Выборка элементов страницы в javascript
Содержание:
- JavaScript
- Пример использования
- Определение и применение
- getElementsBy*
- 8) getElementsByClass()
- 3, 2 и 1) getCookie(), setCookie(), deleteCookie()
- Определение и применение
- Живые коллекции
- Почему не приходят сообщения от банков
- HTML DOM
- More Examples
- JavaScript
- querySelectorAll – поиск элементов по CSS селектору
- Методы интерфейса Document
- Как передать данные в другой тег по id при onclick
- querySelectorAll
- JavaScript
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Использование JavaScript метода .getElementByTagName() объекта Element</title>
</head>
<body>
<button onclick = "myFunc()">Нажми меня</button> <!-- добавляем атрибут событий onclick -->
<section>
<div>Первый блок</div>
<div>Второй блок</div>
<div>Третий блок</div>
</section>
<script>
function myFunc() {
const section = document.body.getElementsByTagName( "section" )[]; // находим элемент с определенным именем тега внутри элемента <body>
let blocks = section.getElementsByTagName( "div" ); // находим элементы с определенным именем тега внутри элемента <section>
for( let i = 0; i blocks.length; i++){ // проходим циклом по всем элементам массивоподобного объекта
blocks[i].style.color = "orangered"; // устанавливаем определенный цвет текста каждому элементу
}
}
</script>
</body>
</html>
В этом примере с использованием атрибута событий onclick при нажатии на кнопку (HTML элемент ) вызываем функцию myFunc(), которая с использованием JavaScript метода .getElementsByTagName() выбирает все элементы с определенным именем тега и инициализируем переменную этим значением (массивоподобный объект)
Обратите внимание, что мы сразу указали индекс 0, который ссылается на наш элемент
Кроме того, с использованием метода .getElementsByTagName() мы выбираем все элементы <div> и инициализируем переменную этими элементами, поиск при этом мы ведем непосредственно внутри элемента <section>. После этого мы проходим циклом по всем элементам этого массивоподобного объекта (объект NodeList) и устанавливаем определенный цвет текста каждому элементу.
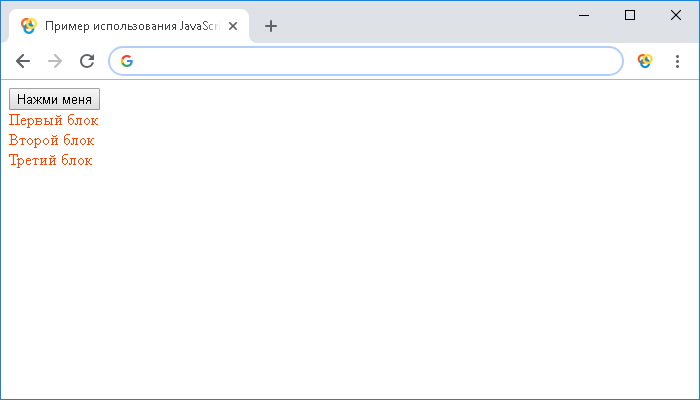
Результат нашего примера:

Пример использования JavaScript метода .getElementByTagName() объекта ElementJavaScript Element
Определение и применение
JavaScript метод document.getElementsByName() возвращает коллекцию всех элементов документа с указанным именем (значением атрибута name) в виде объекта NodeList. В коллекцию могут попасть даже те элементы, которые не поддерживают атрибут name. Атрибут name может применяться только в (X)HTML документах.
Объект NodeList автоматически будет обновляться при изменении документа, элементы внутри объекта располагаются в том же порядке, в каком они присутствуют в документе.
Обращаю Ваше внимание на то, что объект NodeList представляет коллекцию узлов, которые могут быть доступны по индексным номерам (индекс начинается с 0). Вы можете использовать свойство length объекта NodeList для определения количества элементов с указанным именем класса
Если искомые элементы
отсутствуют, то значение length будет соответствовать значению 0.
getElementsBy*
Существуют также другие методы поиска элементов по тегу, классу и так далее.
На данный момент, они скорее исторические, так как более чем эффективен.
Здесь мы рассмотрим их для полноты картины, также вы можете встретить их в старом коде.
- ищет элементы с данным тегом и возвращает их коллекцию. Передав вместо тега, можно получить всех потомков.
- возвращает элементы, которые имеют данный CSS-класс.
- возвращает элементы с заданным атрибутом . Очень редко используется.
Например:
Давайте найдём все в таблице:
Не забываем про букву !
Одна из самых частых ошибок начинающих разработчиков (впрочем, иногда и не только) – это забыть букву . То есть пробовать вызывать метод вместо .
Буква отсутствует в названии метода , так как в данном случае возвращает один элемент. Но вернёт список элементов, поэтому обязательна.
Возвращает коллекцию, а не элемент!
Другая распространённая ошибка – написать:
Попытка присвоить значение коллекции, а не элементам внутри неё, не сработает.
Нужно перебрать коллекцию в цикле или получить элемент по номеру и уже ему присваивать значение, например, так:
Ищем элементы с классом :
8) getElementsByClass()
Изначально не написана никем конкретно. Многие разработчики писали свои собственные версии и ничья не показала себя лучше остальных.
Следующая функция использует встроенный метод , если он есть, и ищет элементы самостоятельно в тех браузерах, где этого метода нет.
if(document.getElementsByClassName) {
getElementsByClass = function(classList, node) {
return (node || document).getElementsByClassName(classList)
}
} else {
getElementsByClass = function(classList, node) {
var node = node || document,
list = node.getElementsByTagName('*'),
length = list.length,
classArray = classList.split(/\s+/),
classes = classArray.length,
result = [], i,j
for(i = 0; i < length; i++) {
for(j = 0; j < classes; j++) {
if(list.className.search('\\b' + classArray + '\\b') != -1) {
result.push(list)
break
}
}
}
return result
}
}
- classList
- Список классов, разделенный пробелами, элементы с которыми нужно искать.
- node
- Контекст поиска, внутри какого узла искать
Например:
var div = document.getElementById("mydiv")
elements = getElementsByClass('class1 class2', div)
3, 2 и 1) getCookie(), setCookie(), deleteCookie()
В javascript нет способа нормально работать с cookie без дополнительных функций. Не знаю, кто проектировал , но сделано на редкость убого.
Поэтому следующие функции или их аналоги просто необходимы.
// возвращает cookie если есть или undefined
function getCookie(name) {
var matches = document.cookie.match(new RegExp(
"(?:^|; )" + name.replace(/(\\\/\+^])/g, '\\$1') + "=(*)"
))
return matches ? decodeURIComponent(matches) : undefined
}
// уcтанавливает cookie
function setCookie(name, value, props) {
props = props || {}
var exp = props.expires
if (typeof exp == "number" && exp) {
var d = new Date()
d.setTime(d.getTime() + exp*1000)
exp = props.expires = d
}
if(exp && exp.toUTCString) { props.expires = exp.toUTCString() }
value = encodeURIComponent(value)
var updatedCookie = name + "=" + value
for(var propName in props){
updatedCookie += "; " + propName
var propValue = props
if(propValue !== true){ updatedCookie += "=" + propValue }
}
document.cookie = updatedCookie
}
// удаляет cookie
function deleteCookie(name) {
setCookie(name, null, { expires: -1 })
}
Аргументы:
- name
- название cookie
- value
- значение cookie (строка)
- props
-
Объект с дополнительными свойствами для установки cookie:
- expires
- Время истечения cookie. Интерпретируется по-разному, в зависимости от типа:
- Если число — количество секунд до истечения.
- Если объект типа Date — точная дата истечения.
- Если expires в прошлом, то cookie будет удалено.
- Если expires отсутствует или равно 0, то cookie будет установлено как сессионное и исчезнет при закрытии браузера.
- path
- Путь для cookie.
- domain
- Домен для cookie.
- secure
- Пересылать cookie только по защищенному соединению.
Определение и применение
JavaScript метод getElementsByClassName() объекта Element возвращает живую коллекцию HTMLCollection элементов с заданным именем тега, поиск элементов при этом ведется внутри указанного элемента.
Обращаю Ваше внимание на то, что если Вам необходимо произвести поиск каждого элемента, который имеет указанное имя тега внутри всего документа, а не внутри определенного элемента, то вы можете воспользоваться одноименным методом getElementsByClassName() объекта Document. Объект NodeList представляет коллекцию узлов, которые могут быть доступны по индексным номерам (индекс начинается с 0)
Вы можете использовать свойство length объекта NodeList для определения количества элементов с указанным именем класса. Если искомые элементы отсутствуют, то значение length будет соответствовать значению 0
Объект NodeList представляет коллекцию узлов, которые могут быть доступны по индексным номерам (индекс начинается с 0). Вы можете использовать свойство length объекта NodeList для определения количества элементов с указанным именем класса. Если искомые элементы отсутствуют, то значение length будет соответствовать значению 0.
Живые коллекции
Все методы возвращают живую коллекцию. Такие коллекции всегда отражают текущее состояние документа и автоматически обновляются при его изменении.
В приведённом ниже примере есть два скрипта.
- Первый создаёт ссылку на коллекцию . На этот момент её длина равна .
- Второй скрипт запускается после того, как браузер встречает ещё один , теперь её длина – .
Напротив, возвращает статическую коллекцию. Это похоже на фиксированный массив элементов.
Если мы будем использовать его в примере выше, то оба скрипта вернут длину коллекции, равную :
Теперь мы легко видим разницу. Длина статической коллекции не изменилась после появления нового в документе.
Почему не приходят сообщения от банков
HTML DOM
More Examples
Example
Change the background color of the second element with class=»child» inside of a <div> element:
var x =
document.getElementById(«myDIV»);x.getElementsByClassName(«child»).style.backgroundColor = «red»;
Example
Find out how many elements with class=»child» there are inside of a <div>
element (using the length
property of the NodeList object):
var x =
document.getElementById(«myDIV»).getElementsByClassName(«child»).length;
Example
Change the background color of the first element with both the «child» and
«color» class inside of an element with class=»example»:
var x = document.getElementsByClassName(«example»);
x.getElementsByClassName(«child color»).style.backgroundColor = «red»;
Example
Change the background color of all elements with class=»child» inside of a
<div> element:
var x = document.getElementById(«myDIV»);var y = x.getElementsByClassName(«child»);var i;for (i = 0; i < y.length; i++) { y.style.backgroundColor = «red»;}
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
querySelectorAll – поиск элементов по CSS селектору
– применяется, когда нужно найти все элементы по CSS селектору внутри страницы или определённого элемента.
Синтаксис:
// elements1, elements2 – переменные, в которые будут помещены коллекции найденных элементов
// поиск внутри всего документа
const elements1 = document.querySelectorAll('css_selector');
// поиск внутри элемента (elem)
const elements2 = elem.querySelectorAll('css_selector');
В приведённом коде – это строка, содержащая CSS селектор, в соответствии с которым необходимо осуществить поиск элементов.
возвращает все найденные элементы в виде статической коллекции типа .
Статическая коллекция — это такая, которая не изменяется, если после вызова этого метода на странице появились новые элементы, подходящие под указанный CSS селектор. В этом случае, чтобы в сформированную коллекцию попали новые элементы их выбор нужно выполнить заново.
Узнать количество элементов в коллекции можно с помощью свойства :
// выберем все элементы с type="submit" на странице
const submitList = document.querySelectorAll('');
// узнаем количество найденных элементов
const submitLength = submitList.length;
Обратиться к определённому элементу в коллекции можно по его индексу. Индексы начинаются с 0.
// получим первый элемент из submitList const submit1 = submitList; // получим второй элемент из submitList const submit2 = submitList;
В этом случае возвращается DOM элемент находящийся под указанным индексом в коллекции или , если элемента с таким индексом нет.
Перебрать коллекцию выбранных элементов можно с помощью :
// получим все элементы p на странице
const paragraphList = document.querySelectorAll('p');
// переберём полученную коллекцию элементов с помощью цикла for
for (let i=0, length = paragraphList.length; i < length; i++) {
// paragraphList - i-ый элемент
}
Перебор элементов посредством :
// например, переберём все элементы html страницы (в CSS для выбора всех элементов используется символ *)
// выберем все изображения на странице
const all = document.querySelectorAll('*');
// выведем все найденные DOM элементы в консоль
for (let elem of all) {
console.log(elem);
}
Примеры
1. Выполним проверку существование элементов с атрибутом :
if (document.querySelectorAll('').length) {
// на странице данные элементы есть в наличии
}
2. Найти все элементы внутри элемента с классом :
const anchors = document.querySelectorAll('ul.nav a');
Методы интерфейса Document
| Метод | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| adoptNode() | Метод позволяет принять узел из любого документа, частью которого он являлся на момент вызова, и записывает в свойство Node.ownerDocument ссылку на текущий документ, подготавливая его к добавлению в текущий документ. |
Да | Да | Да | Да | 9.0 | Да |
| close() | Метод завершает запись в документ (закрывает поток открытый с помощью метода open() объекта Document) | Да | Да | Да | Да | Да | Да |
| createAttribute() | Метод создает новый атрибут с указанным именем (объект Attr) и возвращает его. | Да | Да | Да | Да | Да | Да |
| createCDATASection() | Создает узел CDATASection и возвращает его (только для XML документов). | Да | Да | Да | Да | Да | Да |
| createComment() | Позволяет создать новый узел комментария и возвратить его. | Да | Да | Да | Да | Да | Да |
| createDocumentFragment() | Позволяет создать новый пустой объект DocumentFragment, предназначенный для создания фрагмента документа, в который впоследствии допускается добавить новые элементы и узлы, а затем присоединить этот фрагмент к основному дереву DOM. | Да | Да | Да | Да | Да | Да |
| createElement() | Метод позволяет создать и вернуть новый элемент (пустой узел Element) с указанным именем тега. | Да | Да | Да | Да | Да | Да |
| createElementNS() | Метод позволяет создать и вернуть новый элемент (пустой узел Element) с указанным именем тега с указанным URI пространства имен. | Да | Да | Да | Да | Да | Да |
| createEvent() | Метод создает событие указанного типа. | Да | Да | Да | Да | 9.0 | Да |
| createNodeIterator() | Возвращает новый объект NodeIterator. | Да | Да | Да | Да | 9.0 | Да |
| createTextNode() | Метод позволяет создать и вернуть текстовый узел с указанным текстом. | Да | Да | Да | Да | Да | Да |
| getElementById() | Метод возвращает объект Element, представляющий из себя элемент, глобальный атрибут id которого соответствует указанной строке. | Да | Да | Да | Да | Да | Да |
| getElementsByClassName() | Возвращает массивоподобный (итерируемый) объект всех дочерних элементов, которые соответствуют указанному имени классу, или классам. | Да | Да | Да | Да | Да | Да |
| getElementsByName() | Метод возвращает коллекцию всех элементов документа с указанным именем (значением атрибута name) в виде объекта NodeList. | Да | Да | Да | Да | Да | Да |
| getElementsByTagName() | Метод возвращает коллекцию всех элементов документа с указанным именем тега в виде объекта HTMLCollection. | Да | Да | Да | Да | Да | Да |
| getElementsByTagNameNS() | Метод возвращает коллекцию всех элементов документа с указанным именем тега в виде объекта NodeList, принадлежащих определенному пространству имен | Да | Да | Да | Да | Да | Да |
| hasFocus() | Метод возвращает логическое значение, которое указывает на то, имеет ли документ, или любой элемент внутри документа фокус. | Да | Да | Да | Да | Да | Да |
| importNode() | Метод создает новую копию указанного узла (объект Node) или фрагмента (объект DocumentFragment) из другого документа для возможности вставки в текущий документ. | Да | Да | Да | Да | 9.0* | Да |
| open() | Метод позволяет открыть поток для записи документа (данные могут быть переданы с помощью методов write() или writeln() объекта Document). | Да | Да | Да | Да | Да | Да |
| querySelector() | Метод возвращает первый элемент в документе (объект Element), соответствующий указанному селектору, или группе селекторов. | Да | Да | Да | Да | 8.0* | Да |
| querySelectorAll() | Метод возвращает список элементов в пределах документа (статичный (не живой) объект типа NodeList), соответствующих указанному селектору, или группе селекторов. | Да | Да | Да | Да | 8.0* | Да |
| write() | Записывает в поток документа строку текста. | Да | Да | Да | Да | Да | Да |
| writeln() | Записывает в поток документа строку текста за которой следует символ новой строки. | Да | Да | Да | Да | Да | Да |
Как передать данные в другой тег по id при onclick
уникальным идентификаторомid<div id=»demo»></div>
Далее нам понадобится скрипт, который по нажатию, отправит какие-то данные в этот див:
<button onclick=»getElementById(‘demo’).innerHTML = Date()»>Сколько времени!?</button>
Сколько времени!?тегу
Как вызвать функцию по клику, как мы уже раньше говорили, что click можно вызвать
1). В первом случае меняем слово alert на название функции, а в скобках идущих после alert убираем содержимое…
В функции прописываем что-то…
<script> function my_super_foo(){alert(«Вызов функции в теге… по клику»); }</script>
<button onclick=»my_super_foo()»>Вызов функции в теге… по клику</button>
Результат вызова функции из тега
Вызов функции в теге… по клику2). Второй способ… идем во встрой способ… там даже и переделывать ничего не нужно… заменяем только само действие в внутри функции priner_id .innerHTML =»НОВЫЙ ТЕКСТ»; — готовый способ вызова функции по клику…
3). Третий способ аналогичен второму… копируем все, что описано в третье пункте, заменяем внутри функции на ваше действие…
В качестве примера рекомендую — страницу с кнопками — все события производится именно кнопками, на которых повешено событие onclick.
1). Как повесить на одну кнопку сразу две функции!? Или три!? Или четыре… так можно продолжать до бесконечности:
Если говорить о двух событиях на onclick, то во всех , кроме первого(в теге) — этот вопрос кажется немного странным! Почему!? Просто во внутрь функции ставишь не одно событие, а столько сколько захочешь!
Если говорить об onclick два события в теге, то внутри onclick прописываем стандартные действия как в js
<button onclick=»getElementById(‘demo’).innerHTML = Date();alert(‘Щелчок мыши!’)»>Два события.</button>
<kod id=»demo»></kod>
Два события.
2). Если мы возьмем и сделаем функцию, обрабатывающую нажатие на кнопку…, то там тоже нет никакой проблемы повесить на кнопку два, три, пять, 100 функций!
<button id=»new_id»>Две функции onclick на одну кнопку js</button>
<script>
new_id .addEventListener(«click», myFoo);
function myFoo()
{
alert(«одна функция onclick на одну кнопку js»);
alert(«Две функции onclick на одну кнопку js»);
alert(«Три функции onclick на одну кнопку js»);
}
</script>
Две функции onclick на одну кнопку js
Если , например нужно изменить где-то цвет, то можно посмотреть пример с помощью onclick
Код:
<button onclick=»getElementById(‘rezult’).setAttribute(‘style’, ‘color: red;’);»>Изменить цвет</button>
<div id=»rezult»>Здесь текст, который будет менять при нажатии</div>
Результат:
Изменить цвет
Здесь текст, который будет менять при нажатии
4.
Например, когда надо много событий навесить в onclick, то можно навесить на onclick только функцию, а в функции написать функцию, которая и будет выполнять все, что нужно при нажатии на кнопку…
Далее изменение текста и одновременное изменение цвета.
Код:
далее скрипт, либо можно выделить в отдельный файл скрипта…
<script> function foo() {
document.getElementById(«rezult_1»).innerHTML = «привет»;
document.getElementById(«rezult_1»).setAttribute(«style», «color: red» );
}
</script>
Результат:
Нажми здесь
Здесь текст, который будет менять при нажатии
querySelectorAll
Последний метод, но не по значению. Всего одним запросом вы получаете целую пачку элементов, расположенных в разных блоках, принадлежащие определённому классу и т. п.
Вернёт 2 элемента: .one и .two. Метод примечателен тем, что отсеивает дубли — можно не беспокоиться, что в результирующую выборку будут включены элементы, соответствующие каждой цепочке селекторов. Например:
Будет содержать 3 элемента: .one, .two и .three, а не 4, как можно было подумать (из-за второго правила .one).
Оба метода querySelector* применимы не только к document, но и к конкретному элементу. В некоторых ситуациях это очень удобно.
Было бы просто свинством, если я, рассказав про выборки, не привёл бы пример их использования. Единичные элементы, возвращаемые с помощью getElementById или querySelector, уже являются ссылкой и готовы к дальнейшим манипуляциям. Остальные выборки возвращают массивы. Но это не такая большая проблема, как может показаться; просто пробежим по всем элементам и каждому присвоим нужное свойство. Пусть это будет что-то совсем простое — сделать цвет текста красным.
Вот и всё. Теперь и вы, уважаемый читатель, познали дзэн и способны делать удивительные вещи.
Поддержка сайта
С удовольствием создаю годный контент. Буду очень признателен, если вы поддержите мои усилия:
днём интернета
шоколадкой для работы мозга
коробочкой ароматного чая для бодрости
продлением хостинга на +1 месяц
2 070
не в сети 3 недели
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()








