Как создать собственный шрифт
Содержание:
- Как работать с новыми шрифтами в Windows?
- Наши советы: как сэкономить в путешествии?
- Если не хочется рисовать самому…
- Первые литеры
- Топ 10 лучших моноколес по отзывам в 2019 году
- Выбор программы
- #12. Курс «Программист на Android» от GeekBrains
- Частичная автоматизация создания шрифта
- Поздравляю! Наш цветной шрифт готов!
- Кто такие Meest?
- Как создать собственный шрифт
- Перенос слов по слогам
- Программистом может стать каждый: нужен только правильный подход к обучению. И мы его нашли 🙂
- Как создаётся шрифт из символов
- Использование Kodi на Amazon Fire TV Stick
- Kodi не запускается (сбой при запуске)
- Начните с брифа
- А как сделать лучше?
- Создать шрифт из почерка
Как работать с новыми шрифтами в Windows?
В Windows удобно работать как со встроенными шрифтами, так и добавлять новые
После скачивания важно правильно установить их на компьютер
По умолчанию в Windows используются два основных типа шрифтов: TrueType и OpenType. Они едины для разных компьютеров, принтеров и приложений. Со шрифтами TrueType можно работать любым способом без уменьшения четкости. OpenType включает более широкий набор символов. Этот набор также совместим с внешними устройствами и программами.
Для высококачественной печати используют шрифты группы PostScript. Они детализированы и имеют художественное оформление. Их выбирают для печати глянцевых журналов, газет, листовок и т.д.
Просматривать все доступные шрифты удобно через Панель управления. Нужный разделы выбирают в нижней части списка.
В меню доступен просмотр, удаление, скрытие шрифтов.
Где найти новые шрифты?
Номенклатура шрифтов включает более 100 тысяч наименований. Их создают художники-любители и конструкторские организации. Шрифты можно скачать на специальных сайтах. Многие разработчики предоставляют их бесплатно, но некоторые компании распространяют шрифты на платной основе.
Также скачать или приобрести шрифты можно в магазине Microsoft. Ссылка на него доступна в Панели управления в разделе Шрифты. Здесь наживают на кнопку «Получить в Интернете дополнительные сведения и шрифтах».
Как установить шрифты?
Следующие советы помогут избежать проблем при скачивании и установке шрифтов:
- если имя нового шрифта совпадает с вариантом, имеющимся в системе, его следует переименовать;
- при установке закройте все программы;
- некоторые шрифты требуются установки двух файлов: для экрана и принтера.
Шрифты имеют вид файла формата ttf. Для установки выбирают один из способов:
- Открыть общий перечень и перетащить мышкой скачанный файл в общий список.
- Щелкнуть правой кнопкой мыши и выбрать «Установить».
Наши советы: как сэкономить в путешествии?
✓ Берите экскурсии выгодно. Все знают, что у туроператора дороже всего и ищут на месте. А попробуйте онлайн — на Трипстер и Спутник. Мы проверяли в Дубае, и дешевле, чем на Спутнике, сафари в пустыне не найти (рассказываем здесь >>).
✓ Подумайте о трэвел-карте (банковской). Такая даст и проход в бизнес-залы и кэшбек до 5% с туров/авибилетов/отелей. Наша карта возвращает процент даже с поездок на такси и метро за границей.
Обзор трэвел-карт >>
✓ Промокоды на тур применили? Мы договариваемся с Travelata о специальных бонусах для наших читателей — ищите здесь >>
✓ Нужен дешевый тур? Смотрите ленту горящих путевок
✓ Для самостоятельного отдыха: запомните, где искать авиабилеты и не забывайте про скидки на жилье — 2100 рублей на Airbnb.
✓ Нет времени отслеживать и искать? Подпишитесь на наши каналы в Телеграме: @lowcost_expert, куда мы кидаем классные акции на туры и билеты, и @howtrip — где публикуем интересные заметки и полезности из путешествий
Если не хочется рисовать самому…
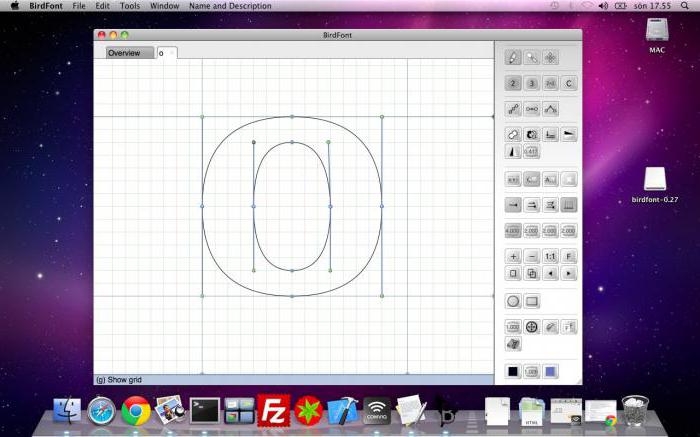
В такой ситуации пользователю прекрасно подойдет утилита BirdFont – небольшая программа для создания собственного шрифта, что называется, с нуля.

Несмотря на свою простоту, приложение имеет отличный инструментальный набор, где отдельно можно отметить рисование литер или символов с привязкой к геометрической сетке, создание глифов поверх существующих изображений, автоматическое конвертирование символов в векторную форму, расширенные возможности импорта шрифтов и добавление метаданных.

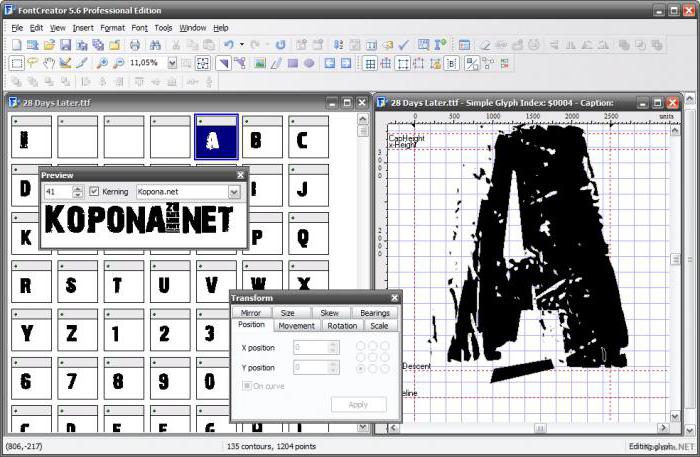
Если хочется сделать проект на основе собственного почерка, можно прибегнуть к помощи приложения FontCreator. Программа достаточно проста в освоении и обладает неплохими возможностями не только для создания, но и для тестирования шрифтов, причем даже с привязкой к стандартной PCI-клавиатуре с разными раскладками.
Первые литеры
Компьютерную обработку и программы для создания шрифтов внедрять сразу не нужно. Начать следует с создания двух, как считается, главных литер. Это – прописные латинские буквы «n» и «o», и заглавные – «O» и «H».

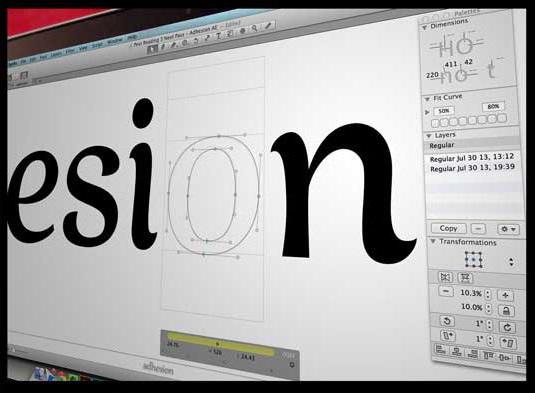
Некоторые специалисты в этой области рекомендуют использовать сочетание «adhension» (или «adhencion»). Считается, что создание последовательностей именно этих символов вручную на ранних этапах разработки будущего шрифта позволяет в полной мере понять геометрию и пропорции каждой литеры, цифры или символа.
В дальнейшем это упростит задачу прорисовки символов уже в компьютерной программе. Но изначально лучше их нарисовать вручную, поскольку без определенных знаний на компьютере создать плавные линии или переходы будет достаточно проблематично.
Топ 10 лучших моноколес по отзывам в 2019 году
Выбор программы

Многим дизайнерам нравится использовать Adobe Illustrator. Для рисования отдельных форм и экспериментирования он отлично подходит. Но в последствии становится очевидным, что для создания шрифтов он не подходит. Вам захочется работать с программой, которая позволит работать с межбуквенным интервалом и созданием слов.
Отличная программа — FontLab Studio, но новый софт, такой как Glyphs и Robofont набирают все большую популярность. Эти программы недешевые, но у Glyghs есть «мини» версия в Mac App Store с некоторыми отсутствующими функциями, что не очень хорошо, потому что эти функции важны новичкам.
#12. Курс «Программист на Android» от GeekBrains
Частичная автоматизация создания шрифта
Указывать всё это вручную для каждого символа – застрелиться можно. Надо как-то упростить процесс создания своего шрифта.
Во-первых, есть автоматическая загрузка глифов. При сохранении глифа из любимого векторного редактора достаточно назвать файл по определённому шаблону, и программа отнесёт его к нужному символу. Шаблон такой: сам символ, затем, если нужно, номер; можно разделить их нижним подчёркиванием. И, поскольку Windows не видит большой разницы между заглавными и строчными буквами, для заглавных нужно добавить префикс «UP_». Правда, такой трюк работает не со всеми символами, т.к. далеко не всё можно использовать в имени файла, поэтому вместо запрещённых символов можно писать их название.
Во-вторых, при слитном написании соединительная линия, как правило, входит в начало первой линии буквы, а выходит из конца последней линии. Поскольку, как правило, векторные редакторы сохраняют информацию о линиях в той последовательности, в которой линии были нарисованы, мы знаем, какая линия была нарисована первой, а какая – последней. То есть большую часть работы по расстановке круглых указателей может взять на себя программа. И берёт.
И в-третьих, указывать жёлтый прямоугольник программа тоже может сама, просто поставив его по границам глифа. Это часто неправильно, но хоть какой-то процент правильно поставленных данных уже облегчит жизнь пользователю.
Поздравляю! Наш цветной шрифт готов!
Отличная работа! Теперь можем использовать наш цветной шрифт в Adobe Photoshop CC 2017/2018 и Adobe Illustrator CC 2018! Процесс настройки и внедрения шрифта при помощи Fontself Maker был весёлым и простым, что я даже не заметила, как мы прошли все шаги, которые обычно вызывают у меня скуку.
Если вам нравится рисунок шрифта, который мы создали в этом руководстве, и
вы хотите с ним поэкспериментировать, можете взять его здесь, на Envato Elements! В архиве вы также найдёте векторные файлы со всеми символами для создания своего шрифта или для того, чтобы испытать его функции в Fontself Maker. Наслаждайтесь!
Кто такие Meest?
Бесконтактная доставка — тренд будущего, который доступен уже сейчас. Ограничить контакты во время второй волны пандемии Covid-19 стремятся все — это касается и почтовых отправок рабочих документов, и бандеролей или посылок семье и друзьям.
Первопроходец бесконтактных отправок на рынке Украины — это глобальная группа компаний Meest. Развивать инновационный сервис по доставке через почтоматы в Meest начали еще несколько лет назад, а сейчас у компании сеть почтоматов, которая насчитывает более 1500 автоматизированных устройств.
Сегодня у компании Meest единственные в стране почтоматы, через которые можно не только получить, но и отправить посылку.
Как создать собственный шрифт
What You’ll Be Creating
В этой статье мы поговорим о шрифтах! Вы хоть один сделали? Даже если вы никогда об этом не задумывались, то вдохновитесь после прочтения моей истории.
Я расскажу вам, как решила испытать свои силы в дизайне шрифтов, как готовилась к созданию своего самого первого шрифта, и почему вы тоже должны это попробовать! Процесс сложный и успокаивающий одновременно. Разрабатывая почву нового творческого поля, вы многое узнаете.
Если вы не собираетесь рисовать шрифт, но он вам нужен для проектов, переходите прямо на страницу шрифта Bananito Font Duo на GraphicRiver и получите его!
Шрифты окружают нас в повседневной жизни. Любой товар в магазине, любой веб-сайт, который вы просматриваете в Интернете и любой рекламный баннер на улице содержат хотя бы одно слово или фразу, набранную тяжёлым шрифтом sans-serif или игривой ручной прописью.
Шрифты бывают любыми, в зависимости от цели дизайна. Могут быть геометрически точными или кривыми с прыгающими буквами. Шрифт случается отдельно от букв, вроде шрифта символов иконок или каракуль вместо букв.
Пример шрифта символов с каракулями вместо букв
Глядя на всю эту роскошь, я заметила, что рукописные экранные шрифты и причудливые прописи становятся всё более модными, освежая любой дизайн. Посмотрите в such fonts on GraphicRiver, например, или в статье о потрясающих рукописных шрифтах:
В этой невероятной подборке 30 потрясающих рукописных шрифтов, которые вам сразу захочется скачать!
Меня вдохновила идея попробовать что-то новое после многих лет работы иллюстратором. Так почему бы не передать мою страсть через … рисование букв?
Перенос слов по слогам
Чтобы правильно разбить слова на слоги используется алгоритм П. Христова в модификации Дымченко и Варсанофьева. Если коротко: с помощью регулярных выражений описываются две группы букв, между которыми должен располагаться дефис. Затем конкретное слово с помощью последовательного применения этих правил разбивается на слоги, выбирается ближайший к краю дефис и вся правая от дефиса часть слова переносится на новую строку.
Такие правила уже есть для русского языка. Они не идеально точные, но якобы покрывают 99% всех переносов. Также, полагаю, их можно разработать и для некоторых других языков. Но не для всех. Например, в английском для переноса слов по слогам потребуется куда более сложный алгоритм, т.к. слова переносятся по звучанию, а не по написанию.
Вот так выглядят правила для русского языка:
- «Х-ЛЛ»
- «Г-ГЛ»
- «ГС-СГ»
- «СГ-СГ»
- «ГС-ССГ»
- «ГСС-ССГ»
Здесь Л – любая буква, Г – гласная, С – согласная, Х – буква из набора «йьъ». Чтобы предоставить пользователям возможность изменять правила, не модифицируя исходный код, я вынес их в отдельный файл:
 Я позволил себе несколько модифицировать оригинальные правила, чтобы не допустить отрыва одной буквы от слова.
Я позволил себе несколько модифицировать оригинальные правила, чтобы не допустить отрыва одной буквы от слова.
Программистом может стать каждый: нужен только правильный подход к обучению. И мы его нашли 🙂
О проекте
Привет! Рады видеть вас на JavaRush — онлайн-курсе по изучению Java-программирования с нуля. Вам наверняка интересно, кто мы и чем можем быть вам полезны. Что же, с удовольствием об этом расскажем 🙂
Идея проекта возникла летом 2012 года. Все началось с публикации этого поста о личном опыте переучивания на Java-девелоперов людей из разных сфер. У некоторых учеников был технический опыт, некоторые учились с чистого листа.
На занятия уходило примерно 3 месяца. Из них большая часть уроков состояла из практики написания кода. Все ученики успешно находили любимую работу в Java-программировании, независимо от стартового уровня.
Когда желающих стало слишком много для частного преподавания, появилсь мысль: а что если сделать курс, который поможет научиться программировать на Java так же эффективно, как и с ментором, но при этом — в онлайн-формате? Чтобы обучению можно было посвящать столько времени, сколько нужно, и заниматься по удобному для себя графику.
Так появился JavaRush.
Наша цель — ваше трудоустройство
Чтобы наработать навык программирования и сформировать «правильное» мышление, понадобится около 500-1000 часов практики. Курс JavaRush разработан так, чтобы вы получили необходимое количество опыта.
Курс обучения — это инструмент для достижения главной цели — работы Java-разработчиком. Он поможет вам:
- Освоить основы Java и почувствовать себя уверенно в программировании, даже если вы в этой сфере новичок.
- Оставаться мотивированным до конца обучения, ведь иногда так сложно заниматься систематически и не остановиться на полпути.
- Учиться интересно, если вы уже поняли, что объемные книги и длинные видеокурсы не сделают из вас программиста.
JavaRush — это не только обучающий курс, но и крупнейшее Java-сообщество
Сегодня на JavaRush зарегистрировано более 1.6 миллиона пользователей из 106 стран.
В нашей группе Вконтакте — 450 тысяч подписчиков, на Facebook — более 45 тысяч.
Здесь вы найдете единомышленников:
- Форум для любых обсуждений об обучении и карьере
- Чат для живого общения с другими пользователями
- Группы по интересам для чтения и постинга статей о программировании, поиске работы, специализации, личном опыте
Как создаётся шрифт из символов
Как вычертить буквы
Для начала нам нужно нарисовать все буквы. Я собиралась сделать только прописную версию шрифта, поэтому мне нужно было изобразить 26 букв английского алфавита. Стиль шрифта полностью индивидуален и зависит от многих факторов. Придумывая новый шрифт, старайтесь иметь в виду, что это должно быть:
- востребовано (просмотрите top fonts on GraphicRiver, например, чтобы понять, что сейчас востребовано и какие шрифты имеют более высокий рейтинг или были отобраны персоналом Envato)
- легко читалось в любом масштабе
- пригодным для любого дизайна, то есть, многоцелевым
Он не должен выглядеть как ваш почерк, но может, если вы этого хотите (кроме того, рукописные шрифты очень популярны).
Если вы предпочитаете перо и бумагу, берите! Можете взять карандаш, его легко поправить ластиком. Когда нарисуете все буквы на бумаге, отсканируйте их или сделайте фото на телефон.
Лучше будет нарисовать всё за раз, не откладывая работу на завтра, поскольку буквы могут получиться иначе. Я заметила, что моя рука ведет себя по-разному каждый раз, когда я рисую — иногда она более усталая и твёрдая, а в другой день легче делает светлые, витые линии. Намного проще нарисовать все буквы в одном стиле, если рисовать их по порядку. Не забываем о цифрах и знаках препинания! Иногда они нужны для дизайна, так почему бы не добавить их к шрифту?
Загляните на Calligraphr (ранее известный как MyScriptFont.com), где вы найдёте очень полезный шаблон, содержащий все глифы для будущего шрифта. Распечатайте его и держите за образец или импортируйте в свои программы, если исполняете в цифровом виде.
Кстати, несколько слов о цифре. Я начинала практиковать каллиграфию на бумаге. Позже перешла на рисование в iPad, используя Apple Pencil и приложение Procreate. Можно найти отличные кисти для каллиграфии или сделать свои собственные, как я. Несколько часов я покрутила настройки и текстуры, пока не создал идеальную кисть, которая вела себя как настоящая, плавно и быстро.
Есть несколько преимуществ рисования букв в цифровом виде, такие как отмена и редактирование, изменение масштаба и цвета элементов, перенос изображения на компьютер одним щелчком мыши.
Тем не менее, есть много людей, которым нравится рисовать на бумаге, потому что это даёт приятное осязание бумажной текстуры и больший контроль линии. Стекло монитора кажется слишком скользким для рисования и строки стилуса не столь точны, как у настоящего пера. Однако рисование в цифровом виде намного проще из-за автоматического сглаживания линий, так что у вас нет этих трясущихся штрихов.
Рисование букв на iPad по сетке
Как перенести рисунок на компьютер
Если вы довольны отрисованными буквами, пора открыть их в Adobe Illustrator и с помощью функции Image Trace превратить в красивые, чистые векторы!
Ваши настройки Image Trace могут отличаться от моих по толщине и размеру букв, их яркости и контрастности, если вы рисуете на бумаге. Обычно Threshold я ставлю между и если мне нужна большая или меньшая детализация. Paths и Corners ставлю на 75%, остальное по умолчанию.
Закончив, нажмите кнопку Expand на панели управления сверху, чтобы превратить буквы в кривые. Не забудьте удалить белый фон щелчком по Magic Wand Tool (Y).
Может потребоваться время на правку букв после перевода, на сглаживание линий, избавление от ненужных элементов и случайных точек.
Когда будем довольны результатом, можно поместить каждый символ в свою ячейку и подготовить к экспорту.
Дальнейший процесс зависит от программ, которое вы будете использовать для создания шрифтов. Это может быть либо FontLab, либо, например, Glyphs.
Если у вас Windows, предлагаю попробовать FontLab, очень мощную программу для создания шрифтов! Этот набор уроков будет очень полезен для создания вашего первого шрифта с нуля:
Я предпочитаю Glyphs. Пригодный только для macOS, но это единственный его недостаток. Сама программа очень проста и интересна в работе, с удобным интерфейсом, с описанием в guides and tutorials. Поэтому, если у вас Mac, возьмите на пробу бесплатную 30-дневную версию.
Интерфейс Glyphs
Если вы не уверены, что вам захочется в будущем заниматься шрифтами, можете попробовать что-то попроще для начинающих. Например, Calligraphr, о котором я уже упоминала, отличный способ проверить работу шрифта. Следуя инструкциям на веб-сайте, шрифт у вас получится быстро и легко!
Я люблю момент, когда шрифт окончательно протестирован и экспортирован, и он идёт вживую! Теперь им можно пользоваться, создавая баннеры, листовки и причудливые открытки намного быстрее и легче, чем если бы вы писали слова отдельными буквами.
А вот пара подробных пошаговых пособий по созданию шрифта с нуля до самого конца. Проверь их!
Использование Kodi на Amazon Fire TV Stick
Amazon Fire TV Stick уже предоставляет доступ к множеству потоковых сервисов. Несмотря на это, он далеко не так универсален, как Kodi. К счастью, установка Kodi на Amazon Fire TV Stick не только возможна, но и довольно проста.
Как и в случае с любым другим методом, вам нужно убедиться, что то, что вы смотрите, является законным, и даже в этом случае стоит использовать VPN. Этот и три метода установки описаны в нашем руководстве, в котором подробно рассказывается, как установить Kodi на Amazon Fire TV Stick.
Как установить Kodi на Amazon Fire Stick
Как установить Kodi на Amazon Fire StickВ этой статье мы расскажем, как установить Kodi на Fire TV Stick. Это удивительно легко, с несколькими методами.
Прочитайте больше
,
Kodi не запускается (сбой при запуске)
Если у вас есть новый компьютер с Windows 10, или если вы недавно переустановили систему, Коди иногда может не запускаться. Вместо этого программа аварийно завершает работу при запуске, не давая вам сообщение об ошибке.
Во многих случаях установка Visual C++ может решить эту проблему. Итак, перейдите на веб-сайт Microsoft и загрузите последнее обновление.
Обновите Kodi до последней доступной версии
С каждым новым обновлением плеер получает множество исправлений багов. Возможно, та проблема, которая вызывает сбои, уже решена в новой версии.
Повторите эти действия:
Начните с брифа

Создание шрифта — это долгая и кропотливая работа, поэтому очень важно иметь четкое понимание того, каким должен быть этот шрифт. Разработка брифа безусловно потребует исследований и раздумий
Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Разработка брифа безусловно потребует исследований и раздумий. Как будет использоваться ваш шрифт: он понадобится для специфического проекта или для личного пользования? Есть ли проблема, которую ваш шрифт решил бы? Впишется ли ваш шрифт в массив похожих дизайнов? Что делает его уникальным?
Вариантов много. Шрифты могут быть созданы, к примеру, специально для академических текстов или для плакатов. Только когда вы будете знать, как ваш шрифт может быть использован, тогда вы будете готовы начинать дизайн.
А как сделать лучше?
Основная идея такая: берём печатный текст, для каждого символа берём рукописный глиф и размещаем его на виртуальном листе бумаги в нужное место. При этом для одного и того же символа глифов должно быть несколько, а конкретный должен выбираться случайным образом, иначе будут те же проблемы, что и у шрифтов OpenType. Потом уже можно будет вносить различные искажения как на весь лист бумаги, так и для отдельной строки или символа. Вероятно, можно будет искажать глифы таким образом, чтобы из одного введённого глифа получить сразу готовый набор.
Всё то же самое можно делать и с лигатурами и, соответственно, сочетаниями символов, чтобы учитывать влияние рядом стоящих букв друг на друга. Спойлер: к сожалению, моя программа не поддерживает лигатуры и не может вносить искажения в глифы.
Я не первый, кто решил, что программная генерация — это хорошая идея, и написал свою программу для создания рукописей. Мне известны программы Синяк и Handwriter, а также сервис Писец. У них, тем не менее, есть определённые недостатки, которые сподвигли меня на написание собственной программы: у Синяка, например, лишь один глиф на символ и некоторые проблемы с юзабилити, Handwriter платный, а Писец не позволяет создать свой шрифт.
Создать шрифт из почерка
Из этого туториала вы узнаете, как создать собственный шрифт для рукописного ввода. Поэтому, прежде чем начать, давайте посмотрим, отвечаем ли мы некоторым необходимым требованиям или нет.
Минимальные требования
- принтер
- сканер
- ПК с Windows
- интернет-соединение
- Инструменты для редактирования изображений
- Немного знаний о редактировании фотографий
Итак, начнем с нашего урока!
Процедура
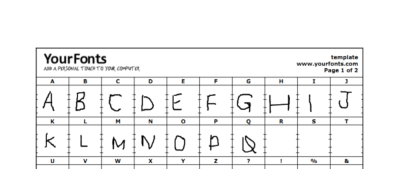
Шаг 1 . Посетите веб-сайт YourFonts.com и следуйте приведенным инструкциям. Сначала вам нужно скачать шаблон PDF и распечатать его. Если вы создаете свой шрифт в цифровом виде, с помощью планшета или планшета, вы можете напрямую загрузить набор символов в формате изображения.
Шаг 2 . Напечатайте набросок персонажа, заполните каждый ящик указанным выше символом своим собственным почерком, даже сделайте подпись, но помните, что любой алфавит или даже ваша подпись не должны вытекать ящиков или предоставленного пространства.
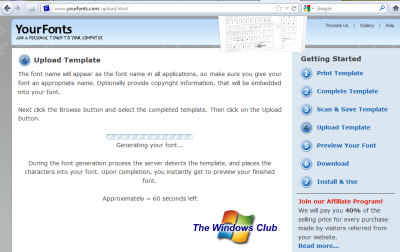
Шаг 3:
Шаг 4. Теперь щелкните правой кнопкой мыши сохраненное изображение и откройте его с помощью любого необходимого инструмента для редактирования фотографий. Я бы порекомендовал Gimp или Paint.net. Очистите изображение, если вы допустили небольшую ошибку, и доработайте изображения.
Шаг 5 . Теперь мы готовы загрузить файлы и создать окончательный шрифт. Перейдите на страницу загрузки ваших шрифтов. Заполните все свои данные и загрузите туда свои файлы изображений шрифтов, ваши шрифты автоматически распознают слова и, наконец, покажут вам предварительный просмотр. Если вы считаете, что предварительный просмотр вас не устраивает, попробуйте повторить шаги.

Шаг 6 . Теперь на следующем шаге вам нужно просто заплатить им за создание шрифта. Плата, которую они просят, составляет около $ 9,90 — не похоже, что они попросили почку — мы упоминали ранее, что эта услуга не была бесплатной. Учитывая, что они преобразуют ваш почерк в шрифт True Type — плата выглядит разумной.
Шаг 7. Загрузите шрифт и установите его на свой компьютер.
Надеюсь, вам понравился наш урок.
Помимо MyFonts.com, есть еще один сайт под названием Fontifier.com, который предлагает создавать шрифты из вашего почерка за 9 долларов. Возможно, вы захотите проверить это тоже.
ОБНОВЛЕНИЕ . Хаки сообщает нам через комментарии, что есть также бесплатный сервис , который делает то же самое на MyScriptFont.com . Вы можете проверить это.
Как создать свои бесплатные шрифты бесплатно с помощью этого бесплатного и онлайн-инструмента также может вас заинтересовать.








