Насколько хорошо вы знаете свойство css display?
Содержание:
- Значения list-item, run-in и flex
- Display block и inline — как блочный сделать строчным
- В заголовке документа
- Общие сведения
- Property Values
- Уникальная базовая линия
- CSS Reference
- CSS Properties
- Display none и inline-block — динамика посредством CSS
- CSS Properties
- Строчные (линейные) элементы
- JavaScript
- Таблицы
- Итоги
Значения list-item, run-in и flex
У свойства есть и другие значения. Они используются реже, поэтому посмотрим на них кратко:
-
Этот display по умолчанию используется для элементов списка. Он добавляет к блоку с содержимым ещё и блок с номером(значком) списка, который стилизуется стандартными списочными свойствами:
-
Если после идёт , то становится его первым инлайн-элементом, то есть отображается в начале .
Если ваш браузер поддерживает это значение, то в примере ниже , благодаря , окажется визуально внутри :
Если же вы видите две строки, то ваш браузер НЕ поддерживает .
Вот, для примера, правильный вариант отображения , оформленный другим кодом:
Если этот вариант отличается от того, что вы видите выше – ваш браузер не поддерживает . На момент написания этой статьи только IE поддерживал .
-
Flexbox позволяет удобно управлять дочерними и родительскими элементами на странице, располагая их в необходимом порядке. Официальная спецификация находится здесь: CSS Flexible Box Layout Module
Display block и inline — как блочный сделать строчным
Как мы с вами уже узнали из курса по языку Html, на веб страницах формируются элементы с помощью тегов, которые в свою очередь обрабатывает парсер Html используемого вами браузера и отображает их на экране вашего компьютера. То, как будут выглядеть эти элементы (созданные на основе Html тегов), определяется в современной верстке языком стилевой разметки CSS.
К чему все это? Я уже неоднократно при описании тех или иных Html тегов акцентировал ваше внимание на том, к какому именно типу относится этот тег — строчный или же блочный. В зависимости от этого мы предполагали наличие определенного поведения у данных элементов — либо они будут стремиться занять все доступное им место по ширине (блочные), либо не будут (строчные)
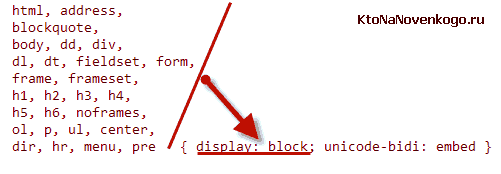
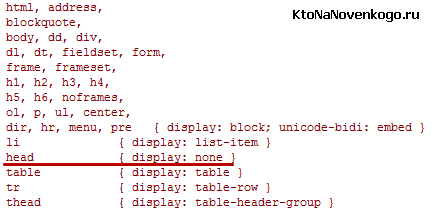
Например, там в самом начале перечислены все элементы, которые относятся к блочным и происходит это из-за того, что на них действует правило display:block:


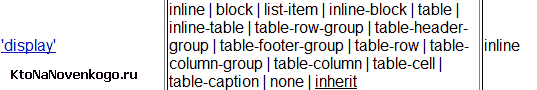
Правило Дисплей отвечает за то, как данный элемент надо строить и отображать браузеру. Оно говорит обозревателю, что из себя представляет тег и как его надо показывать. Имеется возможность показывать как элемент строки (display: inline) или как блок (block), показывать как таблицу (table) или как часть таблицы (inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption)
Это правило очень важное
Но то, что задано по умолчанию для тегов, вовсе не является величиной постоянной. При желании или возникшей необходимости вы всегда сможете сделать блочный элемент (для которого по умолчанию браузер использовал display: block) строчным и, соответственно, наоборот.
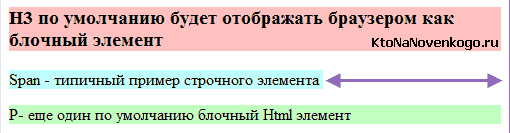
Давайте рассмотрим простой пример с тремя тэгами, один из которых по умолчанию будет строчным (span), а два других — блочными (H3 и P). Для большей наглядности я залил область отведенную для этих элементов фоном с помощью Background:
<h3 style="background:#FFC0C0"> H3 по умолчанию будет отображать браузером как блочный</h3> <span style="background:#C0FFFF"> Span - типичный пример строчного тега </span> <p style="background:#C0FFC0"> P - еще один по умолчанию блочный <p>
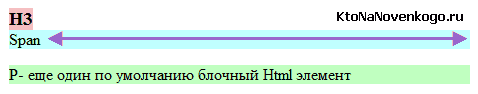
В результате браузер отобразил все элементы в полном соответствии с их умолчательными значениями правила Display:

Как видите, первый блок H3 (с умолчательным значением block) занимает весь доступный ему размер по горизонтали (равно как и третий элемент P), ну а строчный Span (с умолчательным значением display:inline) занимает по ширине ровно столько места, сколько нужно для размещения заключенного в него контента.
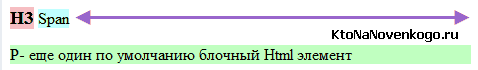
Ну, а теперь давайте из изначально блочного тега H3 сделаем строчный с помощью добавления к нему display inline (я уменьшил текст в первых двух элементах для получения большего эффекта наглядности):
<h3 style="background:#FFC0C0;display: inline;"> H3</h3> <span style="background:#C0FFFF;"> Span</span> <p style="background:#C0FFC0"> P - еще один по умолчанию блочный тэг <p>>

Как вы можете видеть, браузер учел display:inline и теперь элемент заголовка H3 (изначально блочный) уже не занимает все доступное ему по ширине пространство, вследствие чего к нему вплотную оказался прижат следующий за ним строчный тэг Span.
Но прижался он к предыдущему не вплотную, а разделенный пробелом. При бытности заголовка H3 блоком этот пробел не учитывался, но после его перерождения в тег строчный, все стоящие в коде пробельные символы (пробелы, табуляции и переносы строк) были преобразованы в единственный пробел по всем правилам языка гипертекстовой разметки, о которых вы можете почитать по приведенной ссылке.
Точно так же можно из строчного тега Span сделать блочный с помощью добавления display:block:
<h3 style="background:#FFC0C0;display: inline;"> H3</h3> <span style="background:#C0FFFF;display: block;"> Span</span> <p style="background:#C0FFC0"> P - еще один по умолчанию блочный Html элемент <p>
И в результате наше наглядное пособие отобразит произошедшую метаморфозу (что это?):

Span стал занимать всю область,доступную ему по ширине в не зависимости от количества контента заключенного в этот тэг.
В заголовке документа
Вторым вариантом является определение стилей в заглавной части документа между тегами style. Эффективность такого способа гораздо меньше. Его рекомендуется применять только лишь в крайних случаях, так как при наличии большого числа стилей читаемость страницы веб-дизайнером значительно ухудшается. А это приводит к возникновению ошибок и замедлению процесса разработки интернет-документа. Такой подход рекомендуется использовать только в случае добавления в этот тег малого числа стилей или для отладки документа.
Следует помнить, что если такой способ организации стилей расположен в документе ниже, чем импорт отдельной таблицы стилей, то пересекающиеся свойства будут переписаны теми, что находятся в теле документа html.
Общие сведения
Все элементы на веб-странице — прямоугольные (смотрите свойство box-sizing чтобы больше узнать об этом). Тип блока в конечном итоге влияет на его визуальное поведение на странице.
В CSS есть два основных формата: inline и block.
Строчные элементы (iniline-level элементы) являются частью строки и не вызывают её прерывания. Типичными примерами являются HTML-элементы <span>, <em>, и <img>.
Блочные элементы (block-level элементы), с другой стороны, не находятся в строке. Они разрывают строку и стараются занять как можно больше горизонтального пространства.
Синтаксис свойства
-
Синтаксис:
- Значение по умолчанию:
- Применяется: ко всем элементам и псевдоэлементам ::before и ::after
- Наследуется: нет
- Анимируется: нет
Значения свойства
- — элемент полностью удаляется из потока страницы. Все дочерние элементы также удаляются со страницы. Страница отображается так как-будто этот элемент вообще не существует. Это значение нельзя переопределить устанавливая в видимое значение для дочерних элементов.
- — создаёт строчный тип элемента.
- — создаёт строчно-блочный тип элемента. Похож на строчный тип, за исключением того что он позволяет задавать ширину и высоту
- — создаёт блочный тип элемента.
- — создаёт блочный тип элемента и добавляет маркер списка.
-
— ведёт себя следующим образом:
- Если содержит блочный элемент, то он ведёт себя как блочный тип.
- Если после идёт блочный элемент, то элемент становится первым элементом внутри блочного элемента.
- В других случаях ведёт себя как блочный тип.
- — каждое из этих значений заставляет элемент вести себя так как ведёт себя соответствующий HTML-элемент таблицы.
- — создаёт блочный тип элемента, а выводит содержимое в нём в соответствии с правилами Flexbox.
- — создаёт строчный тип элемента, а выводит содержимое в нём в соответствии с правилами Flexbox.
- — создаёт блочный тип элемента, а выводит содержимое в нём в соответствии с правилами CSS Grid.
- — создаёт строчный тип элемента, а выводит содержимое в нём в соответствии с правилами CSS Grid.
- — тип элемента не создаётся, но его дочерние элементы создают свои типы и текст внутри него отображается как обычно.
CSS Table display
IE
9
0.22%
10
0.03%
11
1.43%
Edge
80
0%
81
0%
83
0%
Firefox
74
1.16%
75
2.02%
76
0.04%
77
0%
78
0%
Chrome
80
16.9%
81
8.71%
83
0.03%
84
0.02%
85
0%
Safari
12.1
0.32%
13
2.04%
13.1
1.25%
TP
0%
iOS Safari
13.2
0.18%
13.3
9.86%
13.4
1.83%
Chrome for Android
81
34.8%
display: run-in
IE
9
0.22%
10
0.03%
11
1.43%
Edge
80
0%
81
0%
83
0%
Firefox
74
1.16%
75
2.02%
76
0.04%
77
0%
78
0%
Chrome
80
16.9%
81
8.71%
83
0.03%
84
0.02%
85
0%
Safari
12.1
0.32%
13
2.04%
13.1
1.25%
TP
0%
iOS Safari
13.2
0.18%
13.3
9.86%
13.4
1.83%
Chrome for Android
81
34.8%
CSS display: contents
IE
9
0.22%
10
0.03%
11
1.43%
Edge
80
0%
81
0%
83
0%
Firefox
74
1.16%
75
2.02%
76
0.04%
77
0%
78
0%
Chrome
80
16.9%
81
8.71%
83
0.03%
84
0.02%
85
0%
Safari
12.1
0.32%
13
2.04%
13.1
1.25%
TP
0%
iOS Safari
13.2
0.18%
13.3
9.86%
13.4
1.83%
Chrome for Android
81
34.8%
Property Values
| Value | Description | Play it |
|---|---|---|
| inline | Displays an element as an inline element (like <span>). Any height and width properties will have no effect |
Play it » |
| block | Displays an element as a block element (like <p>). It starts on a new line, and takes up the whole width |
Play it » |
| contents | Makes the container disappear, making the child elements children of the element the next level up in the DOM |
Play it » |
| flex | Displays an element as a block-level flex container | Play it » |
| grid | Displays an element as a block-level grid container | Play it » |
| inline-block | Displays an element as an inline-level block container. The element itself is formatted as an inline element, but you can apply height and width values |
Play it » |
| inline-flex | Displays an element as an inline-level flex container | Play it » |
| inline-grid | Displays an element as an inline-level grid container | Play it » |
| inline-table | The element is displayed as an inline-level table | Play it » |
| list-item | Let the element behave like a <li> element | Play it » |
| run-in | Displays an element as either block or inline, depending on context | Play it » |
| table | Let the element behave like a <table> element | Play it » |
| table-caption | Let the element behave like a <caption> element | Play it » |
| table-column-group | Let the element behave like a <colgroup> element | Play it » |
| table-header-group | Let the element behave like a <thead> element | Play it » |
| table-footer-group | Let the element behave like a <tfoot> element | Play it » |
| table-row-group | Let the element behave like a <tbody> element | Play it » |
| table-cell | Let the element behave like a <td> element | Play it » |
| table-column | Let the element behave like a <col> element | Play it » |
| table-row | Let the element behave like a <tr> element | Play it » |
| none | The element is completely removed | Play it » |
| initial | Sets this property to its default value. Read about initial | Play it » |
| inherit | Inherits this property from its parent element. Read about inherit |
Уникальная базовая линия
Эту особенность я даже вынес в отдельный раздел, потому что она (на сегодняшний день) уникальна именно для инлайн-блоков: их базовой линией, по которой они выравниваются относительно окружающего текста, считается базовая линия последней строки текста внутри них. Это видно на примере «инлайн-блока в две строки» выше. У элементов с другими (о них мы позже поговорим отдельно) базовая линия берется не по последней, а по первой строке. Чуть ниже мы увидим, как эта уникальность может нам пригодиться.
Важный нюанс: если контента в инлайн-блоке нет, то базовой линией считается нижняя граница его внешнего отступа (см. последний инлайн-блок в примере). Если его не равно — тоже. Так что если под пустыми или обрезанными инлайн-блоками появляется больше пустого места, чем под непустыми — это не баг (если мешает, можно просто поменять ). Уникален ли этот нюанс для инлайн-блоков, или другие должны его перенять — было неясно, но (добавлено 22.08.2018) оказалось, что да, это тоже исключение из правила.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Display none и inline-block — динамика посредством CSS

Что это означает? Это означает то, что если у элемента прописан display: none, то он никак не отображается на вебстранице и никаким образом не участвует в построении этого документа (под него даже не резервируется место).
Именно так и должен вести себя тэг Head, который предназначен исключительно для размещения внутри себя служебных данных (не отображаемых на вебстранице, например, там прописывается путь до иконки favicon.ico и до файла с помощью ) и скриптов.
Так же правило display:none можно использовать, например, для создания выпадающего меню. Помните, когда я рассказывал про , то мы упоминали про такой псевдокласс, как hover. С помощью него можно было задать правила, которые бы начинали работать только при наведении курсора мыши на нужный нам Html элемент.
Никто не мешает вам сделать выпадание содержимого списка при наведении на него мышкой (выпадающее меню). В обычной ситуации для выпадающего содержимого списка будет прописано display:none, ну, а с помощью псевдокласса hover можно будет приписать для этого же содержимого display:block и тогда меню будет раскрываться при наведении на него курсора мыши.
Т.о. получается, что значение «none» имеет смысл использовать только для реализации какой-то динамики на вебстранице (видно — невидно), а писать его просто так никакого смысла не имеет, разве что только в случае уже упомянутого чуть выше тега Head, но опять же это значение для него используется браузерами по умолчанию.
Да, есть еще значение display:inline-block, которое позволяет придать какому-то тегу одновременно свойства строчного и блочного элемента. По отношению к внешним и соседним тэгам он будет вести себя как строчный (т.е. рядом с ним могут располагаться и другие строчные элементы), а вот по отношению к вложенным в него тегам он будет вести себя как блочный (т.е. можно будет задавать его размеры как по ширине, так и по высоте, а еще задавать отступы с помощью марджинов и педдингов).
Получается, что с помощью правила Display можно в любой момент поменять уже имеющиеся в Html коде элементы на другие (просто изменив способ их отображения на вебстранице), при этом не меняя эти самые теги. Дело в том, что тэгов в коде может быть очень много и менять их все вручную будет затруднительно, а вот с помощью Дисплей это можно будет сделать в несколько кликов через внешний файл таблиц каскадных стилей, что очень удобно.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Строчные (линейные) элементы
Мы с Вами разобрали, что все браузеры обрабатывают элементы на веб-странице подобно блочному элементу, на самом деле не все так однозначно.
В CSS существует два типа элементов:
- блочные
- строчные / линейные (inline)
Важной особенностью блочных элементов является то, что они создают разрыв строки перед тегом и после него. Например, под эти критерии подходят такие элементы как таблицы (HTML тег
- и
- ), элементы списков (HTML тег
- ), абзацы (HTML тег
) и так далее
Что касается строчных (inline) элементов, то они не создают разрывов строк перед элементами и после них, а отображаются в одной строке с содержимым. Например, вы форматируете слово из предложения элементом <b> (определяет жирное начертание текста), то это слово по-прежнему будет располагаться на одной строке с текстом, который, заключен в блочный элемент <p> (абзац).
Но как вы понимаете, у этих типов элементов существуют и другие отличия. К обоим элементам можно применять цветовые и фоновые параметры, шрифты и границы, а вот внешние и внутренние отступы строчных элементов браузеры обрабатывают уже по-другому.
Давайте рассмотрим пример:
<!DOCTYPE html>
<html>
<head>
<title>Пример указания внешних и внутренних отступов для строчных элементов</title>
<style>
b {
margin: 50px; /* устанавливаем внешние отступы для всех сторон 50px */
padding: 50px; /* устанавливаем внутренние отступы для всех сторон 50px */
}
</style>
</head>
<body>
<p class = "primer1">Хорошо <b>живёт</b> на свете Винни Пух.</p>
<p>От того поёт он эти песни вслух.</p>
</body>
</html>
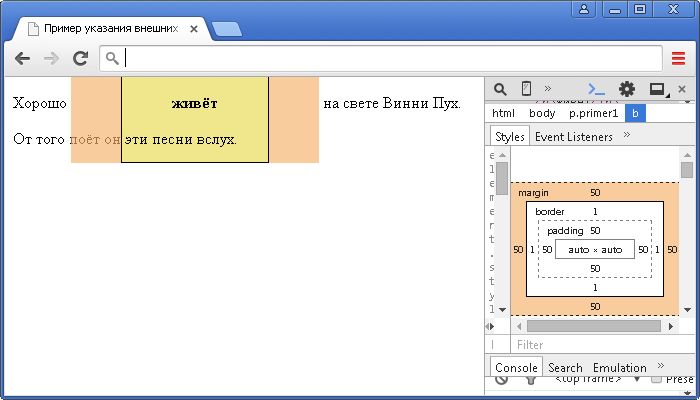
Мы добавили внутренние и внешние отступы со всех сторон по 50px, установили границу и задний фон к строчному элементу. Что мы видим в результате:
- Через установку верхнего или нижнего отступа увеличить высоту строчного элемента не получится.
- Браузер добавляет отступы только с левой и правой сторон элемента.
- Задний фон и граница элемента наслаивается на соседний элемент (см. 1 пункт).
Результат нашего примера:

Рис. 80 Пример указания внешних и внутренних отступов для строчных элементов.
Но как говорится на каждую хитрую строку найдется свой display : inline-block:
<!DOCTYPE html>
<html>
<head>
<title>Пример указания внешних и внутренних отступов для блочно-строчных элементов</title>
<style>
b {
display: inline-block; /* устанавливаем, что элементы выстраиваются в линейку (становятся блочно-строчные) */
margin: 50px; /* устанавливаем внешние отступы для всех сторон 50px */
padding: 50px; /* устанавливаем внутренние отступы для всех сторон 50px */
background-color: khaki; /* устанавливаем цвет заднего фона */
border: 1px solid; /* устанавливаем сплошную границу размером 1 пиксель (черный цвет по умолчанию) */
}
</style>
</head>
<body>
<p>Хорошо <b>живёт</b> на свете Винни Пух.</p>
<p>От того поёт он эти песни вслух.</p>
</body>
</html>
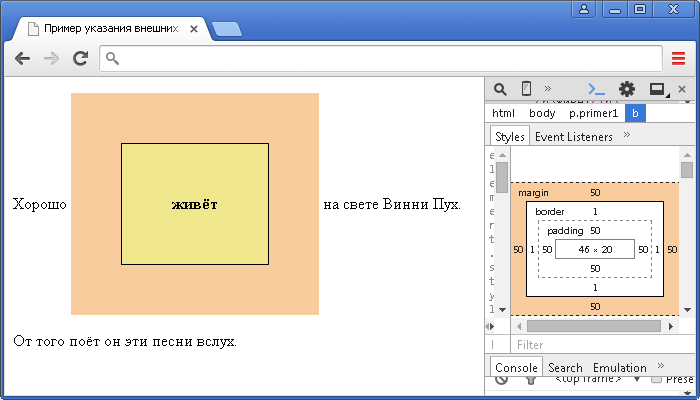
Это свойство хоть и оставляет элемент как строчный, но он будет восприниматься браузером как блочный, что позволит нам указывать для него все те свойства, которые мы указывали для блочных элементов, включая внешние и внутренние отступы. Такие элементы иногда называют как блочно-строчные.
Результат нашего примера:

Рис. 81 Пример указания внешних и внутренних отступов для блочно-строчных элементов.
Свойство display имеет очень широкое применение, ведь благодаря ему, мы можем заставить строчные элементы вести себя как блочные, или наоборот блочные элементы сделать строчными, и даже сделать элементы резиновыми (флекс), но об этом позднее.
Чтобы установить, что элемент будет восприниматься браузером как строчный, то необходимо использовать следующее объявление:
селектор {
display: inline;
}
Для того чтобы установить, что элемент будет восприниматься браузером как блочный, то необходимо использовать следующее объявление:
селектор {
display: block;
}
Забегая вперед, хочу сказать, что вы сможете свойством display со значением none при необходимости скрывать тот или иной элемент в зависимости от разрешения, или устройства пользователя (адаптивный дизайн). Кроме того, это свойство активно применяется при работе различных скриптов.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Таблицы
Таблицы безумны и в соответствующей главе мы их рассмотрим подробнее. Но относительно вёрстки думайте о таблицах как об элементах inline-block, но с одним особым свойством: дочерний table-cell может центрировать свой контент по вертикали.
Помимо относительно нового и экспериментального значения flex у свойства display (на котором мы остановимся в следующей главе), ни один другой элемент не может сделать подобного.
Так что относительно вёрстки думайте о таблицах в качестве инструмента, который может использоваться для центрирования произвольного содержимого вертикально.
Центрирование по вертикали при неизвестной высоте
Центрирование по вертикали с помощью таблицы проще не бывает.
Но если вы для этой цели используете таблицу (и не отображаете табличные данные), вместо таблицы вы должны использовать другой элемент (<div>, например) и установить для него свойство display как table, чтобы имитировать поведение таблицы.
Вот и всё!
В качестве отступления, центрировать что-то по вертикали тривиально, когда вам известна высота. Вначале позиционируем элемент, затем задаём top и bottom с одинаковым значением (0 работает), ставим желаемый height, а затем устанавливаем margin-top и margin-bottom как auto.
Итоги
Воспользовавшись одним из этих способов восстановления работоспособности игры или игрового клиента, пользователь обычно получает полностью игру.
Если ни один вариант (даже переустановка системы) не помог, то в случае с «пиратской» игрой лучше всего найти другие установочные файлы, а с лицензионной – обратиться в техподдержку производителя.
А перед этим проверить права пользователя – иногда их недостаточность влияет на запуск приложений Steam.
Видеоматериалы:
Ошибка steam api dll — Почему возникает и что делать c ошибка steam api dll
Небольшой урок о том, что такое Steam api dll ошибка, как с ней бороться и как ее избегать.








