Что такое ссылка на страницу в контакте
Содержание:
- Ссылки как более легкий способ доступа к данным
- Понятие ссылки, что такое ссылка
- Сервис сокращалка «Алиэкспресс»
- Добавляем ссылку в само видео
- Договориться с партнерами
- Программы для поиска наличия ссылок на сайте.
- Где лучше размещать короткие ссылки с оплатой за просмотр
- Другие способы получить бесплатные ссылки на сайт
- Вход в аккаунт
- 4 способ. Применение сторонних приложений
- Размещение файлов на сайте для скачивания
- Виды ссылок
- Частые проблемы и их решение
- Открытие ссылок в новом окне
- Наглядное пособие
- Распознавание текста с помощью нейросетей Google Cloud Vision и 1С
- Первый код
- Как зарегистрироваться в ютубе
- Создание ссылки на определенную позицию страницы
- Получить ссылки с сайтов на .Edu
- Рекомендации и советы по созданию ссылок
- Что такое ссылка?
- Как сделать ссылку на сайт в WordPress
Ссылки как более легкий способ доступа к данным
Второе (гораздо менее используемое) применение ссылок заключается в более легком способе доступа к вложенным данным. Рассмотрим следующую структуру:
struct Something
{
int value1;
float value2;
};
struct Other
{
Something something;
int otherValue;
};
Other other;
|
1 |
structSomething { intvalue1; floatvalue2; }; structOther { Something something; intotherValue; }; Other other; |
Предположим, что нам нужно работать с полем структуры переменной структуры (звучит сложно, но такое также встречается на практике). Обычно, доступ к этому полю осуществлялся бы через . А что, если нам нужно неоднократно получать доступ к этому члену? В этом случае код становится громоздким и беспорядочным. Ссылки же предоставляют более легкий способ доступа к данным:
int &ref = other.something.value1;
// ref теперь может использоваться вместо other.something.value1
|
1 |
int&ref=other.something.value1; // ref теперь может использоваться вместо other.something.value1 |
Таким образом, следующие два стейтмента идентичны:
other.something.value1 = 7;
ref = 7;
|
1 |
other.something.value1=7; ref=7; |
Ссылки позволяют сделать ваш код более чистым и понятным.
Понятие ссылки, что такое ссылка
Ссылка это фраза, фрагмент текста, картинка которые перенаправляют вас на другой документ, сайт или другую страницу вашего блога. Все страницы между собой связаны во всемирной паутине посредством гиперссылок, без ссылок трудно представить интернет. Они являются связующим звеном всей сети, с их помощью мы можем перемещаться с одного сайта на другой за секунду одним лишь кликом.

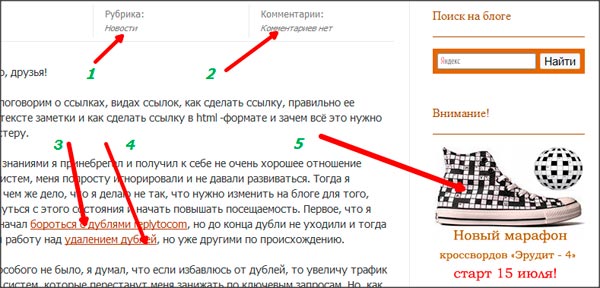
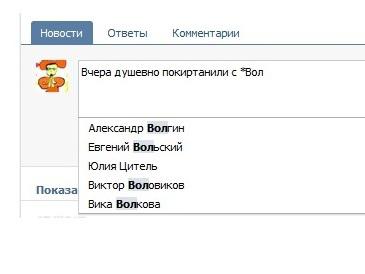
рисунок 1 примеры ссылок
Вот фрагмент моей заметки и ссылки выделены цифрами, например, при нажатии на рубрику (1) или количество комментариев (2) вы попадете соответственно в рубрику ‘новости’ или комментарии к заметке соответственно. Ссылки в самой статье выделены коричневым цветом ( 3 и 4 пример на рисунке выше ), куда они ведут можно увидеть, если навести на ссылку и посмотреть слева внизу вашего экрана, это url- адрес.
Еще один вариант (5) это картинка с рекламой моего конкурса, при клике на которую вы попадаете на страницу с описанием марафона кроссвордов, который сейчас проходит на блоге.
Думаю всё понятно пояснил, идем дальше.
Сервис сокращалка «Алиэкспресс»
Несмотря на свою ограниченную функциональность, кому-то этот сервис будет полезным. Вот как выглядит алгоритм создания короткого URL:
Дополнительно к новому сгенерированному url пользователь получает QR-код. Также системой предусмотрено отображение статистических данных.
На самом деле, существует несколько десятков наиболее известных сократителей ссылок. Иногда они даже помогают индексации. Мы же рассмотрели наиболее востребованные, а также всесторонне протестированные огромным количеством пользователей на эффективность и простоту использования сервисы. Какой выбирать – решайте самостоятельно. Все указанные варианты достойны внимания и доверия.
Читайте далее:

Обзор SEO блога Виталия Слюсора

Как сделать мультиссылку за 5 минут: обзор самых популярных сервисов
RichClicks.online — PPC для трафика из России

Продажа ссылок в интернете

Покупка ссылок в Sape. Введение

Индексация ссылок
Добавляем ссылку в само видео
Поставить ссылку на Вконтакте в сам видеоролик можно, однако для этого существует только несколько способов:
- В качестве конечной заставки – они всплывают по завершении воспроизведения в миниатюрной форме;
- В виде подсказки, которая время от времени появляется в верхнем углу – как правило, пользователь самостоятельно указывает точные временные рамки.
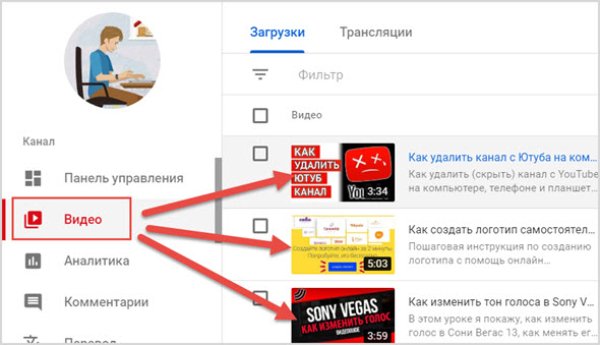
Для внесения изменений пользователь должен перейти в творческую студию канала, а затем в “Видео” для возможности редактирования:
 Добавление ссылок в ролик
Добавление ссылок в ролик
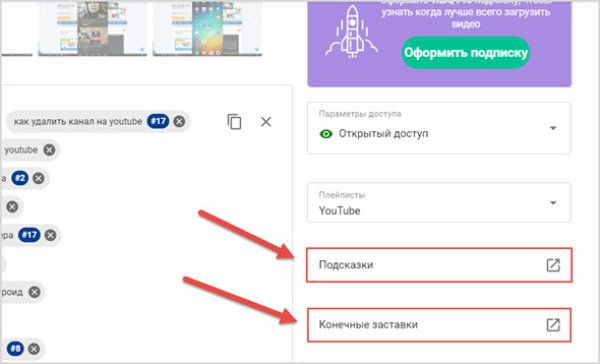
После этого необходимо отыскать значение для редактирования, с которым можно поработать еще в старом интерфейсе:
 Внесение изменений в устаревшем интерфейсе
Внесение изменений в устаревшем интерфейсе
Как видно, сложностей не возникает.
Договориться с партнерами
Аутрич — один из методов белого продвижения, сотрудничество с блогерами и владельцами сайтов с целью получения ссылок. Обычно такие ссылки покупаются, но можно договориться о бесплатных взаимных ссылках на материалы друг друга в блоге, о совместных статьях, видео и инфографике со ссылками на авторов.
Найдите редакторов и владельцев сайтов в вашей нише и подружитесь с ними. Это должны быть не конкуренты, а специалисты в смежной области, разработчики инструментов, которые дополнят ваш продукт.
Как найти сайты для аутрича:
- среди ресурсов, использующих ключевые слова по вашей или смежной теме;
- среди сайтов, которые ссылаются на страницы по релевантным вам темам.
Инструменты помогут найти ресурсы, использующие такие же ключи. К примеру, с помощью инструмента Анализ топ выдачи вы можете посмотреть топ-10, 20, 50 или 100 по списку интересующих вас ключей. Введите список запросов в столбик, выберите глубину топа, поисковую систему, регион и устройство, и смотрите результаты. Один и тот же сайт сервис подсветит одним цветом.
 Пример топа выдачи в Яндексе
Пример топа выдачи в Яндексе
Связывайтесь с контактными лицами найденных сайтов и налаживайте партнерским отношения.
Программы для поиска наличия ссылок на сайте.
Помимо онлайн сервисов, вы можете проверить исходящие ссылки при помощи бесплатных программ.
Программа Majento SiteAnalyzer
Эту программу вы можете скачать с официального сайта. Запустив ее, вы сможете проверить вообще все ссылки на вашем сайте, то есть, и внутренние ссылки, и исходящие ссылки.

В одном окне вы можете увидеть все ссылки, но можно посмотреть и только исходящие ссылки. К сожалению, кроме самого показа исходящих ссылок, эта программа больше ничего не делает. То есть, нельзя посмотреть, с какой страницы ведут эти ссылки, нельзя посмотреть атрибуты nofollow и noindex.
Программа Xenu
После запуска, нужно зайти в меню File и выбрать пункт Check URL…
Ввести интересующий сайт и нажать кнопку OK.

Когда программа закончит сканирование, она вам предложит создать отчет. Нажимаем кнопку «Нет». Выбираем интересующую ссылку, вызываем контекстное меню, и выбираем пункт «URL properties»

И получаем страницы, на которых находится данная исходящая ссылка.

Где лучше размещать короткие ссылки с оплатой за просмотр
Зарабатывать на сокращенных ссылках вы можете в любой «точке» Интернета, где проявляете активность. Это могут быть соц.сети, форумы, сообщества, блоги, электронная почта другие площадки для обмена мнениями и информацией.
Сокращать можно любые ссылки. Это может быть адрес конкретной аудиокниги, которую вы хотели бы порекомендовать своим друзьям, ссылка на интересный и хороший фильм, 3D-музей, привлекательный онлайн-магазин – все что не возбраняется законом. Заходите на сервис, сокращайте ссылку, размещайте ее в письмах, комментариях, постах и т.д. Главное, чтобы она гармонично вплеталась в ваш контент и не была слишком частой, похожей на спам. В этом случае вам грозят репрессивные меры от площадок, которые не одобряют спамеров. И пусть вас не грызет червь сомнения. Никто из перешедших по вашей укороченной ссылке не потеряет ни копейки, вы же будете получать пассивный доход от каждого перехода.
Жизнь современного человека не мыслима без Интернета. Каждый из нас заходит в сеть, чтобы получить какую-либо помощь. Так почему же не обратить этот фактор в свою пользу. И заработок на сокращении ссылок – отличное решение. В нашем обзоре мы рассказали об особенностях этого способа заработка, о сервисах коротких ссылок, которые помогут получать от всемирной паутины не только информацию, но и деньги. Не тушуйтесь! Начинайте уже сейчас!
Другие способы получить бесплатные ссылки на сайт
Стоит привести и банальную информацию, которую вы найдете в большинстве инструкция по данной теме, это получение ссылок с тематических сайтов.
Итак, где же еще можно получить ссылки?
- Форумы по вашей тематике, отлично индексируются, приносят трафик. Как же найти нужный вам форум по вашей теме? Все довольно просто, в поиске вбиваете нужный вам запрос (скажем у вас сайт о продуктах питания, пишите примерно так: продукты питания форум) и добавляете в конце слово “форум”. Поисковик выдаст вам свои лучшие на его взгляд форумы по вашей теме, где и стоит вам размещать свои ссылки. Это может быть трудной задачей по разным причинам. К примеру вам нужно будет пройти модерацию профиля, или же набрать определенное количество постов для создания темы на форуме. Справиться с такими проблемами вполне реально. Рекомендую изучить подробно о том как искать тематические форумы.
- Ссылки с профилей на сайтах. Такие ссылки так же индексируются, но самостоятельно искать такие сайты довольно трудно, по этому обратимся так же к поисковику где вобьем запрос “трастовые сайты для получения ссылок” и покопавшись немного вы сможете найти не один десяток сайтов в профиле которых вы сможете оставить анкорные или безанкорные обратные ссылки.
Вход в аккаунт
Первым делом войдем в свою учетную запись под своим логином и паролем. В верхнем меню на главной страничке сайта Depositphotos.com нажимаем Войти.
В выпадающем меню система предложит вам несколько способов чтобы войти в аккаунт. Вы можете войти с помощью:
Своим читателям я всегда рекомендую регистрировать отдельные учетные записи на любом микростоке. В целях безопасности старайтесь не использовать общие учетные записи, особенно популярных социальных сетей.
Указываем данные и нажимаем Войти:
Обратите внимание! Если вы забыли пароль от учетной записи, то нажав на Забыли ваш пароль? и следуя инструкциям вы сможете его сбросить и установить новый
Перед тем как будем загружать наши материалы, определимся с техническими характеристиками, которым должны соответствовать загружаемые фотографии.
4 способ. Применение сторонних приложений
Если предыдущие способы не сработали, 10 из 10 что вы пойдете в Гугл искать выход на форумах. Скорее всего вам подскажут, как вернуть удаленные сообщения в ВК программой для восстановления VKopt. Это специальное расширение, которое нужно скачивать и устанавливать на компьютер.
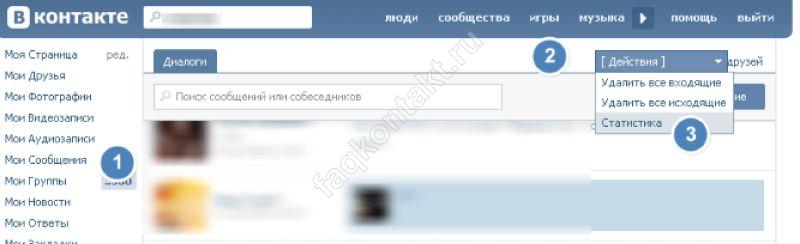
- После установки зайдите на страничку в нужный диалог;
- Вы увидите новую кнопку «Статистика СМС»;

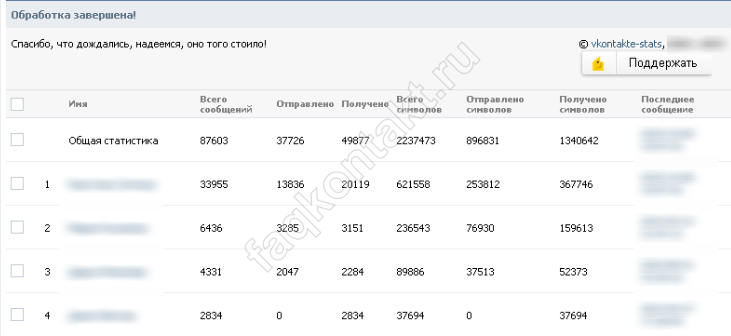
Откроется таблица со статистикой вашего общения со всеми пользователями. Крайний справа столбик – последние диалоги. Даты отображаются в виде ссылки.

Если кликнуть – вы «якобы» окажетесь в окне с диалогами, даже удаленными. Но на самом деле функция не работает.
Есть и другие приложения:
- API соц. сети;
- Vkontrole Message 0.1;
- VKBot;
- И еще десяток похожих программ.
Размещение файлов на сайте для скачивания
С выходом HTML 5 тег <a> обзавелся таким новым атрибутом как download, он сообщает браузеру пользователя, что необходимо скачать документ, указанный в адресе ссылки, а не переходить по ней.
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов относительно корня сайта<title> </head> <body> <a href = "/path/to/file.mp3" download>Содержимое элемента</a> <!-- указываем файл, который предназначается для скачивания --> </body> </html>
Обращаю Ваше внимание, что к сожалению, в настоящее время еще не все браузеры поддерживают применение этого атрибута:
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| download | 14.0 | 20.0 | 15.0 | Нет | Нет | 13.0 |
Если использовать только HTML, то единственный вариант, который позволит посетителям скачать, а не открыть, с вашего сайта, например, текстовый файл, это поместить его предварительно в архив (заархивировать файл). Алгоритм работы любого браузера такой, что если он не может открыть файл (не поддерживает формат), то он предлагает скачать / скачивает файл.
Виды ссылок
Ну и на десерт хотелось бы рассказать, какие существуют виды ссылок. Условно ссылки можно квалифицировать на основные и ссылки по типу индексации.
Основные типы ссылок
Анкорные ссылки – набор слов, составленных в соответствии с ключевыми поисковыми запросами, ведущий на определенную страницу сайта. Зачастую в качестве анкора используется продвигаемая поисковая фраза, хотя это и не обязательно. Текст, отображаемый в виде анкорной ссылки, называют якорем либо анкором ссылки.
Пример анкорной ссылки: Как правильно прописать заголовки h1 – h6
Структура: <a href=»/optimizatsiya-i-prodvizhenie/48-kak-pravilno-propisat-zagolovki-h1-h6″ title=»Пример анкорной ссылки»>Как правильно прописать заголовки h1 – h6</a>
Безанкорные ссылки – ссылки в виде обычного URL адреса, ссылающиеся на определенную внешнюю либо внутреннюю страницу. Именно этот вид ссылок в последнее время является предпочтительным, поскольку воспринимается поисковыми системами наиболее естественным. Исходя из этого, наращивать внешнюю ссылочную массу лучше всего с помощью безанкорных ссылок.
Пример безанкорной ссылки: http://stimylrosta.com.ua/optimizatsiya-i-prodvizhenie/40-kak-pravilno-napisat-seo-statyu
Структура: <a href=»/optimizatsiya-i-prodvizhenie/40-kak-pravilno-napisat-seo-statyu» title=»Пример безанкорной ссылки»>http://stimylrosta.com.ua/optimizatsiya-i-prodvizhenie/40-kak-pravilno-napisat-seo-statyu</a>
Графические ссылки – активные элементы в виде картинок либо кнопок, при нажатии на которые осуществляется перенаправление на определенный интернет источник.
Пример графической ссылки:
Структура: <a href=»/optimizatsiya-i-prodvizhenie/57-kak-najti-i-izmenit-kod-html»><img src=»/images/kak-najti-i-izmenit-kod-html/kak-najti-i-izmenit-kod-html.png» alt=»как найти и изменить код html» width=»200″ height=»160″ title=»Пример графической ссылки» /></a>
Как можно заметить, в графическом типе ссылок, помимо вышеприведенных, используется и иные элементы, такие как тег img, атрибут src и alt, а также width и heigh.
img — тег предназначенный для отображения на веб-странице графических элементов формата JPEG, PNG или GIF.
src — атрибут указывающий путь к графическому файлу.
alt — атрибут включающий в себя краткий информативный текст (не более 70 символов), предназначенный для поисковых ботов. Описание должно соответствовать изображению на картинке.
width — атрибут, отвечающий за ширину изображения (указывается в цифрах).
heigh — атрибут отвечающий за высоту объекта (указывается в цифрах).
Ссылки по типу индексации
Открытые ссылки – представляют собой доступные для индексации элементы страницы. Данный тип ссылок может как улучшить, так и ухудшить позиции сайта в поисковой выдаче. Для прибавления динамического веса достаточно размещать открытые ссылки на других площадках
При этом важно учитывать авторитетность ссылающегося ресурса, так как его слабые позиции могут негативным образом отразиться на продвижении сайта. Также отрицательно на позиции веб-проекта влияет энное количество ссылок ведущих с вашего сайта на другой интернет ресурс
Закрытые ссылки – пассивные элементы, закрытые от индексации с помощью тега </noindex> или атрибута rel=nofollow. Закрытые ссылки не передают вес, а значит вышеприведенные команды должны использоваться повсеместно. Исключения уместны только в отдельных случаях (ссылка оплаченная рекламодателем).
Надеюсь, статья оказалась для вас полезной, и теперь вы знаете, что такое ссылка.
Спасибо за внимание и до скорого на страницах Stimylrosta
Частые проблемы и их решение
Часто пользователи могут сталкиваться с определенными проблемами при добавлении ссылок, среди которых:
- не работает при размещении в описании к видеоролику – требуется указывать URL адрес, в противном случае возникает ошибка;
- попытка добавить сжатые ссылки – не рекомендуется этого делать, вне зависимости от места размещения, иначе могут возникать проблемы с переходом;
- проблемы с размещением ссылок – Ютуб запрещает продвигать ресурсы и сообщества, которые противоречат законодательству (распространение видео и изображений сексуального характера и пр).
В завершении отмечается: добавить ссылку на ВК может даже новичок. Достаточно только соблюдать установленный порядок действий. На всю процедуру потребуется не более 5-ти минут свободного времени.
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Наглядное пособие
Что ж, приступим с вами к более детальному рассмотрению нашей сегодняшней темы. Сейчас мы посмотрим, как работать с id-номерами и короткими адресами страничек.
Предположим, что у нашего друга профиль находится по адресу: vk.com/id123456. Зовут его Иван. Именно такое имя мы дадим нашей ссылке. Копируем id123456 в буфер обмена (выделяем и нажимаем Ctrl + C) и переходим к себе на страницу, где будем писать наше сообщение. Оно будет иметь вид: «С днем рождения, Иван. Счастья, здоровья, успехов!»
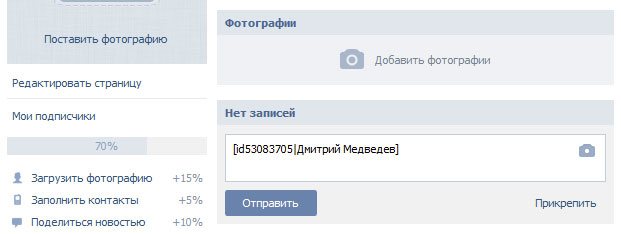
Начинаем с вами формировать пост. Если посмотреть код сообщения, то он будет выглядеть следующим образом: «С днем рождения, *id123456 (Иван). Счастья, здоровья, успехов!». Достаточно теперь просто опубликовать наше сообщение и посмотреть, что же получилось.

Если наш Ваня изменит адрес странички на короткий, то вид сообщения изменится. Например, теперь его профиль выглядит так: vk.com/ivanov. Значит, мы копируем ivanov в буфер и формируем тот же пост, заменяя id123456 на ivanov. Вот и все. Ничего сложного.
Распознавание текста с помощью нейросетей Google Cloud Vision и 1С
Первый код
Пишем в текстовом поле: .
ID профиля можно скопировать в адресной строке. Он находится после vk. На место текста пишем имя пользователя или любую другую фразу.
Например, код может быть таким: :

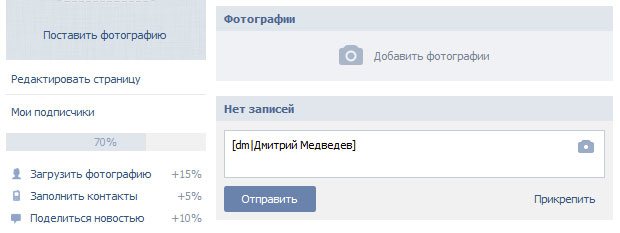
Если вы не знаете id-адрес пользователя, так как он может быть заменен на любое другое слово (это будет название странички), можно указать это название. Например, если гиперссылка на профиль следующая: vk.com/dm, мы пишем в коде: .

Кликаем по кнопке «Отправить». Появится кликабельная ссылка на страницу человека. Перед отправкой убедитесь, что вы правильно все написали, так как изменить гиперссылку уже нельзя будет. Вам нужно будет удалять сообщение и писать заново.
Этот и последующие скрипты позволяют делать гиперссылки даже на музыкальный альбом, фотографию, мероприятие и другое. Самое главное – найти идентификатор страницы социальной сети.
Создавать анкоры можно не только для внутренних страниц сайта, но и для сторонних ресурсов. Как делать такие коды?
Как зарегистрироваться в ютубе
Создание аккаунта на ресурсе не занимает много времени. Уверенному пользователю сети интернет достаточно потратить на нее всего несколько минут. Представляем вашему вниманию подробную пошаговую инструкцию.
В предложенной форме вам необходимо:
- Ввести свои настоящие имя и фамилию (особенно актуальна достоверность введенных данных в том случае, если вы планируете в дальнейшем зарабатывать на собственном канале);
- Указать адрес электронной почты (можно указать как действующую электронной почты, так и завести новую на gmail.com);
- Ввести пароль и подтвердить его (он должен состоять минимум из восьми знаков — цифр и/или латинских букв);
- Указать дату рождения;
- Выбрать пол;
- Написать номер мобильного телефона для восстановления доступа, в случае если вы забудете указанный вами пароль. Отметим, что в дальнейшем вам нужно будет подтвердить номер телефона. Для этого необходимо получить код подтверждения и ввести его в специальное поле;
- Указать страну проживания;
- Вввести капчу;
- Перед окончанием обязательно поставить галочку возле пункта, в котором указано, что вы принимаете условия использования и согласны с политикой конфиденциальности Google.

- По окончании система поздравит вас с регистрацией и предложит «Перейти к сервису YouTube». Для перехода на видеоресурс нажмите на синюю кнопку с соответствующей надписью.
- Перейдя на сервис, вы увидите надпись вверху страницы: «Теперь вы зарегистрированы на YouTube». После этого можете смело приступать к работе с ресурсом.

Теперь вы знаете, как зарегистрироваться в ютубе и какие данные необходимо указывать.
Основные возможности
Кратко о том, какие возможности открываются перед пользователем, имеющим аккаунт в системе Ютуб.
Владелец аккаунта может:
- Комментировать просмотренные материалы и оценивать их;
- Добавлять ролики в список «Посмотреть позже»;
- Создавать свой плейлист, и добавлять в него избранные ролики;
- Подписываться на интересующие вас каналы и своевременно узнавать о новых материалах;
- Добавлять свои видеоролики и создавать собственные каналы;
- Зарабатывать на собственных оригинальных видео.
Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице. Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Шаг 1: Создание закладки на странице
Закладка на определенном фрагменте страницы устанавливается с помощью атрибута id. На профессиональном языке веб-разработчиков его называют идентификатор фрагмента. Значение атрибута id должно начинаться с латинской буквы или знака подчеркивания (недопустимо начало с цифры или любого другого символа). Кроме того, на одной веб-странице несколько отмеченных закладками элементов не могут иметь одинаковое значение атрибута id. Предположим, что вы хотите отправить читателя к заголовку 2-го уровня на нашей веб-странице. Присвоим заголовку уникальное имя (в данном случае имя: absolut).
Наша закладка будет выглядеть следующим образом:
По сути вы создали закладку, зафиксированную на заголовке «Абсолютный URL-адрес».
Шаг 2: Создание ссылки на закладку
Для создания ссылки на элемент с установленным значением атрибута id понадобится элемент <a>, значение атрибута href которого должно начинаться с хеш-символа (#), после которого нужно указать значение атрибута id отмеченного элемента. Далее создадим ссылку, отправляющую читателя к закладке с именем absolut на текущей странице:
Данная ссылка ссылается на элемент <h2>, находящийся в другой части веб-страницы, атрибуту id которого присвоено значение absolut. Решетка (#) перед именем необходима для обозначения того, что это фрагмент, а не имя файла.
Получить ссылки с сайтов на .Edu
Эта техника подходит для ресурсов, которые занимаются продвижением в буржунете. Она похожа на размещение гостевых постов или включение в подборку материалов, но выделим ее отдельно из-за специфики.
Часть экспертов говорят, что ссылки с сайтов образовательных и государственных учреждений, которые заканчиваются на .edu и .gov, имеют особенный вес. Они трастовые, имеют высокие позиции и влияют сильнее, чем ссылки с других сайтов.
Получить ссылку с сайта на .edu реально с помощью Scholarships — студенческих стипендий, популярных за рубежом.
 Страница стипендий с сайта Университета Аризоны
Страница стипендий с сайта Университета Аризоны
Как получить ссылку с сайта на .edu:
- Найдите сайты на .edu, которые размещают ссылки по вашей теме. Используйте, к примеру, эти запросы: site:.edu «scholarship» site: .edu «ваш ключ»
- Создайте страницу стипендии на своем сайте.
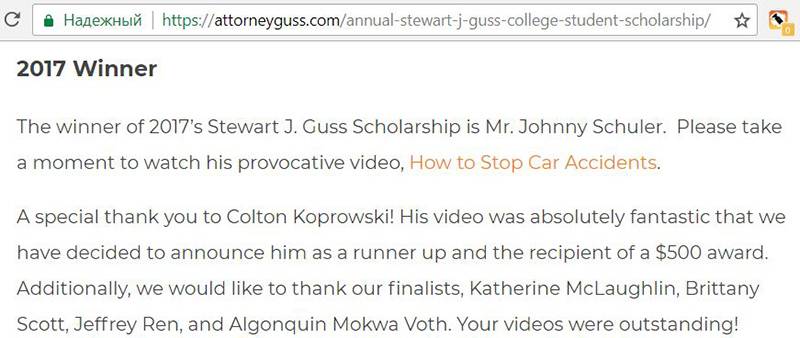
На ней описываете требования к статьям, указываете сроки приема работ и сумму стипендии, определяете ее сами, сумма может быть любой, причем образовательные сайты не занимаются контролем выплат. После завершения конкурса можете выплачивать стипендии, создавать страницы с именами победителей, к примеру, по годам, ссылаться на сайты друг друга.
 Страница с победителями на сайте
Страница с победителями на сайте
Обратитесь к образовательным ресурсам и договоритесь о размещении ссылки на страницу с вашей стипендией.
Для обращения лучше использовать ящик типа
scholarship@site.com, больше вероятность, что ответят.
Подробнее о способе получить ссылки с помощью Scholarships
рассказывает SEO-специалист Михаил Шакин.
Не все образовательные сайты размещают у себя стипендии. По опыту Михаила, отвечают положительно 10-20%, но качество таких ссылок стоит затраченных усилий.
В рунете эту технику воплотить не получится, но можно попробовать сделать из стипендии событие.
Рекомендации и советы по созданию ссылок
Используйте изображение как ссылку. Кроме обычного текста на странице в качестве линка можно использовать любую картинку. Для этого нужно вместо анкора вставить тег картинки <img>:
<a href=»адрес«><img src=»адрес картинки«></a>
Не ставьте много ссылок. Для поисковых систем ссылки — это переходы с текущей страницы на дополнительный контент по тому вопросу, который искали их посетители. Поэтому они понимают, что далеко не каждый сайт обладает огромным арсеналом страниц.
Поэтому, чем меньше блог и чем меньше текста в текущем документе, тем меньше нужно ставить ссылок. Для большинства веб-ресурсов существует негласное правило — число ссылок на любой странице не более 100. Придерживайтесь этого правила.
Цените терпение посетителей своих блогов. Если документ, на который ссылается Ваш текст, большой по объему (длинная статья, большая картинка, тяжелый файл для скачивания), обязательно предупредите посетителя. И ему будет приятна забота, и Вы не потеряете читателя.
Проверяйте ссылки на внешние документы. Перед тем, как ссылаться на страницу чужого сайта, убедитесь в его благонадежности. Проверьте его на вирусы, просмотрите наличие платных переходов, убедитесь в отсутствии на нем спама и наличия фильтров.
Если Вы проморгаете ГВС (говносайт по простому) и дадите ссылку на него, то после индексации ссылки поисковым роботом есть шанс получить санкции от поисковых систем. Если Вам все же нужно ссылаться на подозрительный документ, используйте атрибут rel со значением nofollow.
Удаляйте битые ссылки. Со временем, ссылки на различные документы (как на Вашем блоге, так и на чужих сайтах) могут вести в никуда — страницы веб-ресурсов могут быть удалены автором (из-за ненадобности, в связи с изменением структуры, с переездом на новый сайт, потеря актуальности текста этих страниц и т.д.).
Ежемесячная проверка всех ссылок Вашего блога сэкономит Вам нервы и время. В качестве инструмента для проверки битых ссылок могу порекомендовать бесплатный сервис Broken link checker, бесплатные программы Page Weight Lite и Xenu Link Sleuth.
Уделите особое внимание анкорам. Текст ссылки — это самый важный элемент с точки зрения внутренней перелинковки любого сайта
Перечислю самые важные моменты:
- создавайте информативные анкоры — не стоит злоупотреблять в текстах ссылок фразами «тут», «здесь», «статья» и т.д. Для любой ссылки важна полезность и естественность. Если анкор сделать не интересный и пустой, никто из читателей не будет кликать по переходу.
- пишите краткий, но точный анкор. Масло масленное хорошо тогда, когда от времени зависит результат — чем больше минут — тем больше результат. Но не для ссылок. Никто не будет читать анкоры длинной в абзац — у читателя или терпение лопнет, или он начало текста перехода забудет и не примет решение на переход;
- придерживайтесь стандартов при оформлении анкоров. Почти всегда люди идут по наименьшему сопротивлению — так устроен наш мозг, который любой ценой бережет нашу энергию. Поэтому привычка в этом случае играет положительную роль, а значит оформление ссылок должно быть стандартным. Не надо придумывать новые варианты отображения анкоров, не теряйте линию подчеркивания под ссылками, не делайте цвет их текста таким же, как и буквы постов;
- каждый анкор должен быть уникальным. Не ленитесь придумывать каждый раз новый текст ссылок. Не идите по стопам горе-сеошников, которые не заморачиваются и везде не продвигаемые страницы ставят одни и те же анкоры. Они склеиваются — поисковые системы все видят.
Что такое ссылка?
Гиперссылки появились вместе с созданием интернета, а именно глобальной паутины (всемирной сети), которая является его составляющей частью. Всю атрибутику современного интернета фактически придумал один человек — Тим Бернерс-Ли:
За основу он взял принцип организации информации, называемый гипертекстом. Что это такое? Данный принцип был придуман задолго до этого и заключался в такой организации текста, когда линейность повествования заменялась возможностью перехода по разным ссылкам (связям).
Благодаря этому гипертекст можно читать в разной последовательности, тем самым получая различные варианты линейного текста (ну, вам это, как пользователям интернета со стажем, сейчас должно быть понятно и очевидно, но тогда это была революция). В роли узлов гипертекста должны были выступать так называемые гиперссылки, которые мы сейчас называем просто ссылками.
Теперь вы получили общее представление что это такое? По ним можно переходить кликая мышью, можно добавлять страницы, на которые они ссылаются, в закладки браузера (например, в визуальные от Яндекса). Также ссылки можно отправлять по почте друзьям, использовать в соцсетях, на форумах, блогах, Википедии и других местах, где идет общение людей и обмен информацией.
В тексте ссылки обычно для того, чтобы можно было их отличить от обычных слов, выделяют подчеркиванием или же другим цветом.

Или так:
Ссылаться можно с фрагмента текста (в этом случае он называется анкором) или с картинки. При этом вовсе не обязательно делать ссылки только на другие страницы в интернете. Можно сделать гиперссылку, ведущую на другое место этой же страницы. Видите вверху этой статьи оглавление? Оно сделано именно с помощью так называемых (не путать с хэштегами), ведущих на разные места этой же статьи (как их сделать читайте по приведенной ссылке — прямо каламбур получился).
Как сделать ссылку на сайт в WordPress
В разных CMS есть свои способы создания ссылки на страницы веб-ресурса. Сейчас я покажу, как можно быстро сделать ссылку в визуальном редакторе WordPress.
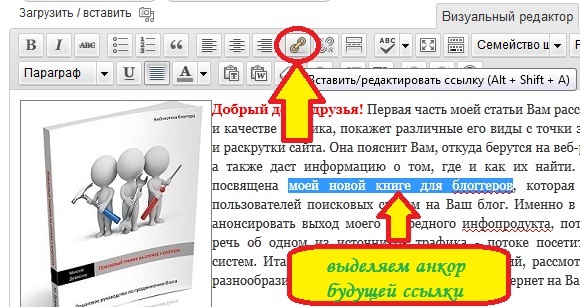
1Зайдите в редактор с уже открытым постом или статьей Вашего блога. Выделите текст будущей ссылки (анкор) в нужном предложении текста и нажмите кнопку на панели (для примера я взял старый пост своего блога):

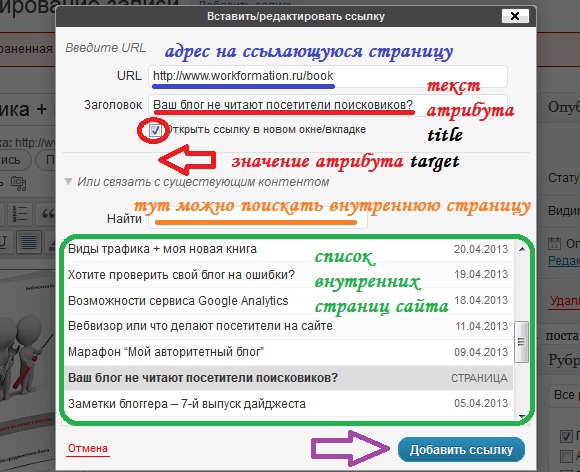
3Для линка напишите в разделе «заголовок» ее описание (текст описания перехода на другую страницу атрибута title). Если Вы делаете ссылку на другую страницу Вашего сайта, в этом разделе будет автоматически ставиться название поста этого документа.
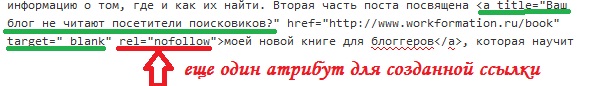
4Если Вы желаете, чтобы после нажатия мышкой по созданной ссылке читатель увидел новый документ в новом окне, отметьте соответствующее поле. Далее жмете кнопку «добавить ссылку»:

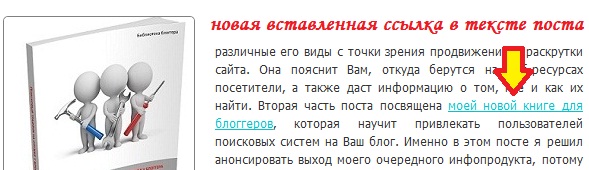
В итоге у Вас должна появиться новая ссылка на другую страницу:

Если Вы хотите добавить в новую ссылку еще несколько атрибутов, то Вам необходимо зайти в том же редакторе во вкладку «HTML» и вручную написать недостающие описания элементов. Например, для моего примера в созданный линк я хочу добавить атрибут rel=»nofollow». Открываю редактор, нахожу новую ссылку и вставляю заданный атрибут тега <a>: