Как добавить сайт в яндекс вебмастер и почему это необходимо сделать
Содержание:
- Ускорение добавления сайта в поиск Яндекса
- Сохранение вкладки в закладки
- Как добавить сайт в Яндекс.Справочник
- Кем является вебмастер
- Качество сайта Яндекс.Вебмастер
- Диагностика
- Что такое вкладка в браузере Яндекс
- Визуальная панель
- Как добавить сайт в поисковые системы
- На iPhone
- На телефоне
- Как добавить ссылку на индексацию в аддурилку Google
- Поисковые запросы в Яндекс Вебмастер
- Как добавить сайт в индекс Гугл и Яндекс
- Как Добавить TXT запись в DNS
- Виды
- Раздел Индексирование
- Специфика работы наемным веб-мастером
- Способы подтверждения прав
Ускорение добавления сайта в поиск Яндекса
По моим наблюдениям процесс индексирования страниц сайта вне зависимости от корректных настроек в «Yandex Webmaster» иногда может быть довольно длительным.
Чаще всего это наблюдается для совсем новых доменов, которые открылись буквально позавчера.
Вы можете это сделать самостоятельно, например:
- зарегистрировавшись в нескольких каталогах сайтов — (это бесплатно, но оптимально, конечно, заказать хотя бы вот такое ручное добавление в самые известные и проверенные каталоги).
- поделившись ссылками на свой сайт в соцсетях: Вконтакте, Твиттер, Youtube, Mail.ru и т.п. (поставьте бесплатный скрипт значков соцсетей и делитесь с друзьями разными страницами сайта — естественно, в меру).
- купив несколько трастовых вечных ссылок
По моим наблюдениям в этом случае происходит наиболее быстрое добавление сайта в поиск Яндекса, и в целом гораздо более позитивный рост позиций в поиске (чем проверить позиции в поиске Яндекса).
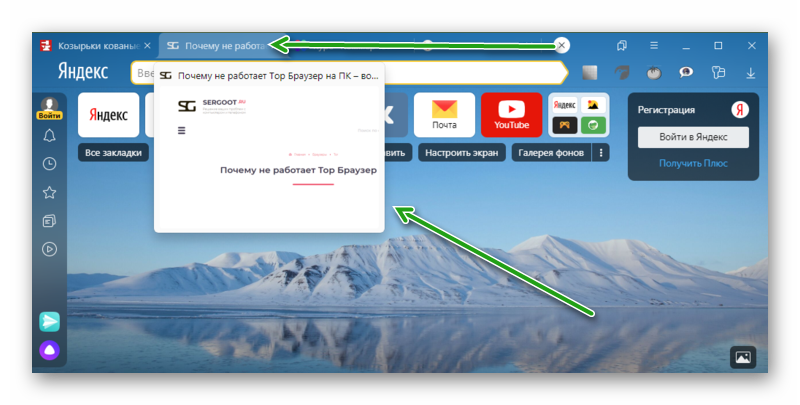
Сохранение вкладки в закладки
Вкладка, сохраняется в браузере до её закрытия пользователем вручную или при перезагрузке, если настроено открытые ранее запущенных страниц. Чтобы не потерять интересные ресурсы вкладки можно сохранить в закладки. Это функция, которая позволяет сохранить сайт или страницу в панели закладок и в дальнейшем открыть её в любой момент в один клик.
- Находясь на интересующей странице, нажмите на флажок с конце «умной» строки.
- Здесь требуется авторизация в аккаунте Яндекс.
- Флажок изменит цвет на красный и в верхней правой части рабочего окна появится всплывашка, где нужно выбрать расположение закладки.
- По умолчанию указана «Панель закладок», но вы можете выбрать другое расположение, создать новую папку или отправить закладку в коллекции.

Если у вас нет учетной записи Яндекс создайте её, это займет не более 2 минут.
Как добавить сайт в Яндекс.Справочник
Яндекс.Справочник — интернет-каталог организаций с бесплатным размещением. Если добавить компанию в Справочник, карточка с подробной информацией появится на Яндекс.Картах, в мобильном приложении Карт, навигаторе и выдаче Яндекса.
На карточку можно добавить адрес, сайт, все контакты для связи, фотографии, отзывы, ссылки на соцсети, цены, меню и публикации с новостями.
 Организация из Справочника в выдаче
Организация из Справочника в выдаче
Как зарегистрироваться в Яндекс.Справочнике:
 Значок «Информация подтверждена владельцем»
Значок «Информация подтверждена владельцем»
Чат со специалистом
Можно подключить чат, тогда у карточки организации появится иконка чата, и при открытии карточки система предложит пользователю начать переписку.
 Компания на Карте с чатом
Компания на Карте с чатом
Как создать чат с компанией в Яндексе
На странице организации откройте вкладку Чаты и кликните на создание чата. Проверьте информацию, которая заполнилась автоматически, и добавьте недостающую:
- название компании;
- название диалога;
- категория чата;
- приветствие, которое увидит пользователь;
- саджесты — часто задаваемые вопросы пользователей. По клику на саджест пользователь может отправить его в чат, чтобы не набирать на клавиатуре.
- иконка логотипа компании для чата в формате jpg или png и параметрами минимум 224×224 пикселя;
- рабочее время, когда чат будет появляться на карточке компании.
 Заполнение информации о чате
Заполнение информации о чате
Отправьте чат на проверку кнопкой «На модерацию», после одобрения его можно опубликовать. На карточке компании он появится в течение часа после публикации.
Приоритетный показ
Можно выбрать платное приоритетное размещение. Карточки с приоритетом более подробные, находятся вверху списка организаций в Справочнике и на Картах, имеют интерактивную метку на карте.
 Спецразмещение компании
Спецразмещение компании
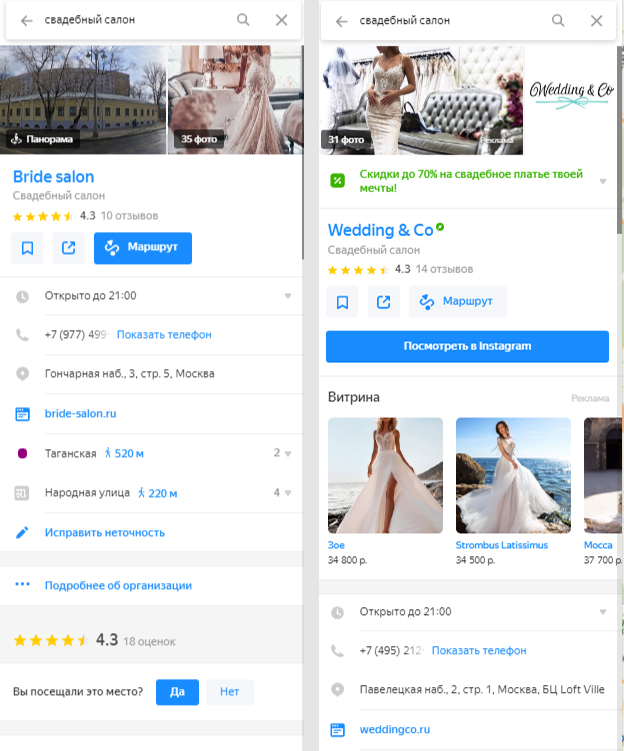
По клику откроется подробная карточка, на которой может быть логотип, акция с баннером и кнопкой, витрина с товарами, больше информации с описанием и ссылками.
 Слева обычная карточка компании, справа карточка в приоритетном размещении
Слева обычная карточка компании, справа карточка в приоритетном размещении
Оформить приоритетное размещение можно самостоятельно с помощью сервиса Георекламы, заказать у специалистов Яндекса по телефону +7 495 739-70-00 (доб. 70066) или у агентств по продаже спецразмещений из списка.
Кем является вебмастер
Вебмастер (webmaster, веб-мастер, web-мастер) — специалист, занимающийся веб-разработкой, например, созданием сайтов, приложений, связанных с веб-сферой, заодно выполняет функции SEO-специалиста, дизайнера, верстальщика. Иногда вебмастер выполняет функции копирайтера и контент-менджера, даже системного администратора.
Собственно, любого человека, который владеет собственным веб-сайтом или работает над чужим, заодно выполняет все функции по его обслуживанию, принято называть веб-мастером. Фактически под данным понятием скрывается истинный человек-оркестр.
 Так работодатели представляют себе вебмастера
Так работодатели представляют себе вебмастера
Например, владелец сайта, на котором вы сейчас находитесь, является web-мастером, так как в мои обязанности входит:
-
Разработка и доработка сайта. Конечно, кое-что могу заказать у других людей, например, тему для WordPress я купил, плагины установил из репозитория (большую часть), WordPress создал также не я, но всё остальное делаю самостоятельно.
-
Подготовка контента также висит на мне. Продумываю контент-план, а также пишу тексты.
-
Продвижение сайта в поисковых системах и рекомендательных сетях также на мне.
В связи с этим web-мастеров часто путают с веб-разработчиками. На самом деле, вебмастер — универсал, который знает всего понемногу, но не слишком глубоко, только на необходимом для ведения небольших проектов уровне.
Соответственно, профессионалы данной области часто работают над задачами, где достаточно «вершков», например, в создании сайтов на какой-либо CMS (WordPress, Drupal, Битрикс и т. д.) или создают приложения, имеющие типовой формат (по методичке или на основе готовых решений).
Вебмастера работают частенько в студия либо над собственными проектами, либо в качестве обеспечения в крупных компаниях (разворачивают и поддерживают сетки сайтов-сателлитов). Можно привести ещё много примеров, но неофициально вебмастер относится в штате сотрудников к разряду «вспомогательных», то бишь, на этого человека вешают мелкие доработки, клиентскую поддержку, а также закрывают какие-либо дыры при нехватке сотрудников.
Что должен уметь делать вебмастер
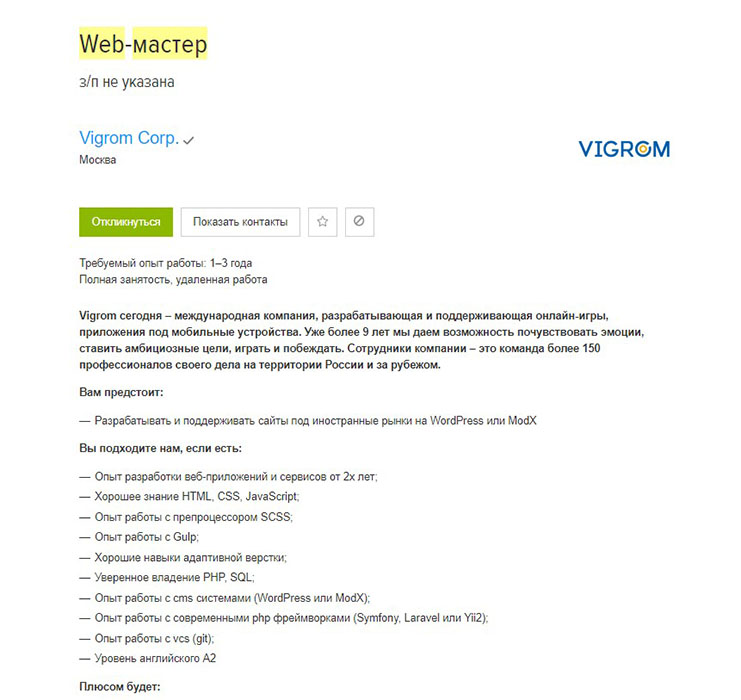
Ответ «Всё!» вас устроит? Нет? Тогда давайте приложу одну вакансию с HeadHunter. Она даёт исчерпывающий ответ о требованиях к вебмастеру.
 Знаете, webmaster звучит гордо! Такой спектр навыков!
Знаете, webmaster звучит гордо! Такой спектр навыков!
На самом деле, если требуется такой стак навыков, то проще сразу пойти в веб-разработчики, по крайней мере, там меньше обязанностей.
Но если серьёзно, то web-мастер должен знать:
-
HTML и CSS, а также правила вёрстки, в том числе и адаптивной.
-
Имень начальные навыки дизайна для сайтов и веб-приложений.
-
Посредственно знать препроцессоры, например, Sass, Scss либо Less.
-
Имень начальные знания JavaScript и jQuery.
-
Уметь администрировать сайты. В принципе, CMS, которую придётся администрировать, особого значения не имеет, ибо изучить панель администратора в любой — дело нескольких дней.
В целом, это всё, конечно, некоторые компании могут запросить совершенно идиотские требования. Например, вот стак знаний, за который предлагают «невероятные» 46 тыс. рублей!
 Неплохо! Но junior-разработчик получит то же самое и даже больше, не будучи человеком-мультиинструменталистом
Неплохо! Но junior-разработчик получит то же самое и даже больше, не будучи человеком-мультиинструменталистом
Колоссальная сумма, но данные знания свойственны разработчикам юниорам. По-моему, выбор очевиден.
Качество сайта Яндекс.Вебмастер
Состоит из двух подразделов: показатели качества и отзывы.
Показатели качества
За показатели качества в первую очередь отвечает уже известный вам ИКС (индекс качества сайта). По старинке часть пользователей этот показатель все еще называет ТИЦ (тематический индекс цитирования). Но это неправильно, т.к. он утратил не только свое название, но и значение еще в 2018 году.
ИКС – это показатель востребованности сайта пользователями по данным Яндекса. Он рассчитывается один раз в месяц.
Ниже идет система значков, которую также ввела поисковая система Яндекс. На сегодняшний день каждому ресурсу можно присвоить только 4 значка:
- защищенное соединение (наличие SSL-сертификата на сайте),
- популярный сайт – площадка получает это значок, если имеет высокую посещаемость и постоянную аудиторию,
- выбор пользователей – для сайтов с высокой степенью вовлеченности и лояльности пользователей,
- турбо-страницы – этим значком будут помечены ресурсы, которые подключили данную функцию.
Чуть ниже отображается сводная таблица со всеми показателями качества. Например, если сайт добавлен в Яндекс.Справочник, в соответствующем столбце вы увидите галочку это подтверждающее.
Под этой формой находится функция, которая позволяет добавить сайт конкурента в сравнение. Попробуйте – это интересно, на самом деле.
Диагностика
Диагностика отображает проблемы сайта. Помните, в начале статьи я говорила об ошибках, которые могут возникнуть на вашей площадке? Как раз этот раздел позволяет такие ошибки отследить.
К фатальным ошибкам Яндекс.Вебмастер относит:
- проблемы с безопасностью сайта,
- главная страница ресурса недоступна для робота,
- невозможность подключиться к серверу из-за ошибки DNS,
- сайт закрыт в файле robots.txt.
Критичные ошибки – это:
- долгий ответ сервера,
- неработающие внутренние ссылки (слышали термин ?),
- ошибка в настройке SSL-сертификата.
К возможным проблемам относится:
- ошибки в файле robots.txt,
- отсутствие необходимых элементов в сниппете: title, description,
- favicon (логотип площадки в браузере) не доступен для робота,
- нет файлов Sitemap (или они давно не обновлялись), доступных для поискового робота,
- ошибки в файлах Sitemap,
- в результатах поиска не отображаются поддомены сайта,
- некорректно настроена 404 страница,
- не включен обход страниц по счетчику Яндекс.Метрики,
- редирект главной страницы на другой сайт,
- у главного зеркала сайта отсутствует HTTPS-протокол,
- большое количество страниц- дублей. От страниц-дублей, например, позволяет избавиться ,
- отсутствует файл robots.txt.
Кроме ошибок, которые требуют устранения, Вебмастер предлагает воспользоваться рекомендациями. Например, указать для ресурса регион в Яндекс.Справочнике или установить счетчик Яндекс.Метрики на веб-площадку, если он до сих пор не установлен.
В разделе Безопасность и нарушения появляется информация только в том случае, если Яндекс обнаруживает угрозу на вашем сайте, например, страницы, зараженные вирусом.
Что такое вкладка в браузере Яндекс
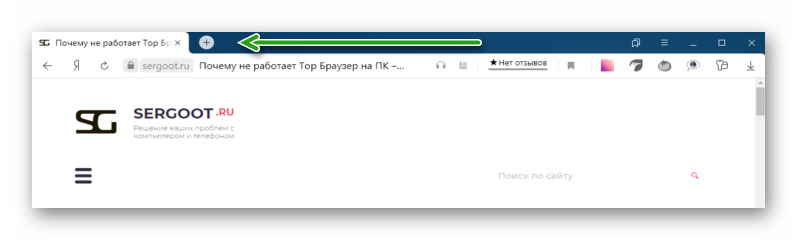
Вкладка в Яндекс.Браузере — это функция обозревателя, где пользователь может ввести поисковый запрос в адресную строку и перейти на искомый сайт. Внутренние, служебные страницы, страницы сайтов открываются в изолированной среде. В браузере они отображаются в виде небольшой панели в самом верху. При переходе на эту вкладку пользователь видит сам сайт, весь текстовый и медиа контент.

Каждая открытая страница имеет определенные особенности: на панели отображается графическая и текстовая информация:
- Слева расположен фавикон сайта. Это маленькое графическое изображение, как правило, логотип сайта или стрелка, или другой элемент, дающий представление к какому ресурсу он относится.
- Title, или название страницы. Этот же тайтл мы видим в сниппете в поисковой выдаче. Не путать с названием статьи, они могут кардинально отличаться.
- При наведении курсора мыши на эту панель, в зависимости от настроек обозревателя, может отображаться небольшой скриншот, который помогает быстро ориентироваться в открытых страницах, когда их запущено очень много.

Визуальная панель
На стартовом экране обозревателя мы видим 8 плиток — это табло, в котором можно разместить визуальные закладки. Они имеют графическое исполнение, название сайта, можно добавить примечание. Это удобно. При запуске браузера с настройками по умолчанию открывается стартовая страница. Клик по плитке открывает интересующий сайт.
Добавление сайта
Добавить сайт на табло проще простого.
- Открываем стартовую страницу и кликаем «Добавить» под плитками.
- Здесь выбираем сайт из недавно посещенных или вводим адрес в соответствующую строку.
- При необходимости можно добавить примечание.
Настройка плитки
Для более комфортной работы эти плитки можно редактировать:
- плитку можно закрепить в ячейке, кликнув по иконке в виде замочка;
- отредактировать название или перетащить в другую ячейку;
- или удалить, если какой-то сайт вам не нужен на табло.
По умолчанию в незакрепленных плитках отображаются часто посещаемые сайты. Если вы удалили сайт из плитки вручную больше автоматически он не появится на табло и его нужно добавлять самому.
Изменение фона
Помимо отображения любимых сайтов на стартовом экране ещё можно настроить фон.
- Для этого кликаем по кнопке в виде трех точек на пункте «Галерея фонов» и стрелочками выбираем фон.
- Переключаем маркер «Менять каждый день» в активное положение при необходимости, если вы хотите, чтобы каждый день фон менялся рандомно.
- Можно загрузить с компьютера свои фоны или перейти на сайт и оттуда загрузить различные фоны.
Они разделены по категориям, статичные и анимированные.
на слабых ПК анимированные фоны будут отображаться как статичная картинка, это связано с недостаточной мощностью видеокарты.
Увеличение размера
Кроме фона можно ещё изменить размер плиток.
- Наводим курсор мыши на любую плитку и выполняем правый клик.
- Откроется контекстное меню — здесь выбираем «Изменить»/«Открепить»/«Удалить» конкретную плитку, на которой был выполнен клик.
- И в последних пунктах «Настроить табло» — то есть добавить необходимое количество сайтов или папок.
- Здесь выбираем «Подстроить под размер окна», «Увеличенный» или «Нормальный».
В зависимости от выбора изменится и размер вкладок
Увеличение количества элементов
Визуальные закладки – это хорошо, но Яндекс.Браузер позволяет добавлять только 20 плиток. Увеличить количество самих плиток невозможно. Но вместо самих сайтов в плитках можно создать папки.Каждая может вмещать также до 20 закладок. Таким образом мы увеличим количество закладок на табло аж до 400 штук.
Закладки в Яндекс.Браузере
Кроме визуальных закладок есть ещё функция, которая позволяет сохранять неограниченное количество страниц. Они хранятся в разделе «Диспетчер закладок» основного меню программы. Добавить их можно так:
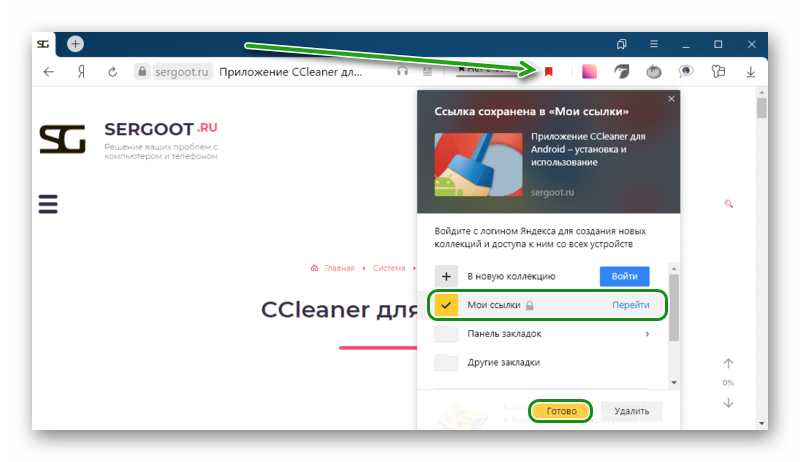
- Находясь на сайте, кликаем на иконку флажка в умной строке.
- В открывшемся всплывающем меню выбираем куда хотим сохранить его — «В новую коллекцию» (понадобится авторизация с вашим аккаунтом Яндекс), «В Панель закладок».
- Выберите расположение и нажмите «Готово».
При выборе «В панель закладок» сайт появится в верхней панели быстрого доступа. И теперь, чтобы открыть этот сайт, достаточно кликнуть по соответствующей кнопке. Если панель скрыта, то включить ее видимость можно с помощью комбинации Ctrl + Shift + B.
Как изменить размер вкладок
При работе за компьютером может понадобиться открыть сразу большое количество вкладок. Сами вкладки адаптивные и по мере добавления новых они уменьшаются по ширине. Если в браузере открыто более 50 вкладок появляется значок прокрутки в виде стрелки. Если вкладок много в них становится трудно ориентироваться. В верхней панели видны одни иконки сайтов. Если вас интересует, как уменьшить размер вкладок в Яндекс.Браузере — следуйте несложной инструкции:
- Откройте настройки программы.
- Выберите раздел «Интерфейс».
- В разделе «Вкладки» отметьте галочкой «Ограничить минимальную…».
В более редких случаях пользователи интересуются, как изменить вид вкладок в Яндекс.Браузере — это также решается базовыми настройками обозревателя.
- На той же странице кликните по пункту «Настройки внешнего вида…».
- Выберите, как будут отображаться вкладки, а также расположение — сверху или снизу.
Как добавить сайт в поисковые системы
Добавление или, как многие пользователи ошибочно говорят, регистрация сайта в гугле/яндексе не займет у вас более минуты времени. Чтобы добавить сайт в поисковики Яндекс и Гугл давайте убедимся, что у вас есть учетная запись в google webmasters и Яндекс вебмастер. Если нет, создаем их. Затем, чтобы добавить новый сайт в индекс гугла и яндекса идем в аддурилки (add url) этих поисковиков.
- Аддурилка для Гугла: https://www.google.com/webmasters/tools/submit-url
- Аддурилка для Яндекса: https://webmaster.yandex.ru/addurl.xml
Теперь роботы этих поисковых систем придут на ваш сайт гораздо быстрее, чем если бы вы не сообщили о новом сайте. Стоит отметить, что индексация сайта в Гугле в несколько раз быстрее, чем индексация в Яндексе, поэтому не удивляйтесь, если ваш сайт появится в индексе Гугла через 2-3 дня, а в индексе Яндекса — через 2-3 недели. Стоит отметить, что индексация сайта в Яндексе может быть ускорена за счет размещения ссылок на хорошо индексируемых сайтах-донорах.
О том как добавлять отдельные страницы в индекс поисковых систем и как ускорять индексацию читайте здесь.
На iPhone
Чтобы на iPhone добавить сайт в Табло нужно также выполнить несколько действий. Они сравнимы с теми, что описаны чуть выше, но у iOS есть свои небольшие особенности.
- Открываем страницу, которую хотим добавить.
- Нажимаем на три вертикальные точки справа внизу, рядом с адресной строкой.
- Нажимаем «Добавить на Табло».
- Как только вы выполните все три шага, страница автоматически появится на стартовой странице браузера рядом с аналогичными закладками.

Как можно заметить, мобильные версии браузера не позволяют изменять название вкладки во время добавления. Связано это с тем, что добавить сайт на смартфоне можно только одним способом, идентичным первому способу в компьютерной версии. Поэтому следует знать, как изменить закладку на Табло Яндекс браузера, о чём мы рассказывали ранее.
На телефоне
Теперь разберем мобильное приложение Яндекс браузера, и узнаем, как добавить сайт в закладки.
Android
На устройстве, с операционной системой Android, закладки в яндекс браузере добавляются так:
Способ 1
- Откроем страницу, которую хотим сохранить. В правом нижнем углу найдем три вертикальные точки.
- Кликаем на данный значок. Всплывет окно, в котором нам нужен раздел «Добавить в закладки».
- Жмем на него. После этого появится окно «Сохранено в закладки». Там можно будет выбрать место, где будет находиться закладка. Выбираем графу «Закладки».
Способ 2
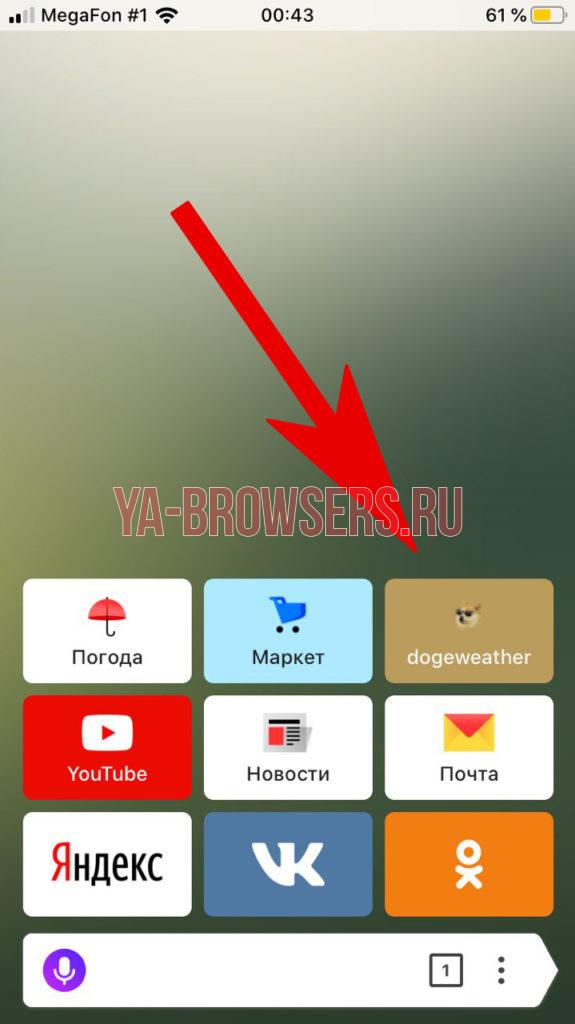
Откроем главную страницу Яндекса. Вверху располагается такой значок:
Жмем на него. После этого, нас перебросит на страницу с ранее сохраненными карточками. Переходим в пункт «Закладки».
Теперь находим желтую кнопку «Добавить» и кликаем на неё.
Всплывет окно «Выберите формат». Нужно будет нажать на строчку «ссылка».
Как это сделали, откроется страница с добавление ссылки. Вписываем адрес страницы в специальную строчку
Важно сделать это без ошибок. Можно сначала копировать ссылку, а потом просто вставить.
После того, как все ввели, жмем на желтую графу «далее»
Откроется окно, в котором можно будет отредактировать название и описание сохраняемого сайта. Если ничего изменять не нужно, жмем «Далее».
Запустится новая страница с выбором места для сохранения. Нажимаем на пункт «Мои ссылки».
Готово! Теперь данный сайт будет отображаться у вас в разделе с закладками.
Iphone
На устройстве с операционной системой Ios, закладки в яндекс браузере добавляются следующим способом:
- Откроем сайт, который хотим добавить себе в раздел с закладками. В моем случае, это ВКонтакте. В правой нижней части экрана есть значок, имеющий иконку в виде трех точек.
- Кликаем на данный значок. Откроется окно с различными функциями сайта. Нам нужно найти пункт «Добавить в закладки».
- Жмем на него. Как это сделали, появится окно «Сохранено в закладки». Там можно будет изменить место сохранения сайта. Оставляем его в разделе «Закладки».
Таким образом, мы легко и быстро добавили нужный сайт себе в закладки. Убедимся в том, что он сохранился. Для этого сделаем два простых шага:
- Откроем яндекс браузер, и в правой части поисковой строки найдем три точки.
- Кликаем на него. Появится окошко, в котором найдем раздел «Закладки» и нажмем на него.
- Вот и все. Запустится новое окно со всеми нашими закладки. Так как мы сохранили всего один сайт, то в данном разделе и будет всего лишь одна наша заметка.
Благодаря моей инструкции, вы теперь сможете добавить любой сайт себе в закладки Яндекс браузера. Причем сделать вы это сможете с любого устройства, хоть с компьютера, хоть с телефона.
Как добавить ссылку на индексацию в аддурилку Google
Не смотря на то что в рунете у пользователей большей популярностью пользуется Яндекс, алгоритмы Google работают быстрее и новый сайт попадает в базу и соответственно в выдачу через несколько часов после добавления сайта в эту поисковую систему.
Чтобы добавить сайт в поисковик Гугл нужно иметь электронную почту Gmail. Если у Вас ее еще нет, почитайте статью «Как создать почту на Gmail».
Дальше нужно добавить ссылку на сайт в Add URL Google, находится она по адресу https://www.google.com/webmasters/tools/submit-url
Формы добавления ссылок на новые сайты и страницы вебмастера называют аддурилками. Не пугайтесь, если где-то увидите это слово
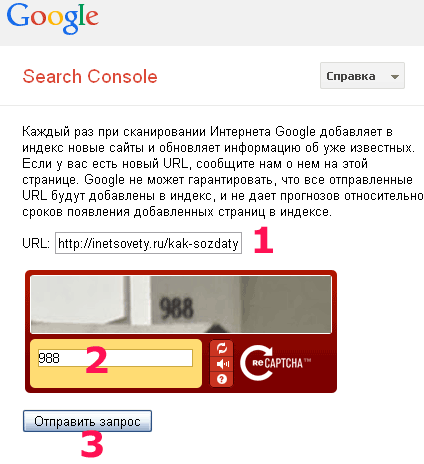
Выглядит Add URL Гугла вот так:

На картинке отмечена цифрами последовательность заполнения:
- Добавляете ссылку на сайт или новую статью на нем.
- Вводите проверочный код.
- Нажимаете на кнопку «Отправить запрос».
Если Вы все сделали правильно, вверху по центру увидите надпись «Ваш запрос получен и вскоре будет обработан».
Как я уже говорила, Google индексирует добавляемые ему в форму ссылки быстро. На уже проиндексированных сайтах, новая статья попадает в выдачу через пару минут после добавления ссылки нее в аддурилку.
Однажды добавленная в инструменты вебмастера Гугл, карта сайта будет автоматически проверяться на наличие обновлений и давать роботу сигнал посетить новые страницы сайта. При публикации на сайте новых материалов карту сайта заново добавлять не нужно. А вот ссылку на новый материал в Add URL добавить не помешает.
Поисковые запросы в Яндекс Вебмастер
Раздел содержит информацию связанную с запросами:
- статистика запросов;
- все запросы и группы;
- рекомендованные запросы от Яндекса.
Статистика запросов
Раздел содержит статистику по поисковым запросам.
Таблица фильтров по группам:
| Название | Описание | Какие показатели можно отслеживать |
|---|---|---|
| Группа | Содержит статистику по группам запросов, доступным в разделе Все запросы и группы. |
По умолчанию отображаются:
Можно выбрать другой показатель, например показы на позициях, клики с позиций, и построить отчет по каждому показателю отдельно. |
| Популярные запросы | Содержит статистику по фразам с наибольшим количеством показов, по которым сайт отображался в результатах поиска за последние три месяца (учитываются первые 3000 позиций). | |
| Избранные запросы | Содержит статистику по фразам из группы «Избранные». |
Также можно настроить фильтры:
- регион;
- устройство;
- дата;
- показатель.
- общие показатели;
- показы на позициях;
- клики с позиций;
- CTR на позициях;
- средняя позиция показа в ТОПах;
- средняя позиция клика в ТОПах.
Фильтрация запросов по дням с 1 мая по 2 июня 2018 года:
Фильтрация по запросам из топ-1:
Все запросы и группы
В разделе представлены поисковые запросы, по которым сайт располагается на первых 50 позициях результатов поиска Яндекса. Показатели являются усредненными за последние 7 дней.
Для каждого запросы можно посмотреть:
- показы;
- клики;
- позиция;
- CTR.
Помимо статистики запросов можно добавлять свои запросы, например, по которым планируете продвигать сайт.
Добавить запросы можно двумя способами:
- ручками;
- файлом.
Рекомендованные запросы
Яндекс Вебмастер может подбирать поисковые запросы, соответствующие тематике вашего сайта, для привлечения дополнительного трафика. Предложенные запросы можно использовать в качестве условия таргетирования при ведении рекламы.
Как добавить сайт в индекс Гугл и Яндекс
Добавить страницу сайта в индекс Гугл и Яндекс, который только что создан, не составляет трудностей, но… является актуальным всегда. Полагаю, что не ошибусь, если скажу, что многие люди не совсем правильно понимают, как работает поисковая система. Так, вполне вероятно, что они думают, что поисковик автоматически начинает находить и индексировать новый интернет ресурс. Дело в том, что поисковику для начала нужно узнать о существовании нового сайта. Это возможно только в двух случаях:
Наличие внешних ссылок – поисковый робот периодически проверяет те ресурсы интернета, о которых уже известно. Если на одном из таких проектов будет ссылка на только что появившийся блог или сайта, то робот его автоматически проиндексирует и сможет добавить страницу сайта в индекс поиска, если, конечно, на новенький ресурс не наложено штрафных санкций. Дело в том, что санкции, как такие, накладываются на доменное имя, и даже если у домена появился новый владелец, то… нужно время, или даже письмо в поддержку, что бы санкции были сняты.
Add URL – практически, если не сказать что у каждой поисковой системы, есть своя форма, которая позволяет добавить сайта в индекс
Важно отметить, что в данную форму можно добавить в индекс не только главную страницу, но и любую внутреннюю.
Прежде чем продолжить, мне придется сделать небольшое лирическое отступление…
Как Добавить TXT запись в DNS
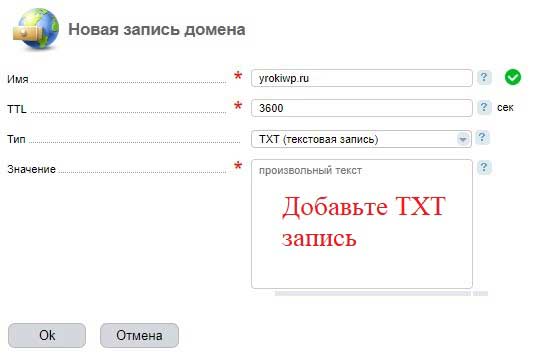
Нажмите на вкладку DNS-запись и скопируйте уникальное значение, предоставленное вам. Вам необходимо скопировать весь код, включая текст подтверждения.

Добавление TXT записи в DNS на примере REG.RU
Я приобретал свой домен у регистратора доменных имен: REG.RU. Поэтому, ниже, я покажу вам, как добавить TXT запись, на примере этого регистратора. Порядок добавления, у других провайдеров похожий. И так, для добавления TXT записи, необходимо перейти в раздел DNS своего домена:
После авторизации, в личном кабинете – перейдите в раздел ваших услуг.


Далее, переходим в раздел доменов, в списке выбираем необходимый домен, затем переходим в DNS-серверы домена.

Если при регистрации домена, вы выбрали для него DNS-серверы ns1.reg.ru и ns2.reg.ru, то у вас будет возможность добавить TXT запись в этом пункте. На этой странице нажмите «Добавить запись», и выберите тип записи TXT. Добавьте скопированную запись и нажмите «Готово».

Готово! После добавления TXT записи, необходимо будет перейти в Яндекс Вебмастер и пройти проверку (об этом смотрите ниже).
Как добавить TXT запись в DNS через ISPmanager
Если вы используете хостинг на reg, и для домена указаны DNS-серверы ns1.hosting.reg.ru и ns2.hosting.reg.ru, то необходимо перейти в панель управления хостингом и там прописать TXT запись. Я покажу вам на примере панели управления ISPmanager.

В ISPmanager, на главной переходим в раздел «Доменные имена», выбираем необходимый домен из списка и жмем «Записи».

В открывшейся странице нажимаем «Создать», после чего – вводим домен вашего сайта, выбираем тип записи TXT, и в последней строчке вставляем текст записи.

После того, как мы добавили TXT запись, необходимо будет вернуться в Яндекс Вебмастер и пройти проверку (об этом смотрите ниже).
Виды
Стеклянная – это сплав песка и других компонентов с добавлением красителя. Причем она прочнее стекла, невзирая на то, что химический состав у обоих стекол одинаковый. За счет особой технологии производства удается достичь равномерного белого цвета, без разводов.
Из смальты. Это тоже стекло, но имеет характерные цветные разводы. Что касается белой мозаики для ванной такого типа, то она может иметь как разводы разных оттенков белого, так и других контрастных цветов, что очень выигрышно смориться в интерьере.

Стеклянная мозаика смотрится очень интересно, а также стойка к воздействию температур и влаги
С добавками. Белые мозаики включают в свой состав иридий. Этот металл дает материалу радужные переливы, с разных углов цвета могут кардинально отличаться.

Переливающая разными оттенками мозаика украсит перегородку в ванной комнате
Керамическая, она изготовляется из мелких кусков керамической плитки белых оттенков. В составе смеси, которая образует плитку-мозаику, включены каолин и глина, могут быть включения шамота, флюса, кварцевой муки. Это экологически чистый и безопасный материал.

Керамическая мозаика для ванной комнаты в светлых тонах
Каменная. Этот тип мозаики белого цвета используется зачастую в отделке пола. Изготовлен из разных пород камня от оникса до малахита. Явное преимущество – богатая и уникальная структура.

Отделка пола в ванной мозаикой нестандартной округлой формы из натурального камня
Из искусственного камня. Имеет отличные декоративные и эксплуатационные характеристики. Отличается легкостью

Горизонтальный узор из мозаики на стенах в узкой ванной комнате
Также есть виды мозаики по типу основы:
- На бумажной. Плитка покрыта слоем тонкой бумаги с лицевой стороны, после укладки он снимается.
- На сетке. В этом варианте компоненты мозаики соединены между собой при помощи сетки, которая помогает легче укладывать плитку на раствор.

Один из видов основы для мозаики — сетка
Раздел Индексирование
Статистика обхода
Статистика обхода помогает понять, какие страницы робот обошел, какой статус был и какой стал.
Для удобства можно будет получить всю таблицу в файле в XLS или CSV.
Страницы в поиске
Аналогичный отчет, показывающий какие страницы, появляются или пропадают их поисковой выдачи Яндекса. Данный отчет также можно выгружать в XLS или в CSV.
Позволяет понять, как видит сайт поисковый робот Яндекса.
Помогает быстро проверить статус URL, например, имеется ли она в поиске
или нет, а также проиндексирована она ли.
Мониторинг важных страниц
Интересный раздел, куда можно ввести особо важные страницы и при смене ее статуса Яндекс.Вебмастер будет отправлять уведомление о том, что изменился:
- Код ответа;
- Версия;
- Статус страницы.
Данный раздел будет полезен тем, у кого часть страниц
собирает львиную долю трафика в поиске и неполадки с ними могут сильно ударить
по работе предприятия или количеству заказов/трафика/заявок. Своевременно
получив информацию о наличии неполадок можно быстро устранить проблему и
уменьшить ущерб.
Переобход страниц
Позволяет быстро отправить на переобход страницы, которые будут проверены роботом Яндекса в первую очередь, как правило, в течение нескольких часов.
Файлы Sitemap
Можно добавить дополнительный Sitemap и увидеть статус их сканирования, а также способ последней загрузки и количество полученных ссылок.
Обход по счетчикам
Недавно появившийся раздел, позволяющий связать счетчик Яндекс.Метрики с Яндекс.Вебмастером, что в дальнейшем позволит роботу Яндекса получать дополнительные сигналы для индексации новых и популярных страниц.
Переезд сайта
Важный раздел, дающий возможность оформить переезд сайта на новый адрес или же добавить /убрать www в URL. Также его необходимо использовать для переезда на https.
Скорость обхода
Еще один важный раздел, позволяющий помочь сайту ускорить или замедлить скорость обхода роботом Яндекса.
Как правило, используется в тех случаях, когда робот Яндекса
вызывает большую нагрузку на сервер и необходимо уменьшить количество его
обращений.
Специфика работы наемным веб-мастером

Работая в штате, веб-мастер может выполнять следующие функции:
Наемный веб-мастер может зарабатывать различными путями:
- Самый очевидный и стабильный – устроиться на работу в одну из компаний, занимающихся сайтостроением, и получать фиксированную заработную плату вместе с четко нормированным рабочим графиком.
- Второй путь более интересный, но и менее стабильный – работать фрилансером. В этом случае задачи нетрудно находить на биржах фриланса, а среди наиболее часто встречающихся будут: установка плагинов, правка верстки, добавление новых элементов в интерфейс.
- Последний вариант – работать в компании или с заказчиками по KPI, то есть получать плату за проделанную работу. В этом случае есть стимул работать больше и лучше.
Подписывайтесь на наши новости
Одно письмо в неделю с самыми актуальными статьями + обзор digital-профессий!
*Нажимая «Подписаться» вы даете согласие на обработку персональных данных.
Способы подтверждения прав
Теперь мы должны подтвердить права на владение ресурсом. Для этого мы можем использовать 4 разных способа. Далее я кратко рассмотрю каждый из них, но сразу скажу, что самый удобный, по моему мнению, это вариант с HTML-файлом – загрузили его в корень и забыли. Авторизация в Вебмастере будет сохраняться долгое время.
HTML-файл (рекомендуется)
Если вы захотите подтвердить права через файл, то вам нужно будет просто скачать или создать файл с определенным содержимым. Далее этот документ должен быть размещен в корне сайта. Результатом должен быть доступ к этому файлу через: site.ру/название файла.html.
Сделать это не так сложно. Просто зайдите в файловый менеджер хостинга или войдите через FTP, после чего разместите загруженный с Вебмастера файл в корневом каталоге.
После выполнения требований нажимаем кнопку “Проверить”. И все, готово! Ресурс добавлен в Яндекс Вебмастер.
Мета-тег в <head>
Если вы хотите подтвердить права через мета-теги, то вы должны разместить представленный кусок в коде вашего шаблона. Как и указывают нам в сервисе, мета-тег должен оказаться в разделе head.
Если мы говорим о WordPress, то разместить мета-тег можно в файле header.php. Там как раз и хранится статичный head, который нам нужен.
Переходим во “Внешний вид” – “Редактор”. Далее находим нужный файл в боковом списке.
Размещаем код в любом удобном месте внутри раздела <head>. Только не вставьте его внутрь другого скрипта или тега, иначе ресурс перестанет нормально функционировать. Как только вставили тег, сохраняем изменения и переходим обратно в Вебмастер.
Другие
Также вы можете воспользоваться функционалом плагинов. Например, в Yoast SEO есть специальный раздел, воспользовавшись которым вы сможете разместить код внутри раздела <head> без ручного вмешательства. Перейдите в “SEO” – “Общие” – “Инструменты Вебмастеров”. Далее найдите в списке строку “Код верификации Яндекс”, куда и скопируйте данные из сервиса.
Что касается DNS-записи и WHOIS – это более сложные варианты, которые требуют работы с хостингом или разделами Яндекса. Не рекомендую выбирать их, потому как первые два варианта решают практически все проблемы с правами доступа (при условии, что вы не будете удалять файл из корня или мета-теги).








