Краткое руководство. знакомство с интегрированной средой разработки visual studioquickstart: first look at the visual studio ide
Содержание:
- Как нарисовать холдинг, цепочки владения и посчитать доли КИК
- Мобильный банк от МКБ: история развития
- “Hello, World” на C#
- Firmware
- 4Среда разработки Codeblocks for Arduino
- Запуск программы
- Поле поискаSearch box
- Как перевести страницу на компьютере
- Обзор
- Свойства проекта
- Qt Creator
- Создание С/С++ проекта в Eclipse
- ПЕРЕЧЕНЬ ИНТЕГРИРОВАННЫХ СРЕД
- Особенности используемого формата SIM-карты
- Программа для чтения книг в формате понятным для мобильного телефона.
- Видеоинструкция
- Редакторы и IDE, разработанные для Python
- «Ох уж эти сказки! Ох уж эти сказочники!». Исполняемые процессы (по мотивам «Белки»). Часть 1
- Как настроить быстрый доступ к «Assistive Touch»?
Как нарисовать холдинг, цепочки владения и посчитать доли КИК
В юридической практике корпоративных юристов относительно недавно (несколько лет назад) появилась необходимость составлять и подавать уведомления о контролируемых иностранных компаниях (КИК) в рамках ст. 25.13 НК РФ. Суть этой обязанности — составить и подать документ, в котором будут отражены все связи общества в холдинге по цепочкам от текущего ООО (АО) в РФ до владельца- налогового резидента РФ КИК. Говоря проще, если офшором владеет россиянин (налоговый резидент РФ), а офшор российским ООО (даже через забор промежуточных ООО) более 25 % — уведомлению быть. Изюминка в том, что подавать необходимо всем ООО (АО) в которых эта ситуация наблюдается и подавать как сведения о владении более 25%, так и последующие изменения доли владения своевременно, иначе штрафы (100 000 рублей по каждой компании в цепочке — ст. 129.6 НК РФ). Так как холдинг (совокупность юр. лиц) организм живой и постоянные изменения долей владения неизбежны, за всем этим надо как-то следить, чтобы не насобирать штрафов. Как упростить работу в данном направлении, автоматизировать ее, посвящена данная статья. Статья также будет интересна с точки зрения графического представления связанных структур, например соц. сетей.
Мобильный банк от МКБ: история развития
Олег Иванов, руководитель направления центра компетенций дистанционных каналов обслуживания департамента ИТ-развития дирекции информационных технологий Московского кредитного банка (МКБ)
Для нас разработка мобильного приложения начиналась с нуля, поэтому и в этой статье мы начнём с самых азов: с определения, что это такое и какие функции в нем должны быть. А дальше пройдем весь путь – от покупки новых гаджетов для тестирования приложения до его запуска. Мы будем рассказывать историю развития нашего приложения с технологическими отступами. Опишем, с какими проблемами мы при этом столкнулись. К сожалению, осветить в этой обзорной статье все подходы, принципы, технологические решения, которые использовались в разработке, мы не сможем, но остановимся на наиболее интересных моментах.
“Hello, World” на C#
Создание проекта в Microsoft Visual Studio (Windows)
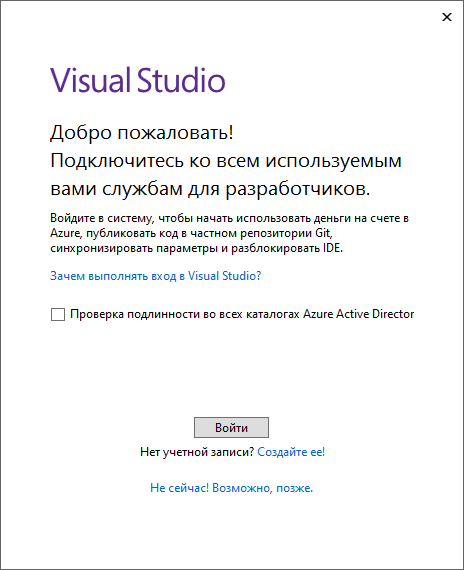
Создадим первый проект на языке C# для Windows. Для этого запустите Visual Studio, при первом запуске появится окно “Добро пожаловать”.

Снимите галочку “Проверка подлинности …”, если у вас есть Microsoft-аккаунт, то нажмите на кнопку “Войти”, если нет, то на надпись “Не сейчас, возможно позже”.
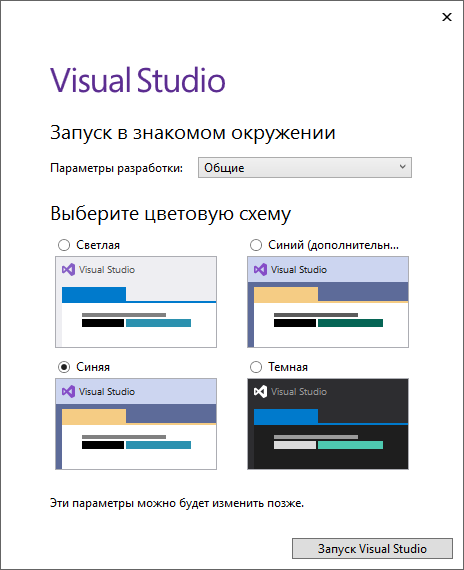
Далее выберите тему по вкусу и нажмите “Запуск Visual Studio”.

Все подготовительные шаги пройдены, нажмите на кнопку “Создание проекта”.

Выберете шаблон “Консольное приложение” и нажмите “Далее”.

Укажите имя проекта, например “MyFirstProject” и место где он будет сохранен.

В результате будет открыто окно Visual Studio с созданным проектом.

Проект в Visual Studio представляет собой набор файлов, их структура представлена в окне “Обозреватель решения”. Основной файл, который нас сейчас интересует это Program.cs. Откройте его, мы добавили поясняющие комментарии в код модуля:
using System; // Подключаем библиотеку System
// Пространство имен, с классом Program
namespace MyFirstProject
{
// Объявление класса Program
class Program
{
// Точка входа. Метод, который будет запущен первым при старте приложения
static void Main(string[] args)
{
// Вывод текста "Hello World!" в консоль
Console.WriteLine("Hello World!");
}
}
}
Запустим наше приложение и посмотрим, что произойдет.
Для этого можно использовать несколько способов:
- На панели вверху нажать кнопку с изображением зеленого треугольника. Название у кнопки будет такое же как у вашего “решения”.
- Нажать сочетание клавиш Ctrl + F5, запустится “решение” без отладки, либо F5 для режима отладки.
- Через панель меню: Отладка -> “Запуск без отладки”
Запустите приложение любым вышеописанным способом, в результате появится консоль, в которой будет выведено сообщение “Hello World!“.

Процесс запуска приложения “под капотом” достаточно сложен, он включает в себя создание ряда каталогов, компиляцию проекта в сборку (файл с расширением .exe) и непосредственно запуск получившегося файла. Результат сборки вы можете найти в папке <Папка проекта>\bin\Debug – если выбран режим сборки Debug, либо в <Папка проекта>\bin\Release – если выбран Release. Режим по умолчанию – это Debug.
Создание проекта с использованием средств .NET Core (Windows и Linux)
В этом разделе мы познакомимся с консольным инструментом .NET Core для создания, сборки и запуска проектов. Приведенный подход работает в Windows и Linux. Перейдите в каталог, в котором вы хотите работать с вашим проектом. Откройте консоль (если вы работаете в Windows, то нажмите сочетание клавиш Win+R и введите cmd), и с помощью команды cd перейдите в папку с проектом:
> cd c:\MyFirstProject
Для создания проекта в .NET Core используется команда dotnet new, после которой указывается тип проекта. Так как мы будем работать с консольным приложением, то нужно указать тип console
> dotnet new console
После выполнения команды в папке с проектом будет размещен необходимый набор файлов. Для запуска проекта воспользуйтесь командой:
> dotnet run
Как и в случае с проектом в Visual Studio, в консоли будет выведен текст “Hello World!”.
Поработаем над кодом программы: вместо текста выведем текущую дату. Для этого в файле Program.cs замените строку
Console.WriteLine(“Hello World!”);
на
Console.WriteLine(DateTime.Now);
Сохраните файл и выполните команду:
> dotnet run
Вместо текста в консоли должна появиться текущая дата.
Компиляция файла с исходным кодом вручную (Windows)
Познакомимся с компилятором C#, из .NET Framework (только для Windows). Создайте пустой каталог, а в нем файл Program.cs. Откройте его текстовым редактором и внесите туда следующий код:
using System;
namespace FirstApp
{
class Program
{
static void Main(string[] args)
{
Console.WriteLine(DateTime.Now);
}
}
}
В меню “Пуск” найдите и откройте “Developer Command Prompt for VS 2019”, перейдите в каталог с файлом и выполните в нем команду:
> csc.exe Program.cs
Если компиляция прошла успешно, то должен появиться файл Program.exe. Запустите его для этого введите в терминале:
> Program.exe
В результате должны быть выведены текущие дата и время.
Firmware
4Среда разработки Codeblocks for Arduino
Существуют и другие среды разработки для Arduino кроме перечисленных. Например, CodeBlocks. Основное её отличие от описанных IDE – возможность писать код для микроконтроллеров и некоторых других платформ, не только для Arduino. Более подробно описывать её не буду, проще почитать информацию на официальном сайте и файлы справки.
Среда разработки CodeBlocks для Arduino
Теперь мы знаем, что существуют альтернативные, гораздо более удобные, среды разработки, чем классическая Arduino IDE. Их использование может существенно упростить и ускорить написание ваших собственных скетчей.
Запуск программы
Чтобы запустить код в режиме отладки, можно нажать кнопку с зелёным треугольником или клавишу . Рядом с этой кнопкой находятся выпадающие списки, позволяющие выбрать конфигурацию и целевую платформу сборки. По умолчанию для каждого проекта создаётся две конфигурации: отладочная Debug и финальная Release. В финальной конфигурации отключена поддержка отладчика и включены оптимизации машинного кода. Целевую платформу можно не трогать, либо сменить x86, выбранную по умолчанию, на x64, если вы используете версию Windows для 64-битных процессоров семейства x86.
Запустить код без отладки с паузой в конце (чтобы окно консоли не закрывалось сразу) можно, нажав сочетание .
 Запустить код
Запустить код
Поле поискаSearch box
Поле поиска — это быстрый и простой способ перейти к любым инструментам в Visual Studio.The search box is a quick and easy way to navigate to pretty much anything in Visual Studio. Сюда можно вводить текст, связанный с тем, что вы планируете делать, чтобы получить список соответствующих возможностей.You can enter some text related to what you want to do, and it’ll show you a list of options that pertain to the text. Предположим, нам нужно детализировать выходные данные о сборке, чтобы отобразить дополнительные сведения о функциях нашей сборки.For example, imagine you want to increase the build output’s verbosity to display additional details about what exactly build is doing. Вот как это можно сделать:Here’s how you might do that:
-
Найдите поле поиска Быстрый запуск в верхнем правом углу интегрированной среды разработки.Locate the Quick Launch search box in the upper right of the IDE. (Или нажмите CTRL+Q, чтобы получить доступ.)(Alternatively, press Ctrl+Q to access it.)
-
Введите детализация в поле поиска.Type verbosity into the search box. В списке результатов выберите Проекты и решения —> Сборка и запуск в категории Параметры.From the displayed results, choose Projects and Solutions —> Build and Run under the Options category.
На странице Сборка и запуск откроется диалоговое окно Параметры.The Options dialog box opens to the Build and Run options page.
-
Чтобы активировать поле поиска в верхней части интегрированной среды разработки, нажмите клавиши Ctrl+Q.Press Ctrl+Q to activate the search box in the upper part of the IDE.
-
Введите детализация в поле поиска.Type verbosity into the search box. В отображаемом списке результатов выберите Change MSBuild verbosity (Изменить уровень детализации MSBuild).From the displayed results, choose Change MSBuild verbosity.
На странице Сборка и запуск откроется диалоговое окно Параметры.The Options dialog box opens to the Build and Run options page.
-
В разделе Степень подробности сообщений при сборке проекта MSBuild выберите значение Обычная и нажмите кнопку ОК.Under MSBuild project build output verbosity, choose Normal, and then click OK.
-
Создайте проект еще раз, щелкнув правой кнопкой мыши проект ConsoleApp1 в обозревателе решений и выбрав Перестроить в контекстном меню.Build the project again by right-clicking on the ConsoleApp1 project in Solution Explorer and choosing Rebuild from the context menu.
На этот раз в окне Вывод отображаются более подробные сведения из журнала, связанные с процессом сборки. В нашем случае — о том, какие файлы были скопированы в определенное расположение.This time the Output window shows more verbose logging from the build process, including which files were copied where.
Как перевести страницу на компьютере
Для подтверждения данного действия нужно нажать на кнопку перевести. Такое сообщение будет появляться на каждой странице сайта. В случае возврата на предыдущую страничку, которая ранее уже переводилась, действие нужно будет повторить, поскольку в хроме информация не сохраняется.
Такое сообщение будет появляться на каждой странице сайта. В случае возврата на предыдущую страничку, которая ранее уже переводилась, действие нужно будет повторить, поскольку в хроме информация не сохраняется.
Параметры перевода можно настроить вручную, что позволит просматривать страницы на любых языках, которые поддерживает гугл хром. Для того чтобы изменить настройки автоматического перевода прямо на странице необходимо:
- Нажать в появившемся сообщении на вкладку настройки.
- Выбрать один из предложенных вариантов решения.
- «Никогда не переводить» – означает, что при наличии данного языка, который используется на сайте, google chrome не будет предлагать осуществить перевод.
- «Никогда не переводить этот сайт» – при нажатии на данную вкладку, можно сохранить в настройках браузера информацию о том, что при посещении любой страницы данного сайта перевод не нужен.
- «Всегда переводить» – означает, что при посещении любого сайта, где будет использоваться данный язык, будет производиться автоматический перевод без обязательного нажатия на вкладку в сообщении.
Кроме этого способа, возможно провести настройку без посещения иностранных страниц. Для этого можно выставить свои установки в настройках google chrome, что позволит за один раз выбрать действие для любого необходимого количества языков. Для настройки нужно:
- Перейти во вкладку «Настройки» в правом верхнем углу браузера.
- Промотав появившиеся страницу вниз, нажать на вкладку «Показать дополнительные настройки».
- После открытия обширных настроек, нужно перейти в раздел «Языки» и установить флажок над надписью: «Предлагать перевод страниц, если их язык отличается от используемого в браузере».
- Дополнительно можно перейти во вкладку «Настройка языков и способов ввода» и нажав на кнопку «Добавить» выбрать необходимый для работы язык, если он не установлен в гугл хром по умолчанию.
Обзор
Vim со встроенным автозаполнением и линтингом через внешний плагин
Интегрированные среды разработки предназначены для максимального повышения производительности программистов за счет предоставления тесно связанных компонентов с похожими пользовательскими интерфейсами . IDE представляют собой единую программу, в которой выполняется вся разработка. Эта программа обычно предоставляет множество функций для создания, изменения, компиляции, развертывания и отладки программного обеспечения. Это контрастирует с разработкой программного обеспечения с использованием сторонних инструментов, таких как vi , GCC или make .
Одна из целей IDE — уменьшить конфигурацию, необходимую для объединения нескольких утилит разработки, вместо этого она предоставляет тот же набор возможностей, что и одна связная единица. Сокращение времени настройки может повысить продуктивность разработчика, особенно в тех случаях, когда обучение использованию IDE происходит быстрее, чем ручная интеграция и изучение всех отдельных инструментов. Более тесная интеграция всех задач разработки может повысить общую производительность, помимо помощи в выполнении задач по настройке. Например, код можно непрерывно анализировать во время его редактирования, обеспечивая мгновенную обратную связь при появлении синтаксических ошибок, что позволяет разработчикам отлаживать код намного быстрее и проще с помощью IDE.
Некоторые IDE предназначены для определенного языка программирования , что позволяет использовать набор функций, наиболее точно соответствующий парадигмам программирования этого языка. Однако существует множество многоязычных IDE.
Хотя большинство современных IDE являются графическими, текстовые IDE, такие как Turbo Pascal, были популярны до появления оконных систем, таких как Microsoft Windows и X Window System (X11). Они обычно используют функциональные клавиши или горячие клавиши для выполнения часто используемых команд или макросов.
Свойства проекта
Свойства проекта предоставляют доступ ко множеству настроек.
 Доступ к свойствам проекта
Доступ к свойствам проекта
В частности, позволяют подключать сторонние библиотеки (указать путь в файловой системе для каталогов с заголовочными и библиотечными файлами, указать подключаемые на этапе компоновки файлы .lib).
 Пути к каталогам с различными файлами
Пути к каталогам с различными файлами Подключаемые на этапе компоновки .lib-файлы заранее откомпилированных библиотек
Подключаемые на этапе компоновки .lib-файлы заранее откомпилированных библиотек
Qt Creator
Qt Creator — IDE, созданная для разработки приложений, использующих кроссплатформенную библиотеку графического интерфейса пользователя Qt. Впрочем, использовать Qt в своих программах при работе в Qt Creator не обязательно. “Голый” Qt Creator можно взять . Компилятор, отладчик, систему сборки надо будет устанавливать и настраивать отдельно. Далее рассмотрим более простой и удобный для новичка вариант, когда базовый набор инструментов доступен “из коробки”. Для этого придётся установить гигабайтный Qt SDK (что, впрочем, может пригодиться, если разрабатывать приложения под Qt). Далее предполагается, что был установлен 32-битный вариант под Windows с интегрированной сборкой MinGW (компилятор g++).
 Окно Qt Creator сразу после запуска
Окно Qt Creator сразу после запуска
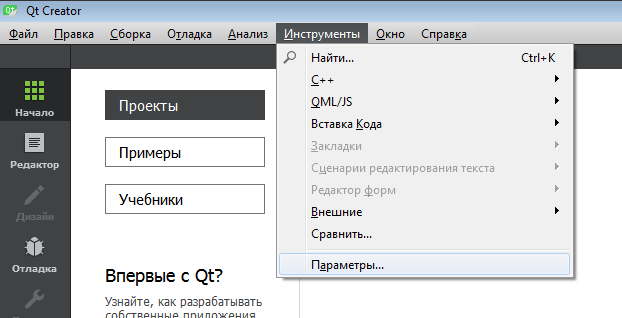
Глобальная настройка среды осуществляется через окно параметров (меню “Инструменты” → “Параметры”).
 Параметры
Параметры
Для работы необходимо наличие, по крайней мере, одного полностью сформированного “комплекта” (компилятор, отладчик, система сборки). В нашем случае один комплект для разработки desktop-приложений присутствует.
 Комплект по умолчанию
Комплект по умолчанию
Для создания проекта нажмём в главном окне кнопку “+ Новый проект”. В результате появится окно “Новый проект”, в котором выберем “Проект без Qt” → “Приложение на языке C++” (это консольное приложение).
 Новый проект
Новый проект Введём название проекта
Введём название проекта
Qt Creator поддерживает три системы сборки: “родные” qmake и Qbs, а также CMake. По умолчанию выбрана qmake. Мы не будем менять этот выбор.
 Выбор системы сборки
Выбор системы сборки Выбор комплекта
Выбор комплекта Итоговое окно
Итоговое окно
Итоговое окно показывает нам список файлов, из которых будет состоять новый проект (main.cpp — код “Helloworld”, StudiesTesting.pro — файл описания проекта), и позволяет добавить проект в систему контроля версий. При долгосрочной разработке рекомендуется использовать какую-либо систему контроля версий. При этом не обязательно пользоваться средствами интеграции IDE — можно создавать репозитории и управлять ими извне. Наиболее популярная система контроля версий на данный момент — Git.
 Новосозданный проект
Новосозданный проект
Два зелёных треугольника в нижнем левом углу окна являются кнопками запуска проекта (просто запуск и запуск в отладчике). При необходимости проект будет пересобран. Кнопка с изображением молотка выполняет только сборку проекта без запуска.
Настройка проекта может осуществляться путём редактирования соответствующего файла .pro. Например, можно запросить поддержку стандарта ISO C++14.
 Редактирование файла .pro
Редактирование файла .pro
Если нажать на кнопку “Проекты” на левой вертикальной панели, то откроется окно, позволяющее настроить локальные свойства редактора, стиля кода и управлять сборкой и запуском проекта.
 Настройки сборки
Настройки сборки
В частности, можно указать параметры командной строки, которые будут переданы в main при запуске программы из Qt Creator.
 Настройки запуска
Настройки запуска
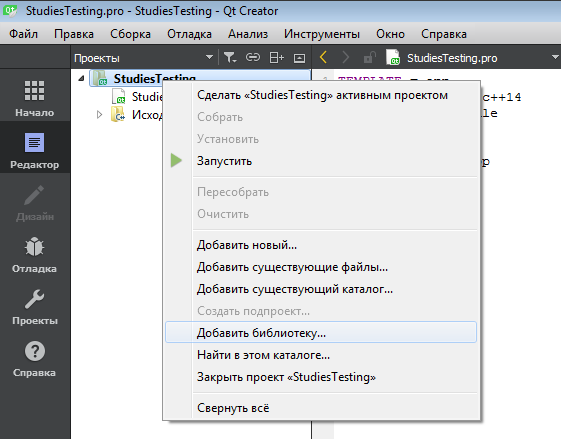
Добавить к проекту внешнюю библиотеку можно, нажав правой кнопкой мыши на названии проекта и выбрав пункт меню “Добавить библиотеку…”.
 Добавить библиотеку
Добавить библиотеку
Однако на практике может быть проще добавлять библиотеки (не требующие настройки) через файл .pro.
Кувшинов Д.Р. 2015
Создание С/С++ проекта в Eclipse
Перейдите в меню «File» -> «New» -> «C++ Project».

В появившемся диалоговом окне введите имя проекта, а в списке «Toolchains» выберите пункт «MinGW GCC» — это инструменты, которые будут использоваться для компиляции проекта. Пакет MinGW должен быть уже установлен на компьютере, об этом говорилось выше.
Нажимаем кнопку «Finish», для начала подойдут все настройки по умолчанию.
Теперь мы видим наш новый проект слева в браузере проектов, развернув списки можно увидеть, что IDE успешно подключила MinGW к проекту и нам доступны все необходимые заголовочные файлы, библиотеки и инструменты.

Теперь необходимо создать исходный файл с кодом. Для этого кликнем правой кнопкой мыши по проекту и в контекстном меню выберем «New» -> «Source File».

В появившемся диалоговом окне введём имя файла и нажмём «Finish».
Теперь мы видим наш файл в браузере проектов и он также автоматически открыт в редакторе. Это пустой файл, он сдержит единственный комментарий. Для удобства дальнейшей работы представление «Outline» на изображении ниже уже свёрнуто.

В данном примере воспользуемся минимальной программой под Windows с использованием Win API, подобный пример уже рассматривался в одной из предыдущих статей о Dev cpp, ещё одной среде разработки на C и C++.
Вот этот исходный файл WinTest.zip.
Скопируйте его содержимое и вставьте в файл, который мы только-что создали. После чего сохраните изменения, нажав Ctrl + S.

На панели инструментов можно видеть кнопку с изображением молотка, если кликнуть по ней в той области, гда расположена стрелка, увидим выпадающий список, предлагающий два возможных варианта исполняемого файла — Debug или Release.
Выберите вариант Debug, при этом исполняемый файл будет содержать не только машинный код, но и информацию о месте положения соответствующих ему инструкций в исходном файле, что безусловно пригодится для отладки программы.
Вариант Release не содержит дополнительной информации, а только созданный компилятором машинный код. Создавайте Release только после того, как программа оттестирована и не содержит ошибок.
После выбора пункта Debug или Release программа будет скомпилирована.

Впрочем Debug выбран пунктом по умолчанию и можно сразу скомпилировать программу, нажав на кнопку «Build».

Как видим, программа скомпилирована без ошибок.

На вкладке «Console» можно видеть подробную информацию о ходе компиляции.
Теперь можно запускать программу. Кликните в браузере проектов по имени проекта, выделив его. На панели инструментов найдите кнопку запуска и нажмите в области со стрелкой, вызвав выпадающее меню запуска, далее перейдите по пункту «Run As» и выберите опцию «Local C/C++ Application».

В дальнейшем, чтобы повторно запустить предыдущую конфигурацию, можно просто нажимать кнопку «Run» на панели инструментов, или пользоваться контекстным меню проекта, где дублируются все необходимые команды.

Приложение благополучно запущено.
Наша программа отлично будет работать в заботливой среде IDE, но чтобы сделать её пригодной для работы в реальных жизненных условиях, необходимо произвести некоторые настройки.
Кликнув правой кнопкой по проекту, вызовите контекстное меню и выберите пункт «Properties». В появившемся диалоговом окне слева разверните пункт «C/C++ Build» и кликните пункт «Settings».
В правой панели, в верхней её части, из выпадающего списка выберите конфигурацию «Release». В древовидном списке конфигураций кликните пункт «Miscellaneous» в рубрике «MinGW C++ Linker» и введите дополнительные флаги для компоновщика — «-static-libstdc++ -static-libgcc -mwindows», без кавычек, каждый флаг отделяя пробелом.

Сохраните настройки, нажмите «ОК».
Что мы сейчас сделали? Коротко говоря, флаги «-static-libstdc++ -static-libgcc» указывают статически связывать соответствующие DLL библиотеки, а установка флага «-mwindows» предотвратит появление нежелательного консольного окна, ведь мы будем взаимодействовать с программой через графический интерфейс.
Скомпилируйте «Release» программы, так же как компилировали «Debug», выбрав соответствующую опцию из выпадающего списка.

В появившемся диалоге укажите для запуска «Release» версию и нажмите «ОК».
Программа запустится, теперь эту версию можно использовать не только в среде IDE.
Исполняемый файл можно отыскать в папке с проектом, во вложенной папке «Release».
Не следует упускать из виду ещё одну отличную среду для программирования — NetBeans IDE.
- Подробные инструкции по разработке на С и С++ в NetBeans:
- Программирование на С и С++ в NetBeans IDE
- Создание программ для Windows на Win API с помощью NetBeans и MinGW
ПЕРЕЧЕНЬ ИНТЕГРИРОВАННЫХ СРЕД
|
ActiveState Komodo Anjuta Aptana Studio AVR Studio Axure RP BlueJ Borland C++ Cloud9 Code Composer Studio Code::Blocks CodeLite Codelobster CodeWarrior Delphi for PHP Delphi Sources Digital Visual Fortran DJGPP EASy68K Eclipse (среда разработки) Embarcadero RAD Studio Eric Fresh (IDE) Game Maker Geany GNU toolchain HaiQ HiAsm IBM Lotus Domino Designer IBM VisualAge IntelliJ IDEA ISaGRAF JBuilder JDeveloper JetBrains MPS KDevelop Kuzya Kylix Lazarus |
Microsoft QuickC Microsoft Robotics Developer Studio Microsoft Small Basic Microsoft Visual Studio Microsoft Visual Studio Express MIDletPascal MonoDevelop MSE (среда визуального программирования) Open Cobalt Open Watcom Oracle Solaris Studio PascalABC.NET Pelles C PHP Development Tools PHP Expert Editor PocketStudio Portable.NET PowerBASIC PowerBuilder PureBasic PyScripter QDevelop Qt Creator Quanta Plus QuickPascal Rational Software Architect RPG Maker SharpDevelop Stardust (движок) THINK C Turbo C Turbo Pascal Ultimate++ Visible Pascal Visual Prolog Visual Studio LightSwitch WebLogic WinAsm Studio WxDev-C++ Xcode Zend Studio |
Особенности используемого формата SIM-карты
Начиная с модели «5», в Айфоны вставляется сим-карта Nano-SIM – самая малая из доступных у операторов связи. SIM-карта базового размера совместима с «Яблочными» смартфонами первых двух поколений – iPhone 3G и 4s оснащались слотами Микро-СИМ.
Спецификация формата Nano-SIM:
- длина: 12,3 мм;
- ширина: 8,8 мм;
- толщина 0,67 мм.
Можно адаптировать стандартный модуль абонента под формат Micro-SIM, обрезав часть пластикового корпуса. Обычную симку не вставить в новые Айфоны, даже если максимально вырезать пластиковую часть – в Nano-SIM сам чип имеет меньшие габариты. Поэтому в некоторых случаях абоненты вынуждены менять сим-карты, чтобы начать пользоваться продукцией Apple. В салонах связи ее меняют в день обращения; абонентский номер остается прежним.
Программа для чтения книг в формате понятным для мобильного телефона.
Видеоинструкция
Редакторы и IDE, разработанные для Python
PyCharm
Тип: IDE
Сайт: https://www.jetbrains.com/pycharm/
Одной из лучших полнофункциональных IDE, предназначенных именно для Python, является PyCharm. Существует как бесплатный open-source (Community), так и платный (Professional) варианты IDE. PyCharm доступен на Windows, Mac OS X и Linux.
PyCharm «из коробки» поддерживает разработку на Python напрямую — откройте новый файл и начинайте писать код. Вы можете запускать и отлаживать код прямо из PyCharm. Кроме того, в IDE есть поддержка проектов и системы управления версиями.
Преимущества: это среда разработки для Python с поддержкой всего и вся и хорошим коммьюнити. В ней «из коробки» можно редактировать, запускать и отлаживать Python-код.
Недостатки: PyCharm может медленно загружаться, а настройки по умолчанию, возможно, придётся подкорректировать для существующих проектов.
Spyder
Тип: IDE
Сайт: https://github.com/spyder-ide/spyder
Spyder — open-source IDE для Python, оптимизированная для data science. Spyder идёт в комплекте с менеджером пакетов Anaconda, поэтому вполне возможно, что он у вас уже установлен.
Что в Spyder интересно, так это то, что его целевой аудиторией являются data scientist’ы, использующие Python. Например, Spyder хорошо взаимодействует с такими библиотеками для data science, как SciPy, NumPy и Matplotlib.
Spyder обладает той функциональностью, которую вы можете ожидать от стандартной IDE, вроде редактора кода с подсветкой синтаксиса, автодополнения кода и даже встроенного обозревателя документации.
Отличительной особенностью Spyder является наличие проводника переменных. Он позволяет просмотреть значения переменных в форме таблицы прямо внутри IDE. Также хорошо работает интеграция с IPython/Jupyter.
Про Spyder можно сказать, что он более «приземлённый», чем другие IDE. Его можно рассматривать как инструмент для определённой цели, а не как основную среду разработки. Что в нём хорошо, так это, что он бесплатный, open-source и доступный на Windows, macOS и Linux.
Преимущества: вы data scientist, который пользуется Anaconda.
Недостатки: более опытные разработчики на Python могут найти Spyder недостаточно функциональным для повседневной работы и сделают свой выбор в пользу более функциональной IDE или редактора.
Thonny
Тип: IDE
Сайт: http://thonny.org/
Thonny называют IDE для новичков. Написанный и поддерживаемый Институтом информатики Тартуского университета в Эстонии, Thonny доступен на всех основных платформах.
По умолчанию Tonny устанавливается с версией Python, идущей в комплекте, поэтому вам не понадобится устанавливать ещё что-нибудь. Продвинутым пользователям, возможно, придётся изменить эту настройку, чтобы IDE нашла и использовала уже установленные библиотеки.
Преимущества: вы начинающий Python-программист и вам нужна IDE, с которой можно сразу идти в бой.
Недостатки: продвинутым пользователям будет недостаточно функциональности, а встроенный интерпретатор они заменят. Кроме того, учитывая новизну IDE, могут возникнуть проблемы, решения которых на данный момент нет.
«Ох уж эти сказки! Ох уж эти сказочники!». Исполняемые процессы (по мотивам «Белки»). Часть 1
Больше года назад я опубликовала на хабре статьи «Один день из жизни белки» или от моделирования процессов к проектированию автоматизированной системы учёта материальных ценностей «Белка-1.0» (часть 1 и часть 2) об использовании «сказочного» подхода при обучении нотации UML.
Попробуем «разложить» всё те же бессмертные строчки на исполняемые процессы BPMN.
Итак, автоматизируем процессы учёта материальных ценностей — проект «Белка-2.0.BPMN»
Напомню, чтобы не переключаться на хабре на предыдущую статью или не искать строчки в «Сказке о царе Салтане…» (хотя, если появилось желание перечитать что-то из произведений Александра Сергеевича, не сдерживайте себя! Пушкин – и правда – наше ВСЁ!)








