Модальное окно с использованием только css
Содержание:
- JS JSON
- Формулируйте ценность четко
- Модальная Галерея Изображений
- Создать всплывающую форму
- Шаг 3. Добавляем CSS для модального окна
- Как правильно оформить pop-up
- Ключевые достоинства и недостатки всплывающих окон
- Чек-лист всплывающего окна на сайте
- Рейтинг качественных моделей на 2020 год
- Всплывающие окна: за и против
- Как определить размер экрана ноутбука
- Скрипт JavaScript для управления компонентом Modal
- Стили
- Всплывающее окно на CSS
- Как сделать всплывающее окно на сайте WordPress
- CSS стили модального окна
- Мотивируйте пользователей на целевое действие
- Всплывающее окно при загрузке страницы
- CSS
- Как изменить разрешение экрана в Windows 10
- Шаг 1. Создаём разметку для модального окна
- Способы закрыть окно
- ИЗОБРАЖЕНИЯ
- Активируйте модальные окна с помощью data-* атрибутов
- Нет, ну скажите, зачем оно вообще нужно!?
JS JSON
Формулируйте ценность четко
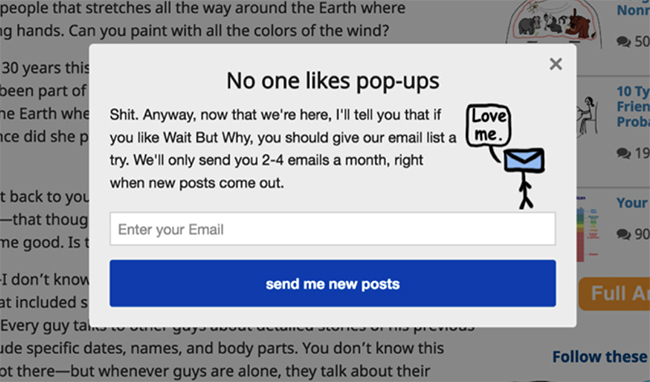
Пример – сайт в формате лонгрид блога Wait But Why. Первое, на что падает взгляд во всплывающем окне, – необычный заголовок:

«Никто не любит поп-апы… Однако если вам нравится блог, как вы сообщите нам электронный адрес? Мы отправляем ежемесячно 2-4 письма».
«Говорящее» окно – классная идея. В чем подвох? Потенциальный клиент не знает, зачем ему эта подписка.
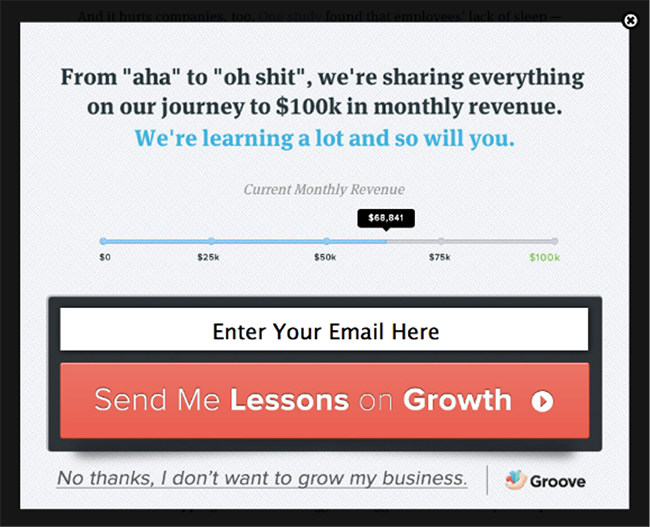
Смотрите, как сервис для организации клиентской поддержки Groove показывает выгоду от новостной рассылки:

«Мы расскажем, как добились месячной выручки 100 000 долларов. Научим всему, что умеем сами».
Призыв к действию: «Отправьте мне уроки».
Прозрачность оффера делает его привлекательным. Специфика в виде цифр внушает доверие.
Совет: пользователь не всегда осознает ценность от самой подписки. Как вариант, предложите электронную книгу в подарок.
Модальная Галерея Изображений
Нажмите на изображение, чтобы отобразить его в полном размере:
×
Пример
<div class=»w3-row-padding»> <div class=»w3-container w3-third»>
<img src=»img_snowtops.jpg» style=»width:100%» onclick=»onClick(this)»>
</div> <div class=»w3-container w3-third»> <img
src=»img_lights.jpg» style=»width:100%» onclick=»onClick(this)»>
</div> <div class=»w3-container w3-third»> <img
src=»img_mountains.jpg» style=»width:100%» onclick=»onClick(this)»>
</div></div><div id=»modal01″ class=»w3-modal» onclick=»this.style.display=’none'»>
<img class=»w3-modal-content» id=»img01″ style=»width:100%»></div><script>function
onClick(element) { document.getElementById(«img01»).src = element.src;
document.getElementById(«modal01»).style.display = «block»;}</script>
Создать всплывающую форму
Шаг 1) Добавить HTML
Используйте элемент <form> для обработки входных данных. Вы можете узнать больше об этом в нашем PHP учебнике.
Пример
Шаг 2) Добавить CSS:
Пример
{box-sizing: border-box;}/* Кнопка, используемая для открытия контактной формы — фиксируется в нижней части страницы */.open-button { background-color: #555; color: white; padding: 16px 20px; border: none; cursor: pointer; opacity: 0.8; position: fixed; bottom: 23px; right: 28px; width: 280px;}/* Всплывающая форма-скрыта по умолчанию */.form-popup { display: none; position: fixed; bottom: 0; right: 15px; border: 3px solid #f1f1f1; z-index: 9;}/* Добавить стили для контейнера формы */.form-container { max-width: 300px; padding: 10px; background-color: white;}/* Поля ввода полной ширины */.form-container input, .form-container input { width: 100%; padding: 15px; margin: 5px 0 22px 0; border: none; background: #f1f1f1;}/* Когда входы получают фокус, сделайте что-нибудь */.form-container input:focus, .form-container input:focus { background-color: #ddd; outline: none;}/* Установите стиль для кнопки отправить/войти */.form-container .btn { background-color: #4CAF50; color: white; padding: 16px 20px; border: none; cursor: pointer; width: 100%; margin-bottom:10px; opacity: 0.8;}/* Добавить красный цвет фона для кнопки «Отмена» */.form-container .cancel { background-color: red;}/* Добавить некоторые эффекты наведения на кнопки */.form-container .btn:hover, .open-button:hover { opacity: 1;}
Шаг 3) Добавить JavaScript:
Пример
function openForm() { document.getElementById(«myForm»).style.display = «block»;}function closeForm() { document.getElementById(«myForm»).style.display = «none»;}
Совет: Зайдите на наш учебник HTML Форм чтобы узнать больше о формах HTML.
Совет: Зайдите на наш учебник CSS Форм чтобы узнать больше о том, как стилизовать элементы формы.
Шаг 3. Добавляем CSS для модального окна
Я пометила комментариями основные CSS-свойства. Вы можете изменить цвета, размеры и отступы чтобы подогнать внешний вид элементов под дизайн своего сайта.
PHP
/*CSS-свойства для заднего фона*/
.iw-modal {
opacity: 0; /*изначально этот блок должен быть прозрачным*/
background: rgba(0,0,0,0.7); /*задаём цвет фона*/
pointer-events: none; /*делаем чтобы по элементу нельзя было кликнуть когда он прозрачный*/
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 9999;
transition: all 0.5s ease;
margin: 0;
padding: 0;
}
.iw-modal:target {
opacity: 1; /*при клике блок становится видимым*/
pointer-events: auto; /*теперь по блоку можно кликать мышкой*/
overflow-y: auto; /*прокрутка по вертикли страницы*/
}
.iw-modal-wrapper {
margin:auto; /*выравниваем модальное окно по центру по горизонтали*/
margin-top:25vh; /*отступ сверху можно задавать в px, % или vh*/
}
/*CSS-свойства для блока, содержащего контент модального окна */
.iw-CSS-modal-inner {
position: relative;
background: #fff; /*цвет фона*/
border: 1px solid #ccc; /*цвет и толщина рамки*/
border-radius: 0px; /*радиус скругления углов*/
}
/*CSS-свойства заголовка модального окна */
.iw-modal-header {
padding: 15px;/*внутренний отступ*/
background:#f1f1f1;/*цвет фона*/
position:relative;
}
.iw-modal-title {
font-size: 18px; /*размер шрифта*/
color:#555; /*цвет шрифта*/
font-weight:bold; /*жирность шрифта*/
line-height: 1.5; /*высота строки*/
margin-top: 0;
margin-bottom: 0;
}
/*CSS для кнопки закрытия*/
.iw-close {
position:absolute;
top:15px; /*отступ сверху*/
right:10px; /*отступ справа*/
font-size: 24px; /*размер шрифта*/
color: #555; /*цвет шрифта*/
text-decoration: none;
}
.iw-close:hover, .iw-close:focus {
color: #000; /*цвет шрифта при наведении*/
cursor: pointer;
}
/*CSS для блока с текстом*/
.iw-modal-text {
padding: 15px 20px; /*внутренний отступ*/
}
/**MEDIA**/
@media (min-width: 550px) {
.iw-modal-wrapper {
max-width: 500px;
}
}
|
1 |
/*CSS-свойства для заднего фона*/ .iw-modal{ opacity;/*изначально этот блок должен быть прозрачным*/ backgroundrgba(,,,0.7);/*задаём цвет фона*/ pointer-eventsnone;/*делаем чтобы по элементу нельзя было кликнуть когда он прозрачный*/ positionfixed; top; right; bottom; left; z-index9999; transitionall0.5sease; margin; padding; } .iw-modaltarget{ opacity1;/*при клике блок становится видимым*/ pointer-eventsauto;/*теперь по блоку можно кликать мышкой*/ overflow-yauto;/*прокрутка по вертикли страницы*/ } .iw-modal-wrapper{ marginauto;/*выравниваем модальное окно по центру по горизонтали*/ margin-top25vh;/*отступ сверху можно задавать в px, % или vh*/ } /*CSS-свойства для блока, содержащего контент модального окна */ .iw-CSS-modal-inner{ positionrelative; background#fff; /*цвет фона*/ border1pxsolid#ccc; /*цвет и толщина рамки*/ border-radius0px;/*радиус скругления углов*/ .iw-modal-header{ padding15px;/*внутренний отступ*/ background#f1f1f1;/*цвет фона*/ positionrelative; } .iw-modal-title{ font-size18px;/*размер шрифта*/ color#555; /*цвет шрифта*/ font-weightbold;/*жирность шрифта*/ line-height1.5;/*высота строки*/ margin-top; margin-bottom; } .iw-close{ positionabsolute; top15px;/*отступ сверху*/ right10px;/*отступ справа*/ font-size24px;/*размер шрифта*/ color#555; /*цвет шрифта*/ text-decorationnone; } .iw-closehover,.iw-closefocus{ color#000; /*цвет шрифта при наведении*/ cursorpointer; } .iw-modal-text{ padding15px20px;/*внутренний отступ*/ } @media(min-width550px){ .iw-modal-wrapper{ max-width500px; } } |
Сохраняем все файлы, в которые вы вносили изменения, обновляем страницу сайта и любуемся своим CSS модальным окном.
Как правильно оформить pop-up
При создании всплывающих окон главная цель — создать pop-up, который будет решать поставленные задачи и не будет раздражать.
Вот 5 правил хорошего попапа:
- Понятный интерфейс. У пользователя должна быть возможность сразу принять решение, а не разбираться с функционалом. Текст, поля и кнопки должны быть крупными и заметными.
- Адаптивность. Учитывайте, что немалая часть трафика приходится на мобильную аудиторию. Всплывающее окно должно полностью помещаться на экране смартфона и быть удобным для просмотра. С закрытием pop-up не должно возникать сложностей.
- Уместность демонстрации. Нужно учитывать логику показа окна и релевантность текущим действиям пользователя. Например, нецелесообразно показывать форму подписки тем, кто уже оставил свой email или предлагать подписку на новые статьи сразу после перехода в блог.
- Pop-up не должен быть навязчивым. Если пользователь закрыл окно, оно не должно открываться вновь. Также не стоит несколько раз подряд предлагать одно и то же. Можно предусмотреть на окне надпись «Я же подписан» или «Не показывать больше».
- Чёткий призыв к действию. Пользователю нужно понимать, какие действия от него ожидаются. Например — «Подписаться на рассылку», «Перейти в каталог товаров», «Читать блог».
Практически в любом сервисе по созданию всплывающих окон все перечисленные требования можно настроить вручную. Если же вы ставите ТЗ на создание попапов верстальщику, не забудьте прописать это в требованиях.
При создании всплывающих окон, нужно учитывать, что попапы — это форма рекламы. Поэтому, следует соблюдать требования Coalition for Better Ads — «Коалиции за лучшую рекламу», созданную ведущими международными торговыми ассоциациями и компаниями. Требованиями Coalition for Better Ads руководствуется Google Chrome, когда решает, нужно ли блокировать сайт и в каком виде его увидит пользователь.
Согласно Coalition for Better Ads нельзя:
- вставлять в попапы видео с автозапуском;
- настраивать фиксированное всплывающее окно, закрывающее 30+% площади экрана;
- применять агрессивные эффекты вроде динамического изменения цветов или мигающих элементов.
Полный текст требований Coalition for Better Ads можно изучить на сайте коалиции. Кроме того, отчет о качестве рекламы доступен в сервисе Google Search Console. Владелец сайта с подтверждёнными правами может изучить отчёт и выявить нарушения стандартов Coalition for Better Ads.
Ключевые достоинства и недостатки всплывающих окон
К очевидным достоинствам можно отнести следующие:
Возможность привлечь внимание пользователей. Если пользователь видит баннер с выгодным предложением или интересной информацией, с большой долей вероятности он останется на сайте и/или выполнит нужные маркетологу действия.
Увеличение конверсии
По данным статистики, всплывающие баннеры в 13 раз эффективнее обычных, которые создаются с целью увеличить посещаемость сайта.
Быстрое получение обратной связи. При помощи всплывающего окна с наиболее популярными вопросами, посетители смогут оперативно обратиться к администрации сайта за помощью.
Но есть у pop-up и недостатки:
- Снижение числа посетителей. Если баннер неправильно установлен или используется не к месту, посетитель будет ощущать лишь раздражение, а значит предпочтет другие сайты для посещения.
- Восприятие баннера как спама. Если всплывающих окон на сайте оказывается слишком много, сайт будет вызывать у посетителей негативные ассоциации, а значит пострадает репутация компании.
- Вероятность блокировки всплывающих окон. Существуют программы и расширения для браузеров, которые блокируют появление баннеров. Эффективность от pop-up при этом будет ожидаемо нулевой.
Чек-лист всплывающего окна на сайте
Давайте теперь соберем все советы в единый чек-лист, который вы можете сохранить и постоянно обращаться к нему.
- На попапе нет большого количества текста. Заголовок, призыв и кнопка.
- На попапе нет информации вводящей пользователя в заблуждение
- У вас только один попап на сайте
- На одного юзера попап всплывает только один раз
- На попапе содержится релевантная странице информация
- Внешний вид всплывающего окна соответствует дизайну сайта
- Вы получаете согласие пользователя на обработку его данных
- Крестик или кнопка “закрыть” легко доступна
- После выполнения целевого действия есть подтверждение для пользователя
- Вы протестировали окно на всех устройствах и на себе
- На попапе настроена аналитика и цели в системах метрики
Рейтинг качественных моделей на 2020 год
Всплывающие окна: за и против
Отношение к всплывающим окнам неоднозначное. Большинство пользователей их не любят. Опросы потребителей показывают, что 73% интернет-аудитории не одобряют всплывающие окна.
По данным Statista, в 2019 году примерно 25,8% интернет-пользователей блокировали рекламу на своих устройствах и, соответственно, блокировали и всплывающие окна. Ожидается, что востребованность блокировщиков будет только расти. Уже сейчас практически четверть попапов не достигают своей аудитории.
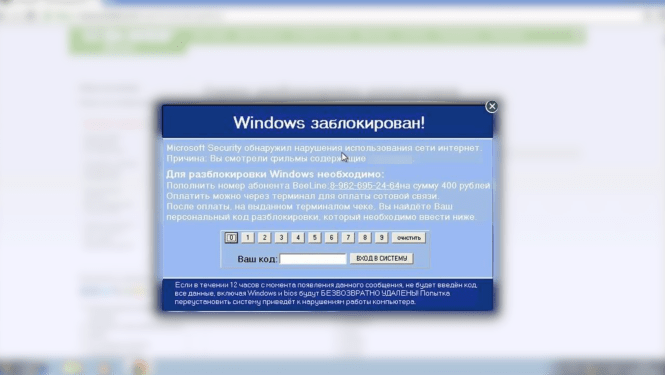
Достаточно долгое время всплывающие окна слишком агрессивно использовали для маркетинга. Например, окна открывались автоматически после закрытия, и их нельзя было убрать до выполнения целевого действия. Также раньше с помощью всплывающих окон мошенники внедряли вредоносные программы. Пример — вирус-вымогатель, полностью блокирующий экран.

Вредоносное всплывающее окно требует оплаты для восстановления доступа к системе
К счастью, негатив вокруг попапов постепенно стихает. При правильном применении, всплывающие окна — ценный инструмент маркетинга. SUMO проанализировали 2 млрд всплывающих окон и выяснили, что их конверсия может достигать 40+%. Главное — использовать pop-up правильно.
BlogMarketingAcademy заявляет, что всплывающие окна на сайте показали наилучшую кликабельность в сравнении с другими видами рекламы — около 2%. А BitNinja, В2В-стартап, внедрили pop-up и в результате увеличили конверсию посетителей в подписчиков на 114%.
Как определить размер экрана ноутбука
Скрипт JavaScript для управления компонентом Modal
Нижеприведённый сценарий JavaScript не представляет собой ничего сложного – это обычная функция-конструктор. Её назначение создание и управление модальными окнами Bootstrap.
var ModalApp = {};
ModalApp.ModalProcess = function (parameters) {
this.id = parameters || 'modal';
this.selector = parameters || '';
this.title = parameters || 'Заголовок модального окна';
this.body = parameters || 'Содержимое модального окна';
this.footer = parameters || '<button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button>';
this.content = '<div id="'+this.id+'" class="modal fade" tabindex="-1" role="dialog">'+
'<div class="modal-dialog" role="document">'+
'<div class="modal-content">'+
'<div class="modal-header">'+
'<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>'+
'<h4 class="modal-title">'+this.title+'</h4>'+
'</div>'+
'<div class="modal-body">'+this.body+'</div>'+
'<div class="modal-footer">'+this.footer+'</div>'+
'</div>'+
'</div>'+
'</div>';
this.init = function() {
if ($('#'+this.id).length==0) {
$('body').prepend(this.content);
}
if (this.selector) {
$(document).on('click',this.selector, $.proxy(this.showModal,this));
}
}
}
ModalApp.ModalProcess.prototype.changeTitle = function(content) {
$('#' + this.id + ' .modal-title').html(content);
};
ModalApp.ModalProcess.prototype.changeBody = function(content) {
$('#' + this.id + ' .modal-body').html(content);
};
ModalApp.ModalProcess.prototype.changeFooter = function(content) {
$('#' + this.id + ' .modal-footer').html(content);
};
ModalApp.ModalProcess.prototype.showModal = function() {
$('#' + this.id).modal('show');
};
ModalApp.ModalProcess.prototype.hideModal = function() {
$('#' + this.id).modal('hide');
};
ModalApp.ModalProcess.prototype.updateModal = function() {
$('#' + this.id).modal('handleUpdate');
};
Чтобы не «засорять» глобальное пространство, создание объектов производится в рамках объекта .
Для более удобного подключения данного функционала можете воспользоваться следующими файлами:
- control-modal.js — не сжатая версия скрипта для динамического создания модальных окон Bootstrap 3;
- control-modal.min.js — сжатая (минимизированная) версия скрипта размером 1,49 КБ.
- control-modal-b4.js и control-modal-b4.min.js — для Bootstrap 4.
Стили
Создаем класс modalDialog и начинаем формировать внешний вид:
.modalDialog {
position: fixed;
font-family: Arial, Helvetica, sans-serif;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0,0,0,0.8);
z-index: 99999;
-webkit-transition: opacity 400ms ease-in;
-moz-transition: opacity 400ms ease-in;
transition: opacity 400ms ease-in;
display: none;
pointer-events: none;
}
Наше окно будет иметь фиксированное положение, то есть смещаться вниз, если вы будете прокручивать страницу при открытом окне. Также наш фон черного цвета будет расширяться на весь экран.
Фон будет иметь небольшую прозрачность, а также располагаться поверх всех остальных элементов за счет использования свойства z-index.
В завершении устанавливаем переходы для вывода нашего модального окна и скрываем его в неактивном состоянии.
Может быть вы не знаете свойство pointer-events, но оно позволяет контролировать как элементы будут реагировать на нажатие кнопки мыши. Мы устанавливаем значение его значение для класса modalDialog, так как ссылка не должна реагировать на нажатие кнопки мыши когда активен псевдо класс “:target”.
Теперь добавляем псевдо класс :target и стили для модального окна.
.modalDialog:target {
display: block;
pointer-events: auto;
}
.modalDialog > div {
width: 400px;
position: relative;
margin: 10% auto;
padding: 5px 20px 13px 20px;
border-radius: 10px;
background: #fff;
background: -moz-linear-gradient(#fff, #999);
background: -webkit-linear-gradient(#fff, #999);
background: -o-linear-gradient(#fff, #999);
}
Псевдо класс target изменяет режим вывода элемента, поэтому наше модальное окно будет выводиться при нажатии на ссылку. Также мы изменяем значение свойства pointer-events.
Мы определяем ширину модального окна и положение на странице. Также определяем градиент для фона и скругленные углы.
Всплывающее окно на CSS
Как сделать всплывающее окно на сайте WordPress
Вот мы и добрались до самого главного, каким способом можно сделать попап на сайте собранном на CMS WordPress. Сразу отметим, что задача это не сложная и существует очень много инструментов, позволяющих создавать красивые попапы, которые будут отвечать всем рекомендациям, написанным выше.
Также помимо стандартных попапов, некоторые плагины умеют легко создавать и остальные виды всплывающих окон.
Давайте посмотрим на 5 плагинов для создания всплывающих окон, а один полностью настроим для наглядного примера.
Master Popups

Название плагина говорит само за себя. Плагин имеет 25 шаблонов всплывающих окон, 12 форм подписки на рассылку и красивый drag-n-drop редактор.
Вы можете таргетировать попап по типам страниц или постов, по тегам и категориям. Можно показывать одну всплывашку на весь сайт.
Количество попапов в плагине не ограничено, вы можете делать столько окон, сколько вам нужно. Каждому окну можно задавать свою ширину и высоту, менять цвет заднего фона страницы,
Помимо прочего, вы можете настраивать даже свой собственный прелоадер для каждого попапа.
Для каждого всплывающего окна можно задать шорткод и вызывать его по клику на кнопку или ссылку. Все настройки плагина можно экспортировать для использования на другом сайте.
К сожалению, плагин обновляется не так часто как хотелось бы, тем не менее, он прекрасно работает с последними версиями WordPress.
Из недостатков плагина — он полностью на английском языке.
Popup by Supsystic

Создать лайтбокс за пару минут, выбрав один из 18 типов всплывающих окон и один из 69 адаптивных шаблонов? Легко.
Плагин позволяет вам создавать неограниченное количество всплывашек, каждую из которых можно настраивать по размеру, цвету и любому другому стандартному критерию.
Таргетировать всплывающие окна можно по категориям или типам страниц. Также можно делать различные задержки и целые серии попапов с помощью тонких настроек.
Вы можете выбирать место на странице для каждого попапа и сделать одну из двадцати возможных анимаций открытия. В общем очень много настроек, шаблонов и типов всплывающих окон.
Плагин часто обновляется, но также не поддерживает русский язык. Однако, пусть английский язык не пугает вас. Администрирование плагина и создание новых окон настолько просто и понятно, что с этим справится любой неопытный пользователь.
Popup Builder — Responsive WordPress Pop up — Subscription & Newsletter

Очень популярный и функциональный плагин. Поддерживает интеграцию практически со всеми более-менее крупными плагинами для создания форм на сайте, поддерживает интеграцию и с конструкторами страниц (Visual Composer, Elemental, DIVI, WPML и другие).
Плагин действительно довольно функциональный и имеет все необходимые для комфортной работы настройки. Вы можете выбирать анимации открытия, расположение всплывающего окна на странице, таргетироваться по страницам, рубрикам и тегам, а также вызвать модальное окно по шорткоду.
У плагина есть и платная версия. В ней доступен функционал интеграции в WooCommerce, делать всплывающие окна регистрации и авторизации на сайте, делать всплывающие окна с счетчиками и вызывать попап когда пользователь пытается покинуть страницу. Также для платной версии доступен функционал обхода Adblock и еще более двадцати настроек.
Плагин постоянно обновляется, имеет более 100 000 скачиваний и основная масса оценок это 5*.
Popup Maker — Popup Forms, Opt-ins & More

В платной версии доступен функционал показа попапа пользователю, покидающему страницу, подгрузки попапов с помощью AJAX, все верификационные окна, внутренняя аналитика плагина и большое количество таргетингов.
Плагин очень крупный и “тяжелый”. Хорошо подойдет тем, кто продумывает стратегию размещения модальных окон, создает цепочки и отслеживает аналитику. Если вам нужно одно окно на весь сайт и вы не заморачиваетесь настройками, лучше воспользоваться более “легким” плагином.
На момент написания статьи плагин имеет более 400 000 установок и более 3 000 наивысших оценок. Кстати, плагин поддерживает русский язык.
Popups by OptinMonster

Самый популярный плагин из этой подборки. Плагион обладает всем функционалом своих конкурентов описанных выше. Есть возможность проводить А/Б тесты всего в пару кликов и без сложных настроек. Все виды таргетинга и всплывающих окон.
Есть и внутренняя аналитика поведения на всплывашках. Вы можете воспользоваться одним из шаблонов в библиотеке плагина или создать своё модальное окно с помощью drag-n-drop редактора.
Плагин постоянно обновляется и имеет более 1 000 000 активных установок. Русского языка к сожалению в плагине не имеется.
CSS стили модального окна
Оформление модального окна в моем примере выглядят следующим образом:
.modalbackground {
margin: 0; /* убираем отступы */
padding: 0; /* убираем отступы */
position: fixed; /* фиксируем положение */
top:0; /* растягиваем блок по всему экрану */
bottom:0;
left:0;
right:0;
background: rgba(0,0,0,0.5); /* полупрозрачный цвет фона */
z-index:100; /* выводим фон поверх всех слоев на странице браузера */
opacity:0; /* Делаем невидимым */
pointer-events: none; /* элемент невидим для событий мыши */
}
/* при отображении модального окно - именно здесь начинается магия */
.modalbackground:target {
opacity: 1; /* делаем окно видимым */
pointer-events: auto; /* элемент видим для событий мыши */
}
/* ширина диалогового окна и его отступы от экрана */
.modalwindow {
width: 100%;
max-width: 300px;
margin: 10% auto;
padding: 2%;
background: #fff;
border-radius: 3px;
}
/* настройка заголовка */
.modalwindow h3 {
padding: 0;
margin: 0;
}
/* оформление сообщение */
.modalwindow p {
padding: 0;
margin: 4% 0 8% 0;
}
/* вид кнопки ЗАКРЫТЬ */
.modalwindow a {
display: block;
color: #fff;
background: #369;
padding: 2%;
margin: 0 auto;
width: 50%;
border-radius: 3px;
text-align: center;
text-decoration: none;
}
/* вид кнопки ЗАКРЫТЬ при наведении на нее мыши */
.modalwindow a:hover {
background: #47a;
}
Как это работает
В обычном режиме модальное окно не отображается, так как прозрачно (за это отвечает CSS стиль opacity:0;) и не мешает просмотру страницы.
Если же обратиться к блоку модального окна по его ID, то сработает стиль который сделает модальное окно видимым и произойдет перехват мыши.
При нажатии кнопки ЗАКРЫТЬ мы переходим на родительскую страницу (адрес без хеш-тега и ID модального окна) и модальное окно опять станет невидимым.
Мотивируйте пользователей на целевое действие
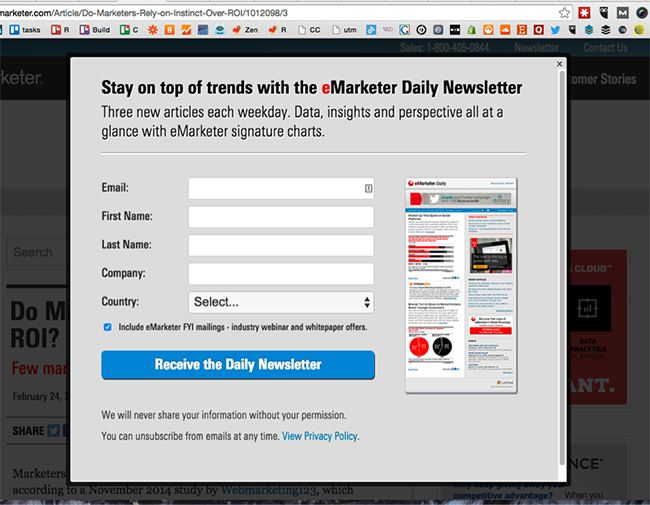
1) Сократите число полей лид-формы.
Здесь их слишком много, а пользователи ненавидят длинные анкеты:

«Следите за трендами с ежедневной рассылкой eMarketer».
Призыв к действию: «Получить ежедневную новостную рассылку».
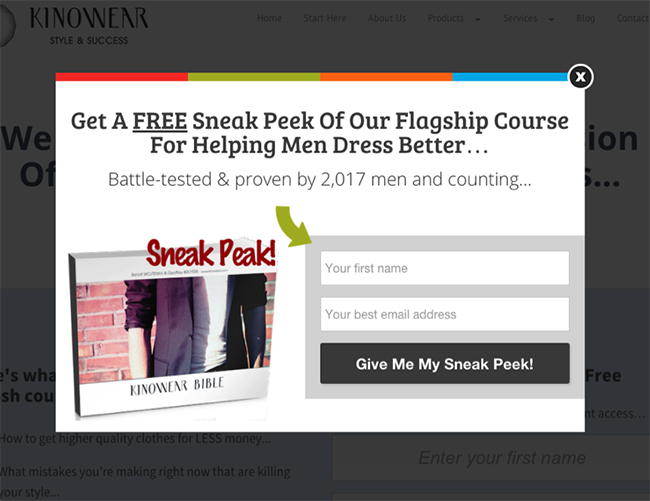
2) Пусть пользователи думают, что вы предлагаете эксклюзив.

«Получите анонс топового курса по обучению мужскому стилю в одежде».
Призыв к действию: «Отправьте мне анонс».

«Умеете хранить секреты? Наши подписчики скоро узнают о секретных техниках продаж».
Призыв к действию: «Подпишите меня».
P.S
Внимание аудитории – ценность номер один для вас. Создавайте в поп-ап окнах текст для клиента и о клиенте.
Высоких вам конверсий!
Еще в тему: Всплывающие окна на сайте: от любви до ненависти
Всплывающее окно при загрузке страницы
Если вы хотите, чтобы такое окно появлялось при загрузке страницы, тогда нужно удалить ссылку на окно
<!— ССЫЛКА НА ОКНО —>
<a href=»javascript:void(0)» onclick=»this.nextElementSibling.style.display=’block’;»>Нажмите на ссылку</a>
|
1 |
<!—ССЫЛКАНАОКНО—> <ahref=»javascript:void(0)»onclick=»this.nextElementSibling.style.display=’block’;»>Нажмитенассылку<a> |
а перед закрывающемся тегом </body> добавить следующий javascript:
<script type=»text/javascript»>
$(function(){
if (document.cookie.indexOf(‘_visited=1’) == -1) {
var delay_popup = 5000;
setTimeout(«document.getElementById(‘parent_popup_click1’).style.display=’block'», delay_popup);
document.cookie = ‘_visited=1; path=/’;
}
});
</script>
|
1 |
<script type=»text/javascript»> $(function(){ if(document.cookie.indexOf(‘_visited=1’)==-1){ vardelay_popup=5000; setTimeout(«document.getElementById(‘parent_popup_click1’).style.display=’block'»,delay_popup); document.cookie=’_visited=1; path=/’; } }); </script> |
CSS
.fond {
position:absolute;
padding-top:45px;
top:0;
left:0;
right:0;
bottom:0;
background-color:#f8b334;
}
.mymagicoverbox {
display:inline-block;
color:#ffffff;
padding:10px;
margin:10px;
cursor:pointer;
font-weight:300;
font-family:'Roboto';
}
.mymagicoverbox_fenetre {
z-index:9999;
position:fixed;
margin-left:50%;
top:100px;
text-align:center;
display:none;
padding:5px;
background-color:#ffffff;
color:#97BF0D;
font-style:normal;
font-size:20px;
font-weight:300;
font-family:'Roboto';
}
.mymagicoverbox_fenetreinterieur {
text-align:center;
overflow:auto;
padding:10px;
background-color:#ffffff;
color:#666666;
font-weight:400;
font-family:'Roboto';
font-size:17px;
border-top:1px solid #e7e7e7;
margin-top:10px
}
.mymagicoverbox_fermer {
color:#CB2025;
cursor:pointer;
font-weight:400;
font-size:14px;
font-style:normal
font-family:'Roboto';
}
#myfond_gris {
display: none;
background-color:#000000;
opacity:0.7;
width:100%;
height:100%;
z-index:9998;
position:fixed;
top:0;
bottom:0;
right:0;
left:0;
}
Как изменить разрешение экрана в Windows 10
Изменить разрешение экрана довольно просто, для этого есть несколько способов:
- через параметры экрана;
- через дополнительные параметры дисплея;
- через дополнительные настройки драйвера видеокарты.
По умолчанию ОС Windows 10 ставит оптимальное разрешение экрана. Это обеспечивает наилучшее изображение и наименьшую нагрузку на глаза, поэтому автор статьи старается не изменять настройки и пользоваться рекомендованными установками.
Встроенными средствами Windows 10
Пожалуй, проще всего изменить разрешение экрана через встроенные средства Windows 10:
Открываем «Параметры экрана» тем же способом, который был описан выше, и меняем фильтр «Разрешение» на удобный для вас.
После выбора необходимого режима настройки сразу войдут в силу. Поэтому сохраняем их сразу, когда система предложит соответствующее действие
Важно успеть нажать «Сохранить» за 15 секунд, иначе настройки сбросятся к первоначальным данным.
Видео: как изменить разрешение экрана
https://youtube.com/watch?v=Kyy4H6oQ8L0
Через дополнительные параметры дисплея
Поменять разрешение экрана можно также с помощью опции «Дополнительные параметры дисплея»:
- Прокручиваем страницу раздела «Параметры экрана» вниз и переходим в пункт «Дополнительные параметры дисплея».
- Открываем «Свойства видеоадаптера для дисплея». Если у вас два монитора, то в дополнительных параметрах будут отображаться все подключённые устройства.
- В открывшемся окне свойств нажимаем на «Список всех режимов».
- Далее выбираем необходимое разрешение экрана и сохраняем изменение кнопкой OK.
Через программную оболочку драйвера видеокарты
Программные оболочки драйверов видеокарт часто дают возможность управления изображением на компьютере. Разрешение экрана не является исключением. Скорее всего, драйверная утилита будет вшита в контекстное меню рабочего стола для удобства вызова настроек.
Автор статьи чаще всего находил драйвер видеокарты в контекстном меню. В зависимости от производителя названия этого пункта отличаются: графические характеристики, настройки видеокарты и так далее.
Чтобы воспользоваться этим способом, выполните последовательность действий:
- Нажимаем правой кнопкой мыши по свободному месту рабочего стола и выбираем пункт меню, который относится к графическому адаптеру.
- Далее переходим в меню, которое отвечает за дисплей.
- Меняем разрешение экрана, после чего нажимаем «Сохранить» или OK.
После этого разрешение экрана сразу изменится.
Узнать и изменить разрешение экрана в Windows 10 очень просто. Настройка качества изображения не отнимет много времени и поможет сохранить ваше зрение в норме.
Шаг 1. Создаём разметку для модального окна
Данный фрагмент кода вы можете вывести в любом месте страницы, так как эти блоки всё равно будут позиционироваться поверх всех остальных.
Желательно вставить его в начале или в конце страницы.
PHP
<!—Разметка для модального окна—->
<div id=»iw-modal» class=»iw-modal»>
<div class=»iw-modal-wrapper»>
<div class=»iw-CSS-modal-inner»>
<div class=»iw-modal-header»>
<h3 class=»iw-modal-title»>Заголовок</h3>
<a href=»#close» title=»Закрыть» class=»iw-close»>×</a>
</div>
<div class=»iw-modal-text»>
<p>Здесь Вы можете разместить свой текст, изображения или формы обратной связи</p>
</div>
</div>
</div>
</div>
<!—end.Разметка для модального окна—->
|
1 |
<!—Разметкадлямодальногоокна—-> <div id=»iw-modal»class=»iw-modal»> <div class=»iw-modal-wrapper»> <div class=»iw-CSS-modal-inner»> <div class=»iw-modal-header»> <h3 class=»iw-modal-title»>Заголовок<h3> <ahref=»#close»title=»Закрыть»class=»iw-close»>×<a> <div> <div class=»iw-modal-text»> <p>ЗдесьВыможетеразместитьсвойтекст,изображенияилиформыобратнойсвязи<p> <div> <div> <div> <div> <!—end.Разметкадлямодальногоокна—-> |
Здесь вы можете изменить заголовок модального окна и его содержимое.
Способы закрыть окно
Внутри диалогового окна обязана быть кнопка чтобы его закрыть. Не , не не , не любой другой тег. Исключительно . Это самый надежный способ гарантировать, что любой пользователь сможет закрыть диалоговое окно. Вы же не любите модальные окна которые невозможно закрыть?
Дополнительно, в зависимости от вашей логики, вы можете позволить пользователю закрыть диалог кликнув за его пределами или нажав (встроено в из коробки).
Но:
- Не рассчитывайте, что пользовать всегда может нажать на оверлей и так закрыть диалог.
- Как я писал ранее, во многих случаях диалоговое окно может занимать всю или большую часть экрана. Таким образом попасть в него может быть сложно или невозможно.
- Такой оверлей семантически не считается интерактивным элементом. Он не может быть в фокусе и на него невозможно «нажать» клавишами.
- Не рассчитывайте, что у пользователя под рукой есть клавиатура, чтобы нажать Escape.
- Существует множество устройств, программ и различных инструментов, способных читать веб-сайты и давать пользователю взаимодействовать с ними, но не так как в браузере. Во многих случаях единственным рабочим вариантом остаётся кнопка внутри.
Простейшая реализация кнопки закрывающей родительский диалог:
А если вы делаете кнопку с иконкой, то не забывайте про подпись, чтобы передать ёё назначение:
ИЗОБРАЖЕНИЯ
Слайд шоуГалерея слайд шоуМодальное изображениеЛайтбоксОтзывчивая сетка изображенийСетка изображенийГалерея вкладокЭффект наведения на изображениеНаложение слайда на изображениеНаложение на изображениеНаложение заголовка на изображениеНаложение иконки на изображениеЭффект к изображениюЧерно-белое изображениеТекст на изображенииИзображение с текстовым блокомИзображение c прозрачным текстомИзображение на всю страницуФорма на изображенииИзображение герояРазмытое фоновое изображениеФоновое изображениеВыравненные изображенияОкругленные изображенияИзображение аватарОтзывчивое изображениеИзображение по центруМинитюрное изображениеЗнакомство с командойЛипкое изображениеЗеркальное изображениеДрожание изображенияГалерея портфолиоПортфолио фильтрЗум изображенияЛупа изображенияПолзунок сравнения
Активируйте модальные окна с помощью data-* атрибутов
Вы можете активировать модальное окно Bootstrap, нажав на кнопку или ссылку через data-* атрибуты без написания кода JavaScript. Посмотрите на следующий пример, чтобы увидеть, как это работает:
<!-- HTML-код кнопки (триггер модального окна)-->
<a href="#myModal" class="btn btn-lg btn-primary" data-toggle="modal">Запустить модальное окно</a>
<!-- HTML-код модального окна -->
<div id="myModal" class="modal" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Подтверждение</h5>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
<p>Вы хотите сохранить изменения в этом документе перед закрытием?</p>
<p class="text-secondary"><small>Если вы не сохраните, ваши изменения будут потеряны.</small></p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Закрыть</button>
<button type="button" class="btn btn-primary">Сохранить изменения</button>
</div>
</div>
</div>
</div>
Приведенный выше пример запускает модальное окно при нажатии кнопки «Запустить модальное окно». Для лучшего понимания давайте рассмотрим этот код по частям.
Нет, ну скажите, зачем оно вообще нужно!?
На самом деле такой механизм, как всплывающие окна используются во многих интернет-ресурсах. В качестве примера можно привести тот же «ВКонтакте» или другие соцсети, где при просмотре фотографий или других графических файлов пользователю открывается слайдер, выполненный как появляющееся окно.
Другим распространенным вариантом использования такого подхода являются окна с сообщениями для входящих на сайт или закрывающих его людей. Такие сообщения появляются один раз или при загрузке страницы, или после нажатия на крестик, который закрывает вкладку.

Также я уверен, что каждый из вас наблюдал картину, когда при нажатии на определенные кнопки на сервисе перед вами выскакивает окно с просьбой о регистрации. После его заполнения данные отправляются на сервер при помощи, например, php и после вам открываются все возможности сервиса.
Не могу промолчать и о третьем способе использования всплывающих окон. Это спам и реклама.








