Переадресация веб-страниц с помощью javascript
Содержание:
- Применение для fixed позиционирования
- Using the Geolocation API
- JavaScript
- Координаты относительно окна: getBoundingClientRect
- Комплектация
- Geolocation Object — Other interesting Methods
- Росреестр не открывается выписка
- Рассчитываем нужную мощность блока питания для любого компьютера
- JavaScript
- JavaScript
- Geolocation Object — Other interesting Methods
- Как исправить?
- JavaScript
- Как при помощи Excel создать генератор случайных чисел
- Aptoide
- The getCurrentPosition() Method — Return Data
- Компоненты Windows, или из чего Windows состоит
- elementFromPoint(x, y)
- Using HTML Geolocation
- Координаты относительно документа
- Демо улучшенного варианта
Применение для fixed позиционирования
Чаще всего нам нужны координаты для позиционирования чего-либо.
Чтобы показать что-то около нужного элемента, мы можем вызвать , чтобы получить его координаты элемента, а затем использовать CSS-свойство вместе с (или ).
Например, функция ниже показывает сообщение под элементом :
Кликните кнопку, чтобы увидеть пример в действии:
Кнопка с id=«coords-show-mark», сообщение появится под ней
Код можно изменить, чтобы показывать сообщение слева, справа, снизу, применять к нему CSS-анимации и так далее. Это просто, так как в нашем распоряжении имеются все координаты и размеры элемента.
Но обратите внимание на одну важную деталь: при прокрутке страницы сообщение уплывает от кнопки. Причина весьма очевидна: сообщение позиционируется с помощью , поэтому оно остаётся всегда на том же самом месте в окне при прокрутке страницы
Причина весьма очевидна: сообщение позиционируется с помощью , поэтому оно остаётся всегда на том же самом месте в окне при прокрутке страницы.
Чтобы изменить это, нам нужно использовать другую систему координат, где сообщение позиционировалось бы относительно документа, и свойство .
Using the Geolocation API
The method is used to return the user’s position.
The example below returns the latitude and longitude of the user’s position:
Example
<script>var x = document.getElementById(«demo»);function getLocation() { if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition); } else {
x.innerHTML = «Geolocation is not supported by this browser.»;
}}
function showPosition(position) { x.innerHTML = «Latitude: » + position.coords.latitude + «<br>Longitude: » + position.coords.longitude;
}</script>
Example explained:
- Check if Geolocation is supported
- If supported, run the getCurrentPosition() method. If not, display a message to the user
- If the getCurrentPosition() method is successful, it returns a coordinates object to the function specified in the parameter (showPosition)
- The showPosition() function outputs the Latitude and Longitude
The example above is a very basic Geolocation script, with no error handling.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Координаты относительно окна: getBoundingClientRect
Метод возвращает координаты в контексте окна для минимального по размеру прямоугольника, который заключает в себе элемент , в виде объекта встроенного класса .
Основные свойства объекта типа :
- – X/Y-координаты начала прямоугольника относительно окна,
- – ширина/высота прямоугольника (могут быть отрицательными).
Дополнительные, «зависимые», свойства:
- – Y-координата верхней/нижней границы прямоугольника,
- – X-координата левой/правой границы прямоугольника.
Кликните на кнопку, чтобы увидеть её координаты относительно окна:
Если вы прокрутите страницу, то расположение кнопки в окне поменяется, и, соответственно, её координаты в контексте окна тоже (при вертикальной прокрутке – ).
Вот картинка с результатами вызова :
Как вы видите, и уже точно задают прямоугольник. Остальные свойства могут быть легко вычислены на их основе:
Заметим:
- Координаты могут считаться с десятичной частью, например . Это нормально, ведь браузер использует дроби в своих внутренних вычислениях. Мы не обязаны округлять значения при установке .
- Координаты могут быть отрицательными. Например, если страница прокручена так, что элемент ушёл вверх за пределы окна, то вызов вернёт отрицательное значение.
Зачем вообще нужны зависимые свойства? Для чего существуют , если есть ?
С математической точки зрения, прямоугольник однозначно задаётся начальной точкой и вектором направления .
Так что дополнительные зависимые свойства существуют лишь для удобства.
Что же касается , то они на самом деле не всегда равны . Технически, значения могут быть отрицательными. Это позволяет задать «направленный» прямоугольник, например, для выделения мышью с отмеченным началом и концом.
То есть, отрицательные значения означают, что прямоугольник «растет» влево-вверх из правого угла.
Вот прямоугольник с отрицательными и (например, , ):
Как вы видите, свойства при этом не равны .
Впрочем, на практике результат вызова всегда возвращает положительные значения для ширины/высоты. Здесь мы упомянули отрицательные лишь для того, чтобы вы поняли, зачем существуют эти с виду дублирующие свойства.
Internet Explorer и Edge: не поддерживают
Internet Explorer и Edge не поддерживают свойства по историческим причинам.
Таким образом, мы можем либо сделать полифил (добавив соответствующие геттеры в ), либо использовать , так как это всегда одно и то же при положительных , в частности – в результате вызова .
Координаты right/bottom отличаются от одноимённых CSS-свойств
Есть очевидное сходство между координатами относительно окна и CSS .
Но в CSS свойство означает расстояние от правого края, и свойство означает расстояние от нижнего края окна браузера.
Если взглянуть на картинку выше, то видно, что в JavaScript это не так. Все координаты в контексте окна считаются от верхнего левого угла, включая .
Комплектация
Geolocation Object — Other interesting Methods
The Geolocation object also has other interesting methods:
-
— Returns the current position of the user and continues to
return updated position as the user moves (like the GPS in a car). - — Stops the method.
The example below shows the method. You need an accurate GPS device to test this (like
smartphone):
Example
<script>var x = document.getElementById(«demo»);function getLocation() {
if (navigator.geolocation) { navigator.geolocation.watchPosition(showPosition); } else {
x.innerHTML = «Geolocation is not supported by this browser.»;
}}
function showPosition(position) { x.innerHTML = «Latitude: » + position.coords.latitude + «<br>Longitude: » + position.coords.longitude;
}</script>
❮ Previous
Next ❯
Росреестр не открывается выписка

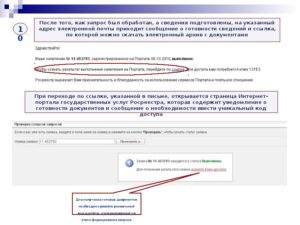
Запускаем IE, нажимаем alt, сверху окна появится меню5. В появившемся меню выбираем Сервис — Свойства обозревателя6
Внимание В открывшемся окне переходим на закладку «Безопасность»7
Выбираем зону «Надежные сайты» и нажимаем кнопку «Сайты»8.
В открывшемся окне отжимаем галочку
«Для всех узлов этой зоны требуется проверка серверов (https)»
, если стояла9. Вам нужно нажать на эту ссылку.
- В новом окне вы увидите нормальный документ, который можно распечатать или сохранить при желании. У вас получилось открыть выписку из Росреестра XML! На этом работа с файлами закончена.
- Рекомендации
- Напоминаем, что воспользоваться услугой сайта федеральной службы вы не сможете без активного подключения к интернету.
- Рекомендуется в качестве браузера использовать Internet Explorer или же Safari.
Получил выписку из росреестра не могу открыть файл
Заказать электронную выписку из ЕГРН Подробная пошаговая инструкция: Выписка через интернет. Вам нужно нажать на эту ссылку.
- Напоминаем, что воспользоваться услугой сайта федеральной службы вы не сможете без активного подключения к интернету.
- Рекомендуется в качестве браузера использовать Internet Explorer или же Safari. Конечно, другие браузеры тоже позволят вам провести эти операции, но вам потребуется установить некоторые параметры.
- Рекомендации
- В новом окне вы увидите нормальный документ, который можно распечатать или сохранить при желании. У вас получилось открыть выписку из Росреестра XML! На этом работа с файлами закончена.
- Рекомендации
- Напоминаем, что воспользоваться услугой сайта федеральной службы вы не сможете без активного подключения к интернету.
- Рекомендуется в качестве браузера использовать Internet Explorer или же Safari. Конечно, другие браузеры тоже позволят вам провести эти операции, но вам потребуется установить некоторые параметры.
Инфо Чертежи в документе могут не отображаться, для этого следует снять блокировку в настройках браузера (если блокируется содержимое страницы).
Не открываются выписки из росреестра
Благодаря принятому Минэкономразвития РФ 27.02.2010 г.
приказу № 75 все электронные документы отсылаются заявителям в виде XML- файлов, sig-файлов. Это обусловлено тем, что введенная в использование для сотрудников Росреестра новая АИС может осуществлять формирование файлов в указанных форматах.
Подытожив вышесказанное, можно отметить следующее: Для работы потребуется наличие активного подключения к интернету.
В качестве браузера для просмотра страниц рекомендуется использовать Internet Explorer на Windows и Safari на MacOS.
Как открыть файл xml Росреестра?
Нужно использовать настройку «Включения всего содержимого». В нижней части окна при открытии документа возникнет панель с кнопкой, или же можно при помощи настроек включить сайт Росреестра для просмотра в совместимом режиме. Подробнее о последнем вы можете узнать ; Мозилла Файерфокс (Mozilla Firefox) с настройками «Отключения защиты на странице».
Значок представлен в форме щита, появляющегося в левой угловой части окна при открытии документа, более подробнее можно узнать ; Гугл Хром (Google Chrome).
Как открыть выписку из росреестра в человекочитаемом виде
Альтернативой получения выписки сразу в режиме html, которую не нужно открывать с помощью программного обеспечения, является заказ документа на коммерческом сайте Ктотам.про.
Важно С некоторых пор документы, полученные на портале Росреестра, стали присылать в нечеловекопонятном формате XML, хотя раньше в архиве был также и обычный PDF. Все это благодаря п.37 Приказа Минэкономразвития РФ от 27.02.2010 №75
Все это благодаря п.37 Приказа Минэкономразвития РФ от 27.02.2010 №75
«Об Установлении порядка предоставления сведений, внесенных в государственный кадастр недвижимости»
, согласно которому «Документы, в виде которых предоставляются сведения государственного кадастра недвижимости, а также запросы, если такие документы и запросы предоставляются в электронной форме, направляются в виде файлов в формате XML».
Внимание Вот так Набиуллина Э.С. (тогдашний министр) решила «помочь» гражданам в получении сведений от правительства
(тогдашний министр) решила «помочь» гражданам в получении сведений от правительства.
Как получить информацию из ЕГРП в электронном виде
Для получения таких сведений у заявителя должна быть ЭЦП. Таким образом, без наличия ЭЦП, из всех возможных видов предоставляемой информации можно заказать только выписку о правах на объект, содержащей общедоступные сведения.
Обращаем внимание, что за предоставлении сведений из ЕГРП в электронном виде установлена плата
Росреестр файл с планом помещения отсутствует
Что представляет собой документ, какие сведения он содержит, какие есть способы получения информации из версии программировании и что делать, если не виден графический план в кадастровом паспорте.
Чтобы распечатать выписку нажмите на «Напечатать».
Бывает, что эти кнопки отсутствуют, поэтому, чтобы сохранить выписку на клавиатуре нажмите CTRL+C, чтобы распечатать — CTRL+P. Обычно в электронной выписке корректно отображается графический план недвижимости, но бывает, что в разделе с планом может появиться сообщение «Файл с планом помещения отсутствует».
Рассчитываем нужную мощность блока питания для любого компьютера
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Geolocation Object — Other interesting Methods
The Geolocation object also has other interesting methods:
-
— Returns the current position of the user and continues to
return updated position as the user moves (like the GPS in a car). - — Stops the method.
The example below shows the method. You need an accurate GPS device to test this (like
smartphone):
Example
<script>var x = document.getElementById(«demo»);function getLocation() {
if (navigator.geolocation) { navigator.geolocation.watchPosition(showPosition); } else {
x.innerHTML = «Geolocation is not supported by this browser.»;
}}
function showPosition(position) { x.innerHTML = «Latitude: » + position.coords.latitude + «<br>Longitude: » + position.coords.longitude;
}</script>
❮ Previous
Next ❯
Как исправить?
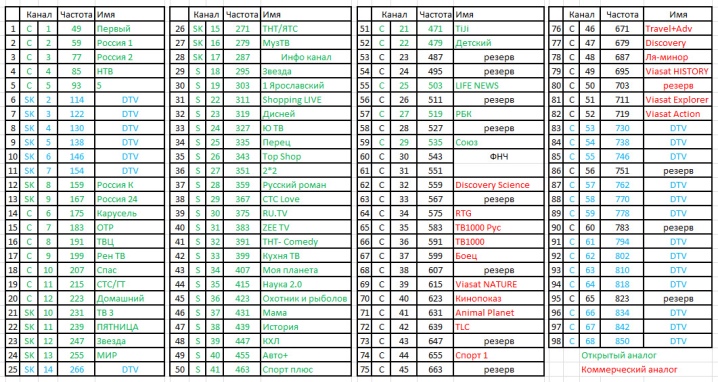
Чтобы устранить возникшие при передаче сигнала неисправности, иногда нужно совсем немного. Например, если на тарелке, комнатной или уличной антенне частично пропали цифровые каналы, их можно включить обратно через ручную настройку тюнера. Делается это следующим образом:
- уточняются номера мультиплексных каналов для конкретного региона;
- вручную выставляются настройки для каждого из них.
Импульсные помехи, вызывающие временное прерывание сигнала, связаны с запуском систем зажигания автомобильного транспорта. Их влияние тоже можно снизить путем замены обычного кабеля коаксиальным с двойным экранированием или перемещением антенны повыше.

Починить телевизор, поломка которого связана с техническими неисправностями самого аппарата, в домашних условиях практически невозможно. Конечно, радиолюбитель с полноценной мастерской с этой задачей справится. А вот неподготовленному владельцу лучше не открывать самостоятельно корпус прибора, поскольку даже остаточное напряжение на его деталях весьма опасно для здоровья.

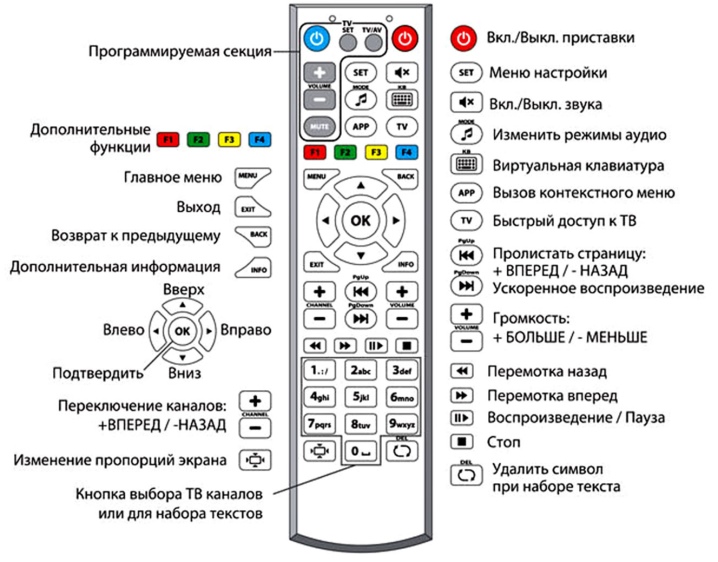
Пропажа AV сигнала может быть связана с принудительным изменением режима. Через кнопку Source или AV/TV на пульте нужно проверить, какие именно параметры выставлены. Если выбран другой режим, нужно вернуться к штатным значениям. На новом телевизоре пометка «Нет сигнала» говорит о том, что нужно подключить антенну и настроить каналы.

Что делать, если на телевизоре Триколор ТВ нет сигнала, смотрите в следующем видео.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Как при помощи Excel создать генератор случайных чисел
Aptoide
Aptoide — независимый магазин приложений для Android-устройств. Здесь представлен большой выбор полезных приложений, программ и игр. Всего на платформе собрано более 1 миллиона приложений.
Aptoide предоставляет пользователям альтернативный способ поиска игр и приложений без географических ограничений. Разработчики могут создавать собственные магазины на платформе через API. У каждого приложения в каталоге есть пользовательский рейтинг и пользовательские обзоры. Загрузка игр и программы выполняется в формате APK.
The getCurrentPosition() Method — Return Data
The method returns an object on success. The latitude,
longitude and accuracy properties are always returned. The other properties are returned
if available:
| Property | Returns |
|---|---|
| coords.latitude | The latitude as a decimal number (always returned) |
| coords.longitude | The longitude as a decimal number (always returned) |
| coords.accuracy | The accuracy of position (always returned) |
| coords.altitude | The altitude in meters above the mean sea level (returned if available) |
| coords.altitudeAccuracy | The altitude accuracy of position (returned if available) |
| coords.heading | The heading as degrees clockwise from North (returned if available) |
| coords.speed | The speed in meters per second (returned if available) |
| timestamp | The date/time of the response (returned if available) |
Компоненты Windows, или из чего Windows состоит
elementFromPoint(x, y)
Вызов возвращает самый глубоко вложенный элемент в окне, находящийся по координатам .
Синтаксис:
Например, код ниже выделяет с помощью стилей и выводит имя тега элемента, который сейчас в центре окна браузера:
Поскольку используются координаты в контексте окна, то элемент может быть разным, в зависимости от того, какая сейчас прокрутка.
Для координат за пределами окна метод возвращает
Метод работает, только если координаты относятся к видимой части содержимого окна.
Если любая из координат представляет собой отрицательное число или превышает размеры окна, то возвращается .
Вот типичная ошибка, которая может произойти, если в коде нет соответствующей проверки:
Using HTML Geolocation
The method is used to return the user’s position.
The example below returns the latitude and longitude of the user’s position:
Example
<script>var x = document.getElementById(«demo»);function getLocation() { if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition); } else {
x.innerHTML = «Geolocation is not supported by this browser.»;
}}
function showPosition(position) { x.innerHTML = «Latitude: » + position.coords.latitude + «<br>Longitude: » + position.coords.longitude;
}</script>
Example explained:
- Check if Geolocation is supported
- If supported, run the getCurrentPosition() method. If not, display a message to the user
- If the getCurrentPosition() method is successful, it returns a coordinates object to the function specified in the parameter (showPosition)
- The showPosition() function outputs the Latitude and Longitude
The example above is a very basic Geolocation script, with no error handling.
Координаты относительно документа
В такой системе координат отсчёт ведётся от левого верхнего угла документа, не окна.
В CSS координаты относительно окна браузера соответствуют свойству , а координаты относительно документа – свойству на самом верхнем уровне вложенности.
Мы можем воспользоваться свойствами и , чтобы привязать что-нибудь к конкретному месту в документе. При этом прокрутка страницы не имеет значения. Но сначала нужно получить верные координаты.
Не существует стандартного метода, который возвращал бы координаты элемента относительно документа, но мы можем написать его сами.
Две системы координат связаны следующими формулами:
- = + высота вертикально прокрученной части документа.
- = + ширина горизонтально прокрученной части документа.
Функция берёт координаты в контексте окна с помощью и добавляет к ним значение соответствующей прокрутки:
Если бы в примере выше мы использовали её вместе с , то при прокрутке сообщение оставалось бы рядом с элементом.
Модифицированная функция :
Демо улучшенного варианта
На демо находятся 3 вложенных ‘а. Все они с , некоторые с .
Клик на внутреннем отображает значения , а также показывает координаты курсора на момент клика: .
Координаты выводятся сразу под ‘ами.
На момент написания статьи демо работает в IE6+,Firefox 3+ и Opera 9.62+.
Сравнить getOffsetSum и getOffsetRect
getOffsetSum:значение getOffsetSum()
getOffsetRect:значение getOffsetRect()
event:координаты клика мышью относительно документа
Обратите внимание: результаты и не во всех браузерах совпадают. Чтобы увидеть, какой вариант правильный — кликните на самой верхней-левой точке элемента (на самом верхнем-левом уголке черной рамки)
Чтобы увидеть, какой вариант правильный — кликните на самой верхней-левой точке элемента (на самом верхнем-левом уголке черной рамки).
Тогда в события появятся реальные значения угла элемента, и вы сможете их сравнить с . Именно для такого сравнения в демо и добавлен вывод .








