Классификация сайтов в интернете
Содержание:
- Способы
- Что такое адаптивный сайт
- Как посмотреть и оценить структуру сайта конкурента
- Блог (Персональный сайт)
- Особенности внешней структуры сайта
- Как работает и устроен интернет
- Виды страниц
- Определение сайта
- Упаковщик упаковщица
- Цифры и факты
- 7. Чёрный медведь
- Метод структурного дерева
- Важность призыва к действию в структуре сайта
- Какие бывают виды сайтов
- Контентный сайт
- Требования к структуре сайта
- Что такое официальный сайт
- Требования к структуре сайта
- Виды и схемы
- Wiki tools
- Портал
- Для избранных:
- Что такое веб сайт
- Социальный сайт
- Рекомендации по применению формата
Способы
Что такое адаптивный сайт
Теперь поговорим о том, что такое адаптивный сайт и для чего он нужен. Целью адаптивного дизайна является создание одного сайта, но с разными элементами, которые по-разному реагируют при просмотре на устройствах разных размеров. Например, при просмотре на настольном компьютере веб-сайт может отображать три столбца. Но когда вы просматриваете ту же раскладку на меньшем планшете, это может вынудить вас прокрутить горизонтально, что пользователям не понравится.
В отличие от традиционного подхода к разработке веб-страниц для просмотра на настольных ПК, при создании ресурса с применением адаптивной верстки сайта используется множество новых функций и функций для веб-разработки. Это обеспечивает оптимальное представление сайта пользователям на мобильных устройствах, таких как смартфоны и планшеты, а также на традиционных ПК и др.

Адаптивный дизайн сайта состоит из следующих трех основных компонентов:
- Гибкие макеты: использование гибкой сетки для создания макета сайта, который будет динамически изменяться до любой ширины;
- Медиа-запросы: расширение типов медиа при таргетинге и включении стилей. Медиа-запросы позволяют дизайнерам указывать разные стили для конкретных вариаций браузера и устройства;
- Гибкое мультимедиа — позволяет масштабировать мультимедиа (изображения, видео и другие форматы), изменяя размер по мере изменения размера области просмотра.
Адаптивные сайты используют жидкостные сетки. Все элементы страницы имеют размеры пропорционально, а не пиксели. Таким образом, если у вас есть три столбца, вы не скажете точно, насколько широкими они должны быть, а скорее, насколько они должны быть шире по отношению к другим столбцам. Столбец 1 должен занимать половину страницы, столбец 2 должен занимать 30%, а столбец 3 должен занимать, например, 20%.
Как посмотреть и оценить структуру сайта конкурента

Не секрет, что владельцы интернет-проектов анализируют конкурентов для продвижения собственных сайтов. Тогда почему бы не оценить одновременно и схему других подобных ресурсов? Если вы поймете, каким образом соперник сумел достичь успеха, то сможете не только использовать его находки, но и избежать его ошибок.
Структуру стороннего ресурса можно проверить вручную.
Прежде всего, откройте проект конкурента и оцените его визуально. Посмотрите, какие записи и разделы там присутствуют
Обратите внимание на URL-адреса страниц, чтобы понять, имеют ли визуальные элементы какую-либо иерархию. Например, наличие у страницы «Двери» в меню подстраницы «Установка дверей» вовсе не означает, что вторая страница подчиняется первой
Визуальные элементы могут быть расположены любым образом и не являются показателем, хотя зачастую структура отображается в визуальной части ресурса.
В данном случае следует посмотреть на адрес страницы «Установка дверей». Если заметите в нем папку «Двери» (site.ru/dveri/ustanovka-dverei), то подчинение действительно есть. А URL типа site.ru/ ustanovka-dverei показывает, что рассматриваемая страница существует сама по себе. И это неправильно.
Помимо самостоятельного изучения структуры сайта можно пользоваться специальными программами и сервисами
Только делайте это осторожно, ведь не все из них работают корректно
Блог (Персональный сайт)
Персональный веб-сайт с постоянно публикуемыми статьями. Как правило на блогах автор ведет повествование от своего лица, высказывает свои мысли, пишет о себе и своей жизни, и т.д. Ну в принципе вы сейчас находитесь на моём блоге, так что наглядно можете наблюдать этот принцип.
С каждым днем блогов становится всё больше и больше. Ну это и не мудрено. Блог создать под силу каждому, причем как платно, так и бесплатно. И все, что остается — это писать на него авторский контент, то есть статьи.
Если вы хотите создать свой собственный блог и толком (или вообще) не знаете как это сделать. То самым лучшим вариантом для вас будет посмотреть этот бесплатный видеокурс. Уже через в этот же день у вас будет готовый и настроенный блог на движке wordpress.
Особенности внешней структуры сайта

Все, о чем мы говорили выше, относится к внутренней структуре сайта. Она содержит правила и порядок формирования URL-адреса.
Чем тщательнее вы продумаете конструкцию своего ресурса, тем меньше будет вероятность столкнуться с необходимостью его переделывать. А значит, вы сэкономите не только время, но и силы. К тому же, не все могут самостоятельно внести нужные изменения. Некоторым придется прибегнуть к услугам специалистов, которые стоят довольно дорого.
А теперь пришло время поговорить о внешней структуре сайта.
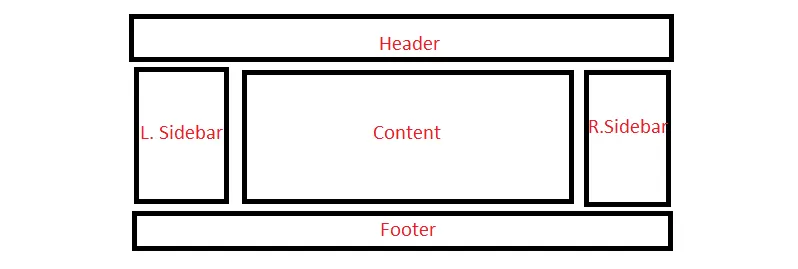
К ней относится красочность дизайна, удобство посетителей ресурса, юзабилити и пр. Здесь есть одно правило, которое необходимо соблюдать. Дело в том, что стандартное расположение блоков на веб-страницах стало привычным для всех пользователей. Это выглядит примерно таким образом:

Базовое размещение визуальных элементов:
- Верхняя часть (хедер, шапка, голова) – блок, содержащий логотип, горизонтальное меню и другие дополнительные элементы (большое изображение, цветовая палитра, реклама, баннеры).
- Сайдбар (один или два) – боковое меню, предназначенное для передачи дополнительной информации, направления пользователя вглубь ресурса, привлечения клиентов интересными видео и запоминающимися слоганами. Проще говоря, основная цель – задержать посетителя на проекте как можно дольше. Иногда сайдбар и вовсе отсутствует.
- Центральный блок – сервис или контент, ради которого человек посетил ваш ресурс. Эта часть интересует его в первую очередь. Поэтому контент должен быть заметным в первом экране (максимум во втором) и удобочитаемым. Не заставляйте своих посетителей прокручивать страницу в попытке найти то, что им нужно прямо сейчас. Современные пользователи очень нетерпеливы и быстро переходят с одной площадки на другую.
- Футер (подвал) – блок, предназначенный для размещения контактов (наименование организации, адрес, номер телефона). Иногда содержит навигационное меню и другие полезные ссылки.
Около 99% всех существующих в интернете проектов выглядят примерно таким образом. Поэтому прежде, чем существенно менять размещение этих блоков, подумайте трижды. Если, например, контент будет в подвале, а главное меню – в нижней части сайдбара, то вы вряд ли добьетесь успеха. Посетители просто не смогут найти навигацию и нужную им информацию в такой структуре сайта.
Как работает и устроен интернет
Это миллионы подключенных между собой устройств и других сетей. Все они объединены в одну большую — глобальную сеть и могут общаться между собой в ней. Для передачи данных используются протоколы TCP/IP, благодаря, которым есть возможность передавать и получать самую различную информацию.
Всемирная паутина — это составляющая часть интернета, то, благодаря чему работают все сайты. Она дает нам возможность посещать и создавать сайты, и другие ресурсы в веб.
Компьютеры соединены в одну сеть с помощью кабелей, которыми владеют провайдеры. Через них маршрутизируется весь трафик. Также, доступ в Internet может передаваться и через спутники.
Центры обмена трафика называются Internet Exchange (IX), они обрабатывают основной международный трафик. И, да, эти кабели находятся между континентами и под огромной глубиной в море/океане — около 3км.
Провайдеры делятся — на больших и маленьких, владельцы самих кабелей могут сами не давать доступ к интернету, а продавать его через других более мелких провайдеров.
Сети делаться на уровни:
- 1 уровень — это основные провайдеры, которые владеют международными кабелями
- 2 уровень — провайдеры, которые осуществляют маршрутизацию внутри одной страны
- 3 уровень — локальные провайдеры одного города и более мелкие
Все они объединены между собой и из них и строится вся всемирная сеть нашей планеты.
Чтобы все это работало правильно и были разработаны протоколы TCP/IP. Благодаря им компьютеры внутри сетей могут взаимодействовать между собой. Протоколы являются стандартом и не зависят от устройства или операционной системы. Их придерживаются и производители устройств, и разработчики операционных систем
Поэтому неважно, будь у вас Windows или Mac OS — интернет везде будет работать одинаково — по одним и тем же правилам
В заключение
Теперь вы точно знаете, что такое Internet или, как его любят называть — инет, когда он появился и какую огромную роль играет в роли развития всего человечества. Это действительно неиссякаемый источник информации и толчок к образованию всех на этой планете.
Виды страниц
Все страницы можно подразделить на несколько видов:
- статические
- динамические
- персональные
Статические
Статическая страница, по сути, является простым файлом, который загружен и находится на сервере. И выглядит она всегда одинаково независимо от действий пользователя.
Статические сайты содержат всего несколько страниц и изменения на них можно производить, непосредственно изменяя код в самих файлах. А сделать это сможет не каждый.

Динамические
Содержимое данной страницы генерируется автоматически в зависимости от вводимого запроса пользователем.
Сами же страницы могут реагировать на действия совершённые пользователем и изменяться.
Информация таких страниц выводится из баз данных. А применяются для этого такие технологии как PHP, Java,
Персональные
Ну, с персональными страницами все гораздо проще они создаются для представления конкретного человека, особы или героя и неважно официально или нет. Самый простой пример это личная страничка ВКонтакте
Самый простой пример это личная страничка ВКонтакте.
Определение сайта
Если говорить человеческим, а не техническим языком, то сайт – это место во всемирной паутине интернет, в котором содержатся данные, предоставляемые для всеобщего обозрения владельцем, естественно, с определенной целью. Любой информационный ресурс доступен по конкретному адресу в интернете, который мы вводим в адресную строку – www. доменное имя. ru или com или net и тому подобное.
В современном мире уже не обойтись без интернета, и сложно представить себе поиск любой информации другим способом. Сайт – это представительство человека в интернете, посетителями которого могут стать люди всей планеты, у которых есть доступ в интернет. Как известно, каждый человек пришел в этот мир, чтобы принести пользу людям (как бы громко это не звучало). С помощью сайта можно принести пользу большему количеству людей, которые заинтересованы в получении информации, чем без его использования.
В зависимости от цели, которую ставит человек в процессе создания информационного ресурса, существует целый калейдоскоп разновидностей сайтов.
Упаковщик упаковщица
Цифры и факты
А какой поисковик предпочитаете Вы? Не нужно быть пророком, чтобы предсказать, что большинство читателей назовут всемирно признанный Google или безусловного лидера российского лидера – Яндекс. Пользуетесь чем-то другим? Тогда вас можно смело назвать пользователем с оригинальным вкусом. Для подтверждения приведу немного статистики.

- Google – 69,24%. Несомненный лидер, ни одна другая ПС пока не может даже приблизится к этому результату. Единственный мировой лидер, пользующийся успехом и в России.
- Bing – 12,26%. Как видите, разрыв между первой и второй позицией огромен. В России эта ПС почти неизвестна (примерно 0,7% всех запросов в Рунете обрабатывается с её помощью).
- Yahoo! – 9,19%. В России его результат ещё скромнее, всего 0,2% поисковых запросов Рунета в месяц.
Другие зарубежные поисковики имеют ещё более скромные результаты.
А что же в России? Здесь лидирующие позиции у Яндекса, который выбирают чуть более 50% пользователей, у нас немного отстаёт – его предпочитают немногим более 40% пользователей. При этом многие пользователи используют каждый из этой победной двойки для решения конкретных задач. В частности, с помощью Google удобнее осуществлять поиск во всемирной паутине, если вас интересует именно глобальная выборка, если же нужны в первую очередь русские сайты, Yandex лучше справится с этой задачей.
Среди систем, ориентированных именно на русскоязычный сектор интернета (русские, украинские, белорусские сайты, другие страны СНГ), разрыв в показателях ещё выше, чем у зарубежных:
- Яндекс – 50%
- Mail – чуть больше 6%
- Рамблер – всего полпроцента.
(За данные спасибо Википедии).
7. Чёрный медведь
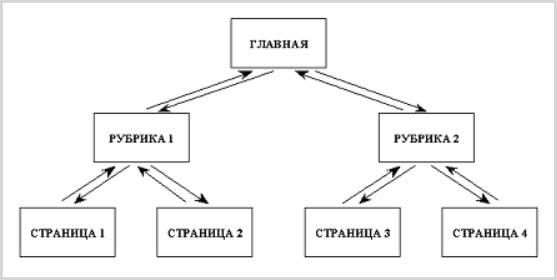
Метод структурного дерева
Неизвестно, кто и когда предложил при создании структуры сайта представлять ее как дерево. Идея оказалась жизненной:
- благодаря свойствам психики включается интуитивное предугадывание;
- схема привычна;
- представление о структуре мобильно, поскольку есть возможность расширять её, разнося новые материалы по соответствующим уровням.
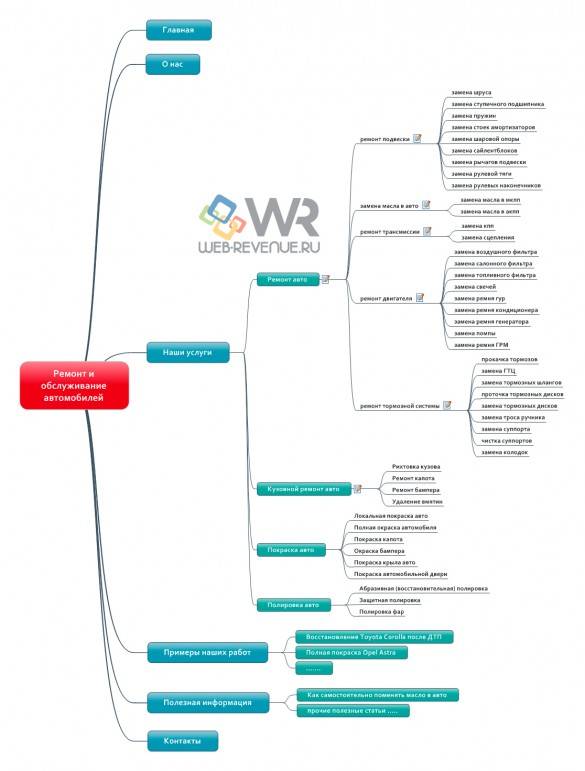
Предлагаю рассмотреть создание структуры сайта на примере веб-сайта «Автомастерской». Для упрощения задачи прибегнем к программе Mindjet MindManager (это коммерческая программа) или любой другой, например xmind, которая может структурировать информацию. Если это по каким-то причинам недоступно — можно просто рисовать на листе бумаги.
Создание структуры сайта выполняется в такой последовательности:
1. Определяем название главной страницы. Эта запись — ствол дерева. От него отходят ветви – страницы и разделы сайта:

Где пункты: Наши услуги, Примеры наших работ и Полезная информация – это разделы сайта.
2. Продумаем подробности структуры разделов.
Нужно уяснить и сформировать:
- основные подкатегории;
- определить, сколько потребуется статичных страниц и динамичных записей;
- определить, как будут встраиваться различные медиа материалы;
- продумать, как будет происходить обратная связь с посетителями – предусмотреть для них возможность оставить комментарий, указать свою электронную почту…
Результатом обдумывания и фиксирования своих мыслей будет созданная четкой, понятной и удобной пользователю системы навигации по вашему веб-сайту.
Можно с уверенностью сказать, что когда вы увидите созданное вами дерево – графическое отображение структуры сайта, поразитесь, насколько развесистым оно получилось, а ведь нераскрытыми остались конечные пункты.
Конечный пункт – это страница сайта или запись. Если вам не нужен масштабный сайт, то нет необходимости в общей структуре отображать на карте абсолютно каждую страницу, запись. Вполне достаточно отобразить те позиции, которые окажут прямое влияние на создание структуры сайта.
 Созданная структура сайта
Созданная структура сайта
Итоги.
Описанный метод создания структуры сайта хотя и выглядит простым, но он подойдет только тому, кто:
- в полной мере владеет информацией про тему создаваемого сайта;
- обладает опытом такой работы;
- дружит с логикой и обладает рационалистическим типом мышления.
Важность призыва к действию в структуре сайта
Какой бы ни была структура сайта, схема обязательно должна предусматривать призыв к действию. Как правило, он размещается в тексте несколько раз. Первый – сразу после специального предложения. Второй раз – в середине текста. Третий – в конце. Если текст длинный, призывов к действию может быть и больше. Они могут быть сформулированы одинаково или по-разному в зависимости от общего контекста статьи.
Иногда призывы делают двойными, например, «Купите товар и оформите подписку». Или добавляют предложение о выгоде: «Запишитесь на консультацию. Первая бесплатно!». Или ограничивают срок действия предложения: «Купите новые шины. Только сегодня скидка 20 %».
Если товар недорогой и его покупка не требует долгого обдумывания, призыв формулируется с помощью глаголов, обозначающих немедленное действие: купи, закажи, подпишись и т. п.
Когда товар дорогой или сложный или продажи осуществляются в В2В-сегменте, процесс принятия решения о покупке может занять долгое время. Призывы к немедленному действию здесь не сработают. Поэтому продавцы делают акцент на общение с клиентами и установление с ними крепкой эмоциональной связи. Потенциальных покупателей приглашают на бесплатные консультации, клиентские мероприятия, предоставляют пробную версию продукта и т. п.
 Подробнее
Подробнее
Также в продажах дорогого или сложного товара для мотивации клиентов часто используются буклеты, электронные рассылки или ссылки. Они нужны тогда, когда потенциальный покупатель не готов общаться с менеджером по телефону или при личной встрече, но ему необходима информация о товаре, которая поможет принять окончательное решение.
Как правило, в конце посадочной страницы, помимо последнего призыва к действию, размещаются контакты компании, ссылка на форму оформления заказа, схема проезда, если у фирмы есть офлайн-офис.
Какие бывают виды сайтов
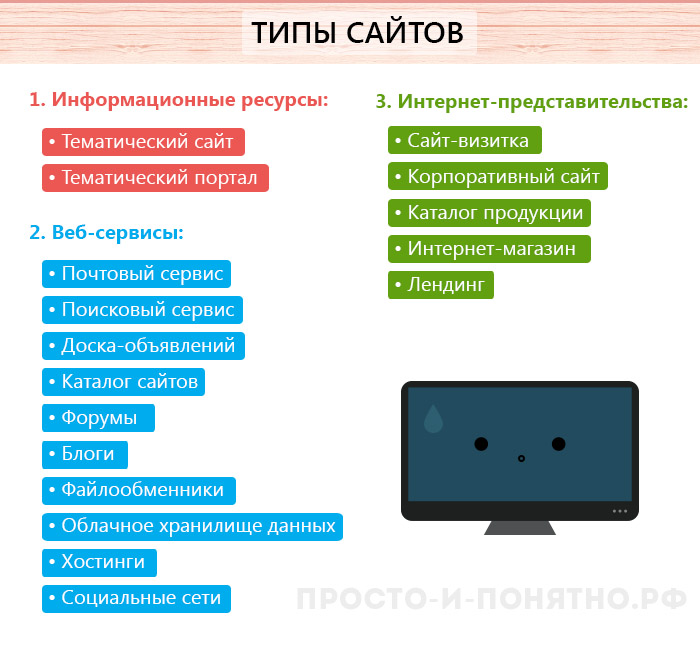
Интернет-ресурсы бывают разными, в зависимости от объема и характера предоставляемой информации. Остановимся на сайтах различных по типу предоставляемой информации:

Информационные ресурсы:
- Тематический сайт — посвящен определенной узкой тематике.
- Тематический портал — ресурс со множеством страниц, полностью раскрывающий свою тему. Главное отличие от тематического сайта в наличии форума или чата, где пользователи портала могут общаться. «Просто и Понятно» является тематическим порталом.
Веб-серсисы:
- Почтовый сервис — это такой веб-ресурс, который позволяет отправлять или принимать электронные письма. Например, yandex.ru
- Поисковый сервис — позволяет искать информацию, например, google.com
- Доска объявлений — ресурс, позволяющий оставлять объявления о продаже, искать предложения.
- Каталог сайтов — список существующих ресуров
- Форумы — виртуальное место, где собираются люди для общения. Оно происходит сообщениями в соответствующих темах.
- Блоги — электронный вариант «дневника», где любой пользователь может писать обо всем на свете.
- Файлообменники — сервисы для скачивания файлов. Особенность заключается в том, что файлы передаются от пользователя к пользователю через специальные программы (например, bittorrent)
- Облачное хранилище данных — сервис, предоставляющий виртуальное место для хранения данных. Жесткий диск в интернете.
- Хостинг — сервис, позволяющий выкладывать файлы в интернет для получения ссылки, которой можно делиться с друзьями.
- Социальные сети — крупные сайты предоставляющие пользователям возможности общения, передачи различных фалов.
Интернет-представительства:
Ресурсы для продвижения бизнеса, различных услуг или информации о себе
Разнообразие информации и различной деятельности, которую можно вести в интернете, открывают нам такое количество видов сайтов.
Контентный сайт
Тут в принципе всё просто и понятно. Под контентом понимается содержимое, т.е. наполнение сайта. Ну и суть таких сайтов состоит в том, автор(ы) постоянно наполняют их определенными полезными статьями на определенную тематику (здоровье, спорт, заработок и т.д.).
Премудростей создания таких проектов нет. Можно создать их как обычный блог на вордпрессе или джумле, только вам не обязательно раскрывать свою личность, делиться своими мыслями и т.д. Можете просто писать какие-то статьи без своего стиля.
У меня помимо моего блога есть два контентных проекта, которые я веду, ну и плюс, как многие знают, с первого июля я запущу еще один контентный проект в рамках тренинга «Мастер социальных проектов», где я буду раскручивать его с помощью социальных сетей.
Требования к структуре сайта
Структура важна не только для людей, но и для поисковых систем. И у поисковых систем есть ряд своих требований к ней.
Типовые требования поисковой системы Google к структуре сайта
Информация о структуре сайта содержится в руководстве по поисковой оптимизации для начинающих от google. А если кратко, то:
- Должна быть предельно простой, логичной и понятной для человека.
- Рекомендуется использовать ЧПУ (человеко подобные адреса) — это помогает гуглу в определении релевантности.
- Слова в ЧПУ должны быть разделены дефисами, без знаков пунктуации. Например: не strukturasayta, а struktura-sayta, также запятые «,» должны быть заменены на «-«
- Не используйте длинные и сложные URL.
Основные требования предъявляемые ПС Яндекс к структуре сайта
Официальная подробная инструкция от поисковой системы Яндекс по работе со структурой сайтов. Если коротко, то рекомендации такие:
- Каждая страница (документ) должен относиться к своему разделу.
- Чем больше вложенность страницы, тем дольше Яндекс будет ее индексировать. Лучше не использовать вложенность белее чем на 3 уровня. web-revenue/category1/uroven2/stranica.
- Используйте карту сайта sitemap.
- Закройте от индексирования служебные страницы. Например не нужно отдавать в индекс страницу с результатами поиска.
- Не должно быть дублей URL.
- Так же как и для гугл, в идеале должны быть человеко-понятные URL.
- Делайте перелинковку. Ссылайтесь на релевантные документы.
- Проверяйте корректность symlink-ов. Не должно быть цикличных страниц с большим количеством повторений, например web-revenue/sbor/sbor/sbor/sbor.
Программы для построения древовидной структуры сайта
Структуру можно построить практически в любой программе, например в exel, но визуально это будет выглядеть не особо, по этому лучше воспользоваться специализированным софтом.
XMind — программа для построения майнд карт, структур (есть как платная, так и бесплатная версия — которой вполне достаточно). Лично я пользуюсь данной программой и рекомендую ее вам, т.к. она обладает достаточно широким функционалом, есть версии для Window, macOS, Linux.
diagrams.net — бесплатный онлайн сервис для создания структур и диаграмм. Из плюсов, есть инженерные шаблоны — которые не нужны нам и есть возможность выгрузки результатов в облачные сервисы.
Microsoft Visio — платный софт от майкрософт, подойдет для создания структур любой сложности и направленности — на нем нарисованы изображения выше.
Начиная создание структуры сайта, четко обозначьте удобства для пользователя, насколько наглядно будет представлен контент. Проанализируйте, все ли будет понятно, какой текст, картинка где находятся, сможет ли пользователь в любой момент, не затрачивая лишнего времени, отыскать необходимые записи, страницы, изображения и так далее.
Для того, чтобы материалы ваших веб-страниц были легко воспринимаемы посетителем, они должны быть правильно соответствующим образом структурированы. Сегодня, когда нет проблем с отысканием нужного материала в Интернете, любое неудобство провоцирует читателя покинуть ресурс и отправиться в поисках больших удобств.
Что такое официальный сайт

Любой вид домена может быть использован официальными сайтами. Домены верхнего уровня, такие как ru, .com, .org или .edu, являются наиболее распространенными. Официальный веб-сайт для правительственной организации часто идентифицирует себя, как санкционированное этим правительством с определенным доменом второго уровня.
Официальные сайты различаются по своим целям. Официальный веб-сайт может быть в основном коммерческим, образовательным, новостным, развлекательным, государственным или иметь другую смешанную цель. Компании, которая создала сайт, например, для продажи услуг по СЕО-продвижению сайтов принадлежит коммерческий сайт. А официальный веб-сайт учебного заведения, зачастую, является как рекламным, так и информационным.

Требования к структуре сайта

Кем формируются требования к содержанию и структуре сайта? Разумеется, поисковыми системами. Ведь вебмастера всегда стараются подстроиться именно под них. Хотя не стоит забывать, что интернет-площадки в первую очередь создаются для пользователей, а не для роботов.
Чтобы проанализировать структуру ресурса, поисковики оценивают его URL. Строго говоря, его конструкция – это и есть схема URL. Но в разговоре проще не использовать аббревиатуру URL.
Давайте посмотрим, какие же требования поисковые системы выдвигают к структуре организации сайта.
«Яндекс»
С подробным описанием всех требований «Яндекса» можно ознакомиться в разделе «поддержка» на сайте поисковика. Здесь же мы перечислим лишь самые важные пункты:
- Корректность symlink-ов – при переходе по интернет-ресурсу не должны добавляться аналогичные URL (например: example.com/vasya/vasya/vasya/vasya/).
- Четкая схема ссылок. Каждая запись должна относиться к соответствующему блоку (категории, разделу). На каждую страницу должна ссылаться хотя бы одна другая.
- Наличие текстовых ссылок на другие записи (разделы). Поисковику так проще анализировать контент.
- Наличие карты ресурса (xml-карты), которая ускоряет его индексацию.
- Единственный и уникальный URL-адрес для каждой записи. На разные записи должны вести разные URL, и наоборот – одна запись должна иметь единственный адрес.
- Ограничение индексирования служебной информации (наличие файла robots.txt).
Как мы видим, «Яндекс» предъявляет немало критериев и требований как к схеме ресурса, так и к нему самом. Но это официальная информация, так что придется подстраиваться.
Рекомендуемые статьи по данной теме:
- Разработка веб-сайтов: способы, инструменты и проблемы
- Внутренняя оптимизация сайта: пошаговый разбор
- Разработка дизайна сайта: от выбора стиля до получения макета
«Google»

Его рекомендации достаточно просты и понятны. Они умещаются всего в один абзац:
- Избегать чересчур сложных и длинных url-адресов.
- Создавать простую структуру официального сайта.
- Использовать некоторые знаки пунктуации в url (в частности дефис «-«).
- Создавать понятную логическую схему url-адресов.
- Использовать не идентификаторы, а слова.
Виды и схемы
Перед тем как приступить к разработке портала, стоит определить его направленность и задачи для конечного пользователя. Схемы выбираются в зависимости от целей площадки и количества страниц.
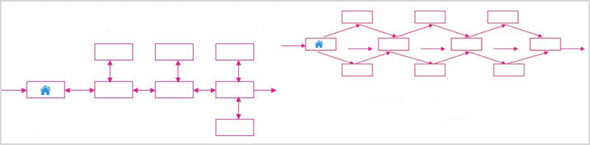
Линейная
Данный вид является самым простым. Переход происходит от одной страницы к другой, по прямой. Таким образом, пользователь может пройти от главной страницы к последней по одному пути, пройдя весь ресурс.

Такая схема используется в тех случаях, когда требуется сконцентрировать внимание на последней странице. Линейная схема не позволят пользователю свернуть на другой контент
Сложная линейная
По своей сути, данный вид похож на первый, но имеет несколько ответвлений.

Сложная линейная структура подойдет для сайтов, цель которых познакомить пользователя с несколькими продуктами компании. При этом навигация также идет постранично.
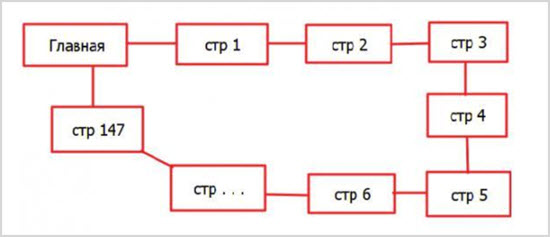
Блочная
Данный вид подходит для веб-площадок, которые рекламируют один продукт. В блочной схеме все страницы, которых не много, ссылаются друг на друга.
Такая перелинковка способствует правильному перераспределению веса страниц, что способствует их лучшему продвижению в писке Яндекс и Гугл при условии использования качественного контента.
Древовидная
Древовидная или иерархическая структура – самая распространенная. Она позволяет задать четкую и логичную перелинковку.

Для удобства навигации пользователей используются хлебные крошки, которые позволяют вернуться на предыдущую страницу. С помощью данной схемы удобно продвигать площадку в интернете. Поэтому иерархическая структура пользуется большой популярностью.
Wiki tools
Портал
Один из самых глобальных и сложных видов сетевых ресурсов. На самом деле про порталы можно говорить много, но я постараюсь объяснить кратенько. Это некий огромный веб-ресурс, посвященный какой-то тематике, и как правило включающий в себя не просто какой-либо контент, а еще и различные встроенные сервисы.

Существуют так называемые горизонтальные (универсальные) порталы, которые направлены на широкую аудиторию и предлагают различный контент, например новости в различных сферах, поиск, электронная почта, погода, форумы. Примерами таких порталов могут служить mail.ru, Yandex.ru и т.д.
Ну и раз есть горизонтальные порталы, то должны быть и вертикальные (узконишевые). Вертикальные ресурсы направлены представляют собой такие же сайты, только направлены они только на узкую тематику, соответственно и аудитория будет не широкая. Примерами таких сайтов могут служить различные городские порталы, юридические, финансовые, развлекательные и т.д.
Если вы захотите создать такой вид сайта, то много раз подумайте. Вам на создание, поддержание и продвижение потребуется очень много затрат. Тем более один вы такой проект не потяните.
Для избранных:
Так вот оказывается как правильно делаются скриншоты!И куда же делся любимый всеми Чебурашка!Вот что значит оказаться в нужное время в нужном месте!Колобок, а ты чё такой квадратный?!
Здесь закрытая часть материала для зарегистрированных пользователей … Зарегистрированным пользователям почти на все услуги скидка 5% … Авторизация без регистрации блок Войти справа вверху (Войти с помощью) или … Зарегистрироваться (потребуется пара минут) или авторизоваться | Служба поддержки
[schema type=»review» url=»https://interikomp.ru/tipy-i-vidy-sajtov/» name=»Типы и виды сайтов» description=»Веб сервисы, порталы, социальные сети, интернет магазины и всё остальное в сети принято обозначать общим термином сайт. При этом жесткой классификации этих самых сайтов нет. Если не углубляться …» rev_name=»Валерий вебмастер» rev_body=»Точно, точно, первая картинка наглядно показывает как большинство начинает заказывать сайт. Можно конечно утверждать что большинство понимает что сайты разные и просто лукавит, но кто его разберёт. Хороший материал, поставил пятерку … » author=»interikomp.ru» pubdate=»2016-02-19″ user_review=»5″ min_review=»1″ max_review=»5″ ]
Что такое веб сайт
Сайт (site, веб-сайт, web site) — одна или несколько объединенных между собой веб-страниц, представляющих собой один ресурс. Располагаются во всемирной паутине и доступны для просмотра с браузера по определенному URL адресу. В переводе с английского — Web Site означает — место в паутине. Работают сайты по протоколу HTTP стека TCP/IP.
Сайты создаются/пишутся на специальных языках программирования и посмотреть их можно с помощью специальных программ — браузеров. Принадлежать они могут, как физическим, так и юридическим лицам. У сайта может быть свое название, которое может отличаться от его доменного имени в сети. Доменное имя по большей части — это лишь адреса ресурса в сети.
Именно из веб-сайтов состоит всемирная паутина и ради них она в принципе и задумывалась. Чтобы сделать доступ к информации более наглядным, доступным и самое главное удобным.
На данный момент в интернете существуют миллиарды различных сайтов, на одном из них вы сейчас и читаете данный материал.
Немного истории
6 августа 1 991 года появился первый в мире сайт — info.cern.ch. Произошло это одновременно с появлением всемирной паутины. Сделал его ее создатель — Тим Бернс-Ли. На нем была информация о World Wide Web, принципы ее работы, информация о протоколе передачи данных — HTTP, языке гипертекстовой разметки и системе адресации URI. Такой F.A.Q. — что и как работает.
На нем в дальнейшем выкладывались ссылки на другие веб-сайты, т.е. он стал выступать в ролики каталога.
Создавать Тим Бернс-Ли всемирную паутину начал еще в 1 988 году, в 1 990 он уже сделал первый браузер для просмотра сайтов, в котором кроме прочего был встроен и простой редактор для их создания.
Структура сайта — из чего он состоит
Рассмотрим основное, как можно охарактеризовать веб-сайт, его обязательные атрибуты.
- Домен — это адрес в сети интернет, по которому можно получить доступ к ресурсу.
- Хостинг или сервер — место, где располагаются ресурс во всемирной паутине.
- Файлы — HTML и PHP страницы, картинки, видео, аудио и т.д. Страницы создаются в специальных редакторах или используются уже готовые системы — CMS.
- База данных — здесь хранится контент, текстовая составляющая и код. Располагается на хостинге.
Социальный сайт
Сюда я решил отнести прежде всего все социальные сети, а также сайты знакомств, чаты и т.д. В общем такие типы сайтов обычно подразумевают какое-то общение между пользователями интернета. Некоторые из них набирают небольшую аудиторию, а некоторые наоборот посещают десятк миллионов людей ежедневно. Взять хотя бы тот же вконтакте.

Но одними контактом, фейсбуком и одноклассниками социальные сети не ограничиваются. Сегодня и обычные люди создают какие-то свои социальные проекты. Конечно с вышеперечисленными монстрами тягаться невозможно, но какие-то более узконаправленные сети построить можно и объединить в них сотни и даже тысячи людей.








