10 лучших курсов по программированию с нуля
Содержание:
- Содержание
- Школа веб-разработки «webcademy.ru»
- Объектно-ориентированный дизайн и как его использовать для проектирования систем
- Разработка своего устройства от А до Я. Часть 1: От концепции до макета
- Что должен знать web-разработчик
- ? #1. «Я — Веб-разработчик PRO» от SkillBox
- Поиск информации, актуальность вопроса
- SEO-оптимизация сайта на React или как добиться конверсии от поисковиков если у вас Single Page Application
- Программа курса
- Программирование с нуля. С чего начать Java- и Web-кодинг?
- Кейс для веб-разработки
- Основы программирования
- Описание профессии
- Компьютерная академия «ШАГ»
- Интересные факты
- Что входит в обязанности веб-программиста
- Как использовать иерархию КИС
- Что такое веб программирование
Содержание
Школа веб-разработки «webcademy.ru»

Сайт: https://webcademy.ruСтоимость: от 900 р.
«Профессия HTML верстальщик»
165 видеоуроков, 32 практические задачи, 3 выпускных проекта.
Программа:
- Неделя 1. Основы HTML разметки. Хостинг и домен
- Неделя 2. Основы CSS
- Неделя 3. Блочная верстка. Photoshop. Верстка макета. Сетка. Стартовый шаблон
- Неделя 4. HTML фреймворки. Адаптивная верстка
- Неделя 5. CSS3 эффекты. Препроцессор Less
- Неделя 6. Знакомство с JavaScript. jQuery скрипты
- Неделя 7. PHP. Блок по трудоустройству. Фриланс
- Неделя 8. PHP. Ajax. Валидация форм
- Неделя 9. Индивидуальный проект. Коучинг по фрилансу и трудоустройству
- Неделя 10. Задания коучинга. Фриланс и трудоустройство
- Неделя 11. Ускорение верстки. Сниппеты. Шаблоны и заготовки
- Неделя 12. Проект менеджмент в веб-разработке. Задания коучинга
Стоимость:
- «Тест драйв» — 900 р. (одна неделя обучения)
- «Стандарт» — 18 000 р. (обучение в группе)
- «Премиум» — 26 000 р. (обучение в группе и консультации с наставником)
После прохождения курса слушатель получает сертификат.
Объектно-ориентированный дизайн и как его использовать для проектирования систем
В последние годы области проектирования и дизайна начали сближаться с разработкой. Проектирование соприкасается с дизайном, а дизайн — с версткой. В этом помогают, к примеру, дизайн-системы, storybook’и, созданные по правилам разработки интерфейсов, а также современные инструменты: Figma, Sketch, InVision Studio и другие.
Фокусироваться сперва нужно на том, как система работает, и только после на том, как она выглядит. Чтобы проектировщики, дизайнеры и разработчики одинаково мыслили и лучше понимали, как решать задачи клиента, я использую разные подходы, в том числе и объектно-ориентированный дизайн.
Разработка своего устройства от А до Я. Часть 1: От концепции до макета
Задумывались ли вы когда-нибудь о том, чтобы разработать собственное электронное устройство, но не знали, с чего начать? Тогда приглашаем вас к прочтению данной статьи, в которой мы постараемся осветить весь процесс создания своего электронного устройства – от концепции до реального девайса на примере хобби-проекта одного из наших сотрудников. Статья разделена на две части и имеет следующий план:
- Часть 1: От концепции до макета
- Что такое электронное устройство
- Концепция устройства
- Функциональная схема
- Принципиальная схема
- Закупка компонентов
- Макетирование и симуляция устройства
- Часть 2: Создание устройства
- Разработка печатной платы
- Разработка корпуса и оснасток
- Верификация и исправление ошибок
- Отправка платы на производство
- Создание корпуса
- Сборка и отладка устройства
Далее повествование будет вестись от лица сотрудника.
Что должен знать web-разработчик

В зависимости от выбранного пути, frontend или backend, список того, что должен знать web-программист меняется. Есть обязательный перечень навыков, который понадобится в обоих направлениях:
- английский язык — минимальный уровень B1, если есть цель работать на иностранном рынке, то C1;
- что такое алгоритмы, как они создаются;
- языки программирования, например JavaScrpt, PHP или любой другой;
- создание кода в соответствии со стандартами программирования;
- умение понимать чужие коды, читать, исправлять ошибки.
Это минимальный список того, что должен знать веб-программист, чтобы устроиться на работу или начать зарабатывать на фрилансе. Полный перечень есть в моей статье про веб-разработчиков.
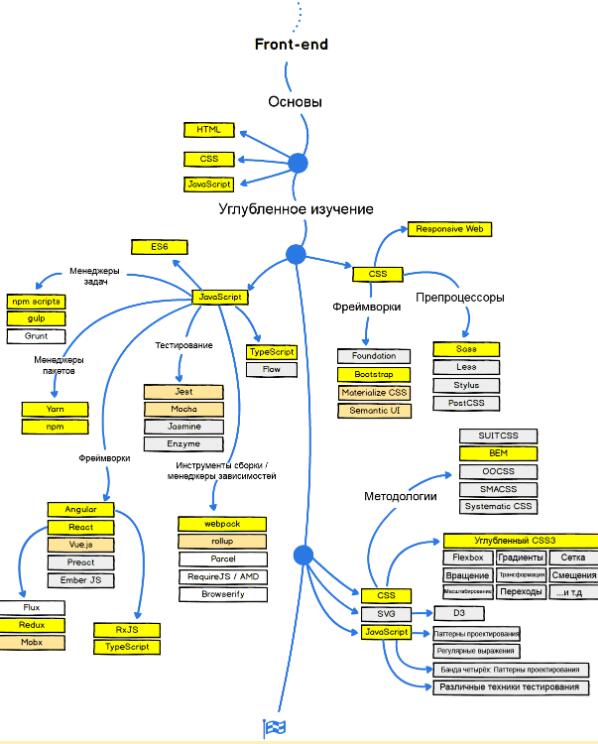
Если вы планируете стать frontend– программистом, то к базовым знаниям нужно добавить изучение CSS, HTML и JavaScript.

Что должен знать frontend-разработчик
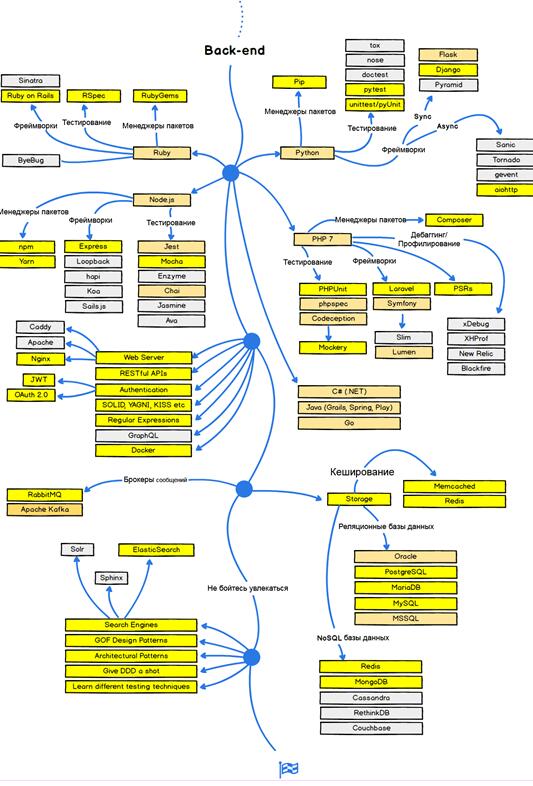
Для backend перечень базовых навыков выше: языки программирования Python, Ruby, PhP, Node.js, системы кеширования.

Что должен знать backend-разработчик
По представленным выше схемам можно оценить весь масштаб необходимых данных и понять, что путешествие от новичка до профессионала требует много сил, времени и ресурсов.
Под ресурсами я имею в виду литературу, постоянное повышение квалификации, прохождение дополнительных курсов и изучение новых тенденций в мире программирования.
? #1. «Я — Веб-разработчик PRO» от SkillBox

Пройти
Стоимость: 304 000 182 400 ₽ по скидке. В рассрочку — от 5 884 ₽/мес. (первый платёж через 6 месяцев).Получить скидку — жмяк.Длительность: 2 года.Документ об окончании: диплом SkillBox.

Формат: видеоуроки + домашние задания с проверкой и обратной связью от команды наставников + общение в закрытом коммьюнити с другими студентами + создание проектов для портфолио + оффлайн-мероприятия (экскурсии в компании и воркшопы) + консультации
Плюсы и минусы:
Есть возможность приобрести курс в рассрочку с первым платежом через 6 месяцев (то есть можно абсолютно бесплатно обучаться в течение полугода)
Очень насыщенная образовательная программа
Экскурсии по реальным компаниям, лидерам рынка WEB-разработки
Бесплатная консультация по возникшим вопросам для всех желающих пройти обучение
Преподаватели — эксперты своего дела
Помощь в трудоустройстве
Диплом и 6 проектов в портфолио по окончании обучения
Есть возможность начать получать заказы уже после изучения 1-го блока — всего через 2 месяца после старта курса
Курс можно проходить в удобном для тебя темпе — необязательно «мусолить» его 2 года, можно «насесть» на него и получить диплом за полгода-год
Каждому студенту предоставляется личный наставник
14-дневная гарантия на возврат средств
Выпускники SkillBox работают в таких компаниях, как Microsoft, Mail.ru Group, «МТС», «Рамблер», «Сбербанк», «Яндекс» и многих других
Дорого (в оффлайн-университетах дороже)
Долго (при желании можно освоить программу значительно быстрее)
Так называемая «рассрочка» — это кредит от «Тинькофф» или «Альфа-Банка» (кредит беспроцентный, переплата по процентам перекрывается за счёт скидки на курс, поэтому беспокоится не о чем)
Все материалы курса можно скачать через Torrent (во-первых, материалы эти устаревшие, потому что курс регулярно обновляется, во-вторых, сколько курсов таким образом ты уже прошёл? И сколько ГБ памяти просто так занимают курсы, до которых ты не добрался? В третьих, а личного наставника скачать через Torrent тоже можно? Вот так вот. )
Навязчивый отдел продаж (эм-м… А где он не навязчивый? Да, и не сильно-то он навязывает что-то. Разве что раза 2-3 позвонит по телефону и всё. При желании всегда можно попросить сотрудников SkillBox вычеркнуть тебя из списка потенциальных покупателей, чтобы больше ничего не предлагали)
В уроках много воды (в вебинарах, возможно, да, но не в уроках, с уроками всё нормально, а вебинары в основном проводятся для мотивации студентов)
Вообще главным возражением при покупке курсов SkillBox является их высокая цена.
Однако, если говорить честно, — она не такая высокая, как кажется. Если ты добросовестно её освоишь, то сможешь претендовать на вакансии с зарплатой от 100-200 тысяч рублей в месяц. То есть при грамотном подходе обучение окупается за 1-2 месяца. И это я не учитываю те заказы на биржах фриланса, которые ты сможешь выполнять уже в первые месяцы курса.
Преподаватели курса:
Даниил Пилипенко
VK,
- Генеральный директор центра подбора IT-специалистов SymbioWay
- Экс-сотрудник компании «Ютинет.Ру»
- Экс-руководитель отдела разработки ПО в издательстве «Вокруг Света»
- Программист с 15-летним стажем

Егор Яковишен
Ведущий Frontend-разработчик в компании Setka.

Василий Грудистов
Разработчик с 10-летним стажем. Участвовал в разработке сайтов для ПАО «ВТБ», Samsung, Epson, Teachbase и многих других компаний.
Полный список преподавателей смотри на странице курса.
Другие курсы SkillBox по теме:
- «Веб-дизайн с 0 до PRO»
- «Профессия Fullstack-разработчик на Python»
- «PHP-разработчик c 0 до PRO»
- «Профессия Frontend-разработчик c 0 до PRO»
- «Профессия Java-разработчик PRO»
- «Профессия Go-разработчик»
- Свыше 1 000+ бесплатных вебинаров
Поиск информации, актуальность вопроса
В процессе поиска лучших практик находилось много теории по методологиям, разным инструментам, но всё разрозненно. Не было чего-то, что показывало бы единый процесс, как он выглядит со стороны менеджера, разработчика и системного администратора (а-ля DevOps).
Например статьи, где абстрактно рассуждают о процессе разработки, оставляют открытыми вопросы: “ок, хорошо, так а с помощью каких инструментов это можно сделать?”.
Не хватает реального практического примера по реализации некоего “базового” процесса, от которого уже можно было бы строить собственный. Видимо, авторами статей он считается очевидным. Напрашивается вариант перенять опыт крупных компаний или нанять человека с таким опытом, но такой подход может оказаться неэффективным. Ведь у крупной компании инфраструктура скорее всего заточена под задачи гораздо сложнее ваших текущих потребностей и требует много ресурсов и знаний для её реализации.
В конце концов, я пересмотрел большое количество связанных с данной темой материалов, ознакомился с различными инфраструктурными инструментами, пропустил всё через собственный опыт. При реализации прошёлся по всем граблям, о которых в официальной документации было сказано мало, но грабли должны были быть пройдены во имя “best practices”. Также понадобилось время по наладке работы отдела по-новому.
И, хотя данный опыт был получен уже как год назад, гугл показывает, что ещё не появилось гайда, который я искал когда-то.
Итак, приступим.
Вам понадобится:
- Наличие каких-либо мощностей в распоряжении. Может быть свой сервер, а может быть и облачная инфраструктура;
- Знание вашего приложения, как оно работает, как сейчас разворачивается;
- Базовые знания сетей, git, Linux, Docker, GitLab, Traefik.
SEO-оптимизация сайта на React или как добиться конверсии от поисковиков если у вас Single Page Application
Смоделируем ситуацию: Вы являетесь членом команды веб-разработчиков, занимающихся созданием frontend-части молодого интернет-ресурса на базе React. И вот, когда уже начинает казаться что ваша разработка достигла определенной функциональной, качественной и эстетической кондиции, вы сталкиваетесь с достаточно сложным и не менее интересным вопросом: А что делать с SEO? Как добиться качественной конверсии от поисковых систем? Как сделать так, чтобы о вашем ресурсе узнал весь мир, не вкладывая в это огромного количества денег за платные рекламные компании либо сил в крупномасштабную дополнительную разработку? Как заставить контент вашего Single Page Application работать на вас в поисковых выдачах и приносить клиентов? Интересно? Тогда поехали…
Программа курса
1. Введение в веб-технологии
2. Знакомство с HTML
3. Знакомство с CSS
4. Разметка
5. Графический редактор для веб-разработчика
6. Сетки
7. Позиционирование
8. Декоративные элементы
9. Стилизация элементов содержания
10. Публикация проекта
Каждая тема предполагает изучение в течение одной недели.
В курсе имеется два типа дедлайна (предельного срока выполнения оценивающих мероприятий):
– мягкий дедлайн, при котором необходимо выполнить все оценивающие мероприятия текущей недели до ее завершения;
– жесткий дедлайн, при котором на выполнение оценивающих мероприятий после мягкого дедлайна дополнительно выделяется еще две недели, по окончании которых доступ к соответствующим мероприятиям закрывается.
Программирование с нуля. С чего начать Java- и Web-кодинг?
Язык Java широко используется в веб-разработке. Прежде чем начать полноценный процесс программирования, следует изучить Java, PHP, MySQL, HTML, CSS. Более подробная расшифровка этих понятий приведена ниже:
- Java — используется в написании утилит для сайтов и прописания логики функционала веб-страниц.
- PHP — язык для создания персональных страниц сайтов. Имеет скриптовую структуру. Лидирующий язык в создании популярных сегодня динамических веб-сайтов. PHP нужен, чтобы понять скрипты и программирование с нуля. С чего начать? C прочтения книги Джоша Локхата «PHP: Правильный путь».
- MySQL — система для руководства азами данных. Широко применяется в создании веб-сайтов, которые требуют хранения больших объемов сгруппированных данных.
- HTML — не является языком программирования. Это язык разметки, использующийся для написания базы веб-страницы (построения блоков, распределение текста и абзацев и так далее).
- CSS — каскадная таблица стилей. Используется только совместно с HTML для придания языку разметки стиля и внешнего вида.
Только узнав базовые понятия вех этих технологий, вы сможете приступать к созданию профессиональных динамических веб-сайтов, которые сегодня имеют большой спрос.

Кейс для веб-разработки
Пример приводится для небольшого веб-приложения, также для понимания основных принципов, так как предполагает:
Самое главное в репозитории — файл .gitlab-ci.yml. Рассмотрим стадии pipeline-а и входящие в них задачи на соответствие шагам в рабочем процессе:
- base-img-rebuild
- rebuild-dev-db
- build
- rebuild-proxy-img
Так как образ прокси-сервера nginx будет обновляться крайне редко, то данный образ можно сразу создавать с тэгом latest - build-backend
Происходит сборка приложения с текущими изменениями, пока тегируется номером задачи (уникально для всего GitLab)
- rebuild-proxy-img
- test
- deploy-review
- skip_review
Используется для того, чтобы пропустить создание тестового сервера, если он на данном этапе разработки не нужен. - review
- approve-dev
Вызывается вручную. Когда Merge-request идёт в dev (т.е. текущая ветка — feature), то можно не нажимать. Задача просто для зелёной галочки на пайплайне. - approve-staging
Вызывается вручную. Когда Merge-request идёт в master (т.е. текущая ветка — hotfix или dev и идёт релиз), то протестированный образ с этапа build тегируется latest и заменяет предыдущую версию в репозитории. Для того, чтобы не затёрлась следующей latest версией, также заливается и с тэгом — номером задачи. - reject
Вызывается вручную. Просто отображает красный крест на пайплайне. Так из списка Merge Request-ов будет видно, что с данной веткой что-то не так. - stop_review
Может быть вызвана как автоматически, так и вручную. Останавливает поднятый тестовый сервер.
- approve-dev
- rebuild-approved-db-img
- deploy-prod
- deploy-production
На проде делается бэкап базы данных и обновляются контейнеры до latest. Если бэкап был неудачен, выкатка не происходит. - deploy-production-wo-containers
В случае, если не поднята базы данных для бэкапа, пропускается это действие.
- deploy-production
- clear
Происходит очистка серверов staging и production от хлама- clean-staging
- clean-prod
- restore-db
И в заключение привожу видео митапа в феврале этого года, где показывается результат вживую. В части с экраном чуть рассинхрон с рассказом — пришлось потом повторить, забыл включить запись. Первое выступление на публике, волновался.
Основы программирования
Грамотный веб программист на профессиональном уровне занимается разработкой, составлением, написанием, а также модификацией большого количества скриптов, предназначенных для сервера. Каждый специалист обязательно должен знать основы HTML, а также JavaScript. Все это является определенным «выходом» производимой работы
не менее важно знать один или сразу несколько языков по программированию, что обычно используются на современных серверах
Важным является значение Perl, а также PHP, кроме того, хороший профессиональный веб-программист отлично знает C/C++, а также Java. Важным является навык в работе с основными базами данных, которые создаются на базе SQL, а также большого количества разнообразных встроенных мероприятий. Очень часто в малых и средних проектах, функции администрирования и программирования может выполнять один человек.
Оформление ресурсов
В процессе создания сайтов и их продвижение процессам оформления уделяется достаточно пристальное внимание. Стоит обратить внимание, что качественный дизайн ресурса является одной из самых основных составляющих успешной деятельности
Важно! Работа на дизайном является одной из самых важных творческих задач, при решении которой так важно соблюсти определенный баланс. Это касается определенной индивидуальности ресурса, а также сохранение привычного стиля работы с ним
В процессе профессиональной работы с сайтом можно отметить три основных составляющих:
- Работа художника, связанная с разработкой стиля компании, ее цветов и логотипа.
- Дизайнерские работы, которые связаны с привязкой разработанного стиля к сайту. Здесь нужно рисовать страницы на ресурсе, соединять разные детали, требуется подготовить кнопки и баннеры. Основной задачей современного веб-дизайнера является разработка и создание графических страниц сайта, а также картинок, где будут изображены страницы.
- Работы верстальщиков, среди которых можно отметить написание HTML-кода с одновременной подготовкой файлов СSS. В обязанности данного специалиста входят такие важные процессы, как вставка скриптов, оптимизация графики, подготовка форм, предназначенных для вызова многочисленных серверных скриптов и SSI-директив. Также производится качественная оптимизация кода для всех современных браузеров и иные работы такого плана.
- Профессиональный веб-программист занимается подготовкой разнообразных шаблонов и элементов страниц, которые обязательно должны выводиться специальными сервисными скриптами. После этого все шаблоны передаются профессиональному веб-программисту.
Описание профессии
Кто такой веб-программист? Это человек, занимающийся созданием технической части сайтов и приложений. Чтобы было понятнее, откройте в браузере любую страницу. Все, что вы перед собой видите, создано совместными усилиями веб-мастеров.
Дизайнер разработал эскиз, продумал цветовую гамму, фавикон, расположение футера и хидера. Верстальщик перевел идеи дизайнера на язык, понятный браузеру, и создал разметку. Контентщик наполнил ресурс текстом, заголовками, нужной информацией, и на данном этапе статическая версия сайта готова. Зачем тогда программист?
Чтобы посетители могли взаимодействовать с web-ресурсом, регистрироваться в гостевых книгах или подписываться на обновления, сайт должен быть динамическим. Это как раз то, чем занимается веб-программист.
Благодаря усилиям разработчика контент не отражается в статических HTML-страницах, а генерируется в процессе. Содержимое формируется в зависимости от HTTP-запроса и URL пользователя. Сайт фактически «узнает» своих посетителей и общается с ними. Значит, суть профессии веб-программист заключается в разработке интерактивных интернет-сайтов и приложений.

Компьютерная академия «ШАГ»

Сайт: https://msk.itstep.org/Телефон: +7 495-151-19-01Стоимость: 6 800 р. в месяц — дистанционный формат
Учебная программа “Разработка и продвижение WEB-проектов” создана для тех, кто хочет научится создавать сайт с нуля, получать на него качественный траффик и удерживать его в ТОПе поисковых систем.
Программа обучения
В основе программы лежат реальные требования IT-рынка. Методисты и преподаватели постоянно работают над её улучшением и обновлением, чтобы выпускники Академии ШАГ могли достойно показать себя перед работодателем.
- Дизайн сайта. Юзабилити. Информационная архитектура сайта;
- Использование графических редакторов при создании дизайн-макета сайта;
- Практика по визуализации макета с использованием Adobe Photoshop;
- Принципы структурирования современной вёрстки сайта. Блочная вёрстка. CSS;
- HTML5 и CSS3. Новые вехи в развитии дизайна сайтов;
- Практика вёрстки подготовленного в графическом редакторе шаблона сайта. Понятие «кроссбраузерности». Адаптация вёрстки для разных браузеров;
- Адаптивная вёрстка. Использование media и viewport;
- JavaScript. Введение. Основные конструкции языка;
- Функции. Объекты. Обработка событий. Библиотека JQuery;
- Использование Cookie. Стандарт DOM. Асинхронный JavaScript;
- Введение в PHP. Взаимодействие с массивами;
- Введение в СУБД MySQL. Запросы SELECT, INSERT, UPDATE, DELETE. Многотабличные базы данных.
- Функции агрегации;
- Взаимодействие PHP и источников данных.
- Расширяемый язык разметки для создания Web-страниц – XML;
- Создание web-приложений, исполняемых на стороне сервера при помощи языка программирования
- PHP и технологии AJAX;
- Content Manager System. Joomla, WordPress. Обзор других популярных CMS;
- Разработка интернет магазина с использованием одной из CMS;
- Облачные сервисы и аренда web-приложений. Подключение полезных сервисов на сайты;
- SEO, SMO, продвижение сайтов. Системы web-аналитики;
- Структура и организация индексов в поисковых системах. Способы поисковой оптимизации: белая, серая, черная;
- Основы внутренней поисковой оптимизации. Улучшение структуры сайта;
- Продвижение сайта, основные шаги: регистрация сайта в поисковиках, регистрация сайта в каталогах, покупка ссылок;
- Контекстная реклама. Использование социальных сетей. Аналитики посетителей сайта и их поведения
- Управление поведенческими факторами как фактором ранжирования;
- Инструменты для внутренней и внешней оптимизации сайта;
По окончании курса вы сможете:
Интересные факты
13 сентября, в 256-й день года, программисты неофициально отмечают свой профессиональный праздник. Число 256 выбрано людьми, вдыхающими в компьютерное железо «душу», потому что это количество целых чисел, которое можно выразить с помощью одного восьмиразрядного байта, а также это максимальная степень числа 2, которая меньше 365 — количества дней в году.
До сих пор в календаре профессиональных российских праздников День программиста не был упомянут. Но в июле 2009 г. года Министерство связи и массовых коммуникаций России подготовило и внесло в правительство проект указа президента РФ «О Дне программиста». Специалисты министерства решили от традиции не отступать и определить День программиста на 256-й день года — 13 сентября, а если год високосный — 12 сентября.
Что входит в обязанности веб-программиста
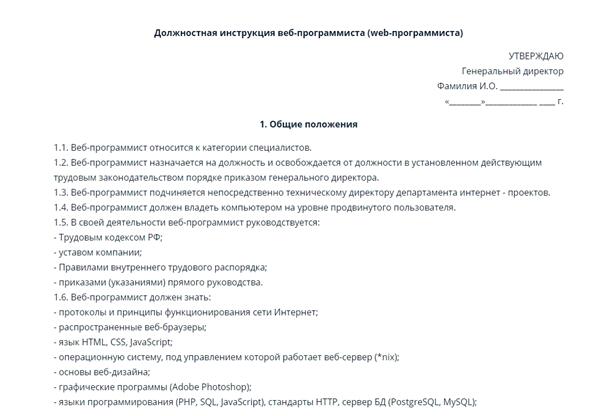
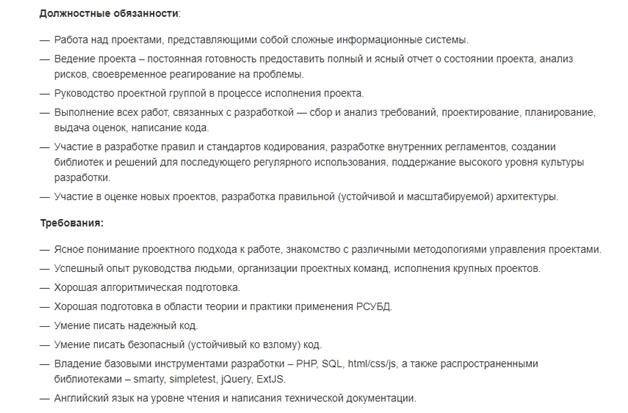
Представители разных профессий имеют свой перечень должностных обязанностей. В зависимости от выбранного направления в веб-программировании (frontend или backend) список обязанностей может дополняться. В 2009 году, портал rabota.ru даже опубликовал образец должностной инструкции для веб-программиста.

Должностная инструкция с сайта rabota.ru
Сегодня число выполняемых задач расширено, но инструкция может принести пользу и дать начальное понимание о деятельности веб-разработчика. Специалисту в сфере веб-разработки желательно уметь:
- унифицировать (привести к единой форме) все вычислительные процессы;
- создавать базу данных;
- следить за слаженной работой программного обеспечения (далее ПО);
- обеспечивать должную скорость работы ПО;
- создавать интерфейс ПО;
- создавать веб-сайты;
- оптимизировать веб-сайт под мобильные условия;
- заниматься отладкой и тестированием сайта;
- контролировать работу веб-ресурса;
- вовремя исправлять ошибки, возникающие у пользователей;
- тестировать сайт на надежность и функциональность;
- поддерживать ресурс в рабочем состоянии, обновлять ПО, устанавливать новые элементы на сайт;
- создавать техническую, пользовательскую и эксплуатационную документацию.
Реальные обязанности можно узнать, изучая конкретную вакансию, т.к. в зависимости от числа сайтов, их тематики и размера компании, объем работ может или увеличиваться, или уменьшаться.

Rabota.ru — минимальные требования к веб-разработчику.

Более серьезные требования с сайта hh.ru с высоким уровнем оплаты
Чем выше уровень заработной платы, тем больше должен знать и выполнять сотрудник.
Как использовать иерархию КИС
Описанную выше иерархию можно сравнить со слоеным пирогом.
Первый уровень – язык программирования – имеет только ядро и ничего более. Мы не можем расширить его функциональность. Мы просто работаем с программным кодом. Конечно, в некоторых языках есть возможность подключать готовые библиотеки, т.е. куски кода. Но это, скорее, вспомогательные инструменты. По сути, язык – это и есть ядро. И в этом случае программист работает с ядром напрямую.
Когда речь идет о фреймворке, там уже есть ядро, сам фреймворк, и готовые модули. И, конечно, все это основано на языке программирования. Здесь мы можем установить ядро, после чего выбирать и подключать нужные модули. Можем написать эти модули самостоятельно или доработать код существующих, таким образом, возвращаясь частично на уровень работы с языком программирования.
В CMS ядром становится большая и мощная система, а к ней подключаются различные модули, встроенные или загружаемые. В случае, если вы работаете с CMS и фреймворками, придется установить весь пакет базовых решений, и только потом проводить настройку и доработку. И, конечно, в случае необходимости всегда можно вернуться на уровень прямой работы с кодом, конечно, если вся CMS или еще часть не закрыты для редактирования.
Важно понимать, что в программировании всегда есть ядро, и модули, которые создаются на основе ядра для облегчения труда программиста. При этом, чем выше степень упрощения, тем больше ограничений
Т.е. чем выше в иерархии выбранное решение, тем меньше вариантов решения будет доступно.
В CMS большое число решений уже реализованы, и мы не сможем их настраивать «под себя» так, как это позволяют сделать фреймворки. Но и они, в свою очередь, не дают такой свободы в выборе решений, как прямая работа с кодом.
В случае сложных проектов, например, с какими-то не типовыми вариантами личного кабинета, с активным использованием API, с постоянным обменом большим количеством данных, доверьте решение специалистам. Программисты смогут определить, какой инструмент подойдет для вашего случая. Каждая задача требует своего набора инструментов и их комбинаций.
Чем ниже уровень выбранного решения, тем больше знаний потребуется от вас. Даже если вы сотрудничаете с программистами, необходим определенный уровень понимания особенностей работы с выбранным инструментом, чтобы говорить с ними на одном языке. Потому не стоит применять чистый код для типовых решений, это сложно, долго, дорого. Но если ваша задача нетривиальна и сложна, придется готовиться и к таким решениям.
Что такое веб программирование
Почти все люди пользуются Интернетом, однако немногие знают, что представляет собой эта отрасль. Человек, который создает с помощью языков программирования различные приложения для компьютера, называется программистом.

В наше время Интернет использует почти каждый человек
Благодаря ему другой человек может заниматься творчеством, играть в игры и в принципе пользоваться компьютером.
Эти люди позволили человечеству открыть новую технологию, без которой современный человек не может уже существовать.
Веб программирование является практически тем же самым, только все приложения используются в Интернете.
Достаточно лишь открыть браузер, чтобы понять, что сделали веб программисты. Все ресурсы хранятся на мощнейших серверах, в том числе и приложения.
Человек выполняет нужное действие сразу в двух местах: на веб сервере и в своем компьютере. Во время веб-программирования налаживаются обмен информации с сервером и клиентом.








