Как сделать обтекание картинки текстом
Содержание:
- Задача 2
- Как сделать в word картинку по левому краю, а текст справа
- Как исправить ошибку 0xc000021a в Windows 8/10?
- Как скопировать картинку из Интернета
- Из Википедии — свободной энциклопедии
- Редактирование взаимного расположения текста и рисунка
- Обтекания таблицы
- Как сделать обтекание текстом картинки в Word
- Накладываем текст на картинку, используя WordArt
- Изменение размеров рисунка, вставленного в таблицу
- Пример применения
- Как добавить обтекание картинки?
- Обтекание картинки текстом в HTML
- Таблица в Ворде для обтекания картинки текстом
- Плавающие элементы
- Распознавание текста с камеры мобильного устройства
- Обтекание картинки текстом CSS
- Отделение картинки от текста в Ворде
- Вставка картинки в текст в Ворде
- Обтекание рисунка текстом
- Как добавить таблицу в Word
- Способ № 2. Обтекание текстом.
- Вставка WordArt
- Объединение таблицы Ворд и Эксель
- Заключение
Задача 2
Теперь давайте сделаем так, что бы наш текст обтекался вокруг круглого изображения.
В данном примере картинку разместим в HTML. Для этого указываем тег с классом и прописываем путь к картинке. Затем добавляем наш текст.
Теперь переходим к CSS и будем стилизовать наш класс .
Выравниваем изображение по левому краю:
float: left;
Рисуем круг:
shape-outside: circle(50%);
Задаем размеры изображению:
width: 400px; height: 400px;
Ознакомиться подробнее с HTML и CSS можно тут:
Если ты поймешь, как создавать обтекание текстов для таких простых геометрических фигур, как многоугольник, линия, круг и т.п., то безусловно в дальнейшем ты сможешь создавать и что-то более сложное.
Как сделать в word картинку по левому краю, а текст справа
Нужно просто произвести правый клик мыши и с под контекста «Обтекание текстом», выбрать из списка – «Квадрат» или нужную вам формулу, по которой и будет происходить форматирование картинки к тексту.
Такой подход быстрее предыдущего, однако, для ознакомления были приведен не один пример для того чтобы охватить тему максимально подробно. Но этом ещё не всё, ниже предоставлен еще один способ для нового Microsoft Word, где проделанные манипуляции становятся еще доступнее из вне, без клик правой кнопки мыши, сразу выбирая нужные действия.
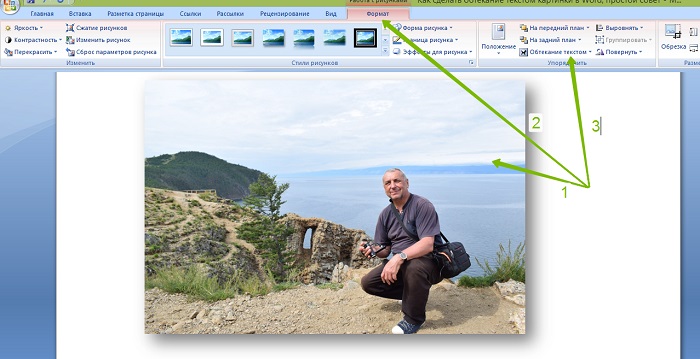
Для этого потребуется выделить картинку и навести указательный курсор в правый верхний угол изображения и кликнуть по нему. Далее остается только навести курсор на нужный блок и прочитать всплывающую подсказку, в нашем случае выберем «Квадрат». Теперь можно свободно позиционировать изображение в любое нужно место, текст после таких проделанных действий будет обтекать с обеих сторон. Для того чтобы текст оборачивал только правую сторону или левую, достаточно переместить картинку в нужном направлении.
Этот способ еще быстрее, нужно всего выделить картинку и щелкнуть по «Параметры разметки» и выделить первый кубик под названием «квадрат» или просто навести мышку на нужный элемент и дождаться подсказки.
Как исправить ошибку 0xc000021a в Windows 8/10?
Ошибка 0xc000021a представляет из себя синий экран смерти. В начале жизни операционных систем Windows 8 и Windows 10 всегда присутствуют некоторые ошибки. Со временем они разрешаются с помощью обновлений этих систем от Microsoft, но некоторые так и остаются на своем месте.
Именно такой и является ошибка 0xc000021a. В ней сказано, что ваш компьютер наткнулся на проблему и ему необходимо перезагрузиться. Из этого можно вынести, что был нанесен значительный ущерб внутренней структуре операционной системы.
Также эта ошибка будет появляться каждый раз при загрузке компьютера. Выполнение восстановления системы тоже не приносит никакой пользы в борьбе с проблемой. Так что вам необходимо точно знать причины появления этой проблемы.
Причины возникновения ошибки 0xc000021a
Данная проблема возникает после процесса обновления Windows. После этого процесса операционная система отказывается загружаться и вы можете увидеть синий экран смерти. Есть два файла из-за которых возникает эта ошибка. Давайте взглянем на них.
- winlogon.exe: как можно понять из названия файла, он отвечает за вход и выход из операционной системы Windows. Этот файл мог быть поврежден при несоответствии с файловой системой или сторонними утилитами. Если файл был поврежден, то это может привести в появлению ошибки при загрузке системы.
- csrss.exe: является вторым файлом способным вызвать эту проблему. Этот файл принадлежит к серверу Microsoft или клиенту. При его повреждении также может появляться ошибка.

После рассмотрения причин появления ошибки 0Xc000021A, давайте перейдем к методам ее решения.
Метод №1 Загрузка системы вручную
Для того чтобы решить данную проблему, вы можете попробовать загрузить Windows вручную. Загрузка операционной системы в безопасном режиме не является достаточной мерой. Так что нужно выполнить загрузку с использованием опции «отключения проверки подписи драйверов», которая доступна внутри «Дополнительных параметров загрузки». Для получения доступа к этим параметрам, сделайте следующее:
- Перезагрузите ваш компьютер с помощью зажатой кнопкой Shift и нажмите «Перезагрузка». Если вы не можете получить доступ к опции «Перезагрузка», то вам понадобится сделать это через загрузочную флешку с Windows.
- Эти действия перенесут вас на экран с настройками. Выберите «Диагностика проблем» для получения доступа к дополнительным инструментам.
- Со следующего экрана выберите «Дополнительные параметры».
- На следующем экране вы можете увидеть кучу опций. Вы должны выбрать «Настройки загрузки».
- Нажмите клавишу F7 которая отвечает за «отключения проверки подписи драйверов».
Теперь ваш компьютер должен загрузится с выбранной вами опцией.
Метод №2 Исправление проблемы с помощью SFC Scan
Если вышеуказанные методы не смогли исправить ошибку 0Xc000021A, то вы можете использовать для этого специальную системную утилиту. Она сможет обнаружить поврежденные участки системных файлов и устранить эти повреждения. Для того чтобы ее запустить, выполните следующие шаги:
- Нажмите правой кнопкой мыши на «Пуск» и выберите «Командная строка(администратор)».
- Пропишите в ней команду sfc /scannow
- После этого начнется проверка системы на ошибки и ее поврежденные участки. Утилита по возможности исправит их, если сможет.
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Как скопировать картинку из Интернета
В редакторе Word предусмотрена возможность вставлять рисунки из готовых файлов. Предположим, что вставляемый рисунок – картина Шишкина И.И. «Утро в сосновом лесу» находится на компьютере, на рабочем столе в папке «Картина Шишкина». Как там эта картина, этот рисунок оказались? Ну, например, мы нашли эту картину, этот рисунок в Интернете и сохранили его себе на компьютер, на рабочий стол.
Чтобы сохранить картинку из интернета на свой компьютер (свое устройство):
- Можно по картинке, найденной в интернете, кликнуть левой кнопкой мыши, чтобы она открылась в полном размере. Ничего страшного, если при этом картинка не меняет размер.
- Теперь, оставив курсор мышки на рисунке, надо нажать на ПКМ (правую кнопку мыши).
- Появится меню, в котором надо кликнуть опцию «Сохранить изображение как» или «Сохранить картинку как».
- Откроется окно «Сохранить как», в котором выбираем место, где хотим поместить картинку.
- Остается нажать кнопку «Сохранить».
Вставляемые рисунки в текст могут быть самые разные:
- рисунки (картинки) из Интернета,
- либо рисунки, нарисованные нами с помощью различных редакторов и сохраненные на компьютере,
- присланные картинки (рисунки) по электронной почте
- и т.п.
Главное, чтобы перед вставкой рисунка в текст, этот рисунок был сохранен на компьютере в виде файла. И тогда мы сможем его вставить в текст.
Из Википедии — свободной энциклопедии
Редактирование взаимного расположения текста и рисунка
На рис. 12 ясно видно, что размер абзаца велик, длина текста слишком большая. Абзац не помещается в таблицу рядом с картинкой. В итоге текст «выползает» вниз дальше, чем картинка. Это некрасиво.
Тут поступают следующим образом, чтобы поправить текст. Сначала выделяют ту часть текста, которая «вылезла» за нижнюю границу рисунка (рис. 13). Выделение делается, как обычно, левой кнопкой мышки и движением мышки по выделяемой части текста.

Рис. 13 (кликните по рисунку для увеличения). Выделение «лишней» части текста, не помещающейся в вертикальный размер рисунка.
И затем «перетаскивают» левой кнопкой мышки выделенный текст вниз, за пределы таблицы. Тот, кто еще не научился перетаскивать текст, может воспользоваться ранее описанным вариантом копирования выделенной части текста в буфер обмена (кнопка «Вырезать» на вкладке «Главная»), и затем вставки текста из буфера обмена в первую строку текста сразу под таблицей (кнопка «Вставить» на вкладке «Главная»).
Результат переноса части текста из третьей колонки таблицы непосредственно под таблицу показан на рис. 14.

Рис. 14 (кликните по рисунку для увеличения). Вид текста с рисунком после переноса части текста из таблицы в основной текст описания.
Как сделать в тексте красивый правый край
Вроде бы как все, теперь получился вполне отформатированный текст с рисунком. Но, общую картину пока еще портит правый край текста. Мы видим, что он неровный. И особенно выделяется первая строка той части текста, которую мы перенесли изнутри таблицы вовне таблицы. Слишком далеко текст не доходит до правого края. Некрасиво выглядит и очень заметно бросается в глаза.
Давайте исправим этот недостаток. Для этого нужно выделить весь текст, нажав на комбинацию из 2-х клавиш:
- клавиша <Ctrl> и
- клавиша с изображением латинской буквы «A».
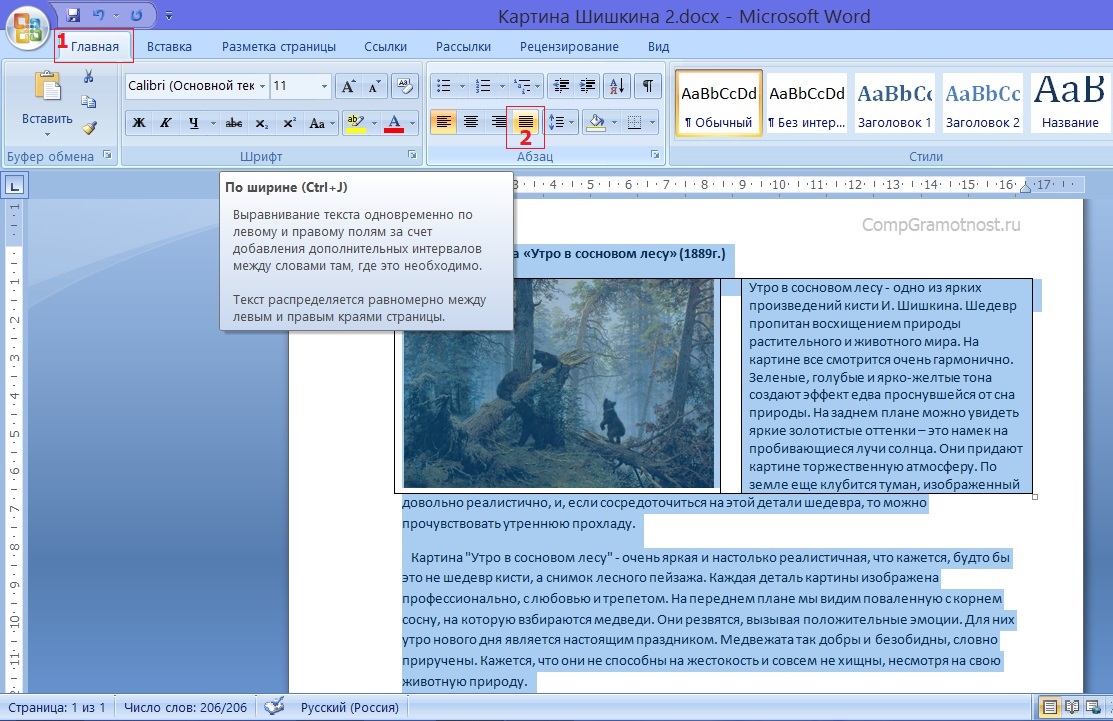
Весь текст и картинка сразу «посинеют», то есть, будут выделены. После чего нужно на вкладке «Главная» (1 на рис. 15) нажать на кнопку «По ширине» (2 на рис. 15).

Рис. 15 (кликните по рисунку для увеличения). Выравнивание правого края текста в редакторе Word.
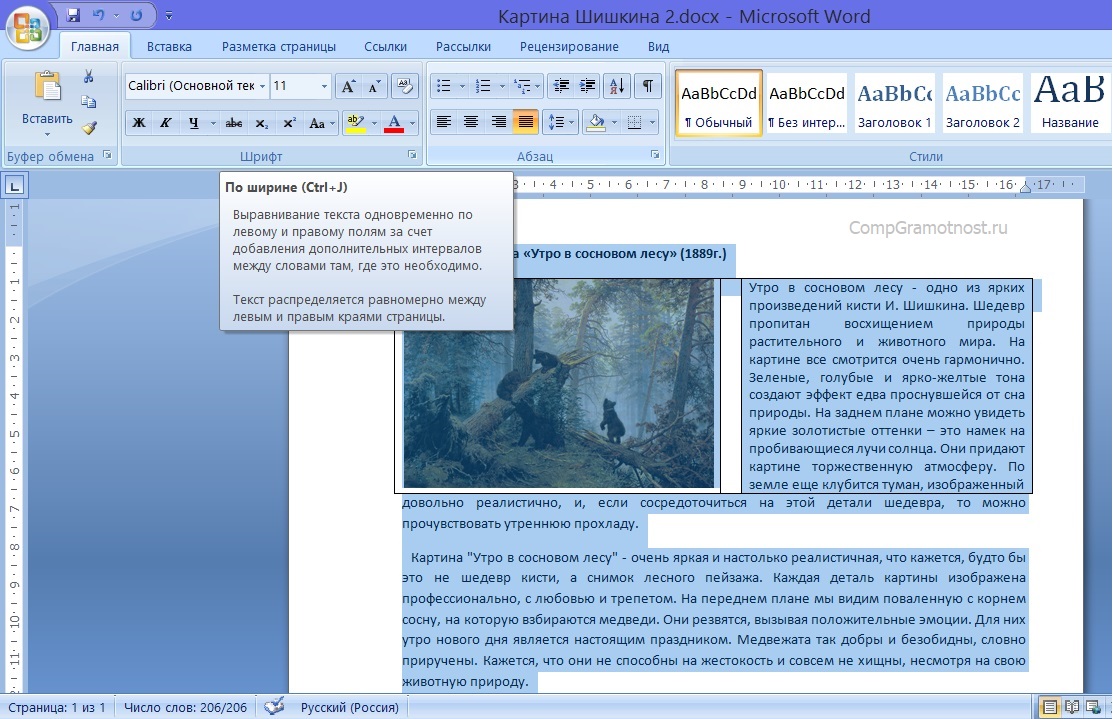
Результат описанной последовательности действий по выравниванию правого края текста описания картины показан на рис. 16.

Рис. 16 (кликните по рисунку для увеличения). Вид текста с выровненным правым краем.
Вот теперь все в порядке. Наш текст с рисунком смотрится «как фирменный», хоть размещай в каком-нибудь журнале!
Обтекания таблицы
Выбор обтекания таблицы сложнее, поскольку нет специальной кнопки на вкладке «Формат», как с картинками. Однако параметр также существует.
- Следует выбрать таблицу правой кнопкой мыши.
- Найти «Свойства таблицы».
- Откроется новое окно. Следует нажать на «Вокруг» в разделе «Обтекание».
На расположение текста относительно таблицы или фото влияет также и положение самого объекта. Если его зафиксировать в центре страницы, обтекание будет иным, чем при фиксации в верхнем правом углу. Изменить положение можно также во вкладке «Формат».
Располагаться объект может в 9-и позициях: в каждом углу, посередине каждой стороны и в середине документа. По умолчанию стоит режим «В тексте». Если зафиксировать фото, таблицу или иную иллюстрацию, относительно них будет выбираться расположение всех остальных элементов.
Как сделать обтекание текстом картинки в Word
Итак, как сделать обтекание текстом картинки в Word? Всё очень просто. В качестве примера возьмём мою картинку. Для начала её нужно вставить в этот текстовый редактор. Нажимаем по ней левой кнопкой мыши, затем правой и выбираем из меню, которое нам предлагает Ворд – «Обтекание текстом» (Скрин 2).

Далее, выбираете любой тип обтекания, который предоставлен на выбор. Что должно у Вас получится? Если Вы установите первый вариант обтекания текста, то картинка вставится в сам текст.
В некоторых версиях Майкрософт Ворд можно кликнуть один раз на картинку, и эту функцию обтекания текстом Вы увидите рядом с картинкой в виде стрелки. Также есть и другой способ – через управление программы. Для этого снова нажимаем на картинку, выбираем из списка функций «Формат» (Скрин 3).

И затем функцию – «Обтекание текстом». Следуйте этим советом, и тогда сделаете обтекание текстом Ваших картинок без труда.
Накладываем текст на картинку, используя WordArt
Сначала напишем на картинке, с помощью WordArt. Это уже готовый стиль, определенного цвета, размера, формы, с тенью, выдавливанием и прочим. Разумеется, Вы можете все эти параметры немного изменить под себя. Например, сам стиль нравится, а цвет можно изменить, вместо синего выбрать желтый.
Вставьте изображение в открытый документ Word, перейдите на вкладку «Вставка» и в разделе «Текст» нажмите на кнопку «WordArt». Откроется выпадающий список, из которого выберите подходящий для Вас стиль и кликните по нему.
Статья про то, как вставить изображение в Ворд, уже есть на сайте.
На рисунке появится вот такая область. Текст примера будет выделен. Нажмите кнопку «Delete», чтобы его удалить, и напишите то, что нужно Вам.
Теперь кликните мышкой по границе надписи – пунктирная линия, и, не отпуская левой кнопки мышки, перетащите блок на изображение.
Вот так получилось у меня.
Если хотите немного изменить добавленный в стиле WordArt текст, тогда кликните по нему, чтобы выделить. Затем открывайте «Средства рисования» – «Формат». Здесь можно или полностью изменить стиль WordArt, или добавить фон, границы, нужный эффект.
Изменение размеров рисунка, вставленного в таблицу
Вставленный рисунок может не устраивать по своим размерам. Тогда выделяем рисунок однократным кликом по нему левой кнопкой мышки, а затем «тащим» левой кнопкой мышки за угол рисунка внутрь для уменьшения размера картинки или наружу для увеличения размера картинки (рис. 8). Размер клеток таблицы будет автоматически синхронно изменяться вместе с изменениями размера рисунка.

Рис. 8 (кликните по рисунку для увеличения). Изменение размера рисунка, вставленного в таблицу.
Размещение текста возле вставленной картинки в Word
Считаем, что картинка вставлена, а для рисунка задан подходящий размер (рис. 9).

Рис. 9 (кликните по рисунку для увеличения). Окончательный вид и размер рисунка, вставленного в таблицу, в Ворде.
Теперь займемся редактированием текста, чтобы текст был как бы единым целым с вставленным рисунком.
Текст первого абзаца описания картины будем вставлять в последнюю третью колонку таблицы. Почему в третью, а не во вторую? Ведь обе колонки пока еще свободы? Об этом выборе, о выборе именно третьей, не второй колонки таблицы для вставки текста, узнаем чуть позже.
Чтобы переместить текст первого абзаца в третью колонку таблицы, нужно выделить левой кнопкой мышки текст первого абзаца описания, а затем «подцепить» выделенный текст левой кнопкой мышки, и, не отпуская левую кнопку мышки, переместить текст в третью (крайнюю справа) колонку таблицы. Итог такого перемещения показан на рис. 10.

Рис. 10 (кликните по рисунку для увеличения). Вид таблицы со вставленным в третью колонку абзацем текста в Word.
Если ранее пользователь компьютера не делал подобных перемещений текста, то у него может сразу не получиться это действие. Ничего страшного, просто нужно немного потренироваться.
Также можно не двигать текст мышкой, а выделить первый абзац, затем скопировать его в буфер обмена (кнопка «Вырезать» на вкладке «Главная»), установить курсор в третью колонку таблицы, а затем кликнуть по иконке «Вставить» на вкладке «Главная». Будет все то же самое: текст первого абзаца перепишется в третью колонку таблицы, только сделано это будет не так наглядно, как при перетаскивании выделенного текста с помощью мышки.
Пример применения
Современный мир уже сложно представить без рекламы, которая, как известно, является двигателем торговых отношений. Для продвижения товара или услуг на рынке в ряде случаев по-прежнему используются такие доступные средства, как листовки. Способ простой и малозатратный, а охват аудитории будет зависеть только от масштаба распространения.

Размещения в тексте изображений в данном случае можно использовать для улучшения восприятия документа читающим его человеком. Наличие визуального образа товара или логотипа фирмы, размещенные вместе с его описанием, сделают такой текст более удобным для ознакомления. В этом случае вам и может понадобится применить функцию «обтекание текста» в «Ворде».
Как добавить обтекание картинки?
Сначала следует вставить картинку в документ. Для этого можно:
- Скопировать фото и вставить (с помощью сочетания клавиш ctrl + V) в нужное место.
- Перейти во вкладку «Вставка» — «Рисунок». Далее выбрать на компьютере сохранённое фото.
Чтобы сделать обтекание картинки текстом в Word, нужно выбрать её курсором (вокруг появится голубая рамка), после чего:
- В верхней панели появится новая вкладка «Формат». На неё следует перейти.
- В меню нужно найти функцию «Обтекание текстом».
- Необходимо выбрать один из вариантов обтекания, после чего режим применится к данной картинке и находящимся рядом абзацам.
Чтобы убрать режим обтекания картинки текстом достаточно проделать те же операции, но выбрать параметр обтекания «В тексте».
Обтекание картинки текстом в HTML
Для задания нужного обтекание картинки текстом в HTML нам достаточно в теге img указать атрибут align с присвоенным значение, который соответствует нужному способу обтекания. Атрибуту align можно задать следующие значения:
- bottom – значение которое задается по умолчанию. Первая стока находится у нижнего края картинки. Картинка располагается с лева
- top – в этом случае первая стока находится у верхнего края картинки. Картинка располагается с лева
- right –картинка выравнивается по правому краю, а контент обтекает ее по левому
- left — изображение выравнивается по левому краю, а контент обтекает ее с правой стороны
- middle – в данном случае происходит выравнивание серединый изображения по базовой линии строки
Наиболее часто используются атрибуты right и left, для правого и левого обтекания. Данные варианты наиболее привычны для восприятия, и придают тексту с изображением наиболее компактный вид.
Вот пример использования атрибута align:
PHP
<img src=»/woocommerce.jpg» width=»86″ height=»49″ align=»left» />
| 1 | <img src=»/woocommerce.jpg»width=»86″height=»49″align=»left»> |
 В данном примере показан способ задания выравнивания изображения в HTML, который можно использовать при верстке страниц.
В данном примере показан способ задания выравнивания изображения в HTML, который можно использовать при верстке страниц.
Таблица в Ворде для обтекания картинки текстом
Текстовые редакторы спешат за современными требованиями. Они предоставляют своим пользователям возможности создавать и редактировать тексты с картинками, с рисунками. Возникает задача форматирования текстов с картинками таким образом, чтобы рисунки, что называется, стояли на своих местах, именно там, где им стоять полагается. И чтобы окружающий их текст был органически с этими картинками связан. Или наоборот, чтобы рисунки были органически вплетены в паутину слов и фраз. И тогда текст с картинками воспринимается как единое целое.
Как это можно сделать с помощью текстового редактора Word мы рассмотрели тут:Обтекание картинки в Ворде: как ее вставить в текст, изменить размер и расположить рядом с текстом
Теперь предлагаю посмотреть, как можно сделать обтекание картинки текстом с помощью таблиц редактора Ворд. То есть, посмотрим сначала, как добавить таблицу в Word, потом вставить рисунок в таблицу и, наконец, как можно форматировать текст с рисунками с помощью таблиц Word.
Предлагаю сделать это на примере текста описания известной картины Шишкина И.И. «Утро в сосновом лесу» («Три медведя», как часто эту картину называют).
Итак, описание картины сделано (или взято из Интернета), нужно вставить картинку. Делать это будем последовательно:
- Сначала вставим в текст описания таблицу,
- затем уже в таблицу вставим картинку (рисунок).
- Следом в таблицу вставим текст описания.
- И далее всю получившуюся конструкцию отформатируем, приведем к удобочитаемому виду.
Вот такая стоит задача.
Плавающие элементы
Свойство float позволяет сделать элемент плавающим, смещая его в левую или правую сторону, в зависимости от того, какое значение установлено:
- left — смещает элемент влево
- right — смещает элемент вправо
- none — отменяет плавание элемента
Единственным требованием для любого плавающего элемента является наличие фиксированной ширины (width).
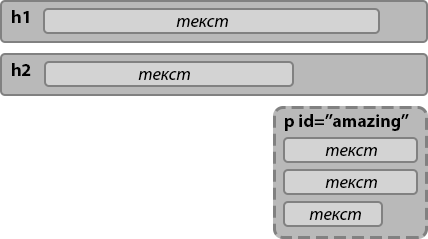
Когда вы определяете плавающий элемент, вам нужно расположить его в коде прямо под тем элементом, под которым он должен «плавать», всё остальное содержимое расположенное в коде под плавающим элементом будет обтекать его на веб-странице. Рассмотрим более подробно то, как браузеры загружают плавающие элементы и остальное содержимое на веб-страницу.
Cначала браузер загружает элементы на страницу в обычном порядке, двигаясь сверху вниз, когда он встречает плавающий элемент, то размещает его с указанной стороны. Браузер исключает этот элемент из общего потока, и в результате он «плавает» на странице.

Поскольку плавающий элемент был исключён из общего потока, то остальные блочные элементы, расположенные в коде после него, загружаются на страницу так, будто этого элемента там и не было
Обратите внимание, что блочные элементы располагаются под плавающим элементом, это происходит потому, что плавающий элемент больше не является частью общего потока

Если вы внимательно посмотрите на рисунок, то увидите, что в отличие от блочных, при размещении строчных элементов или простого текста, расположенного внутри блочного элемента, учитываются границы плавающего элемента, поэтому строчные элементы и текст обтекают его.
Имейте ввиду, что в одном ряду можно размещать несколько плавающих элементов, если это позволяет ширина родительского элемента.
Примечание: элементы с абсолютным и фиксированным позиционированием игнорируют свойство float.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p { width: 250px; }
img { float: left; }
</style>
</head>
<body>
<p>
<img src="css.png" width="120" height="120">
С помощью CSS свойства float картинка была сделана плавающей с левой стороны.
Текст, расположенный в HTML коде ниже картинки, будет обтекать картинку
по правой и нижней стороне.</p>
</body>
</html>
Попробовать »
Для создания пустого пространства между картинкой и текстом, обтекающим ее, нужно добавить к картинке внешние отступы. Поскольку картинка смещена к левой границе родительского элемента, достаточно будет добавить внешние отступы только справа и снизу, чтобы слегка отодвинуть от нее текст:
img {
float: left;
margin: 0 10px 10px 0;
}
Попробовать »
Распознавание текста с камеры мобильного устройства
Несколько лет назад компания Microsoft выпустила Office Lens, приложение для фотографирования и сканирования файлов для iPhone и Android. Приложение может сканировать изображение, полученное с камеры или из галереи, и преобразовывать изображение в текст. Затем текст можно экспортировать и открыть в приложении MS Office или MS PowerPoint, если они установлены на вашем устройстве. Текст также можно экспортировать в OneNote, сохранить в качестве файла в OneDrive или отправить в приложение Mail.
Возможно вас заинтересует: Как быстро научиться печатать на компьютере
Шаг 1. Найдите в Play Market приложение Office Lens, установите его на свое мобильное устройство и запустите.

Устанавливаем приложение Office Lens
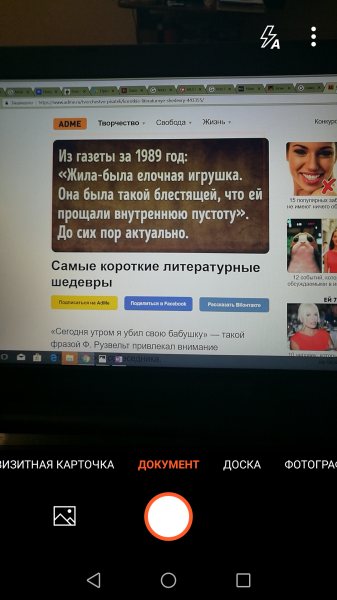
Шаг 2. Во время первого открытия программа проведет краткое обучение по его использованию, после чего откроется окно камеры. Наведите ее на текст, так, чтобы он попал в специальную рамку. Если вы приглядитесь к скриншоту, вы увидите едва заметный прямоугольник (на самом деле он намного ярче). Убедитесь, что текст попадает в это поле и нажмите на белую кнопку внизу. Вы можете включить вспышку, если света недостаточно, чтобы улучшить сканирование.

Наводим камеру на текст
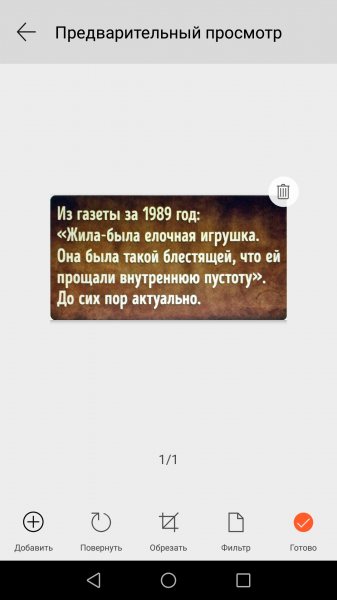
Шаг 3. В окне предварительного просмотра вы можете повернуть или обрезать изображение, в общем, отредактировать его. После чего нажмите на кнопку «Готово» в правом нижнем углу.

Редактируем изображение и нажимаем кнопку «Готово»
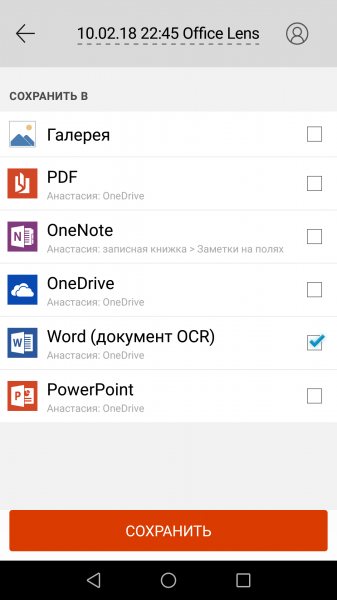
Шаг 4. В списке доступных программ для вывода информации выберите Word. Приложение начнет обрабатывать ваш файл. Как только процесс завершится, вы сможете открыть текстовый документ.

В списке доступных программ для вывода информации выбираем Word

Приложение обрабатывает файл
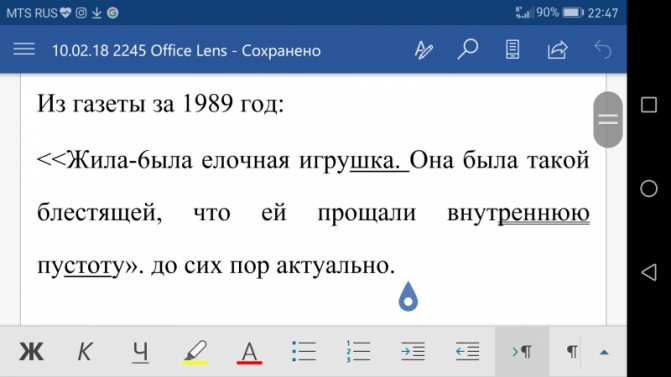
Шаг 5. Программа работает отлично, а главное быстро и с минимальным количеством возможных опечаток (в нашем случае их и вовсе не было, поскольку выбранное изображение — весьма простое).

Результат работы приложения
Приложение имеет три режима:
- фото (для сканирования фотографий);
- документ для преобразования изображения в текст;
- режим доски, который позволяет захватывать изображение и делиться им с другими.
После сканирования документа вы можете экспортировать его в Word, PowerPoint, OneNote в виде файла PDF или отправить его в приложение Mail на iPhone.
Обтекание картинки текстом CSS
Так же можно задать обтекание картинки текстом СSS-свойством. Данный способ очень удобно использовать в случаях, когда вам нужно задать обтекания для группы изображений на сайте в одном стиле.
В этом случае для каждого изображения мы должны задать уникальный класс, а далее, в файле стилей, или между тегами <style>…</style> в самой странице, прописать этому классу свойство float с соответствующим способом обтекания. Для того, что бы добиться обтекания по правому или левому краю изображения, мы можем использовать значения left и right, так же, как и с атрибутом align.
HTML-код изображения:
PHP
<img class=»img-float» src=»https://impuls-web.ru/wp-content/uploads/2017/07/woocommerce-lightbox-5.jpg» width=»86″ height=»49″/>
| 1 | <img class=»img-float»src=»//impuls-web.ru/wp-content/uploads/2017/07/woocommerce-lightbox-5.jpg»width=»86″height=»49″> |
CSS:
PHP
.img-float{
float:left;
margin:0 10px;
border:2px solid #2F73B6;
}
|
1 |
.img-float{ floatleft; margin10px; border2pxsolid#2F73B6; } |
 В данном примере показан способ задания обтекания изображения текстом в CSS.
В данном примере показан способ задания обтекания изображения текстом в CSS.
На мой взгляд, такой способ задания обтекания картинки текстом в CSS более удобен. Так как вы, при помощи CSS-свойств, можете более гибко настраивать параметры отображения картинки и изменять их. В примере я добавила дополнительно отступ с правой и левой стороны свойством margin, а так же добавила для изображения рамку. Картинка стала более выразительной и контент теперь не прилипает к ней.
На сегодня у меня все. Не забывайте оставлять комментарии под статьей и обязательно подпишитесь на мою рассылку.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Отделение картинки от текста в Ворде
Давайте попробуем для начала отделить рисунок от текста вообще. Для этого убираем все пробелы между картинкой буквой «У» в начале абзаца (то есть возвращаемся к виду, как показано на рис. 4).
Затем ставим курсор перед буквой «У» и нажимаем на клавишу «Enter» – текст абзаца начнется с новой строки, а рисунок останется на своем месте (рис. 6).

Рис. 6 (кликните по рис. для увеличения). Отделение вставленного рисунка от текста с помощью клавиши «Enter»
Что же, неплохо получилось, уже смотрится и читается значительно лучше. Правда, картинка расположена по-прежнему в левой части страницы, а справа от нее «зияющая пустота»!
Что делать? Можно оставить и так. А можно, например, поместить рисунок в центр страницы. Как это сделать? Нужно:
- выделить строку, в которой находится картинка, как мы обычно выделяем текст в Ворде – мы увидим, как рисунок «посинел», как обычно синеет выделяемые в редакторе Word текст (1 на рис. 7),
- а затем нажать на кнопку форматирования текста по центру (2 на рис. 7).

Рис. 7 (кликните по рис. для увеличения). Выделение строки с вставленной картинкой и последующее ее перемещение на середину строки (по центру)
И вот, случилось то, что мы хотели! Рисунок теперь размещен по центру страницы (рис. 8).

Рис. 8 (кликните по рис. для увеличения). Вставленная картинка размещена посредине страницы
Получается, что со вставленной картинкой можно (и даже нужно!) работать как с обычным текстом. И тогда рисунок будет «подчиняться» нашим желаниям, становясь на то место, куда мы его хотим «определить»! В данном случае картинка расположится посредине строки над первым абзацем текста.
То есть, обладая умением форматировать текст, мы можем применить наши знания и опыт для такого же форматирования рисунков. Уже неплохо, правда, же?! Например, можно выделить картинку, как мы обычно выделяем текст, зацепить картинку левой кнопкой мышки и перетащить картинку в любое место нашего текста.
Скриншот данного действия (выделить рисунок, зацепить и переместить в любое другое место текста) я не делаю. Можете попробовать это сделать самостоятельно, чтобы ощутить «свою власть» над картинкой. Не такой он страшный, этот вставленный рисунок, как его малюют! С картинкой в тексте можно делать все (или почти все), что мы умеем делать с текстом, с отдельными словами текста и даже с отдельными буквами и символами текста!
Вставка картинки в текст в Ворде
Теперь, когда мы выделили в тексте то место, куда должен быть вставлена картинка (рисунок), переходим к процедуре вставки. Вставка рисунка в текст делается следующим образом:
- мы должны перейти в меню «Вставка» (1 на рис. 2) и
- кликнуть по иконке «Рисунок» (2 на рис. 2).

Рис. 2 (кликните по рисунку для увеличения). Переход к меню «Вставка» и клик по иконке «Рисунок»
Откроется окно «Вставка рисунка», в котором мы должны найти на компьютере рисунок, который нужно поместить в Ворд. В рассматриваемом примере рисунок хранится на Рабочем столе в папке «Картина Шишкина».
1 на рис. 3 – Находим эту папку, 2 – кликаем по ней левой кнопкой мышки для выделения, 3 на рис. 3 – после чего нажимаем на кнопку «Вставить».

Рис. 3 (кликните по рис. для увеличения). Поиск вставляемого рисунка (картинки) на компьютере в окне «Вставка рисунка»
Картинка вставлена в вордовский текст некрасиво
После всех манипуляций, описанных выше, мы видим, что рисунок (он же «картинка») вставлен в текст сразу после заголовка и прямо перед первым абзацем (рис. 4).

Рис. 4 (кликните по рис. для увеличения). Вид вставленной картинки сразу после завершения вставки рисунка в текст
Скорее всего, нам не понравится то, что мы видим в получившемся тексте с картинкой. Текст первого абзаца начинается сразу после рисунка, причем этот текст идет от правого нижнего угла картинки, и буквально сцеплен с рисунком.
Почему так произошло? Потому что картинка в редакторе Word вставляется вместо одного символа текста, на место одного символа текста. И для Ворда этот рисунок является всего лишь одним единственным символом текста – так «воспринимает» Word картинку, что называется по умолчанию.
Если дальше ничего не предпринимать, а лишь пытаться редактировать текст, не трогая вставленную картинку, мы сможем немного облагородить полученный текст с рисунком.
Например, мы можем поставить курсор перед заглавной буквой «У», и затем раз 5-6 нажать на клавишу «Пробел». Между вставленной картинкой и началом абзаца появится некий промежуток, который выделен синим цветом для наглядности (1 на рис. 5).

Рис. 5 (кликните по рис. для увеличения). Отделение вставленной картинки от текста пробелами
Так, конечно, текст читается лучше, и рисунок вроде как отделяется от остального текста. Но все равно, ведь мы обычно видим в журналах, в книгах, в газетах картинки в тексте не в таком виде.
Нам обычно представляют рисунок отдельно от текста, либо текст как бы «обтекает» картинку, заполняя собой все свободное от картинки пространство на листе. А на свободном поле листа справа от рисунка мы видим только первую строку абзаца. Выше, на рисунках 4 и 5, справа от картинки мы видим пустоту. Так не делают…
Обтекание рисунка текстом
Как добавить таблицу в Word
Допустим, надо вставить рисунок сразу после заголовка описания картины Шишкина.

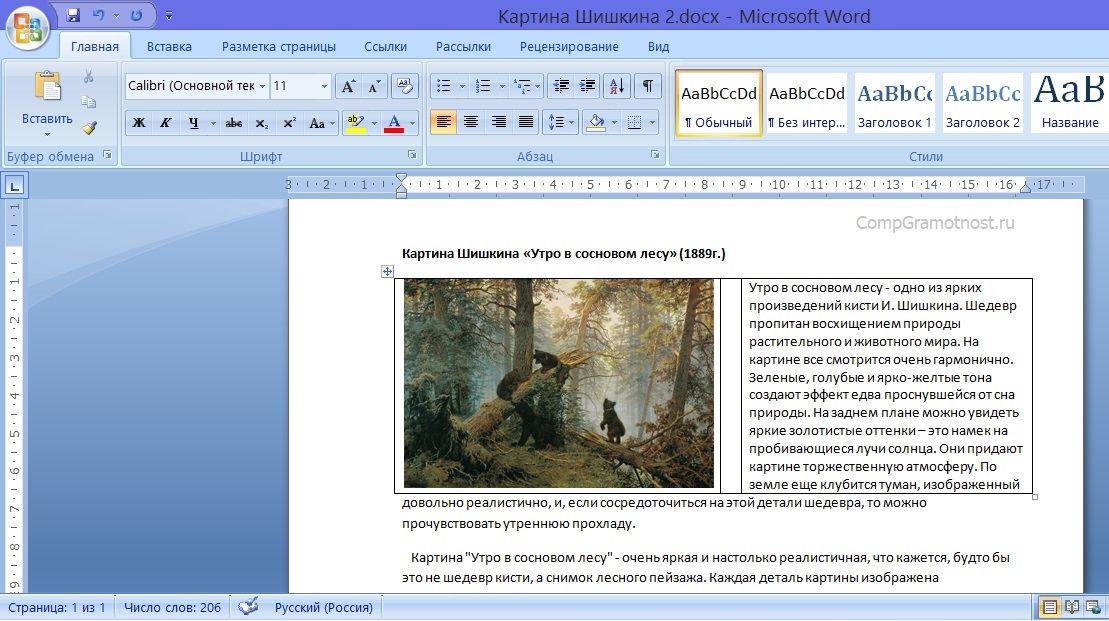
Рис. 1 (кликните по рисунку для увеличения). Место под заголовком статьи для вставки рисунка из файла в редакторе Word
Место для вставки таблицы отмечено цифрой 1 на рис. 1. Именно в этом месте должен стоять курсор перед вставкой таблицы. Выделять это место кликом левой кнопкой мышки не нужно, ибо это помешает нам впоследствии создать требуемую таблицу. Просто устанавливаем курсор в начале пустой строки сразу под заголовком редактируемой статьи одним единственным кликом левой кнопки мышки.
Сама картина известного художника уже скачана из Интернета и находится в одной из папок на компьютере. Поэтому вставлять рисунок в текст будем из файла, расположенного непосредственно на компьютере.
Чтобы воспользоваться возможностями редактирования текста с картинками в Ворде, сначала надо добавить таблицу сразу после заголовка редактируемой статьи об известной картине. Для этого
- переходим на вкладку «Вставка» (1 на рис. 2),
- кликаем по иконке «Таблица» (2 на рис. 2) и
- выбираем из выпадающего меню опцию «Вставить таблицу» (3 на рис. 2).

Рис. 2 (кликните по рисунку для увеличения). Как добавить таблицу в редакторе Microsoft Word.
После клика на «Вставить таблицу» появится дополнительное служебное окно описания вставляемой таблицы (рис. 3).
Рис. 3. Ввод параметров вставляемой в текст таблицы в Word
- В этом окне нужно указать количество столбцов (1 на рис. 3) и
- количество строк (2 на рис. 3) вставляемой таблицы.
Предлагаю указать 3 столбца и 1 строку, как показано на рис. 3, после чего нужно кликнуть по кнопке «ОК» (3 на рис. 3).
После клика по кнопке «ОК» хорошо видно, что таблица из 3-х столбцов и 1-й строки добавлена в текст описания картины «Утро в сосновом лесу» (рис. 4).

Рис. 4 (кликните по рисунку для увеличения). Результат вставки в текст таблицы из 3-х столбцов и 1-й строки в Ворде.
Способ № 2. Обтекание текстом.
Второй способ ставить текст в картинку в Ворде заключается в использовании функции под названием «Обтекание текстом».
Для этого нужно кликнуть правой кнопкой мышки по вставленной в Ворд картинке и в появившемся контекстном меню выбрать вариант «Обтекание текстом – За текстом».
После этого картинку можно свободно перемещать по документу Word и при этом она всегда будет под текстом.
Благодаря этому вы можете пододвинуть картинку под нужный вам текст. Таким образом можно вставить текст в картинку в нужном месте документа Word.

Данный способ особенно удобен при использовании больших картинок, который занимают все пространство листа Word.
Источник статьи: http://programmydlyacompa.ru/kak-v-vorde-word-vstavit-tekst-v-kartinku-poshagovo-dlya-chajnikov/
Вставка WordArt
Также написать текст на картинке можно используя объекты Word Art:
нужно загрузить фото c жесткого диска. Для этого перейти на вкладку “Вставка” и выбрать функцию “Рисунки”;
выбрать нужный рисунок на диске;
- картинка появится в рабочем пространстве;
- на вкладке “Вставка”, на панели “Текст” активировать функцию “Добавить объектWordArt”;
в выпадающем меню подобрать нужный стиль декоративного текста;
переместить появившуюся надпись в нужное место на изображении;
после добавления надписи будет отображаться новая вкладка “Формат”, на которой можно дополнительно настроить надпись;
на этом процедура размещения завершена, в любой момент можно вписать другие данные, изменить расположение рамки, ее размеры и стиль.
Кроме того, всю процедуру можно посмотреть на видео.








