Есть ли в html тег «size»?
Содержание:
- Введение
- Масштабирование фонового изображения css в зависимости от размера окна
- Шаг 2: Получаем кроссбраузерный CSS
- Фоновый рисунок большой ширины
- Проблема фиксированного соотношения сторон
- Способ 0: 100% width/height
- Как уменьшить размер HTML
- GRUB 2
- Цены
- Атрибуты тега
- Как добавить две фоновые картинки на веб-страницу.
- Картинки в HTML – шпаргалка для новичков
- Формат GIF
- Увеличение изображения через ссылку
- Ограничения
- Добавление на страницу картинки (используем тег )
- Статьи по теме
- Интернет-маркетинг от GeekBrains
- Однопиксельные рисунки
- Использование атрибутов
- Почему индикатор батареи не дает точных показаний?
- Заключение
Введение
В этой статье описано, как использовать функцию Microsoft Visual Basic для приложений (VBA) в Microsoft Excel для преобразования номеров столбцов в соответствующий буквенный символ в одном столбце.
Например, столбец номер 30 преобразуется в эквивалентные буквенные символы “AD”.
Масштабирование фонового изображения css в зависимости от размера окна

CSS свойство, которое отвечает за масштабирование изображений, называется background-size. Данное свойство хорошо тем, что мы можем самостоятельно задавать нужный нам размер изображения, и можем использовать уже встроенные значения свойства. Начнем разбирать, какие значения мы можем использовать. Первое — это самостоятельно задавать размер изображения. Можно задавать различные единицы измерения, а какие — на Ваше усмотрение
Важно помнить, что при этом мы указываем два параметра без запятой, первый отвечает за ширину изображения, второй за высоту изображения. Если установить одно значение, то второе будет подобрано автоматически, с сохранением пропорций изображения
Осталось разобрать только значения, которые встроены в свойство background-size. Значение cover, означает, что изображение будет масштабировано таким образом, что его ширина и высота, будут равны ширине и высоте блока, в котором оно находится. Второе значение contain, означает, что изображение будет масштабировано в блоке с сохранением пропорций, которые браузер подберет самостоятельно.
Синтаксис
background-size: {1,2} | cover | contain
<значение>
Задает размер в любых доступных для CSS единицах — пикселы (px), сантиметры (cm), em и др.
<проценты>
Задает размер фоновой картинки в процентах от ширины или высоты элемента.
auto
Если задано одновременно для ширины и высоты (auto auto), размеры фона остаются исходными; если только для одной стороны картинки (100px auto), то размер вычисляется автоматически исходя из пропорций картинки.
cover
Масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока.
contain
Масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.
Шаг 2: Получаем кроссбраузерный CSS
Для браузеров, понимающих CSS3:
#transformedObject { width: 220px; height: 70px;
-moz-transform: rotate(15deg) translateX(230px) scale(1.5); -o-transform: rotate(15deg) translateX(230px) scale(1.5); -webkit-transform: rotate(15deg) translateX(230px) scale(1.5); transform: rotate(15deg) translateX(230px) scale(1.5);}
Для IE:
/* * Следущие правила написаны специально для IE, * их стоит отделить условными комментариями. * -ms-filter необходимо писать в одну строку и раньше, чем свойство filter */
#transformedObject {
/* для IE8+ — условие необходимо писать в одну строку */ -ms-filter: «progid:DXImageTransform.Microsoft.Matrix(M11=1.4488887394336025, M12=-0.388228567653781, M21=0.388228567653781, M22=1.4488887394336025, SizingMethod=’auto expand’)»; /* IE6 и 7 */ filter: progid:DXImageTransform.Microsoft.Matrix( M11=1.4488887394336025, M12=-0.388228567653781, M21=0.388228567653781, M22=1.4488887394336025, SizingMethod=’auto expand’);
/* * Для корректировки центра трансформации объекта. * (из-за разницы работы CSS3 transform и filter:Matrix) * Стоит учесть, что эти цифры приблизительные. */ margin-left: 58px; margin-top: -32px;
Фоновый рисунок большой ширины
Предыдущий способ, хотя и применяется достаточно часто и дает вполне подходящий
результат, все же не устанавливает один рисунок на всю ширину макета. Для достижения
этой цели применяют следующий алгоритм. Вначале подготавливается изображение
достаточно большой ширины (от 1000–1200 пикселов), после чего оно ставится как
фоновый рисунок для определенного слоя.
Большая ширина рисунка обеспечивает просмотр фактически при любом разрешении
монитора, кроме, разве что, самого фантастического и редко используемого. Если
такой рисунок просто добавить через тег <img>,
то однозначно получим горизонтальную полосу прокрутки и расползающийся по всем
швам макет страницы. Использование изображения как фона и обеспечивает отсутствие
ненужной полосы прокрутки. При этом картинка будет занимать всю ширину макета,
но ее часть будет скрыта от глаз пользователя, и появляться только при увеличении
окна браузера. На рис. 6 показан такой фоновый рисунок. Видно, что часть изображения
не помещается в окне, но оставшийся фрагмент занимает всю доступную ширину.

Рис. 6. Фоновый рисунок в окне браузера
Применяется опять же
свойство background, в качестве его значения задается путь к фоновой
картинке и ее параметры. Так, значение right top
говорит, что правый край изображения будет фиксироваться, а при изменении ширины
окна браузера станет появляться левая невидимая часть картинки. Если это значение убрать, то по умолчанию будет фиксироваться левый край (пример 4).
Пример 4. Рисунок на всю ширину страницы
При использовании фонового рисунка следует учитывать свойственные этому методу
ограничения. А именно:
- рисунок должен быть таким, чтобы при обрезании части изображения он не терял
свою информативность; - большая ширина предполагает и большой объем графического файла, который
следует ограничить за счет уменьшения числа цветов, снижения качества картинки
или другими параметрами.
Проблема фиксированного соотношения сторон
Описанная выше проблема рассматривалась несколькими организациями по стандартизации.
Рабочая группа CSS (CSS Working Group) предложила свойство , о котором писала Rachel Andrew. Как только браузеры начнут поддерживать его, будет решена проблема сложности кода и пример выше будет упрощён до следующего вида:
Намного лучше! Это особенно полезно для видео, где нам обычно доступен набор часто используемых соотношений сторон, позволяя создать несколько классов для каждого размера. Возможно, это менее полезно для изображений, где размеры менее стандартизированы, из-за чего остаются нерешёнными ни проблема №1 с необходимостью отдельного CSS-правила для каждого изображения, ни проблема №3 с необходимостью разработчикам не забывать применять этот код. Следовательно, это шаг вперёд, но пока что не решение всех проблем.
Помимо этого, Web Incubator Community Group (WICG) — группа разработчиков браузеров и других заинтересованных сторон, способных экспериментировать с технологиями ещё до формальной стандартизации — также предложили свой вариант решения. Речь об атрибуте , который в коде выглядит следующим образом:
Так как это HTML-атрибут, он может быть установлен для каждого изображения (решая проблему №1 с необходимостью отдельного CSS-правила для каждого изображения) и относительно легко задаётся (решая проблему №2 с необходимостью запоминать большой объем кода), но всё ещё остаётся актуальной проблема с популярностью, если только сообщество не станет активно его продвигать.
У нас уже есть распространённый, хорошо известный метод установки и для элементов (даже если он не используется так часто, как хотелось бы), поэтому другие подобные решения неизбежно будут испытывать проблемы с принятием. И вот тут сам собой появляется ответ (теперь кажущийся очевидным).
Jen Simmons предложила элегантное и простое решение, которое она придумала вместе с fantasai:
Вместо введения фиксированного значения свойства , здесь используется CSS-функция , чтобы задать соотношение сторон, соответствующее атрибутам и , заданным в HTML. Функция уже некоторое время существует, но имеет очень ограниченную область применения — все браузеры поддерживают её при использовании в свойстве «content», например, . Но для других свойств .
Если бы функция работала и в других свойствах, с её помощью можно было получать значение атрибутов и и использовать для расчёта значения свойства , как в примере выше. Это решило бы проблему №1 (не требовалось бы вручную задавать соотношение сторон ни в HTML, ни в CSS), проблему №2 (небольшой объем кода для запоминания) и, как мы увидим дальше, это очень простое решение проблемы №3 (принятие разработчиками).
По сути, это решение значит, что если следующие четыре условия соблюдены, то правильные размеры изображения могут быть вычислены без необходимости ждать загрузки изображения, а значит и без риска смещения раскладки:
-
для элемента задан HTML-атрибут
-
для элемента задан HTML-атрибут
-
(или ) задаётся в CSS — в том числе, с использованием процентных значений вида
-
(или ) устанавливается на в CSS
Если какое-то из них не было задано, вычислить значение будет невозможно, а следовательно, будет проигнорировано с дальнейшим ожиданием загрузки изображения.
Как только браузеры смогут использовать и для определения соотношения сторон изображения, мы сможем решить проблему, практически не меняя HTML и с помощью одной строки CSS-кода. Как упоминалось выше, возможно, некоторые разработчики считают, что это происходит уже сейчас.
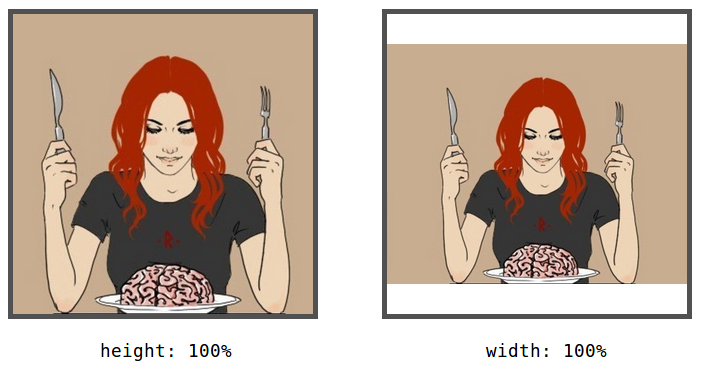
Способ 0: 100% width/height
Первый способ заключается в использовании значения 100% для одного из параметров тега img – ширины или высоты. При этом второй параметр должен быть установлен в auto для сохранения пропорций изображения. Картинка растянется до размера контейнера по одному из измерений, а второе значение будет рассчитано автоматически. В результате по краям картинки могут образоваться поля, но она поместится в отведённой области целиком, без обрезки.
<html>
<head>
<style>
.wrapper {
width: 300px;
height: 300px;
border: 5px solid #515151;
}
.exmpl {
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
.exmpl img {
height: 100%;
width: auto;
}
</style>
</head>
<body>
<div class="wrapper exmpl">
<img src="/images/braineater.png">
</div>
</body>
</html>
Так как при высоте 100% от высоты контейнера изображение вылезает за пределы этого контейнера по ширине, для обрезки лишнего используется свойство overflow со значением hidden. При этом, если мы хотим, чтобы в видимую область попала центральная часть изображения, его надо выровнять по центру контейнера. Проще всего это сделать задав контейнеру display: flex, и далее позиционировать изображение по вертикали и горизонтали с помощью свойств justify-content и align-items.
Недостатком такого метода является то, что если часть изображений вытянута горизонтально, а часть вертикально, то одни из них заполнят область целиком, тогда как другие образуют поля.

Чтобы избавиться от полей можно заменить свойства width и height на min-width и min-height (при этом ширина и высота по умолчанию примут значения auto). Тогда вне зависимости от ориентации изображения, оно заполнит область целиком.
Важно: если вы используете выравнивание с помощью flex-контейнера, добавьте flex-shrink: 0, чтобы запретить автоматическое масштабирование изображения.
<style>
.wrapper {
width: 300px;
height: 300px;
border: 5px solid #515151;
}
.exmpl {
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
.exmpl img {
min-width: 100%;
min-height: 100%;
flex-shrink: 0;
}
</style>

Но хорошо работать это будет в случае, если исходное изображение меньше контейнера или незначительно отличается от него по размеру, так как в данном случае мы только растягиваем изображение при необходимости, но не уменьшаем его, если оно слишком большое.

Подобным образом можно вырезать только часть изображения, увеличивая или уменьшая масштаб изображения и контролируя смещение с помощью свойства margin.
<style>
.wrapper {
width: 300px;
height: 300px;
border: 5px solid #515151;
}
.exmpl {
overflow: hidden;
}
.exmpl img {
width: auto;
height: 200%;
margin: -60px 0 0 -240px;
}
</style>

Как уменьшить размер HTML
Для уменьшения размера HTML-страницы нужно сжать код и облегчить элементы:
- Избавиться от переадресации с целевой страницы. Google пишет о том, что перенаправления типа example.com → www.example.com → m.example.com или example.com → m.example.com/home для мобильных пользователей замедляют загрузку страницы.
- Оформить HTML-элементы с помощью CSS, это ускорит загрузку и упростит работу с повторяющимися на страницах элементами.
- Сжать все текстовые файлы HTML, XML, CSS, Javascript, сжать HTML-код страниц.
- Использовать минификацию — удалить ненужные данные, которые увеличивают объем кода.
- Сжать все графические файлы, оптимизировать изображения — фотографии и графику.
- Использовать кэш браузера — кэшировать данные в браузере пользователя.
- Оптимизировать нефункциональные анимационные детали, отказаться от flash — такие элементы вредят безопасности сайта и могут не поддерживаться у пользователей.
- Оптимизировать количество рекламных блоков на странице.
GRUB 2
Цены
Атрибуты тега
В HTML5 используются такие атрибуты для изображений:
- width — ширина картинки;
- height — высота картинки
Оба атрибута предусматривают, что задать размеры изображения можно в px или %. Пиксели подразумеваются, когда атрибуты записываются так:
Ширина и высота изображения в px
<img src=»animals/dogs.jpg» alt=»Собаки» width=»150″ height=»113″>
| 1 | <img src=»animals/dogs.jpg»alt=»Собаки»width=»150″height=»113″> |
Стоит отметить, что, если вы задаете и ширину, и высоту изображения, вы не только сообщаете браузеру, сколько места он должен оставить под картинку, но и указываете ее пропорции. В идеале, атрибуты width и height должны совпадать с реальными размерами изображения, но так бывает не всегда. И если вы укажете один из размеров без соблюдения пропорций, браузер отобразит ее сплющенной или растянутой по одной из сторон.
Открыть пример в новой вкладке.
В этом случае, чтобы избежать пересчета, имеет смысл указывать только один из атрибутов — либо width, либо height в зависимости от того, какой из размеров важнее. Браузер сам выполнит масштабирование изображения по второму параметру.
Если вы указываете размеры изображения в %, то должны четко понимать, что % берутся не от размера самой картинки, а от размеров родительского контейнера, в который она помещена. Родительским контейнером может быть как , так и любой , , , и т.д.
в новой вкладке
Еще один способ назначения ширины изображения в %, который часто используется при верстке страниц сайтов, — это подгонка размера изображения по размеру контейнера.
Дело в том, что если фото не помещается в своем родительском элементе, оно будет выходить за его пределы, а это редко бывает красиво. Поэтому либо нужно спрятать часть фото, задав родительскому элементу свойство , либо назначить для изображения такие css-правила:
подгонка размера изображения по размеру контейнера
CSS
.img-responsive {
max-width: 100%;
height: auto;
}
|
1 2 3 4 |
.img-responsive { max-width100%; heightauto; } |
В этом случае изображение с небольшой шириной будет показано полностью, а слишком большое «впишется» в размеры родительского элемента.
Открыть пример в новой вкладке.
Если вы внимательно посмотрите на фото, то увидите, что блок с размерами изображения в первом и в третьем случае виден полностью, а во втором обрезается за счет использования свойства для родительского контейнера.
Еще один момент для особо внимательных — в последнем блоке отступ от картинки до нижнего края блока-контейнера меньше, чем в предыдущих блоках. Связано это с тем, что встроенный html-элемент в виде картинки является строчным (inline), и перевод строки после того, как вы нажали клавишу Enter добавляет к нему пробельный символ. Именно этот пробельный символ и создает дополнительные отступ после картинки. Для того чтобы избавится от этого отступа, необходимо задать для тега css-свойство .
Блочное изображение
.img-responsive {
…;
display: block;
}
|
1 2 3 4 |
.img-responsive{ …; displayblock; } |
Вернемся к атрибутам изображения. Очень часто для изображений используются такие универсальные атрибуты, как:
- title — всплывающая подсказка, поясняющая смысл изображения. Часто используется в jQuery-плагинах для вывода подписи под изображением;
- class — класс для выравнивания изображения или для визуальных эффектов (например, для анимации);
- id — уникальный идентификатор, для того чтобы выделить изображение из массы других на странице или использовать его в коде JavaScript.
Как добавить две фоновые картинки на веб-страницу.
background
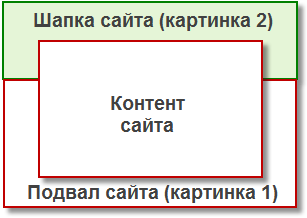
Бываю такие моменты, когда нам необходимо создать два фона для сайта. Например, один фон повторяется по вертикали или по горизонтали, а второй фон выводится без повторения.
Добавим две фоновые картинки старым добрым способом. По крайне мере я знаю точно, все браузеры отображают этот метод.
Зададим фоновое изображение к элементам — HTML и BODY.
<style ENGINE="text/css">
HTML { background: url(картинка 1); /* Путь к графическому файлу с первым фоном */ }
BODY { background: url(картинка 2) no-repeat top center; /* Путь к графическому файлу со вторым фоном */ }
</style>
Пример:
<html>
<head>
<title>Фон в CSS</title>
<style>
HTML
{
background: url(картинка-1) no-repeat bottom; /* Путь к графическому файлу с первым фоном, запрет на повтор картинки, прижать к низу части экрана */
}
BODY
{
background: url(картинка-2) no-repeat top center; /* Путь к графическому файлу со вторым фоном, запрет на повтор картинки, прижать к верху по центру */
}
</style>
</head>
<body>
<p>Контент сайта</p>
</body>
</html>
Результат:

Картинки в HTML – шпаргалка для новичков
Прежде, чем ответить на вопрос «как вставить картинку в HTML?», следует отметить, что перегружать веб-страницы огромным количеством графического материала не стоит, поскольку это не только улучшит визуальное восприятие ресурса пользователем, но и увеличит время загрузки страницы.
При создании веб-сайтов чаще всего используют графические форматы PNG, GIF и JPEG, а для дизайнерских работ с изображениями — графический редактор Adobe Photoshop, обладающий богатыми возможностями для сжатия и изменения размера изображений без потери качества, что является невероятно важным для веб-разработки.
Формат GIF
GIF (Graphics Interchange Format) — формат графических файлов, широко применяемый
при создании сайтов. GIF использует 8-битовый цвет и эффективно сжимает сплошные
цветные области, при этом сохраняя детали изображения.
Особенности
- Количество цветов в изображении может быть от 2 до 256, но это могут быть
любые цвета из 24-битной палитры. - Файл в формате GIF может содержать прозрачные участки. Если используется
отличный от белого цвета фон, он будет проглядывать сквозь
«дыры»
в изображении. - Поддерживает покадровую смену изображений, что делает формат популярным
для создания баннеров и простой анимации. - Использует свободный от потерь метод сжатия
Область применения
Текст, логотипы, иллюстрации с четкими краями, анимированные рисунки, изображения
с прозрачными участками, баннеры.
Увеличение изображения через ссылку
Увеличение изображения через ссылку — самый простой способ без применения каких-либо CSS. Просто ставим ссылку на изображение с большим размером.
Пояснение к примеру:
- rel=»nofollow» — для того, чтобы ссылка не передавала вес изображению ;
- target=»_blank» — изображение откроется в новой вкладке.
Последний параметр довольно важен, поскольку зачастую из-за неопытности пользователя может возникнуть следующая ситуация: открыв страницу с картинкой, он не знает как вернутся назад и поэтому просто закрывает вкладку, а значит полностью покидает сайт. Прописав последний параметр, мы его подстраховываем от такого случая, ведь у него останется открыта начальная страница.
Пример работы:
Несмотря на простоту применения, этот способ является далеко не лучшим, поскольку для увеличения изображения приходится открывать новую страницу, но зато таким методом можно просматривать изображения любых размеров. Так что делаем вывод: если необходимо увеличить изображения очень большого размера, то это единственный верный способ сделать это.
Ограничения
При использовании данного функционала следует помнить о некоторых ограничениях, включая проблемы с:
-
Art Direction
-
Ленивой загрузкой
-
Не изображениями
Art Direction
Фикс отлично работает для расчёта соотношения сторон, основанном на фиксированных и , но что если они меняются? Это называю — ниже показан пример:
В этом случае мы используем широкое изображение для десктопов, а для мобильных — обрезанное квадратное. Адаптивность изображений может быть реализована с помощью атрибутов элемента :
или с помощью элемента :
В настоящее время оба эти элемента позволяют задавать в теге атрибуты и только один раз. Также, их нельзя задавать в . Уже было предложено добавить возможность делать это, но пока что использование адаптивных изображений разных размеров всё равно будет приводить к смещению раскладки.
Ленивая загрузка
Данный функционал отлично сочетается с ленивой загрузкой. В идеале, при ленивой загрузке все изображения должны загружаться при прокрутке страницы по мере приближения к области видимости, но всё же за её пределами. Но порой это не происходит, если пользователь, например, очень быстро прокручивает страницу или скорость соединения слишком мала. Наличие правильно заданного пространства, по крайней мере, поможет избежать смещения раскладки после загрузки изображения. Кроме того, даже когда загрузка происходит за пределами области видимости, смещение раскладки может быть дорогостоящим с точки зрения затрат ресурсов процессора. Это было показано выше.
Некоторые техники ленивой загрузки могут включать отсутствие элемента или, по крайней мере, атрибута (для предотвращения загрузки изображения браузером по умолчанию). Следовательно, в предложенных нововведениях может и не быть существенной пользы, в зависимости от того, как браузер обрабатывает элемент , с атрибутом или без него. Хотя, если данное CSS-решение станет доступным, разработчики получат больше контроля над соотношением сторон.
Недавно командой Chrome была внедрена встроенная ленивая загрузка, после чего она была . Вскоре эта функция появится и в Firefox а затем, надеюсь, и в Safari. В этом случае используется элемент с атрибутом с примерно следующим синтаксисом:
Отлично. Что ж, к сожалению, я обнаружил, что это решение с высотой и шириной несовместимо с ранее добавленным встроенным функционалом ленивой загрузки, в чём можно убедиться на этой тестовой странице. Я сообщил об этой ошибке и надеюсь, что команда Chrome исправит её (Update: было исправлено в Chrome 83).
Не изображения
В данный момент браузеры, которые реализовали данный функционал, сделали это только для элемента , но это также было бы полезно и для элементов , и и этот вопрос обсуждается. Снова-таки, если данное CSS-решение станет доступным через функцию и свойство , разработчики смогут реализовать его для любых необходимых элементов.
Добавление на страницу картинки (используем тег )
Подготовьте и поместите в файл картинки. Для примера, пусть это будет изображение окна браузера — (скачать), которое поместите в нашу обозначенную папку:
Рис. 2. Файл «brauzer.jpg»
Откроем и найдём в нём следующее:
Код 2. Место для вставки картинки
И рядом (или вместо этого кода) добавим HTML подготовленной картинки:
Код 3. Код картинки — тег
Должно получиться следующее:
Рис. 3. Тег картинки в коде
То есть — это необходимый HTML, который нужно разместить на web-странице, чтобы вместо него отобразилась картинка.
Для настройки в основном используют следующие атрибуты:
- — атрибут для указания адреса изображения. Это может быть, как относительный адрес (относительно папки (раздела на сайте)) (как в нашем примере — ), так и абсолютный адрес вашего сайта или любого другого ресурса (например, )
-
и — ширина и, соответственно, высота картинки в пикселях. В я указал оригинальные размеры изображения, но можно указать и меньшие или бо́льшие.
При этом, конечно же, при указании бо́льших размеров, картинка будет терять в качестве, а при задании меньших (если размеры уменьшены не пропорционально) — искажаться, вписываясь в указанные параметры.
Обычно разработчики задают оригинальные размеры, а далее, при необходимости, меняют картинки как угодно с помощью каскадных стилей CSS (стилизацию рассмотрим ).
-
— альтернативное название. Оно отображается вместо картинки, если у пользователя отключен показ графики на страницах, а также воспроизводится многими интернет-читалками (скринридерами).
Кроме того, данный атрибут считывают поисковые системы, чтобы точнее распознавать изображения.
- — всплывающая подсказка при наведении мышью на изображение. Если нет явной необходимости, то данный параметр веб-мастерами часто не используется.
После того как добавили HTML-код изображения (не забыв положить в папку саму картинку), давайте откроем наш файл «index.html» и посмотрим, что получилось:
Рис. 4. Результат вставки изображения (пока без стилизации)
Статьи по теме
Интернет-маркетинг от GeekBrains
Однопиксельные рисунки
Во времена табличной вёрстки активно применялось прозрачное изображение размером один на один пиксел, так называемый однопиксельный рисунок. Помещённый в ячейку таблицы такой рисунок не давал ей сжиматься до определенных пределов, но сам легко масштабировался, задавая тем самым ширину или высоту ячейки. Поскольку рисунок прозрачный, можно установить для ячейки фоновый цвет и получить горизонтальные или вертикальные линии заданной толщины.
В стандартном режиме нас ожидают те же проблемы, что и при использовании обычных рисунков внутри ячеек. Высота ячейки будет расширена, поскольку к изображениям добавляется отступ снизу. Решается эта проблема гораздо проще и не требует использование дополнительного стиля. Современные браузеры прекрасно отображают заданные размеры ячеек и без наличия дополнительных изображений внутри. Поэтому достаточно просто удалить однопиксельный рисунок из ячейки.
Было:
<td><img src=»images/1×1.gif» width=»1″ height=»1″ alt=»»></td>
Стало:
<td class=»line»></td>
Использование атрибутов
Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки. Два заданных значения могут исказить пропорции, особенно если они заданы неверно. В примере 1 показаны разные варианты задания размеров в пикселях.
Пример 1. Размеры в пикселях
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
</head>
<body>
<img src=»image/redcat.jpg» alt=»Размеры не заданы»>
<img src=»image/redcat.jpg» alt=»Задана ширина» width=»400″>
<img src=»image/redcat.jpg» alt=»Задана ширина и высота» width=»400″ height=»400″>
</body>
</html>
В примере использовалась одна и та же фотография, для первого <img> размеры явно не указаны, поэтому браузер добавил изображение в исходном виде. Для второй фотографии указана ширина 400 пикселей, что привело к уменьшению её размеров при сохранении пропорций. Третья фотография искажена, поскольку задана одинаковая ширина и высота, притом, что исходное изображение не квадратное (рис. 1).

Рис. 1. Размеры фотографии
Аналогичным образом задаются размеры в процентах от ширины родительского элемента, таким образом можно установить картинку на всю ширину окна браузера. В примере 2 показано добавление трёх фотографий в ряд, ширина которых привязана к ширине окна.
Пример 2. Размеры в процентах
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Изображения</title>
<style>
figure {
width: 27%; /* Ширина */
float: left; /* Выстраиваем элементы по горизонтали */
margin: 0 0 0 3.5%; /* Отступ слева */
background: #f0f0f0; /* Цвет фона */
border-radius: 5px; /* Радиус скругления */
padding: 2%; /* Поля */
}
figure:first-child {
margin-left: 0; /* Убираем отступ для первого элемента */
}
</style>
</head>
<body>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка» width=»100%»>
</figure>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка» width=»100%»>
</figure>
<figure>
<img src=»image/redcat.jpg» alt=»Рыжая кошка» width=»100%»>
</figure>
</body>
</html>
В данном примере все размеры заданы в процентах, так что приходится пользоваться математикой, чтобы суммарная ширина не получилась больше 100%. Ширину каждого элемента <figure> устанавливаем как 27%, к ней добавляется поле слева и справа по 2%, итого каждый элемент занимает 31%, а всего 31х3=93%. Оставшиеся 100-93=7% делим пополам, в итоге 7/2=3.5% — столько получается ширина промежутка между блоками. Для первого <figure> отступ слева нам не нужен, поэтому его убираем через свойство margin-left. Результат данного примера показан на рис. 2.

Рис. 2. Масштабирование фотографий
Почему индикатор батареи не дает точных показаний?
Заключение
Мне нравятся улучшения, которые работают без каких-либо усилий со стороны владельцев веб-сайтов. Конечно, я не говорю, что всю работу должны делать разработчики браузеров и команды, занимающиеся стандартизацией, но часто наиболее сдерживающим фактором является необходимость начать массовое использование новых решений в коде. Чем меньше будет барьеров, тем больше вероятность, что новые решения будут приняты. Устранение сдвигов раскладки при использовании адаптивных изображений кажется одним из таких улучшений.
Единственное что потребуется от веб-разработчиков, — задавать атрибуты и в разметке. Нам не следует отказываться от этой привычки, а многие CMS лишь помогают в этом. Согласно данным HTTPArchive, 62% тегов имеют ширину или высоту, что намного выше, чем я ожидал, если честно. Но давайте попробуем увеличить эту статистику еще больше, теперь у нас снова есть причина для этого. Итак, я призываю вас делать это при разработке сайтов. Это улучшит удобство ваших пользователей и, в конечном итоге, сделает их счастливее, а не к этому ли мы все стремимся?








