код.
В представленном примере показан способ нестандартного комментирования:
Комментарии в HTML
При разработке web-страницы иногда необходимо на время скрыть часть кода или сделать пометку для программиста. Для того чтобы не пользоваться дополнительными приложениями, например, перенося часть кода в другой файл, необходимо знать, как закомментировать строку в HTML.
В отличие от большинства языков программирования, HTML не имеет специальной функции или тега для создания однострочного комментария. При необходимости «спрятать» только одну строку или её часть, приходится использовать классический инструментарий языка. Тем не менее, сделать это можно несколькими способами.
Стандартный комментарий
В языке HTML закомментировать часть кода проще всего с помощью специальных пар символов. Перед началом комментария необходимо указать «». Таким образом, всё, что окажется внутри этой конструкции, будет скрыто для пользователя при загрузке страницы.

Стоит отметить, что при работе с комментарием необходимо быть предельно внимательным. Определяя его границы, нужно проверять, не попал ли в него какой-нибудь открывающий или закрывающий тег, вторая часть которого осталась за его пределами — в этом случае загрузка страницы будет некорректной. Также нельзя создавать внутри одного комментария ещё несколько — при таком написании первый сигнал к завершению части комментирования откроет всю последующую часть скрытого текста.
Ниже представлен пример правильно написания:
Комментарии в HTML
При разработке web-страницы иногда необходимо на время скрыть часть кода или сделать пометку для программиста. Для того чтобы не пользоваться дополнительными приложениями, например, перенося часть кода в другой файл, необходимо знать, как закомментировать строку в HTML.
В отличие от большинства языков программирования, HTML не имеет специальной функции или тега для создания однострочного комментария. При необходимости «спрятать» только одну строку или её часть, приходится использовать классический инструментарий языка. Тем не менее, сделать это можно несколькими способами.
Стандартный комментарий
В языке HTML закомментировать часть кода проще всего с помощью специальных пар символов. Перед началом комментария необходимо указать «». Таким образом, всё, что окажется внутри этой конструкции, будет скрыто для пользователя при загрузке страницы.

Стоит отметить, что при работе с комментарием необходимо быть предельно внимательным. Определяя его границы, нужно проверять, не попал ли в него какой-нибудь открывающий или закрывающий тег, вторая часть которого осталась за его пределами — в этом случае загрузка страницы будет некорректной. Также нельзя создавать внутри одного комментария ещё несколько — при таком написании первый сигнал к завершению части комментирования откроет всю последующую часть скрытого текста.
Ниже представлен пример правильно написания:
Многострочные
Большинство высокоуровневых языков программирования поддерживают многострочные комментарии, которые помогают более подробно описывать детали реализации сложных для понимания блоков кода. Общепринятым синтаксисом для данной конструкции является слеш со звездочкой в начале выделенного блока (/*) и те же самые символы в обратном порядке в конце комментария (*/). Однако Python не поддерживает подобную возможность, вместо нее предлагая использовать совокупность нескольких однострочных комментариев.
# coding: utf-8 # программа Hello World # создает и выводит строку на экран # начало программы greeting = "Hello World!" # создаем строку print(greeting) # выводим строку на экран # конец программы
Программа, приведенная выше, содержит набор однострочных комментариев, при помощи которых формируется в Python блок закомментированных пояснений к коду. Для тех, кто работает в простом редакторе кода или блокноте, такой подход покажется очень неудобным, так как при помощи символов решетки нельзя одновременно выделить и закомментировать несколько строчек программы, запретив тем самым их выполнение. Вместо этого приходится все комментировать по отдельности.
Однако современные IDE и редакторы кода, такие как PyCharm или NetBeans способны не только отображать синтаксис языка, но также поддерживают множество горячих клавиш для более быстрого написания программ. С их помощью можно моментально закомментировать огромный блок кода, а также оперативно избавиться от символов решетки в начале каждой строки. Это существенно ускоряет работу программиста и улучшает удобство тестирования.
Так, например, чтобы закомментировать несколько строк Python кода, в PyCharm, следует их выделить и нажать комбинацию клавиш <Ctrl>+</>.
Составление графика при строительстве: особенности
Календарный график монтажа отдельно взятого объекта (КП) планируется в разделе ППР на стадии создания рабочего пакета документов. Это основная техническая бумага, согласно которой производится руководство, постоянный контроль над ходом строительно-монтажного процесса, контролируется вся работа субподрядных предприятий.
Сроки, установленные в документации, применяются в качестве начальных данных: недельно-суточных планах, сменных различных заданиях.
Исходной информацией при составлении КП выступают:
- календарный комплексный график в составе ПОС;
- нормативы периода строительства;
- рабочие сметы, чертежи;
- сведения о технических потенциальных возможностях предприятий-участников монтажа;
- технологические схемы на процессы строительства.
В ходе составления КП разрабатывается номенклатура действий, определяются их объемы. Так же процесс создания производственного графика включает:
- подбор методов исполнения работ и необходимые средства механизации;
- определение состава исполнительных бригад и основных звеньев;
- установка технологическая равномерная последовательность исполнения действий и расчет количества исполнителей, составление сметы;
- определение длительности рабочих процессов и их взаимосвязь, по необходимости осуществляется корректировка количества исполнителей;
- разрабатывается план основных потребностей в определенных ресурсах, производится сравнение расчетной продолжительности монтажа с нормативными показателями.
При наличии простых типовых ТК необходимо уточнить их привязку к условиям местности и принять сведения ТК в виде расчетных.
Комментируем код CSS
Таким образом вы делаете себе пояснение. Или можно вообще закомментировать этот скрипт css так: просто оберните
Обращаю ваше внимание на то, что — закомментировать полный цикл кода css таким способом можно, но !! тогда придётся убрать повторные комментарии , или поиграть слэшами, если пояснение важно ))
Иначе будет ошибка!!
Ко сведению:
Если открыть исходный код страницы — Ctrl+U и взглянуть… то увидим, что закомментированный кусок кода замечательно отображается в сгенерированном документе! это если использовалось (задавались свойства) прямо в
Английское наречие (слова) будут читаемы. Русская символика — нет.
Стандартный комментарий
В языке HTML закомментировать часть кода проще всего с помощью специальных пар символов. Перед началом комментария необходимо указать «». Таким образом, всё, что окажется внутри этой конструкции, будет скрыто для пользователя при загрузке страницы.

Стоит отметить, что при работе с комментарием необходимо быть предельно внимательным. Определяя его границы, нужно проверять, не попал ли в него какой-нибудь открывающий или закрывающий тег, вторая часть которого осталась за его пределами — в этом случае загрузка страницы будет некорректной. Также нельзя создавать внутри одного комментария ещё несколько — при таком написании первый сигнал к завершению части комментирования откроет всю последующую часть скрытого текста.
Ниже представлен пример правильно написания:
Заключение
Комментарии в языке программирования Python используются для создания собственных пояснений к исходному коду программы. Это позволяет улучшить его понимание другими людьми в процессе командной работы над большими проектами. В языке предусмотрены только однострочные комментарии, однако при помощи текстовых блоков можно получить аналог многострочных комментариев. Для создания документации к отдельным функциям, методам, классам и модулям применяются конструкции docstring. Общепринятые правила документирования исходного кода подробно описаны в сборнике рекомендаций PEP 8.








