Сочетание цветов, онлайн подбор цветов интерьера
Содержание:
- Web APIs
- Иоханнес Иттен
- Двенадцатичастный цветовой круг
- Рекомендуем
- Принципы и типы формирования сочетаемых цветов
- Paint Harmony
- Теплые цвета для идеального интерьера
- Красивые примеры в интерьере
- Как сделать из дрели
- Советы
- Гармония цвета. Пастельные тона
- Процентное соотношение красок в цветах
- Особенности окон
- Таблицы сочетания цветов в интерьере
- Температура цвета
- Кради как художник
- Выбор цвета
- Типы цветовых сочетаний
- Два варианта монтажа
- Основные цвета (Primary Colors)
- BigHugeLabs
- Советы по монтажу
- Ввод СИП в дом — 25 глупых ошибок при подключении электричества.
- Принципы формирования композиций цветов в интерьере
- LAB
- ColoRotate
- Выбор готовой палитры
- Интересно почитать
- HSL
- ColorExplorer
- Теория Цвета
- Музей цветовых моделей
Web APIs
Иоханнес Иттен

-
Предисловие
-
Введение
- Глава 01. Физика цвета
- Глава 02. Цвет и цветовое воздействие
- Глава 03. Цветовая гармония
- Глава 04. Субъективное отношение к цвету
- Глава 05. Цветовое конструирование
- Глава 06. Двенадцатичастный цветовой круг
- Глава 07. Семь типов цветовых контрастов
- Глава 08. Контраст по цвету
- Глава 09. Контраст светлого и темного
- Глава 10. Контраст холодного и теплого
- Глава 11. Контраст дополнительных цветов
- Глава 12. Симультанный контраст
- Глава 13. Контраст по насыщенности
- Глава 14. Контраст по площади цветовых пятен
- Глава 15. Смешение цветов
- Глава 16. Цветовой шар
- Глава 17. Цветовые созвучия
- Глава 18. Форма и цвет
- Глава 19. Пространственное воздействие цвета
- Глава 20. Теория цветовых впечатлений
- Глава 21. Теория цветовой выразительности
- Глава 22. Композиция
-
Послесловие
Двенадцатичастный цветовой круг
Для введения в систему цветового конструирования создадим двенадцатичастный цветовой круг, опираясь на основные цвета — желтый, красный и синий (рис. 3).

Как известно, человек с нормальным зрением может определить красный цвет, не имеющий ни синеватого, ни желтоватого оттенка; желтый — не имеющий ни зеленоватого, ни красноватого, и синий, не имеющий ни зеленоватого, ни красноватого оттенка. При этом, изучая каждый цвет, следует рассматривать его на нейтральном сером фоне.
Основные цвета должны быть определены с максимально возможной точностью.
Три основных цвета первого порядка размещаются в равностороннем треугольнике так, чтобы желтый был у вершины, красный — справа внизу и синий — внизу слева. Затем данный треугольник вписывается в круг и на его основе выстраивается равносторонний шестиугольник. В образовавшиеся равнобедренные треугольники мы помещаем три смешанных цвета, каждый из которых состоит из двух основных цветов, и получаем, таким образом, цвета второго порядка:
- желтый + красный = оранжевый;
- желтый + синий = зеленый;
- красный + синий = фиолетовый.
Все цвета второго порядка должны быть смешаны весьма тщательно. Они не должны склоняться ни к одному из своих компонентов. Запомните, что это не легкая задача — получить составные цвета посредством их смешения. Оранжевый цвет не должен быть ни слишком красным, ни слишком желтым, а фиолетовый — ни слишком красным и ни слишком синим.
Затем на некотором расстоянии от первого круга мы чертим другой и делим полученное между ними кольцо на двенадцать равных частей, размещая основные и составные цвета по месту их расположения и оставляя при этом между каждыми двумя цветами пустой сектор.
В эти пустые сектора вводим цвета третьего порядка, каждый из которых создается благодаря смешению цветов первого и второго порядка, и получаем:
- желтый + оранжевый = желто-оранжевый;
- красный + оранжевый = красно-оранжевый;
- красный + фиолетовый = красно-фиолетовый;
- синий + фиолетовый = сине-фиолетовый;
- синий + зеленый = сине-зеленый;
- желтый + зеленый = желто-зеленый.
Таким образом, возникает правильный цветовой круг из двенадцати цветов, в котором каждый цвет имеет свое неизменное место, а их последовательность имеет тот же порядок, что в радуге или в естественном спектре (рис. 3).
Исаак Ньютон в свое время получил этот замкнутый цветовой круг, в который он добавил к спектральным цветам отсутствующий пурпурный цвет, что усилило общую его конструктивность.
В нашем круге все двенадцать цветов имеют равные отрезки, поэтому цвета, занимающие диаметрально противоположные места по отношению друг другу, оказываются дополнительными.
Эта система дает возможность мгновенно и точно представить себе все двенадцать цветов и легко расположить между ними все их вариации.
Мне кажется, что для художников было бы пустой потерей времени заниматься составлением цветового круга из 24-х или 100 цветов. Да и какой же художник может без посторонней помощи отчетливо представить себе, например, 83-ю градацию цветового круга, разделенного на 100 частей?
Поскольку наши представления о цвете не отличаются особой точностью, обсуждать этот вопрос бесполезно. И необходимо просто видеть двенадцать цветов с той же определенностью, с какой музыкант слышит двенадцать тонов своей гаммы.
Делакруа прикрепил к одной из стен своей мастерской цветовой круг, на котором около каждого цвета были даны все сочетания, возможные сданным цветом. Импрессионисты, Сезанн, Ван Гог, Синьяк, Сёра и другие художники ценили Делакруа как выдающегося колориста. И именно Делакруа, а не Сезанн считается основателем конструирования произведений на основе логически объективных цветовых законов, позволяющих достичь тем самым более высокой степени порядка и правды.
Рекомендуем
Принципы и типы формирования сочетаемых цветов
В природе существует огромное количество оттенков цветов. Но, как вы наверное заметили, не все они рядом друг с другом выглядят одинаково хорошо. Некоторые, казалось бы, неожиданные сочетания просто завораживают, от других скорее хочется отвести взгляд. Все потому, что при подборе цветов для интерьера, клумбы, букета, одежды надо руководствоваться определенными правилами и принципами.
В палитре сочетаемых цветов может быть от двух до семи красок и оттенков
Чтобы их было проще запомнить, создали специальные инструменты — цветовой круг и таблицы сочетаемых цветов. В принципе, основной инструмент — это круг, а таблицы — это готовый результат подбора по нему. Если вы хотите освоить основы комбинирования цветов, пользуйтесь кругом. В противном случае подбирайте вариант из таблиц.
Цветовой круг и правила его использования
Цветовой круг состоит из трех уровней. Внутри содержатся основные цвета — красный, синий, желтый. Их называют первичными. Их попарная комбинация дает три дополнительных (вторичных) цвета — фиолетовый, оранжевый, зеленый. На третьем уровне размещены третичные цвета — это результат сочетания вторичных и первичных. На основании этих цветов и подбирают сочетание цветов в интерьере (и не только).
Круг сочетаемости цветов — для подбора базовых цветов для интерьера
Как видите, черный, серый и белый в круге не представлены. Они в чистом виде в природе не существуют, при оформлении интерьера могут использоваться как основные (белый и серый) или дополнительные.
Количество цветов
Перед тем, как объяснять правила использования цветового круга, надо разобраться с количеством цветов для их гармоничного сочетания. Вообще можно использовать два, три или четыре сочетаемых оттенка. К ним еще можно добавлять универсальные — белый, серый, черный. Именно так и поступают декораторы и художники.
Цветов много, но в одном интерьере они смотрятся гармонично. Это потому что подобраны правильно — сочетаются между собой
Но для интерьера два оттенка — это слишком монотонно и скучно. Гораздо интереснее комнаты оформленные с сочетанием трех, четырех или более цветов. При этом использовать цвета в равных пропорциях неправильно. Один-два из них выбираются как основные, их «много». В эти цвета окрашивают стены, пол, они присутствуют в обивке мебели, текстиле. Еще один-два используется как дополнительные. Их не так много, но они заметны. Остальные — сколько бы их не было — служат для внесения разнообразия и акцентов. Они присутствуют в небольших количествах — это детали декора, подушки и т.п. Если вы присмотритесь к интерьерам, которые вам нравятся, скорее всего, обнаружите такую закономерность распределения цветов.
Сочетание цветов в интерьере на основе цветового круга
Используя цветовой круг, можно по нему выбирать сочетаемые цвета. Делают это по определенным правилам. Есть несколько принципов формирования сочетаний:
- Аналоговая триада — это несколько оттенков, расположенных один воле другого. Так можно выбрать два-четыре оттенка.
-
Контрастные цвета — два цвета, расположенных один напротив другого. Они хорошо смотрятся вместе.
- Комплиментарная триада. Вместо одного из контрастных цветов берут два прилегающих к нему с обеих сторон.
- Двойная разделенная контрастная схема совмещения цветов. Формируется она двумя способами: по вписанному квадрату — берется каждый третий цвет в круге, или по вписанному прямоугольнику — нижние два цвета по комплиментарному принципу (через один) и так же подобранные к ним контрастные.
- Трехцветная (триада) схема. Выбирают базовый цвет, к нем два дополнительных — через три оттенка от базового.
Только по этим принципам можно сформировать несколько десятков сочетаний. Но еще есть предельно удаленные пары и сочетаемые четыре цвета. Это еще добавляет количество вариантов.
Дополнительные принципы формирования групп сочетаемых цветов
Но и это еще не все. Каждый из цветов в круге изменяется по насыщенности — от более светлого в середине, к темным снаружи. То есть, в выбранном секторе можно подобрать несколько оттенков по тону. Такое сочетание цветов в интерьере называется монохромным. Их тоже используют в дизайне.
В рамках одного цвета можно взять несколько оттенков, добавить штрихи нейтральных цветов — вот и готов монохромный интерьер
Поиграться с цветом порой интересно. А чтобы не было слишком уж скучно, в качестве акцентов можно использовать «универсальные» — черный, белый, серый или красный — по вкусу, в зависимости от желаемого настроения и назначения помещения.
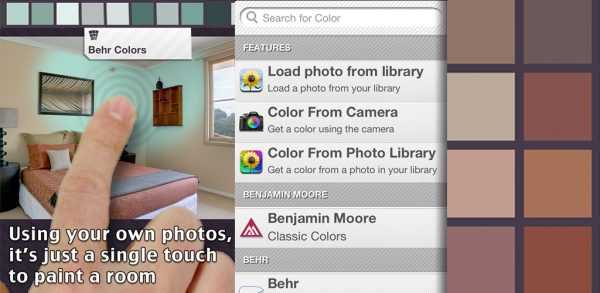
Paint Harmony
Приложение разработали в Германии. Оно помогает отыскать цвета и представить, как они будут выглядеть в комнате на стенах, мебели. Пользоваться просто — загружают картинку из интернета или фотографируют на телефон. Потом заливают в программу, которая выявит 5 преобладающих оттенков.
Софт предлагает пользователю 10 вариантов гармонии, среди которых: комплементарная, триадная, случайная, монохромная. В программу заложены сотни готовых цветовых комбинаций. Полученную картинку можно сохранить в личной библиотеке.
 Paint Harmony содержит схемы гармоничного сочетания цветов
Paint Harmony содержит схемы гармоничного сочетания цветов
Ссылка на AppStore
Теплые цвета для идеального интерьера
Тёплый цвет стен в гостиной делает помещение более уютным, способен поднимать настроение, вызывать положительные эмоции. К ним относятся такие цвета:
- Желтый и возможные оттенки. Цвет солнца по умолчанию ассоциируется с теплом. Такая гостиная – идеальное сочетание при малом количестве естественного света. Перегрузка дополнительным декором недопустима. Предпочтительнее воспользоваться пастельными, зеленоватыми или универсальными серыми тонами.
- Красный. Подразумевает страсть и лидерство. Для гостиной берутся яркие контрасты, приглушенные станут неплохим вариантом для интерьера спальни. В качестве основного используется только в просторных комнатах. Следует быть аккуратным, так как переизбыток приведёт к тому, что интерьер будет провоцировать впечатление усталости, раздражения. Качественными дополняющими цветами являются любые оттенки универсальных цветов.
- Бежевый. Универсал, подходящий под большинство стилистических решений.
- Персиковый. Цвет мягкости, нежности. Широкая гамма оттенков позволят использовать его для многих стилей.
- Кофейный. Ассоциации с напитком вызывают у человека чувство спокойствия, умиротворения. Предположение, что гостиная тёмного цвета производит удручающее впечатление – ничто иное, как заблуждение. При грамотной совокупности с белым или серым можно получить стильное, экстравагантное помещение.

Интерьер светлой гостинойИсточник Genuinefootball

Стены тёплого оттенкаИсточник www.zastavki.com

Пример выбора цвета стен гостинойИсточник pinimg.com

Яркий декор, разбавляющий серый цвет стенИсточник caparolpro.com
Красивые примеры в интерьере
Кроме самих чистых оттенков существует множество их акцентов. В жилых помещениях яркие, кричащие тона, лучше использовать дозировано: в больших количествах они могут напрягать и вызывать раздражение.
Воздействие на психологию — не единственное, от чего нужно отталкиваться, выбирая палитру. Еще один важный нюанс — стиль интерьера. Если фьюжн ратует за яркие пятна, то большинство современных направлений, наоборот, делает ставку на приглушенную, даже немного пыльную палитру. Основу гаммы составляют пудровый розовый, горчичный, персиковый, серо-зеленый, сизый, джинсовый.
Совет! Наиболее гармоничный дизайн получается в результате смешивания натуральных природных тонов. Вдохновляйтесь любимыми видами природы и берите за основу карточки с фотографиями любимых мест.
Природные комбинации на примере:
- Морской берег: желтый песок, лазурное море, белая пена, зеленая пальма.
- Маковое поле: зеленые листья, красные с черным цветы.
- Оперение павлина: синяя грудка, бирюзовые перья с коричневыми пятнами.
- Осенний лес: желтые, оранжевые, багряные листья, зеленые шапки хвойных деревьев.



На фото контрастное смешение приглушенных тонов
Как сделать из дрели
Советы
Гармония цвета. Пастельные тона
Руководство для создания наилучших цветовых сочетаний
-
Аннотация
- Глава 01. Введение
- Глава 02. О пастельных тонах
- Глава 03. Цветовой круг
- Глава 04. Сочетания с пастельными тонами
- Глава 05. Мягкий (красный)
- Глава 06. Спелый (красно-оранжевый)
- Глава 07. Карамельный (оранжевый)
- Глава 08. Леденцовый (желто-оранжевый)
- Глава 09. Трогательный (желтый)
- Глава 10. Свежий (желто-зеленый)
- Глава 11. Спокойный (зеленый)
- Глава 12. Освежающий (сине-зеленый)
- Глава 13. Очаровательный (синий)
- Глава 14. Старомодный (сине-фиолетовый)
- Глава 15. Воздушный (фиолетовый)
- Глава 16. Оживленный (красно-фиолетовый)
- Глава 17. Радужный (красный + синий + желтый)
- Глава 18. Нежный (почти белый)
- Глава 19. Вдохновение цветом
- Глава 20. Процентное соотношени красок в цветах
Процентное соотношение красок в цветах
Таблица процентного соотношения полиграфических красок в цветах дает возможность легкого и точного выбора цветового решения.
|
|
Особенности окон
Окна из ПВХ (поливинилхлорида) имеют возможность регулировки затворных элементов и петель при эксплуатации, которая должна проводиться в обязательном порядке независимо от качества продукции
Каждый сезон важно оценивать состояние фурнитуры, открытие и закрытие створки на вероятность заклинивания. Это позволит сэкономить средства на капитальном ремонте в случае поломки, а также обеспечить хорошую функциональность и долговечность изделия
Можно проводить регулировку пластиковых окон самостоятельно без привлечения специалистов, однако потребуются соответствующие инструменты.
При пользовании окном зачастую возникают проблемы с элементами фурнитуры или прокладками с возникновением сквозняков в помещении. В некоторых случаях можно обойтись манипуляциями с петлями или затворными механизмами, но иногда требуется полная замена приспособлений
Важно понимать, зачем проводить регулировку металлопластиковых окон в домашних условиях
Таблицы сочетания цветов в интерьере
Самому подбирать сочетание цветов в интерьере, может, и интересно, но по незнанию можно допустить ошибки. Для простоты созданы таблицы, которые упрощают создание интерьера. Особенно, если знать как ими пользоваться.

Таблица сочетания цветов в интерьере — несколько вариантов
В цветовых таблицах сочетание цветов в интерьере дано в количестве пяти-шести оттенков. Использовать их надо памятуя правило. Первый оттенок — это основной цвет, второй и третий — дополнительные, остальные — акцентные. Вот так и распределяете цвета.
В подобных таблицах ищите на первой позиции оттенок, который вы хотите сделать преобладающим. Постаравшись, можно найти от трех и более вариантов. Ведь есть таблицы, которые составлены по контрастному, комплиментарному и т.д. принципам. Так что вариантов немало. Например, в приведенном выше куске таблиц (на самом деле таких листов очень и очень много) для ярко-синего есть две комбинации: 127 и 135. На других листах их будет еще больше. Из найденных вариантов выбираете то сочетание цветов в интерьере, которое вам больше импонирует.

Таблицы гармоничных сочетаний цветов в интерьере могут быть представлены в таком виде
Есть таблицы, которые имеют другой вид: у них доминирующий оттенок расположен перпендикулярно дополнительным и акцентным. Правила пользования таблицами сочетающихся цветов от этого не меняются. Только основной цвет выделен, благодаря чему чуть проще ориентироваться.
Температура цвета
Еще один важный показатель подбора цвета в интерьер. Для простых обывателей теплота цвета ассоциируется с временами года. Краски лета автоматически относят к теплым тонам, оттенки зимы – к холодным.
Теперь посмотрим на цветовую схему спектра. На ней отчетливо видно, что все хроматические оттенки получают из трех основных тонов: желтого, красного, синего. Первые два цвета ассоциируются с огнем и солнцем, соответственно и все оттенки, где они будут преобладать, автоматически попадают в теплый спектр. Синий же – цвет льда, морских глубин, поэтому и его присутствие в оттенках сделает их холодными.

Интерьер в теплой цветовой гамме
С хроматической палитрой, которую составляют порождения комбинации тонов и полутонов все понятно, а вот как расценивать ахроматичный спектр цветов в интерьере? Белый цвет считается самым сбалансированным. Поскольку он – производная всех оттенков стразу, то имеет нейтральную температуру. К таким же параметрам стремится чистый зеленый.
Бесцветный черный также отнесен к касте нейтральных, но уже по причине полного отсутствия излучения световых волн.

Монохромный интерьер
Что происходит, когда мы смешиваем цвета с черным или белым? Они теряют свои изначальные характеристики. Ярко красный тон супер теплый, однако, его оттенки похвастаться этим уже не могут. Для получения более темных или светлых тонов красного в него придется добавить соответственно черных или белых красок. Они разбавят насыщенность цвета и как следствие «остудят» его. Сколько потеряет тепла красный цвет, зависит от дозы добавки разбавителя. Это совсем не означает, что температура вновь образованных цветов станет холодной, просто они сдвинутся ближе к нейтральному спектру.
Влияние температуры цвета на интерьерный дизайн
Комбинирование внутри основных теплых и холодных цветов дает массу дополнительных оттенков, которые очень помогают в создании стильного интерьерного дизайна. Смешивая цвета теплого спектра в разных пропорциях, можно получить восхитительный малиновый, терракотовый богатый коричневый. От комбинирования холодного синего и стремящейся к нейтральности зелени родятся такие оттенки как: бирюзовый, индиго, лазурный, ультрамариновый, фиолетовый. И это лишь мизерный перечень возможных вариантов. Независимо от того, к какому по температуре цвету относятся производные тона, их можно сочетать в любых комбинациях. Например, зеленый фон стен отлично дополнят коричневые занавеси с золотым тиснением или желтым принтом.

Комбинирование холодного синего цвета в интерьере
Цвета декора комнаты помогут сделать ее светлее и просторнее. Для этого в слишком затененных помещениях, нужно использовать их светлый спектр.
От цвета в интерьере зависит и восприятие объемов предметов. Они могут выглядеть удаленными или приближенными. Удаляющие цвета обычно холодны. Им под силу не только отодвинуть на визуальном уровне тот или иной предмет, а и сделать просторнее всю комнату в целом.
Приближение предметов во власти теплого спектра. Естественно, чем выше будет «градус» температуры цвета, тем меньшим будет казаться объем помещения. Такие способности красок очень пригодятся при оформлении нестандартных помещений, со сложной планировкой, комнат и слишком высокими потолками.

Теплые цвета пригодятся при оформлении нестандартных помещений
Кради как художник
Это название известной книги Остина Клеона (https://austinkleon.com/steal/) . Основная мысль – ваш личный творческий подход к уже придуманным кем-то идеям, это тоже творчество. Оно дает прекрасные результаты.
Поэтому, почему бы не воспользоваться цветовой гаммой, которая уже придумана и используется с успехом крупными компаниями для своего продвижения.
Бесплатная программа BrandColors ( https://brandcolors.net/) предлагает более 500 цветовых схем, которые используют в своих логотипах известные мировые бренды. Тут же для вашего удобства приведены точные hex коды каждого цвета.
Плюсы и минусы использования цветовых сочетаний, приведенных на этом ресурсе.
— Вся работа по безупречному подбору цветов уже сделана профессиональными дизайнерами
— Цветовые сочетания прочно ассоциируются с уже известными компаниями, но не с вами
— Подходит только для графического дизайна, использование такой схемы в интерьере – это уже ваше творчество.
Выбор цвета
В программах работы с графикой, инструмент выбора цвета является неотъемлемым элементом. Однако, не каждый такой инструмент удобен для работы и отражает реальные свойства цвета. Здесь возникает та же проблема, что и при попытке изобразить на плоской бумаге шарообразную карту Земли.
На данных иллюстрациях представлены панели выбора цвета программ Paint, Photoshop, и Fireworks:
MS Paint: стандартная панель цветов Windows.
Adobe Photoshop CC: уже лучше, но представление цветового пространства по-прежнему плоское.
Adobe Fireworks CS6: цветовой круг, свойства цвета, широкие возможности по подбору палитры цветовых сочетаний.
В следующих статьях, посвящённых теории цвета, представлена кубическая модель цвета. Она более удобна для работы, так как во-первых даёт чёткое понятие места (координат) каждого цифрового цвета, и во-вторых наглядно показывает взаимодействие двух систем цифрового представления цвета (RGB и CMYK).
Типы цветовых сочетаний
Использование цветового круга поможет при формировании цветовой схемы. Здесь представлено несколько самых распространенных цветовых сочетаний, подобранных с помощью цветового круга.
Монохромные цвета (mono)
Монохромное цветовой сочетание – это один основной цвет и различные вариации его яркости и насыщенности. Подходит для стилистически строгих решений, не отвлекает от контента. Эта цветовая схема всегда гармонична, но есть риск того, что страница сайта покажется слишком скучной. Контраст в монохромной цветовой схеме обеспечивается применением белого и черного. Вариантом монохромной схемы является решение в градациях серого. Оно включает в себя нейтральные оттенки в диапазоне от белого до черного. Такой «серый» вариант можно разнообразить, добавив всего один яркий цвет для создания акцента.
Соседние (аналоговые) цвета (analogic)
Лежат по обе стороны от какого-то определенного цвета. Данная цветовая схема часто используется в природе. Вторичный цвет, о котором шла речь выше, подбирается из аналоговых оттенков.
Дополняющие (противосторонние) цвета (complement)
Располагаются напротив друг друга в цветовом кольце. Эти цвета обеспечивают максимальный цветовой контраст, поэтому используются для выделения.
Дополняющие совмещенные цвета (triad)
Являются аналоговыми цветами противостороннего цвета. Использование таких цветов поможет вам создать дизайн с высоким уровнем контраста, но не такой экстремальный, как при использовании противостороннего цвета. Возможна триада из цветов, находящихся на углах равностороннего треугольника, вписанного в цветовой круг.
Парная четверка
К паре дополняющих цветов добавляется пара аналоговых.
Акцентирование аналоговых цветов
Четверка состоит из основного цвета, пары его аналоговых и дополняющего акцента.
Два варианта монтажа
Основные цвета (Primary Colors)
Определение основных цветов зависит от того, как мы собираемся воспроизводить цвет. Цвета, видимые при расщеплении солнечного света с помощью призмы, иногда называют спектральными цветами. Это красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый. Эту комбинацию КОЖЗГСФ часто сводят к трём цветам: красный, зелёный и сине-фиолетовый, которые являются основными цветами аддитивной системы цветов (свет). Первичными цветами субтрактивной системы цветов (краска, пигмент) являются циан, фуксин и жёлтый. Запомните, комбинация «красный, жёлтый голубой» не является комбинацией основных цветов!
BigHugeLabs
Советы по монтажу
Ввод СИП в дом — 25 глупых ошибок при подключении электричества.
Принципы формирования композиций цветов в интерьере
Различают 2 типа цветовых сочетаний: однотонный и полихромный.
Однотонный тип
Принцип аналоговой триады. Применяются три оттенка, расположенные рядом. Трио незаменимо при монохромном декорировании. Переход между соседями плавный, мягкий. Используется нечасто, поскольку скучноват.
Принцип аналоговой триадыИсточник pobetony.ru
Комплементарное, или контрастное сочетание цветов в интерьере
Красочный, нарядный тип оформления. Некоторым кажется слегка назойливым. Популярен у творческих личностей.
Контрастные тона в спальнеИсточник houzz.se
- Чтобы определить цвет, контрастный нужному, следует провести прямую линию через середину круга. Другой конец линии укажет на антипод.
- Принцип контрастной триады. Действия подобны вышезаявленным.Но брать следует не противоположный цвет, а два ему соседних. Один доминантный, 2 других вспомогательные.
- Принцип классической триады. Считается основой дизайнерского искусства. Определяется при помощи вписанного в круг равнобедренного треугольника. Одна вершина упирается в выбранный колер, две другие показывают сочетаемые. Несмотря на высокую контрастность, гармония не нарушается.
Контрастное сочетание цветов с доминирующим фиолетовымИсточник seattlehelpers.org
- Можно вписать неравнобедренный треугольник. Получится 2 основных и акцентный цвет.
- Принцип контрастной тетрады. Вписанный в круг прямоугольник укажет на цвета попарно комплементарного типа интерьера. Один основной, 2 дополнительных и акцент.
- Принцип квадрата. Четыре колера, находящиеся на одинаковом расстоянии друг от друга. Тон разный, но образ не страдает.
Круг Иттена поделен на 12 частей. В каждой части представлены все оттенки одного цвета. По интенсивности идет возрастание от центра вверх, к краю.
Цветовой круг – удобный инструмент для дизайнерских решенийИсточник dizain.guru
Чем дальше находятся выбранные пары от первичных и вторичных цветов, тем изысканнее цветовые сочетания.
- Цветовые таблицы. Это ещё одна шпаргалка для креативных. Цветовые сочетания представлены в виде схем. На первом месте доминирующий цвет. За ним вся компания: 2 дополнительных, несколько акцентных.
- Имеются таблицы для определения цветовых сочетаний интерьера в зависимости от расцветки мебели.
Цветовой круг для создания гармоничных интерьеровИсточник greatlabel.ru
LAB
Цветовая модель LAB (CIELAB, «CIE 1976 L*a*b*») вычисляется из пространства CIE XYZ. При разработке Lab преследовалась цель создания цветового пространства, изменение цвета в котором будет более линейным с точки зрения человеческого восприятия (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета.
HEX в RGB
HEX в RGBA
HEX в RGB(%)
HEX в RGBA(%)
HEX в HSL
HEX в HSLA
HEX в CMYK
HEX в HSB/HSV
HEX в XYZ
HEX в LAB
RGB в HEX
RGB в RGBA
RGB в RGB(%)
RGB в RGBA(%)
RGB в HSL
RGB в HSLA
RGB в CMYK
RGB в HSB/HSV
RGB в XYZ
RGB в LAB
RGBA в HEX
RGBA в RGB
RGBA в RGB(%)
RGBA в RGBA(%)
RGBA в HSL
RGBA в HSLA
RGBA в CMYK
RGBA в HSB/HSV
RGBA в XYZ
RGBA в LAB
RGB(%) в HEX
RGB(%) в RGB
RGB(%) в RGBA
RGB(%) в RGBA(%)
RGB(%) в HSL
RGB(%) в HSLA
RGB(%) в CMYK
RGB(%) в HSB/HSV
RGB(%) в XYZ
RGB(%) в LAB
RGBA(%) в HEX
RGBA(%) в RGB
RGBA(%) в RGBA
RGBA(%) в RGB(%)
RGBA(%) в HSL
RGBA(%) в HSLA
RGBA(%) в CMYK
RGBA(%) в HSB/HSV
RGBA(%) в XYZ
RGBA(%) в LAB
HSL в HEX
HSL в RGB
HSL в RGBA
HSL в RGB(%)
HSL в RGBA(%)
HSL в HSLA
HSL в CMYK
HSL в HSB/HSV
HSL в XYZ
HSL в LAB
HSLA в HEX
HSLA в RGB
HSLA в RGBA
HSLA в RGB(%)
HSLA в RGBA(%)
HSLA в HSL
HSLA в CMYK
HSLA в HSB/HSV
HSLA в XYZ
HSLA в LAB
CMYK в HEX
CMYK в RGB
CMYK в RGBA
CMYK в RGB(%)
CMYK в RGBA(%)
CMYK в HSL
CMYK в HSLA
CMYK в HSB/HSV
CMYK в XYZ
CMYK в LAB
HSB/HSV в HEX
HSB/HSV в RGB
HSB/HSV в RGBA
HSB/HSV в RGB(%)
HSB/HSV в RGBA(%)
HSB/HSV в HSL
HSB/HSV в HSLA
HSB/HSV в CMYK
HSB/HSV в XYZ
HSB/HSV в LAB
XYZ в HEX
XYZ в RGB
XYZ в RGBA
XYZ в RGB(%)
XYZ в RGBA(%)
XYZ в HSL
XYZ в HSLA
XYZ в CMYK
XYZ в HSB/HSV
XYZ в LAB
LAB в HEX
LAB в RGB
LAB в RGBA
LAB в RGB(%)
LAB в RGBA(%)
LAB в HSL
LAB в HSLA
LAB в CMYK
LAB в HSB/HSV
LAB в XYZ
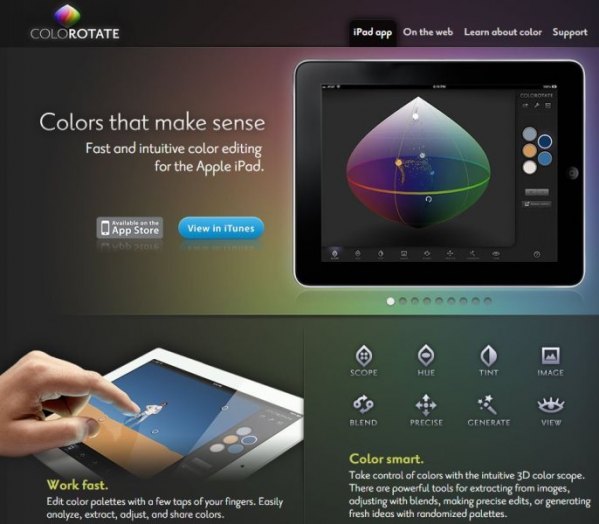
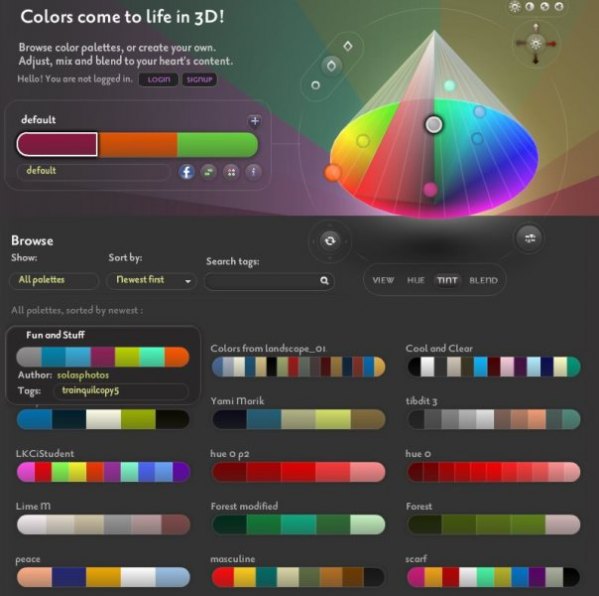
ColoRotate
ColoRotate – уникальный ресурс для работы с цветом. Он отличается от других тем, что имеет трёхмерную цветовую модель в виде конуса и возможностью генерировать более пяти цветов в одной схеме.
Цвета словно оживают, потому что в объёмном виде мы визуализируем их иначе. Поэтому, используя ColoRotate, вы можете сразу увидеть многоаспектный характер цветов и отношения между ними. Вы можете редактировать цвета в 3D, смешивать между собой, выделять их из изображения, изменять значения в различных пространствах цветов, генерировать гармоничные цветовые схемы.
ColoRotate прекрасно работает самостоятельно или в паре с Adobe Photoshop. Также он доступен в качестве приложения для iPad.


Выбор готовой палитры
Бесплатный онлайн подбор цветов, все палитры уже готовы, вы только выбираете. В программе ColorDrop (https://colordrop.io/ ) представлены очень удобные 4-х цветные палитры для различных целей. Палитры составлены специалистами по цветовому оформлению. Цвета обозначены в различных кодах, что дает больше возможности для подбора в компьютерной графике, художественной краски, строительной краски, цвета ткани, отделки, полиграфии.
В программе также есть конвертор цветового кода, позволяющий точно перекодировать выбранный цвет, или сочетание.
Кроме этого, здесь имеется палитра плоских цветов. Выбрав нужный вам цвет, например цвет обивки любимого дивана, вы сразу получите несколько палитр, содержащих этот оттенок.
Интересно почитать
HSL
Цветовая модель HSL является представлением модели RGB в цилиндрической системе координат. HSL представляет цвета более интуитивным и понятным для восприятия образом, чем типичное RGB. Модель часто используется в графических приложениях, в палитрах цветов, и для анализа изображений.
HSL расшифровывается как Hue (цвет/оттенок), Saturation (насыщенность), Lightness/Luminance (светлота/светлость/светимость, не путать с яркостью).
Hue задаёт положение цвета на цветовом круге (от 0 до 360). Saturation является процентным значением насыщенности (от 0% до 100%). Lightness является процентным значением светлости (от 0% до 100%).
- h1 { color: hsl(120, 100%, 50%); } /* зелёный */
- h2 { color: hsl(120, 100%, 75%); } /* светло-зелёный */
- h3 { color: hsl(120, 100%, 25%); } /* тёмно-зелёный */
- h4 { color: hsl(120, 60%, 70%); } /* пастельный зеленый */
HSL поддерживается в IE9+, Firefox, Chrome, Safari, и в Opera 10+.
ColorExplorer
ColorExplorer – многофункциональный ресурс с большими возможностями работы с цветом. Он был разработан специально для профессиональных дизайнеров. Набор инструментов данного ресурса позволяет не только подбирать цвета и составлять цветовые палитры, но и изучать популярные библиотеки цветов, объединять библиотеки, экспортировать палитры в такие программы, как Adobe Photoshop, Illustrator, InDesign и др.
Для того чтобы получить цветовую тему понравившегося изображения, следует загрузить его через вкладку Image Color Import. Вы увидите все цвета и оттенки (от 3 до 50), имеющиеся на данном изображении.
Очень интересно работать во вкладке Color Matching – это цветовой блендер, позволяющий изменять компоненты цвета с помощью значений RGBи HSL. Подобрав необходимую цветовую палитру, вы можете добавить её к уже существующей, либо сделать замену, ну, и как вариант, сохранить в своих палитрах My Palettes.


Теория Цвета
-
О цвете с самого начала
-
Музей цветовых моделей
-
Словарь теории цвета
-
Как подобрать гармоничную комбинацию цветов
Музей цветовых моделей
Данный пример демонстрирует историю развития моделей представления цвета начиная с 16-ого столетия! Подборка сделана Ф.Геритсеном (F. Gerritsen). Она свидетельствует о том, как глубоко развивались представления и теории, связанные с феноменом цвета.
Как видите, большинство этих моделей привязывало цветовую гамму к основным геометрическим фигурам. Круги, которые позднее стали сферами, кажется были наиболее популярными. Также достаточно часто встречаются треугольники, которые потом превратились в конусы и пирамиды. Однако со временем для отображения видимых цветов в теории стали всё чаще использовать квадратные и кубические модели.
Среди прочих моделей, на которые стоит обратить внимание, — сферы Мюнселя (Munsell Spheres) и диаграммы CIE, которые каждая по своему, являются теми стандартами, по которым сейчас измеряются цвета. Надеемся, вы получите удовольствие, глядя на то, как другие пытались понять, что такое цвет
Если у вас есть какие-либо комментарии или мысли по поводу этих моделей, или вы знаете другие какие-либо значимые модели, напишите нам
Надеемся, вы получите удовольствие, глядя на то, как другие пытались понять, что такое цвет. Если у вас есть какие-либо комментарии или мысли по поводу этих моделей, или вы знаете другие какие-либо значимые модели, напишите нам.
| Цветовая модель Della Porta (1593) | Цветовая модель Aguilonius (1613) | Цветовая модель Kircher (1646) |
| Цветовая модель Newton (1660) | Цветовая модель Waller (1686) | Цветовая модель Lambert (1772) |
| Цветовая модель Goethe (1793) | Цветовая модель Runge (1810) | Цветовая модель Herschel (1817) |
| Цветовая модель Chevreul (1839) | Цветовая модель Schreiber (1840) | Цветовая модель Maxwell (1857) |
| Цветовая модель Wundt (1874) | Цветовая модель Von Bezold (1876) | Цветовая модель Rood (1879) |
| Цветовая модель Hofler (1883) | Цветовая модель Titchener (1887) | Цветовая модель Wundt (1893) |
| Цветовая модель Ebbinghaus (1902) | Цветовая модель Munsell (1905) | Цветовая модель Rood (1910) |
| Цветовая модель Munsell (1915) | Цветовая модель Ostwald (1917) | Цветовая модель Klee (1924) |
| Цветовая модель Boring (1929) | Цветовая модель Pope (1929) | Цветовая модель CIE (1931) |
| Цветовая модель Rösch-MacAdam (1935/1953) | Цветовая модель Johansson (1939) | Цветовая модель Hickethier (1940) |
| Цветовая модель CIE (1953) | Цветовая модель Hesselgren (1955) | Цветовая модель Luther-Nyberg (1955) |
| Цветовая модель Hard (1968) | Цветовая модель Kuppers (1972) | Цветовая модель Gerritsen (1975) |








