Как вставить ссылку в html и оформить ее в css?
Содержание:
- Как вставить изображения
- Список параметров тега
- Форматирование текста
- Глава 3 в статье
- Как сделать гиперссылку в тексте Word
- The декларация
- Ссылаемся на место в документе
- Относительные или абсолютные ссылки?
- Ссылки на другие страницы сайта
- Ссылки на сайты в Интернете
- Создаем гиперссылку на другое место в документе
- Относительные адреса
- Для чего нужны ссылки
Как вставить изображения
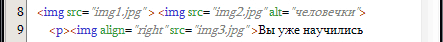
Поместите любые изображения в ту же папку, где находятся две учебные html-страницы. Саму папку можно назвать, ну скажем Site1. Измените названия файлов изображений на img1, img2, img3, как на скриншоте. Либо измените в нашем коде эти названия на названия ваших изображений, а если нужно, то поменяйте и расширения (формат файлов). У меня это картинки 3D человечков, в формате .jpg:

Вы наверно слышали выражение «Корневой каталог сайта» — это директория (папка), где расположены все файлы сайта. В нем могут располагаться другие папки: с изображениями, с файлами скриптов, с отдельными разделами сайта. Чтобы потом не путаться в куче файлов с разными расширениями, уместно создать, например, отдельную папку для изображений. А для больших сайтов — несколько папок изображений для разных его разделов.
Если ваши изображения поместить в отдельную папку, например, с названием «papka», то путь к ней (значение обязательного атрибута scr) будет выглядеть так: . Если ваши изображения не отображаются в браузере, то причин всего две: указан неправильный путь к файлу или опечатка. Вы уже заметили, что элемент Img не имеет закрывающего тега. Разберем другие примененные атрибуты тега Img.
Во втором изображении img2.jpg: атрибут alt — в качестве значения используется текст, который виден, если браузер, по каким-либо причинам, не смог отобразить изображение. Рекомендуется использовать атрибут alt, прописывая в нем . Третье изображение помещено в тег P, а его расположение справа от текста абзаца определено значением «right» атрибута align, служащего для выравнивания картинки.
Стоит, еще отметить, что кроме формата jpg в веб-графике применяются форматы gif и png. Желательно научиться оптимизировать изображения для веб и пользоваться программой Photoshop. Оптимизированные, более «легкие по весу» изображения, меньше тормозят загрузку страниц в браузере.
Кстати, вы видите отступы (разное количество пробелов) в начале каждой строки кода — их делать не обязательно. Это делается для зрительного удобства, чтобы вебмастеру было проще редактировать документ в будущем. Но если не делать много пропусков, не оставлять пустых строк — html-страница будет меньше по размеру.
Список параметров тега
href Основной параметр, который указывает адрес перехода, то есть путь к файлу, который будет загружен в браузер при щелчке по гиперссылке. title Подсказка, которая отображается на экране при наведении курсора мыши на гиперссылку.
name Имя ссылки для внутренних переходов по документу. target «Цель» гиперссылки. Если указать target=»_blank», то гиперссылка откроется в новом окне (или вкладке).
Имеются и другие параметры. Но мы их оставим профессионалам, а сами двинемся дальше.
Для начала пример гиперссылки:
<a href=»http://av-assembler.ru» target=»_blank» title=»Ассемблер для чайников»>Ближе к железу!</a> Эта ссылка приведёт вас на сайт о программировании на языках низкого уровня, причём сайт откроется в новом окне (или в новой вкладке – это зависит от вашего браузера).
Конечно, вы должны быть подключены к Интернету. В примерах, которые находятся в папке SOURCECH_01, есть и такие ссылки: <a href=»Картинки.html»>Эта ссылка ведѐт к файлу с картинками</a>
Для того чтобы эта ссылка работала, Интернет не нужен. Достаточно того, чтобы файл с указанным именем был в той же папке, в которой находится файл с данной гиперссылкой.
Ну а если вы не очень хорошо представляете, что такое путь к файлу, рекомендую прочитать книгу — Чайникам о компьютерах.
А теперь посмотрим, как сделать гиперссылкой картинку. А делается это очень просто: между тегами <a> и </a> вставляется картинка. Например, так: <a href=»Гиперссылка_текст.html»><img src=»кнопка.png» border=»0″></a>
Вы наверно обратили внимание, что многие файлы в примерах имеют названия с русскими буквами. Это сделано для более простого понимания материала
И это допускается при работе на локальном компьютере.
Однако если вы хотите разместить свои HTML-файлы в Интернете, то давать файлам русские имена не рекомендуется. В этом случае в именах файлов должны быть только цифры и английские буквы. Более того, желательно не использовать в именах файлов большие буквы, так как многие системы чувствительны к регистру символов.
Нам осталось разобраться с переходами внутри документа. Делается это примерно так: участку текста, на который требуется выполнить переход, присваивается уникальное в пределах данного документа имя. Затем это имя используется в гиперссылке.
Очень удобно использовать заголовки. Например, если у вас есть заголовок, то имя этому заголовку можно присвоить следующим образом: <h2 id=»link_1″>Заголовок 1</h2>
Затем в любом месте этого документа можно вставить такую ссылку: <a href=»#link_1″>Ссылка 1</a> Щелчок по этой ссылке «перебросит» вас на «Заголовок 1».
Если же вам нужно перейти к внутренней ссылке из другого документа, то сделать это можно так: <a href=»Гиперссылка_внутренняя.html#link_2″>Переход к внутренней ссылке другого документа</a>
Не обязательно использовать заголовки для внутренних переходов – это очень удобно, но не всегда приемлемо. В таких случаях можно использовать тег <a> с параметром name, который определяет имя ссылки.
То есть, если вам нужно перейти по внутренней ссылке в какой-либо участок текста, то в этом участке текста нужно вставить примерно следующий код: <a name=»link_23″></a>
Тогда к этому участку текста можно перейти уже известным нам способом: <a href=»#link_23″>Абзац 2.3</a>
Примеры работы с гиперссылками вы можете найти в папке SOURCECH_01 в файлах Гиперссылка_текст.html, Гиперссылка_картинка.html и Гиперссылка_внутренняя.html.
Советую посетить следующие страницы:
Что такое «тошнота» страницыКак создать блог и все что для этого нужноЧто такое юзабилити сайта
Форматирование текста
<h1></h1>……<h6></h6>. — теги заголовков, от самого большого к самому маленькому.
— жирный текст без придания важности выделенному фрагменту. — расставление акцентов в тексте путём выделения его фрагментов полужирным начертанием
<strong></strong> — расставление акцентов в тексте путём выделения его фрагментов полужирным начертанием.
— выделение текста курсивом без придания важности.
— зачёркивает текст, помечая его удалённым.
— отображает перечёркнутый текст.
— подчёркивает текст, визуально выделяя внесённые изменения.
— подчёркивание без дополнительного акцентирования внимания. — расставление акцентов путём выделения фрагментов текста курсивом
<em></em> — расставление акцентов путём выделения фрагментов текста курсивом.
<mark></mark> — выделение частей текста жёлтым маркером.
<tt></tt> — имитация текста, набранного на печатной машинке.
<small></small> — отображение фрагмента с меньшим кеглем шрифта, чем у остального текста.
<sub></sub> — подстрочное начертание символов.
<sup></sup> — надстрочное начертание символов.
<cite></cite> — оформление цитат.
<address> — добавление контактов или подписи автора. При открытии в вею-браузере выделяется курсивом.
<pre></pre> — вывод неформатированного текста с сохранением пробелов и особенностей переносов.
<p></p> — контейнер для абзаца.
<br> — переносит текст на другую строку без создания абзаца.
<blockquote> </blockquote> — отступы с обеих сторон для оформления цитаты или врезки.
<q></q> — краткое цитирование.
<dl></dl> — контейнер для размещения термина и его определения.
<dt> — добавление термина.
<dd> — добавление определения понятия
<dfn> — выделение термина курсивом. Последующий текст должен раскрывать понятие.
<abbr> — указывает, что текст является аббревиатурой или акронимом. Для добавления пояснения используется атрибут title.
<ol></ol> — список с цифрами.
<ul></ul> — список со значками.
<li> — отметка каждого элемента перечня (цифра или значок в зависимости от типа списка).
<a></a> — добавление гиперссылки в текст. Имеет обязательный атрибут href, в котором указывается ссылка или якорь. Внутри контейнера помещается текст, при нажатии на который происходит переход на другую страницу или другое место на этой же странице.
<code></code> — выделение фрагмента кода с помощью шрифта monospace.
Глава 3 в статье
Второй способ – добавить пустую ссылку с идентификатором в атрибуте name в то место, куда нужен переход:
Добавление якорной ссылки
Идентификаторы в тексте есть, теперь можем делать ссылки на них:
Ссылка на 3 главу
Отличие от обычных гиперссылок на лицо – у якорной ссылки нет полного адреса, начинающегося с HTTP и содержащего название домена – это потому, что якоря являются относительными и действуют только внутри страницы. При переносе страницы с якорями на другой адрес, структура внутренних ссылок не изменится и они будут работать как и раньше. Между тем, создавать полноценные ссылки на якоря можно, достаточно дописать перед идентификатором полный URL:
Ссылка на 3 главу
В таком варианте есть один “+” и один “-“:
“+” – гиперссылку можно разместить в любом месте (на другом сайта, в документе Word) и она будет работать и приведет посетителя сразу на якорное место на странице, в примере – на 3 главу.
“-” – если документ изменит свой URL адрес, ссылка работать перестанет, так как кусок “URL-адрес-страницы” будет вести на устаревшее место.
Если в качестве идентификатора указать пустое место (href=”#”), то переход по этой ссылке приведет к началу страницы сайта. Так делают самый простой вариант кнопки «Наверх» для сайтов – переход мгновенный, без анимации, зато легко реализуем.
Наиболее популярные атрибуты HTML ссылок
Атрибуты – это специальные элементы, добавление которых к тегу приводит к изменению или появлению новых свойств. Одновременно может использоваться несколько атрибутов, для этого все они вставляются внутрь конструкции через пробел. Target – задает целевую страницу для открытия гиперссылки. По умолчанию (если его не прописывать или задать значение _self) ссылка открывается в том же окне браузера. Для открытия в новой вкладке используется _blank:анкорный текстTitle – название ссылки. Текст, указанный в этом атрибуте появляется в виде всплывающей подсказки, когда курсор мыши наводится на ссылку.
анкорный текст
Rel – этот атрибут не является видимым для пользователя и не отображается в браузере, но читается поисковыми системами. Его значением определяется отношение исходной страницы к целевой (указанной в href). Значение nofollow рекомендует поисковикам не передавать вес целевой странице. Особенно актуальным было его значение в период, когда ссылки играли важнейшую роль в ранжировании сайтов в результатах поиска.
анкорный текст
Class – данный атрибут является универсальным для множества HTML тегов. Он предназначен для присвоения определенного класса для конкретной ссылки, чтобы иметь возможность изменить стилевое оформление (цвет, шрифт, подчеркивание и т.д.) всех элементов данного класса через CSS. С помощью классов можно придать группе ссылок один внешний вид, а остальным другой, не прописывая подробные свойства каждой из них.
анкорный текст
Как сделать гиперссылку в тексте Word
Гиперссылка на заголовок
Чтобы сослаться за заголовок, выделяем текст и кликаем либо по кнопке «Гиперссылка» в группе команд «Ссылки» в верхнем меню (выделена на рис. выше), либо правой кнопкой мыши по выделенному тексту, после чего в выпавшем меню выбираем команду «Гиперссылка».
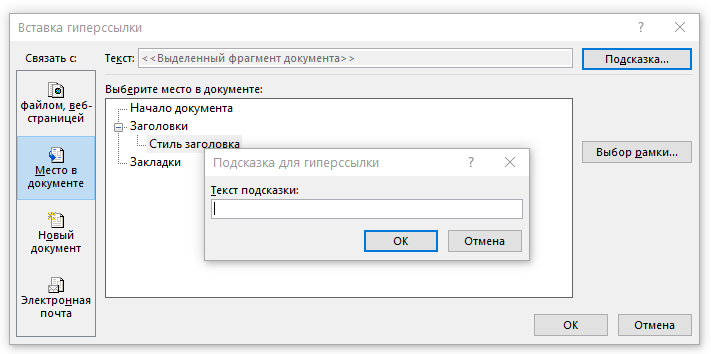
Открывается специальное окно. Смотрим на него и нажимаем на нужные кнопки:
- в поле «Текст» показан текст будущей ссылки;
- в вертикальном левом поле нужно выбрать кнопку «местом в документе»;
- в большом поле нам предлагают выбрать место в документе, показывая структуру нашего текста: заголовки и закладки;
- выбираем из списка нужный заголовок
- нажимаем ОК.
Гиперссылка на главу готова.
Гиперссылка на текст
Все делаем абсолютно так же, как показано выше, только ссылаемся на закладки.
Гиперссылка – это определенный текст или рисунок, при нажатии на который, откроется или заданное место в этом же документе, или картинка, или другой документ и прочее. Не просмотренная гиперссылка в Ворде выделена синим цветом и подчеркнута.
Чтобы перейти по гиперссылке в документе, наведите курсор мышки на нее и нажмите «Ctrl». Когда указатель поменяет вид, кликните по гиперссылке.
Если Вы уже переходили по гиперссылке, то в документе она будет выделена сиреневым цветом.
На этом с теорией закончим. Давайте разбираться, как сделать гиперссылку в MS Word.
Самый простой способ – это просто скопировать адрес сайта. Выделите и скопируйте текст с адресной строки браузера.
Теперь откройте документ, установите курсор в нужном месте и вставьте ссылку. Нажмите после этого на пробел или «Enter». Обычная ссылка стала гиперссылкой в документе Ворд и ведет на указанный сайт.
Если Вы копируете фрагмент текста, в котором есть ссылки, то автоматически они не преобразуются в гиперссылки. Для этого установите курсор в конце нужной ссылки и нажмите пробел.
Теперь рассмотрим, как сделать текст гиперссылкой. Для этого, выделите нужный фрагмент текста или слово, кликните по нему правой кнопкой мыши и выберите пункт «Гиперссылка».
Откроется следующее окно. В поле «Связать с» выберите «файлом, веб-страницей», в поле «Адрес» вставьте электронный адрес нужного сайта. Нажмите «ОК».
Текст в документе можно связать гиперссылкой не только с адресом сайта в Интернете. Например, можно сделать текстовую гиперссылку для открытия программы или папки.
Выделите текст, кликните по нему правой кнопкой мыши и выберите «Гиперссылка».
Затем, в поле «Папка» выберите, где хранится нужный файл. В окошке ниже кликните мышкой по ярлыку программы, ее исполняемому файлу или любой нужной папке. Также можно выбрать вордовский, любой другой документ, или картинку.
В рассмотренном примере, при нажатии на «документ» открывается папка «Downloads».
Чтобы сделать картинку гиперссылкой – выделите ее и повторите вышеописанные действия. Если картинка в тексте будет служить гиперссылкой, то при наведении на нее, появится всплывающее окошко. Нажмите Ctrl и кликните по ней.
Если в качестве гиперссылки Вы захотите использовать фрагмент текста из другого документа Ворд, то открывайте этот документ. Теперь выделяем в нем нужный текст и кликаем по нему правой кнопкой мыши. Не отпуская кнопку, перетащите выделенный фрагмент в нужное место текущего документа.
Появится следующее контекстное меню. В нем кликните по пункту «Создать гиперссылку».
Кусочек текста будет добавлен как гиперссылка. При нажатии на нее будет открываться тот документ, из которого он был взят.
Также Вы можете изменить, выделить, открыть, копировать или удалить гиперссылку в документе Ворд. Для этого кликните по ней правой кнопкой мыши и выберите из контекстного меню нужное действие.
Теперь Вы знаете различные способы, которые помогут Вам сделать гиперссылку в Ворде. Если остались какие-то вопросы – задавайте их в комментариях.
Поделитесь статьёй с друзьями:
The декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Ссылаемся на место в документе
Это золотая возможность, я её просто обожаю. Если копирайтер владеет таким навыком, он может грамотно ссылаться на различные элементы текста, чтобы мне не приходилось постоянно листать документ в поисках нужного фрагмента. Это очень удобно при проверке больших статей. Но есть и другие люди, не только копирайтеры. Такое знание, опять же, поможет студенту. Он сможет ссылаться на литературу и многое другое.
Процесс будет чуть труднее, чем предыдущий, но не пугайтесь. Это не сложнее, чем достать конфету из фантика. Сначала нужно сделать закладку, к которой будет совершён переход после нажатия на линк. Перейдите в то место текста, на которое нужно будет ссылаться, переведите туда курсор (нажатием левой кнопки мыши), а затем проследуйте по следующему пути:
В открывшемся окне просто укажите её наименование. Чтобы сохранить, нажмите на кнопку «Добавить»:
Казалось бы, после этого не произошло изменений! «Ничего не получилось?» — спросите вы. Да нет, всё у вас получилось и даже очень хорошо. Закладка добавилась, но никаким текстом она в документе не отмечается. Дальше переведите курсор в то место, где необходимо разместить ссылку. Например, в начало статьи.
Перейдите в режим создания гиперссылки, как мы это делали раньше. В открывшемся окне выбираете пункт «Связаться с местом в документе». Вводите текст ссылки и выбираете только что созданную закладку. Нажимайте «Ок». Всё, теперь у вас появился линк, после нажатия на который вы попадаете в выбранное ранее место.
Выглядеть это должно следующим образом:
Использовать эту функцию можно как угодно! Ссылаться на источники, обращаться к приложению и многое другое. Давайте с вами немного поэкспериментируем и сделаем что-нибудь интересное.
Ссылаемся на картинку
С помощью разобранной выше возможности можно ссылаться на рисунок. Ни в коем случае не думайте, что это ещё сложнее. Поверьте, это не так. Сейчас сами убедитесь. Вставьте в текст любую картинку. Нажмите на неё левой кнопкой мыши, чтобы выделить. По периметру должна появиться такая рамочка:
Уже знакомым нам образом создаём закладку. После этого переходим в раздел вставки гиперссылки и точно так же, как в предыдущем пункте, ссылаемся на только что созданную. Всё, дело сделано! При нажатии на эту ссылку вас будет перенаправлять к картинке. Преимущество этого метода заключается в том, что при перемещении изображения в другое место закладка никуда не пропадает. То есть если вы переместите картинку с 3 на 23 страницу, ссылка всё равно будет вести к ней.
Ссылаемся на фрагмент текста
Часто при редактировании статьи приходится перемещать какие-то текстовые элементы в другие места. Если просто создавать закладку под нужным фрагментом, при подобных правках придётся создавать ссылки заново. Чтобы избежать рутинной работы, можно ссылаться на текст.
Выделите нужный фрагмент текста (зажмите левую кнопку мыши у начала и, не отпуская её, проведите курсом к концу нужного кусочка). Выделение выглядит так:
Как вы уже, наверное, догадались, дальше необходимо создать новую закладку, а затем новую гиперссылку, выбрав её. Всё, теперь ссылка ведёт на текстовый фрагмент. И преимущество здесь такое же, как с рисунком: при перемещении элемента закладка остаётся рабочей, а, следовательно, и вся гиперссылка.
Использовать данную функцию можно повсеместно. Возьмите любой текст, составьте краткое содержание на него в начале документа, и каждый пункт снабдите линком, который будет переносить пользователя к соответствующему разделу. Подсказка: чтобы реализовать это, выделяйте текст подзаголовка и снабжайте его закладкой (так с каждой главой).
Внизу страницы часто размещаются колонтитулы. Это такая сноска, где указывается информация об авторе произведения, названии рассказа, номере страницы и т.д. Здесь тоже можно сделать линк на текст, на рисунок или другой ресурс.
Недостаток заключается в том, что после выхода из режима редактирования гиперссылка становится неактивной. То есть перейти по ней в процессе чтения не получится, только в режиме коррекции нижней сноски. На самом деле, это даже проблемой не назовёшь. Линки там никогда не указывают, ведь основное назначение блока — размещение общей информации о документе.
Относительные или абсолютные ссылки?
Допустим, вы хотите связать первую страницу со второй. Наиболее прямой подход заключается в использовании абсолютного адреса. Таким образом, вы добавляете <a href=»http://ireallylovecats.com/gallery.html»>Перейти на вторую страницу</a> в файл index.html.
Поскольку эти два файла находятся в той же папке, вы можете использовать относительный адрес с помощью <a href=»first-blog-post.html»>. Это полезно, если вы решите переместить папку: ваши ссылки не будут нарушены, так как цели ссылок относительны друг к другу, до тех пор, как вы перемещаете оба файла одновременно и держите их в одной папке. Этот относительный подход особенно полезен при переключении доменов.
Ссылки на другие страницы сайта
Если связанный документ находится на том же компьютере, что
и текущая страница, надо указывать его относительный адрес
(относительно текущей). Категорически не рекомендуется указывать
имя диска и абсолютный путь к файлу, потому что при переносе
сайта на другой компьютер или в другой каталог такие ссылки
не будут работать.
Для ссылки на документ в текущем каталоге надо указать только имя файла, например,
ссылка на страницу Таблицы выглядит так:
<A HREF=»table.htm»> Таблицы </A>
Ссылка на документ index.html в подкаталоге primer запишется в виде:
<A HREF=»primer/index.html»> Примеры </A>
В относительный путях можно использовать символы
.., которые обозначают выход из текущего каталога в
надкаталог. Например, ссылка
<A HREF=»../text/index.htm»> Примеры </A>
связана с файлом index.html в каталоге text, который
расположен рядом с текущим
Обратите внимание, что слэш, разделяющий
названия каталогов, должен быть наклонен вправо для совместимости
с обозначением путей в системе UNIX и ей подобных.
Ссылки на сайты в Интернете
Для того, чтобы сделать ссылку на сайт в Интернет, надо указать
полный URL документа, включая протокол, сайт, каталог и имя файла.
Например, ссылка
Досье, связанная с файлом
http://kpolyakov.spb.ru/dosie.htm, сделана так:
<A HREF=»http://kpolyakov.spb.ru/dosie.htm»>Досье
</A>
Тэг <A> имеет также параметр
TARGET, который говорит браузеру, где открывать окно.
После него может стоять имя открытого окна (если такого окна нет, то открывается
новое окно с таким именем) или одно из следующих значений
- _blank — открыть в новом окне
- _parent — открыть в родительском окне
- _top — открыть на полном экране
Последние два значения используются при работе с фреймами.
Например, ссылка на сайт
mail.ru,
который всегда открывается в новом окне, сделана так:
<A HREF=»https://mail.ru»
TARGET=»_blank»>mail.ru</A>
Создаем гиперссылку на другое место в документе
Для того, чтобы создать активную ссылку на то или иное место в документе или же на веб-странице, созданной вами в Ворде, для начала необходимо отметить точку, в которую эта ссылка будет вести.
Добавляем закладку
1. Выделите объект или текст, с которым требуется связать закладку, либо же кликните левой кнопкой мышки по тому месту документа, где ее требуется вставить.

2. Перейдите ко вкладке “Вставка”, нажмите кнопку “Закладка”, расположенную в группе “Ссылки”.

3. Введите имя закладки в соответствующем поле.

- Совет: Если вам необходимо разделить слова в название закладки, воспользуйтесь символом подчеркивания, к примеру, “сайт_lumpics”.
4. Выполнив вышеописанные действия, нажмите “Добавить”.
Используем стиль заголовка
К тексту, расположенному в том месте, куда должна вести гиперссылка, можно использовать один из шаблонных стилей заголовков, доступных в MS Word.
1. Выделите фрагмент текста, к которому необходимо применить конкретный стиль заголовка.

2. Во вкладке “Главная” выберите один из доступных стилей, представленных в группе “Стили”.

- Совет: Если выделен текст, который должен выглядеть, как основной заголовок, можно выбрать для него соответствующий шаблон из доступной коллекции экспресс-стилей. Например, “Заголовок 1”.
Добавляем ссылку
1. Выделите тот текст или объект, который в дальнейшем будет представлять собой гиперссылку.

2. Кликните правой кнопкой мышки по этому элементу, и в открывшемся контекстном меню выберите пункт “Гиперссылка”.

3. Выберите в разделе “Связать с” пункт “Место в документе”.
4. В появившемся списке выберите закладку или заголовок, куда будет ссылаться гиперссылка.

- Совет: Если вы хотите изменить подсказку, которая будет выводиться при наведении курсора на гиперссылку, нажмите кнопку “Подсказка” и введите необходимый текст.

Если подсказка не будет задана вручную, то для активной ссылки на закладку будет использоваться “имя закладки”, а для ссылки на заголовок “Текущий документ”.
Относительные адреса
Если вы хотите определить ссылку на другую страницу того же сайта, вы можете использовать относительные адреса.
Но по отношению к чему? Ну, относительно текущей страницы.
Давайте используем простой пример, в котором папка my-first-website содержит два файла HTML.
В home.html вы хотите определить ссылку на contact.html. Поскольку эти два файла находятся в одной папке, вы можете просто написать в home.html:
На реальном сайте процесс аналогичен.
Скажем, у вас есть сайт с именем http://ireallylovecats.com, на котором у вас есть две веб-страницы: index.html и gallery.html:
В index.html вы могли бы написать следующую ссылку:
Помните: веб-сайты размещаются на компьютерах, таких же, что вы сейчас используете. Они просто называются «серверы», потому что их единственная цель состоит в том, чтобы хранить сайты. Но у них ещё есть файлы и папки, как на «обычных» компьютерах.
Для чего нужны ссылки
Основное назначение ссылок всех видов и мастей заключается в комфортном серфинге по сети. Пользователи должны легко перемещаться как внутри отдельных сайтов и страниц (привет якорям), так и переходить на другие веб ресурсы.
В этом плане, вебмастера должны стремиться делать ссылки красивыми и вписывающимися в дизайн. Удобство переходов должно достигаться применением соответствующих атрибутов (где надо – новое окно, где не надо – оставить в текущем).
Все побочные факторы связанные со ссылками, в частности, SEO влияние при продвижении, должны отходить на второй план, так как положительный эффект при продвижении оказывают только те ссылки, которые нужны пользователю.








