Состояния ссылок в css. псевдоклассы
Содержание:
- HTML 4.01
- Атрибуты¶
- External CSS
- HTML Tags
- CSS Tutorial
- Изменить цвет объекта в «Фотошопе»
- Псевдоклассы, определяющие состояние элементов
- Атрибут rel=» » и его значение stylesheet
- Атрибуты
- Атрибут target
- Внедряем CSS-код, с помощью тега
- Multiple Style Sheets
- Псевдоклассы, задающие язык текста
- CSS Advanced
- Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
- HTML Reference
- HTML Tags
- Скачать Odin для Samsung
- Устройства
- Братья Карамазовы
- CSS Advanced
- Images
- CSS Responsive
HTML 4.01
HTML теги
- по алфавиту
- по категориям
- <!—…—>
- <!DOCTYPE
- a
- abbr
- acronym
- address
- applet
- area
- b
- base
- basefont
- bdo
- bgsound
- big
- blink
- blockquote
- body
- br
- button
- caption
- center
- cite
- code
- col
- colgroup
- comment
- dd
- del
- dfn
- dir
- div
- dl
- dt
- em
- embed
- fieldset
- font
- form
- frame
- frameset
- h1-h6
- head
- hr
- html
- i
- iframe
- ilayer
- img
- input
- ins
- isindex
- kbd
- label
- layer
- legend
- li
- link
- listing
- map
- marquee
- menu
- meta
- multicol
- nobr
- noembed
- noframes
- noindex
- noscript
- object
- ol
- optgroup
- option
- p
- param
- plaintext
- pre
- q
- s
- samp
- script
- select
- small
- sound
- spacer
- span
- strike
- strong
- style
- sub
- sup
- table
- tbody
- td
- textarea
- tfoot
- th
- thead
- title
- tr
- tt
- u
- ul
- var
- wbr
- xmp
атрибуты HTML
- abbr
- above
- accept
- accept-charset
- accesskey
- action
- align
- alink
- allowtransparency
- alt
- archive
- autocomplete
- axis
- background
- bgcolor
- bgproperties
- border
- bordercolor
- cellpadding
- cellspacing
- char
- charoff
- charset
- checked
- cite
- class
- classid
- clear
- code
- codebase
- codetype
- color
- cols
- colspan
- compact
- content
- coords
- data
- datetime
- declare
- defer
- dir
- disabled
- enctype
- face
- for
- frame
- frameborder
- galleryimg
- headers
- height
- href
- hreflang
- hspace
- http-equiv
- id
- ismap
- label
- lang
- language
- link
- longdesc
- loop
- marginheight
- marginwidth
- maxlength
- media
- method
- multiple
- name
- nohref
- noresize
- noshade
- nowrap
- object
- profile
- prompt
- readonly
- rel
- rev
- rows
- rowspan
- rules
- scheme
- scope
- scrolling
- selected
- shape
- size
- span
- src
- standby
- start
- style
- summary
- tabindex
- target
- text
- title
- type
- usemap
- valign
- value
- valuetype
- version
- vlink
- vspace
- width
- xmlns
Атрибуты¶
- Путь к связываемому файлу.
- Определяет устройство, для которого следует применять стилевое оформление.
- Определяет отношения между текущим документом и файлом, на который делается ссылка.
- Указывает размер иконок для визуального отображения.
- MIME-тип данных подключаемого файла.
Также для этого элемента доступны универсальные атрибуты.
href
Путь к файлу, на который делается ссылка.
Синтаксис
Значения
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
media
Определяет устройство, для которого следует применять стилевое оформление. Это позволяет сделать разный стиль для отображения документа на экране монитора и при его печати. Допускается писать несколько значений через запятую.
Синтаксис
Значения
- Все устройства.
- Печатающее устройство вроде принтера.
- Экран монитора.
- Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда же входят речевые браузеры.
В HTML5 в качестве значений могут быть указаны медиа-запросы.
Значение по умолчанию
rel
Атрибут определяет отношения между текущим документом и файлом, на который делается ссылка. Это необходимо, чтобы браузер знал, как использовать подключаемый документ.
Синтаксис
Значения
- Альтернативный тип, используется, к примеру, для указания ссылки на файл в формате XML для описания ленты новостей, анонсов статей.
- Указывает ссылку на автора текущего документа или статьи.
- Указывает ссылку на контекстно-зависимую справку.
- Адрес картинки, которая символизирует текущий документ или сайт.
- Сообщает, что основное содержание текущего документа распространяется по лицензии, описанной в указанном документе.
- Сообщает, что текущий документ является частью связанных между собой документов, а ссылка указывает на следующий документ.
- Указывает на предварительно кэшированный ресурс текущей страницы или сайта целиком.
- Сообщает, что текущий документ является частью связанных между собой документов, а ссылка указывает на предыдущий документ.
- Указывает ссылку на ресурс, который применяется для поиска по документу или сайту.
- Определяет, что подключаемый файл хранит таблицу стилей (CSS).
Значение по умолчанию
Нет.
sizes
Указывает размер иконок для визуального отображения. Сама иконка может применяться браузером для отображения в адресной строке, при сохранении в избранное, а также поисковыми системами для придания наглядности результатам поиска (именно так поступает Яндекс).
Синтаксис
Значения
Вначале указывается ширина иконки в пикселах без указания единиц (например, 16), затем пишется латинская буква x в верхнем (X) или нижнем регистре (x), после чего идёт высота иконки. Если в файле хранится сразу несколько иконок, можно задавать их размеры через пробел. Ключевое слово указывает, что иконка может масштабироваться в любой размер, к примеру, если она хранится в векторном формате SVG.
Значение по умолчанию
Нет.
type
Сообщает браузеру, какой MIME-тип данных используется для внешнего документа. Как правило, применяется для того, чтобы указать, что подключаемый файл содержит CSS.
Синтаксис
Значения
Имя MIME-типа в любом регистре. Для подключаемых таблиц связанных стилей применяется тип .
Значение по умолчанию
External CSS
With an
external style sheet, you can change the look of an entire website by changing
just one file!
Each HTML page must include a reference to the external style sheet file inside
the <link> element, inside the head section.
Example
External styles are defined within the <link> element, inside the <head> section of an HTML page:
<!DOCTYPE html><html><head><link rel=»stylesheet» href=»mystyle.css»></head><body><h1>This is a heading</h1>
<p>This is a paragraph.</p></body></html>
An external style sheet can be written in any text editor, and must be saved with a .css extension.
The external .css file should not contain any HTML tags.
Here is how the «mystyle.css» file looks:
«mystyle.css»
body { background-color: lightblue;}h1 { color: navy; margin-left: 20px;}
Note: Do not add a space between the property value and the unit (such as ). The correct way is:
HTML Tags
<!—><!DOCTYPE><a><abbr><acronym><address><applet><area><article><aside><audio><b><base><basefont><bdi><bdo><big><blockquote><body><br><button><canvas><caption><center><cite><code><col><colgroup><data><datalist><dd><del><details><dfn><dialog><dir><div><dl><dt><em><embed><fieldset><figcaption><figure><font><footer><form><frame><frameset><h1> — <h6><head><header><hr><html><i><iframe><img><input><ins><kbd><label><legend><li><link><main><map><mark><meta><meter><nav><noframes><noscript><object><ol><optgroup><option><output><p><param><picture><pre><progress><q><rp><rt><ruby><s><samp><script><section><select><small><source><span><strike><strong><style><sub><summary><sup><svg><table><tbody><td><template><textarea><tfoot><th><thead><time><title><tr><track><tt><u><ul><var><video>
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Style
Font Size
Font Google
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
Изменить цвет объекта в «Фотошопе»
Псевдоклассы, определяющие состояние элементов
К этой группе относятся псевдоклассы, которые распознают текущее состояние элемента и применяют стиль только для этого состояния.
:active
Происходит при активации пользователем элемента. Например, ссылка становится активной, если навести на неё курсор и щёлкнуть мышкой. Несмотря на то, что активным может стать практически любой элемент веб-страницы, псевдокласс :active используется преимущественно для ссылок.
:link
Применяется к непосещенным ссылкам, т. е. таким ссылкам, на которые пользователь ещё
не нажимал. Браузер некоторое время сохраняет историю посещений, поэтому
ссылка может быть помечена как посещенная хотя бы потому, что по ней был зафиксирован
переход ранее.
Запись A {…} и A:link
{…} по своему результату равноценна, поскольку в браузере даёт один
и тот же эффект, поэтому псевдокласс :link можно
не указывать. Исключением являются якоря, на них действие :link не распространяется.
:focus
Применяется к элементу при получении им фокуса. Например, для текстового поля
формы получение фокуса означает, что курсор установлен в поле, и с помощью клавиатуры
можно вводить в него текст (пример 15.1).
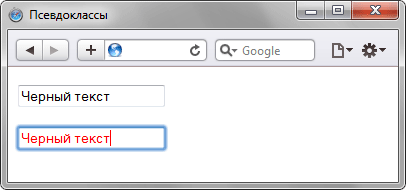
Пример 15.1. Применение псевдокласса :focus
HTML5CSS 2.1IECrOpSaFx
Результат примера показан ниже (рис. 15.1). Во второй строке находится курсор, поэтому текстовое поле получило фокус.

Рис. 15.1. Изменение стиля текста при получении фокуса
В данном примере в текстовом поле содержится предварительный текст, он определяется
значением атрибута value тега <input>.
При щелчке по элементу формы происходит получение полем фокуса, и цвет текста
меняется на красный. Достаточно щёлкнуть в любом месте страницы (кроме текстового
поля, естественно), как произойдет потеря фокуса и текст вернётся к первоначальному
чёрному цвету.
Результат будет виден только для тех элементов, которые могут
получить фокус. В частности, это теги <a>, <input>, <select> и <textarea>.
:hover
Псевдокласс :hover активизируется, когда курсор
мыши находится в пределах элемента, но щелчка по нему не происходит.
:visited
Данный псевдокласс применяется к посещённым ссылкам. Обычно такая ссылка меняет
свой цвет по умолчанию на фиолетовый, но с помощью стилей цвет и другие параметры
можно задать самостоятельно (пример 15.2).
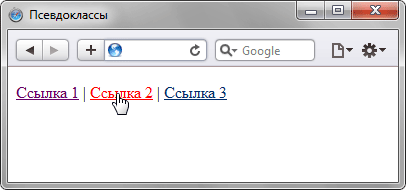
Пример 15.2. Изменение цвета ссылок
HTML5CSS 2.1IECrOpSaFx
Результат примера показан на рис. 15.2.

Рис. 15.2. Вид ссылки при наведении на неё курсора мыши
В данном примере показано использование псевдоклассов совместно со ссылками.
При этом имеет значение порядок следования псевдоклассов. Вначале указывается :visited, а затем идёт :hover,
в противном случае посещённые ссылки не будут изменять свой цвет при наведении
на них курсора.
Селекторы могут содержать более одного псевдокласса, которые перечисляются подряд через двоеточие, но только в том случае, если их действия не противоречат друг другу. Так, запись A:visited:hover является корректной, а запись A:link:visited — нет. Впрочем, если подходить формально, то валидатор CSS считает правильным любое сочетание псевдоклассов.
Браузер Internet Explorer 6 и младше позволяет использовать псевдоклассы :active и :hover только
для ссылок. Начиная с версии 7.0 псевдоклассы в этом браузере работают и для других элементов.
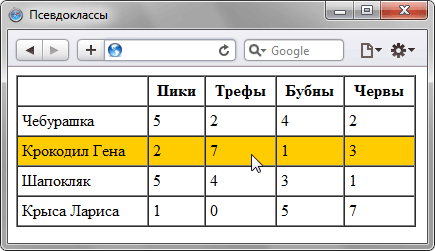
Псевдокласс :hover не обязательно должен применяться к ссылкам, его можно добавлять и к другим элементам документа. Так, в примере 15.3 показана таблица, строки которой меняют свой цвет при наведении
на них курсора мыши. Это достигается за счёт добавления псевдокласса :hover к селектору TR.
Пример 15.3. Выделение строк таблицы
HTML5CSS 2.1IECrOpSaFx
Результат примера показан ниже (рис. 15.3).

Рис. 15.3. Выделение строк таблицы при наведении на них курсора мыши
Атрибут rel=» » и его значение stylesheet
Aтрибут тега указывает браузеру на то, какой тип файла будет загружаться в HTML-страницу, значение указывает на то, что будет загружаться CSS-файл.
<link rel="stylesheet" href="style.css">
За три предыдущих урока, мы изучили три способа внедрения CSS-кода в HTML-документ:
- Внедрение с помощью атрибута style=» «, влияет на один тег, данный способ также еще называют встроенным
- Внедрение с помощью тегов <style> </style>, влияет на целую страницу, данный способ также еще называют внутренним
- Внедрение с помощью тега <lihk>, влияет на весь сайт, данный способ также еще называют внешним
Читать далее: Селекторы CSS основы
Category:
Разное
Атрибуты
| charset | определяет набор символов, используемый браузером для отображения страницы, на которую оказывает ссылка |
|---|---|
| class | определяет имя используемого класса |
| dir | определяет направление символов:
|
| disabled | флаг. Определяет элемент как неактивный. Отсутствует в спецификации HTML 4.01! |
| href | URL подсоединяемого файла |
| hreflang | определяет используемый язык в документе, на который указывает ссылка |
| id | уникальный идентификатор |
| lang | определяет язык отображаемого документа |
| media | усторойство, для которого применяется стиль оформления
|
| onclick | щелчок на элементе |
| ondblclick | двойной щелчок на элементе |
| onkeydown | нажатие клавиши, когда элемент имеет фокус |
| onkeypress | нажатие и освобождении клавиши, когда элемент имеет фокус |
| onkeyup | освобождение ранее нажатой клавиши, когда элемент имеет фокус |
| onmousedown | нажатие кнопки мыши, когда элемент имеет фокус |
| onmousemove | движение указателя мыши, когда элемент имеет фокус |
| onmouseout | смещение указателя мыши с элемента |
| onmouseover | помещение указателя мыши на элемент |
| onmouseup | освобождение ранее нажатой кнопки мыши, когда элемент имеет фокус |
| rel | тип взаимосвязи текущего документа и подключаемого
|
| rev | определяем обратную связь целевого документа к текущему |
| style | задает встроенную таблицу стилей |
| target | имя окна или фрейма. В качестве аргумента используется имя окна или фрейма. Зарезервированные имена:
|
| title | всплывающая подсказка |
| type | MIME-тип объекта, указанного в параметре href |
Атрибут target
Атрибут target используется для того, чтобы указать браузеру, где необходимо открыть веб страницу.
Следующий пример открывает документ в новом окне браузера:
<a href="http://yandex.ru" target="_blank">Поиск </a>
Ниже представлены все значения этого атрибута:
| Атрибут | Значение |
|---|
_blank
Загружает страницу в новое окно браузера.
_self
Загружает страницу в текущее окно. Это значение по умолчанию.
_parent
Загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self.
_top
Отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self.
framename
Открывает ссылку в указанном фрейме.
Работа с фреймами будет рассмотрена позднее в статье учебника «HTML фреймы».
Внедряем CSS-код, с помощью тега
Урок №8Внедряем CSS-код, с помощью тега <link>
Рассмотрим третий способ внедрения CSS-кода в HTML-документ: Внедрение с помощью тега <link>
Итак, мы узнали что с помощью тегов можно изменять внешний вид тегов на одной странице, с помощью глобального атрибута , можно изменить внешний вид конкретного тега.
Но что делать, если нужно изменить внешний вид тегов на всех страницах сайта одновременно? Для этого, нам понадобится тег , его нужно поместить в голову каждого HTML-документа. Тег должен ссылаться на CSS-файл, для этого у него имеется атрибут .
Создайте на рабочем столе папку Мой сайт, в папке создайте три HTML-файла:
и один CSS-файл:
В HTML-файлах, разместите следующий HTML-код:
<!DOCTYPE html> <html> <head> <title>Страница о снежном барсе</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>Снежный барс</h1> <p> Снежный барс (ирбис, ак барс) - крупное хищное млекопитающее из семейства кошачьих. Обитает в горных массивах Афганистана, Бирмы, Бутана, Индии, Казахстана, Кыргызстана, Китая, Монголии, Непала, Пакистана, России, Таджикистана и Узбекистана. Ирбис отличается тонким, длинным, гибким телом, относительно короткими лапами, небольшой головой и очень длинным хвостом. Длина снежного барса вместе с хвостом составляет 200-230 см, вес до 55 кг. Окраска меха светлая, дымчато-серая с кольцеобразными или сплошными тёмными пятнами.</p> <p> Охотится снежный барс, в основном, на горных козлов и баранов, также в его рационе встречаются кабаны, фазаны и даже суслики. В силу труднодоступности местообитания вида, ирбисы до сих пор остаются малоизученными. Однако по приблизительным оценкам их количество варьируется в районе около 10 тысяч особей. По состоянию на 2013 год, охота на снежных барсов повсеместно запрещена.</p> <a href="index.html">Снежный барс</a> <a href="polyarnyi-volk.html">Полярный волк</a> <a href="polyarnaya-sova.html">Полярная сова</a> </body> </html>
<!DOCTYPE html>
<html>
<head>
<title>Страница о полярном волке</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>Полярный волк</h1>
<p>
Полярный арктический волк - подвид волка. Обитает в Арктике и тундре, на
обширных пространствах северных регионов, которые пять месяцев в году,
погружены в темноту. Чтобы выжить, волк приспособился есть практически
любой корм, который только попадается ему на пути.</p>
<p>
Полярные волки хорошо усвоились к жизни в Арктике: они могут годами
жить при минусовой температуре, месяцами не видеть солнечного света и
неделями оставаться без пищи. Длина волка составляет 100-150 см, высота
в холке может достигать 100 см, а масса у самцов переваливает за 100 кг.
Продолжительность жизни полярного волка около 7 лет. В его рацион входят:
леминги, зайцы, овцебыки, олени и птицы.</p>
<a href="index.html">Снежный барс</a>
<a href="polyarnyi-volk.html">Полярный волк</a>
<a href="polyarnaya-sova.html">Полярная сова</a>
</body>
</html>
<!DOCTYPE html> <html> <head> <title>Страница о полярной сове</title> <link rel="stylesheet" href="style.css"> </head> <body> <h1>Полярная сова</h1> <p> Полярная сова (белая сова) птица из семейства совиных. Самая крупная птица, из отряда совиных, в тундре. Голова у белой совы круглая, глаза жёлтые, длина тела достигает 70 см, масса 3 кг, размах крыльев 165 см. Ареал распространения - территория тундры: Евразия, Северная Америка, Гренландия.</p> <p> Полярная сова обитает обычно в открытой местности, в лесах встречается редко. Питается в основном, мелкими грызунами: леммингами, в год может съесть более 1600 леммингов. Также в рацион совы входят зайцы, мелкие хищники, птицы, рыба и даже падаль.</p> <a href="index.html">Снежный барс</a> <a href="polyarnyi-volk.html">Полярный волк</a> <a href="polyarnaya-sova.html">Полярная сова</a> </body> </html>
CSS-документ файла , должен содержать следующий код:
h1 {
color: red;
}
p {
color: blue;
}
Ваш сайт, состоящий из трёх страниц, должен выглядеть следующим образом.
Теперь, для того чтобы изменить цвет заголовка, абзаца, ссылки и т.д., сразу на всех страницах сайта, достаточно лишь внести изменения в одном файле:
Давайте сделаем текст в абзацах всех страниц, зелёным. Для этого в , вместо значения , впишем значение
p {
color: green;
}
Теперь цвет текста в абзацах, всех страниц сайта, между тегами стал зелёным.
Задание: сделайте цвет ссылок , оранжевым
Multiple Style Sheets
If some properties have been defined for the same selector (element) in different style sheets,
the value from the last read style sheet will be used.
Assume that an external style sheet has the following style for the <h1> element:
h1
{
color: navy;
}
Then, assume that an internal style sheet also has the following style for the <h1> element:
h1
{
color: orange;
}
Example
If the internal style is defined after the link to the external style sheet, the <h1> elements will be
«orange»:
<head><link rel=»stylesheet» type=»text/css» href=»mystyle.css»>
<style>h1 { color: orange;}</style></head>
Example
However, if the internal style is defined before the link to the external style sheet, the <h1> elements will be
«navy»:
<head><style>h1 { color: orange;}</style><link rel=»stylesheet» type=»text/css» href=»mystyle.css»>
</head>
Псевдоклассы, задающие язык текста
Для документов, одновременно содержащих тексты на нескольких языках имеет значение соблюдение правил синтаксиса, характерные для того или иного языка. С помощью псевдоклассов можно изменять стиль оформления иностранных текстов, а также некоторые настройки.
:lang
Определяет язык, который используется в документе или его фрагменте. В коде HTML язык устанавливается через атрибут lang, он обычно добавляется к тегу <html>. С помощью псевдокласса :lang можно задавать определённые настройки, характерные для разных языков, например, вид кавычек в цитатах. Синтаксис следующий.
Элемент:lang(язык) { … }
В качестве языка могут выступать следующие значения: ru — русский; en — английский ; de — немецкий ; fr — французский; it — итальянский.
Пример 15.6. Вид кавычек в зависимости от языка
HTML5CSS 2.1IECrOpSaFx
Результат данного примера показан на рис. 15.6. Для отображения типовых кавычек в примере используется стилевое свойство quotes, а само переключение языка и соответствующего вида кавычек происходит через атрибут lang, добавляемый к тегу <q>.

Рис. 15.6. Разные кавычки для разных языков
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
Всем привет!
В этом уроке я расскажу о способах подключения CSS файла к HTML. Существует 3 способа подключения CSS файла. Спросите, зачем вам знать именно 3 способа? Отвечу, что нужно, потому что бывают случаи, когда необходимо использовать как раз все эти 3 способа подключения.
○ Способ №1 – «Таблица связанных стилей»
Все стили хранятся в одном файле с расширением «.css».
Если связать все HTML файлы веб-страниц с таким CSS файлом, то при изменениях стили страниц (цвет, фон, размер шрифта и т.д.) будут изменяться во всех HTML документах, связанных с CSS файлом.
Схематично это выглядит так:
Чтобы связать HTML документ с CSS файлом, добавьте между тегами <head> специальный тег <link>.* Закрывающий тег не нужен
<link rel="stylesheet" type="text/css" href="style.css">
href – прописываем путь к css файлу. В примере выше файл «style.css» находится вместе с остальными HTML файлами в одной директории.
Разберём способ №1 поэтапно и практично от «а» до «я»:
1 этап — создать файл «style.css»
Давайте попробуем на практике создать файл «style.css».
Откройте блокнот, который есть у вас на ПК.
Кнопка «Пуск» => «Все программы» => «Стандартные» => «Блокнот»:
В открывшем блокноте нажмите в меню сверху «Файл» => «Сохранить как…»:
Далее укажите место, куда вы хотите сохранить файл, лучше файл разместить вместе с остальными HTML файлами.
В поле «Имя файла» напишите «style.css», а не просто style (это важно!). Таким способом мы создаем файл с расширением «*.css»
Далее нажмите на кнопку «Сохранить»:
Вот такая должна получиться общая картина:
Вот и все, файл «style.css» был создан.
Можете вставить в файл «style.css» вот это правило для тега <h1> и сохранить:
H1
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
В HTML файле вставьте вот этот код:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключения таблицы CSS</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Заголовок</h1> <p>Текст</p> </body> </html>
В результате должно получиться вот такое:
Этот способ поможет делать изменения внешнего вида всего сайта, изменяя только правила в одном файле «style.css». Припустим, меняем цвет и размер для заголовка в «style.css», то на всех 1000 страницах произойдет одновременное автоматическое изменение. На чистом HTML, без CSS, пришлось бы эти изменения делать отдельно на каждой странице из 1000. Ужас!!!
○ Способ №2 – «Таблицы глобальных стилей»
Этот способ тоже применяется и я уверен, что вы с ним столкнетесь.
Для подключения такого способа CSS стилей достаточно прописать между тегами <head></head> тег <STYLE>.* Закрывающий тег обязателен
<style type="text/css"></style>
Можно и так:
<style></style>
Между тегами <style></style> прописываются необходимые CSS правила для веб-страницы.
Минус такого способа в том, что эти стили будут только для одной страницы, где размещены эти стили.
Пример:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример подключения таблицы CSS</title>
<style>
H2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2>Заголовок H2</H2>
</body>
</html>
Результат:
В примере выше я изменил размер и цвет Заголовка H2, используя таблицу стилей CSS.
○ Способ №3 – «Внутренние стили»
Способ №3 я использую в редких случаях, например, для изменения одиночного тега на веб-странице. Для подключения стиля к любому тегу, нужно прописать параметр style.
style="тут будут CSS правила"
Пример:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключения таблицы CSS</title> </head> <body> <H2 style="font-size: 150px; color: #cc0000">Заголовок H2</H2> </body> </html>
Результат:
В примере выше я изменил размер и цвет Заголовка H2, используя стили CSS.
○ Комбинированный метод подключения стилей
Все эти три способа можно комбинировать.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Пример подключения таблицы CSS</title>
<style>
H2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2 style="font-size: 50px; color: green;">Заголовок</H2>
<H2>Заголовок</H2>
</body>
</html>
На сегодня все! Жду вас на следующих уроках.
Подписывайтесь на обновления блога!
HTML Reference
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Скачать Odin для Samsung
Все доступные для скачивания версии Odin:
Odin для старых моделей до 2011 года (рекомендуется)
- Odin v1.30
- Odin v1.52
- Odin v1.61
- Odin v1.70
- Odin v1.82
- Odin v1.83
- Odin v1.84
- Odin v1.85
Для моделей до 2014 года (рекомендуется)
- Odin v1.86
- Odin v1.87
- Odin v2.10
- Odin v3.04
- Odin v3.06
- Odin v3.07
Для моделей с 2014 года и новее (рекомендуется)
- Odin v3.09
- Odin v3.10.0
- Odin v3.10.5
- Odin v3.10.6
- Odin v3.10.7
- Odin v3.10.7.1
- Odin v3.11.1
- Odin v3.11.2
Odin для моделей Samsung с 2017 года и новее (рекомендуется)
- Odin v3.12.3
- Odin3 v3.12.4
- Odin3 v3.12.5
- Odin3 v3.12.7
- Odin3 v3.12.10
- Odin3 v3.13.1 (поддержка прошивок .lz4)
- Odin3 v3.13.3 (поддержка прошивок .lz4 и Android 9.0 PIE)
- Odin3 v3.14.1 (Android 10)
- Odin3 v3.14.4
Устройства
Вы можете использовать медиа-запросы для конкретных типов устройств:
| Значение | Описание |
|---|---|
| all | Подходит для всех типов устройств. Это значение по умолчанию. |
| aural | Предназначено для речевых синтезаторов. Значение считается устаревшим. |
| braille | Устройства для чтения шрифта Брайля (рельефно-точечный тактильный шрифт, предназначенный для письма и чтения незрячими и плохо видящими людьми). Значение считается устаревшим. |
| embossed | Устройства, предназначенные для печати шрифта Брайля. Значение считается устаревшим. |
| handheld | Предназначено для портативных устройств (маленький экран и ограниченная полоса пропускания — bandwidth). Значение считается устаревшим. |
| Предназначен для печатных страниц и для режима предварительного просмотра печати. | |
| projection | Устройства проекционного типа (проекторы). Значение считается устаревшим. |
| screen | Экраны компьютера. |
| speech | Речевые синтезаторы, устройства для чтения с экрана (для чтения страниц вслух). |
| tty | Устройства, которые используют набор символов фиксированной ширины, например, телетайпы или терминалы. Значение считается устаревшим. |
| tv | Устройства телевизионного типа (низкое разрешение, ограниченные возможности прокрутки, возможность передачи звука). Значение считается устаревшим. |
Братья Карамазовы
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider








