Структура интернет-магазина: ключевые страницы и разделы
Содержание:
- Упаковщик упаковщица
- Что такое структура сайта и зачем она нужна
- Обозначения римских цифр
- Technical Details
- Пошаговая инструкция по созданию правильной структуры сайта
- Виды структуры сайта
- Страницы
- Ключевой контент
- Важность призыва к действию в структуре сайта
- Книги для начинающих трейдеров
- Требования к структуре сайта
- 4 варианта создания структуры сайта
- Слабое напряжение
- Критерии структуры
- Для чего нужна структура
- Как правильно изменить (переделать) структуру сайта
- Виды внутренней структуры
- Рекомендации по созданию структуры веб-сайта для WordPress
- Виды и применение
- Секреты оптимизации
- Google Docs
- Несовпадающие пропорции
- Чек-лист “Структура сайта Учебка WordPress” — как происходил процесс смены структуры
- OmniGraffle
- Заключение о правильной структуре сайта
Упаковщик упаковщица
Что такое структура сайта и зачем она нужна
Структура сайта — это схема размещения его основных разделов и страниц относительно друг друга. Это план-схема, которая показывает, каким образом строится сайт, логическая связка его страниц.
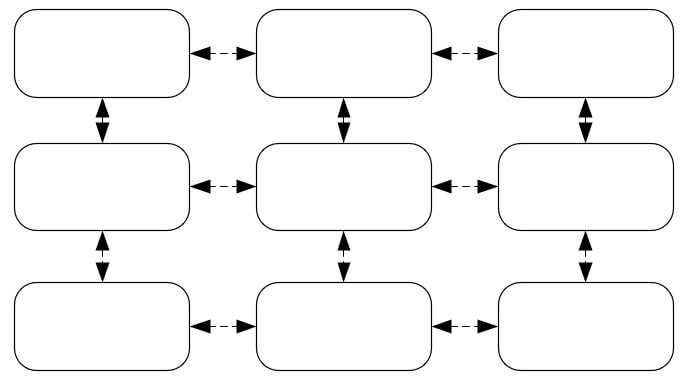
Такой план-схема обычно изображается графически, в виде блоков, связанных стрелочками.
Не стоит путать внешнюю и внутреннюю структуру. Внешняя — это макет страницы, расположение блоков на ней. Внутренняя же отображает категории и принадлежность отдельных страниц или материалов. Вот об этой, внутренней структуре, и пойдет речь.
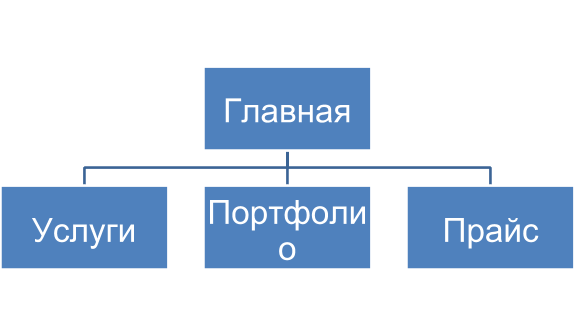
Структура сайта зависит от того, какой вид сайта вообще планируется делать. Если это сайт-визитка, то здесь план-схему сделать проще всего. Здесь будет главная страница, а от неё идут ссылки на разделы:

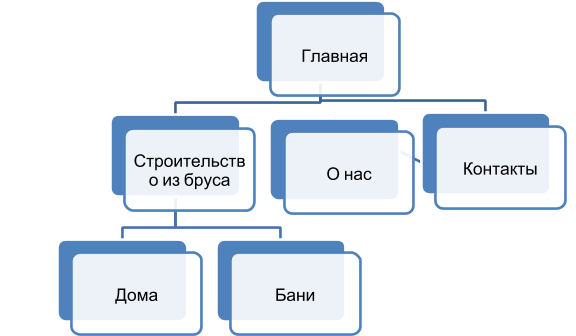
У коммерческого сайта схема будет гораздо сложнее. Тут обычно три уровня страниц: главная страница сайта, затем категории, которые описывают виды деятельности, и третий уровень — подвиды.

У информационного сайта будет похожая структура. Только от главной будут идти основные разделы. А каждая статья — это будет уже страница, на которую можно попасть в том числе и с главной. Причем каждый раздел практически не имеет информационной ценности, это страница со ссылками на статьи. У коммерческого же сайта каждый раздел содержит в себе важную информацию.
Хорошая структура сайта делает его удобным не только для посетителей. Поисковым роботам она тоже облегчит работу, в итоге не будет проблем с индексацией страниц.
Статья в тему: Юзабилити-аудит сайта
Обозначения римских цифр
Technical Details
Пошаговая инструкция по созданию правильной структуры сайта
Виды структуры сайта
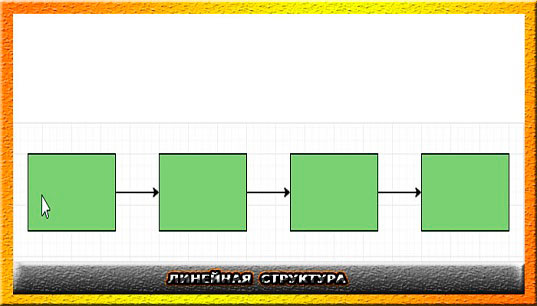
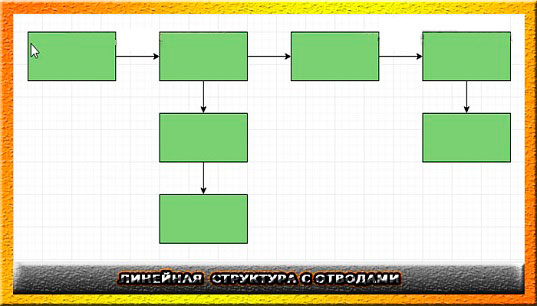
Линейная
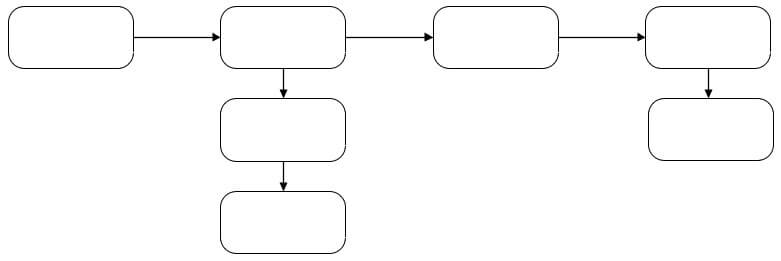
Линейная структура выглядит в виде цепочки. Подойдет для одностраничных сайтов (якорного меню) и визиток.

Например:
- Главная
- О компании
- Услуги
- Контакты
Линейно-разветвленная
Линейно-разветвленная структура, представляет из себя цепочку переходов, иногда с правом выбора. Подойдет для небольших сайтов — в основном визиток.

Пример:
- Главная
- О компании
- Наши работы
- Отзывы о нас
- Услуги
- Создание
- Продвижение
- Контакты
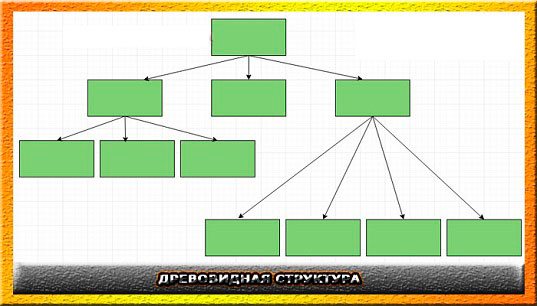
Дерево
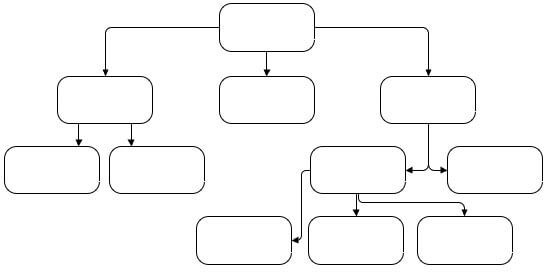
Древовидная структура состоит из множества уровней и разделов (имеет много ветвлений). Самая распространенная, популярная и оптимальная для многостраницных сайтов.

Решето, сеть
Структура в виде сети, создается по принципу древовидной, но при этом все проектируется так, чтобы посетитель мог перескочить со страницы глубокого уровня вложенности, на любой другой, к примеру, на 1-й или второй уровень
При разработке такой структуры важно тщательно продумывать ее, чтобы не запутать посетителей

Страницы
Ключевой контент
Страницы с особенно важным контентом известны как ключевой контент, так как они являются самыми важными на вашем сайте. Это контент, который точно отражает суть или миссию бизнеса.
Также он помогает расширить число тематик, связанных с вашим бизнесом. Это хорошая стратегия для увеличения аудитории и потенциальных клиентов.
Как уже говорилось, ключевые статьи должны располагаться достаточно высоко в структуре сайта, фокусируясь на самых «главных» и конкурентных ключевых словах. Попытайтесь представить главные четыре страницы, которые, по вашему мнению, нужно прочитать посетителям, если они хотят узнать все о вашем сайте или компании.
Эти статьи должны стать ключевыми, и, в большинстве случаев, главная страница должна ссылаться на все эти статьи.
Страница категорий или страница тэгов также могут стать отличными ключевыми «статьями»
Если вы хотите оптимизировать свои страницы категорий для ключевого контента, важно иметь потрясающую вводную информацию
Вы должны быть уверены, что эта страница – востребованный обзор по теме, который подвигнет посетителей прочитать больше статей.
Важность призыва к действию в структуре сайта
Какой бы ни была структура сайта, схема обязательно должна предусматривать призыв к действию. Как правило, он размещается в тексте несколько раз. Первый – сразу после специального предложения. Второй раз – в середине текста. Третий – в конце. Если текст длинный, призывов к действию может быть и больше. Они могут быть сформулированы одинаково или по-разному в зависимости от общего контекста статьи.
Иногда призывы делают двойными, например, «Купите товар и оформите подписку». Или добавляют предложение о выгоде: «Запишитесь на консультацию. Первая бесплатно!». Или ограничивают срок действия предложения: «Купите новые шины. Только сегодня скидка 20 %».
Если товар недорогой и его покупка не требует долгого обдумывания, призыв формулируется с помощью глаголов, обозначающих немедленное действие: купи, закажи, подпишись и т. п.
Когда товар дорогой или сложный или продажи осуществляются в В2В-сегменте, процесс принятия решения о покупке может занять долгое время. Призывы к немедленному действию здесь не сработают. Поэтому продавцы делают акцент на общение с клиентами и установление с ними крепкой эмоциональной связи. Потенциальных покупателей приглашают на бесплатные консультации, клиентские мероприятия, предоставляют пробную версию продукта и т. п.
Подробнее
Также в продажах дорогого или сложного товара для мотивации клиентов часто используются буклеты, электронные рассылки или ссылки. Они нужны тогда, когда потенциальный покупатель не готов общаться с менеджером по телефону или при личной встрече, но ему необходима информация о товаре, которая поможет принять окончательное решение.
Как правило, в конце посадочной страницы, помимо последнего призыва к действию, размещаются контакты компании, ссылка на форму оформления заказа, схема проезда, если у фирмы есть офлайн-офис.
Книги для начинающих трейдеров
- Сергей Борийчук «Конспект начинающего трейдера»
- Деривативы. Курс для начинающих. (Серия Reuters для финансистов)
- А. А. Куликов «Форекс для начинающих»
Требования к структуре сайта
Для того чтобы создать хороший проект, не стоит забывать о минимальных требованиях, касающихся его структуры.
Интернет-портал должен быть в первую очередь интуитивно понятен для посетителей. Потенциальный клиент должен легко ориентироваться и находить нужные ему разделы. Вложенность страниц должна иметь логику и быть оптимизированной.
Чем меньше переходов сделает посетитель до нужного места, тем лучше. Для того, чтобы сайт был удобным, на нем обязательно должны быть следующие компоненты:
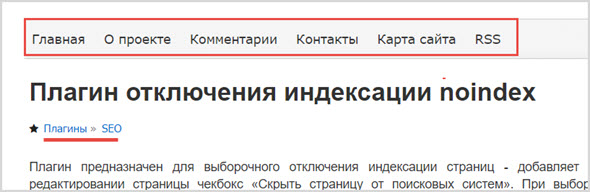
- навигационное меню;
- хлебные крошки;
- вспомогательные блоки.

Такой сайт будет легким для ориентирования пользователей и соответственно поднимется в ранжировании. Существуют также различные рекомендации по улучшению структуры, которые основываются на принципах работы поисковых алгоритмов.
Яндекс
Яндекс является самым популярным поисковиком в Рунете. Вебмастера и оптимизаторы, которые занимаются созданием площадок именно под Yandex советуют сделать следующее:.
- Каждая страница площадки должна иметь ссылочную связь хотя бы с одной другой.
- Желательно если перелинковка будет логичной. Страницы должны быть разбиты на категории, а категории на подкатегории.
- На сайте нужно использовать карту в формате XML. Данную карту алгоритмы используют для быстрого сканирования интернет-площадки.
- Каждая страница должна иметь уникальный и понятный для человека URL адрес.
Использование рекомендаций не дает гарантии, что сайт будет в ТОП выдаче, так как любая из поисковых систем использует для ранжирования сотни факторов, более подробно об этом читайте здесь.
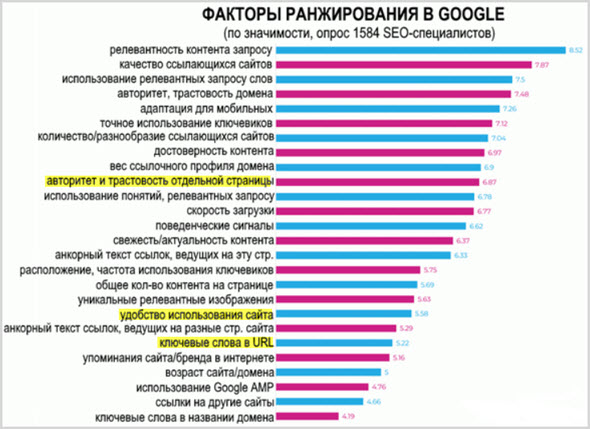
Самая популярная поисковая система в мире Google, более требовательная чем ее конкурент из России, но из значимых факторов ранжирования к структуре сайта можно отнести:
- Перелинковку между страницами.
- Удобство использования сайта.
- Использование ключевых слова в URL адресе страниц.

4 варианта создания структуры сайта
Предположим, вид структуры сайта выбран: линейная, линейная с ответвлениями, блочная или древовидная. Следующий шаг – определиться, как он будет реализован на практике, то есть запланировать страницы, разделы, подразделы и т. п. Визуальное представление (шрифт, цвет кнопок, расположение меню и пр.) пока не обсуждаются.
Хотя можно установить несколько фильтров, и тогда пользователи смогут группировать товары сразу по двум-трем и более свойствам. Ведь если магазин специализируется на продаже именно разноцветной мебели, то логично сделать фильтр по цветам. Разветвленная система фильтрации необходима, когда у товаров есть несколько основных характеристик, по которым люди их ищут в поисковых системах. Например, это может быть сочетание цвета и конструкции (диван синий угловой) или размера, цвета и материала (кровать двуспальная белая из дерева).
Фильтры необходимы, когда товары имеют несколько основных характеристик и варианты их сочетаний. Если же магазин специализируется на реализации конкретного продукта, например, одеял из верблюжьей шерсти, у которых меняется только размер, то система фильтрации не нужна.
У разделов каталога сайта могут быть как одинаковые фильтры, так и разные. Здесь все зависит от специфики реализуемой продукции.
Слабое напряжение
Критерии структуры
Требования к схеме сайта предъявляют поисковые роботы. Работая над созданием веб-сайта, в первую очередь необходимо думать о будущих посетителях, а во вторую очередь о поисковых роботах.
Требования Яндекс:
- Ссылки требуется расположить в строгом порядке. Каждая должна относиться к своему разделу. Позаботьтесь о том, чтобы на каждую страницу ссылалась, хотя бы, одна другая страница вашего проекта;
- Создайте карту сайту для ускорения индексации поисковыми системами;
- Одна страница — один URL-адрес.
Требования Google:
- Простая и понятная каждому пользователю схема — залог успеха;
- Читаемые URL приветствуются;
- В ссылках должны быть слова, а не цифровые номера;
- Простые и короткие URL ценятся роботами больше, чем длинные и сложные.
Вы хотите, чтобы ваш сайт ценился поисковыми системами и находился на первой странице выдачи? Тогда проверьте вашу структуру на эти требования. Их выполнение является основой успешного продвижения.
Для чего нужна структура
Как правильно изменить (переделать) структуру сайта
Что такое структура сайта, какая она бывает и каких правил нужно следовать составляя “костяк” сайта мы вроде бы выяснили. Пришло время для самого интересного, взять наш испорченный ранее труд и полностью переделать структуру сайта.
С чего начать изменение структуры:
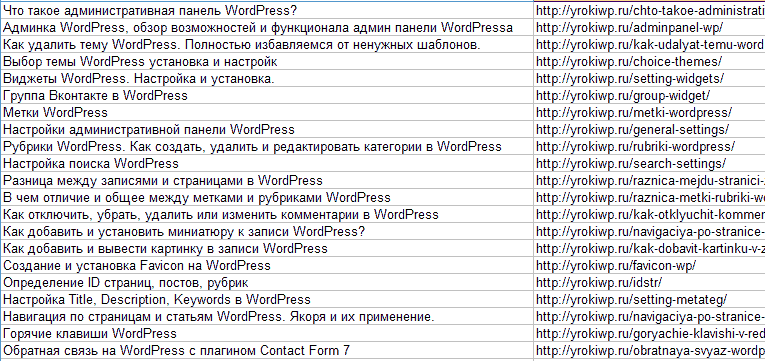
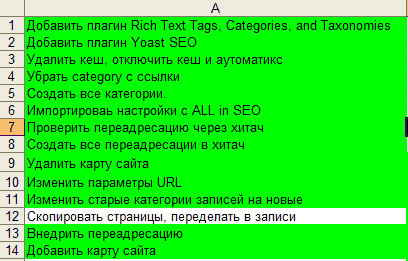
- Первым делом вам нужно вывести (выписать) все страницы вашего сайта на отдельный лист (я это делал в екселе). Это нужно для разбивки и построения материала по рубрикам (темам). Сразу указывайте и текущие url для дальнейшего удобства.
- Следующий этап — четкое понимание (заранее составленный) плана, дополнительные рубрики (страницы) с ключевыми словами или без них. В эти рубрики вы будете распределять страницы выписанные в ексель.
- Распределить все страницы и записи по соответствующим категориям и страницам. Можно в отдельные листы или файлы.
- Придумать (использовать ключи) для формирования будущих дополнительных страниц.
- Прописать в файле для каждой страницы будущий URL.
- Подготовить тексты или шаблоны контента промежуточных страниц (рубрик).
- Подготовить файл (блокнот) с редиректами со старых на новые адреса страниц.
- Добавить новые рубрики (страницы) и текст к ним.
- Поменять структуру ссылок в вашей CMS.
- Проставить к каждой записи принадлежность к тем или иным страницам (рубрикам) что бы новые url совпали с плановыми.
- Внедрить перенаправление со старых адресов на новые.
- Поменять внутренние ссылки, перелинковку, что бы ссылки со страниц вели на новые URL, а не на редиректы.
Я предупреждал что работы очень много, это все займет в лучшем случае неделю, при большом количестве страниц месяц, или больше.
Теперь давайте быстро пробежим по всем пунктам списка. С 1-го по 7-й можно делать не спеша, никакого “яда” от этого не будет.
После того как все пункты по 7-й включительно будут готовы с 8-го по 11-й нужно внедрить за несколько часов, может день, максимум два, для избежания проблем с индексацией.
Последний 12-й пункт можно провести в течении месяца, он не так критичен, как остальные.
Я больше чем уверен что у вас возникло больше вопросов чем ответов, по этому советую ознакомиться с более детальным описанием всего происходящего на примере сайта “Учебка WordPress”. После ознакомления вам все станет ясно.
Виды внутренней структуры
Не знаете, как сделать структуру в виде схемы? Первый шаг к познанию — ознакомление с основными видами, которыми пользуются опытные вебмастера.
Линейная
Наиболее простой тип. Он похож на схему соединения в электрической цепи. Каждая страница связывается с располагающейся после неё. На проектах с подобной основой продвигают главную страницу, так как продвижение других неэффективно. Их вес передаётся на главную.
Если вы планируете заниматься презентацией, лендингом или портфолио, то советую выбрать данный вид. Для крупных сайтов с большим количеством страниц такой вариант не подойдёт.

Линейная с отводами
Главное отличие от первого примера — наличие нескольких конечных страниц. Я использую такую структуру для продвижения сайта с несколькими продуктами. Но если вы хотите создать качественный проект, читайте дальше, так как линейная структура с отводами имеет низкую эффективность.

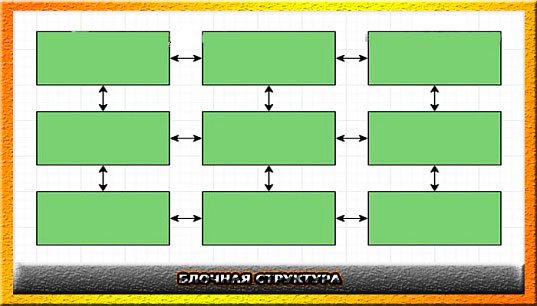
Блочная
Отличительная особенность этого вариант от двух предыдущих — все страницы ссылаются друг на друга. Если вы собираетесь продвигать онлайн-ресурс с одним товаром, то остальные посадочные страницы можно использовать для описания особенностей, преимуществ, отличий от других продуктов и т.д.
Перелинковка, присутствующая в блочной структуре, передаёт вес со страниц на главную. Эффективность продвижения увеличивается в разы, в отличие от двух предыдущих примеров. Я не рекомендую вам использовать этот вариант, если проект предусматривает наличие блога или вы хотите продвигать контетный проект. Для таких случаев подойдёт следующий тип.

Древовидная
Самый распространённый вид, которым я пользуюсь в 95% случаев. Вы ищите универсальный вариант? Древовидная структура подойдёт для любого сайта или блога. Онлайн-ресурс строится на тематических разделах, которые включают в себя подразделы. Благодаря такому строению посетитель быстро находит интересующую его информацию. Глубина вложения — не больше четырёх. Вес распределяется на главную страницу и на разделы. Чтобы достичь оптимального распределения веса, советую тщательно настроить «хлебные крошки».

Рекомендации по созданию структуры веб-сайта для WordPress
При создании сайта в «WordPress» его конструкция задается изначально. Несколько полезных советов на данную тему:
Привязывайте одну статью только к одной рубрике
WP позволяет делать привязку записи сразу к нескольким рубрикам. При этом одна из них считается «основной», а все другие – «дополнительными». Но подобный подход негативно влияет на структуру интернет-проекта.
Лучше всё же делать так, чтобы одна статья относилась лишь к одной рубрике. Это будет более выгодно с точки зрения поисковой оптимизации. Помните про этот момент, если вы находитесь на этапе продумывания структуры сайта.
Рубрики в URL-адресах
К сожалению, многие разработчики упускают этот момент. И это несмотря на то, что он отлично увеличивает видимость материалов в поисковиках. Не повторяйте таких ошибок и добавляйте рубрики, чтобы все ссылки ресурса имели следующий вид: site.ru/rubrika/statja. Это делается в административной панели («Настройки» – «Постоянные ссылки»).
Закрывайте метки (/tag/) от индексации
В противном случае они негативно повлияют на структуру ресурса и создадут лишние дубли. Закройте их с помощью файла robots.txt, тогда поисковики правильно проиндексируют ваш интернет-проект.
Виды и применение
Секреты оптимизации

Чем более запутанная структура сайта, тем больше проблем она доставляет разработчику. Поэтому она нуждается в оптимизации.
Ее осуществляют следующим образом:
- необходимо выделить те страницы, которые получают наибольший трафик из поисковиков; не стоит удалять и менять эти страницы без крайней на то необходимости;
- при смене адреса страницы нужно настраивать редирект;
- при необходимости внесения изменений их следует осуществлять эволюционным способом, перерывы между динамикой должны составлять от 2 до 4 недель с целью оценки эффективности сделанных изменений и принятия решения о необходимости дальнейшей оптимизации;
- крупные разделы лучше подразделить на более мелкие, что позволит привлечь на сайт больше посетителей;
- если внедряется новый функционал, нужно закрыть служебные страницы и результаты поиска от индексации; в индексе не должны присутствовать дубли;
- при большом числе страниц на сайте часть второстепенных из них нужно закрыть от индексации, что позволит добавить в него наиболее ценные;
- при возникновении проблем в большинстве случаев их можно решить небольшой доработкой, например, созданием дополнительных меню.
Google Docs
Когда речь заходит о Google Docs, то, наверное, уместнее будет спросить, что же НЕ может этот сервис. Блок-схемы тоже не стали исключениями – их можно создавать в Гугл Документах при помощи функции Google Drawings. Набор функций тут стандартный, управление простое, разобраться с ним легко. Так как сервисы Гугла связаны с Google Диском, то возможность командной работы подразумевается сама собой. Просто создайте проект и отправьте ссылку на него другим участникам, открыв доступ для редактирования. Сохранить результат можно как файл рисунка или SVG, а также опубликовать в сети.
Сервис бесплатный, однако есть ограничения – вам будет доступно всего 15 ГБ на Диске.
Несовпадающие пропорции
Первая вещь, которая приходит на ум – это свойство object-fit:cover из CSS. Но есть один момент: оно совершенно не умеет работать с SVG. А даже если бы и работало, то дома по краям плана могли бы вылезти за края схемы и стать абсолютно недоступными. Так что здесь нужно пойти несколько более сложным путем.
Шаг первый. У SVG бывает атрибут preserveAspectRatio, который в некоторой степени аналогичен свойству object-fit (не совсем, конечно, но…). Задав для основного SVG-элемента нашего плана получим растянутую схему без пустот по краям и без искажений.
Шаг второй. Нужно сделать перетаскивание мышкой. Технически такая возможность у нас осталась. Вот тут уже задачка посложнее, особенно для новичков. В теории у нас есть стандартные события для мышки и тачскрина, которые можно обработать и получить значение, на сколько нужно подвинуть карту. Но на практике можно в этом увязнуть очень надолго. На помощь придет hammer.js – еще одна небольшая библиотека, которая берет всю внутреннюю кухню на себя и предоставляет простой интерфейс для работы с перетаскиваниями, свайпами и.т.д.
Нам нужно сделать перемещение слоя со зданиями и картинкой во все стороны. Сделать это несложно:
По умолчанию hammer.js включает распознание еще и свайпов, но они нам не нужны на карте, так что выключаем их сразу, чтобы не морочили голову:
Теперь нужно как-то понять, что именно нужно поститать, чтобы перемещать карту только до ее краев, но не дальше. Нехитрым представлением двух прямоугольников в голове понимаем, что для этого нужно узнать отступы слоя со зданиями от родительского элемента (SVG в нашем случае) со всех четырех сторон. На помощь приходит getBoundingClientRect:
И почему у нас до сих пор нет более цивилизованного (и стабильно работающего) способа это сделать? Каждый раз дергать getBoundingClientRect очень нехорошо в плане производительности, но выбор не очень богатый, да и на глаз заметить торможение практически невозможно, так что не будем придумывать преждевременные оптимизации там, где и так все работает приемлемо. Так или иначе, это позволяет нам сделать проверку положения слоя со зданиями и перемещать все только если это имеет смысл:
По краям обычно стоит замедлить движение, чтобы не было резких остановок или рывков. Таким образом все туда-сюда превращаются во что-то такое:
Вариантов замедлений можно придумать много. Этот – самый простой. И да, он не очень красивый, но зато тупой как пробка и понятный. Коэффициенты в таких примерах обычно подбираются на глаз, в зависимости от желаемого поведения карты.
Если открыть браузер и поиграться с размером окна в инструментах разработчика, то можно обнаружить, что что-то пошло не так…
Чек-лист “Структура сайта Учебка WordPress” — как происходил процесс смены структуры
В предыдущей главе статьи я в теории рассказал, как должна происходить смена структуры сайта, теперь покажу, как это все происходило на самом деле. Возможно вам пригодятся скриншоты и вы воспользуетесь моими шаблонами.
Выводим все названия страниц и их URL в отдельный файл.

Формируем дополнительные страницы, рубрики.
Прописываем будущие URL и распределяем страницы по категориям.

Изменяем старые URL на новые в екселе.

На основе новых и старых URL формируем лист (блокнот) со всеми редиректами.

Составляем четкий план действий, после того, как все подготовительные работы будут сделаны.

Постепенно выполняем все пункты плана, внедряем новую структуру сайта. После того как все действия будут выполнены, ждем когда Google и Яндекс переиндексируют все страницы и сменят их адреса в выдаче. О том, как быстро это происходит и каких результатов смог добиться мой скромный сайт только благодаря построению хорошей структуры сайта я расскажу дальше.
Результаты полученные сайтом “Учебка WordPress” в первый месяц после смены структуры сайта
Даже не знаю с чего начать, наверное начну с переиндексации страниц поисковыми системами. Это, наверное, самый трогательный и волнующий вопрос, как отнесутся поисковики к смене структуры сайта.
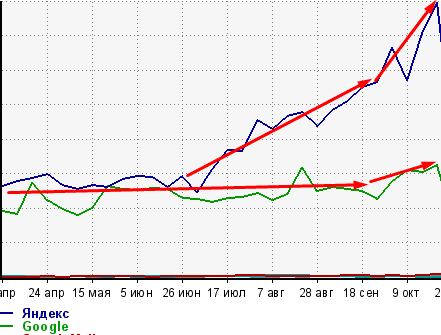
Переиндексация новой структуры сайта Google
Что я вам хочу сказать, Google справился с этой задачей довольно быстро. Примерно за неделю полторы все страницы были переиндексированы. Сразу же после переиндексации почувствовалось влияние новой структуры, трафик стал стабильнее и вырос примерно на 20%. Я думаю что на это не так сильно повлияла смена структуры, как увеличение контента (плюс 24 страницы с текстом в рубриках). Хотя с другой стороны на данный момент по высококонкурентным словам рубрик трафика пока не наблюдалось вообще (прошел только месяц, для ВК ключей это очень мало).
Переиндексация новой структуры сайта Яндексом
Как долго яндекс переиндексирует новую структуру сайта? Могу сказать что мои 170 страниц за месяц попали в индекс только 147 (остальные робот яндекса обошел, но пока не в поиске). Было явно видно проседания трафика на несколько дней, затем резкий взлет, который продолжает радовать.
Яндекс отлично воспринял смену структуры сайта, отблагодарив меня увеличением трафика в первый месяц на 40%, по сравнению с предыдущим месяцем. Графики приведу ниже.
Смена структуры сайта, добавление “хлебных крошек”
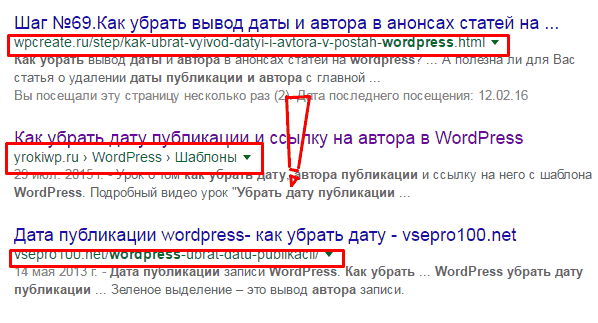
Через несколько дней, страницы которые уже успел перепройти Google имели в выдаче обновленный вид.

Яндекс спустя месяц так и не удосужился оценить добавление “хлебных крошек”, хотя позиции сайта существенно выросли.
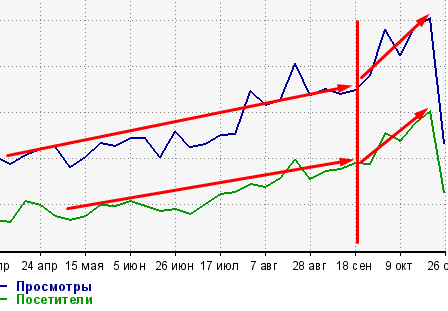
Увеличение общего трафика и каждой поисковой системы в отдельности
На графику ниже показано развитие сайта на протяжению года, вертикальной линией отмечено время смены структуры, что говорить, смотрите сами (плюс 40% в первый месяц).

Новая структура сайта очень понравилась Яндексу. Google, хотя и не так явно, позитивно отреагировал на нее.

Вывод можно сделать только один, структура сайта имеет очень важную роль в продвижении сайта. Если вы знаете, что у вас плохая структура, соберитесь с силами и смените ее, отклик вы получите колоссальный. Не можете самостоятельно, закажите фрилансера или обратитесь ко мне, опыт я в этом деле имею.
OmniGraffle
Заключение о правильной структуре сайта

Хаос в «фундаменте» значительно усложняет создание коммерческого сайта, удобного как для сотрудников компании, так и для клиентов. Устаревшую базу данных часто переносят на проект без каких-либо изменений, из-за чего у продавца и посетителя возникают неудобства.
Структура сайта определяет всю дальнейшую работу по его созданию, а также число переделок и эффективность будущего продвижения
Поэтому очень важно уделять внимание схеме ресурса еще до того, как вы приступите к его созданию, ориентируясь на желаемые, но реальные задачи и цели

В процессе планирования план-схемы проекта обязательно учитывайте потребности своих целевых клиентов. Если в будущем вы планируете расширить интернет-площадку, то её конструкция должна быть гибкой. Старайтесь размесить контент так, чтобы посетитель смог быстро сориентироваться и найти нужный ему материал, а поисковики вывели необходимые страницы на первые позиции запросов.
Как мы видим, структура сайта – это довольно сложная, и при этом логичная вещь. Разработка схемы элементов на стадии планирования проекта позволяет сформировать общее представление обо всех составляющих ресурса и выбрать правильное направление поисковой оптимизации.








