Подключение стилей css к html документу. как подключить css файл
Содержание:
- Добавление стилей к элементам HTML
- Для чего нужна термопаста
- CSS Учебник
- Исходный пример.
- Синтаксис CSS-правил
- Как подключить внешние стили из файла «CSS»
- Начинаем писать CSS
- Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
- Подключение CSS файла
- Как подключить CSS. Методы и способы подключений.
- Популярные статьи:
- Как подключить css к html отдельным файлом
Добавление стилей к элементам HTML
Информация о стиле может быть прикреплена как отдельный документ или встроена в документ HTML. Давайте рассмотрим три способа добавления стилей в HTML-документ (от самого высокого до самого низкого приоритета).
- Стили в тэге (инлайн стили) — использование атрибута style в начальном тэге HTML.
- Встроенные стили — использование элемента <style> в разделе заголовка документа.
- Внешняя таблица стилей — с помощью элемента <link>, указывающего на внешние CSS-файлы.
В этом уроке мы рассмотрим все три способа добавления стилей в HTML документ.
Встроенные в элемент стили (инлайн)
Стили в тэге используются для применения уникальных правил стиля к элементу путем помещения правил CSS непосредственно в начальный тэг. Их можно добавить к элементу с помощью атрибута style.
Атрибут style включает ряд пар свойств и значений CSS. Каждая пара свойство: значение разделяется точкой с запятой (;), так же, как вы пишете во встроенную или внешнюю таблицу стилей. Но все должно быть в одной строке, то есть после точки с запятой не должно быть переноса строки.
В следующем примере показано, как изменить цвет и размер шрифта текста:
<p style="color:green; font-size:18px;">This is a paragraph.</p>
Использование «инлайн» стилей обычно считается плохой практикой. Поскольку правила стиля встроены непосредственно в тэг html, это приводит к тому, что презентация смешивается с содержанием документа; что сводит на нет цель использования CSS. Проще говоря, для того, чтобы изменить цвет текста, вам нужно будет редактировать HTML файл. А если таких параграфов много, и они находятся на разных страницах — такая простая операция как замена цвета, займет огромное количество времени.
Встроенные таблицы стилей
Встроенные или внутренние таблицы стилей влияют только на документ, в который они встроены.
Встроенные таблицы стилей определены в разделе <head> документа HTML с помощью тега <style>. Вы можете определить любое количество элементов <style> в разделе <head> документа HTML. Смотрите пример ниже:
<head>
<style type="text/css">
body {background-color: YellowGreen;}
p {color: Black;}
</style>
</head>
Несмотря на то, что такой подход несколько лучше чем предыдущий, он все равно не идеален. В случае если вам понадобится внести какие то изменения в стили (тот же цвет текста), вы опять будете вынуждены редактировать большое количество страниц. Помимо того, что это может занять очень много времени, стоит так же понимать что вы вполне можете допустить ошибки в некоторых файлах, которые приведут к проблемам с отображением содержимого сайта.
Внешние таблицы стилей
Внешняя таблица стилей содержит все правила стилей в отдельном документе, на который вы можете ссылаться из любого HTML-файла на своем сайте. Внешние таблицы стилей являются наиболее гибкими, поскольку с помощью внешней таблицы стилей вы можете изменить внешний вид всего веб-сайта, изменив только один файл.
Вы можете прикрепить внешние таблицы стилей двумя способами — связать документ и импортировать его:
Связывание внешних таблиц стилей
Внешняя таблица стилей может быть связана с документом HTML с помощью тега <link>. Тег <link> находится внутри раздела <head>:
<head> <link rel="stylesheet" type="text/css" href="css/style.css"> </head>
Импорт внешних таблиц стилей
Правило @import — это еще один способ добавления внешней таблицы стилей. Оператор @import указывает браузеру загрузить внешнюю таблицу стилей и использовать ее стили.
Вы можете использовать его двумя способами. Самое простое в заголовке вашего документа
Обратите внимание, что другие правила CSS все еще могут быть включены в элемент
<style type="text/css">
@import url("css/style.css");
p {
color: blue;
font-size: 16px;
}
</style>
Точно так же вы можете использовать правило @import для импорта таблицы стилей в другую таблицу стилей (т.е. использовать @import внутри css файла).
@import url("css/base.css");
@import url("css/color.css");
body {
color: blue;
font-size: 14px;
}
Для чего нужна термопаста
CSS Учебник
CSS СТАРТCSS ВведениеCSS СинтаксисCSS СелекторыCSS Как подключитьCSS ЦветаCSS background-colorCSS borderCSS marginCSS paddingCSS height/widthCSS Блочная модельCSS КонтурCSS ТекстCSS ШрифтыCSS ИконкиCSS СсылкиCSS СпискиCSS ТаблицыCSS displayCSS max-widthCSS positionCSS overflowCSS float/clearCSS inline-blockCSS ВыравниваниеCSS КомбинаторыCSS Псевдо-классыCSS Псевдо-элементыCSS opacity/transparencyCSS Панель навигацииCSS Выпадающие спискиCSS Галерея изображенийCSS Спрайты изображенийCSS Селекторы атрибутовCSS ФормыCSS СчётчикиCSS Макет веб-сайтаCSS ЕдиницыCSS Специфичности
Исходный пример.
Вот разметка простейшей HTML-страницы:
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
<title>Основы CSS</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<h1>Основы CSS</h1>
<p>CSS — формальный язык описания внешнего вида документа (веб-страницы), написанного с использованием языка разметки
(чаще всего HTML или XHTML). Также может применяться к любым XML-документам, например, к SVG или XUL.</p>
<img src=»https://progtips.ru/wp-content/uploads/2020/10/img-1-1.jpg» />
<h2>Способы подключения CSS к документу</h2>
<p>Стили CSS могут быть подключены или внедрены в описываемый ими веб-документ четырьмя способами:</p>
<ul>
<li>Когда описание стилей находится в отдельном файле, оно может быть подключено к документу посредством элемента
<link>, включённого в элемент <head>.</li>
<li>Когда файл стилей размещается отдельно от родительского документа, он может быть подключён к документу
инструкцией @import в элементе<style>.</li>
<li>Когда стили описаны внутри документа, они могут быть включены в элемент <style>, который, включается в
элемент <head>.</li>
<li>Когда стили описаны в теле документа, они могут располагаться в атрибутах отдельного элемента.</li>
</ul>
<footer>(c) <a href=»https://ru.wikipedia.org/wiki/CSS» target=»_blank»>Википедия</a></footer>
</body>
</html>
|
1 |
<!DOCTYPE html> <html lang=»ru»> <head> <meta charset=»UTF-8″> <meta name=»viewport»content=»width=device-width, initial-scale=1.0″> <title>Основы CSS</title> <link rel=»stylesheet»href=»style.css»> </head> <h1>Основы CSS</h1> <p>CSS — формальный язык описания внешнего вида документа (веб-страницы), написанного с использованием языка разметки (чаще всего HTML или XHTML). Также может применяться к любым XML-документам, например, к SVG или XUL.</p> <img src=»https://progtips.ru/wp-content/uploads/2020/10/img-1-1.jpg» /> <h2>Способы подключения CSS к документу</h2> <p>Стили CSS могут быть подключены или внедрены в описываемый ими веб-документ четырьмя способами:</p> <ul> <li>Когда описание стилей находится в отдельном файле, оно может быть подключено к документу посредством элемента <link>, включённого в элемент <head>.</li> <li>Когда файл стилей размещается отдельно от родительского документа, он может быть подключён к документу инструкцией @import в элементе<style>.</li> <li>Когда стили описаны внутри документа, они могут быть включены в элемент <style>, который, включается в элемент <head>.</li> <li>Когда стили описаны в теле документа, они могут располагаться в атрибутах отдельного элемента.</li> </ul> <footer>(c) <a href=»https://ru.wikipedia.org/wiki/CSS»target=»_blank»>Википедия</a></footer> </body> |
Вот как такая страница выглядит в браузере:

В разных браузерах, страница может отображаться немного по-разному, но в целом она будет такой, как на картинке выше.
Как-то изменить внешний вид страницы, средствами HTML мы не можем, а ведь хочется? Согласитесь, обычно сайты выглядят более презентабельно. И вот тут в дело вступает CSS.
Синтаксис CSS-правил
Давайте разберем основу основ CSS, а именно, синтаксис написания CSS-правил. Сделаем это на примере правила для тега
<h1> , которое мы написали выше.
Посмотрите на картинку:

Объявление стиля (или CSS-правило) состоит из 2-х частей:
- Селектор, в нашем случает h1 (о селекторах позже поговорим подробнее)
- Блок объявлений (находится после селектора в фигурных скобках)
В блоке объявлений, может находится множество объявлений. Каждое объявление состоит из:
- Свойства, которое определяет что будет сделано (в примере text-align – т.е. текст будет выровнен);
- Двоеточия «:» – разделяет свойство и значение;
- Значение, которое описывает как браузер должен обработать свойство (в примере center – т.е. текст будет выровнен по центру)
В CSS определено множество свойств и для каждого свойства имеются допустимые значения. Все их не помнит, наверно, никто. На практике лишь часть из них используется часто, и они быстро запоминаются.
Исходя из того, что все свойства и значения запомнить нереально, вытекает что нужно пользоваться справочниками.
Вот справочный указатель на портале mdn: https://developer.mozilla.org/ru/docs/Web/CSS/Reference
Также мне нравится справочник: https://webref.ru/css
Для CSS в этом справочнике, кроме собственно списка, есть разбивка по категориям, тоже иногда бывает удобно:

Практический алгоритм действий.
Предположим, стоит задача сделать красный текст на желтом фоне.
Мы понимаем, что надо:
- Сделать цвет шрифта красным
- Сделать желтый фон
Ищем подходящие свойства – это color и background-color. В итоге:
{
color: red;
background-color: yellow;
}
|
1 |
{ colorred; background-coloryellow; } |
Пример сложнее. Скажем, вам требуется, в каком-то блоке, фоном которого является картинка, написать текст. Вы пишите его и понимаете, что фоновая картинка слишком пестрая и текст на ней не читается.
Выход из ситуации: наложить сверху какой-то полупрозрачный слой и уже на нем написать текст, тогда он будет читаться.
Но! Вот проблема: вы в принципе не понимаете, как это сделать, какие свойства искать, как к этому подступиться.
Выход простой – в большинстве случаев это кто-то уже делал, идете в поисковик и ищите. Главное правильно сформулировать запрос. Если с первого раза не нашли, переформулируйте запрос.
В нашем примере, введите в яндексе: css сделать полупрозрачный фон.
Посмотрите поисковую выдачи, вы найдете ответ на свой запрос, и даже, с примерами.
Если вам не совсем понятны примеры, то смотрите из каких свойств состоят правила, ищите эти свойства в справочнике и читайте описания.
Как подключить внешние стили из файла «CSS»
На моем сайте насчитывается порядка 5 000 строчек стилей. Грузить такой объем при формировании каждой страницы, не правильно. К тому же, этот процесс ресурсозатратен, что, безусловно, скажется на скорости открытия сайта.
Вероятно думаете: «А как правильно подключать стили?» Все очень просто, таблицу стилей следует подключать из внешнего файла CSS.
Файл со стилями, имеет расширение . Его, конечно, можно размещать в любом месте на ftp, но обычно, подобные файлы помещают в папку «CSS», расположенную внутри файлов шаблона.
Чтобы подключить внешний файл CSS, нужно в коде сайта, между тегами «head», добавить строчку:
где «style.css» — это имя подключаемой таблицы, а «css», папка в которой находятся эти стили.
Приведу простой пример, стандартной страницы web-документа:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Подключаем стили CSS из файла</title> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> .... </body> </html>
Это означает, что две приведенные ниже строчки, будут абсолютно одинаково работать.
- Абсолютная ссылка. Явно указывает на расположение файла.
<link rel="stylesheet" type="text/css" href="http://yousite.ru/template/css/style.css">
- Относительная ссылка. Сокращенный вариант.
<link rel="stylesheet" type="text/css" href="/css/style.css">
Главный файл стилей, принять называть «style.css», но это не значит что других названий быть не должно. Придумывайте любое имя, но не забывайте, что оно должно быть на латинице.
Рассмотренный способ наиболее удобен, таким образом можно подключить не один, а сразу несколько таблиц стилей.
Начинаем писать CSS
Давайте напишем несколько CSS-правил для нашей HTML-страницы (разметка страницы находится вначале статьи).
Я, как бы, говорю себе: «хочу чтобы:
— на серо-голубом фоне страницы, посередине, располагался блок с содержимым страницы,
— ширина этого блока должна быть не более 1000 пикселей,
— фон блока белый,
— размер шрифта 16 пикселей,
— шрифт Open Sans,
— отступы текста от границ блока 30 пикселей».
Далее я решаю, что основной заголовок
<h1> : «должен располагаться по центру и иметь размер шрифта в 3 раза больший, чем размер текста».
Ну и еще: «картинка должна находиться справа и обтекаться текстом по левой стороне»
Вот CSS-правила, которые выполняют то, что я задумал (поместите их в файл style.css, который разместите в той же папке, что и html страницу):
/* подключаем шрифт Open sans */
@import url(‘https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,700;1,400&display=swap’);
html {
background-color: lightsteelblue /* фон всей страницы светло-серый-голубой */
}
body {
width: 100%; /* ширина блока с контентом 100% от ширины страницы*/
max-width: 1000px; /* но не более 1000 пикселей */
margin: 30px auto; /* внешние отступы сверху и снизу по 30 пикселей, по бокам auto — для выравнивания по центру */
background-color: white; /* фон белый */
padding: 30px; /* внутненние отступы по 30 пикселей со всех сторон */
font-size: 16px; /* размер шрифта 16 пикселей */
font-family: ‘Open Sans’, sans-serif; /* Шрифт Open sans */
}
h1 {
text-align: center; /* текст заголовка выровнен по центру */
font-size: 3em; /* размер шрифта в 3 раза больше размера текста на странице */
}
img {
float: right; /* картинка располагается справа */
margin-left: 15px; /* оступ слева от картинки 15 пикселей, чтобы текст не был вплотную к картинке */
}
|
1 |
/* подключаем шрифт Open sans */ @import url(‘https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,700;1,400&display=swap’); html { background-colorlightsteelblue/* фон всей страницы светло-серый-голубой */ } body { width100%;/* ширина блока с контентом 100% от ширины страницы*/ max-width1000px;/* но не более 1000 пикселей */ margin30pxauto;/* внешние отступы сверху и снизу по 30 пикселей, по бокам auto — для выравнивания по центру */ background-colorwhite;/* фон белый */ padding30px;/* внутненние отступы по 30 пикселей со всех сторон */ font-size16px;/* размер шрифта 16 пикселей */ font-family’Open Sans’,sans-serif;/* Шрифт Open sans */ } h1 { text-aligncenter;/* текст заголовка выровнен по центру */ font-size3em;/* размер шрифта в 3 раза больше размера текста на странице */ } img { floatright;/* картинка располагается справа */ margin-left15px;/* оступ слева от картинки 15 пикселей, чтобы текст не был вплотную к картинке */ } |
Теперь страница выглядит вот так, согласитесь уже лучше:

Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
Всем привет!
В этом уроке я расскажу о способах подключения CSS файла к HTML. Существует 3 способа подключения CSS файла. Спросите, зачем вам знать именно 3 способа? Отвечу, что нужно, потому что бывают случаи, когда необходимо использовать как раз все эти 3 способа подключения.
○ Способ №1 – «Таблица связанных стилей»
Все стили хранятся в одном файле с расширением «.css».
Если связать все HTML файлы веб-страниц с таким CSS файлом, то при изменениях стили страниц (цвет, фон, размер шрифта и т.д.) будут изменяться во всех HTML документах, связанных с CSS файлом.
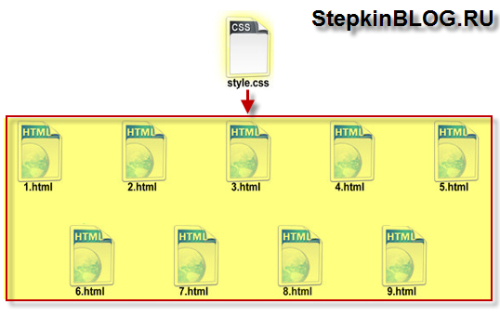
Схематично это выглядит так:

Чтобы связать HTML документ с CSS файлом, добавьте между тегами <head> специальный тег <link>.* Закрывающий тег не нужен
<link rel="stylesheet" type="text/css" href="style.css">
href – прописываем путь к css файлу. В примере выше файл «style.css» находится вместе с остальными HTML файлами в одной директории.
Разберём способ №1 поэтапно и практично от «а» до «я»:
1 этап — создать файл «style.css»
Давайте попробуем на практике создать файл «style.css».
Откройте блокнот, который есть у вас на ПК.
Кнопка «Пуск» => «Все программы» => «Стандартные» => «Блокнот»:

В открывшем блокноте нажмите в меню сверху «Файл» => «Сохранить как…»:

Далее укажите место, куда вы хотите сохранить файл, лучше файл разместить вместе с остальными HTML файлами.
В поле «Имя файла» напишите «style.css», а не просто style (это важно!). Таким способом мы создаем файл с расширением «*.css»
Далее нажмите на кнопку «Сохранить»:

Вот такая должна получиться общая картина:

Вот и все, файл «style.css» был создан.
Можете вставить в файл «style.css» вот это правило для тега <h1> и сохранить:
H1
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
В HTML файле вставьте вот этот код:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключения таблицы CSS</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Заголовок</h1> <p>Текст</p> </body> </html>
В результате должно получиться вот такое:

Этот способ поможет делать изменения внешнего вида всего сайта, изменяя только правила в одном файле «style.css». Припустим, меняем цвет и размер для заголовка в «style.css», то на всех 1000 страницах произойдет одновременное автоматическое изменение. На чистом HTML, без CSS, пришлось бы эти изменения делать отдельно на каждой странице из 1000. Ужас!!!
○ Способ №2 – «Таблицы глобальных стилей»
Этот способ тоже применяется и я уверен, что вы с ним столкнетесь.
Для подключения такого способа CSS стилей достаточно прописать между тегами <head></head> тег <STYLE>.* Закрывающий тег обязателен
<style type="text/css"></style>
Можно и так:
<style></style>
Между тегами <style></style> прописываются необходимые CSS правила для веб-страницы.
Минус такого способа в том, что эти стили будут только для одной страницы, где размещены эти стили.
Пример:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример подключения таблицы CSS</title>
<style>
H2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2>Заголовок H2</H2>
</body>
</html>
Результат:
В примере выше я изменил размер и цвет Заголовка H2, используя таблицу стилей CSS.
○ Способ №3 – «Внутренние стили»
Способ №3 я использую в редких случаях, например, для изменения одиночного тега на веб-странице. Для подключения стиля к любому тегу, нужно прописать параметр style.
style="тут будут CSS правила"
Пример:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключения таблицы CSS</title> </head> <body> <H2 style="font-size: 150px; color: #cc0000">Заголовок H2</H2> </body> </html>
Результат:
В примере выше я изменил размер и цвет Заголовка H2, используя стили CSS.
○ Комбинированный метод подключения стилей
Все эти три способа можно комбинировать.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Пример подключения таблицы CSS</title>
<style>
H2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2 style="font-size: 50px; color: green;">Заголовок</H2>
<H2>Заголовок</H2>
</body>
</html>
На сегодня все! Жду вас на следующих уроках.
Подписывайтесь на обновления блога!
Подключение CSS файла
Это основной способ, который рассматривается разработчиками как наиболее практичный и удобный.
Посредством этого метода можно быстро менять оформление веб-страницы, если имеется заданная структура HTML документа — к примеру, для одного и того же сайта можно написать несколько вариантов оформления и подключать их в зависимости от соответствующей необходимости.
Для того чтобы подключить файл со стилями, необходимо сначала настроить файловую структуру — это делается для того, чтобы можно было прописать корректный путь к нужному документу непосредственно в коде.
Создайте директорию, где будет лежать основной HTML-документ, в этой же папке создайте в текстовом редакторе файл с названием style и сохраните в разрешении .css. В нем будет содержаться CSS-код со всеми заданными правилами стилизации документа.
Подключение CSS выполняется при помощи HTML тега <link> с атрибутом href. Выглядит это следующим образом:
Здесь код расположен в теге <head>, это считается оптимальным, но не обязательно. Он может располагаться в любом месте документа.
Этот метод удобен тем, что все изменения в таблицу стилей вносятся в отдельном файле, что облегчает понимание и читабельность кода и делает документ аккуратнее.
Если внести правки в style.css и открыть index.html в браузере, то можно будет увидеть все изменения, которые были прописаны.
Таким же образом можно задать не только путь к файлу в структуре сайта, но и ссылку на страницу со стилем, расположенную в интернете. В таком случае, она также вписывается в кавычках после атрибута href.
Метод подключения таблицы стилей из отдельного файла оптимизирует работу сайта, так как позволяет браузеру подгружать данные из кэша, вследствие чего страницы грузятся быстрее.

Как подключить CSS. Методы и способы подключений.

Таблицы связанных стилей.
Способ подключения CSS — №1
Способ №1 — самый удобный способ определения стилей для сайта. Все стили для сайта хранятся в одном отдельном файле и используются для любых веб-страниц. Для подключения или для связки таблицы CSS к html странице используется тег LINK в заголовке страницы.
<link rel="stylesheet" ENGINE="text/css" href="style.css">
или
<link rel="stylesheet" type="text/css" href="https://ВАШ САЙТ/style.css">
Пример подключение таблицы CSS:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключение таблицы CSS</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Заголовок</h1> <p>Текст</p> </body> </html>
Плюсы данного способа:
1. Использование одного файла стилей CSS для всех веб-страниц веб-сайта;
2. Можно изменять вид сайта через таблицу стилей без редактирования веб-страниц;
3. При изменении стиля в одном файле style.css, стиль автоматически применяется ко всем страницам, где только есть на CSS файл подключение. Это очень удобно;
4. При первой загрузке веб-сайта, файл с CSS стилем помещается в кэш на локальном компьютере пользователя, отдельно от веб-страниц, по этой причине загрузка сайта происходит намного быстрее.
Таблицы глобальных стилей.
Способ подключения CSS — №2
Способ №2 не так эффективен и удобен как способ №1, но бывают моменты, что и этот способ подключения CSS необходим.
Этот стиль подключается и прописывается в самом документе и размещается в заголовке веб-страницы между тегами <head></head>. Подключается стиль тегом <STYLE>.
<style type="text/css"></style>
Пример подключение таблицы CSS:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример подключение таблицы CSS</title>
<style type="text/css">
H2
{
font-size: 90px; /* Размер шрифта */
font-family: Verdana, Arial, Helvetica, sans-serif; /* Шрифт */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2>Заголовок</H2>
</body>
</html>
В этом примере я показал изменение стиля заголовка <H2>. Теперь на этой веб-странице достаточно только указать тег <H2> и стили добавятся к нему автоматически.
Внутренние стили.
Способ подключения CSS — №3
Способ №3 используется в редких случаях. Внутренний стиль служит для изменения одиночного тега на веб-странице. Для подключения стиля используется параметр style.
Пример подключение таблицы CSS:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключение таблицы CSS</title> </head> <body> <H2 style="font-size: 50px; font-family: Verdana, Arial, Helvetica, sans-serif; color: #cc0000">Заголовок</H2> </body> </html>
Комбинированный метод подключения стилей.
Способ подключения CSS — №4
В этом способе используется сразу несколько стилей, которые мы использовали выше (способ №1 — №3).
Пример подключение таблицы CSS:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример подключение таблицы CSS</title>
<style type="text/css">
H2
{
font-size: 90px; /* Размер шрифта */
font-family: Verdana, Arial, Helvetica, sans-serif; /* Шрифт */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2 style="font-size: 50px; font-family: Verdana, Arial, Helvetica, sans-serif; color: green;">Заголовок</H2>
<H2>Заголовок</H2>
</body>
</html>
В итоге по примеру у нас получится первый заголовок красного цвета с размером 50 пикселей, а следующий — зеленым цветом и с размером 90 пикселей.
Повторюсь, что все описанные методы использования CSS могут применяться самостоятельно, а могут совмещаться друг с другом. Это можно увидеть в способе№4.
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Популярные статьи:
-
Как узнать id компьютера
Дата: 29 Март 2013
Прокомментировано:90
просмотров: 312382 -
Размеры форматов листов А0 – А7
Дата: 23 Январь 2013
Прокомментировано:3
просмотров: 260733 -
Смешные логические загадки с подвохом, отгадки прилагаются
Дата: 12 Ноябрь 2014
Прокомментировано:5
просмотров: 186180 -
Установка windows 7 на ноутбук
Дата: 18 Декабрь 2012
Прокомментировано:169
просмотров: 181098 -
Как включить или отключить Aero в Windows 7
Дата: 1 Июнь 2013
Прокомментировано:6
просмотров: 152593
Как подключить css к html отдельным файлом
Сейчас покажу, как подключить css к html отдельным файлом стилей. Создается отдельный файл css. Далее при помощи специальных команд он подключается к необходимым документам. Такой вид называется внешней таблицей стилей.

Данный способ наиболее предпочтителен. Он позволяет разрабатывать стили сайта отдельно от HTML-документов. Затем стилизацию можно использовать в одном файле style.css на многих страницах.
Прописываем путь как раз в теге head. В нем указывается вся необходимая системная информация для отображения страницы. Подключается вот таким образом:
<link rel="stylesheet" type="text/css" href="style.css">
Для простой структуры html документа это выглядит так:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Название страницы</title>
<link rel="stylesheet" type="text/css" href="style.css"> <!-- подключаем файл стилей -->
</head>
<body>
<h1>Привет, мир!</h1>
</body>
</html>
Расшифровка:
- Тег link — это одиночный элемент, который говорит браузеру, что дальше информация пойдет о ссылке
- Атрибут rel со значением stylesheet — обозначает, что подключаемый файл является каскадной таблицей стилей
- Type со значением text/css — говорим браузеру, что наш файл создан в текстовом формате с расширением css
- Href со значением style.css — это путь к файлу стилей
Обратите внимание
В атрибуте href можно указывать как абсолютный, так и относительный путь к файлу стилей.
<link rel="stylesheet" type="text/css" href="https://site.ru/theme/style.css"> <!-- абсолютная (полная) ссылка --> <link rel="stylesheet" type="text/css" href="/theme/style.css"> <!-- относительная ссылка -->
Также заметьте, что имя файла может быть любое на латинице. Главное, чтобы у него было расширение css. Для основного файла стилей всего сайта я рекомендую указывать имя style.
<link rel="stylesheet" type="text/css" href="https://site.ru/theme/mystyle.css"> <link rel="stylesheet" type="text/css" href="/theme/friuwldjk.css">
В общем, этот способ наиболее распространен при создании сайта. Во-первых, так удобно. Если много стилей, то лучше их вынести в отдельный файл, а не пихать все в html.
Во-вторых, вы можете сразу подключать несколько файлов. Один основной со своего сайта. А второй с другого проекта или сервиса.
Например, вставка кнопок социальных сетей с сервиса. Вы прописываете путь к файлу стилей кнопок именно с того сервиса, который эти кнопки вам предоставил.
Итак, теперь вы знаете, как подключить внешний css. Используйте его, как основной способ. Ниже идут еще несколько вариантов подключения. Они тоже пригодятся, но как дополнительные варианты решения.








