Как просто и быстро создать таблицу в онлайн сервисе
Содержание:
- Пакет программ Open Office, Calc таблица
- Преимущества HTML редактора максимальны!
- Лучшие пылесосы с аквафильтром для сухой и влажной уборки
- Zoho Sheet
- Советы по созданию таблиц
- Define an HTML Table
- Создание таблиц с помощью онлайн-сервисов
- HTML Tutorial
- Видеоинструкция
- Программа для создания таблиц – Google таблицы
- Редактирование каркаса таблицы
- Способ 3: GoodGame
- Процесс создания таблицы в Word 2003 года
- Как объединить pdf файлы в один с помощью онлайн сервиса
- Этапы получения кода таблицы html онлайн
- Шапка, тело и подвал HTML таблицы.
- Генератор таблиц с цветом (HTML + CSS)
- Заключение
Пакет программ Open Office, Calc таблица
Calk таблица – это специальная программа, которая создаёт электронные таблицы. Пакет программ Open Office распространяется в Интернете свободно, Вы можете скачать ее с официального сайта – (openoffice.download-windows.org). Сначала нужно скачивать весь установочный пакет, а уже потом саму Калк программу.
Итак, рассмотрим несколько важнейших функций данного программного обеспечения. Вот её возможности:
- создаёт электронные таблицы, разного формата;
- экспортирует таблицы в данный инструмент из базы данных;
- есть возможность добавлять диаграммы и графики;
- осуществляет проверку текста на орфографические ошибки.
Это ещё не все функции программы. Данные три программы для создания таблиц, могут не только создавать таблицы, но и решать другие задачи.
Преимущества HTML редактора максимальны!
- Позволяет правильно прописывать кодировку элементов, не боясь пропустить нужный символ, закрыть скобки, допустить опечатку или ошибку. Достаточно только найти на странице инструментов нужный элемент, нажать на него — и все данные будут оперативно прописаны, можно даже не проверять содержимое.
- Скорость написания кода существенно увеличивается благодаря тому, что используется полуавтоматическое программное обеспечение, пользователь может рассчитывать на получение достаточно высокой экономии времени на выполнение конкретных действий. Следовательно, код составляется значительно быстрее.
- Доступен онлайн без предустановки на ПК. Редактор позволит без проблем работать в любой точке планеты, обеспечить сохранение данных в автоматическом режиме, гарантирует максимальное удобство исполнителю.
- Бесплатность существенно сэкономит время и средства потенциального клиента, даст ему неограниченное поле для деятельности и не даст возможности допустить многих ошибок в работе. Не будет необходимости выплачивать большие суммы за использование программного обеспечения.
Что примечательно, многие специалисты-профессионалы рекомендуют учиться именно на подобных редакторах. Ну а для уже состоявшихся разработчиков ресурсов подобное предложение станет достойной альтернативой кропотливого набора текста вручную, возможностью сделать все быстро и практично.
Лучшие пылесосы с аквафильтром для сухой и влажной уборки
Zoho Sheet

Для просмотра содержимого файла регистрация на Zoho Sheet не нужна, но если вы хотите внести в него изменения, придется создать аккаунт. Зарегистрироваться на сервисе можно по электронной почте или через профили на сервисах Google, Facebook или Microsoft.
Полноценной заменой настольной версии Excel редактор Zoho не станет, но составить таблицу, добавить формулы и поработать с данными в нём можно.
Основные возможности редактора:
- Совместная работа над документами.
- Настройки блокировки ячеек и сохранение истории изменений для контроля внесённых правок.
- Инструменты для автоматического преобразования данных в диаграммы и таблицы.
- Более 350 функций для обработки данных.
- Инструменты для очистки данных.
- Поддержка макросов для автоматизации процессов.
- Поддержка 23 языков, в том числе русского.
У Zoho Sheet также есть мобильные приложения для Android и iOS. При использовании одного аккаунта данные между веб-версией и данными на смартфоне синхронизируются. Это позволяет, например, создать документ в браузере на компьютере, а затем быстро внести в него правки с мобильного девайса.

Созданные в Zoho Street документы сохраняются на сервере в аккаунте пользователя. Загрузить их на компьютер можно в форматах XLS, XLSX, ODS, CS, TSV, HTML и PDF.
Советы по созданию таблиц
А теперь — ваша любимая часть моих постов, где я делюсь полезными советами, основанным на личном опыте:
● Стоит ли использовать Microsoft Word для создания таблиц? Нет! Почему? Потому что, как я уже упомянул ранее, это — текстовый редактор. Если вам необходимо расположить нумерацию вертикально, то в Excel вы справитесь с этим за несколько секунд. А в Word будете все делать вручную.
Та же ситуация, если надо что-то однотипное повторить горизонтально, например, разместить в каждой последующей ячейке последовательность цифр, каждая из которых была бы на 2 больше, чем предыдущая, то есть, 2, 4, 6, 8, 10, 12 и так далее. В Microsoft Excel делается все очень просто и автоматически, в Word — все та же ситуация.
● Если вы создали таблицу в Microsoft Word и хотите ее переместить в какой-то другой сервис, например, в свой блог на WordPress или в презентацию PowerPoint, то я бы рекомендовал два подхода (как вы уже поняли, просто скопировать и вставить не получится). Первый — это сохранить файл как PDF, потом с ним можно будет делать что угодно, например, открывать на разных устройствах и редактировать как изображение.
А второй — сохранить как скриншот. Изображение — оно и в Африке изображение. Его вы можете вставить куда угодно, при этом ничего не изменится и не потеряется.
● Когда создаете таблицы, побеспокойтесь о мобильных пользователях. Да, я знаю, что «таблицы» и «мобильные пользователи» — понятия не очень совместимые. Но факт в том, что сейчас уже больше половины пользователей Интернета используют 4-6-дюймовые смартфоны. Поэтому от прогресса нам никуда не деться.
Вы же не хотите, чтобы ваша таблица содержала массу полезной информации со стрелками, цифрами, которая бы по факту оставалась невидимой! Прежде чем сделать текст меньшим размером, следует очень хорошо подумать!
● Если вы делаете презентацию для демонстрации на большом экране, нет проблем, размещайте на весь лист данные, перед ними — заголовок, другими словами, шапку, и все будет хорошо. То есть, всегда заранее смотрите на ваше творение глазами конечного пользователя.
Теперь, друзья, надеюсь, у вас не возникнет никаких проблем с созданием таблиц в Word, можете также попробовать Google Docs — тоже отличный бесплатный сервис.
А для тех, кто настроен серьезно на заработок в Интернете, рекомендую обучающий курс Дмитрия Воробьева под названием «Первые деньги в Интернете».
Прошу подписаться на обновления моего блога и поделиться ссылкой на данный пост со своими друзьями.
Define an HTML Table
The tag defines an HTML table.
Each table row is defined with a tag.
Each table header is
defined with a tag. Each table data/cell is defined with
a
tag.
By default, the text in elements
are bold and centered.
By default, the text in elements
are regular and left-aligned.
Example
A simple HTML table:
<table style=»width:100%»>
<tr> <th>Firstname</th>
<th>Lastname</th> <th>Age</th>
</tr>
<tr> <td>Jill</td>
<td>Smith</td> <td>50</td>
</tr> <tr> <td>Eve</td>
<td>Jackson</td> <td>94</td>
</tr></table>
Note: The elements are the data containers of the table.They can contain
all sorts of HTML elements; text, images, lists, other tables, etc.
Создание таблиц с помощью онлайн-сервисов
Сделать таблицу в интернете больше не составляет труда. Специально для людей, которые не могут позволить себе лицензионные версии программ, крупные компании по типу Google или Microsoft создают онлайн-версии своих продуктов. О них мы поговорим ниже, а также затронем сайт от энтузиастов, который сделали свои собственные редакторы.
Способ 1: Excel Online
Microsoft радуют пользователей из года в год доступностью своих приложений, и Excel не стал исключением. Самый известный редактор таблиц теперь можно использовать без установки пакета приложений Office и с полным доступом ко всем функциям.
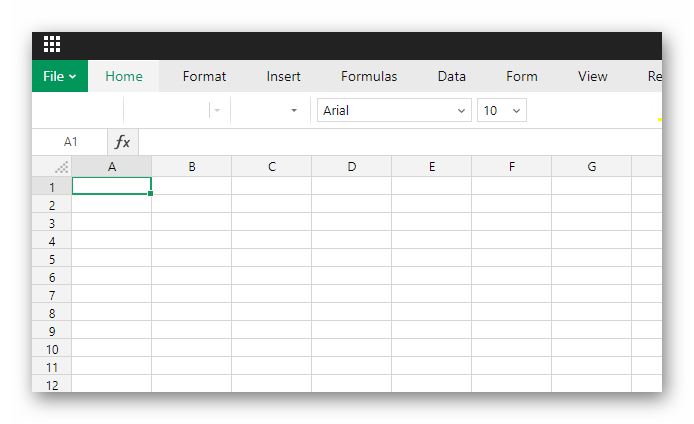
Для того чтобы создать таблицу в Excel Online, необходимо выполнить следующие действия:
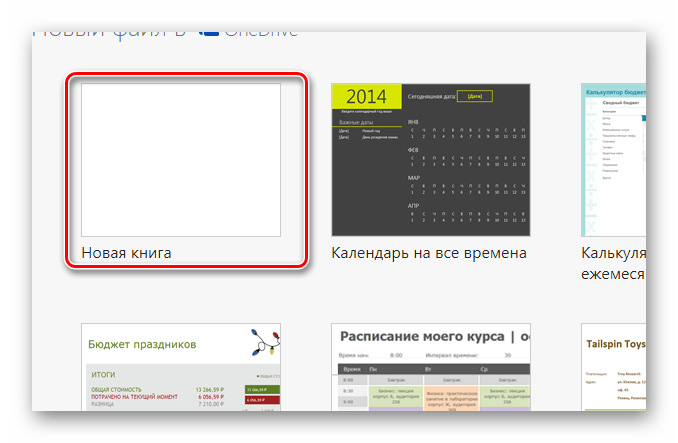
- Чтобы создать новую таблицу, кликните по иконке «Новая книга» и дождитесь завершения операции.

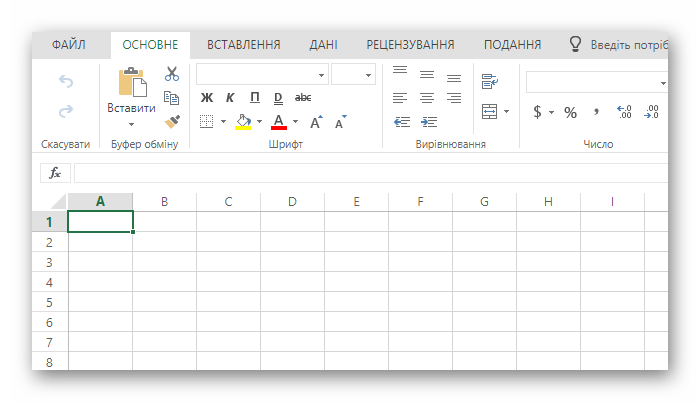
В открывшейся таблице можно приступать к работе.

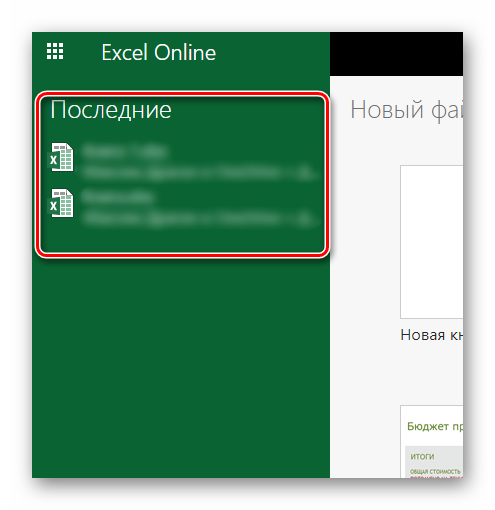
Сделанные проекты будут доступны на главной странице онлайн-сервиса в правой части экрана.

Способ 2: Google Таблицы
Компания Google тоже не отстает и наполняет свой сайт множеством полезных онлайн-сервисов, среди которых есть и редактор таблиц. По сравнению с предыдущим он выглядит более компактным и не имеет таких тонких настроек как Excel Online, но только на первый взгляд. Google Таблицы позволяет создавать полноценные проекты полностью бесплатно и с удобствами для пользователя.
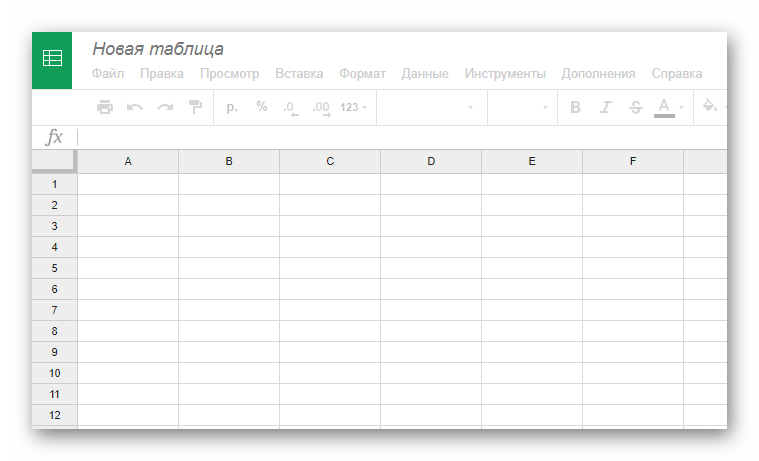
Чтобы создать проект в редакторе от Google, пользователю потребуется выполнить следующие действия:
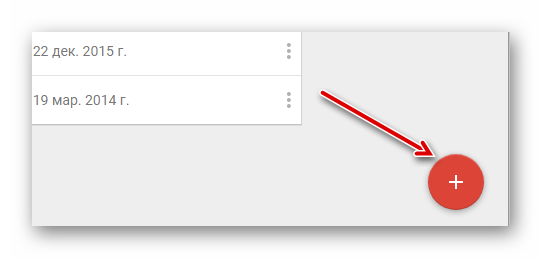
- На главной странице Google Таблиц нажать на иконку с изображением символа «+» и подождать загрузку проекта.

После этого можно приступать к работе в редакторе, который откроется перед пользователем.

Все сохраненные проекты будут храниться на главной странице, расположенные по дате открытия.

Способ 3: Zoho Docs
Онлайн-сервис, созданный энтузиастами для простых пользователей. Единственным его минусом является лишь то, что он полностью на английском языке, но с пониманием интерфейса проблем возникнуть не должно. Он очень похож на предыдущие сайты и всё интуитивно понятно.
Для редактуры и создания таблиц на Zoho Docs, пользователю нужно сделать следующее:
- В левом углу экрана, нужно кликнуть по кнопке «Create» и в выпадающем меню выбрать вариант «Spreadsheets».
После этого юзер увидит редактор таблиц, в котором можно приступить к работе.

Сохраненные проекты будут находиться на главной странице сайта, отсортированные по времени создания или изменения.

Как вы можете увидеть, создание таблиц онлайн и их последующая редактура вполне могут заменить основной софт, который занимается этими операциями. Доступность для пользователя, а также удобство и приятный интерфейс определенно делают такие онлайн-сервисы очень востребованными, особенно в работе на крупном предприятии.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
HTML Tutorial
HTML HOMEHTML IntroductionHTML EditorsHTML BasicHTML ElementsHTML AttributesHTML HeadingsHTML ParagraphsHTML StylesHTML FormattingHTML QuotationsHTML CommentsHTML Colors
Colors
RGB
HEX
HSL
HTML CSSHTML Links
Links
Link Colors
Link Bookmarks
HTML Images
Images
Image Map
Background Images
The Picture Element
HTML TablesHTML Lists
Lists
Unordered Lists
Ordered Lists
Other Lists
HTML Block & InlineHTML ClassesHTML IdHTML IframesHTML JavaScriptHTML File PathsHTML HeadHTML LayoutHTML ResponsiveHTML ComputercodeHTML SemanticsHTML Style GuideHTML EntitiesHTML SymbolsHTML EmojisHTML CharsetHTML URL EncodeHTML vs. XHTML
Видеоинструкция
Программа для создания таблиц – Google таблицы
На моём блоге есть статья и в ней я подробно рассказываю, как создавать Гугл таблицы. Поэтому, в этой части статьи перечислю лишь главные функции:
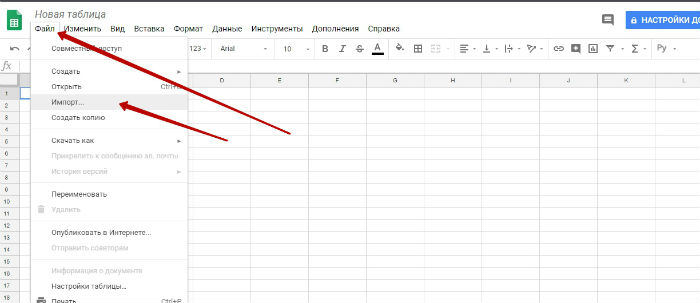
Перенос данных из разных источников. Бывают такие ситуации, когда приходится перетаскивать различные данные из статей, книг или таблиц. Всё, что Вам нужно сделать, это импортировать нужные Вам файлы с компьютера или с Интернета. Для этого достаточно лишь нажать на кнопку «Файл» «Импорт» и выбрать из загрузок, то, что Вам необходимо (Рисунок 2).

Следующая функция – это «Переводчик». Как она работает? В созданной таблице можно использовать два столбца. В одном написать русский текст, а в другом перевести на английский язык. Но для этого нужно задавать специальную функцию от Гугл — «Translate». Нам следует выделять второй столбец, где будет показан перевод, задать функцию переводчика и последний этап, выделить ту ячейку, которую Вы хотите переводить.
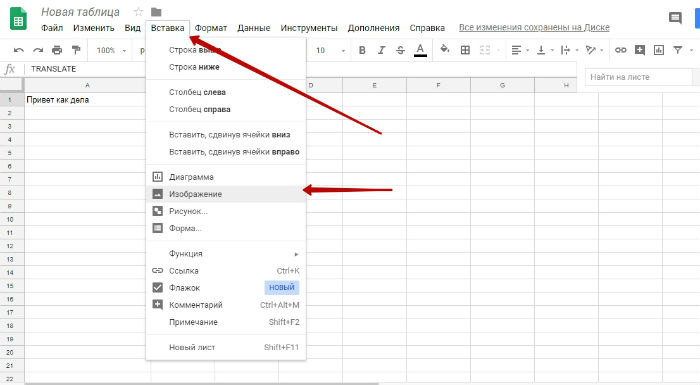
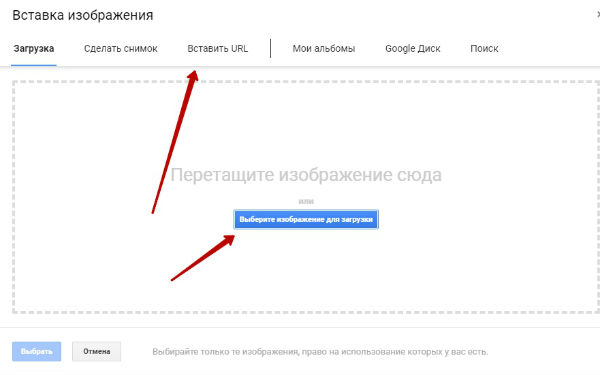
Дальше у нас идёт ещё функция в этой программе, которая называется «Вставка изображений» (Рисунок 3).


В Гугл-таблицах есть ещё больше функций. Но, эти были даны Вам для краткого обзора. Надо сказать, что Гугл таблицы очень похожи на программу Excel.
Редактирование каркаса таблицы
Изменить внешний вид данного элемента можно различными способами. Рассмотрим их более внимательно.
Как добавить новые строки и столбцы
Это можно сделать следующими действиями:
- Откройте в меню раздел «Макет».
- Выберите нужный инструмент:
- вставить сверху;
- вставить снизу;
- вставить слева;
- вставить справа.
При добавлении новых колонок нужно быть очень внимательным
Важно посчитать, хватит ли места. Поскольку если таблица и так большая (она занимает всё расстояние между границами листа), то для новых элементов часть пространства переносится с уже существующих
В итоге может произойти искажение внешнего вида. Таким образом, вы сможете потерять красивую таблицу. Поэтому будьте очень внимательны.
Те же самые манипуляции можно выполнить и при помощи контекстного меню.
- Сделайте правый клик на любую ячейку.
- Выберите пункт «Вставить».
- Затем вы увидите точно такие же одинаковые варианты добавления новых элементов.
Удаление строк и столбцов
Если в процессе заполнения таблицы вы увидели, что у вас остались пустые или ненужные клетки, вы всегда можете избавиться от них. Для этого необходимо:
- Перейти в нужное место.
- Открыть вкладку «Макет».
- Кликнуть на иконку «Удалить».
- Затем вы сможете удалить:
- текущую ячейку;
- столбец, в котором вы находитесь;
- строку, в которой расположена активная клетка;
- таблицу целиком.
Как правило, разработчики Microsoft любят дублировать различные функции на панели инструментов и в контекстном меню. И этот случай не исключение.
Если вы кликните правой кнопкой мыши по какой-нибудь клетке, то увидите контекстное меню. В нём нужно будет выбрать пункт «Удалить ячейки».
Затем нужно будет указать, что и как именно необходимо удалить:
- со сдвигом влево;
- со сдвигом вправо;
- всю строку целиком;
- весь столбец целиком.
Объединение ячеек
Объединить клетки довольно просто.
- Выделите нужный диапазон элементов.
- Кликните правой клавишей мыши по указанной области.
- В контекстном меню выберите указанный пункт.
- Благодаря этому вы смогли соединить выделенные ячейки.
Те же самые действия можно сделать и при помощи панели инструментов. В этом случае ход действий будет таков:
- Выделяем нужные ячейки.
- Открываем в меню раздел «Макет».
- Кликаем на иконку «Объединение».
- Нажимаем на пункт «Объединить ячейки».
Результат будет точно таким же. Вы можете использовать то, что удобнее всего вам.
Как разбить ячейки
Объединять ячейки мы научились. Теперь разберемся с тем, как их разорвать на несколько составляющих.
В этом случае от вас требуются следующие действия.
- Кликните правой кнопкой мыши на ячейку, с которой мы работали ранее.
- Выберите пункт «Разделить ячейки».
- Затем нужно проставить желаемое количество строк и столбцов.
- Для продолжения кликните на кнопку «OK».
- Результат будет следующим.
Мы уже ранее говорили, что в редакторе Word многие функции дублируются в разных меню. То же самое и тут. Некоторым людям намного удобнее пользоваться панелью инструментов, чем контекстным меню.
В этом случае инструкция выглядит следующим образом.
- Выберите другую ячейку.
- Откройте вкладку «Макет».
- Нажмите на инструмент «Объединение».
- Кликните на кнопку «Разделить ячейки».
- Затем необходимо указать нужное число столбцов и строк. Менять значения можно стрелками или вручную.
- Для сохранения нажмите на «OK».
- В итоге вы увидите следующее.
Способ 3: GoodGame
Платформа для геймеров GoodGame позволяет не только запускать стримы и следить уже за идущими турнирами: всем зарегистрированным пользователям здесь разрешается сформировать сетку самостоятельно для проведения любительских соревнований.
- Создать сетку можно и без предварительной регистрации в GoodGame, но тогда вы не получите всех возможностей по ее управлению, поэтому авторизуйтесь в существующем профиле или создайте новый.

Далее заполните строку с названием турнира, выберите тип сетки, количество призовых мест и задайте BestOf (лучший из) для матча за третье место.

Самое время сгенирировать список участников. Разработчики дали детальное описание, какие параметры указываются в скобках, чтобы задать флаг, фракцию или расу. Используйте «Случайный посев», если хотите получить рандомную связку противников.

По завершении всех настроек нажмите на «Сохранить и продолжить».

У вас есть сформированная сетка с ссылкой на нее. Редактируйте BestOf еще до того, как сами матчи будут начаты.

Наведите курсор на одну из пар, где нажмите «Редактировать матч» для выбора результатов.

Укажите счет и время, когда была сыграна пара, а затем сохраните изменения.

Перемещение игроков и формирование последующих сеток после итогов будет произведено в автоматическом режиме.

Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Процесс создания таблицы в Word 2003 года
Если вы хотите сформировать таблицу в версии Word 2003 года, поместите курсор на лист туда, где должна находиться таблица. После этого придерживайтесь инструкции:
Шаг 1. В меню сверху найдите раздел «Таблица», затем «Вставить», после кликните по иконке «Таблица».
Находим раздел «Таблица», затем «Вставить», после кликаем на вкладку «Таблица»
Шаг 2. Должно появиться меню «Вставка таблицы». Определитесь с параметрами (число строчек и столбцов) и введите эти значения.
В полях с числами вводим подходящие количество строк и столбцов
В этом окне вы также можете редактировать параметр «Автоподбор ширины столбцов»:
Настройки параметра «Автоподбор ширины столбцов»
- при выборе «Постоянная» в значении «Автоматически», столбцы станут одинаковой ширины;
- при выборе «Постоянная» и вводе необходимого размера, столбцы станут выбранной ширины;
- если выбрать «По содержимому», ширина будет ориентироваться по самому большому содержимому ячейки;
- если выбрать «По ширине окна», таблица подстроится под ширину всей странички, а ее столбцы будут равны по ширине;
- кнопка «Автоформат» позволяет настроить формат.
Кликаем на панельку «Добавить таблицу», отмечаем число строчек и столбцов, щелкаем один раз
Как объединить pdf файлы в один с помощью онлайн сервиса
Знакомьтесь: бесплатный онлайн сервис для работы с pdf форматом — ilovepdf.com.
- Переходим на сайт и выбираем раздел «Объединить Pdf».
- Жмём на большую красную кнопку «выбрать pdf файлы» и загружаем необходимые документы.
- Дальше можно их упорядочить в любом порядке, если это необходимо.
- Жмём кнопку «объединить pdf» и ждём завершения процесса.
- После этого на экране появится сообщение о том, что pdf-файлы были успешно объединены и начнётся автоматическое скачивание итогового документа.
- Если автоматическое скачивание не началось, то можно скачать его вручную, нажав кнопку «скачать объединенный файл».
Теперь вы знаете как объединить pdf файлы в один
Обратите внимание, что этот сервис может не только объединять, но и разделять, сжимать объем документа, конвертировать в офисные форматы, и много чего ещё
Этапы получения кода таблицы html онлайн
- Создайте таблицу в любой из программ — Microsoft Excel, OpenOffice или Microsoft Word. Заполните все её ячейки текстом.
- Выделите ваш результат и кликните правой кнопкой мыши и выберите пункт “Копировать”.
- Перейдите в генератор таблиц html онлайн – Tableizer
- В генераторе в пустое поле вставьте содержимое буфера обмена (клик правой кнопкой мыши и выбор пункта “Вставить”)
- Выберите Размер шрифта Font size, цвет шапки (верхних ячеек, первой строки) — параметр Header color, шрифт текста Font.
- Нажмите кнопку Tableizer it!
- Копируйте код из окошка и вставляйте в текстовый редактор своего блога в режиме html.
Шапка, тело и подвал HTML таблицы.
Как и сам сайт, наша табличка может иметь свои шапку, тело и подвал. И если вы хотите, чтобы ваш код выглядел семантически правильно для поисковых систем. Советую применять эти знания на практике.
Все 3 тега, которые мы будем изучать далее, должны содержать в себе весь контент таблицы. Который условно мы можем разбить на три большие части.
Тег thead — шапка HTML таблицы
Этот тег рекомендуется размещать первым в контенте таблицы. То есть мы заводим этот тег и уже внутри него размещаем заголовочную строку с ячейками.
Фишки тега thead:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в начале таблицы.
Теперь вернёмся к нашей таблице, и давайте первую строку завернём в этот тег:
<table>
<caption>Тег thead в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>
Визуально он никак не влияет на отображение таблицы, поэтому я не буду выводить результат исполнения кода.
Тег tfoot – подвал HTML таблицы
Хоть это и подвальчик, но помните, что этот тег рекомендуется размещать сразу после тега
.
Фишки тега tfoot:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в конце таблицы.
Давайте мы заведём ещё одну строку в таблице, и завернём её с ячейками сразу в тег
:
<table>
<caption>Тег tfoot в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>
А вот и наша табличка:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 |
Посмотрите внимательно, несмотря на то, что мы разместили тег
в середине таблицы, его содержимое выводится в её конце!
Тег tbody – тело таблицы.
В отличии от первых двух – этот тег может встречать в таблице сколько угодно раз. Фишек у него никаких нет. Он просто семантически указывает для поисковых роботов, что в нём идёт контент таблицы.
Вот такой код получится в итоге:
<table>
<caption>Тег tbody в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>
Внешне, наша таблица никак не изменилась! Поэтому и приводить её я здесь не буду.
И как обычно, для закрепления материала на практике, советую Вам глянуть видео №3.
Видео 3. HTML таблицы – шапка, тело и подвал
Кроме разбора на практике самих тегов, в этом видео, дополнительно, вы увидите, как оформить шапку, контент и подвал таблицы при помощи стилей.
Генератор таблиц с цветом (HTML + CSS)
Замечательный конструктор, в котором можно быстро создать таблицу html + css в цвете и вставить в блог. Пример вы видите:
| Заголовок | ||
|---|---|---|
| Первый столбец | Второй столбец | Третий столбец |
| 1 | 2 | 34 |
| 1 | 23 | 11 |
| 456 | 44 | 456 |
Этот генератор англоязычный, но в нем вы без труда разберетесь и научитесь создавать красивые таблицы с различным оформлением – это и в цвете, и с шапкой, объединять ячейки, изменять шрифт и выравнивать текста и многое другое.
Как работать в сервисе
В верхней части генератора – меню. Привожу на скриншоте ниже перевод основных команд: Начинаем создание таблицы с выбора пунктов меню File –> New table , где rows – количество строк, а columns – число столбцов. Кнопка – Create (создать). Далее начинаем заполнять и редактировать. Кликаем двойным щелчком в нужной ячейки – появляется курсов – пишем текст. Выделяем ячейки и нажимаем на кнопку Merge, как показано ниже – объединяем ячейки. Так можно создать шапку: Обратный процесс разделения ранее объединенных ячеек осуществляется кнопкой Split. Делаем яркой таблицу, изменяем цвет текст и фона с помощью кнопок оформления. Перевод команд ниже: кликните для увеличения После того, как нас устроит результат, нажмите кнопку Generate (генерировать), скопируйте код html+css и вставьте в сообщение блога в режиме html.








